VisualElement Blur on iOS
This iOS platform-specific is used to blur the content layered beneath it, and can be applied to any VisualElement. It's consumed in XAML by setting the VisualElement.BlurEffect attached property to a value of the BlurEffectStyle enumeration:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
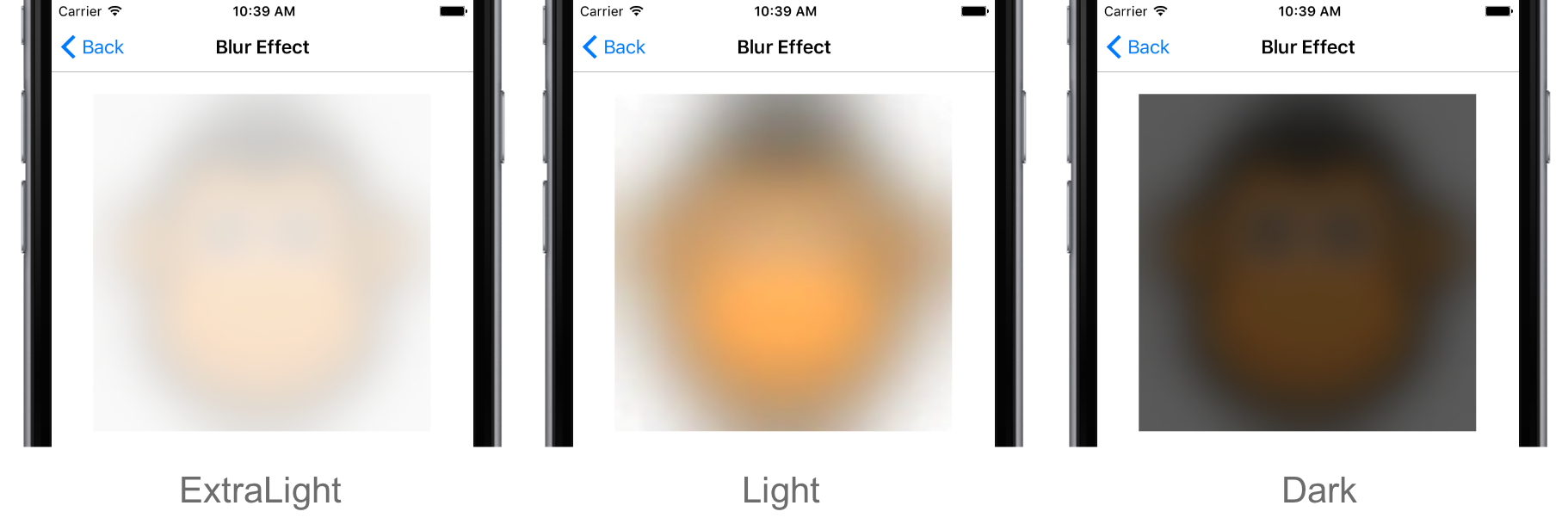
The Image.On<iOS> method specifies that this platform-specific will only run on iOS. The VisualElement.UseBlurEffect method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, is used to apply the blur effect, with the BlurEffectStyle enumeration providing four values:
The result is that a specified BlurEffectStyle is applied to the Image:

Note
When adding a blur effect to a VisualElement, touch events will still be received by the VisualElement.