ListView 모양
목록 Xamarin.FormsListView 의 각 행에 대한 인스턴스 외에도 ViewCell 목록의 프레젠테이션을 사용자 지정할 수 있습니다.
그룹화
연속 스크롤 목록에 표시되는 경우 큰 데이터 집합이 다루기 어려울 수 있습니다. 그룹화 기능을 사용하면 콘텐츠를 더 잘 구성하고 데이터를 보다 쉽게 탐색할 수 있는 플랫폼별 컨트롤을 활성화하여 이러한 경우 사용자 환경을 개선할 수 있습니다.
그룹화가 활성화되면 각 그룹에 대해 ListView머리글 행이 추가됩니다.
그룹화하려면 다음을 수행합니다.
- 목록 목록(그룹 목록, 요소 목록인 각 그룹)을 만듭니다.
- 's
ItemsSource를ListView해당 목록으로 설정합니다. - true로 설정합니다
IsGroupingEnabled. - 그룹의 제목으로 사용되는 그룹의 속성에 바인딩하도록 설정합니다
GroupDisplayBinding. - [선택 사항] 그룹의 짧은 이름으로 사용되는 그룹의 속성에 바인딩하도록 설정합니다
GroupShortNameBinding. 짧은 이름은 점프 목록(iOS의 오른쪽 열)에 사용됩니다.
먼저 그룹에 대한 클래스를 만듭니다.
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
위의 코드 All 에서 ListView에 바인딩 소스로 제공될 목록입니다. Title 및 ShortName 그룹 머리글에 사용할 속성입니다.
이 단계에서 All 는 빈 목록입니다. 프로그램 시작 시 목록이 채워지도록 정적 생성자를 추가합니다.
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
위의 코드에서는 형식PageTypeGroup의 Groups인스턴스인 요소를 호출 Add 할 수도 있습니다. 이 메서드는 .에서 List<PageModel>상속되므로 가능합니다PageTypeGroup.
그룹화된 목록을 표시하기 위한 XAML은 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
이 XAML은 다음 작업을 수행합니다.
- 그룹 클래스에
ShortName정의된 속성으로 설정GroupShortNameBinding - 그룹 클래스에
Title정의된 속성으로 설정GroupDisplayBinding - true로 설정
IsGroupingEnabled - '를
ListViewItemsSource그룹화된 목록으로 변경했습니다.
다음 스크린샷은 결과 UI를 보여줍니다.

그룹화 사용자 지정
목록에서 그룹화가 사용하도록 설정된 경우 그룹 헤더를 사용자 지정할 수도 있습니다.
행이 ListViewItemTemplate 표시되는 방식을 정의하기 위한 것과 유사하게 . ListViewGroupHeaderTemplate
XAML에서 그룹 헤더를 사용자 지정하는 예제는 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
머리글 및 바닥글
ListView는 목록의 요소와 함께 스크롤되는 머리글과 바닥글을 표시할 수 있습니다. 머리글과 바닥글은 텍스트 문자열 또는 더 복잡한 레이아웃일 수 있습니다. 이 동작은 섹션 그룹과는 별개입니다.
값 및 Header /또는 Footerstring 값을 설정하거나 더 복잡한 레이아웃으로 설정할 수 있습니다. 또한 데이터 바인딩을 지원하는 머리글 및 FooterTemplate 바닥글에 대해 더 복잡한 레이아웃을 만들 수 있는 속성도 HeaderTemplate 있습니다.
기본 머리글/바닥글을 만들려면 머리글 또는 바닥글 속성을 표시할 텍스트로 설정하기만 하면 됩니다. 코드
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
XAML에서:
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

사용자 지정된 머리글 및 바닥글을 만들려면 머리글 및 바닥글 보기를 정의합니다.
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

스크롤 표시 유형
클래스에는 ListViewHorizontalScrollBarVisibility 가로 또는 세로 ScrollBarVisibility 스크롤 막대가 표시될 때를 나타내는 값을 얻거나 설정하는 속성이 있습니다VerticalScrollBarVisibility. 두 속성을 모두 다음 값으로 설정할 수 있습니다.
Default는 플랫폼의 기본 스크롤 막대 동작을 나타내며, 해당 및VerticalScrollBarVisibility속성의HorizontalScrollBarVisibility기본값입니다.Always은 콘텐츠가 보기에 맞는 경우에도 스크롤 막대가 표시될 것임을 나타냅니다.Never는 내용이 보기에 맞지 않더라도 스크롤 막대가 표시되지 않음을 나타냅니다.
행 구분 기호
iOS와 Android에서는 기본적으로 요소 사이에 ListView 구분선이 표시됩니다. iOS 및 Android에서 구분선을 숨기려면 ListView에서 SeparatorVisibility 속성을 설정합니다. 옵션은 다음과 같습니다.SeparatorVisibility
- 기본값 - iOS 및 Android에서 구분선을 표시합니다.
- 없음 - 모든 플랫폼에서 구분 기호를 숨깁니다.
기본 표시 유형:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
Xaml:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

없음:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
Xaml:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

속성을 통해 구분선의 색을 설정할 수도 있습니다.SeparatorColor
C#:
SeparatorDemoListView.SeparatorColor = Color.Green;
Xaml:
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

참고 항목
Android에서 이러한 속성 중 하나를 로드한 ListView 후 설정하면 성능이 크게 저하됩니다.
행 높이
ListView의 모든 행 높이가 기본적으로 동일합니다. ListView에는 해당 동작을 변경하는 데 사용할 수 있는 두 가지 속성이 있습니다.
HasUnevenRows–true/false값, 행으로 설정true하면 높이가 달라집니다. 기본값은false입니다.RowHeight– 각 행HasUnevenRows의 높이를 설정합니다.false
에 속성을 ListView설정하여 모든 행의 높이를 RowHeight 설정할 수 있습니다.
사용자 지정 고정 행 높이
C#:
RowHeightDemoListView.RowHeight = 100;
Xaml:
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

고르지 않은 행
개별 행의 높이가 다르도록 하려면 속성을 true.로 설정할 HasUnevenRows 수 있습니다. 행 높이가 자동으로 계산Xamarin.Forms되므로 한 번 HasUnevenRows 설정true하면 행 높이를 수동으로 설정할 필요가 없습니다.
C#:
RowHeightDemoListView.HasUnevenRows = true;
Xaml:
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

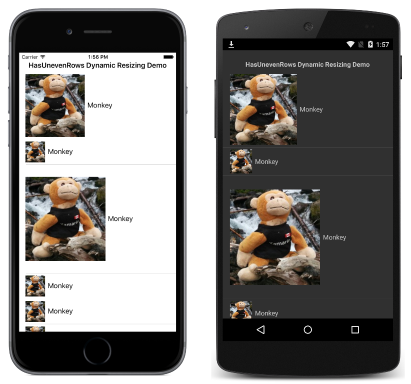
런타임에 행 크기 조정
속성이 로 설정된 true경우 런타임에 개별 ListView 행의 HasUnevenRows 크기를 프로그래밍 방식으로 조정할 수 있습니다. 이 메서드는 Cell.ForceUpdateSize 다음 코드 예제에 설명된 대로 현재 표시되지 않는 경우에도 셀의 크기를 업데이트합니다.
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
OnImageTapped 이벤트 처리기는 탭되는 셀에 대한 응답으로 Image 실행되며 셀에 표시되는 크기를 Image 늘려 쉽게 볼 수 있도록 합니다.

Warning
런타임 행 크기 조정을 과도하게 사용하면 성능이 저하될 수 있습니다.
 샘플 다운로드
샘플 다운로드