Cell Background Color on iOS
This iOS platform-specific sets the default background color of Cell instances. It's consumed in XAML by setting the Cell.DefaultBackgroundColor bindable property to a Color:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<ListView ItemsSource="{Binding GroupedEmployees}"
IsGroupingEnabled="true">
<ListView.GroupHeaderTemplate>
<DataTemplate>
<ViewCell ios:Cell.DefaultBackgroundColor="Teal">
<Label Margin="10,10"
Text="{Binding Key}"
FontAttributes="Bold" />
</ViewCell>
</DataTemplate>
</ListView.GroupHeaderTemplate>
...
</ListView>
</StackLayout>
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var viewCell = new ViewCell { View = ... };
viewCell.On<iOS>().SetDefaultBackgroundColor(Color.Teal);
The ListView.On<iOS> method specifies that this platform-specific will only run on iOS. The Cell.SetDefaultBackgroundColor method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, sets the cell background color to a specified Color. In addition, the Cell.DefaultBackgroundColor method can be used to retrieve the current cell background color.
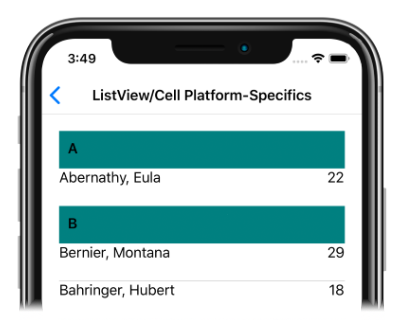
The result is that the background color in a Cell can be set to a specific Color: