Oversikt over egendefinerte sider for modelldrevne apper
Den egendefinerte siden er en ny sidetype i en modelldrevet app, slik at kraften ved lerretsapper blir tilgjengelig i modelldrevne apper. Egendefinerte sider øker konvergensen av modelldrevne apper og lerretsapper og kan brukes til å legge til hele sider, dialogbokser eller ruter med fleksibiliteten til lerretsutformingen. Den byr også på sideredigering med lite kode og med uttrykk og egendefinerte kontroller for Power Apps component framework.
Denne nye siden kan være mer fleksibel enn et skjema, en visning eller en instrumentbordside i en modelldrevet app. Den gjør at du kan ta med én eller flere tabeller. Utvikleren kan deretter definere dataene og komponentinteraksjonene. Den egendefinerte siden er et eget løsningselement, som gjør det mulig for én produsent å redigere én egendefinert side om gangen. Som på andre modelldrevne appsider er sidetilstanden enten fra de overførte parameterne eller hentet fra faste tabeller.
Viktig
Egendefinerte sider er en ny funksjon med omfattende produktendringer og har for øyeblikket en rekke kjente begrensninger beskrevet i Kjente problemer med egendefinert side.
| Funksjonalitet | Status | Notater |
|---|---|---|
| Kjøretid for egendefinerte sider | Generell tilgjengelighet | |
| Løsning og ALM for egendefinerte sider | Generell tilgjengelighet | |
| Koblinger på egendefinerte sider | Generell tilgjengelighet | Liste over alle Power Apps-koblinger |
| Moderne kontroller på egendefinerte sider | Generell tilgjengelighet | Liste over støttede kontroller |
| Kodekomponenter på egendefinerte sider | Generell tilgjengelighet | |
| Overvåke støtte for egendefinerte sider | Tilgjengelighet | |
| Redigere egendefinerte sider | Tilgjengelighet | Moderne apputforming og lerretsdesigner forventes å bli brukt til å redigere egendefinerte sider som støttes under kjøring |
| Lerretskomponenter på egendefinerte sider | Tilgjengelighet | |
| Egendefinerte sider i Teams modelldrevet app | Offentlig forhåndsversjon | |
| Egendefinert side i mobile online | Offentlig forhåndsversjon | iOS må tillate aktivering av Tillat sporing på tvers av nettsteder som kan forhindres av enhetsadministrasjon |
Eksempler på egendefinerte sider
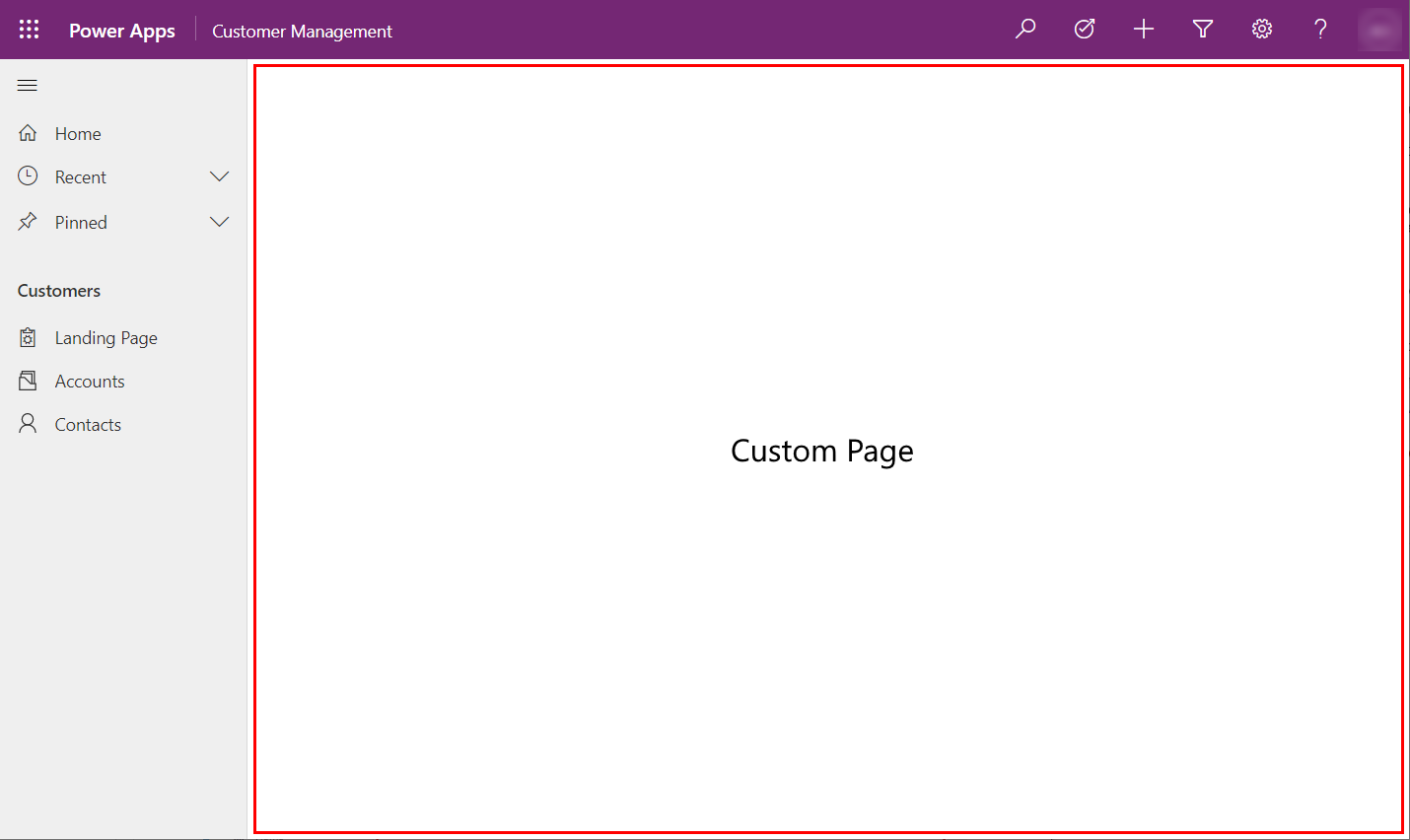
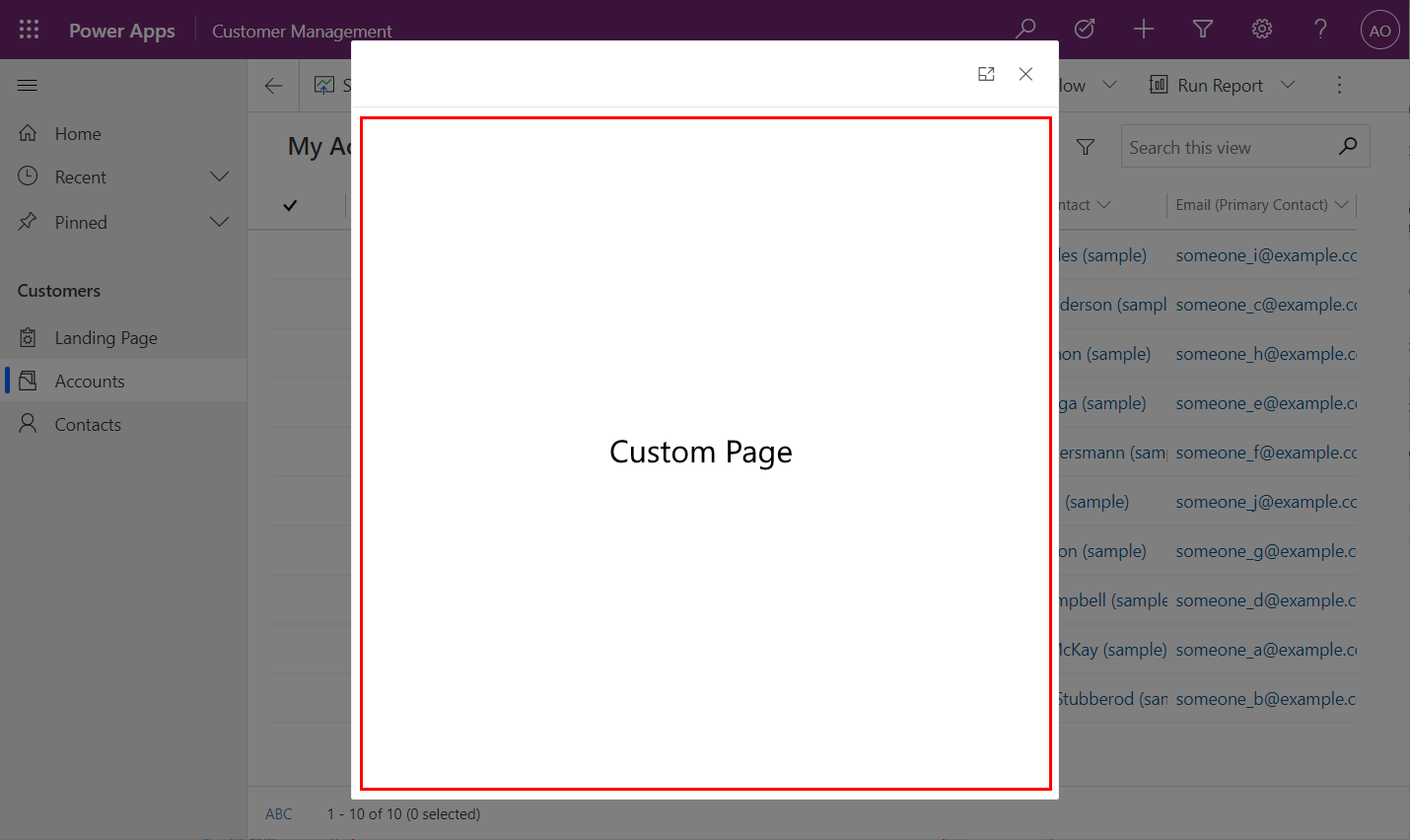
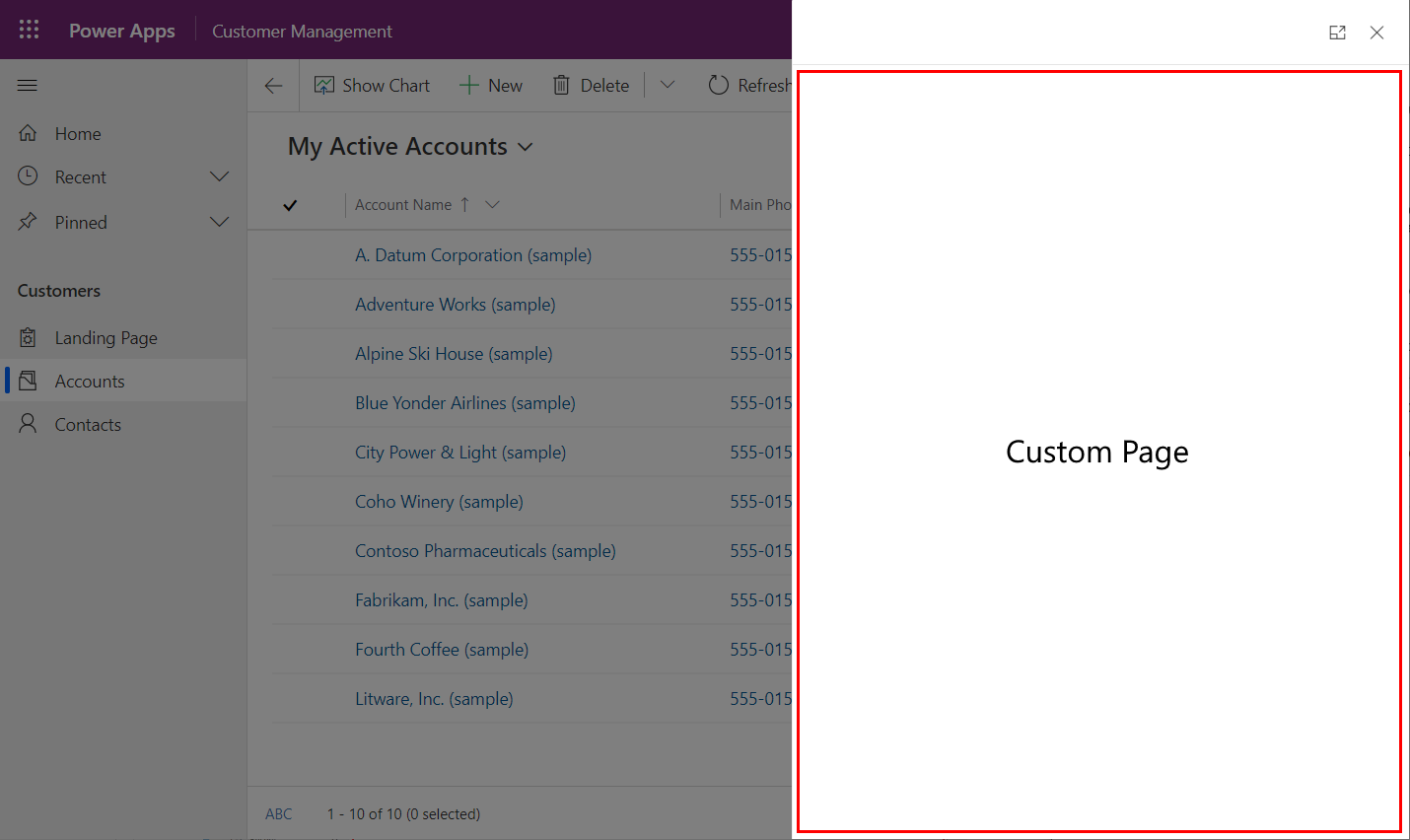
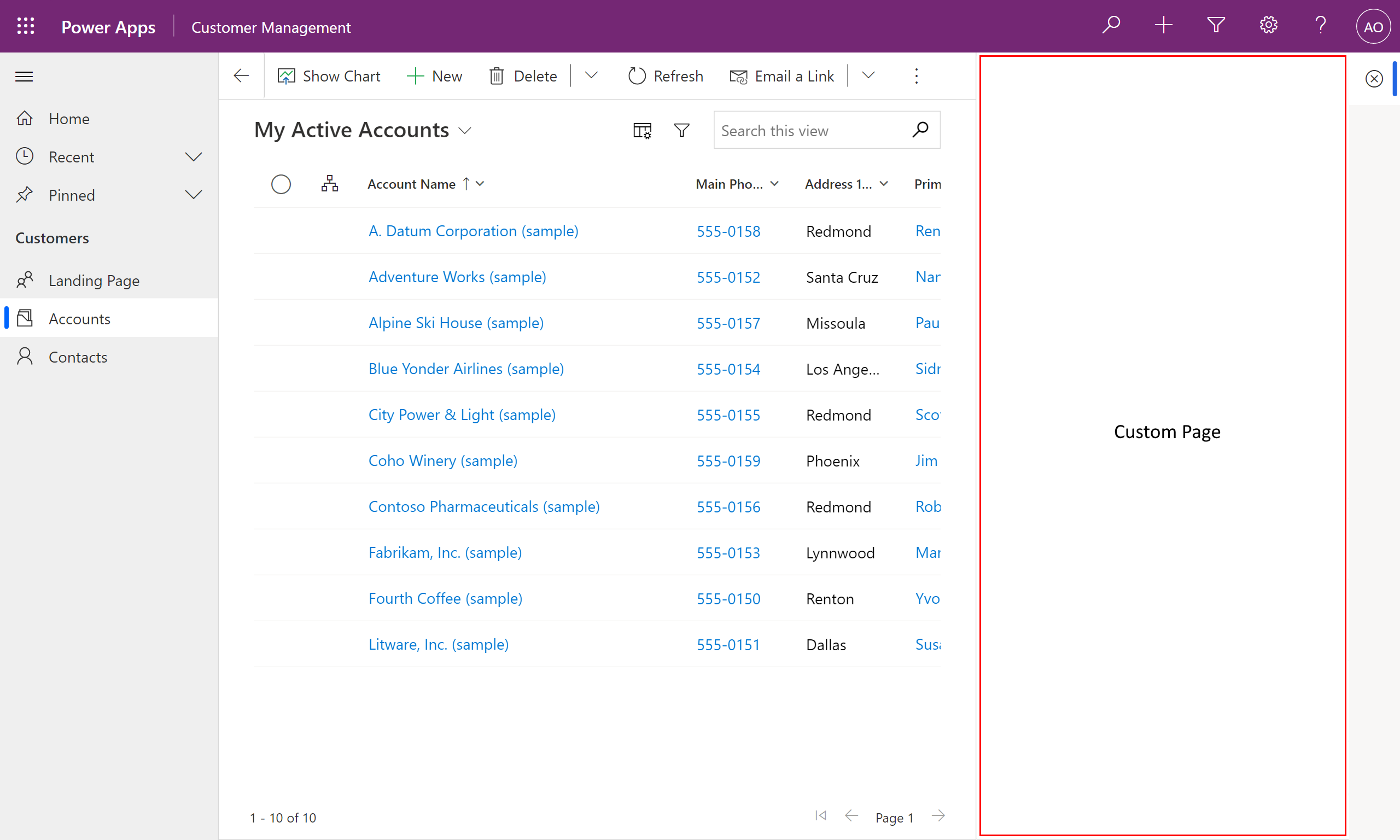
Nedenfor vises den egendefinerte siden innebygd i den modelldrevne appen. Den modelldrevne appen har helsideplassen på bildene uten toppteksten og navigasjonen.
Egendefinert side som hovedside.

Egendefinert side som en dialogboks i midten.

Egendefinert side som en dialogboks på siden.

Egendefinert side som en appsiderute gjør det mulig å åpne en egendefinert side i den nye appsideruten til høyre i appen.

Egendefinerte sider må opprettes fra en løsning fra den moderne apputformingen eller fra Løsning-området i Power Apps ved hjelp av Ny > Side. Mer informasjon: Legge til en egendefinert side i den modelldrevne appen
Egendefinerte sider er forskjellige fra innebygde lerretsapper
En egendefinert side gjør at utviklere kan lage en ny sideopplevelse ved hjelp av funksjonene for lerretsapp. Dette byr på redigering med lite kode og mer fleksible oppsett, bedre kontroll med stilalternativer, funksjonen for å legge til koblingsdata, bruke uttrykk og så videre. Redigering av egendefinerte sider skjer i lerretsapputformingen med økende kontekst for den modelldrevne appen som siden kjører i.
Innebygde lerretsapper bruker også lerretsfunksjonene med en vertstilnærming som ikke er like integrert som en egendefinert side. Den enklere integrasjonen av en innebygd lerretsapp betyr at den gjeldende begrensningen ved antall innebygde lerretsapper ikke er endret. Den avanserte integrasjonen av den egendefinerte siden håndterer disse begrensningene. Den innebygde lerretsappen kan bare plasseres i et modelldrevet skjema som fungerer som en komponent med lite kode. Mer informasjon: Bygge inn en lerretsapp i et modelldrevet skjema.
Vi anbefaler i de fleste tilfeller at du bruker egendefinerte sider i stedet for innebygde lerretsapper for å oppnå tettere integrering og bedre ytelse.
Overføre innhold i frittstående lerretsapper til egendefinerte sider
Eksisterende frittstående lerretsapper kan ikke brukes som egendefinerte sider, og den forventede appstrukturen er forskjellig. En frittstående lerretsapp har ofte mange skjermer med global tilgang til alle kontroller og variabler. Den egendefinerte siden forventes vanligvis å være én skjerm med løs kobling for ekstra ytelse og funksjoner for fellesutvikling.
Når du skal overføre en eksisterende frittstående lerretsapp, starter du først med å identifisere en tildeling av skjermer for å skille egendefinerte sider. Fullfør følgende trinn for hver egendefinerte side:
- Opprett en tom egendefinert side fra den modelldrevne apputformingen. Mer informasjon: Legge til en egendefinert side i den modelldrevne appen
- Legg til en lerretsappdatakilde for data som brukes av skjermen.
- Kopier skjermen fra den opprinnelige lerretsappen i lerretsutformingen.
- Lim skjermen inn på den tomme egendefinerte siden i lerretsutformingen.
- Endre navigasjonskallene slik navnet på den egendefinerte siden brukes i stedet for skjermnavnet.
- Legg til den egendefinerte siden på områdekartet for den modelldrevne apputformingen.
Vanlige spørsmål
Hvilke data kan den egendefinerte siden bruke?
En egendefinert side kan bruke Microsoft Dataverse og alle koblingene for Power Apps. Mer informasjon: Liste over alle Power Apps-koblinger.
Hvordan kan den egendefinerte siden samhandle med den modelldrevne appen?
Du kan legge til egendefinerte sider på områdekartet for direkte navigasjon ved hjelp av Legge til egendefinert side på områdekart. Sider i modelldrevne apper kan åpne en egendefinert side ved hjelp av klient-API-en
navigateTo. Egendefinerte sider kan navigere til andre egendefinerte sider eller til en side i en modelldrevet app, for eksempel et skjema, en visning eller et instrumentbord, med navigeringsfunksjonen i Power Fx. Mer informasjon: Navigere til en egendefinert sideHvordan gjøres den egendefinerte siden responsiv?
De responsive container-kontrollene gjør at du kan bygge en responsiv appside uten formler. Mer informasjon: Bygge responsive sider. Du finner også mer veiledning om utforming av egendefinerte sider i Utforme en egendefinert side for den modelldrevne appen.
Hvordan administreres den egendefinerte siden i en løsning?
Hver egendefinerte side er en separat komponent i løsningen, slik at en utvikler kan redigere en egendefinert side om gangen. De fleste egendefinerte sider har én skjerm. De bruker navigeringsfunksjonene for den egendefinerte siden, i stedet for flere skjermer, til å gå til en annen egendefinert side eller side i en modelldrevet app. Når en egendefinert side har flere skjermer, er den fortsatt én løsningskomponent, slik at bare én utvikler kan arbeide med settet med skjermer.
Hvilke lisenser kan en egendefinert side brukes med, og påvirker en egendefinert side appantallet?
Den egendefinerte siden bruker en spesiell lerretsapptype som gjør at den kan administreres på en annen måte. Den egendefinerte siden regnes som en del av infrastrukturen til modelldrevne apper og kan bare brukes i en modelldrevet app. Den følger altså lisensen for den modelldrevne appen. Egendefinerte sider tas ikke med i beregningen når det gjelder appgrenser, fordi de behandles som sider i stedet for apper.
Må egendefinerte sider deles, slik som frittstående lerretsapper?
Den egendefinerte siden er innrettet etter sidedelingen for modelldrevet app, som avhenger av delingen av modelldrevet app uten deling av enkeltsider for appbrukere. Det kan hende at utviklere må dele den egendefinerte siden for å tillate redigering.
Se også
Legge til en egendefinert side i den modelldrevne appen
Utforme en egendefinert side for den modelldrevne appen
Bruke Power Fx på en egendefinert side
Legge til koblinger på egendefinerte sider
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for