개체 컬렉션 - MRTK2

개체 컬렉션을 사용하여 미리 정의된 3차원 도형으로 개체 배열의 레이아웃을 지정할 수 있습니다. 평면, 원통형, 구, 방사형 등 다양한 표면 스타일을 지원합니다. Unity의 모든 개체를 지원하므로 2D 및 3D 개체를 모두 레이아웃하는 데 사용할 수 있습니다.
개체 컬렉션 스크립트
GridObjectCollection는 실린더, 평면, 구, 방사형 표면 유형을 지원합니다.ScatterObjectCollection분산 스타일 컬렉션을 지원합니다.TileGridObjectCollection에서는 GridObjectCollection에 대한 몇 가지 추가 옵션을 제공합니다. 참고: TileGridObjectCollection은 를 확장GridObjectCollection하지 않으며 여러 버그가 있습니다( 문제 6237 참조). 따라서 를 사용하는GridObjectCollection것이 좋습니다.
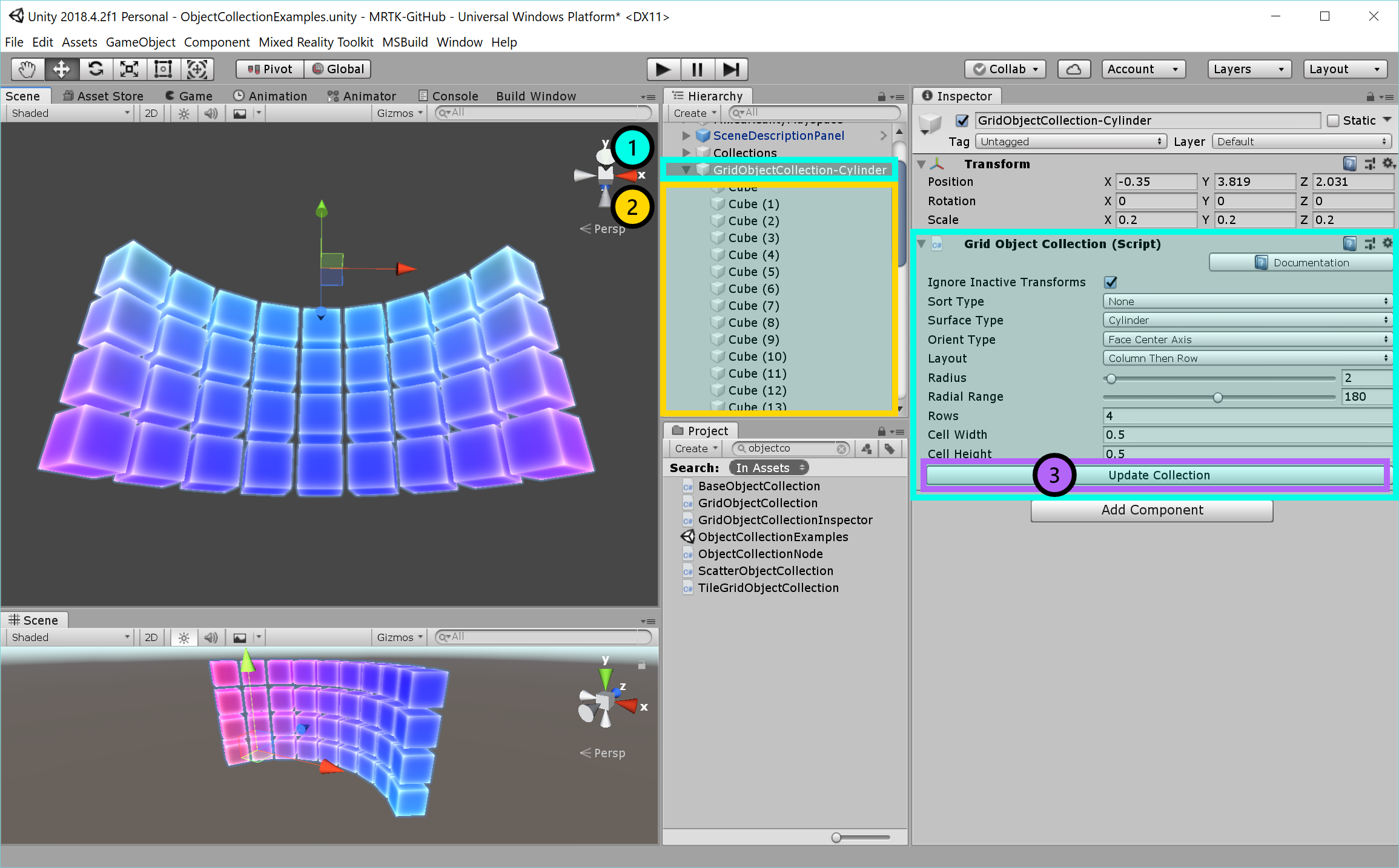
 Grid 개체 컬렉션 - 원통형
Grid 개체 컬렉션 - 원통형
 Grid 개체 컬렉션 - Sphere
Grid 개체 컬렉션 - Sphere
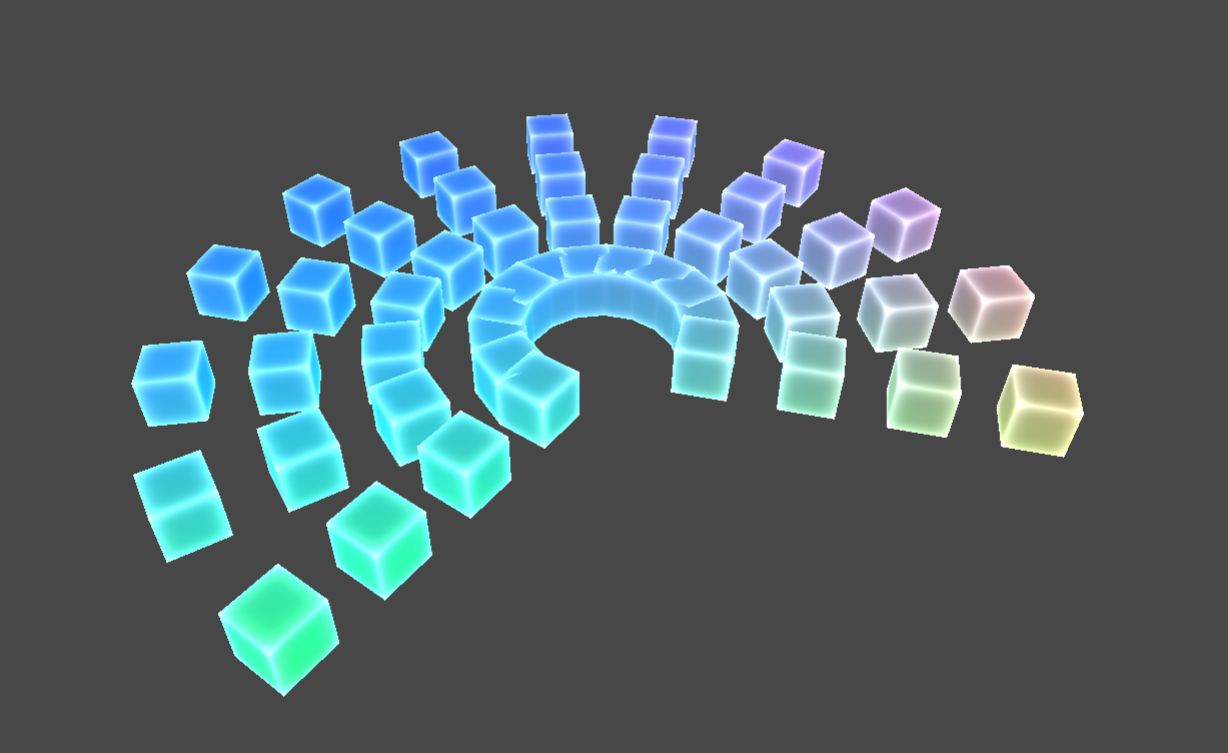
 Grid 개체 컬렉션 - 방사형
Grid 개체 컬렉션 - 방사형
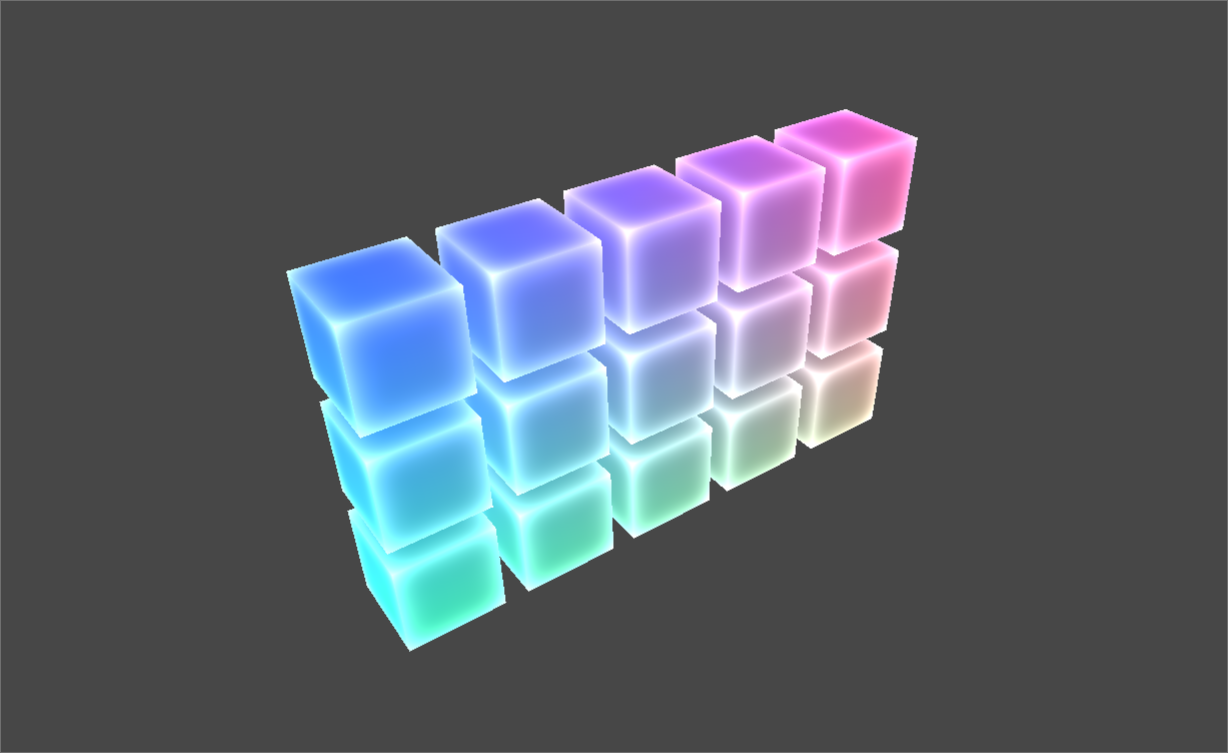
 Grid 개체 컬렉션 - 평면
Grid 개체 컬렉션 - 평면
 분산된 개체 컬렉션
분산된 개체 컬렉션
 Tile Grid 개체 컬렉션
Tile Grid 개체 컬렉션
개체 컬렉션을 사용하는 방법
컬렉션을 만들려면 빈 GameObject를 만들고 개체 컬렉션 스크립트 중 하나를 할당합니다. 모든 개체를 GameObject의 자식으로 추가할 수 있습니다. 자식 개체 추가가 완료되면 검사기 패널에서 컬렉션 업데이트 단추를 클릭하여 개체 컬렉션을 생성합니다. 개체는 컬렉션 매개 변수에 따라 장면에 배치됩니다. 업데이트 컬렉션도 코드를 통해 액세스할 수 있습니다.

GridObjectCollection 콘텐츠 맞춤
GridObjectCollection의 콘텐츠를 정렬하여 부모 개체가 컬렉션의 위쪽/가운데/아래 및 왼쪽/가운데/오른쪽에 고정되도록 할 수 있습니다. 앵커 속성을 사용하여 콘텐츠 맞춤을 지정합니다.
GridObjectCollection 레이아웃 순서
레이아웃 필드를 사용하여 자식이 배치되는 행/열 순서를 지정합니다.
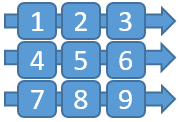
열 다음 행 - 자식은 먼저 가로(열별)로 배치된 다음 세로(행 단위)로 배치됩니다. Num 열(또는 코드의 Columns 속성)을 사용하여 그리드의 열 수를 지정합니다.

행 다음 열 - 자식은 먼저 세로로(행으로) 배치된 다음 가로로 배치됩니다(열별). Num 행(또는 코드의 행 속성)을 사용하여 표의 행 수를 지정합니다.

가로 - 자식은 열만 사용하여 단일 행에 배치됩니다.
세로 - 자식은 행만 사용하여 단일 열에 배치됩니다.
개체 컬렉션 예제
ObjectCollectionExamples (Assets/MRTK/Examples/Demos/UX/Collections/Scenes/ObjectCollectionExamples.unity) 예제 장면에는 개체 컬렉션 형식의 다양한 예제가 포함되어 있습니다.
요소의 주기적 테이블 은 개체 컬렉션의 작동 방식을 보여 주는 예제 앱입니다. 개체 컬렉션을 사용하여 3D 요소 상자를 다양한 셰이프로 레이아웃합니다.
개체 컬렉션 형식
3D 개체
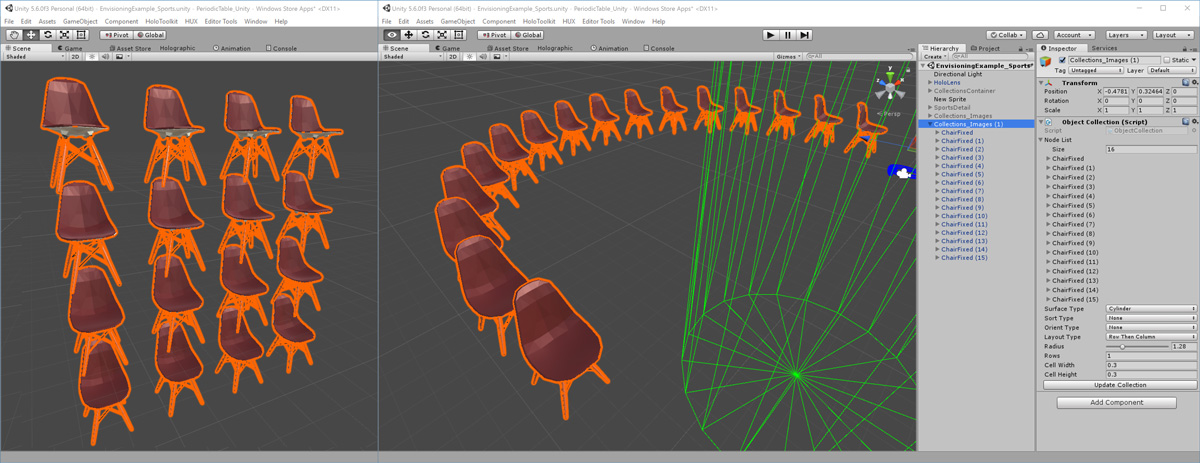
개체 컬렉션을 사용하여 가져온 3D 개체의 레이아웃을 지정할 수 있습니다. 아래 예제에서는 컬렉션을 사용하는 3D 의자 모델 개체의 평면 및 원통형 레이아웃을 보여 줍니다.

2D 개체
개체 컬렉션은 2D 이미지에서 crated할 수도 있습니다. 예를 들어 여러 이미지를 그리드 스타일로 배치할 수 있습니다.
