Xamarin.Mac의 개요 보기
이 문서에서는 Xamarin.Mac 애플리케이션의 개요 보기 작업에 대해 설명합니다. Xcode 및 Interface Builder에서 개요 뷰를 만들고 기본 프로그래밍 방식으로 작업하는 방법에 대해 설명합니다.
Xamarin.Mac 애플리케이션에서 C# 및 .NET을 사용하는 경우 개발자와 Xcode에서 작업하는 것과 동일한 개요 보기에 Objective-C액세스할 수 있습니다. Xamarin.Mac은 Xcode와 직접 통합되므로 Xcode의 인터페이스 작성기를 사용하여 개요 뷰를 만들고 기본(또는 필요에 따라 C# 코드에서 직접 만들기)할 수 있습니다.
개요 보기는 사용자가 계층적 데이터의 행을 확장하거나 축소할 수 있는 테이블 형식입니다. 테이블 뷰와 마찬가지로 개요 보기는 개별 항목을 나타내는 행과 해당 항목의 특성을 나타내는 열을 포함하는 관련 항목 집합에 대한 데이터를 표시합니다. 테이블 뷰와 달리 개요 보기의 항목은 플랫 목록에 있지 않으며 하드 드라이브의 파일 및 폴더와 같은 계층 구조로 구성됩니다.
이 문서에서는 Xamarin.Mac 애플리케이션에서 개요 뷰를 사용하는 기본 사항을 설명합니다. 이 문서에서 사용할 주요 개념과 기술을 다루므로 Hello, Mac 문서, 특히 Xcode 및 인터페이스 작성기 및 콘센트 및 작업 소개 섹션을 통해 작업하는 것이 좋습니다.
Xamarin.Mac Internals 문서의 섹션에 Objective-C 대한 C# 클래스/메서드 노출을 살펴보고, Register C# 클래스 Objective-C 를 개체 및 UI 요소에 연결하는 데 사용되는 명령과 Export 설명합니다.
개요 보기 소개
개요 보기는 사용자가 계층적 데이터의 행을 확장하거나 축소할 수 있는 테이블 형식입니다. 테이블 뷰와 마찬가지로 개요 보기는 개별 항목을 나타내는 행과 해당 항목의 특성을 나타내는 열을 포함하는 관련 항목 집합에 대한 데이터를 표시합니다. 테이블 뷰와 달리 개요 보기의 항목은 플랫 목록에 있지 않으며 하드 드라이브의 파일 및 폴더와 같은 계층 구조로 구성됩니다.
개요 보기의 항목에 다른 항목이 포함된 경우 사용자가 확장하거나 축소할 수 있습니다. 확장 가능한 항목은 항목이 축소될 때 오른쪽을 가리키고 항목이 확장될 때 아래쪽을 가리키는 공개 삼각형을 표시합니다. 공개 삼각형을 클릭하면 항목이 확장되거나 축소됩니다.
개요 뷰(NSOutlineView)는 테이블 뷰(NSTableView)의 하위 클래스이므로 부모 클래스에서 대부분의 동작을 상속합니다. 따라서 행 또는 열 선택, 열 머리글 끌기로 열 위치 변경 등 테이블 뷰에서 지원되는 많은 작업도 개요 뷰에서 지원됩니다. Xamarin.Mac 애플리케이션은 이러한 기능을 제어하며, 특정 작업을 허용하거나 허용하지 않도록 개요 뷰의 매개 변수(코드 또는 인터페이스 작성기)를 구성할 수 있습니다.
개요 뷰는 자체 데이터를 저장하지 않고, 필요에 따라 필요한 행과 열을 모두 제공하기 위해 데이터 원본(NSOutlineViewDataSource)을 사용합니다.
개요 뷰의 동작은 개요 열 관리를 지원하는 개요 뷰 대리자(NSOutlineViewDelegate)의 하위 클래스를 제공하여 사용자 지정할 수 있으며, 입력하여 기능을 선택할 수 있습니다. 행 선택 및 편집, 사용자 지정 추적 및 개별 열 및 행에 대한 사용자 지정 보기.
개요 보기는 테이블 뷰와 대부분의 동작 및 기능을 공유하므로 이 문서를 계속 진행하기 전에 테이블 뷰 설명서를 살펴보는 것이 좋습니다.
Xcode에서 개요 보기 만들기 및 유지 관리
새 Xamarin.Mac Cocoa 애플리케이션을 만들 때 기본적으로 표준 빈 창이 표시됩니다. 이 창은 프로젝트에 자동으로 포함된 파일에 정의 .storyboard 됩니다. 창 디자인을 편집하려면 솔루션 탐색기 파일을 두 번 클릭합니다Main.storyboard.
그러면 Xcode의 인터페이스 작성기에서 창 디자인이 열립니다.
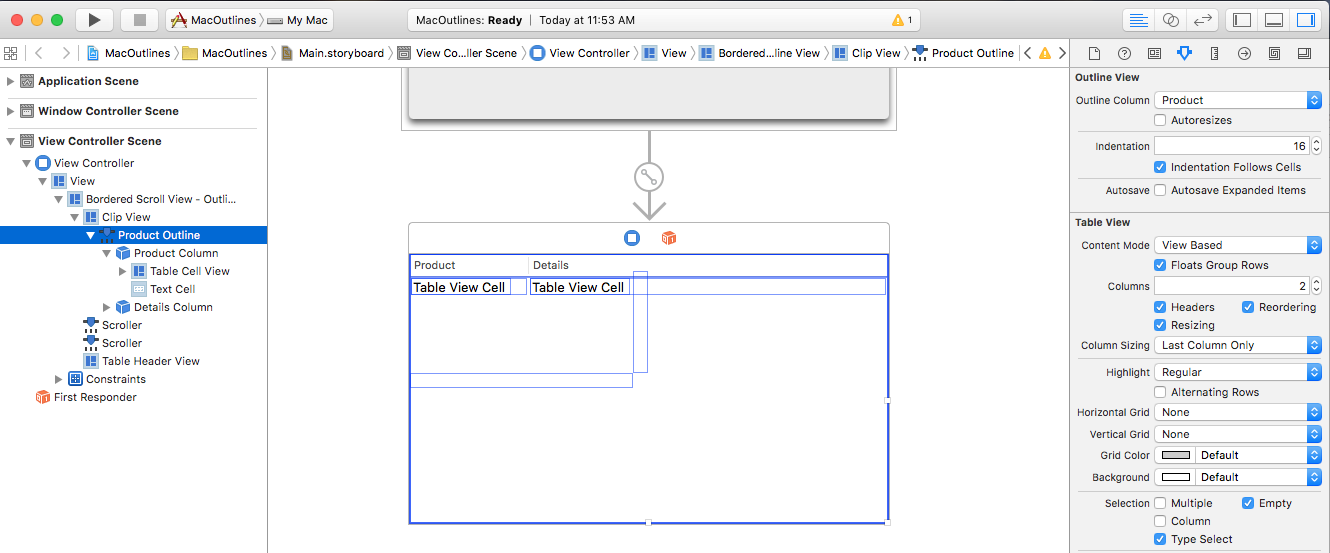
개요 보기 컨트롤을 더 쉽게 찾을 수 있도록 라이브러리 검사기 검색 상자에 입력 outline 합니다.
개요 보기를 인터페이스 편집기의 뷰 컨트롤러로 끌어와 보기 컨트롤러의 콘텐츠 영역을 채우고 제약 조건 편집기의 창에서 축소 및 증가되는 위치로 설정합니다.
인터페이스 계층 구조에서 개요 보기를 선택하면 특성 검사기에서 다음 속성을 사용할 수 있습니다.
- 개요 열 - 계층적 데이터가 표시되는 테이블 열입니다.
- 개요 열 자동 저장 - 개요
true열이 애플리케이션 실행 간에 자동으로 저장되고 복원됩니다. - 들여쓰기 - 확장된 항목 아래의 들여쓰기 열 크기입니다.
- 들여쓰기 셀 뒤에 - 들
true여쓰기 표시가 셀과 함께 들여쓰기됩니다. - 확장된 항목 자동 저장 - 이 경우
true애플리케이션 실행 간에 항목의 확장/축소된 상태가 자동으로 저장되고 복원됩니다. - 콘텐츠 모드 - 뷰() 또는 셀(
NSViewNSCell)을 사용하여 행과 열에 데이터를 표시할 수 있습니다. macOS 10.7부터 보기를 사용해야 합니다. - Floats 그룹 행 - 테이블
true뷰에서 그룹화된 셀을 부동 셀처럼 그립니다. - 열 - 표시되는 열 수를 정의합니다.
- 헤더 - 열에 헤더가 있는 경우
true - 다시 정렬 - 이 경우
true사용자는 테이블의 열 순서를 다시 끌 수 있습니다. - 크기 조정 - 사용자가
true열 머리글을 끌어 열 크기를 조정할 수 있습니다. - 열 크기 조정 - 테이블이 열 크기를 자동으로 조정하는 방법을 제어합니다.
- 강조 표시 - 셀을 선택할 때 표에서 사용하는 강조 표시 유형을 제어합니다.
- 대체 행 - 다른 행에 다른 배경색이 있는 경우
true - 가로 눈금 - 셀 사이에 가로로 그려지는 테두리 유형을 선택합니다.
- 세로 눈금 - 셀 사이에 세로로 그려지는 테두리 유형을 선택합니다.
- 눈금 색 - 셀 테두리 색을 설정합니다.
- 배경 - 셀 배경색을 설정합니다.
- 선택 - 사용자가 표에서 셀을 다음과 같이 선택하는 방법을 제어할 수 있습니다.
- 다중 - 사용자가 여러 행과 열을 선택할 수 있는 경우
true - 열 - 사용자가 열을 선택할 수 있는 경우
true - Select 입력 - 사용자가 행을 선택할 문자를 입력할 수 있는 경우
true - 비어 있음 - 사용자가 행 또는 열을 선택할 필요가 없는 경우
true표에서 선택을 전혀 할 수 없습니다.
- 다중 - 사용자가 여러 행과 열을 선택할 수 있는 경우
- 자동 저장 - 테이블 형식이 자동으로 저장되는 이름입니다.
- 열 정보 - 열의 순서와 너비가 자동으로 저장되는 경우
true - 줄 바꿈 - 셀에서 줄 바꿈을 처리하는 방법을 선택합니다.
- 마지막 표시줄 자르기 - 데이터가 잘리면
true셀이 범위 내에 맞지 않습니다.
Important
레거시 Xamarin.Mac 애플리케이션을 기본 않는 한 기반 NSView 테이블 뷰에 NSCell 기반한 개요 뷰를 사용해야 합니다. NSCell 는 레거시로 간주되며 앞으로 지원되지 않을 수 있습니다.
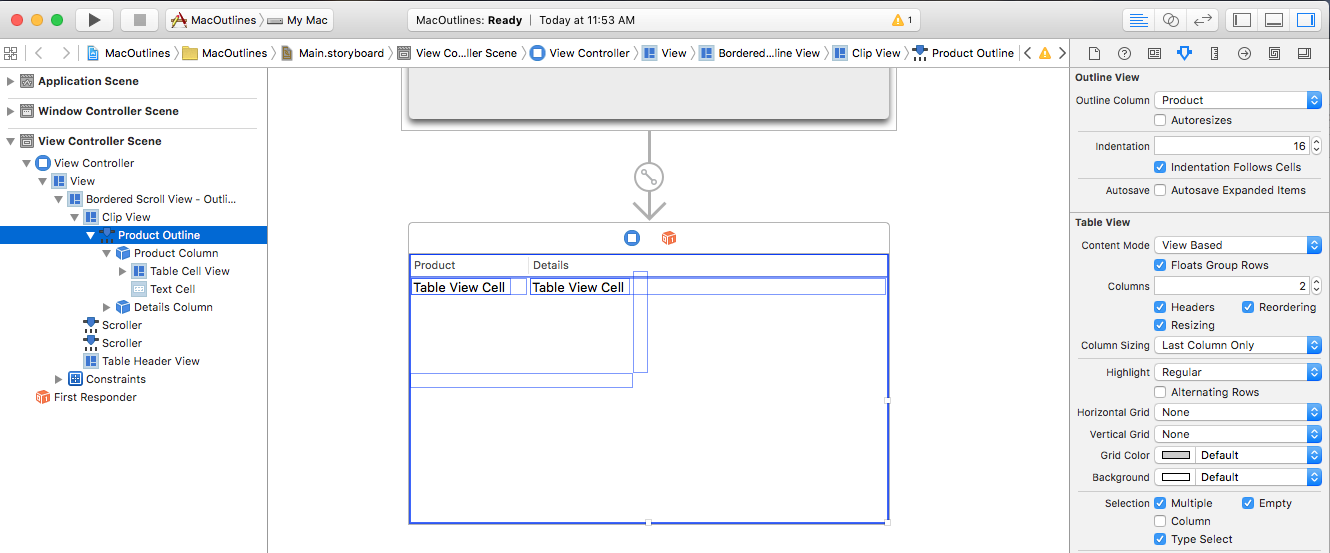
인터페이스 계층 구조에서 테이블 열을 선택하면 특성 검사기에서 다음 속성을 사용할 수 있습니다.
- 제목 - 열의 제목을 설정합니다.
- 맞춤 - 셀 내의 텍스트 맞춤을 설정합니다.
- 제목 글꼴 - 셀의 머리글 텍스트에 대한 글꼴을 선택합니다.
- 정렬 키 - 열의 데이터를 정렬하는 데 사용되는 키입니다. 사용자가 이 열을 정렬할 수 없는 경우 비워 둡니다.
- 선택기 - 정렬을 수행하는 데 사용되는 작업 입니다. 사용자가 이 열을 정렬할 수 없는 경우 비워 둡니다.
- 순서 - 열 데이터의 정렬 순서입니다.
- 크기 조정 - 열의 크기 조정 유형을 선택합니다.
- 편집 가능 - 사용자가 셀 기반 테이블의 셀을 편집할 수 있는 경우
true - Hidden - 열이 숨겨진 경우
true
열의 핸들을 왼쪽이나 오른쪽으로 세로로 가운데로 끌어 열의 크기를 조정할 수도 있습니다.
테이블 뷰에서 각 열을 선택하고 첫 번째 열에 제목Product 과 두 번째 Details열을 지정해 보겠습니다.
인터페이스 계층 구조에서 테이블 셀 뷰(NSTableViewCell)를 선택하면 특성 검사기에서 다음 속성을 사용할 수 있습니다.
이러한 속성은 모두 표준 뷰의 속성입니다. 또한 여기에서 이 열의 행 크기를 조정할 수 있습니다.
인터페이스 계층 구조에서 테이블 뷰 셀(기본적으로 aNSTextField)을 선택하면 특성 검사기에서 다음 속성을 사용할 수 있습니다.
여기에 설정할 표준 텍스트 필드의 모든 속성이 있습니다. 기본적으로 표준 텍스트 필드는 열의 셀에 대한 데이터를 표시하는 데 사용됩니다.
인터페이스 계층 구조에서 테이블 셀 뷰(NSTableFieldCell)를 선택하면 특성 검사기에서 다음 속성을 사용할 수 있습니다.
여기서 가장 중요한 설정은 다음과 같습니다.
- 레이아웃 - 이 열의 셀을 배치하는 방법을 선택합니다.
- 한 줄 모드 사용 - 셀이 한 줄로 제한되는 경우
true - 첫 번째 런타임 레이아웃 너비 - 애플리케이션
true이 처음 실행될 때 셀에서 너비 집합을 수동으로 또는 자동으로 설정하는 것을 선호합니다. - 작업 - 셀에 대한 편집 동작 이 전송되는 시기를 제어합니다.
- 동작 - 셀을 선택할 수 있는지 편집 가능한지 정의합니다.
- 서식 있는 텍스트 - 셀
true에 서식이 지정된 텍스트와 스타일이 지정된 텍스트가 표시될 수 있습니다. - 실행 취소 - 셀이 실행 취소 동작에 대한 책임을 맡는 경우
true
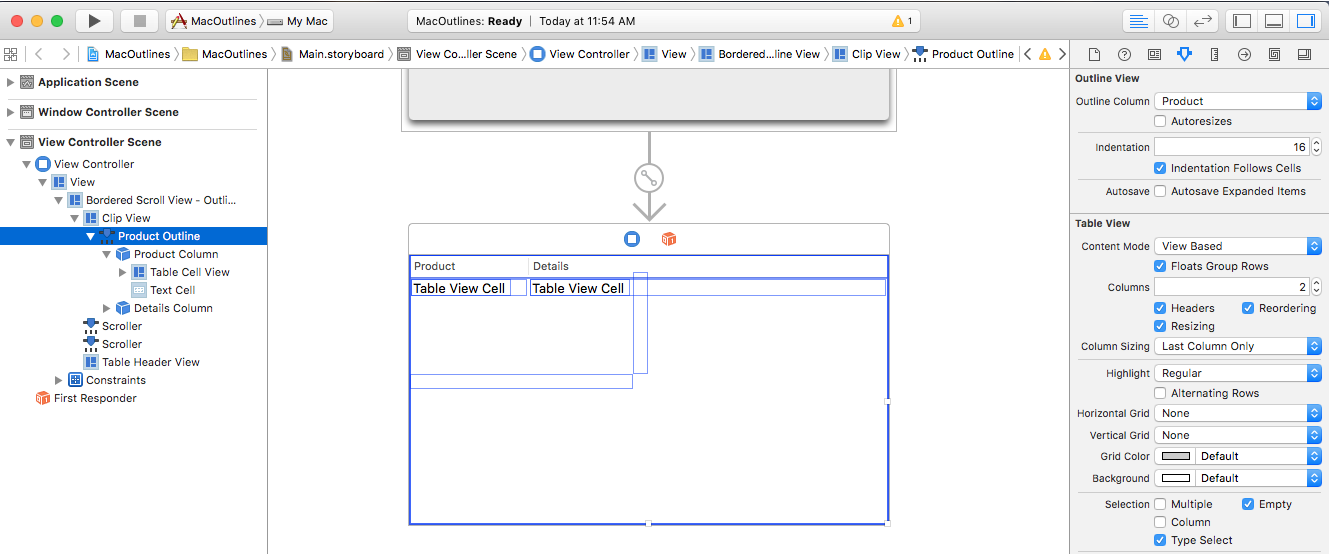
인터페이스 계층 구조의 테이블 열 아래쪽에 있는 표 셀 뷰(NSTableFieldCell)를 선택합니다.
이렇게 하면 지정된 열에 대해 만든 모든 셀의 기본 패턴 으로 사용되는 표 셀 뷰를 편집할 수 있습니다.
작업 및 콘센트 추가
다른 Cocoa UI 컨트롤과 마찬가지로, 필요한 기능에 따라 작업 및 콘센트를 사용하여 개요 뷰와 열 및 셀을 C# 코드에 노출해야 합니다.
이 프로세스는 노출하려는 개요 뷰 요소에 대해 동일합니다.
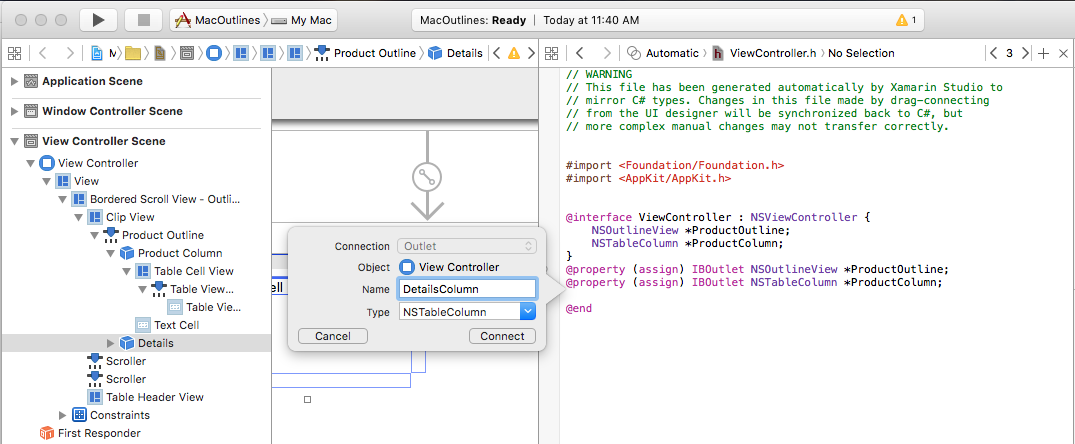
도우미 편집기로 전환하고 파일이 선택되어 있는지 확인
ViewController.h합니다.인터페이스 계층 구조에서 개요 보기를 선택하고 컨트롤을 클릭하고 파일로
ViewController.h끕니다.개요 보기에 대한 출선 만들기
ProductOutline:테이블 열에 대한 출선도 만들고 다음과 같이 호출
ProductColumn합니다DetailsColumn.변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
다음으로, 애플리케이션을 실행할 때 개요에 대한 일부 데이터를 표시하는 코드를 작성합니다.
개요 보기 채우기
인터페이스 작성기에서 디자인되고 콘센트를 통해 노출되는 개요 보기를 사용하여 다음으로 C# 코드를 만들어 채워야 합니다.
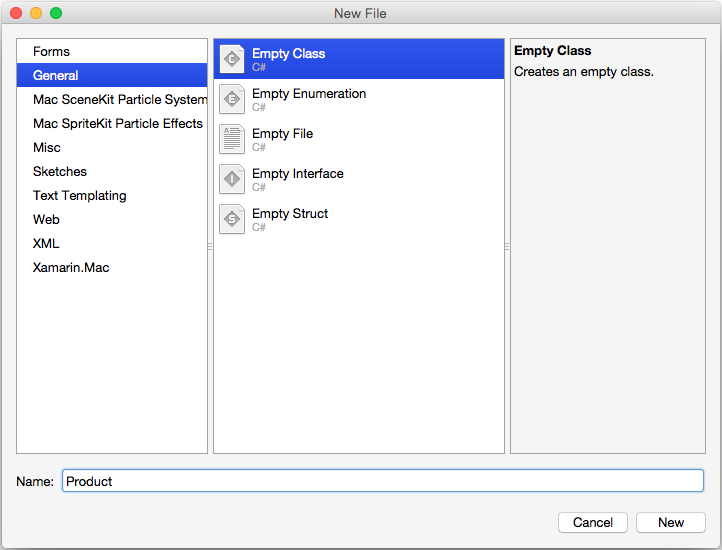
먼저 하위 제품의 개별 행 및 그룹에 대한 정보를 보관하는 새 Product 클래스를 만들어 보겠습니다. 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다. 일반>빈 클래스를 선택하고 이름을 입력 Product 한 다음 새로 만들기 단추를 클릭합니다.
Product.cs 파일을 다음과 같이 표시합니다.
using System;
using Foundation;
using System.Collections.Generic;
namespace MacOutlines
{
public class Product : NSObject
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Computed Properties
public string Title { get; set;} = "";
public string Description { get; set;} = "";
public bool IsProductGroup {
get { return (Products.Count > 0); }
}
#endregion
#region Constructors
public Product ()
{
}
public Product (string title, string description)
{
this.Title = title;
this.Description = description;
}
#endregion
}
}
다음으로, 요청된 대로 개요에 대한 데이터를 제공하는 하위 클래스 NSOutlineDataSource 를 만들어야 합니다. 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다. 일반>빈 클래스를 선택하고 이름을 입력 ProductOutlineDataSource 한 다음 새로 만들기 단추를 클릭합니다.
ProductTableDataSource.cs 파일을 편집하고 다음과 같이 표시합니다.
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacOutlines
{
public class ProductOutlineDataSource : NSOutlineViewDataSource
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Constructors
public ProductOutlineDataSource ()
{
}
#endregion
#region Override Methods
public override nint GetChildrenCount (NSOutlineView outlineView, NSObject item)
{
if (item == null) {
return Products.Count;
} else {
return ((Product)item).Products.Count;
}
}
public override NSObject GetChild (NSOutlineView outlineView, nint childIndex, NSObject item)
{
if (item == null) {
return Products [childIndex];
} else {
return ((Product)item).Products [childIndex];
}
}
public override bool ItemExpandable (NSOutlineView outlineView, NSObject item)
{
if (item == null) {
return Products [0].IsProductGroup;
} else {
return ((Product)item).IsProductGroup;
}
}
#endregion
}
}
이 클래스는 개요 뷰의 항목에 대한 스토리지를 가지고 있으며 테이블의 행 수를 반환하도록 재정 GetChildrenCount 의합니다. 개요 GetChild 보기에서 요청한 대로 특정 부모 또는 자식 항목을 반환하고 ItemExpandable 지정된 항목을 부모 또는 자식으로 정의합니다.
마지막으로 개요에 대한 동작을 제공하기 위한 하위 클래스 NSOutlineDelegate 를 만들어야 합니다. 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다. 일반>빈 클래스를 선택하고 이름을 입력 ProductOutlineDelegate 한 다음 새로 만들기 단추를 클릭합니다.
ProductOutlineDelegate.cs 파일을 편집하고 다음과 같이 표시합니다.
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacOutlines
{
public class ProductOutlineDelegate : NSOutlineViewDelegate
{
#region Constants
private const string CellIdentifier = "ProdCell";
#endregion
#region Private Variables
private ProductOutlineDataSource DataSource;
#endregion
#region Constructors
public ProductOutlineDelegate (ProductOutlineDataSource datasource)
{
this.DataSource = datasource;
}
#endregion
#region Override Methods
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)outlineView.MakeView (CellIdentifier, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = CellIdentifier;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = false;
}
// Cast item
var product = item as Product;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = product.Title;
break;
case "Details":
view.StringValue = product.Description;
break;
}
return view;
}
#endregion
}
}
인스턴스 ProductOutlineDelegate를 만들 때 개요에 대한 데이터를 제공하는 인스턴스 ProductOutlineDataSource 도 전달합니다. 이 GetView 메서드는 뷰(데이터)를 반환하여 제공 열과 행의 셀을 표시합니다. 가능하면 기존 뷰를 다시 사용하여 셀을 표시합니다(새 뷰가 아닌 경우).
개요를 채우기 위해 파일을 편집 MainWindow.cs 하고 메서드를 AwakeFromNib 다음과 같이 만들어 보겠습니다.
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create data source and populate
var DataSource = new ProductOutlineDataSource ();
var Vegetables = new Product ("Vegetables", "Greens and Other Produce");
Vegetables.Products.Add (new Product ("Cabbage", "Brassica oleracea - Leaves, axillary buds, stems, flowerheads"));
Vegetables.Products.Add (new Product ("Turnip", "Brassica rapa - Tubers, leaves"));
Vegetables.Products.Add (new Product ("Radish", "Raphanus sativus - Roots, leaves, seed pods, seed oil, sprouting"));
Vegetables.Products.Add (new Product ("Carrot", "Daucus carota - Root tubers"));
DataSource.Products.Add (Vegetables);
var Fruits = new Product ("Fruits", "Fruit is a part of a flowering plant that derives from specific tissues of the flower");
Fruits.Products.Add (new Product ("Grape", "True Berry"));
Fruits.Products.Add (new Product ("Cucumber", "Pepo"));
Fruits.Products.Add (new Product ("Orange", "Hesperidium"));
Fruits.Products.Add (new Product ("Blackberry", "Aggregate fruit"));
DataSource.Products.Add (Fruits);
var Meats = new Product ("Meats", "Lean Cuts");
Meats.Products.Add (new Product ("Beef", "Cow"));
Meats.Products.Add (new Product ("Pork", "Pig"));
Meats.Products.Add (new Product ("Veal", "Young Cow"));
DataSource.Products.Add (Meats);
// Populate the outline
ProductOutline.DataSource = DataSource;
ProductOutline.Delegate = new ProductOutlineDelegate (DataSource);
}
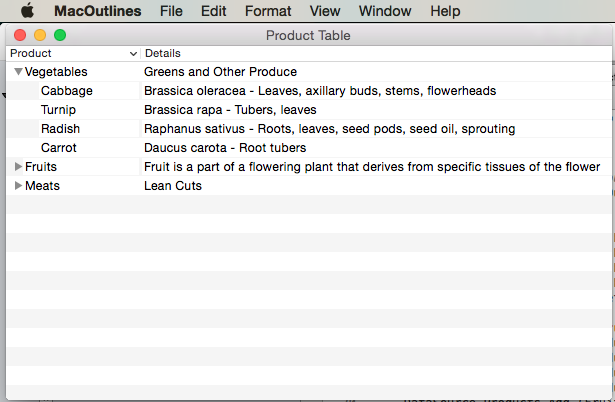
애플리케이션을 실행하는 경우 다음이 표시됩니다.
개요 보기에서 노드를 확장하면 다음과 같이 표시됩니다.
열별 정렬
사용자가 열 머리글을 클릭하여 개요의 데이터를 정렬하도록 허용해 보겠습니다. 먼저 파일을 두 번 클릭하여 Main.storyboard Interface Builder에서 편집할 수 있도록 엽니다. Product 열을 선택하고 정렬 키 compare: 에 대해 선택기를 입력 Title 하고 순서를 선택합니다.Ascending
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
이제 파일을 편집 ProductOutlineDataSource.cs 하고 다음 메서드를 추가해 보겠습니다.
public void Sort(string key, bool ascending) {
// Take action based on key
switch (key) {
case "Title":
if (ascending) {
Products.Sort ((x, y) => x.Title.CompareTo (y.Title));
} else {
Products.Sort ((x, y) => -1 * x.Title.CompareTo (y.Title));
}
break;
}
}
public override void SortDescriptorsChanged (NSOutlineView outlineView, NSSortDescriptor[] oldDescriptors)
{
// Sort the data
Sort (oldDescriptors [0].Key, oldDescriptors [0].Ascending);
outlineView.ReloadData ();
}
이 Sort 메서드를 사용하면 지정된 Product 클래스 필드를 기준으로 데이터 원본의 데이터를 오름차순 또는 내림차순으로 정렬할 수 있습니다. 재정의된 SortDescriptorsChanged 메서드는 열 머리글을 클릭할 때마다 호출됩니다. 인터페이스 작성기에서 설정한 키 값과 해당 열의 정렬 순서가 전달됩니다.
애플리케이션을 실행하고 열 머리글을 클릭하면 행이 해당 열별로 정렬됩니다.
행 선택
사용자가 단일 행을 선택할 수 있도록 하려면 파일을 두 번 클릭하여 Main.storyboard Interface Builder에서 편집할 수 있도록 엽니다. 인터페이스 계층 구조에서 개요 보기를 선택하고 특성 검사기에서 다중 검사 상자를 검사 않습니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
다음으로 파일을 편집 ProductOutlineDelegate.cs 하고 다음 메서드를 추가합니다.
public override bool ShouldSelectItem (NSOutlineView outlineView, NSObject item)
{
// Don't select product groups
return !((Product)item).IsProductGroup;
}
이렇게 하면 사용자가 개요 보기에서 단일 행을 선택할 수 있습니다. ShouldSelectItem 사용자가 선택할 수 없도록 하거나 사용자가 항목을 선택할 false 수 없도록 하려면 모든 항목에 대해 반환 false 합니다.
여러 행 선택
사용자가 여러 행을 선택할 수 있도록 허용하려면 파일을 두 번 클릭하여 Main.storyboard 인터페이스 작성기에서 편집할 수 있도록 엽니다. 인터페이스 계층 구조에서 개요 보기를 선택하고 특성 검사기에서 다중 검사 상자를 검사.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
다음으로 파일을 편집 ProductOutlineDelegate.cs 하고 다음 메서드를 추가합니다.
public override bool ShouldSelectItem (NSOutlineView outlineView, NSObject item)
{
// Don't select product groups
return !((Product)item).IsProductGroup;
}
이렇게 하면 사용자가 개요 보기에서 단일 행을 선택할 수 있습니다. ShouldSelectRow 사용자가 선택할 수 없도록 하거나 사용자가 항목을 선택할 false 수 없도록 하려면 모든 항목에 대해 반환 false 합니다.
행을 선택할 형식
사용자가 개요 보기를 선택한 상태로 문자를 입력하고 해당 문자가 있는 첫 번째 행을 선택하려면 파일을 두 번 클릭하여 Main.storyboard 인터페이스 작성기에서 편집할 수 있도록 엽니다. 인터페이스 계층 구조에서 개요 보기를 선택하고 특성 검사기에서 형식 선택 검사 상자를 검사.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
이제 파일을 편집 ProductOutlineDelegate.cs 하고 다음 메서드를 추가해 보겠습니다.
public override NSObject GetNextTypeSelectMatch (NSOutlineView outlineView, NSObject startItem, NSObject endItem, string searchString)
{
foreach(Product product in DataSource.Products) {
if (product.Title.Contains (searchString)) {
return product;
}
}
// Not found
return null;
}
메서드는 GetNextTypeSelectMatch 지정된 searchString 항목을 가져와서 해당 문자열Title이 있는 첫 번째 Product 항목을 반환합니다.
열 순서 다시 지정
사용자가 개요 보기에서 열 순서를 다시 정렬하도록 허용하려면 파일을 두 번 클릭하여 Main.storyboard 인터페이스 작성기에서 편집할 수 있도록 엽니다. 인터페이스 계층 구조에서 개요 보기를 선택하고 특성 검사기에서 다시 정렬 검사 상자를 검사.
자동 저장 속성에 대한 값을 제공하고 열 정보 필드를 검사 경우 테이블 레이아웃에 대한 변경 내용이 자동으로 저장되고 다음에 애플리케이션이 실행될 때 복원됩니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
이제 파일을 편집 ProductOutlineDelegate.cs 하고 다음 메서드를 추가해 보겠습니다.
public override bool ShouldReorder (NSOutlineView outlineView, nint columnIndex, nint newColumnIndex)
{
return true;
}
메서드는 ShouldReorder 순서를 다시 newColumnIndex정렬할 수 있도록 하려는 열에 대해 반환 true 해야 합니다. 그렇지 않으면 반환false됩니다.
애플리케이션을 실행하는 경우 열 머리글을 끌어 열의 순서를 변경할 수 있습니다.
셀 편집
사용자가 지정된 셀의 값을 편집하도록 허용하려면 파일을 편집 ProductOutlineDelegate.cs 하고 다음과 같이 메서드를 GetViewForItem 변경합니다.
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = tableColumn.Title;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = !product.IsProductGroup;
}
// Tag view
view.Tag = outlineView.RowForItem (item);
// Allow for edit
view.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.StringValue;
break;
case "Details":
prod.Description = view.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = product.Title;
break;
case "Details":
view.StringValue = product.Description;
break;
}
return view;
}
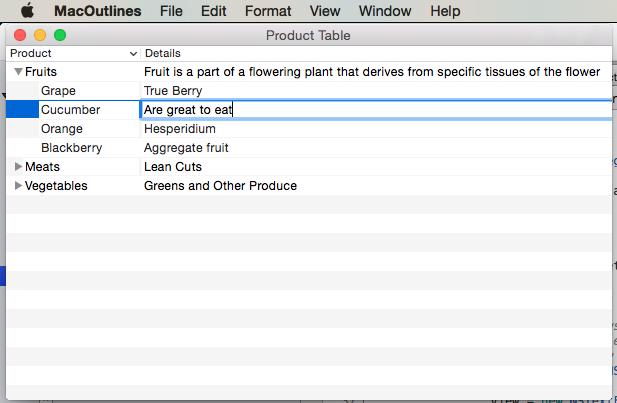
이제 애플리케이션을 실행하면 사용자는 테이블 뷰에서 셀을 편집할 수 있습니다.
개요 보기에서 이미지 사용
이미지를 셀의 일부로 포함하려면 개요 뷰 NSTableViewDelegate'sGetView 의 메서드에서 NSOutlineView데이터를 반환하는 방법을 변경하여 일반적인 NSTextField대신 사용해야 NSTableCellView 합니다. 예시:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
자세한 내용은 이미지 작업 설명서의 개요 보기에서 이미지 사용 섹션을 참조하세요.
데이터 바인딩 개요 뷰
Xamarin.Mac 애플리케이션에서 키-값 코딩 및 데이터 바인딩 기술을 사용하면 UI 요소를 채우고 작업하기 기본 작성해야 하는 코드의 양을 크게 줄일 수 있습니다. 또한 프런트 엔드 사용자 인터페이스(Model-View-Controller)에서 백업 데이터(데이터 모델)를 추가로 분리하여 보다 기본 더 유연하고 유연한 애플리케이션 디자인을 얻을 수 있습니다.
KVC(키-값 코딩)는 인스턴스 변수 또는 접근자 메서드get/set()를 통해 액세스하는 대신 키(특별히 형식이 지정된 문자열)를 사용하여 개체의 속성에 간접적으로 액세스하는 메커니즘입니다. Xamarin.Mac 애플리케이션에서 키-값 코딩 규격 접근자를 구현하면 KVO(키-값 관찰), 데이터 바인딩, 코어 데이터, 코코아 바인딩 및 스크립트 기능과 같은 다른 macOS 기능에 액세스할 수 있습니다.
자세한 내용은 데이터 바인딩 및 키-값 코딩 설명서의 개요 보기 데이터 바인딩 섹션을 참조하세요.
요약
이 문서에서는 Xamarin.Mac 애플리케이션에서 개요 뷰 작업을 자세히 살펴보았습니다. 개요 뷰의 다양한 형식 및 사용, Xcode의 인터페이스 작성기에서 개요 뷰를 만들고 기본 방법 및 C# 코드에서 개요 뷰를 사용하는 방법을 알아보았습니다.