Xamarin.Android 디자이너 재질 디자인 기능
이 항목에서는 개발자가 재질 디자인 규격 레이아웃을 더 쉽게 만들 수 있도록 하는 디자이너 기능에 대해 설명합니다. 이 섹션에서는 재질 표, 재질 색상표, 입력 눈금 및 테마 편집기를 사용하는 방법을 소개하고 설명합니다.
2016년 진화: 모두가 재질 디자인으로 아름다운 앱을 만들 수 있습니다.
개요
Xamarin.Android 디자이너에는 재질 디자인 규격 레이아웃을 더 쉽게 만들 수 있는 기능이 포함되어 있습니다. 재질 디자인에 익숙하지 않은 경우 재질 디자인 소개를 참조하세요.
이 가이드에서는 다음 디자이너 기능을 살펴보겠습니다.
Material Grid – 재질 디자인 지침에 따라 레이아웃 위젯을 배치하는 데 도움이 되는 눈금, 간격 및 키선을 표시하는 디자인 화면의 오버레이입니다.
테마 편집기 – 테마의 하위 집합에 대한 색 정보를 설정할 수 있는 작은 색 리소스 편집기입니다. 예를 들어 , 및 와 같은
colorPrimarycolorPrimaryDark재질 색을 미리 보기 및colorAccent수정할 수 있습니다.
이러한 각 기능을 살펴보고 사용 방법에 대한 예제를 제공합니다.
재질 디자인 눈금
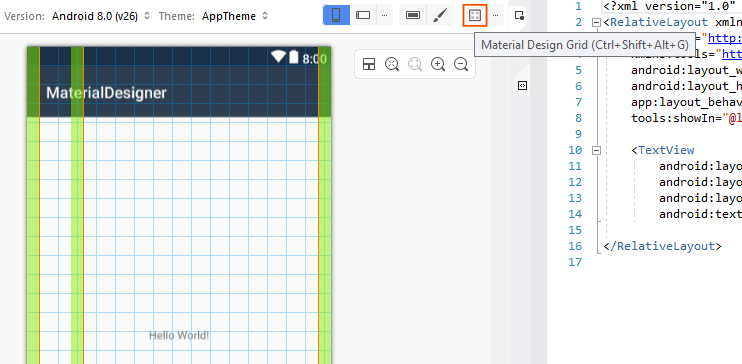
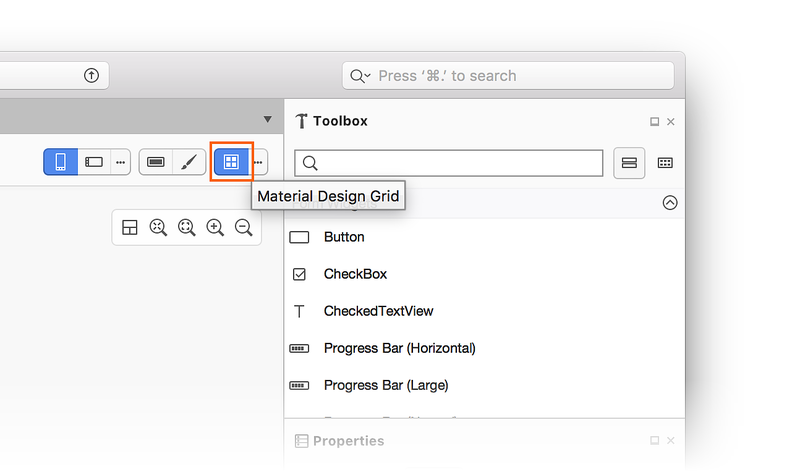
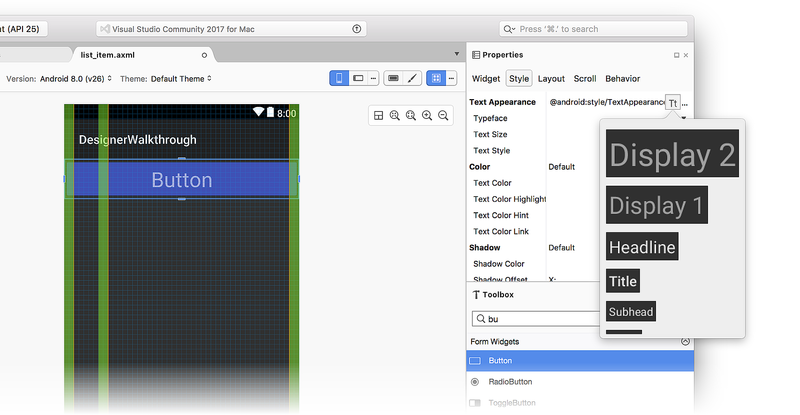
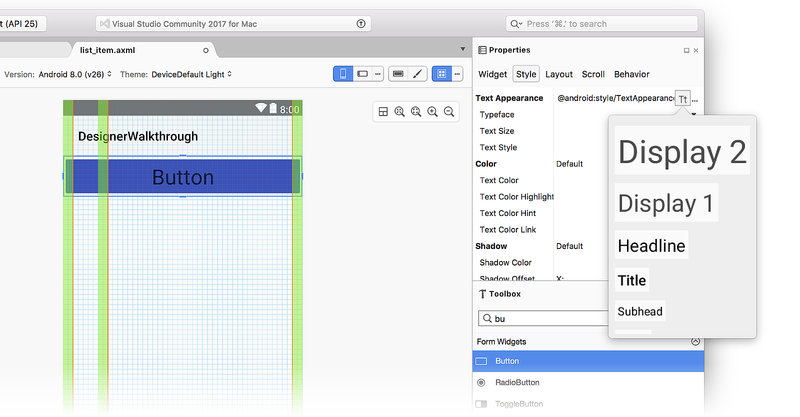
재료 디자인 눈금 메뉴는 디자이너의 맨 위에 있는 도구 모음에서 사용할 수 있습니다.
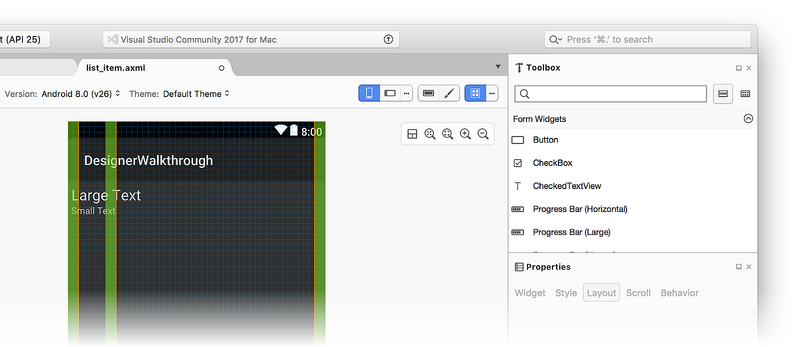
재질 디자인 눈금 아이콘을 클릭하면 디자이너는 다음 요소를 포함하는 오버레이를 디자인 화면에 표시합니다.
키라인(주황색 선)
간격(녹색 영역)
눈금(파란색 선)
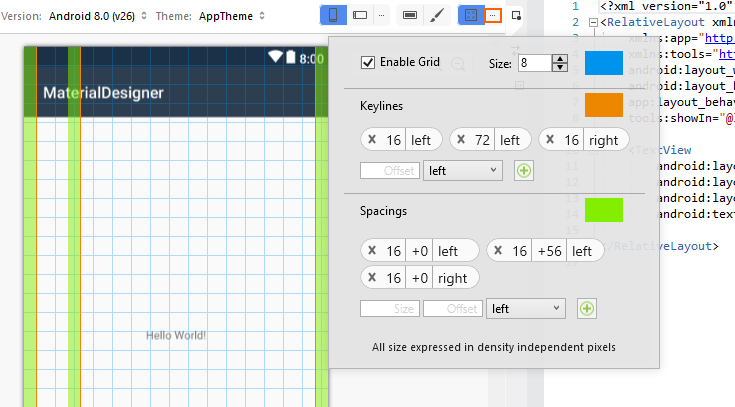
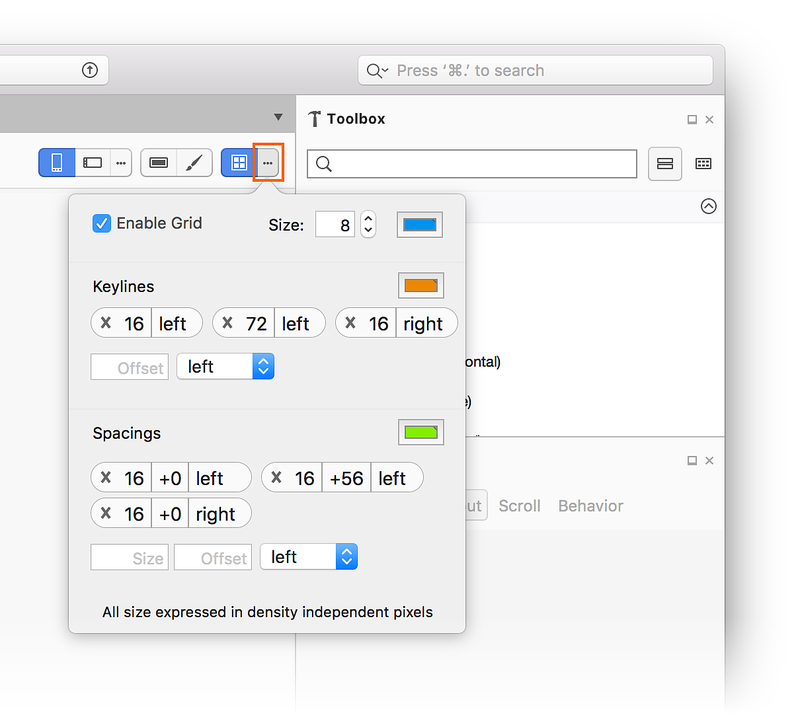
이러한 요소는 이전 스크린샷에서 볼 수 있습니다. 이러한 각 오버레이 항목은 구성할 수 있습니다. 재질 디자인 눈금 메뉴 옆에 있는 줄임표를 클릭하면 그리드를 사용하지 않도록 설정/활성화하고, 키 줄의 배치를 구성하고, 간격을 설정할 수 있는 대화 상자 팝오버가 열립니다. 모든 값은 (밀도 독립적 픽셀)로 dp 표현됩니다.
새 키선을 추가하려면 오프셋 상자에 새 오프셋 값을 입력하고 위치(왼쪽, 위쪽, 오른쪽 또는 아래쪽)를 선택하고 + 아이콘을 클릭하여 새 키라인을 추가합니다. 마찬가지로 새 간격을 추가하려면 크기 및 오프셋(dp) 을 각각 크기 및 오프셋 상자에 입력합니다. 위치(왼쪽, 위쪽, 오른쪽 또는 아래쪽)를 선택하고 + 아이콘을 클릭하여 새 간격을 추가합니다.
이러한 구성 값을 변경하면 레이아웃 XML 파일에 저장되고 레이아웃을 다시 열 때 다시 사용됩니다.
테마 편집기
테마 편집기를 사용하면 테마 특성의 하위 집합에 대한 색 정보를 사용자 지정할 수 있습니다. 테마 편집기를 열려면 도구 모음에서 페인트 브러시 아이콘을 클릭합니다.
테마 편집기는 모든 대상 Android 버전 및 API 수준에 대한 도구 모음에서 액세스할 수 있지만, 대상 API 수준이 API 21(Android 5.0 Lollipop)보다 이전인 경우 아래에 설명된 기능의 하위 집합만 사용할 수 있습니다.
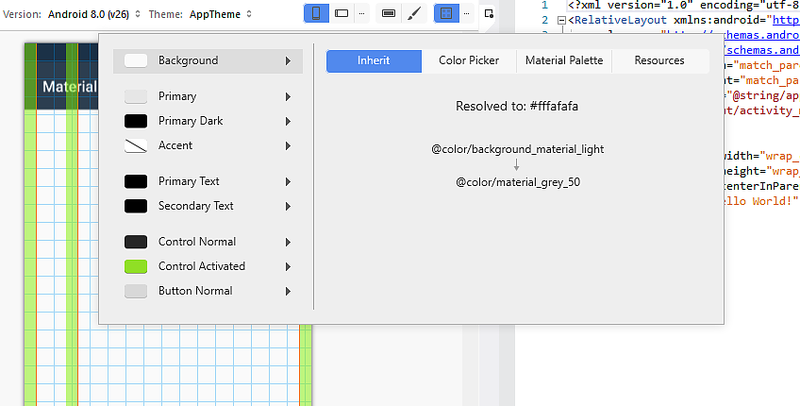
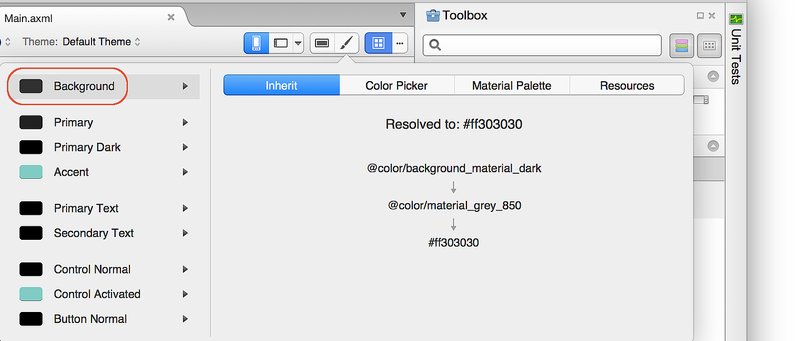
테마 편집기의 왼쪽 패널에는 현재 선택한 테마를 구성하는 색 목록이 표시됩니다(이 예제에서는 다음을 Default Theme사용 중입니다.)
왼쪽에서 색을 선택하면 오른쪽 패널에서 해당 색을 편집하는 데 도움이 되는 다음 탭을 제공합니다.
상속 – 선택한 색에 대한 스타일 상속 다이어그램을 표시하고 해당 테마 색에 할당된 확인된 색 및 색 코드를 나열합니다.
색 선택 – 선택한 색을 임의의 값으로 변경할 수 있습니다.
재질 팔레트 – 선택한 색을 재질 디자인에 맞는 값으로 변경할 수 있습니다.
리소스 – 선택한 색을 테마의 다른 기존 색 리소스 중 하나로 변경할 수 있습니다.
이러한 각 탭을 자세히 살펴보겠습니다.
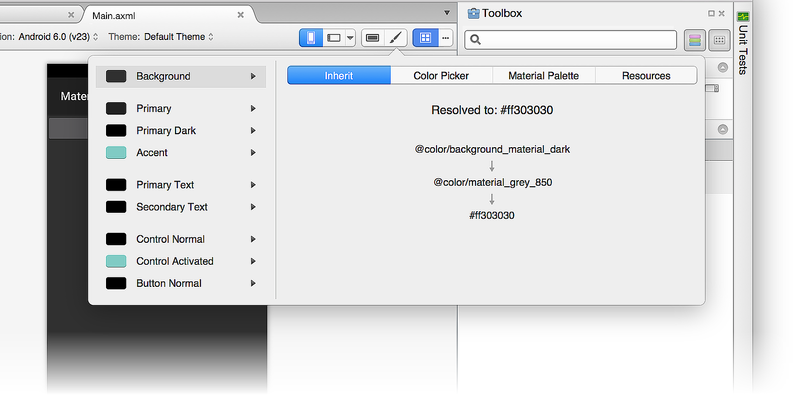
상속 탭
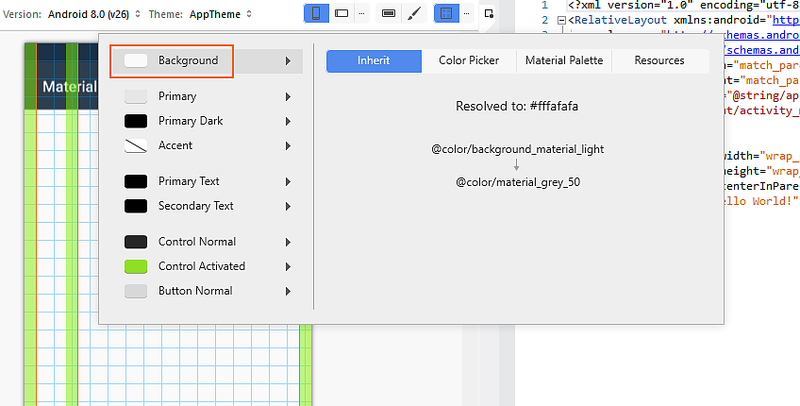
다음 예제와 같이 상속 탭은 기본 테마의 배경색에 대한 스타일 상속을 나열합니다.
이 예제에서 기본 테마는 색 코드 값이 있는 을 사용 @color/background_material_light 하지만 재정의#fffafafa하는 스타일에서 상속됩니다color/material_grey_50.
스타일 상속에 대한 자세한 내용은 스타일 및 테마를 참조 하세요.
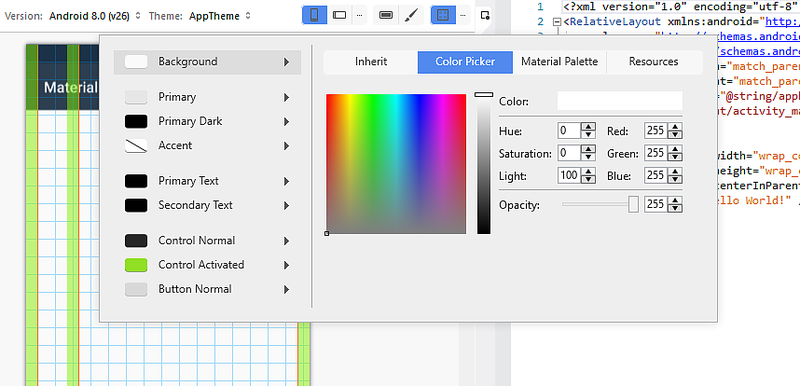
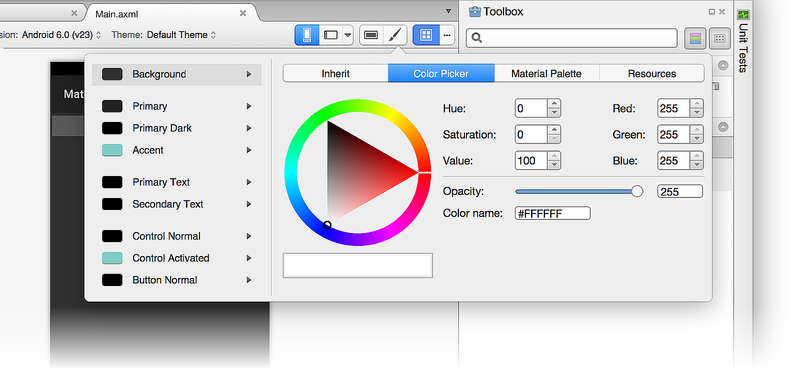
색 선택기
다음 스크린샷은 색 선택기를 보여 줍니다.
이 예제에서는 다음과 같은 다양한 방법을 통해 배경 색을 모든 값으로 변경할 수 있습니다.
- 색을 직접 클릭합니다.
- 색조, 채도 및 밝기 값을 입력합니다.
- RGB(빨강, 녹색, 파랑) 값을 10진수로 입력합니다.
- 선택한 색의 알파(불투명도)를 설정합니다.
- 16진수 색 코드를 직접 입력합니다.
색 선택기에서 선택한 색은 재료 디자인 지침 또는 사용 가능한 색 리소스 집합으로 제한되지 않습니다 .
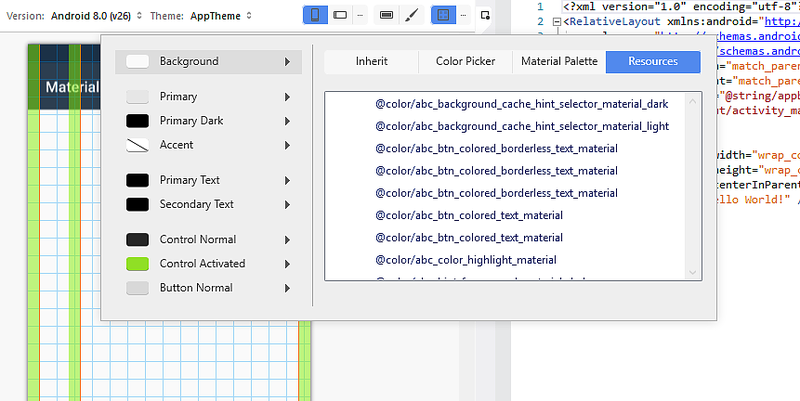
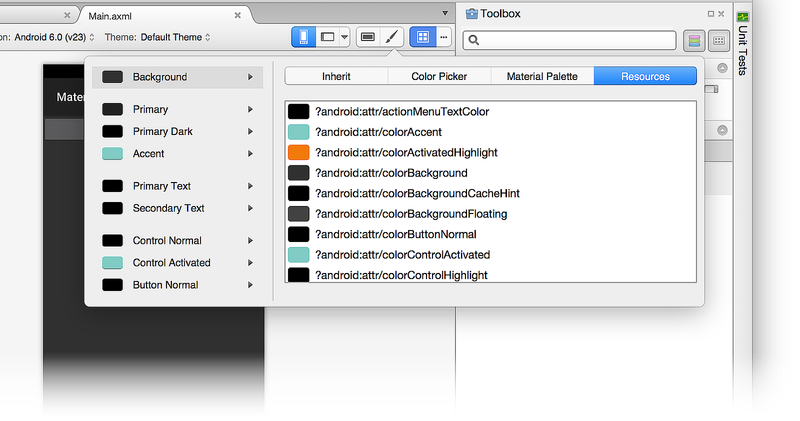
리소스
리소스 탭은 테마에 이미 있는 색 리소스 목록을 제공합니다.
리소스 탭을 사용하면 선택 항목이 이 색 목록으로 제한됩니다. 테마의 다른 부분에 이미 할당된 색 리소스를 선택하는 경우 UI의 인접한 두 요소가 "함께 실행"될 수 있으며(동일한 색을 가지고 있기 때문에) 사용자가 구분하기 어려울 수 있습니다.
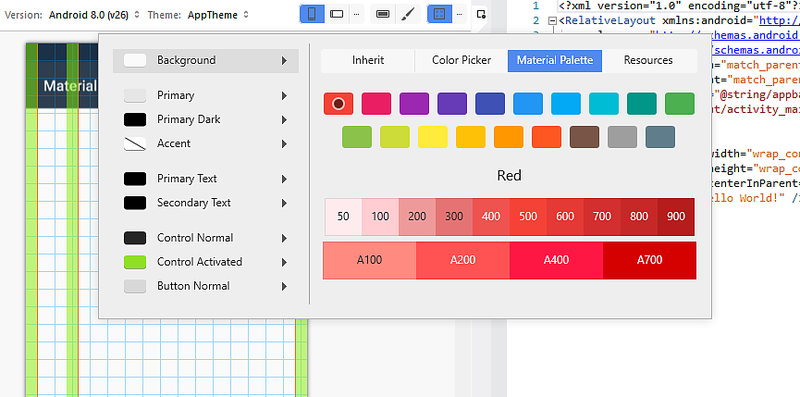
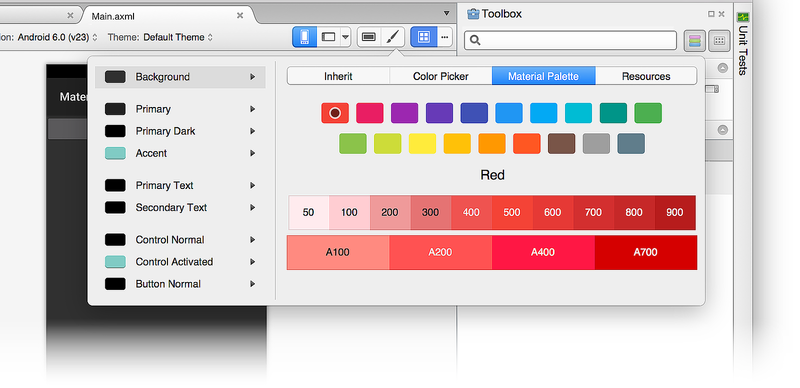
재질 색상표
재질 색상표 탭에서 재질 디자인 색상표를 엽니다. 이 색상표에서 색 값을 선택하면 재질 디자인 지침과 일치하게 색 선택이 제한됩니다.
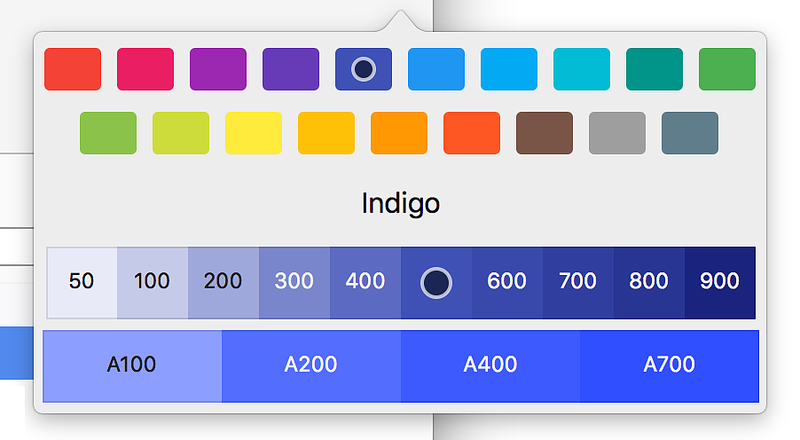
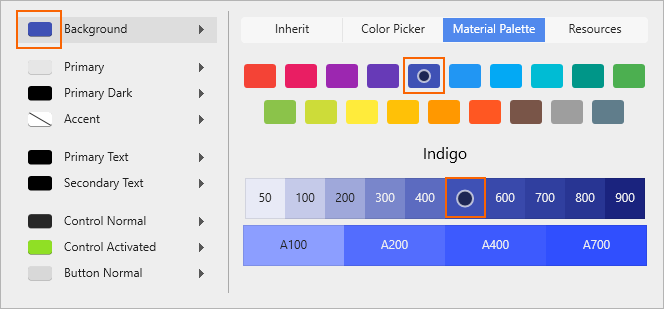
색상표의 맨 위에는 기본 재질 디자인 색이 표시되고 색상표 아래쪽에는 선택한 기본 색의 색상 범위가 표시됩니다. 예를 들어 Indigo를 선택하면 대화 상자 아래쪽에 인디고 색조 컬렉션이 표시됩니다.
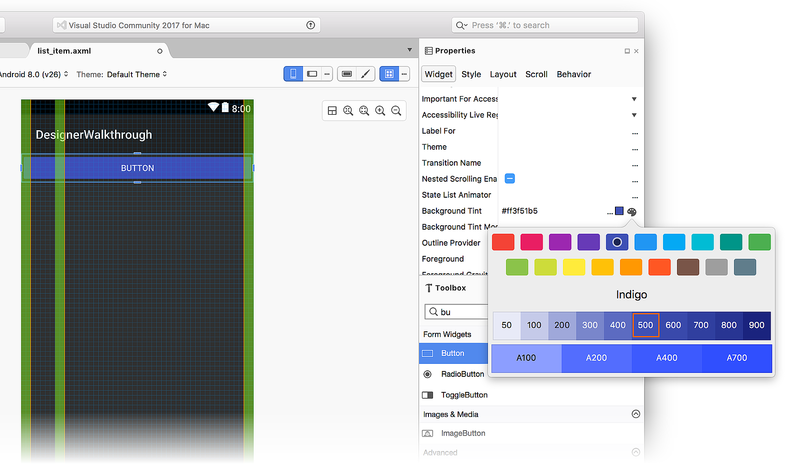
색조를 선택하면 속성의 색이 선택한 색조로 변경됩니다. 다음 예제에서는 단추가 Background Tint Indigo 500으로 변경됩니다.

Background Tint는 Indigo 500(#ff3f51b5)의 색 코드로 설정되고 디자이너는 이 변경 사항을 반영하도록 배경색을 업데이트합니다.
재질 디자인 색상표에 대한 자세한 내용은 재질 디자인 색상표 가이드를 참조하세요.
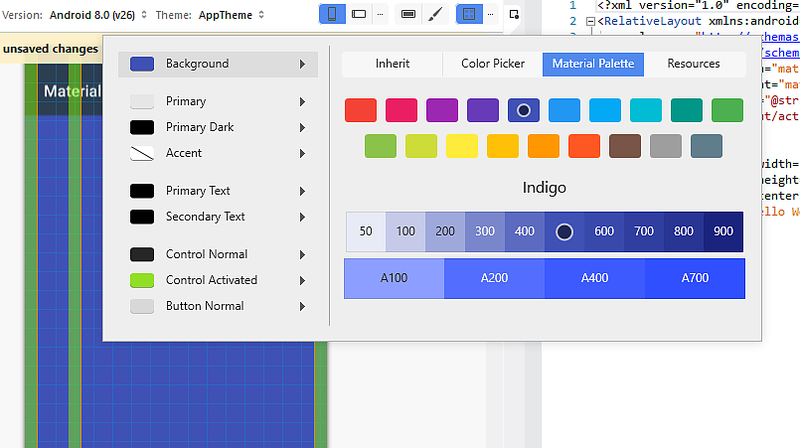
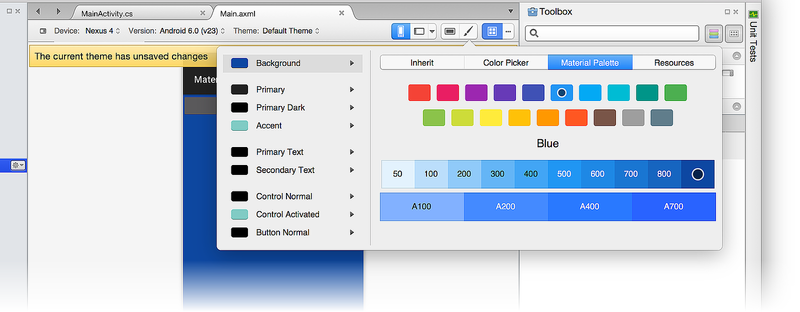
새 테마 만들기
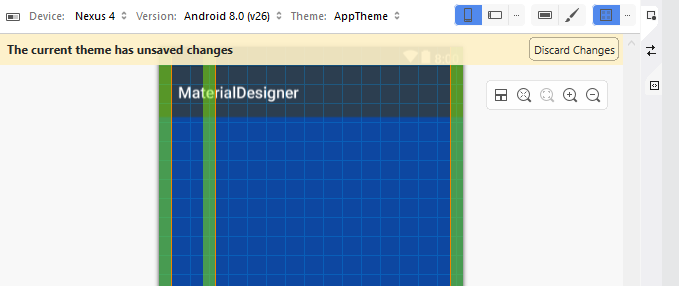
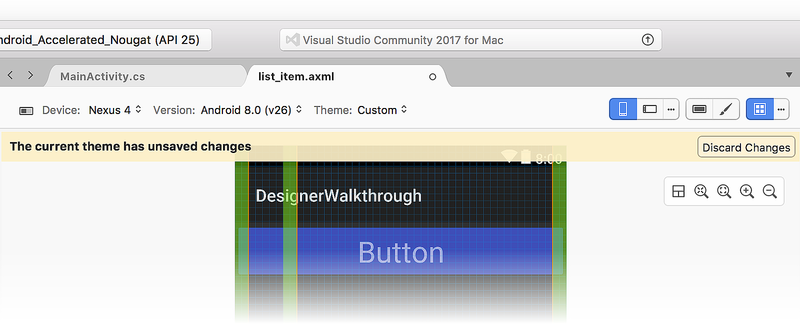
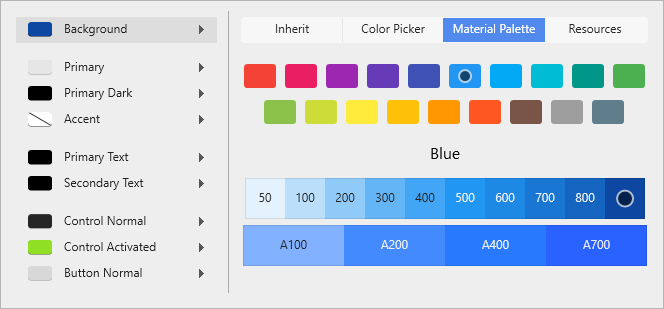
다음 예제에서는 재질 팔레트를 사용하여 새 사용자 지정 테마를 만듭니다. 먼저 배경색을 Blue 900으로 변경합니다.

색 리소스가 변경되면 메시지와 함께 메시지가 나타나고 현재 테마에 저장되지 않은 변경 내용이 있습니다.
디자이너의 배경색이 새 색 선택 영역으로 변경되었지만 이 변경 내용은 아직 저장되지 않았습니다. 이 시점에서 다음 중 하나를 수행할 수 있습니다.
디스카드 변경 내용을 디스카드 새 색 선택(또는 선택 사항)을 클릭하고 테마를 원래 상태로 되돌리기.
Ctrl+S를 눌러 변경 내용을 현재 테마에 저장합니다.
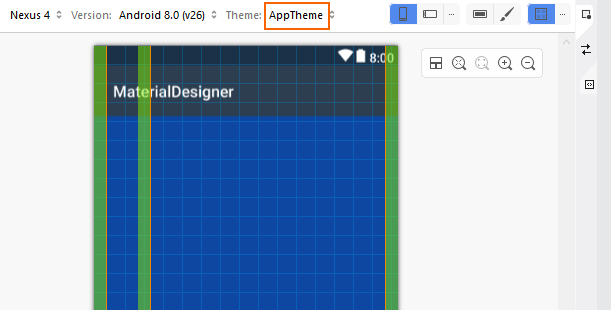
다음 예제에서는 변경 내용이 AppTheme에 저장되도록 Ctrl+S를 눌렀습니다.
요약
이 항목에서는 Xamarin.Android 디자이너에서 사용할 수 있는 재질 디자인 기능에 대해 설명했습니다. 재료 디자인 그리드를 사용하도록 설정하고 구성하는 방법을 설명했으며, 테마 편집기를 사용하여 재료 디자인 지침을 따르는 새 사용자 지정 테마를 만드는 방법을 설명했습니다. 재료 디자인에 대한 Xamarin.Android 지원에 대한 자세한 내용은 재료 테마를 참조 하세요.