Xamarin.Forms 스타일 클래스
Xamarin.Forms 스타일 클래스를 사용하면 스타일 상속에 의존하지 않고 컨트롤에 여러 스타일을 적용할 수 있습니다.
스타일 클래스 만들기
클래스 이름을 나타내는 속성으로 Style 속성을 설정 Class 하여 string 스타일 클래스를 만들 수 있습니다. 특성을 사용하여 x:Key 명시적 스타일을 정의하는 것에 비해 여러 스타일 클래스를 적용할 VisualElement수 있다는 장점이 있습니다.
Important
여러 스타일이 서로 다른 형식을 대상으로 하는 경우 동일한 클래스 이름을 공유할 수 있습니다. 이렇게 하면 동일한 이름의 여러 스타일 클래스가 서로 다른 형식을 대상으로 지정할 수 있습니다.
다음 예제에서는 세 BoxView 가지 스타일 클래스와 스타일 클래스를 VisualElement 보여 줍니다.
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
, 및 스타일 클래스는 Separator각각 속성을 특정 값으로 설정합니다BoxView.CircleRounded
스타일 클래스에는 Rotated 인스턴스에 TargetTypeVisualElement만 적용 VisualElement 할 수 있는 스타일 클래스가 있습니다. 그러나 해당 ApplyToDerivedTypes 속성은 다음과 같이 파생VisualElement되는 모든 컨트롤에 적용할 수 있도록 하는 속성으로 BoxView설정true됩니다. 파생 형식에 스타일을 적용하는 방법에 대한 자세한 내용은 파생 형식에 스타일 적용을 참조 하세요.
해당하는 C# 코드는 다음과 같습니다.
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
스타일 클래스 사용
스타일 클래스는 형식IList<string>인 컨트롤의 속성을 스타일 클래스 이름 목록으로 설정 StyleClass 하여 사용할 수 있습니다. 컨트롤의 형식이 스타일 클래스의 형식과 일치하는 경우 스타일 클래스가 TargetType 적용됩니다.
다음 예제에서는 각각 다른 스타일 클래스로 설정된 세 BoxView 개의 인스턴스를 보여 줍니다.
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
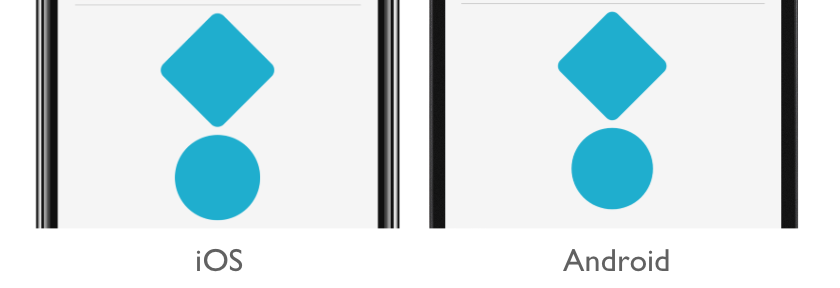
이 예제에서 첫 번째 BoxView 스타일은 선 구분 기호로 지정되고 세 번째 BoxView 스타일은 원형입니다. 두 번째 BoxView 스타일 클래스에는 둥근 모서리를 제공하고 45도 회전하는 두 가지 스타일 클래스가 적용됩니다.

Important
속성이 형식IList<string>이므로 여러 스타일 클래스를 컨트롤에 StyleClass 적용할 수 있습니다. 이 경우 스타일 클래스는 오름차순으로 적용됩니다. 따라서 여러 스타일 클래스가 동일한 속성을 설정하는 경우 가장 높은 목록 위치에 있는 스타일 클래스의 속성이 우선합니다.
해당하는 C# 코드는 다음과 같습니다.
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};
 샘플 다운로드
샘플 다운로드