watchOS 소개
참고 항목
최신 기능에 대한 개요는 watchOS 3 소개를 확인하세요.
watchOS 정보
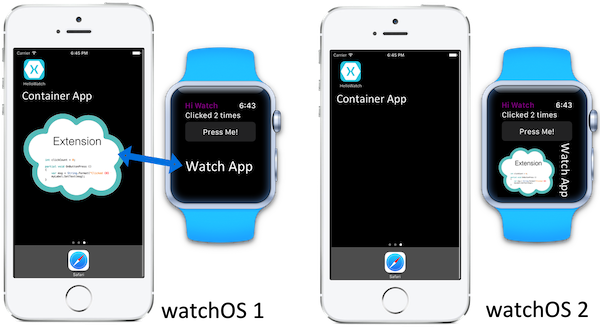
watchOS 앱 솔루션에는 다음과 같은 3개의 프로젝트가 있습니다.
- 조사식 확장 - 조사식 앱에 대한 코드가 포함된 프로젝트입니다.
- 앱 시청 – 사용자 인터페이스 스토리보드 및 리소스를 포함합니다.
- iOS 부모 앱 – 이 앱은 일반적인 i전화 앱입니다. 시계 앱과 확장은 사용자의 시계에 배달하기 위해 i전화 앱에 번들로 제공됩니다.
watchOS 1 앱에서 확장의 코드는 i전화 실행됩니다. Apple Watch는 사실상 외부 디스플레이입니다. watchOS 2 및 3 앱은 Apple Watch에서 완전히 실행됩니다. 이러한 차이는 아래 다이어그램에 나와 있습니다.
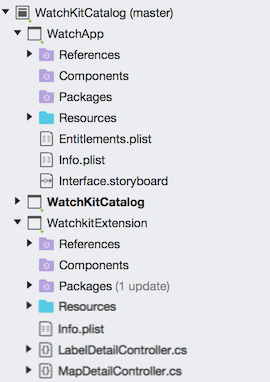
대상으로 지정된 watchOS 버전에 관계없이 Mac용 Visual Studio Solution Pad에서 전체 솔루션은 다음과 같이 표시됩니다.
watchOS 솔루션의 부모 앱은 일반 iOS 앱입니다. 이 프로젝트는 솔루션에서 휴대폰에 표시되는 유일한 프로젝트입니다. 이 앱의 사용 사례에는 자습서, 관리 화면 및 중간 계층 필터링, 캐시 등이 포함됩니다. 그러나 사용자가 부모 앱을 열지 않고 도 조사식 앱/확장을 설치하고 실행할 수 있으므로 일회성 초기화 또는 관리를 위해 부모 앱을 실행해야 하는 경우 시계 앱/확장을 프로그래밍하여 사용자에게 알려야 합니다.
부모 앱은 조사식 앱 및 확장을 제공하지만 다른 샌드박스에서 실행됩니다.
watchOS 1에서 공유 앱 그룹 또는 정적 함수WKInterfaceController.OpenParentApplication를 통해 데이터를 공유할 수 있습니다. 그러면 부모 앱에서 AppDelegate 메서드가 트리거 UIApplicationDelegate.HandleWatchKitExtensionRequest 됩니다(부모 앱 작업 참조).
watchOS 2 이상에서 Watch 커넥트ivity 프레임워크는 클래스를 사용하여 WCSession 부모 앱과 통신하는 데 사용됩니다.
애플리케이션 수명 주기
조사식 확장에서 각 스토리보드 장면에 WKInterfaceController 대해 클래스의 하위 클래스가 만들어집니다.
이러한 WKInterfaceController 클래스는 iOS 프로그래밍의 UIViewController 개체와 유사하지만 뷰에 대한 액세스 수준이 동일하지는 않습니다.
예를 들어 UI에 컨트롤을 동적으로 추가하거나 재구성할 수 없습니다.
그러나 컨트롤을 숨기고 표시하고 일부 컨트롤을 사용하여 해당 크기, 투명도 및 모양 옵션을 변경할 수 있습니다.
개체의 WKInterfaceController 수명 주기에는 다음 호출이 포함됩니다.
- 절전 모드 해제 : 이 메서드에서 대부분의 초기화를 수행해야 합니다.
- WillActivate : Watch 앱이 사용자에게 표시되기 직전에 호출됩니다. 이 메서드를 사용하여 마지막 순간 초기화, 시작 애니메이션 등을 수행합니다.
- 이때 Watch 앱이 나타나고 확장이 사용자 입력에 응답하고 애플리케이션 논리에 따라 Watch 앱의 디스플레이를 업데이트하기 시작합니다.
- 사용자가 조사식 앱을 해제한 후 DidDeactivate 이 메서드가 호출됩니다. 이 메서드가 반환되면 다음 번에
WillActivate호출될 때까지 사용자 인터페이스 컨트롤을 수정할 수 없습니다. i전화 연결이 끊어진 경우에도 이 메서드가 호출됩니다. - 확장이 비활성화된 후에는 프로그램에 액세스할 수 없습니다. 보류 중인 비동기 함수는 호출되지 않습니다 . Watch Kit Extensions는 백그라운드 처리 모드를 사용하지 않을 수 있습니다. 사용자가 프로그램을 다시 활성화했지만 운영 체제에서 앱을 종료하지 않은 경우 첫 번째 메서드가 호출됩니다
WillActivate.

사용자 인터페이스 유형
사용자가 시계 앱과 상호 작용할 수 있는 세 가지 유형이 있습니다.
모두 사용자 지정 하위 클래스를 WKInterfaceController사용하여 프로그래밍되므로 앞에서 설명한 수명 주기 시퀀스는 보편적으로 적용됩니다(알림은 하위 클래스인 하위 클래스WKUserNotificationControllerWKInterfaceController로 프로그래밍됨).
일반적인 상호 작용
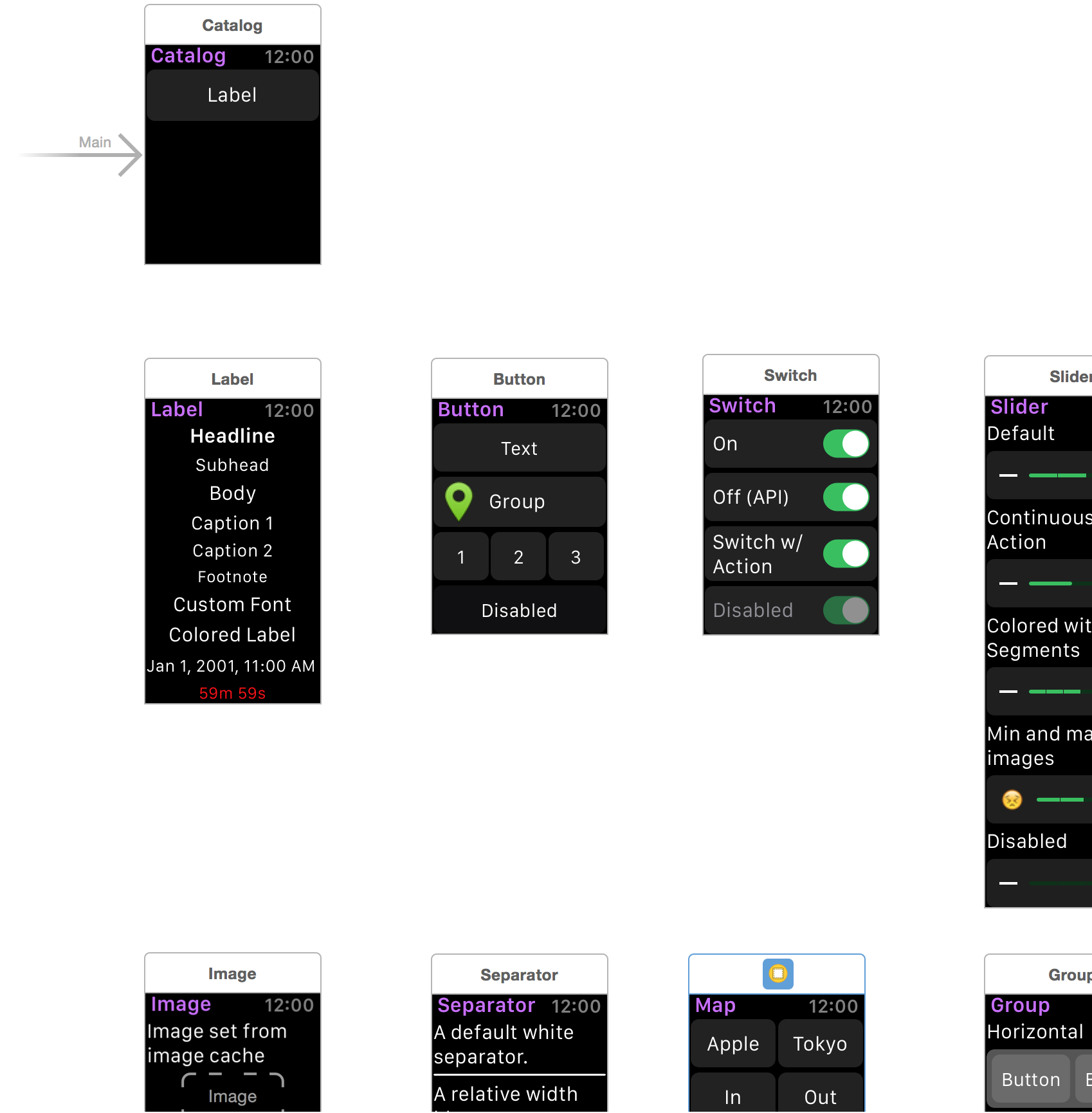
대부분의 시계 앱/확장 상호 작용은 시계 앱의 WKInterfaceControllerInterface.storyboard의 장면에 해당하도록 작성하는 하위 클래스와 함께 수행됩니다. 설치 및 시작 문서에서 자세히 설명합니다.
다음 이미지는 Watch Kit 카탈로그 샘플의 스토리보드 일부를 보여 줍니다. 여기에 표시된 각 장면에 대해 확장 프로젝트에 해당 사용자 지정 WKInterfaceController (LabelDetailController, ButtonDetailController등 SwitchDetailController)이 있습니다.

알림
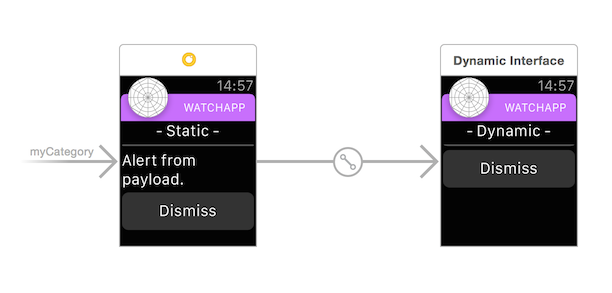
알림은 Apple Watch의 주요 사용 사례입니다. 로컬 및 원격 알림이 모두 지원됩니다. 알림과의 상호 작용은 짧은 모양과 긴 모양이라는 두 단계로 이루어집니다.
짧은 모양이 간략하게 표시되고 시계 앱 아이콘, 해당 이름 및 제목(지정된 대로)을 WKInterfaceController.SetTitle표시합니다.
Long Look은 시스템 제공 새시 영역과 해제 단추를 사용자 지정 스토리보드 기반 콘텐츠와 결합합니다.
WKUserNotificationInterfaceController 는 WKInterfaceController 메서드 DidReceiveLocalNotification 와 함께 확장됩니다 DidReceiveRemoteNotification.
이러한 메서드를 재정의하여 알림 이벤트에 대응합니다.
알림 UI 디자인에 대한 자세한 내용은 Apple Watch 휴먼 인터페이스 지침을 참조 하세요.

화면 크기
Apple Watch는 38mm와 42mm의 두 가지 얼굴 크기로 5:4 디스플레이 비율과 망토 디스플레이를 제공합니다. 사용 가능한 크기는 다음과 같습니다.
- 38mm: 136 x 170 논리 픽셀(272 x 340 물리적 픽셀)
- 42mm: 156 x 195 논리 픽셀(312 x 390 물리적 픽셀).
Watch 앱이 실행 중인 디스플레이를 확인하는 데 사용합니다 WKInterfaceDevice.ScreenBounds .
일반적으로 더 제한된 38mm 디스플레이를 사용하여 텍스트 및 레이아웃 디자인을 개발한 다음 스케일 업하는 것이 더 쉽습니다. 더 큰 환경으로 시작하면 축소하면 겹치거나 텍스트 잘림이 발생할 수 있습니다.
화면 크기 작업에 대해 자세히 알아보세요.
watchOS의 제한 사항
watchOS 앱을 개발할 때 알아야 할 watchOS의 몇 가지 제한 사항이 있습니다.
Apple Watch 디바이스에는 제한된 스토리지가 있습니다. 대용량 파일(예: 오디오 또는 영화 파일)을 다운로드하기 전에 사용 가능한 공간에 유의하세요.
많은 watchOS 컨트롤에는 UIKit에서 아날로그가 있지만 클래스(
WKInterfaceSwitchWKInterfaceButtonUIButtonUISwitch예: 등)가 다르며 해당 UIKit에 비해 메서드 집합이 제한되어 있습니다. 또한 watchOS에는 UIKit에 없는 날짜 및 시간 표시와 같은WKInterfaceDate몇 가지 컨트롤이 있습니다.- 알림을 Watch에만 라우팅하거나 i전화만 라우팅할 수 없습니다(사용자가 라우팅을 통해 어떤 종류의 제어를 했는지는 Apple에서 발표하지 않음).
다른 알려진 제한 사항/질문과 대답:
Apple은 타사 사용자 지정 시계 얼굴을 허용하지 않습니다.
시계가 연결된 휴대폰에서 iTunes를 제어할 수 있도록 허용하는 API는 비공개입니다.
추가 정보
Apple의 설명서를 확인하세요.