홀로그램 디자인의 제작
참고
이 페이지의 모든 멋진 GIF 및 포함된 비디오를 설명하는 작은 로드 창을 허용하세요.
미디어가 항상 2D 디자인 프로세스로 잘 변환되지 않기 때문에 혼합 현실용으로 디자인하는 방법을 배우는 것은 어려울 수 있습니다. Microsoft에서는 혼합 현실 UX 디자인의 기본 사항을 직접 학습하는 데 도움이 되는 HoloLens 2 무료 앱을 만들었습니다. Holograms 디자인 앱의 고유한 접근 방식은 혼합 현실 동작, 팁 및 권장 사항을 분석하여 사용자 고유의 매력적이고 놀라운 HoloLens 앱을 만드는 데 도움이 됩니다. Microsoft Store에서 무료로 앱을 다운로드하고 Microsoft의 Mixed Reality 디자인 팀에서 알아보세요!

홀로그램의 데모 룸 디자인(인형 집이라고도 함)
Mixed Reality 디자인
많은 사용자와 마찬가지로 모바일 앱을 디자인했습니다. 2D 디자인 세계에서 온, 모든 것이 지금 세계에 있는 공간 컴퓨팅에 가득 차있는, 중요한 변화였다. 혼합 현실에서 앱은 더 이상 2D 화면으로 제한되지 않습니다. 사실, 그들은 거의 무료입니다, 실제 세계에 배치하고 실제 개체와 상호 작용.
3D 환경을 기존 2D 디자인 프로세스에 연결하는 것은 혼합 현실 개발에서 가장 어려운 측면입니다. 고객과의 대화에서 "포함할 기능과 고객과의 실행 방법을 알고 있습니다. 그것은 코드입니다, 나는 문서와 자습서를 따를 수 있지만, 사용자 환경? 많은 기능, 다양한 입력 옵션, 다양한 시나리오 및 물리적 환경이 압도적입니다."
 이미지 샌프란시스코의 HoloLens 2 디자인 워크샵 이미지
이미지 샌프란시스코의 HoloLens 2 디자인 워크샵 이미지
가르칠 수 있는 기회
처음에는 분명하지 않았지만 혼합 현실을 매체로 사용하여 가르칠 수 있는 훌륭한 기회가 제공되었습니다.
홀로그램 디자인은 혼합 현실 디자인 개념 및 권장 사항을 설명하는 시각적 환경입니다. 그것은 단지 당신과 혼합 현실 디자인 개념을 보여주는 가상 교사입니다. 모든 것은 자신의 공간에서 단단히 경험을 가진 세 번째 사람의 관점에서입니다.
홀로그램 예고편 비디오 디자인
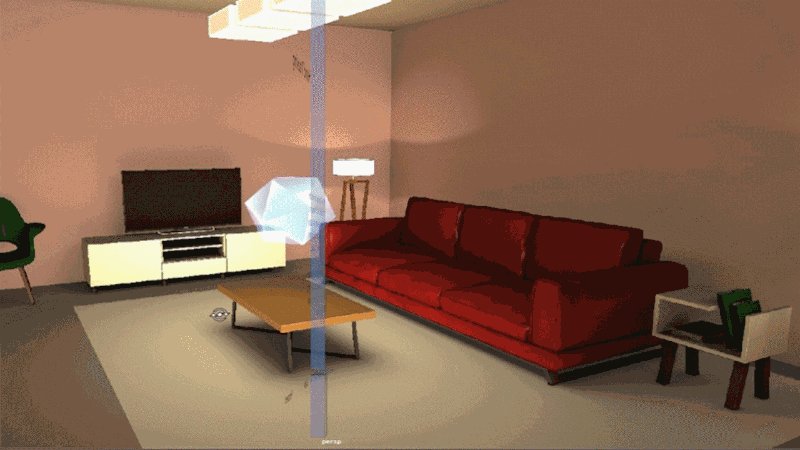
인형 집 탐험
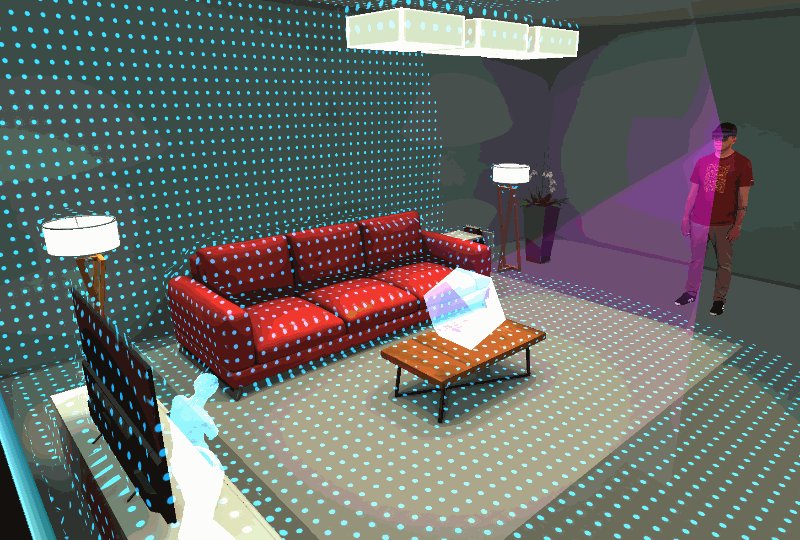
인형 집은 앱 전체에서 사용하는 가상 환경입니다. 환경은 벽, 램프, 가구, 테이블 및 TV와 같은 대부분의 객실이 공통적으로 가지고있는 기본 요소를 포함하는 80 x 60 x 40cm 미니어처 룸입니다. 인형 집은 앱 경험의 기본 주인공이므로 모든 환경에서 잘 작동하도록 해야 했습니다. 모든 종류의 혼합 현실 개념을 시각화하기 위한 작은 데모룸이라고 생각해 보세요.
Dollhouse 조정 동작 비디오
1:1 및 1:10 프로토타입
우리의 초기 가정은 1:1 시위는 실제 교사를 보는 것과 거의 비슷하게 놀랍습니다. 사용자는 교사가 실제 규모로 보는 모든 것을 볼 수 있습니다. 그러나 우리는 즉시 몇 가지 문제가 있을 것이라는 것을 깨달았습니다.
- 대부분의 개발자는 사무실이나 데모룸보다 작은 방에서 앱을 실행하므로 적합하지 않습니다.
- 디스플레이는 가산적입니다. 즉, 전체 가상 환경이 사용자의 방에 오버레이됩니다. 그것은 두 개의 테이블, 어쩌면 이중 소파, 정렬되지 않는 벽과 혼동 될 수 있습니다.
- 그리고 최악의 모든 가상 환경은 보기 필드에 의해 크게 제한됩니다.
미니 1:10 스케일을 시도했을 때, 그 결과는 사실적인 방의 환상적인 조감도였습니다. 모든 각도에서 동시에 진행되는 모든 것을 볼 수 있습니다. 가장 놀라운 것은 대부분의 테스터가 작은 버전을 보는 것이 훨씬 더 몰입형이라는 것을 발견했기 때문에 1:1 규모로 다시 전환하지 않는다는 것입니다. 따라서 실제로 1:1 버전을 폐기하고 UI 및 앱의 다른 측면을 조정하는 데 필요한 추가 작업을 피하기로 결정했습니다.
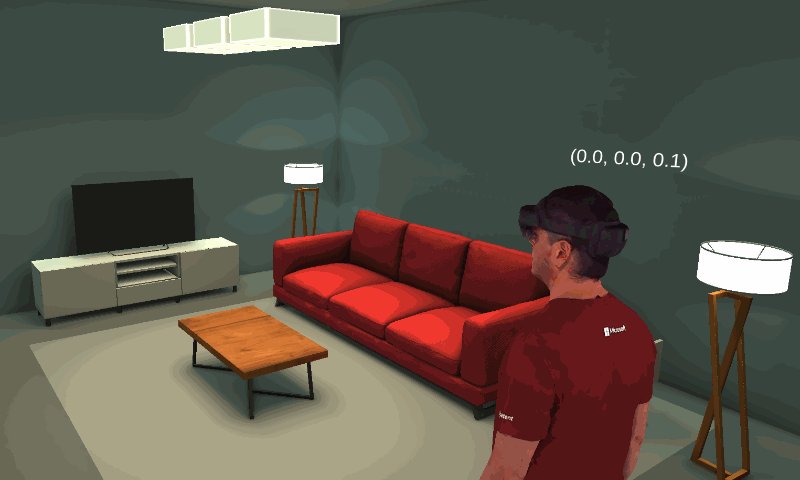
 필드(1:1 배율)
필드(1:1 배율)
 인 보기 필드
인 보기 필드
Mixed Reality 캡처 사용
이 앱의 가장 특징적인 기능 중 하나는 Mixed Reality 캡처를 사용하여 혼합 현실 디자인 개념을 가르치고 시연하는 것입니다.
Microsoft는 샌프란시스코에 Mixed Reality Capture 스튜디오를 보유하고 있습니다. 또한 Microsoft는 이 기술을 워싱턴 D.C.의 아바타 차원, 로스앤젤레스의 메타스테이지, 런던의 Dimension Studios, 서울의 SK Telecom 및 베를린의 볼루캡을 포함한 다른 스튜디오에 라이선스를 부여합니다. Mixed Reality Capture Studios에 대한 자세한 내용은 여기에서 확인할 수 있습니다.
샌프란시스코의 Mixed Reality Capture Studio에 있는 106대 카메라 중 하나에서 다니엘 에스쿠데로의 원시 영상.
캡처 프로세스는 추가 사후 프로덕션을 위해 OBJ/PNG 파일로 전달되거나 H.264 압축 MP4 파일로 재생할 준비가 될 수 있는 키 프레임 메시, 노멀 및 텍스처를 생성합니다. 이러한 파일을 Unity, Unreal, Native 및 WebXR 프로젝트로 가져올 수 있습니다. 파일은 Windows, iOS, Mac, Android, 매직 도약 및 플레이스테이션 VR에서 실행할 수 있습니다.
캡처 플레이어는 오디오 및 포함된 메시가 있는 비디오가 포함된 mp4를 분석하기 위해 제공되었습니다.
캡처 및 가상 개체 조작
Mixed Reality 캡처는 사람 또는 동물의 가상 표현을 생성하지만, 때로는 다른 가상 개체와 상호 작용하기 위해 해당 문자가 필요할 수 있습니다. 다음 두 예제에서는 이 효과를 얻기 위해 장면을 조작하는 다양한 방법을 보여 줍니다.
헤드 응시 조정
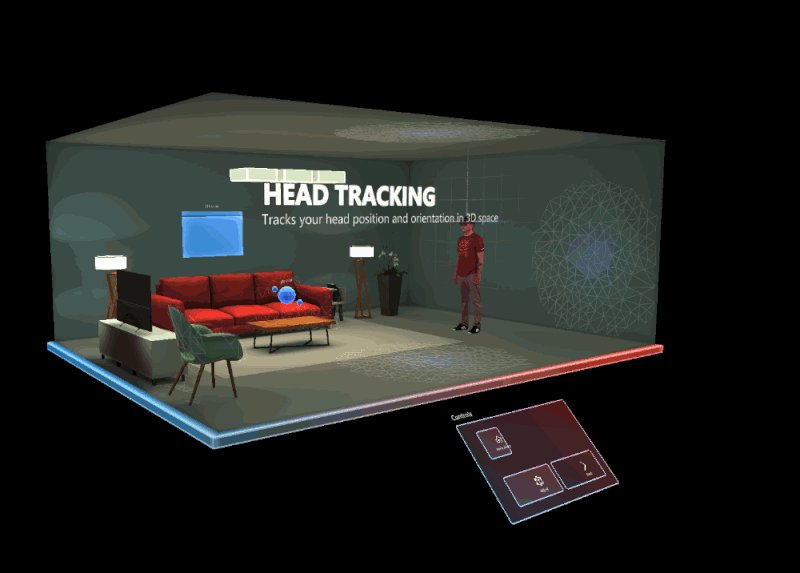
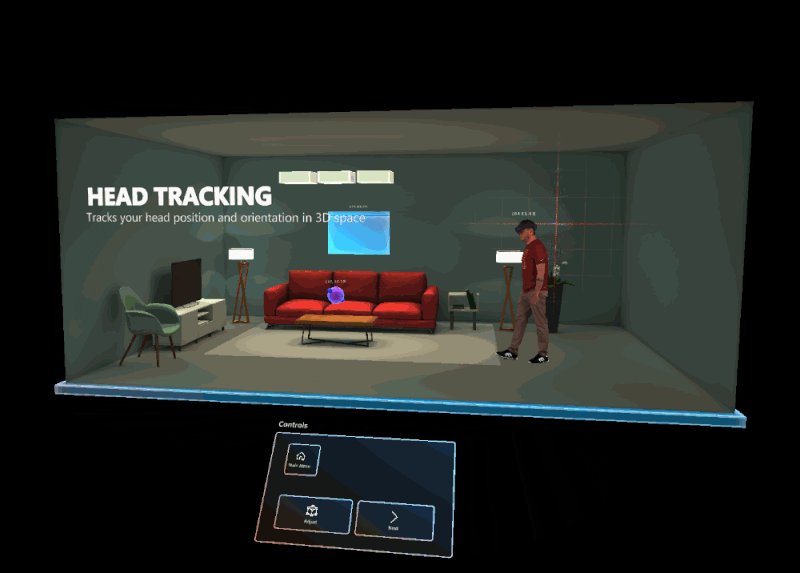
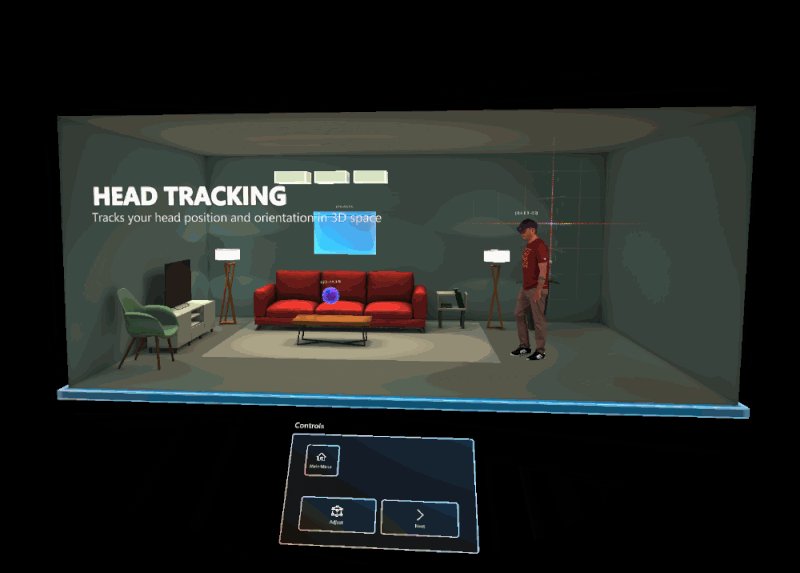
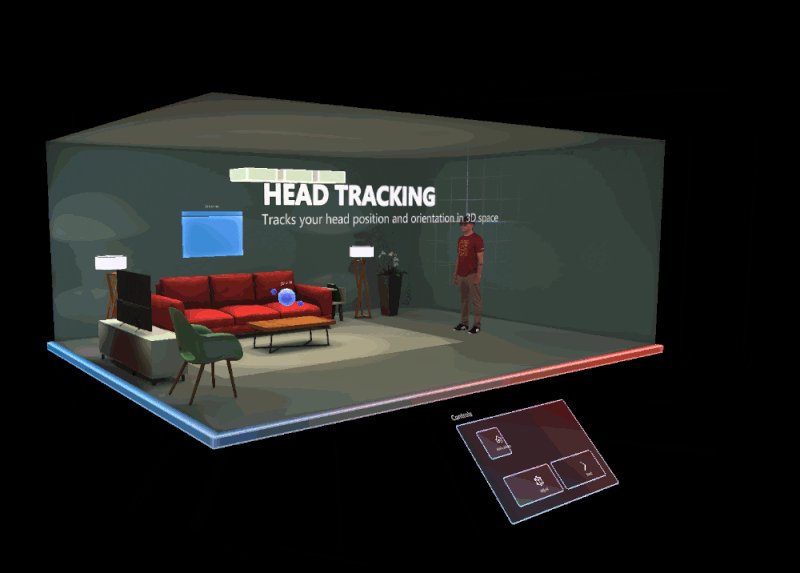
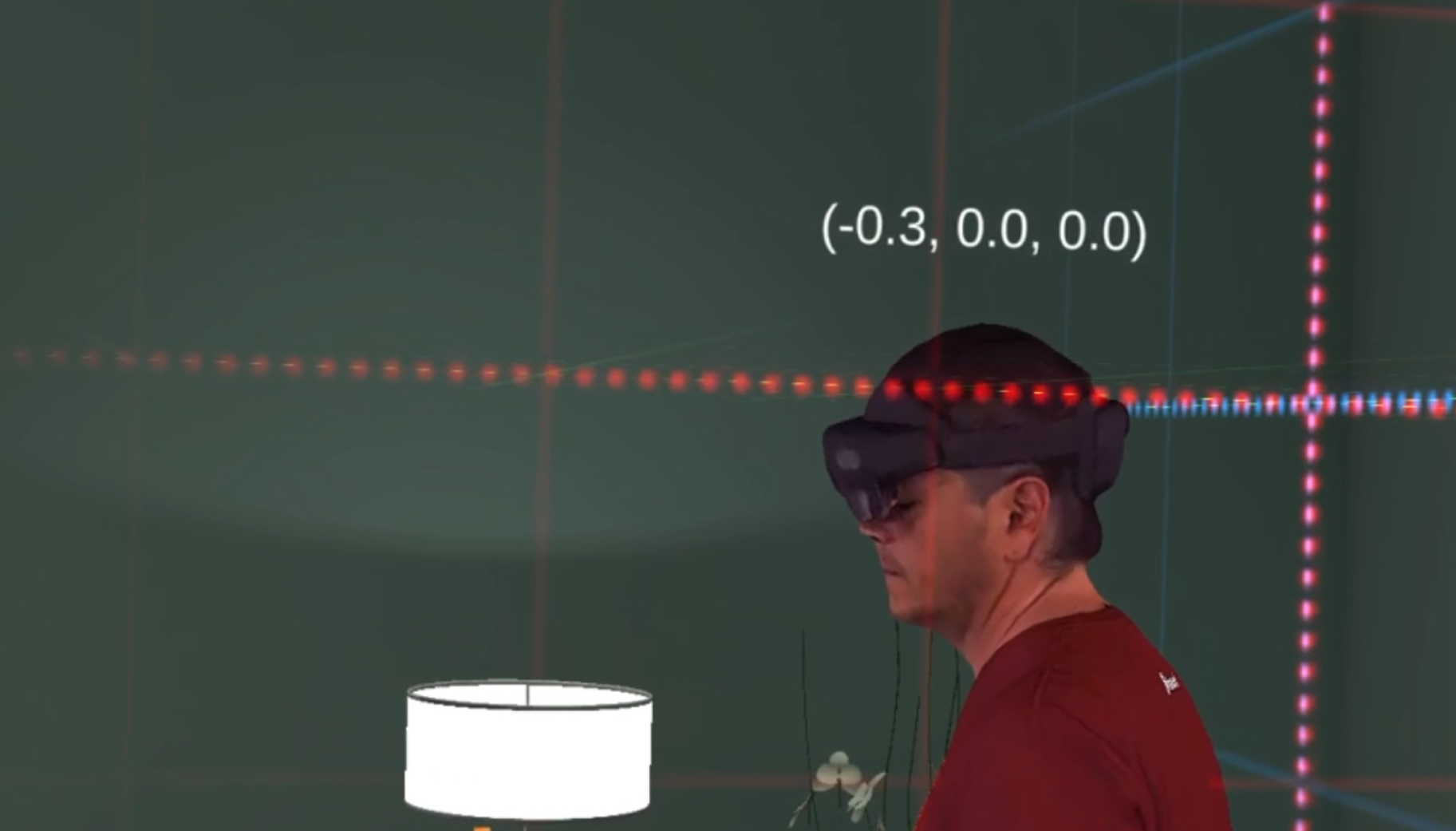
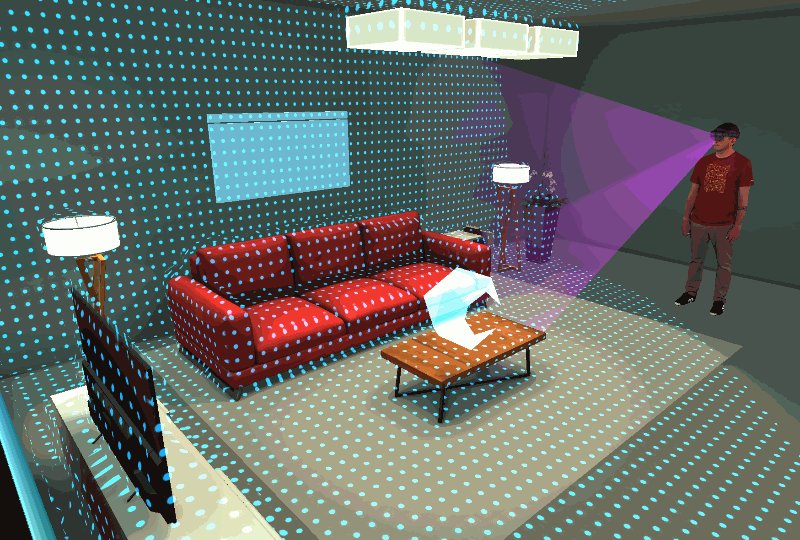
헤드게이즈 조정을 사용하면 런타임에 캡처된 사람의 머리를 이동할 수 있습니다. 즉, 사용자를 향해 캡처 얼굴을 가질 수 있습니다. 이 경우 보기 필드와 관심 필드를 표시하는 데 사용했습니다. 아래에 표시되는 것은 머리 응시가 살펴볼 대상 역할을 하는 움직이는 게임 개체입니다. 대상을 좌우로 이동하면 캡처 헤드가 다음과 같습니다.
우리는 유휴 캡처가 항상 인형 집의 다른 부분에 배치 홀로그램을 향해 직면 할 수 있도록이 트릭을 사용했다.

Unity의 대상 gameobject에 따라 런타임에 캡처의 머리가 이동합니다.
애니메이션 개체 동기화
두 번째는 캡처의 움직임과 동기화할 개체에 애니메이션 효과를 주는 것이었습니다. 앱의 여러 부분에서 5프레임마다 특정 캡처의 순차적OBJ를 가져왔습니다. 그런 다음, OBJ가 캡처의 해당 프레임과 일치하는지 확인하기 위해 장면에 애니메이션 효과를 줍니다. 애니메이션과 키프래밍의 지루한 과정이지만 결과는 훌륭합니다. 이제 캡처되지 않은 개체와 상호 작용하는 Mixed Reality 캡처를 볼 수 있습니다.

Mixed Reality 캡처 및 UI 패널 간의 동기화된 애니메이션
UI 크리에이티브 프로세스
UI 디자인을 시작했을 때 홀로그램이 제공해야 하는 몇 가지 마법과 가능성을 보여주고 싶었습니다. 정적 2D 창과 텍스트 상자를 표시하는 것만으로는 3D 환경에서는 적합하지 않습니다. 손에 가능성의 대부분은 표시되지 않습니다, 그래서 처음부터 우리는 멀리 이동하고 홀로그램 3D 공간을 최대한 활용하기로 결정했다.
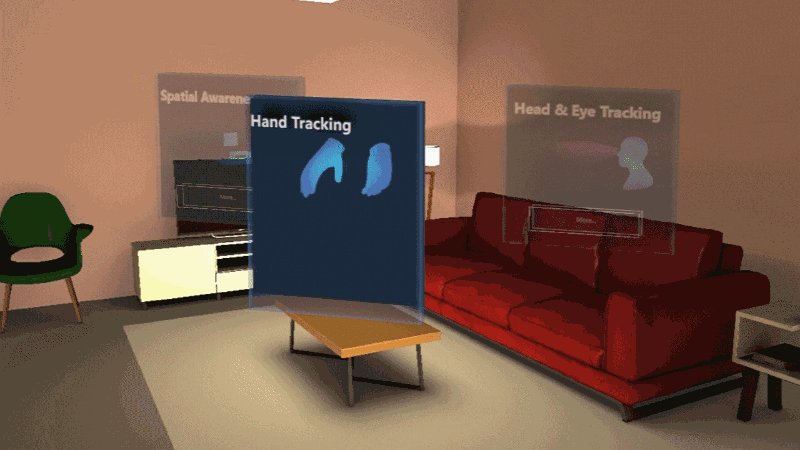
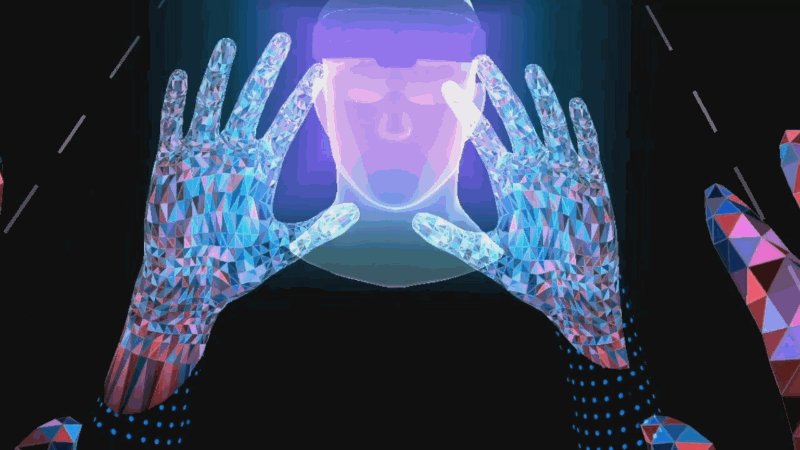
처음에는 패널, 아이콘 및 텍스트 정보에 두께를 추가하는 것으로 시작했습니다. 그래도 사용자로서 내가 보는 것은 텍스트 상자입니다. 이미지가 있는 텍스트 상자이지만, 우리는 거기에 없습니다. MRTK(Mixed Reality 도구 키트) 셰이더를 사용하여 한층 더 발전했습니다. MRTK 셰이더는 강력한 도구가 되었으며, 스텐실 기능을 사용하여 패널에 음의 깊이를 추가했습니다. 즉, 텍스트 상자 앞에 요소를 추가하는 대신 이제 아이콘이 투명 패널 뒤에 표시됩니다. 내가 사용자로 지금 보는 것은 난 그냥 현실 세계에서 더 이상 복제 할 수없는 무언가이다, 이것은 홀로그램 마법이 일어나기 시작 곳이다. 또한 내가 정말 읽고 싶지 않아 사용자로, 나는 물리적 세계에서 이미 많은 일을.
분명히 아이콘은 간단한 텍스트보다 훨씬 더 잘 작동, 훨씬 더 강력한 지침을 제공하기 위해, 나는 다음 애니메이션 개체와 아바타의 집합을 만들기 시작, 그들 각각은 각각의 시나리오에서 수행되는 것과 사용하는 방법에 대한 작은 이야기를.

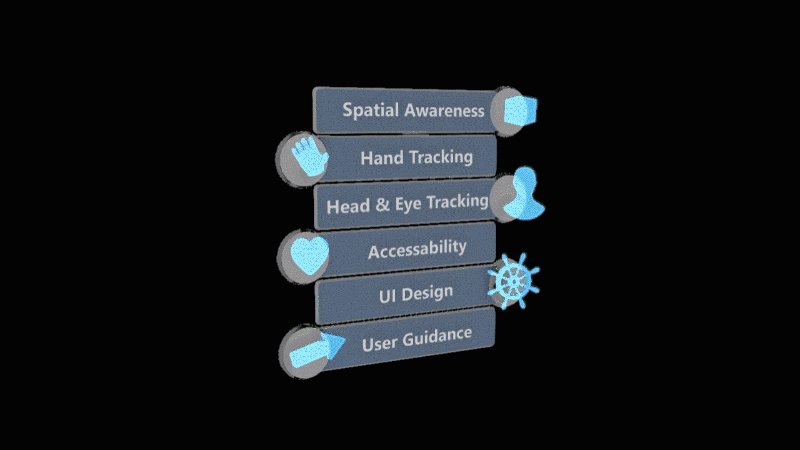
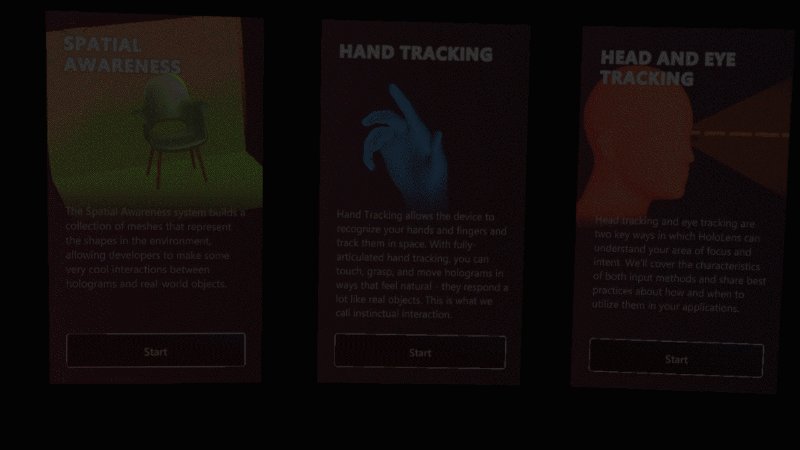
핵심 개념
머리 추적 및 시선 추적
손 추적
공간 인식
홀로그램 프레임

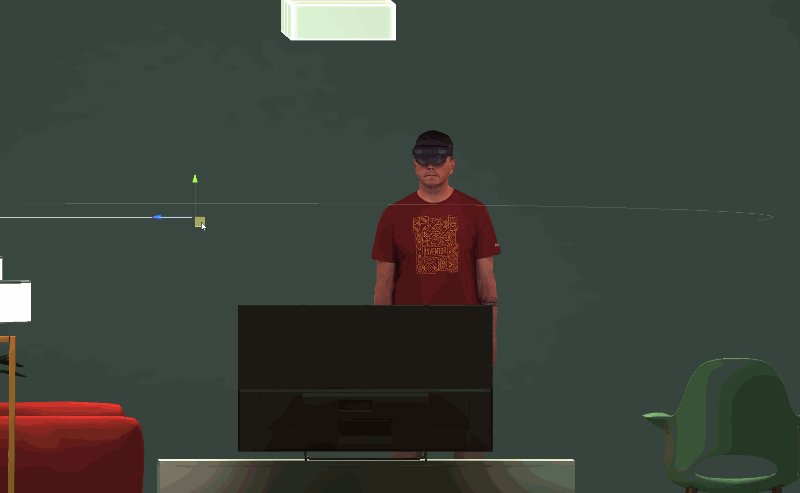
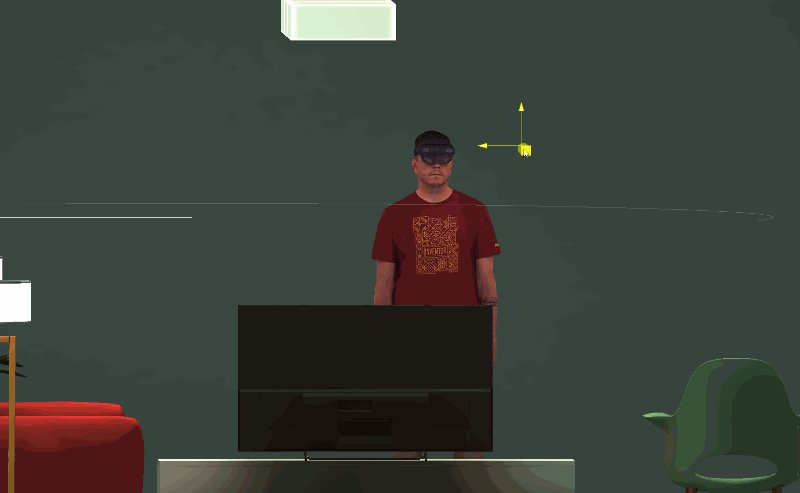
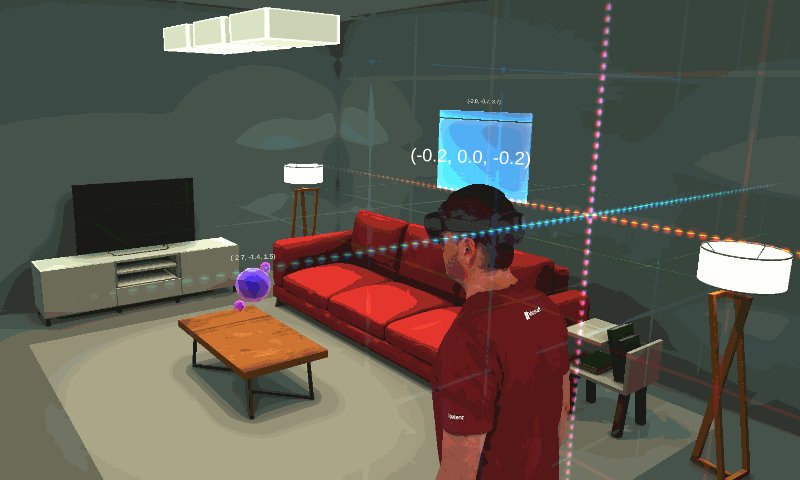
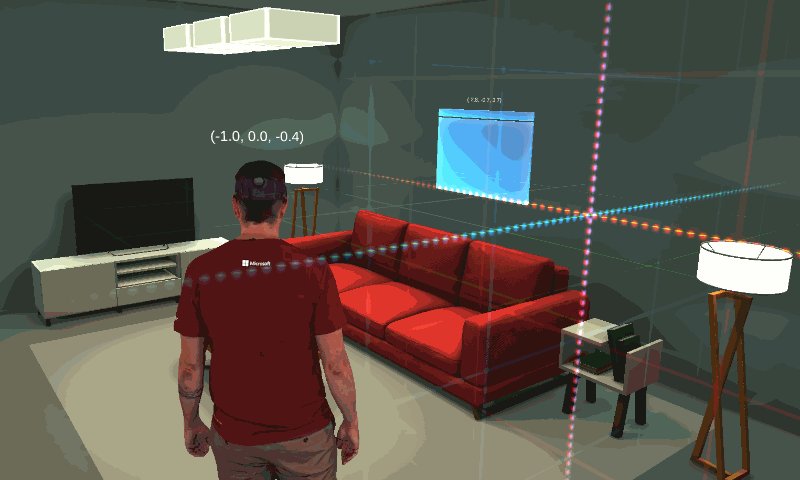
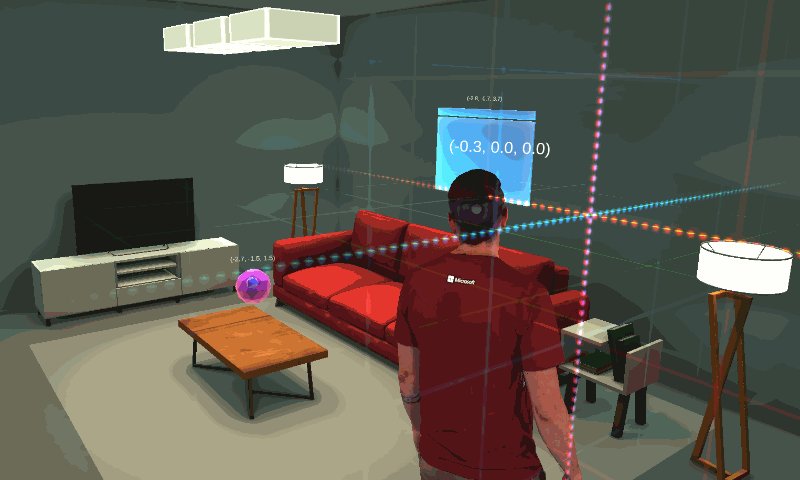
좌표계

시선 추적
![]()
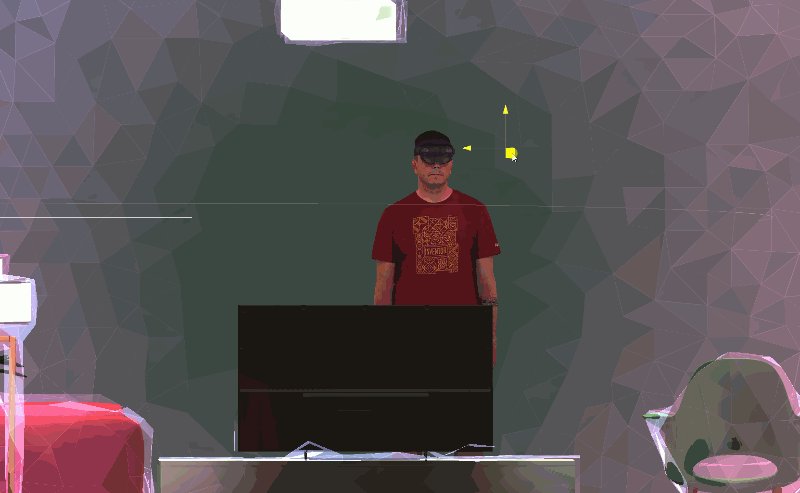
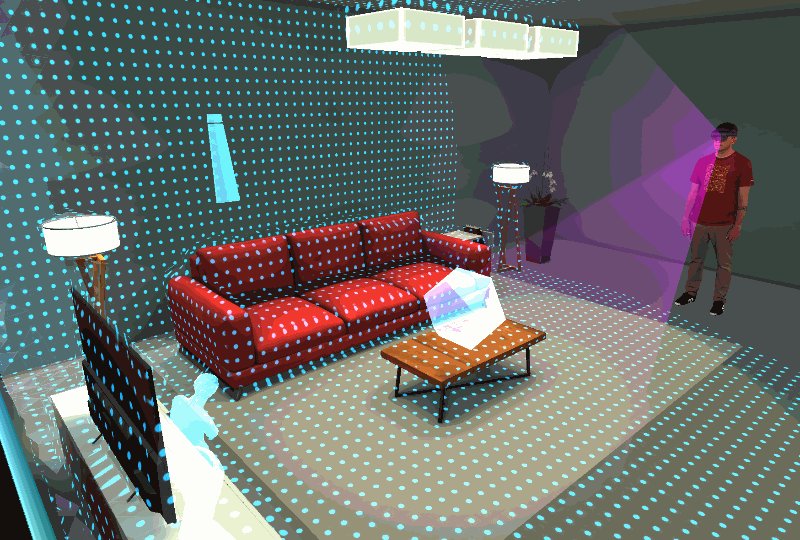
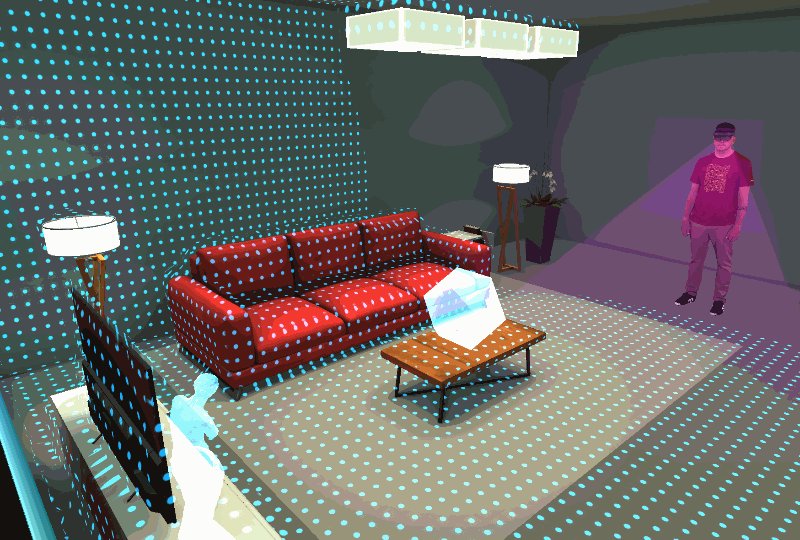
공간 검사 시각화 및 공간 매핑

장면 이해

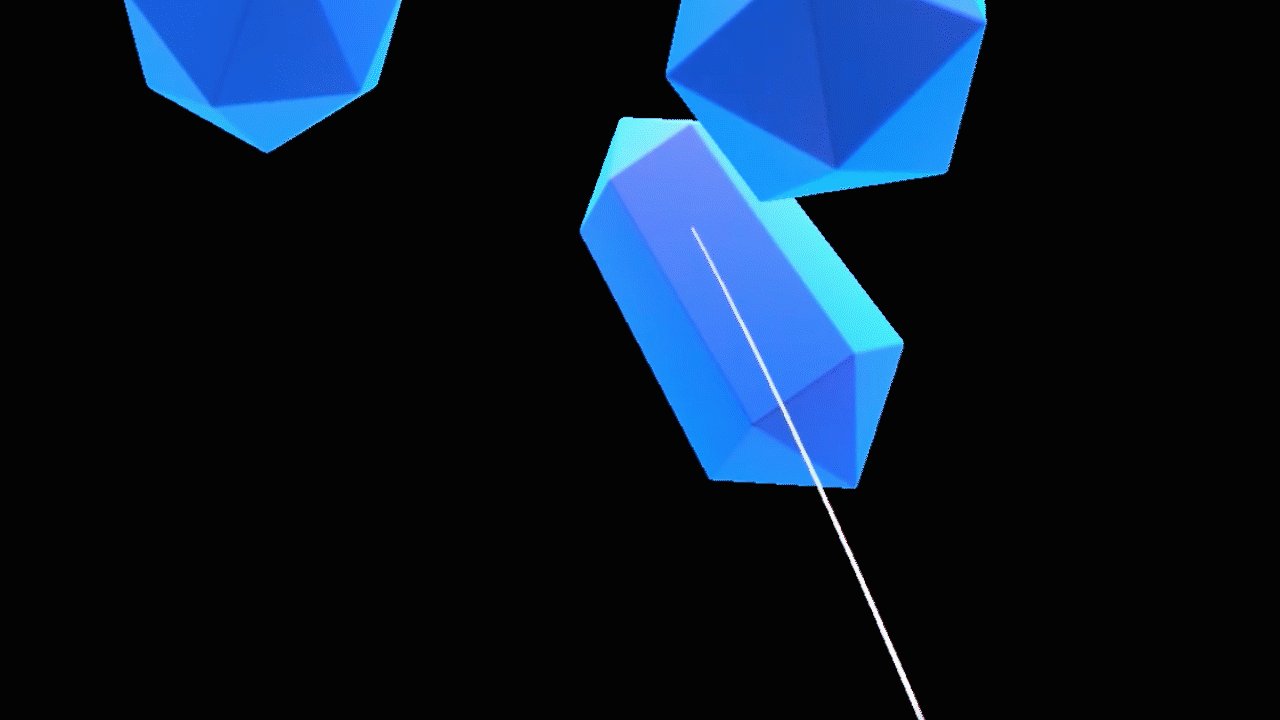
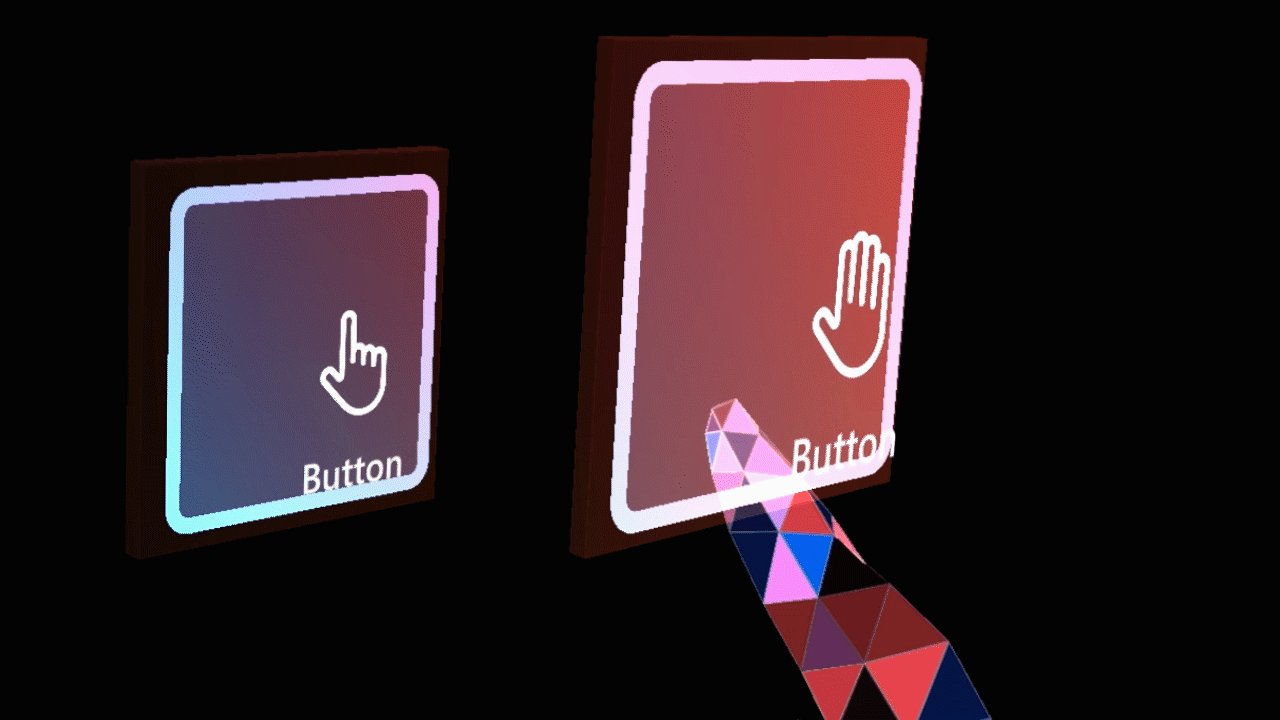
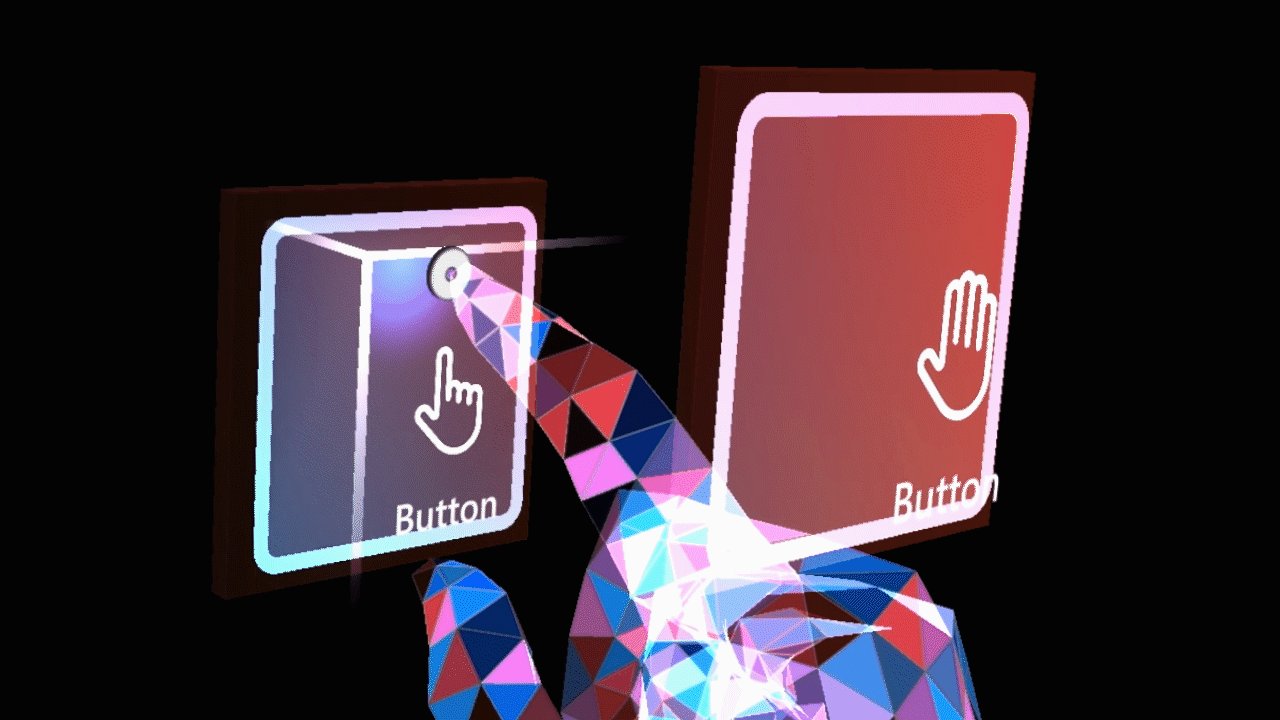
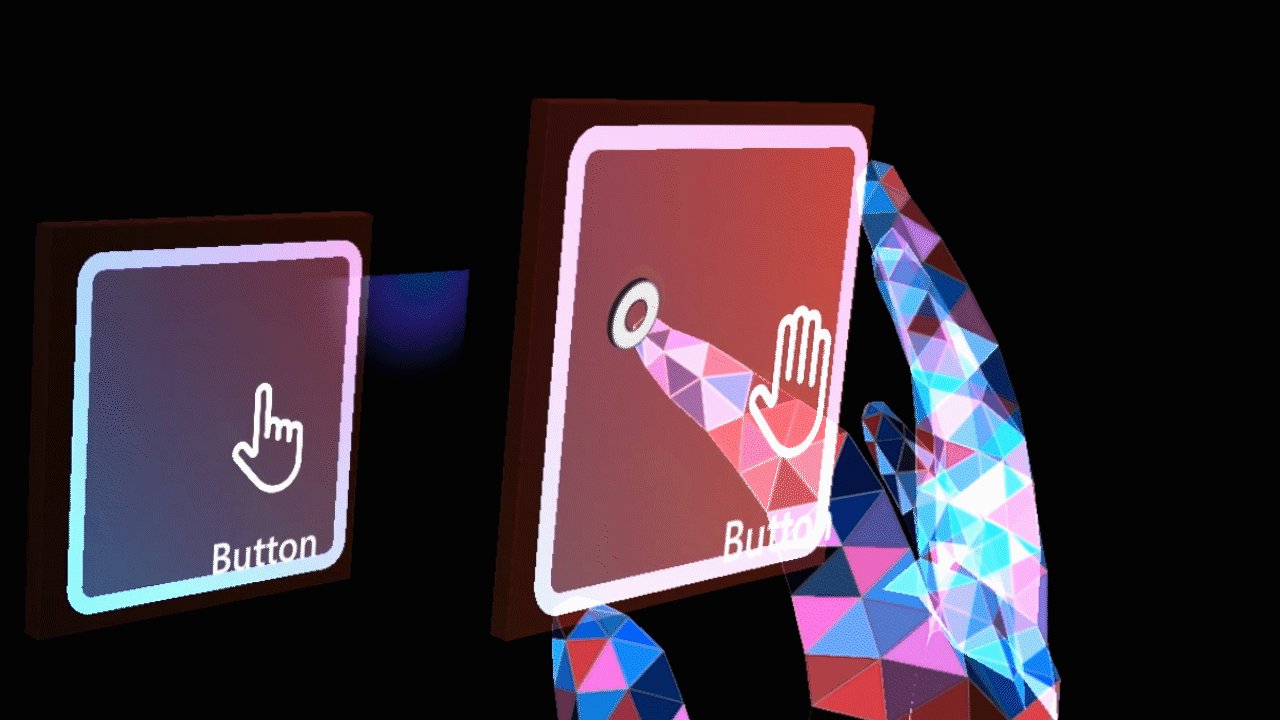
손 광선을 사용하여 점 및 커밋

"사용해 보기" 순간
홀로그램 디자인은 혼합 현실 개념을 가르쳐 주지만, 방에서 시도해 볼 수도 있습니다. 그 설명의 일부 후, 우리는 일시 중지하고 인형 집에서 대화 형 순간으로 당신을 데리고. 이러한 대화형 순간의 몇 가지 예는 다음과 같습니다.

손이 감지되는 시기와 보기 필드에 들어갈 때를 보여 주는 손 추적 프레임입니다.

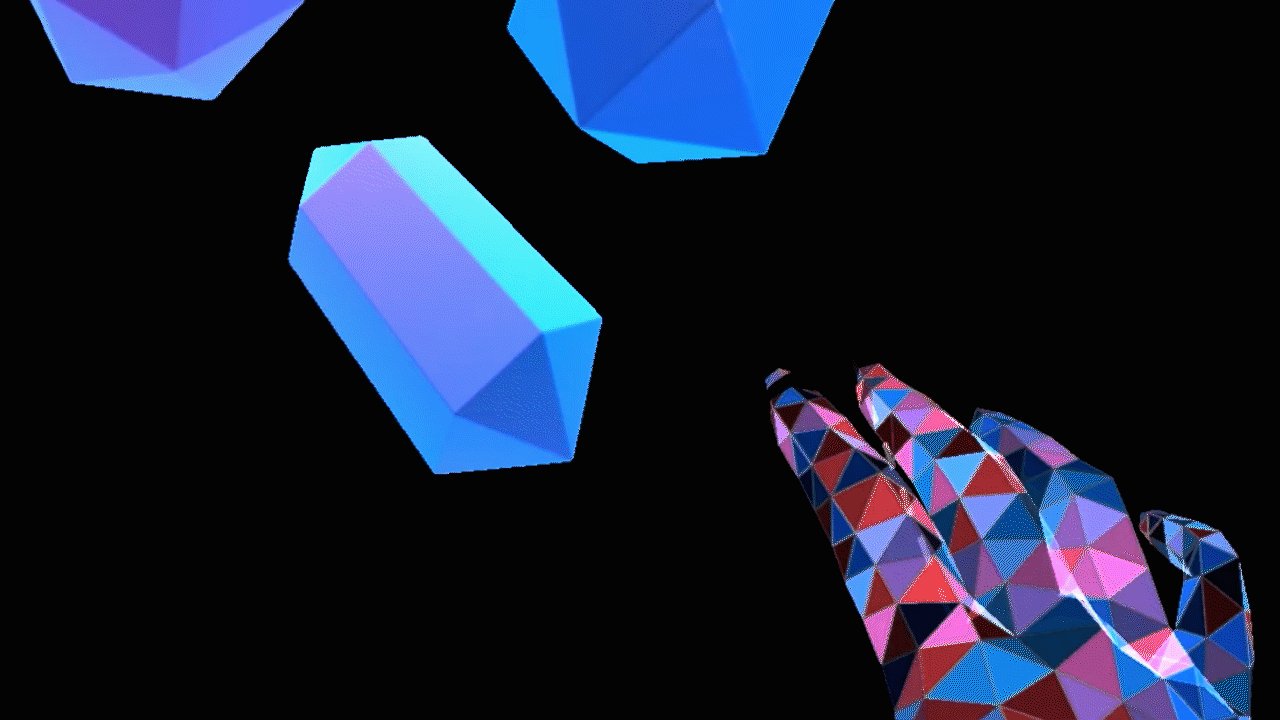
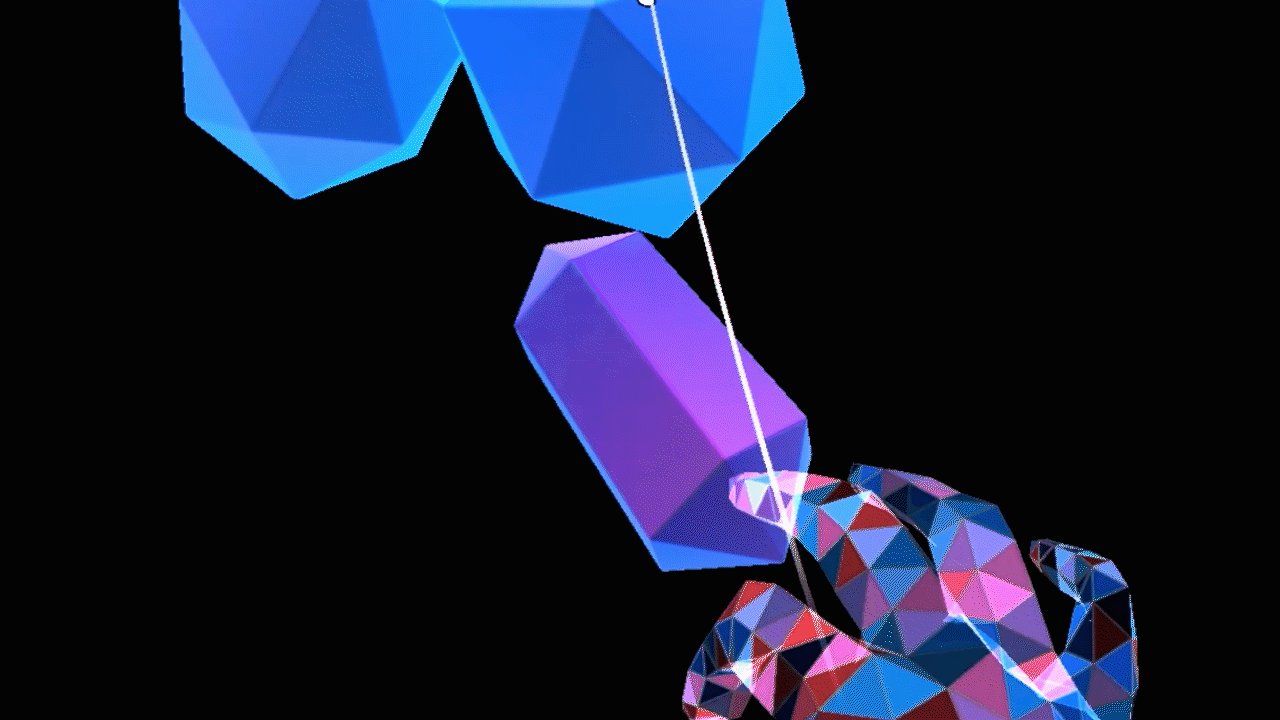
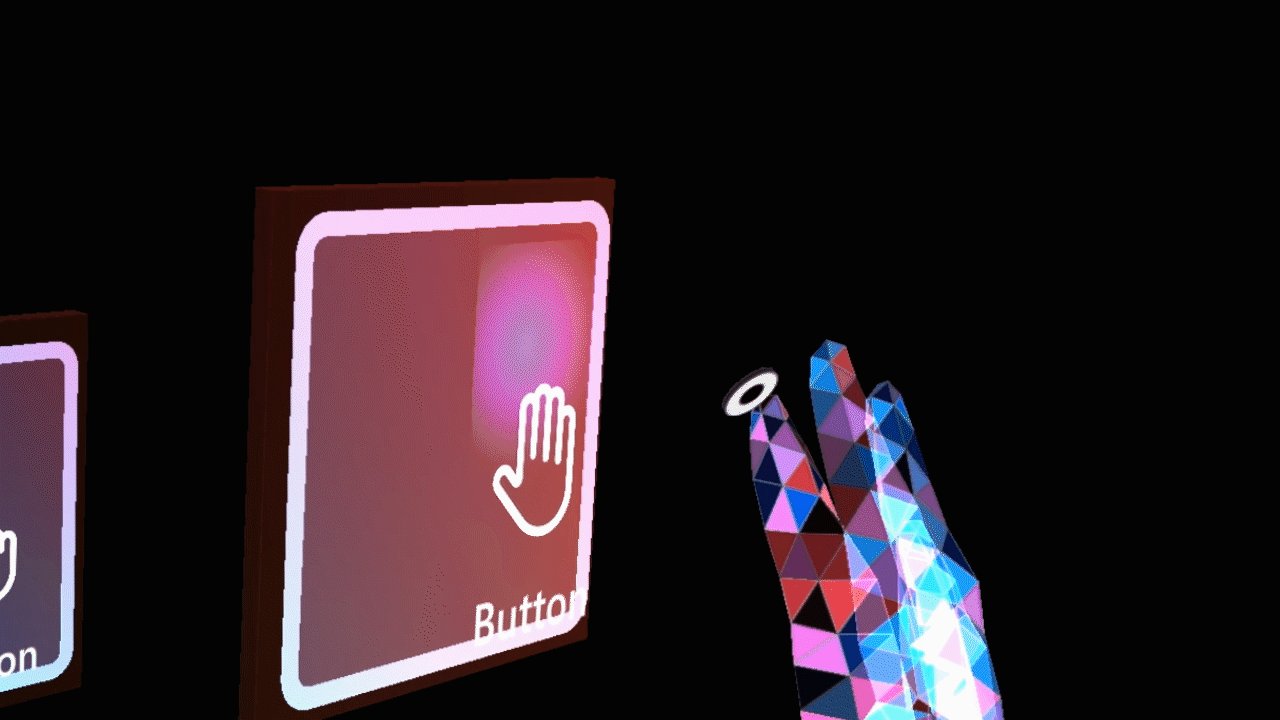
원거리 상호 작용을 통해 충돌하는 결정과 상호 작용

근거리 상호 작용 어원 살펴보기
팀 정보
 |
다니엘 에스쿠데로 잠재 고객 기술 Designer Dan은 홀로그램 디자인 크리에이티브 디렉터이며 현재 샌프란시스코에 있는 Microsoft Mixed Reality Academy의 디자인 리드로 일하고 있으며, 이전에는 런던에 있는 Microsoft의 Mixed Reality 스튜디오 중 하나에서 Designer. |
 |
마틴 웨티그 선임 3D 아티스트 Martin은 홀로그램 디자인에 대한 3D 아트 및 UI 디자인을 이끌고 있으며, 이전에는 베를린에 있는 Microsoft의 Mixed Reality 스튜디오 중 하나에서 수석 3D 아티스트로 일했습니다. |
많은 지식을 공유해 준 Mixed Reality 디자인 팀과 프로젝트의 모든 단계를 통해 필수적인 팀원이 된 개체 이론의 놀라운 사람들에게 큰 감사를 드립니다. 디자인에 대한 열정과 뛰어난 눈을 위해 놀라운 재능을 주셔서 감사합니다.