단추 — MRTK3

단추를 사용하면 즉각적인 작업을 트리거할 수 있습니다. 혼합 현실에서 가장 기본적인 구성 요소 중 하나이며 품질 혼합 현실 환경에 만족하고 신뢰할 수 있는 단추 상호 작용을 제공하는 것이 필수적입니다. MRTK는 캔버스 기반 및 캔버스 기반이 아닌 두 가지 단추 프리팹 범주를 제공합니다. 두 구성 모두 단추와 PressableButton 관련된 동작을 포함하도록 확장된 서브클래스인 StatefulInteractable 스크립트를 사용합니다.
하이브리드 캔버스 UI 시스템의 작동 방식에 대해 자세히 알아봅니다.
예제 장면
개발 템플릿 프로젝트를 사용하는 경우 사용 가능한 단추 프리팹을 보여 주는 몇 가지 예제 장면을 사용할 수 있습니다.
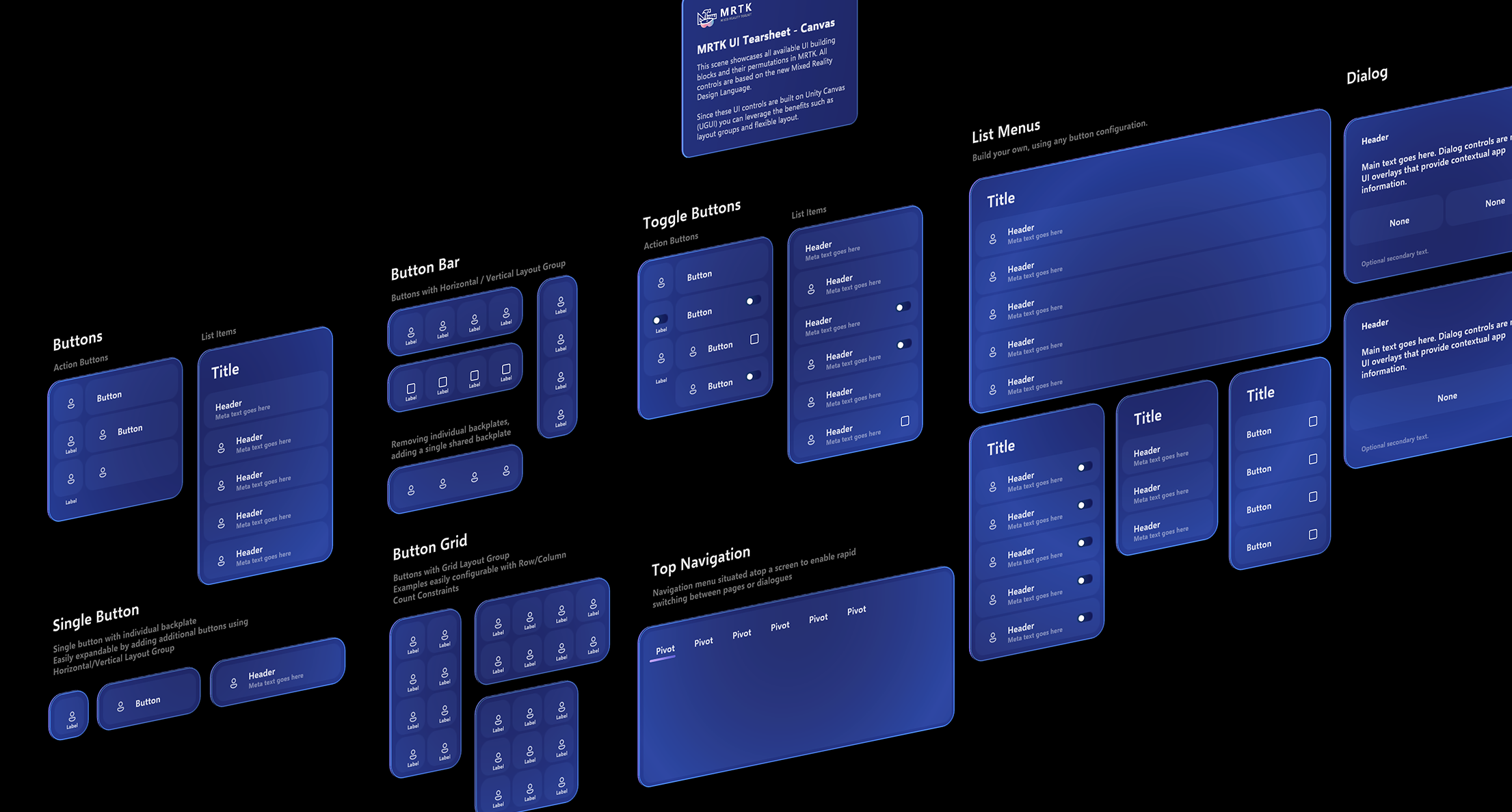
CanvasUITearSheet.unity 는 MRTK에서 사용 가능한 모든 캔버스 기반 단추 프리팹 변형을 표시합니다.

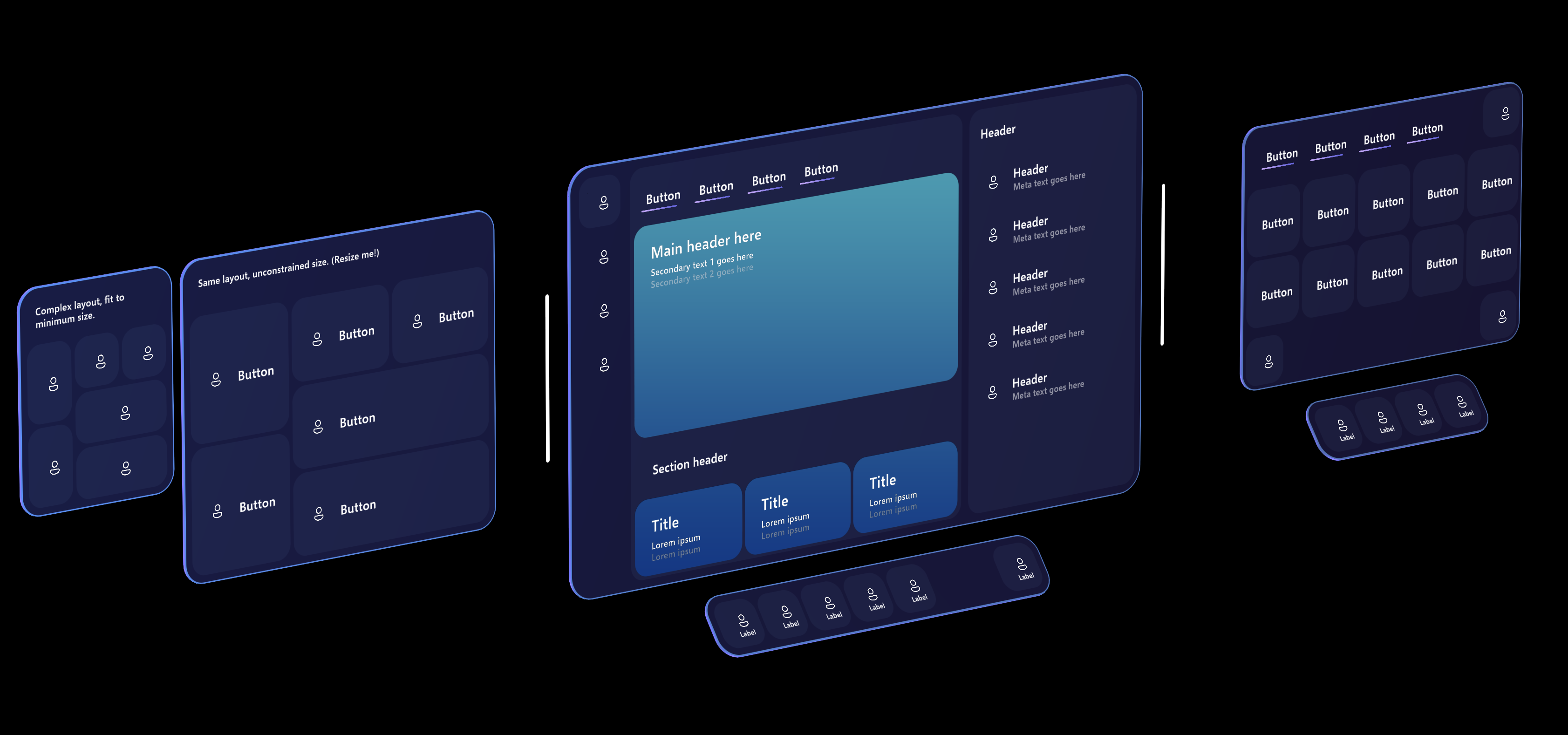
CanvasExample.unity 는 캔버스 기반 구성 요소를 사용하여 더 큰 레이아웃을 빌드하는 몇 가지 예를 보여 줍니다.

Prefab
캔버스 기반 단추는 유연하고 구성 가능하며 모든 차원 또는 비율로 크기를 조정할 수 있습니다. 따라서 몇 가지 단추 프리팹만 제공됩니다.
- EmptyButton 은 가압 가능한 표면/프런트 플레이트, 홀로그램 백플레이트 및 네온 효과를 제공합니다. 텍스트, 아이콘, 레이블 또는 기타 콘텐츠가 없습니다. 이렇게 하면 텍스트 또는 아이콘 콘텐츠를 방해하지 않고 이 프리팹의 변형으로 더 추상적인 단추와 유사한 컨트롤을 빌드할 수 있습니다.
- ActionButton 은 아이콘, 텍스트 및 레이블을 포함하는 간단한 단추입니다. 이러한 개별 구성 요소를 사용하거나 사용하지 않도록 설정할 수 있으며 레이아웃 시스템이 적절하게 조정됩니다.
토글 스위치 표시기 등의 기타 향상된 기능을 단추에 추가할 수 있습니다. 프런트 플레이트와 함께 이동하지 않으려는 기능은 백플레이트 구성 요소에 연결해야 합니다.

구조체
ActionButton의 여러 부분을 설정/해제하여 단추의 모양과 동작 방식을 사용자 지정할 수 있습니다. 단추 프리팹의 다른 부분을 표시하기 위해 가능한 두 가지 구성을 해부했습니다. 단추가 적극적으로 누르고 있지 않으므로 "백글로우"는 이러한 스크린샷에 표시되지 않습니다.
첫째, 기본 Text 개체가 활성 상태이고 인라인 스타일을 사용하여 헤더와 하위 텍스트를 모두 표시하는 더 큰 구성입니다.
 둘째, 아이콘 아래의 작업에 대한 설명을 표시하기 위해 가 활성 상태인 더 작은 구성입니다. 기본 Text 개체를 사용할 수 없습니다.
둘째, 아이콘 아래의 작업에 대한 설명을 표시하기 위해 가 활성 상태인 더 작은 구성입니다. 기본 Text 개체를 사용할 수 없습니다.

PressableButton 클래스
클래스는 PressableButton 단추와 관련된 새 및 재정의된 함수를 사용하여 에서 StatefulInteractable 파생됩니다. 검사기에서 에서 구성 가능한 다른 모든 설정 외에 볼륨 누름과 관련된 설정을 StatefulInteractable구성할 수 있습니다.

단추를 사용하여 UI 생성
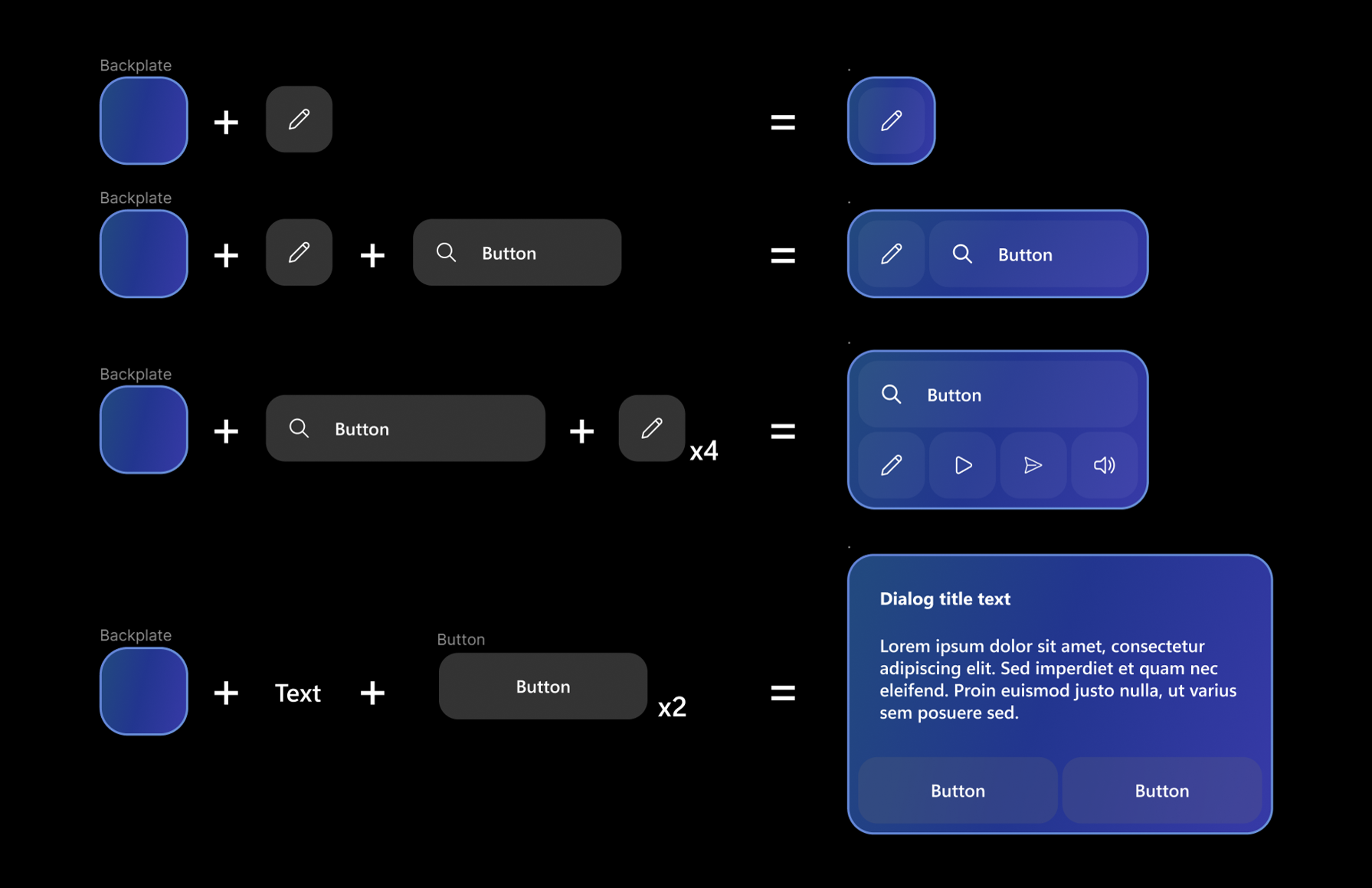
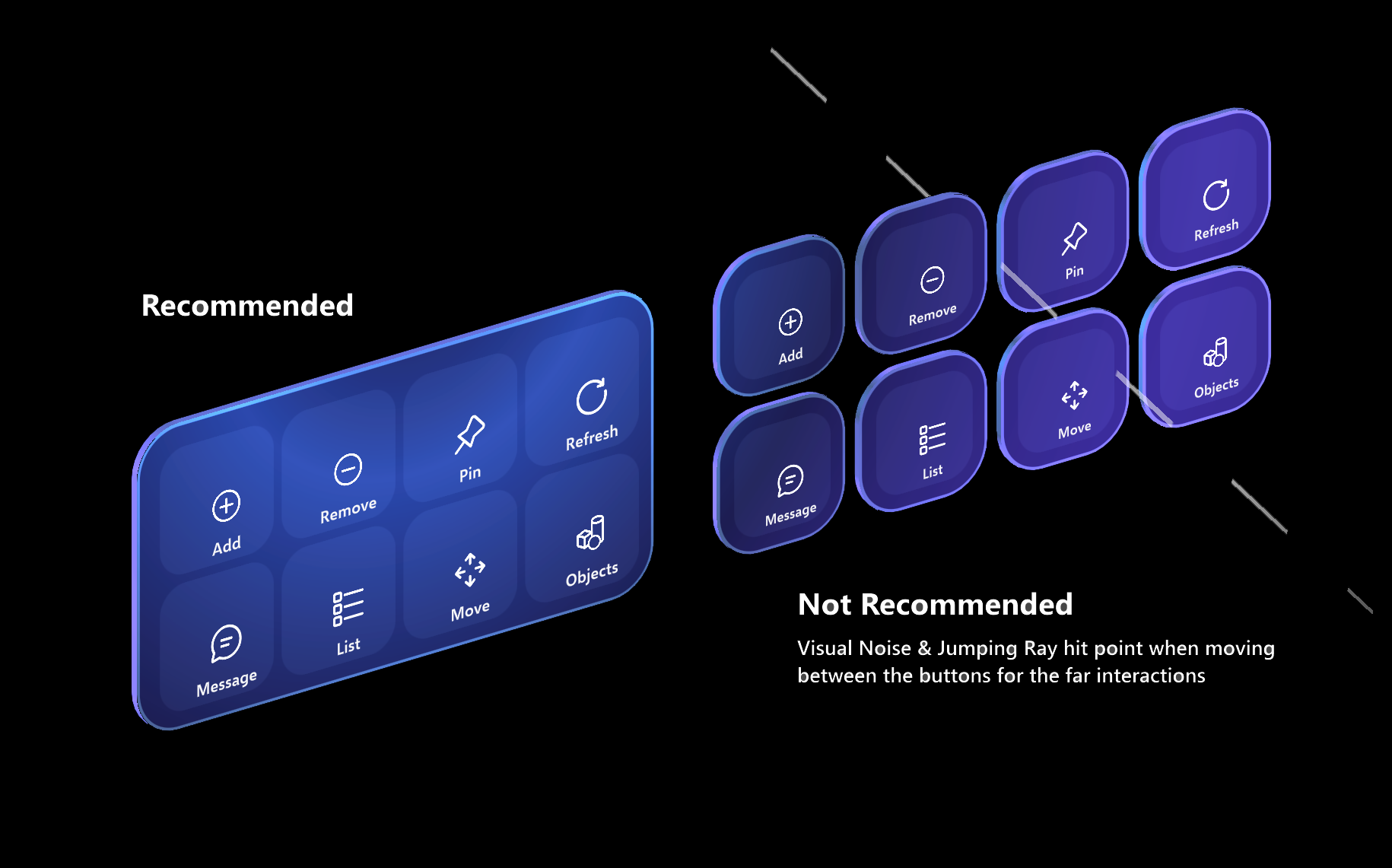
여러 단추가 있는 메뉴 또는 UI 패널을 만들 때 공유 백플레이트 기하 도형을 사용하는 것이 좋습니다. 공유 백플레이트 를 사용하면 시각적 노이즈를 줄이고 유용성을 향상시킬 수 있습니다. 다음은 공유 백플레이트 위에 단추를 배치하는 몇 가지 예입니다.



추가 구성 요소
참고로 단추 시각적 개체 및 기능의 측면을 처리하는 몇 가지 추가 구성 요소는 다음과 같습니다.
- 단추를 선택할 때 관찰되는 시각적 전면 플레이트 펄스는 구성 요소에
InteractablePulse의해 처리됩니다. - 을 사용하여
FontIconSelector단추 아이콘을 MRTK 아이콘으로 설정할 수 있습니다. - 필요에
RectTransformColliderFitter따라 캔버스 단추에서 에 맞게BoxColliderRectTransform를 사용할 수 있습니다. 이 구성 요소는 기본적으로 성능을 위해 사용하지 않도록 설정됩니다.