Xamarin.iOS의 진행률 및 활동 표시기
앱이 데이터 로드 또는 처리와 같은 장기 실행 작업을 수행해야 하고 이 지연으로 인해 UI 업데이트가 지연될 수 있습니다. 이 시간 동안 항상 진행률 표시기를 사용하여 시스템이 작업을 수행 중임을 사용자에게 안심시켜야 합니다. 이렇게 하면 사용자가 앱이 요청에 대해 작업 중이고, 입력을 기다리지 않으며, 기다려야 하는 시간을 정확하게 자세히 설명하는 수단을 제공할 수 있습니다.
iOS는 앱에서 이 진행률 표시를 제공하는 두 가지 기본 방법인 활동 표시기(특정 네트워크 활동 표시기 포함) 및 진행률 표시줄을 제공합니다.
작업 표시기
앱이 긴 프로세스를 실행하는 경우 활동 표시기가 표시되어야 하지만 작업에 필요한 정확한 시간은 알 수 없습니다.
Apple에는 활동 지표를 사용하기 위한 다음과 같은 제안이 있습니다.
- 가능하면 진행률 표시줄을 대신 사용합니다. 활동 표시기는 실행 중인 프로세스에 걸리는 기간에 대한 피드백을 사용자에게 제공하지 않으므로 길이가 알고 있는 경우 항상 진행률 표시줄을 사용합니다(예: 파일에서 다운로드할 바이트 수).
- 표시기 애니메이션 유지 - 사용자가 고정 활동 표시기를 중단된 앱과 연결하므로 표시기가 표시되는 동안 항상 애니메이션 효과를 주어야 합니다.
- 처리 중인 작업 설명 - 활동 표시기 자체를 표시하는 것만으로는 충분하지 않습니다. 대기 중인 프로세스에 대해 사용자에게 알려야 합니다. 작업을 명확하게 정의하는 의미 있는 레이블(일반적으로 단일 전체 문장)을 포함합니다.
활동 표시기 구현
활동 표시기는 클래스를 UIActivityIndictorView 통해 구현되어 진행 중임을 UIActivity 나타냅니다.
활동 표시기 동작 관리
StartAnimating() 및 StopAnimating() 메서드를 사용하여 활동 표시기 애니메이션을 시작하고 중지합니다.
호출된 HidesWhenStopped 후 StopAnimating() 활동 표시기가 사라지도록 속성을 true 설정합니다. 이 설정은 기본적으로 설정 true 됩니다. 언제든지 활동 표시기가 속성을 검사 회전 애니메이션을 실행하고 있는지 확인할 수 있습니다IsAnimating.
활동 표시기 모양 관리
UIActivityIndicatorViewStyle 활동 표시기를 인스턴스화할 때 열거형을 매개 변수로 전달할 수 있습니다. 이를 사용하여 시각적 스타일을 GrayWhite다음과 같이 설정하거나 WhiteLarge다음을 수행할 수 있습니다.
activitySpinner = new UIActivityIndicatorView(UIActivityIndicatorViewStyle.WhiteLarge);
속성을 설정하여 UIActivityIndicatorViewStyle 제공된 색을 재정의할 Color 수 있습니다.
진행률 표시줄
진행률 표시줄은 시간이 많이 걸리는 작업의 상태와 길이를 나타내는 색으로 채워지는 선으로 표시됩니다. 작업 길이를 알고 있거나 계산할 수 있는 경우 항상 진행률 표시줄을 사용해야 합니다.
Apple에는 진행률 표시줄을 사용하기 위한 다음과 같은 제안이 있습니다.
- 정확한 보고 진행률 - 진행률 표시줄은 항상 작업을 완료하는 데 필요한 시간을 정확하게 표현해야 합니다. 앱이 사용 중으로 표시되도록 하는 시간을 잘못 표현하지 마세요.
- 잘 정의된 기간 사용 - 진행률 표시줄은 긴 작업이 진행되고 있음을 표시할 뿐만 아니라 사용자에게 완료된 작업의 양과 다시 기본 예상 시간을 표시해야 합니다.
진행률 표시줄 구현
진행률 표시줄은 를 인스턴스화하여 만듭니다. UIProgressView
진행률 표시줄 및 스토리보드
iOS 디자이너를 사용할 때 UI에 진행률 표시줄을 추가할 수도 있습니다. 도구 상자에서 진행률 보기를 검색하여 보기로 끕니다.
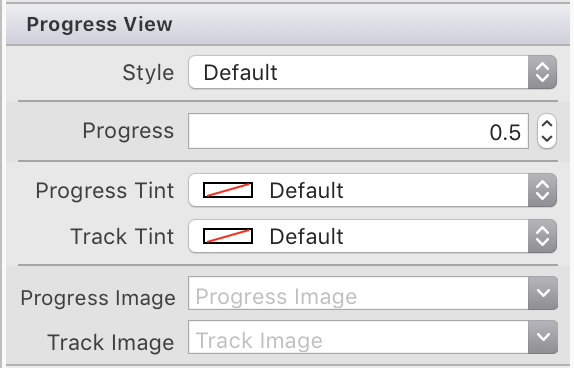
속성 패드에서 다음 속성을 조정할 수 있습니다.

진행률 표시줄 동작 관리
막대의 진행률은 처음에 속성을 사용하여 설정할 수 있습니다.Progress
ProgressBar.Progress = 0f;
변경 내용에 애니메이션 효과를 주려는 경우 메서드를 사용하고 SetProgress 부울 선언을 전달하여 진행률을 조정할 수 있습니다.
ProgressBar.SetProgress(1.0f, true);
진행률 표시줄 사용에 대한 자세한 내용은 보고 진행률 레시피 및 UICatalog tvOS 샘플을 참조하세요.
진행률 표시줄 모양 관리
작업 표시 UIProgressViewStyle 기와 마찬가지로 진행률 표시줄을 인스턴스화할 때 열거형을 매개 변수로 전달할 수 있습니다.
진행률 및 트랙 이미지 및 색조 색은 다음 속성을 사용하여 조정할 수 있습니다.
progressBar = new UIProgressView(UIProgressViewStyle.Default)
{
ProgressImage = UIImage.FromBundle("TrackImage"),
ProgressTintColor = UIColor.Cyan,
TrackImage = UIImage.FromBundle("TrackImage"),
TrackTintColor = UIColor.Magenta
};