Snelstart: Gebruikers aanmelden en de Microsoft Graph API aanroepen vanuit een Android-app
Welkom. Dit is waarschijnlijk niet de pagina die u verwachtte te zien. We werken momenteel aan een oplossing, maar gebruik voorlopig de onderstaande koppeling. U gaat nu naar het juiste artikel:
Quickstart: Gebruikers aanmelden en Microsoft Graph aanroepen vanuit een Android-app
Onze excuses voor het ongemak en bedankt voor uw geduld tijdens onze inspanningen om dit probleem op te lossen.
In deze quickstart downloadt u een codevoorbeeld en voert u dit uit. Het codevoorbeeld laat zien hoe gebruikers kunnen worden aangemeld met een Android-toepassing, en een toegangstoken kunnen krijgen om de Microsoft Graph API aan te roepen.
Zie Hoe het voorbeeld werkt voor een illustratie.
Toepassingen moeten worden vertegenwoordigd door een app-object in Microsoft Entra ID, zodat het Microsoft Identity Platform tokens voor uw toepassing kan leveren.
Vereisten
- Een Azure-account met een actief abonnement. Gratis een account maken
- Android Studio
- Android 16+
Stap 1: uw toepassing configureren in de Azure-portal
Voeg voor het codevoorbeeld in deze quickstart een omleidings-URI toe die compatibel is met de verificatiebroker.
 Uw toepassing is geconfigureerd met deze kenmerken
Uw toepassing is geconfigureerd met deze kenmerken
Stap 2: Het project downloaden
Voer het project uit met Android Studio.
Stap 3: Uw app is geconfigureerd en gereed om uit te voeren
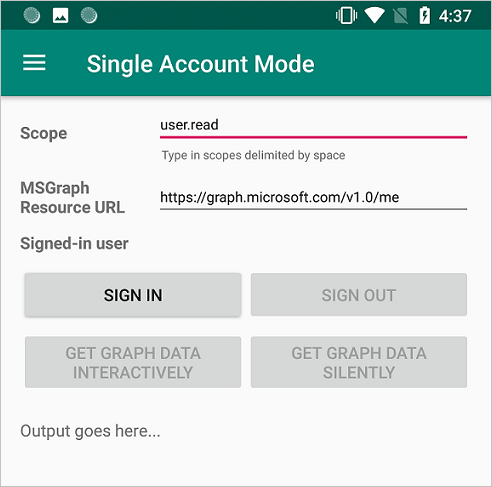
Uw project is geconfigureerd met waarden van de eigenschappen van uw app en is klaar om te worden uitgevoerd. De voorbeeld-app wordt gestart op het scherm Modus voor één account. Er wordt standaard een standaardbereik user.read verstrekt. Dit wordt gebruikt tijdens het lezen van uw eigen profielgegevens tijdens de aanroep van de Microsoft Graph API. De URL voor de aanroep van de Microsoft Graph API wordt standaard verstrekt. U kunt ze allebei desgewenst wijzigen.

Gebruik het app-menu om tussen modi met één of meerdere accounts te schakelen.
Meld u in de modus voor één account aan met een werk- of thuisaccount:
- Selecteer Graafgegevens interactief ophalen om de gebruiker om referenties te vragen. U ziet de uitvoer van de aanroep naar de Microsoft Graph API onder in het scherm.
- Nadat u bent aangemeld, selecteert u Graafgegevens op de achtergrond ophalen om een aanroep naar de Microsoft Graph API uit te voeren zonder dat de gebruiker opnieuw om referenties wordt gevraagd. U ziet de uitvoer van de aanroep naar de Microsoft Graph API onder in het scherm.
In de modus voor meerdere accounts kunt u dezelfde stappen herhalen. Daarnaast kunt u het aangemelde account verwijderen, waardoor ook de tokens in de cache voor dat account worden verwijderd.
Notitie
Enter_the_Supported_Account_Info_Here
Hoe het voorbeeld werkt
De code is ingedeeld in fragmenten. Deze laten zien hoe u een MSAL-app voor één en meerdere accounts schrijft. De codebestanden zijn als volgt ingedeeld:
| Bestand | Demonstreert |
|---|---|
| MainActivity | Beheert de gebruikersinterface |
| MSGraphRequestWrapper | Roept de Microsoft Graph API aan met behulp van het token dat door MSAL is verschaft |
| MultipleAccountModeFragment | Initialiseert een toepassing met meerdere accounts, laadt een gebruikersaccount en haalt een token op om de Microsoft Graph API aan te roepen |
| SingleAccountModeFragment | Initialiseert een toepassing met één account, laadt een gebruikersaccount en haalt een token op om de Microsoft Graph API aan te roepen |
| res/auth_config_multiple_account.json | Het configuratiebestand voor meerdere accounts |
| res/auth_config_single_account.json | Het configuratiebestand voor één account |
| Gradle Scripts/build.grade (Module:app) | De afhankelijkheden van de MSAL-bibliotheek worden hier toegevoegd |
Deze bestanden worden nu in meer detail bekeken, met name de voor MSAL specifieke code.
MSAL toevoegen aan de app
MSAL (com.microsoft.identity.client) is de bibliotheek die wordt gebruikt voor het aanmelden van gebruikers en het aanvragen van tokens die worden gebruikt voor toegang tot een API die wordt beveiligd door het Microsoft identity platform. De bibliotheek wordt door Gradle 3.0+ geïnstalleerd wanneer u het volgende aan Gradle Scripts>build.gradle (Module: app) onder afhankelijkheden toevoegt:
dependencies {
...
implementation 'com.microsoft.identity.client:msal:2.+'
...
}
Hiermee wordt Gradle geïnstrueerd om MSAL van Maven Central te downloaden en te compileren.
U moet ook verwijzingen naar maven toevoegen aan het gedeelte allprojects> van de repositories van build.gradle (Module: app). Dit gaat als volgt:
allprojects {
repositories {
mavenCentral()
google()
mavenLocal()
maven {
url 'https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1'
}
maven {
name "vsts-maven-adal-android"
url "https://identitydivision.pkgs.visualstudio.com/_packaging/AndroidADAL/maven/v1"
credentials {
username System.getenv("ENV_VSTS_MVN_ANDROIDADAL_USERNAME") != null ? System.getenv("ENV_VSTS_MVN_ANDROIDADAL_USERNAME") : project.findProperty("vstsUsername")
password System.getenv("ENV_VSTS_MVN_ANDROIDADAL_ACCESSTOKEN") != null ? System.getenv("ENV_VSTS_MVN_ANDROIDADAL_ACCESSTOKEN") : project.findProperty("vstsMavenAccessToken")
}
}
jcenter()
}
}
MSAL-importbewerkingen
De importbewerkingen die relevant zijn voor de MSAL-bibliotheek zijn com.microsoft.identity.client.*. U ziet bijvoorbeeld import > com.microsoft.identity.client.PublicClientApplication;. Dit is de naamruimte voor de klasse PublicClientApplication, die uw openbare clienttoepassing voorstelt.
SingleAccountModeFragment.java
Dit bestand laat zien hoe u een MSAL-app met één account maakt en een Microsoft Graph API aanroept.
Apps met één account worden slechts door één gebruiker gebruikt. U hebt bijvoorbeeld slechts één account waarmee u zich aanmeldt bij uw toewijzings-app.
MSAL-initialisatie met één account
In auth_config_single_account.json, in onCreateView(), wordt één account, PublicClientApplication, gemaakt met behulp van de configuratie-informatie die is opgeslagen in het bestand auth_config_single_account.json. Op deze manier initialiseert u de MSAL-bibliotheek voor gebruik in een MSAL-app met één account:
...
// Creates a PublicClientApplication object with res/raw/auth_config_single_account.json
PublicClientApplication.createSingleAccountPublicClientApplication(getContext(),
R.raw.auth_config_single_account,
new IPublicClientApplication.ISingleAccountApplicationCreatedListener() {
@Override
public void onCreated(ISingleAccountPublicClientApplication application) {
/**
* This test app assumes that the app is only going to support one account.
* This requires "account_mode" : "SINGLE" in the config json file.
**/
mSingleAccountApp = application;
loadAccount();
}
@Override
public void onError(MsalException exception) {
displayError(exception);
}
});
Een gebruiker aanmelden
In SingleAccountModeFragment.java bevindt de code voor het aanmelden van een gebruiker zich in initializeUI(), in de signInButton-click-handler.
Roep signIn() aan voordat u tokens gaat ophalen. signIn() gedraagt zich alsof acquireToken() wordt aangeroepen, wat resulteert in een interactieve prompt voor de gebruiker om zich aan te melden.
Het aanmelden van een gebruiker is een asynchrone bewerking. Er wordt een callback doorgegeven die de Microsoft Graph API aanroept en de gebruikersinterface bijwerkt zodra de gebruiker zich aanmeldt:
mSingleAccountApp.signIn(getActivity(), null, getScopes(), getAuthInteractiveCallback());
Een gebruiker afmelden
In SingleAccountModeFragment.java bevindt de code voor het afmelden van een gebruiker zich in initializeUI(), in de signOutButton-click-handler. Het afmelden van een gebruiker is een asynchrone bewerking. Als u de gebruiker afmeldt, wordt ook de tokencache voor dat account gewist. Er wordt een callback gemaakt om de gebruikersinterface bij te werken nadat het gebruikersaccount is afgemeld:
mSingleAccountApp.signOut(new ISingleAccountPublicClientApplication.SignOutCallback() {
@Override
public void onSignOut() {
updateUI(null);
performOperationOnSignOut();
}
@Override
public void onError(@NonNull MsalException exception) {
displayError(exception);
}
});
Interactief of op de achtergrond een token ophalen
Als u de gebruiker zo min mogelijk prompts wilt presenteren, ontvangt u normaal gesproken een token op de achtergrond. Als er een fout optreedt, kunt u interactief een token verkrijgen. De eerste keer dat de app signIn() aanroept, fungeert het effectief als een aanroep acquireToken(), waarmee de gebruiker om referenties wordt gevraagd.
Bepaalde situaties waarin de gebruiker kan worden gevraagd een account te selecteren, referenties in te voeren of toestemming te geven voor de machtigingen die uw app heeft aangevraagd, zijn:
- De eerste keer dat een gebruiker zich bij de toepassing aanmeldt
- Als gebruiker hun wachtwoord opnieuw instellen, moeten ze hun referenties invoeren
- Als de toestemming is ingetrokken
- Als uw app expliciet toestemming vereist
- Wanneer via de toepassing voor het eerst toegang wordt aangevraagd tot een resource
- Wanneer MFA of ander beleid voor voorwaardelijke toegang is vereist
De code voor het interactief ophalen van een token, dat wil zeggen met de gebruikersinterface waarbij de gebruiker is betrokken, bevindt zich in SingleAccountModeFragment.java, in initializeUI(), in de callGraphApiInteractiveButton-click-handler:
/**
* If acquireTokenSilent() returns an error that requires an interaction (MsalUiRequiredException),
* invoke acquireToken() to have the user resolve the interrupt interactively.
*
* Some example scenarios are
* - password change
* - the resource you're acquiring a token for has a stricter set of requirement than your Single Sign-On refresh token.
* - you're introducing a new scope which the user has never consented for.
**/
mSingleAccountApp.acquireToken(getActivity(), getScopes(), getAuthInteractiveCallback());
Als de gebruiker al is aangemeld, staat acquireTokenSilentAsync() toe tokens op de achtergrond aanvragen, zoals getoond in >initializeUI(), in de callGraphApiSilentButton-click-handler:
/**
* Once you've signed the user in,
* you can perform acquireTokenSilent to obtain resources without interrupting the user.
**/
mSingleAccountApp.acquireTokenSilentAsync(getScopes(), AUTHORITY, getAuthSilentCallback());
Een account laden
De code voor het laden van een account bevindt zich in SingleAccountModeFragment.java in loadAccount(). Het laden van het gebruikers account is een asynchrone bewerking, dus af te handelen callbacks wanneer het account wordt geladen, gewijzigd of wanneer een fout optreedt, worden doorgegeven aan MSAL. De volgende code verwerkt ook onAccountChanged(), wat plaatsvindt wanneer een account wordt verwijderd, de gebruiker naar een ander account overschakelt, enzovoort.
private void loadAccount() {
...
mSingleAccountApp.getCurrentAccountAsync(new ISingleAccountPublicClientApplication.CurrentAccountCallback() {
@Override
public void onAccountLoaded(@Nullable IAccount activeAccount) {
// You can use the account data to update your UI or your app database.
updateUI(activeAccount);
}
@Override
public void onAccountChanged(@Nullable IAccount priorAccount, @Nullable IAccount currentAccount) {
if (currentAccount == null) {
// Perform a cleanup task as the signed-in account changed.
performOperationOnSignOut();
}
}
@Override
public void onError(@NonNull MsalException exception) {
displayError(exception);
}
});
Microsoft Graph aanroepen
Wanneer een gebruiker is aangemeld, wordt de aanroep naar Microsoft Graph uitgevoerd via een HTTP-aanvraag door callGraphAPI(), die in SingleAccountModeFragment.java is gedefinieerd. Deze functie is een wrapper waarmee het voorbeeld wordt vereenvoudigd door bepaalde taken uit te voeren, zoals het ophalen van het toegangstoken van de authenticationResult, het verpakken van de aanroep in de MSGraphRequestWrapper en het weergeven van de resultaten van de aanroep.
private void callGraphAPI(final IAuthenticationResult authenticationResult) {
MSGraphRequestWrapper.callGraphAPIUsingVolley(
getContext(),
graphResourceTextView.getText().toString(),
authenticationResult.getAccessToken(),
new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
/* Successfully called graph, process data and send to UI */
...
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
...
}
});
}
auth_config_single_account.json
Dit is het configuratiebestand voor een MSAL-app die gebruikmaakt van één account.
Zie Inzicht krijgen in het Android MSAL-configuratiebestand voor een uitleg van deze velden.
Let op de aanwezigheid van "account_mode" : "SINGLE", waarmee deze app wordt geconfigureerd voor het gebruik van één account.
"client_id" is vooraf geconfigureerd voor het gebruik van een app-objectregistratie die door Microsoft wordt onderhouden.
"redirect_uri" is vooraf geconfigureerd voor het gebruik van de ondertekeningssleutel die met het codevoorbeeld wordt meegeleverd.
{
"client_id" : "0984a7b6-bc13-4141-8b0d-8f767e136bb7",
"authorization_user_agent" : "DEFAULT",
"redirect_uri" : "msauth://com.azuresamples.msalandroidapp/1wIqXSqBj7w%2Bh11ZifsnqwgyKrY%3D",
"account_mode" : "SINGLE",
"broker_redirect_uri_registered": true,
"authorities" : [
{
"type": "AAD",
"audience": {
"type": "AzureADandPersonalMicrosoftAccount",
"tenant_id": "common"
}
}
]
}
MultipleAccountModeFragment.java
Dit bestand laat zien hoe u een MSAL-app met meerdere accounts maakt en een Microsoft Graph API aanroept.
Een voorbeeld van een app met meerdere accounts is een e-mail-app waarmee u kunt werken met meerdere gebruikersaccounts, zoals een werkaccount en een persoonlijk account.
MSAL-initialisatie met meerdere accounts
In het bestand MultipleAccountModeFragment.java, in onCreateView(), wordt een app-object met meerdere acoounts (IMultipleAccountPublicClientApplication) gemaakt met behulp van de configuratie-informatie die is opgeslagen in het bestand auth_config_multiple_account.json file:
// Creates a PublicClientApplication object with res/raw/auth_config_multiple_account.json
PublicClientApplication.createMultipleAccountPublicClientApplication(getContext(),
R.raw.auth_config_multiple_account,
new IPublicClientApplication.IMultipleAccountApplicationCreatedListener() {
@Override
public void onCreated(IMultipleAccountPublicClientApplication application) {
mMultipleAccountApp = application;
loadAccounts();
}
@Override
public void onError(MsalException exception) {
...
}
});
Het gemaakte MultipleAccountPublicClientApplication-object wordt opgeslagen in een klasselidvariabele, zodat het kan worden gebruikt om te communiceren met de MSAL-bibliotheek om tokens te verkrijgen en het gebruikersaccount te laden en verwijderen.
Een account laden
Apps met meerdere accounts roepen gewoonlijk getAccounts() aan om het account te selecteren dat moet worden gebruikt voor MSAL-bewerkingen. De code om een account te laden, bevindt zich in het bestand MultipleAccountModeFragment.java in loadAccounts(). Het laden van het gebruikersaccount is een asynchrone bewerking. Een callback verwerkt dus de situaties waarin het account wordt geladen, gewijzigd of wanneer een fout optreedt.
/**
* Load currently signed-in accounts, if there's any.
**/
private void loadAccounts() {
if (mMultipleAccountApp == null) {
return;
}
mMultipleAccountApp.getAccounts(new IPublicClientApplication.LoadAccountsCallback() {
@Override
public void onTaskCompleted(final List<IAccount> result) {
// You can use the account data to update your UI or your app database.
accountList = result;
updateUI(accountList);
}
@Override
public void onError(MsalException exception) {
displayError(exception);
}
});
}
Interactief of op de achtergrond een token ophalen
Bepaalde situaties waarin de gebruiker kan worden gevraagd een account te selecteren, referenties in te voeren of toestemming te geven voor de machtigingen die uw app heeft aangevraagd, zijn:
- De eerste keer dat gebruikers zich aanmelden bij de toepassing
- Als gebruiker hun wachtwoord opnieuw instellen, moeten ze hun referenties invoeren
- Als de toestemming is ingetrokken
- Als uw app expliciet toestemming vereist
- Wanneer via de toepassing voor het eerst toegang wordt aangevraagd tot een resource
- Wanneer MFA of ander beleid voor voorwaardelijke toegang is vereist
Voor apps met meerdere accounts moeten tokens doorgaans interactief worden verkregen, dat wil zeggen met de gebruikersinterface waarbij de gebruiker betrokken is en met een aanroep naar acquireToken(). De code voor het interactief ophalen van een token bevindt zich in het bestand MultipleAccountModeFragment.java in initializeUI> (), in de callGraphApiInteractiveButton-click-handler:
/**
* Acquire token interactively. It will also create an account object for the silent call as a result (to be obtained by > getAccount()).
*
* If acquireTokenSilent() returns an error that requires an interaction,
* invoke acquireToken() to have the user resolve the interrupt interactively.
*
* Some example scenarios are
* - password change
* - the resource you're acquiring a token for has a stricter set of requirement than your SSO refresh token.
* - you're introducing a new scope which the user has never consented for.
**/
mMultipleAccountApp.acquireToken(getActivity(), getScopes(), getAuthInteractiveCallback());
Gebruikers zouden zich niet telkens hoeven aanmelden wanneer apps een token aanvragen. Als de gebruiker al is aangemeld, staat acquireTokenSilentAsync() toe tokens aan te vragen zonder tussenkomst van de gebruiker, zoals getoond in het bestandMultipleAccountModeFragment.java in initializeUI(), in de callGraphApiSilentButton-click-handler:
/**
* Performs acquireToken without interrupting the user.
*
* This requires an account object of the account you're obtaining a token for.
* (can be obtained via getAccount()).
*/
mMultipleAccountApp.acquireTokenSilentAsync(getScopes(),
accountList.get(accountListSpinner.getSelectedItemPosition()),
AUTHORITY,
getAuthSilentCallback());
Een account verwijderen
De code voor het verwijderen van een account en alle tokens voor het account die in de cache zijn opgeslagen, bevindt zich in het bestand MultipleAccountModeFragment.java in initializeUI(), in de handler voor de knop Account verwijderen. Voordat u een account kunt verwijderen, hebt u een accountobject nodig dat u hebt verkregen met MSAL-methoden als getAccounts() en acquireToken(). Aangezien het verwijderen van een account een asynchrone bewerking is, wordt de onRemoved-callback verstrekt om de gebruikersinterface bij te werken.
/**
* Removes the selected account and cached tokens from this app (or device, if the device is in shared mode).
**/
mMultipleAccountApp.removeAccount(accountList.get(accountListSpinner.getSelectedItemPosition()),
new IMultipleAccountPublicClientApplication.RemoveAccountCallback() {
@Override
public void onRemoved() {
...
/* Reload account asynchronously to get the up-to-date list. */
loadAccounts();
}
@Override
public void onError(@NonNull MsalException exception) {
displayError(exception);
}
});
auth_config_multiple_account.json
Dit is het configuratiebestand voor een MSAL-app die gebruikmaakt van meerdere accounts.
Zie Inzicht krijgen in het Android MSAL-configuratiebestand voor een uitleg van de verschillende velden.
In tegenstelling tot het auth_config_single_account.json-configuratiebestand heeft dit configuratie "account_mode" : "MULTIPLE" in plaats van "account_mode" : "SINGLE", omdat dit een app voor meerdere accounts is.
"client_id" is vooraf geconfigureerd voor het gebruik van een app-objectregistratie die door Microsoft wordt onderhouden.
"redirect_uri" is vooraf geconfigureerd voor het gebruik van de ondertekeningssleutel die met het codevoorbeeld wordt meegeleverd.
{
"client_id" : "0984a7b6-bc13-4141-8b0d-8f767e136bb7",
"authorization_user_agent" : "DEFAULT",
"redirect_uri" : "msauth://com.azuresamples.msalandroidapp/1wIqXSqBj7w%2Bh11ZifsnqwgyKrY%3D",
"account_mode" : "MULTIPLE",
"broker_redirect_uri_registered": true,
"authorities" : [
{
"type": "AAD",
"audience": {
"type": "AzureADandPersonalMicrosoftAccount",
"tenant_id": "common"
}
}
]
}
Help en ondersteuning
Als u hulp nodig hebt, een probleem wilt melden of meer informatie wilt over uw ondersteuningsopties, raadpleegt u Hulp en ondersteuning voor ontwikkelaars.
Volgende stappen
Ga naar de Android-zelfstudie waarin u een Android-app bouwt die een toegangstoken van het Microsoft-identiteitsplatform ontvangt en dit gebruikt om de Microsoft Graph API aan te roepen.