기본 개념
참고
Windows 10 앱의 경우 DirectComposition 대신 Windows.UI.Composition API를 사용하는 것이 좋습니다. 자세한 내용은 시각적 계층을 사용하여 데스크톱 앱 현대화를 참조하세요.
이 항목에서는 Microsoft DirectComposition의 기본 개념에 대한 개요를 제공합니다. 여기에는 다음 단원이 포함되어 있습니다.
구성
DirectComposition은 다양한 변환, 효과 및 애니메이션을 적용하여 애플리케이션 UI에서 시각적 결과를 생성하여 결합되고 조작되는 비트맵의 컬렉션으로 컴퍼지션 을 정의합니다. DirectComposition은 비트맵 콘텐츠에서만 작동합니다. 벡터 또는 텍스트를 지원하지 않습니다. DirectComposition은 비트맵 콘텐츠를 제공하지 않습니다. 대신 사용자가 D2D, DXGI를 사용하여 그리거나 고유한 텍스처 콘텐츠를 업로드할 수 있는 인터페이스를 제공합니다.
DirectComposition 애플리케이션은 장면을 구성하는 두 개의 개체 집합을 만듭니다. 즉, 함께 구성된 비트맵과 비트맵 간의 공간 관계를 정의하는 시각적 개체입니다. DirectComposition에서 지원하는 비트맵 개체에 대한 자세한 내용은 Bitmap 개체를 참조하세요.
시각적 개체
시각적 개체 (또는 시각적 개체)는 DirectComposition의 기본 요소입니다. 애플리케이션 UI에서 컴퍼지션 및 애니메이션을 만드는 데 사용하는 기본 구성 요소입니다.
프로그래밍 용어에서 시각적 개체는 속성 집합이 있는 개체이며 속성 값을 설정하는 데 사용하는 인터페이스를 노출합니다. 시각적 개체의 Content 속성은 특정 비트맵을 시각적 개체와 연결하고 다른 속성은 DirectComposition이 화면에 렌더링될 때 시각적 개체의 위치를 지정하고 조작하는 방법을 제어합니다.
자세한 내용은 시각적 개체의 속성을 참조하세요.
시각적 트리
DirectComposition은 시각적 트리라는 시각적 개체의 계층적 컬렉션에서 컴퍼지션을 만듭니다. 트리의 루트에 있는 시각적 개체를 루트 시각적 개체라고 하며 하나 이상의 자식 시각적 개체 를 연결할 수 있습니다. 자식 시각적 개체에는 하나 이상의 자식 시각적 개체가 있을 수 있습니다. 연결된 자식 시각적 개체가 있는 모든 시각적 개체를 부모 시각적 개체라고 하며 동일한 부모를 공유하는 모든 자식 시각적 개체를 형제 시각적 개체라고 합니다. 모든 자식 및 하위 시각적 개체와 함께 특정 시각적 개체를 시각적 하위 트리라고 합니다.
트리에서 시각적 개체의 위치는 컴퍼지션의 다른 시각적 개체를 기준으로 화면 위치와 z 순서를 결정하는 데 도움이 됩니다. 루트 시각적 개체는 컴퍼지션이 렌더링되는 대상 창의 클라이언트 영역의 왼쪽 위 모서리를 기준으로 배치됩니다. 모든 자식 시각적 개체는 부모 시각적 개체의 왼쪽 위 모서리(또는 TransformParent 속성으로 지정된 시각적 개체)를 기준으로 배치되며 항상 z 순서로 부모 앞에 표시됩니다.
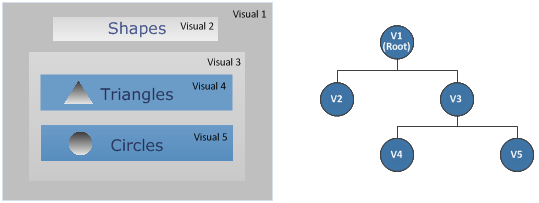
다음 그림에서는 시각적 개체의 컴퍼지션과 컴퍼지션을 생성하는 데 사용되는 시각적 트리의 구조를 보여 줍니다. 시각적 개체 1은 루트 시각적 개체이며 형제 시각적 개체인 자식 Visuals 2 및 3의 부모이기도 합니다. Visual 3에는 Visuals 4와 5의 두 자식 시각적 개체가 있습니다. 시각적 개체 3~5는 시각적 하위 트리를 구성합니다.

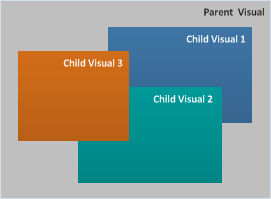
부모 시각적 개체는 자식 시각적 개체의 순서가 지정된 목록을 유지 관리합니다. 형제 시각적 개체가 서로 겹치도록 배치되면 DirectComposition은 부모 시각적 개체의 자식 목록에 표시되는 순서에 따라 형제의 z 순서를 설정합니다. 목록의 뒷부분에 나타나는 형제는 목록의 앞부분에 나타나는 모든 형제 앞에 배치됩니다. 다음 그림에서는 겹치는 자식 시각적 개체의 z 순서를 보여 줍니다.

시각적 개체의 속성
시각적 개체는 시각적 개체의 비트맵 콘텐츠를 설정하고 DirectComposition이 시각적 콘텐츠를 배치하고 조작하는 방법을 제어할 수 있는 속성 집합을 노출합니다. 다음 섹션에서는 각 속성에 대해 자세히 설명합니다.
- 콘텐츠 속성
- 클립 속성
- BorderMode 속성
- BitmapInterpolationMode 속성
- CompositeMode 속성
- OffsetX 및 OffsetY 속성
- 효과 속성
- Transform 속성
- TransformParent 속성
콘텐츠 속성
시각적 개체의 Content 속성은 시각적 개체와 연결된 비트맵 콘텐츠를 지정합니다. 이는 컴퍼지션에 시각적 개체를 포함할 때 DirectComposition에서 사용하는 비트맵입니다.
IDCompositionVisual::SetContent 메서드를 호출하여 시각적 개체의 Content 속성을 설정합니다.
DirectComposition에서 지원하는 비트맵 콘텐츠 형식에 대한 자세한 내용은 Bitmap 개체를 참조하세요.
클립 속성
시각적 개체의 Clip 속성은 클리핑 영역 (또는 클립 사각형)이라는 사각형 영역을 지정합니다. 시각적 개체가 렌더링되면 클리핑 영역 내에 있는 시각적 개체의 일부만 표시되고, 클리핑 영역 외부로 확장되는 모든 콘텐츠는 잘립니다(즉, 표시되지 않음). DirectComposition은 둥근 모서리 또는 제곱 모서리가 있는 클리핑 영역을 지원합니다.
IDCompositionVisual::SetClip 메서드를 호출하여 시각적 개체의 Clip 속성을 설정합니다.
자세한 내용은 클리핑을 참조하세요.
BorderMode 속성
BorderMode 속성은 이 시각적 개체와 연결된 비트맵 및 클립의 가장자리 또는 이 시각적 개체에 루팅된 하위 트리의 시각적 개체를 구성하는 방법을 지정합니다.
테두리 모드는 비트맵이 변환될 때 비트맵의 가장자리가 구성되는 방식에 영향을 줍니다. 이렇게 하면 가장자리가 정수 좌표와 축으로 정렬되지 않습니다. 또한 모서리가 둥근 클립의 모서리와 가장자리가 정수 좌표와 축으로 정렬되지 않도록 변환되는 클립의 가장자리에서 콘텐츠가 잘리는 방식에도 영향을 줍니다.
자세한 내용은 IDCompositionVisual::SetBorderMode를 참조하세요.
BitmapInterpolationMode 속성
BitmapInterpolationMode 속성은 비트맵의 픽셀과 화면의 픽셀 간에 일대일 대응이 없도록 변환될 때 비트맵을 구성하는 방법을 DirectComposition에 알려줍니다.
IDCompositionVisual::SetBitmapInterpolationMode 메서드를 호출하여 시각적 개체의 BitmapInterpolationMode 속성을 설정합니다.
CompositeMode 속성
CompositeMode 속성은 시각적 개체의 비트맵 콘텐츠를 렌더링 대상과 혼합하는 방법을 DirectComposition에 알려줍니다. 지원되는 복합 모드에 대한 설명은 DCOMPOSITION_COMPOSITE_MODE 참조하세요.
IDCompositionVisual::SetCompositeMode 메서드를 호출하여 시각적 개체의 CompositeMode 속성을 설정합니다.
OffsetX 및 OffsetY 속성
OffsetX 및 OffsetY 속성은 DirectComposition에 시각적 개체를 가로 및 세로로 배치할 위치를 알려줍니다. 시각적 개체에 대한 모든 변환 및 효과가 계산되는 2차원 고정 위치를 정의합니다.
루트 시각적 개체의 경우 OffsetX 및 OffsetY 속성은 시각적 개체를 호스트하는 창의 왼쪽 위 모서리를 기준으로 한 점의 x 좌표 및 y 좌표를 정의합니다. 자식 시각적 개체의 경우 좌표는 부모의 왼쪽 위 모서리를 기준으로 하거나 TransformParent 속성 이 지정된 경우 지정된 시각적 개체의 왼쪽 위 모서리를 기준으로 합니다. 시각적 개체가 렌더링되면 시각적 개체의 왼쪽 위 모서리가 지정된 좌표와 일치하도록 배치됩니다.
IDCompositionVisual::SetOffsetX 및 SetOffsetY 메서드를 호출하여 시각적 개체의 OffsetX 및 OffsetY 속성을 설정합니다.
효과 속성
Effect 속성을 사용하면 시각적 개체와 해당 하위 트리가 구성되는 방식을 수정하는 효과 또는 효과 그룹을 지정할 수 있습니다. 예를 들어 시각적 개체의 불투명도를 제어하는 효과를 지정하고, 시각적 개체를 다양한 방법으로 다른 비트맵과 혼합하고, 원근 변환을 시각적 개체에 적용할 수 있습니다.
IDCompositionVisual::SetEffect 메서드를 호출하여 시각적 개체의 Effect 속성을 설정합니다.
자세한 내용은 효과를 참조하세요.
Transform 속성
Transform 속성은 DirectComposition이 시각적 개체에서 수행할 2차원(2D) 변환 또는 2D 변환 그룹을 지정합니다. 변환(또는 변환)은 부모 또는 TransformParent 속성에 지정된 시각적 개체를 기준으로 시각적 개체의 좌표계를 수정하는 작업입니다. 변환을 사용하여 시각적 개체의 위치, 크기 또는 특성을 다른 위치(변환)로 이동하여 더 크거나 작게 만들고(크기 조정), 회전(회전), 도형 왜곡(기울이기) 등을 변경할 수 있습니다.
IDCompositionVisual::SetTransform 메서드를 호출하여 시각적 개체의 Transform 속성을 설정합니다.
자세한 내용은 변환을 참조하세요.
TransformParent 속성
시각적 개체의 좌표계는 OffsetX, OffsetY 및 Transform 속성에 의해 수정됩니다. 일반적으로 이러한 속성은 직계 부모를 기준으로 시각적 개체의 좌표계를 정의합니다. 부모 이외의 일부 시각적 개체를 자식 시각적 개체의 좌표계의 기초로 사용하려면 TransformParent 속성을 사용하여 변환 목적으로 다른 시각적 개체를 "부모"로 지정합니다.
IDCompositionVisual::SetTransformParent 메서드를 호출하여 시각적 개체의 TransformParent 속성을 설정합니다.
디바이스 개체
DirectComposition을 사용하려면 다양한 COM(구성 요소 개체 모델) 개체를 만들고 조작해야 합니다. 만들어야 하는 첫 번째 개체는 DirectComposition 디바이스 개체 입니다. 이 개체는 컴퍼지션에 사용되는 다른 모든 개체를 만들기 위한 팩터리 역할을 하기 때문입니다.
IDCompositionDevice 인터페이스 포인터를 반환하는 DCompositionCreateDevice 함수를 호출하여 디바이스 개체를 만듭니다. 이 인터페이스는 시각적 개체, 클립 개체, 애니메이션 개체, 변환 개체, 효과 개체 등을 만드는 데 사용하는 메서드 집합을 노출합니다.
디바이스 개체는 다른 개체를 만들기 위한 팩터리 외에 다른 용도로 사용됩니다. 처리를 위해 시각적 트리를 DirectComposition에 전달하는 Commit 이라는 메서드를 노출합니다. 자세한 내용은 트랜잭션 컴퍼지션을 참조하세요.
애플리케이션에서 디바이스 개체의 여러 인스턴스를 만들 수 있지만 특정 컴퍼지션에서 사용하는 모든 개체는 동일한 디바이스 개체에서 만들어야 합니다. 단, 한 가지 예외는 동일한 시각적 트리에 있는 다른 디바이스 개체의 시각적 개체를 결합할 수 있습니다. 이렇게 하면 DirectComposition은 시각적 개체를 만든 디바이스 개체에서 Commit 메서드가 호출될 때만 트리의 특정 시각적 개체에 대한 변경 내용이 적용된다는 점을 제외하고 시각적 트리를 정상적으로 처리합니다.
동일한 시각적 트리의 여러 디바이스에서 시각적 개체를 사용하는 기능을 사용하면 여러 스레드가 변경 내용을 비동기적으로 커밋하는 데 사용할 수 있는 두 개의 독립적인 디바이스를 유지하면서 단일 시각적 트리를 만들고 조작할 수 있습니다. 자세한 내용은 디바이스 간 시각적 트리를 참조하세요.
컴퍼지션 대상 창
화면에 트리의 시각적 개체를 표시하려면 먼저 시각적 트리를 창에 바인딩해야 합니다. 컴퍼지션 대상 창이라고 하는 창은 최상위 창 또는 자식 창일 수 있습니다. 또한 컴퍼지션 대상 창은 계층화된 창일 수 있습니다. 즉, WS_EX_LAYERED 창 스타일을 가질 수 있습니다.
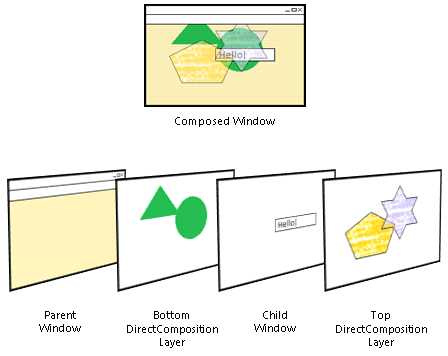
DirectComposition을 사용하면 애플리케이션이 각 창에 최대 두 개의 시각적 트리를 바인딩할 수 있습니다. 시각적 트리에는 창 자체의 맨 위에 구성되지만 창의 모든 자식 창 뒤에 있는 트리와 창 위쪽과 자식 창 위에 구성된 트리가 포함됩니다. 즉, 각 창에는 4개의 개념적 계층이 있으며 모든 레이어는 대상 창의 표시되는 영역으로 잘립니다. 다음 그림에서는 창의 네 가지 개념 계층을 보여 줍니다.

트랜잭션 컴퍼지션
DirectComposition은 시각적 개체에 대한 일괄 처리된 변경 내용 집합을 만든 다음, 한 번에 처리를 위해 DirectComposition으로 집합을 "커밋"하는 트랜잭션 모델을 사용합니다. 동일한 DirectComposition 시각적 개체를 수정하고 변경 내용을 횟수에 따라 커밋할 수 있습니다. DWM(데스크톱 창 관리자)이 일괄 처리를 선택하면 보류 중인 모든 일괄 처리를 선택하고 커밋된 순서대로 다음 프레임에 적용합니다.
단일 커밋 내의 모든 변경 내용은 단일 프레임에 적용되도록 보장됩니다. DWM은 프레임당 한 번 일괄 처리를 수집하므로 프레임당 한 번만 특정 개체를 수정할 수 있습니다. 다른 개체를 수정하는 후속 커밋도 현재 프레임에 적용될 수 있지만 DirectComposition은 동일한 프레임에서 변경이 발생한다고 보장하지는 않습니다.
IDCompositionSurface::BeginDraw 및 IDCompositionSurface::EndDraw 메서드를 사용하면 렌더링 업데이트를 시각적 업데이트와 동기화할 수 있습니다. 예를 들어 IDCompositionSurface::BeginDraw를 호출하고, 시각적 개체의 OffsetX 및 Clip 속성을 업데이트하고, IDCompositionDevice::Commit을 호출하고, Microsoft DirectX로 콘텐츠를 그린 다음, IDCompositionSurface::EndDraw를 호출할 수 있습니다. 이 경우 Microsoft DirectComposition은 비트맵 콘텐츠와 시각적 속성이 동시에 업데이트되도록 합니다.
일괄 처리
동일한 프레임 내에서 동일한 시각적 개체에 여러 변경 내용을 커밋하거나 다른 시각적 개체에 여러 변경 내용을 커밋할 수 있습니다. 동일한 프레임 내에서 동일한 시각적 개체를 여러 차례 변경할 때 다음 사항에 유의하세요.
시각적 개체의 동일한 속성을 여러 차례 변경하면 마지막 변경 내용만 적용됩니다. 예를 들어 불투명도를 0으로 설정한 다음 0.5로 설정하고 마지막으로 1.0으로 설정하면 불투명도 1.0만 시각적 개체에 적용됩니다.
동일한 시각적 개체의 여러 속성을 변경하는 경우 DirectComposition은 먼저 변경 내용을 시각적 개체에 적용한 다음 모든 자식 시각적 개체에 적용합니다. 속성은 지정한 순서에 관계없이 다음 순서로 적용됩니다.
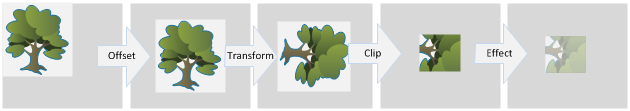
- Offset
- 변환
- 잘라내기
- 영향
다음 그림에서는 시각적 개체에 네 가지 속성을 모두 적용한 결과를 보여 줍니다.

모든 변경 내용은 동일한 프레임의 컨텍스트 내에서 시각적 개체에 한 번에 적용됩니다. 즉, 사용자의 관점에서 시각적 개체에 대한 변경 내용이 즉시 발생합니다.
Transform 속성의 경우 IDCompositionDevice::CreateTransformGroup 을 사용하여 시각적 개체에 한 번에 적용할 변환 그룹을 만들 수 있습니다. DirectComposition은 지정한 순서대로 변환을 적용합니다.
Effect 속성의 경우 IDCompositionEffectGroup 을 사용하여 효과 그룹을 적용할 수 있습니다. DirectComposition은 지정한 순서대로 효과를 적용합니다. 또한 3D 원근 변환은 현재 시각적 개체의 모든 3D 변환이 적용된 후 시각적 트리를 평면화합니다. 이렇게 하면 결과 시각적 개체가 가능한 한 3D에 가깝게 표시됩니다.
동기화
애플리케이션은 동시에 여러 스레드에서 DirectComposition을 호출할 수 있습니다. 실행 순서는 순차 호출에 대해 보장되지만 동시 호출에는 보장되지 않습니다. 예를 들어 스레드 A가 시각적 개체를 수정하고 스레드 B가 일괄 처리를 동시에 커밋하는 경우 시각적 변경 내용이 커밋된 일괄 처리에 포함되는지 또는 새 일괄 처리를 시작하는지 여부는 정의되지 않습니다. 반면, 애플리케이션에서 다른 동기화 메커니즘을 사용하여 한 메서드가 다른 메서드 앞에 호출되도록 하는 경우 DirectComposition은 호출 순서를 적용하고 두 호출이 단일 스레드에서 해당 순서로 발급된 것처럼 처리합니다.
디바이스 간 시각적 트리
DirectComposition 개체는 스레드 바인딩되지 않습니다. 여러 스레드를 사용하여 동일한 개체 집합을 수정할 수 있습니다. 그러나 동일한 디바이스 개체를 공유할 때는 다음과 같은 문제를 알고 있어야 합니다.
- 두 스레드 모두 IDCompositionDevice::Commit을 호출할 수 있어야 합니다. 스레드 중 하나만 IDCompositionDevice::Commit을 호출하는 경우 다른 스레드는 DirectComposition에 대한 변경 내용을 커밋할 수 없습니다.
- 한 스레드가 IDCompositionDevice::Commit 을 호출하는 동안 다른 스레드가 여전히 동일한 트랜잭션의 일부로 의도된 변경을 수행하는 경우 트랜잭션 동작이 손실될 수 있습니다.
DirectComposition에 여러 동시 트랜잭션을 커밋해야 하는 경우 여러 스레드에서 여러 디바이스 개체를 사용해야 합니다. 이 시나리오에서는 두 디바이스 개체에서 동일한 시각적 트리를 공유하고 각 디바이스 개체는 자체 트랜잭션을 커밋합니다.
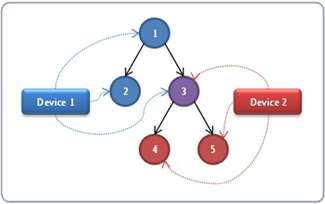
다음 그림에서는 두 디바이스 개체가 공유하는 시각적 트리를 보여 줍니다. 시각적 개체 1, 2, 4 및 5는 한 디바이스 또는 다른 디바이스에서 소유하지만 시각적 개체 3은 두 디바이스에서 공유되므로 두 개의 하위 트리를 하나의 더 큰 시각적 트리에 연결하는 데 사용할 수 있습니다. 시각적 트리를 공유하면 두 개의 다른 스레드에서 두 디바이스를 비동기적으로 조작할 수 있습니다.

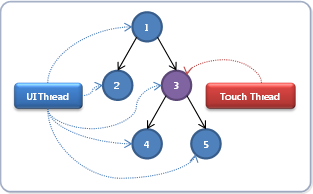
두 디바이스 간에 시각적 트리를 공유하는 유용성을 보여 주려면 짧은 대기 시간 터치 입력을 가능하게 하는 아키텍처를 고려합니다. 아키텍처는 대부분의 UI 작업을 처리하는 스레드 2개와 터치 입력 이벤트 처리 전용 두 번째 스레드를 사용할 수 있습니다. 터치 스레드는 사용자 입력 제스처에 따라 특정 시각적 개체의 변환을 업데이트합니다. 변환을 업데이트하면 터치 스레드는 해당 시각적 개체 아래의 전체 하위 트리를 사용자의 손가락을 따라가고, 사용자가 멀티 터치 제스처를 실행할 때 스케일 업 또는 다운할 수 있습니다. UI 스레드는 대부분의 컴퍼지션 트리의 소유권을 유지하며, 터치 스레드는 비동기 터치 응답에 태그가 지정된 몇 가지 시각적 개체만 소유합니다. 다음 그림에서는 이러한 컴퍼지션 트리의 간소화된 버전을 보여 줍니다.

일반적으로 UI 스레드는 소유하는 시각적 개체만 수정하고 터치 스레드는 공유 시각적 개체만 수정합니다. 터치 사용 하위 트리를 만들거나 삭제할 때 유일한 예외가 발생합니다.
관련 항목
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기