달력 날짜 선택기
달력 날짜 선택은 요일이나 일정의 예약률과 같이 컨텍스트 정보가 중요한 달력 보기에서 단일 날짜를 선택하는 데 최적화된 드롭다운 컨트롤입니다. 일정을 수정하여 추가 컨텍스트를 제공하거나 사용 가능한 날짜를 제한할 수 있습니다.
올바른 컨트롤인가요?
사용자가 상황에 맞는 일정 보기에서 단일 날짜를 선택할 수 있게 하려면 달력 날짜 선택기 를 사용합니다. 약속 또는 출발 날짜 선택과 같은 용도로 사용합니다.
사용자가 생년월일처럼 달력의 컨텍스트가 중요하지 않은 날짜를 선택하도록 하려면, 날짜 선택기를 사용하는 것이 좋습니다.
올바른 컨트롤을 선택하는 방법에 대한 자세한 내용은 날짜 및 시간 컨트롤 문서를 참조하세요.
예제
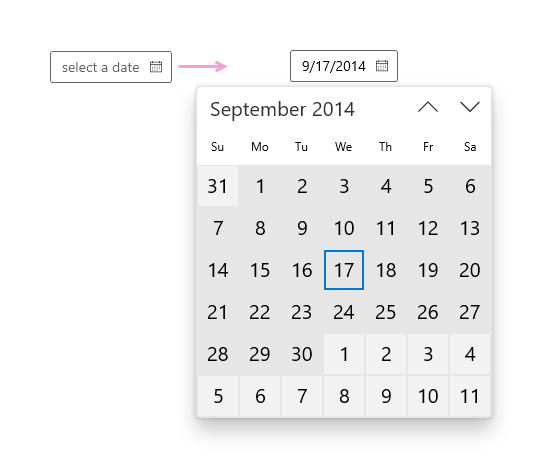
날짜가 설정되지 않은 경우 진입점에 자리 표시자 텍스트가 표시됩니다. 그렇지 않으면 선택한 날짜가 표시됩니다. 사용자가 진입점을 선택하면 사용자가 날짜를 선택할 수 있도록 일정 보기가 확장됩니다. 일정 보기는 다른 UI와 중첩되며, 다른 UI를 밀어내지 않습니다.

UWP 및 WinUI 2
Important
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 통상적으로 WinUI 2를 사용하는 UWP 앱에도 적용할 수 있습니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
이 컨트롤용 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP APIs:CalendarDatePicker 클래스, Date 속성, DateChanged 이벤트
- WinUI 2 갤러리 앱을 열고 작동 중인 CalendarDatePicker를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일과 템플릿을 가져오는 것이 좋습니다. WinUI 2.2 및 이상 버전에는 둥근 모서리를 사용하는 이 컨트롤의 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
달력 날짜 선택기 만들기
- 중요 APIs:CalendarDatePicker 클래스, Date 속성, DateChanged 이벤트
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
그 결과 나타난 달력 날짜 선택기는 다음과 같습니다.

달력 날짜 선택기는 날짜를 선택하기 위한 내부 CalendarView 를 가집니다. CalendarView 속성의 하위 집단은 IsTodayHighlighted 및 FirstDayOfWeek처럼 CalendarDatePicker에 있으며 수정할 수 있도록 내부 CalendarView로 전달됩니다.
그러나, 여러 선택을 허용하도록 내부 CalendarView의 SelectionMode 를 변경할 수는 없습니다. 사용자가 여러 날짜를 선택할 수 있도록 해야 하거나 달력을 항상 표시해야 하는 경우, 달력 날짜 선택기 대신 달력 보기를 사용하는 것이 좋습니다. 일정 표시를 수정하려는 방법에 대한 자세한 내용은 일정 보기 문서를 참조하세요.
날짜 선택
선택한 날짜를 얻거나 설정하려면 Date 속성을 사용합니다. 기본적으로 Date 속성은 null입니다. 사용자가 일정 보기에서 날짜를 선택하면 이 속성이 업데이트됩니다. 사용자는 일정 보기에서 선택한 날짜를 클릭하여 선택을 취소하여 날짜를 지울 수 있습니다.
다음과 같이 코드에서 날짜를 설정할 수 있습니다.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
코드에서 Date를 설정하면 MinDate 및 MaxDate 속성에 의해 값이 제한됩니다.
- 만약 Date 가 MinDate보다 작으면, 값은 MinDate으로 설정됩니다.
- 만약 Date 가 MaxDate보다 크면, 값은 MaxDate으로 설정됩니다.
Date 값이 변경되었을 때 알림을 받도록 DateChanged 이벤트를 처리할 수 있습니다.
참고 항목
날짜 값에 대한 중요한 내용은 날짜 및 시간 컨트롤 문서의 DateTime 및 Calendar 값을 참조하세요.
머리글 및 자리 표시자 텍스트 설정
입력란의 용도를 사용자에게 표시하려면 Header (또는 레이블) 및 PlaceholderText (또는 워터마크)를 입력란에 추가합니다. 헤더의 모양을 사용자 지정하려면 Header 대신 HeaderTemplate 속성을 설정할 수 있습니다.
기본 자리 표시자 텍스트는 "날짜 선택"입니다. PlaceholderText 속성을 빈 문자열로 설정하여 이를 제거하거나 여기에 표시된 대로 사용자 지정 텍스트를 제공할 수 있습니다.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
샘플 코드 가져오기
- WinUI 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤 표시
관련된 문서
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
