슬레이트 -- MRTK2

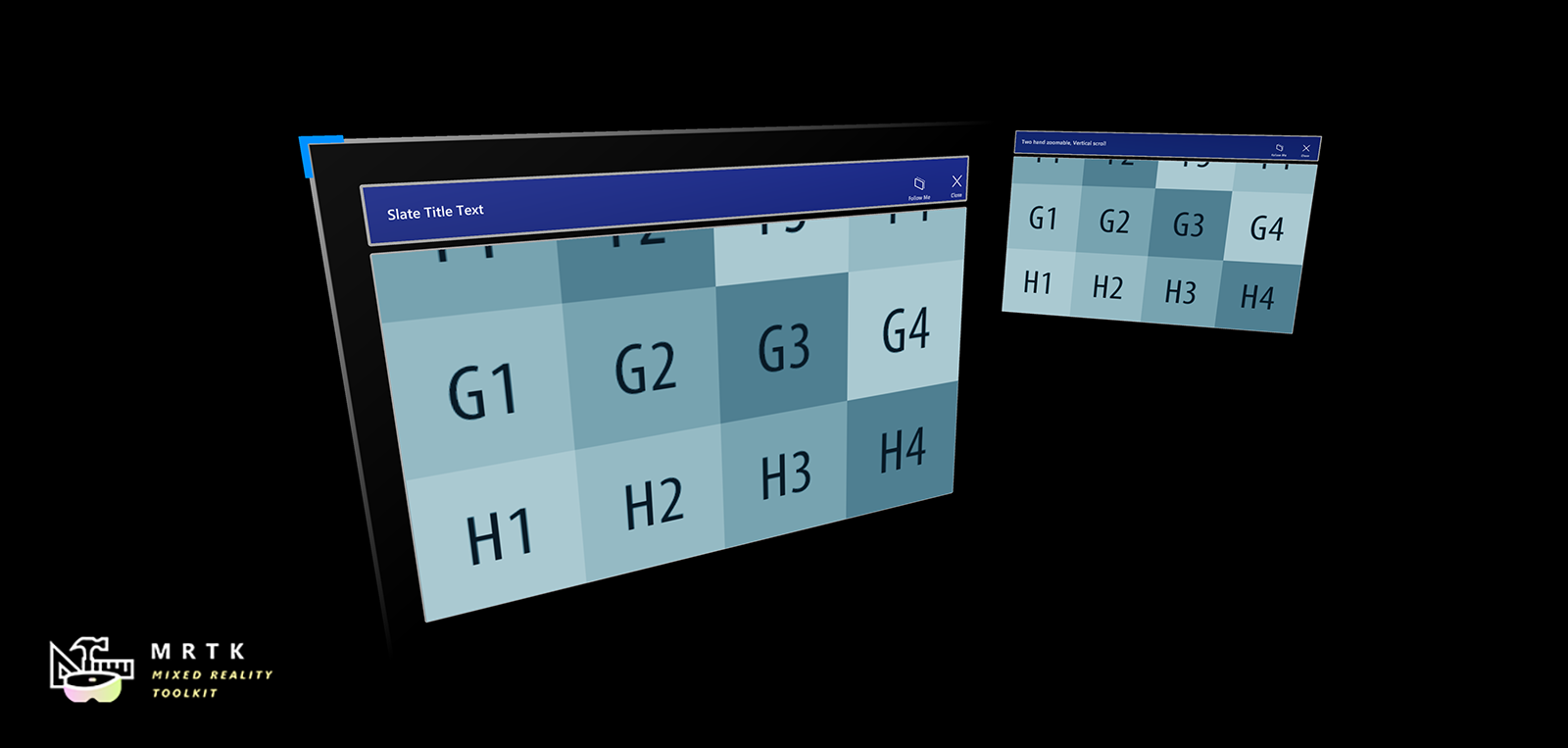
슬레이트 프리팹은 일반 텍스트 또는 미디어를 포함한 문서와 같은 2D 콘텐츠를 표시하기 위한 얇은 창 스타일 컨트롤을 제공합니다. 그것은 잡아 제목 표시줄뿐만 아니라 나를 따라 및 닫기 기능을 제공합니다. 콘텐츠 창은 관절식 손 입력을 통해 스크롤할 수 있습니다.
슬레이트 컨트롤을 사용하는 방법
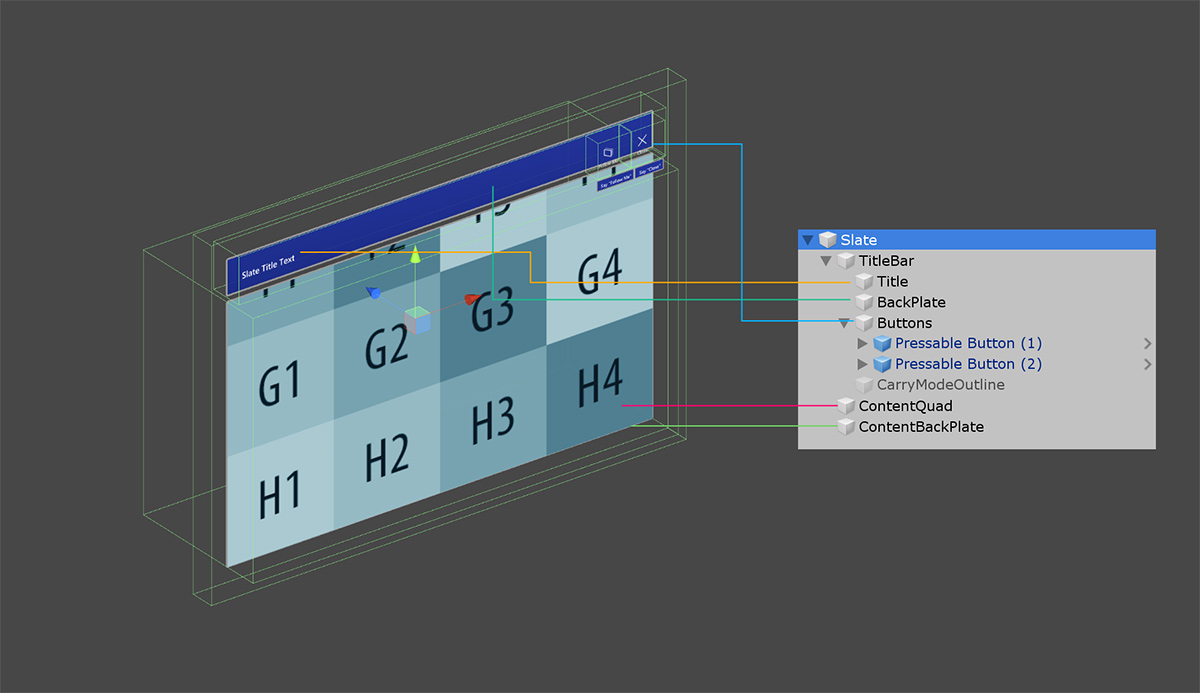
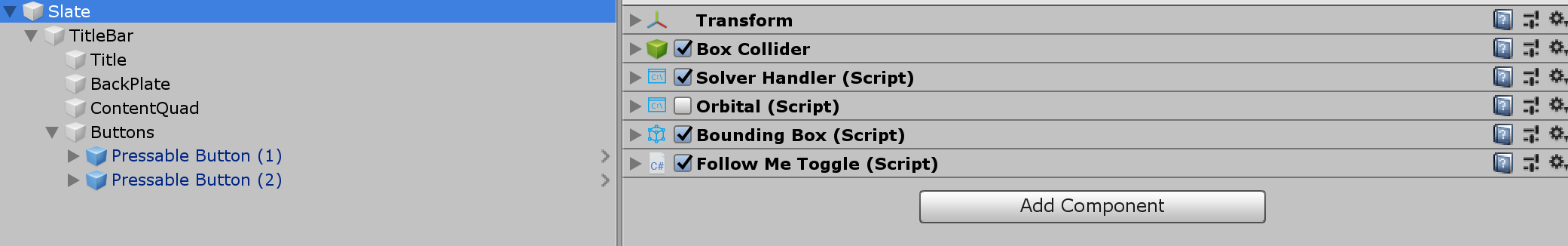
슬레이트 컨트롤은 다음 요소로 구성됩니다.
- TitleBar: 슬레이트 위에 있는 전체 제목 표시줄입니다.
- 제목: 제목 표시줄의 왼쪽에 있는 제목 영역입니다.
- 단추: 제목 표시줄 오른쪽에 있는 단추 영역입니다.
- BackPlate: 슬레이트의 뒷면입니다.
- ContentQuad: 콘텐츠가 재질로 할당됩니다. 이 예제에서는 샘플 재질 'PanContent'를 사용합니다.

경계 컨트롤
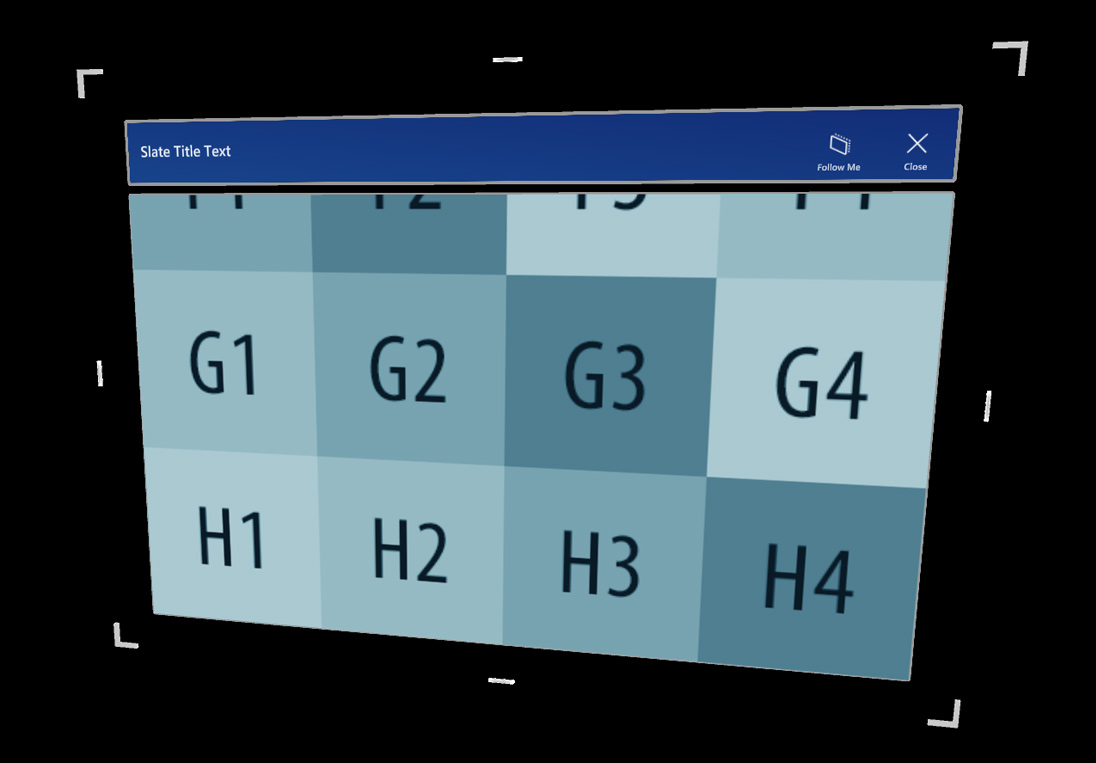
슬레이트 컨트롤에는 크기 조정 및 회전을 위한 경계 컨트롤 스크립트가 포함되어 있습니다. 경계 컨트롤에 대한 자세한 내용은 경계 컨트롤 페이지를 참조하세요.

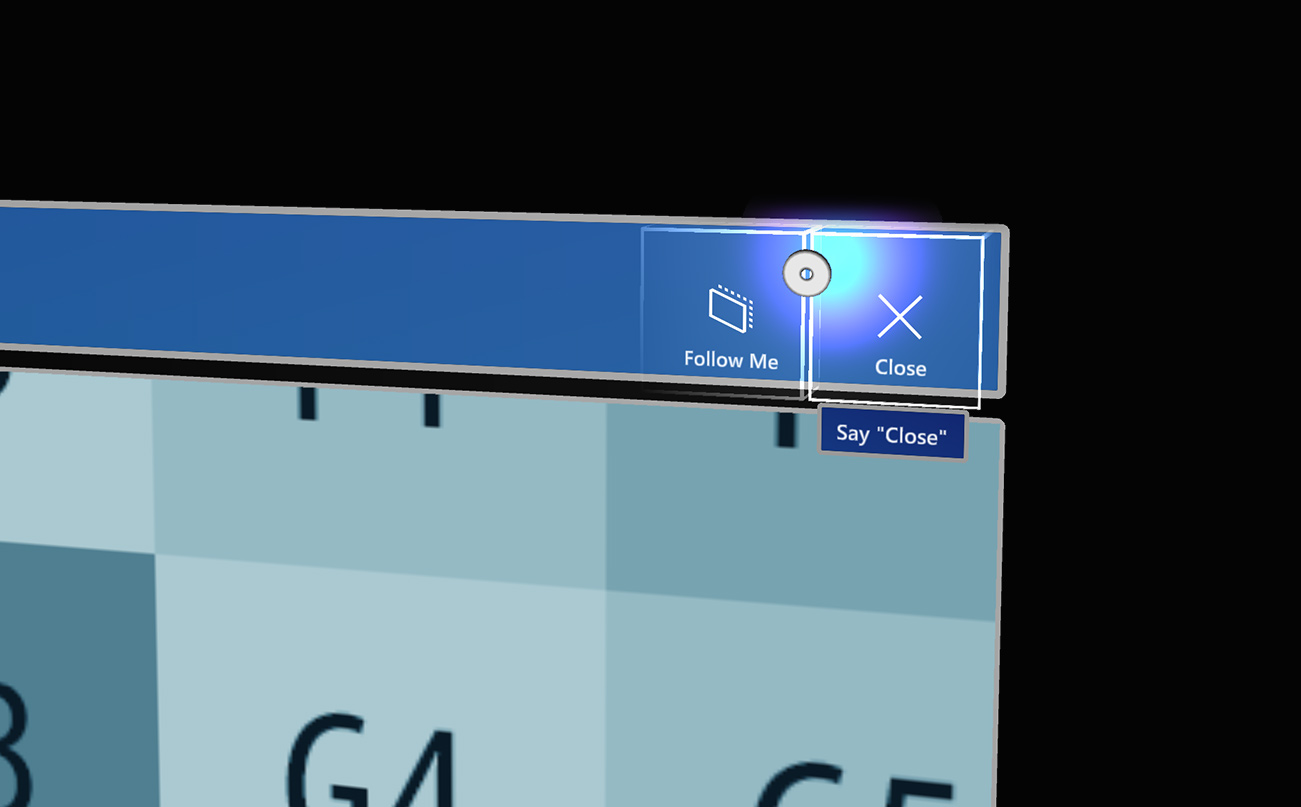
단추
표준 슬레이트는 제목 표시줄의 오른쪽 위에 기본적으로 두 개의 단추를 제공합니다.
- 나를 따르라: 궤도 솔버 구성 요소를 토글하여 슬레이트 개체가 사용자를 따르도록 합니다.
- 닫기: 슬레이트 개체를 사용하지 않도록 설정합니다.

스크립트
일반적으로 스크립트는 NearInteractionTouchable.cs 에서 IMixedRealityTouchHandler터치 이벤트를 수신하기 위한 모든 개체에 연결되어야 합니다.

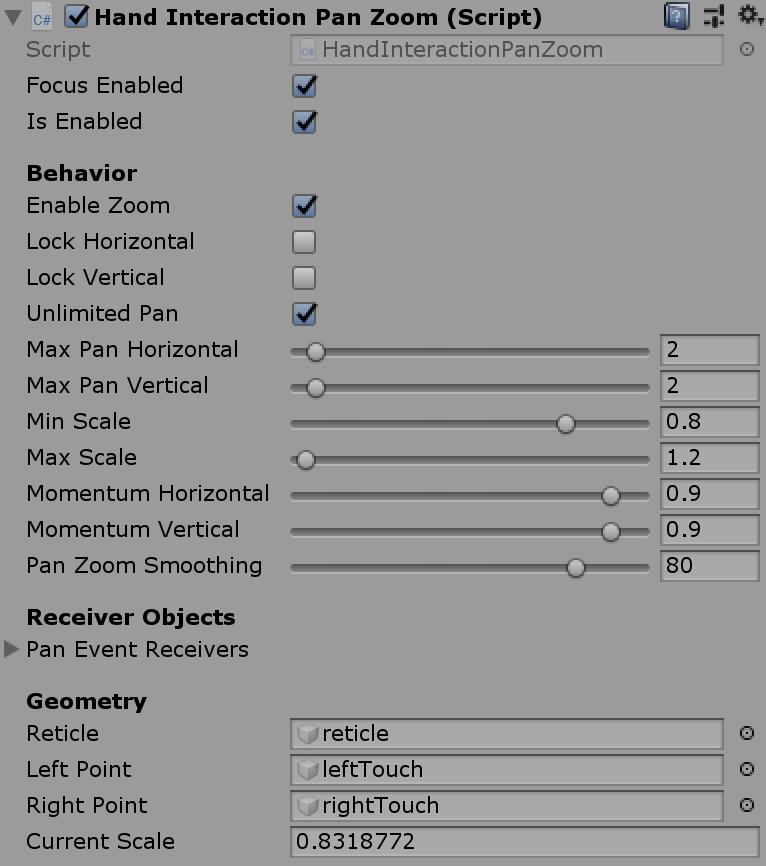
HandInteractionPan.cs이 스크립트는 슬레이트의 ContentQuad에서 콘텐츠를 터치하고 이동하기 위한 관절식 손 입력을 처리합니다.HandInteractionPanZoom.cs: 이동 조작 외에도 이 스크립트는 양손 확대/축소를 지원합니다.