Overzicht van de ontwikkelaarsportal
VAN TOEPASSING OP: Ontwikkelaar | Basic | Basic v2 | Standaard | Standard v2 | Premium
De API Management-ontwikkelaarsportal is een automatisch gegenereerde, volledig aanpasbare website met de documentatie van uw API's. Dit is waar API-gebruikers uw API's ontdekken, leren hoe ze deze kunnen gebruiken, en toegang aanvragen en ze uitproberen.
In dit artikel worden functies van de ontwikkelaarsportal geïntroduceerd, de typen inhoud die de portal presenteert en opties voor het beheren en uitbreiden van de ontwikkelaarsportal voor uw specifieke gebruikers en scenario's.
Notitie
We hebben onlangs de interface van de portaleditor verbeterd om uw productiviteit te verbeteren en de interacties met uw favoriete functies en hulpprogramma's te verbeteren. We hebben ook de API- en productdetailswidgets opnieuw ontworpen om de portalervaring voor bezoekers te verhogen.

VAN TOEPASSING OP: Ontwikkelaar | Basic | Standaard | Premium
Architectuurconcepten voor ontwikkelaarsportal
De portalonderdelen kunnen logisch worden onderverdeeld in twee categorieën: code en inhoud.
Code
Code wordt onderhouden in de GitHub-opslagplaats van de API Management-ontwikkelaarsportal en bevat:
- Widgets : vertegenwoordigen visuele elementen en combineren HTML, JavaScript, stijlmogelijkheden, instellingen en inhoudstoewijzing. Voorbeelden zijn een afbeelding, een tekstalinea, een formulier, een lijst met API's, enzovoort.
- Stijldefinities - opgeven hoe widgets kunnen worden gestijld
- Engine : waarmee statische webpagina's worden gegenereerd op basis van portalinhoud en wordt geschreven in JavaScript
- Visual Editor : maakt aanpassing en creatie in de browser mogelijk
Content
Inhoud is onderverdeeld in twee subcategorieën: portalinhoud en API Management-gegevens.
Portalinhoud is specifiek voor de portalwebsite en omvat:
Pagina's- bijvoorbeeld landingspagina , API-zelfstudies, blogberichten
Media : afbeeldingen, animaties en andere bestandsinhoud
Indelingen : sjablonen die overeenkomen met een URL en definiëren hoe pagina's worden weergegeven
Stijlen - waarden voor stijldefinities, zoals lettertypen, kleuren, randen
Instellingen - configuraties zoals favicon, metagegevens van websites
Portalinhoud, met uitzondering van media, wordt uitgedrukt als JSON-documenten.
API Management-gegevens omvatten entiteiten zoals API's, bewerkingen, producten en abonnementen die worden beheerd in uw API Management-exemplaar.
De portal aanpassen en stijl geven
Standaard is de ontwikkelaarsportal al gevuld met uw gepubliceerde API's en producten en klaar om aan uw behoeften aan te passen. Als API-uitgever gebruikt u de beheerinterface van de ontwikkelaarsportal om het uiterlijk en de functionaliteit van de ontwikkelaarsportal aan te passen.
Als u de portal voor het eerst opent, bevat de portal tijdelijke aanduidingen voor pagina's, inhoud en navigatiemenu's. De inhoud van de tijdelijke aanduiding die u ziet, is ontworpen om de mogelijkheden van de portal te laten zien en de aanpassingen te minimaliseren die nodig zijn om uw portal aan te passen.
Zie Zelfstudie: De ontwikkelaarsportal openen en aanpassen voor stapsgewijze instructies voor het aanpassen en publiceren van de ontwikkelaarsportal.
Belangrijk
- Toegang tot de ontwikkelaarsportal door API-uitgevers en consumenten vereist netwerkconnectiviteit met zowel het eindpunt van de ontwikkelaarsportal (standaard:
https://<apim-instance-name>.portal.azure-api.net) als het beheereindpunt van het API Management-exemplaar (standaard:https://<apim-instance-name>.management.azure-api.net). - Voor het publiceren van de ontwikkelaarsportal is extra connectiviteit vereist met blobopslag die wordt beheerd door API Management in de regio VS - west.
- Als het API Management-exemplaar is geïmplementeerd in een VNet, moet u ervoor zorgen dat de hostnamen van de ontwikkelaarsportal en het beheereindpunt correct worden omgezet en dat u connectiviteit met vereiste afhankelijkheden voor de ontwikkelaarsportal inschakelt. Meer informatie.
Visuele editor
De beheerinterface van de ontwikkelaarsportal biedt een visuele editor voor uitgevers om de inhoud en stijl van de portal aan te passen. Met behulp van de visuele editor kunt u pagina's, secties en widgets toevoegen, verwijderen en opnieuw rangschikken. U kunt ook de stijl van de elementen van de portal wijzigen, zoals lettertypen, kleuren en afstand.
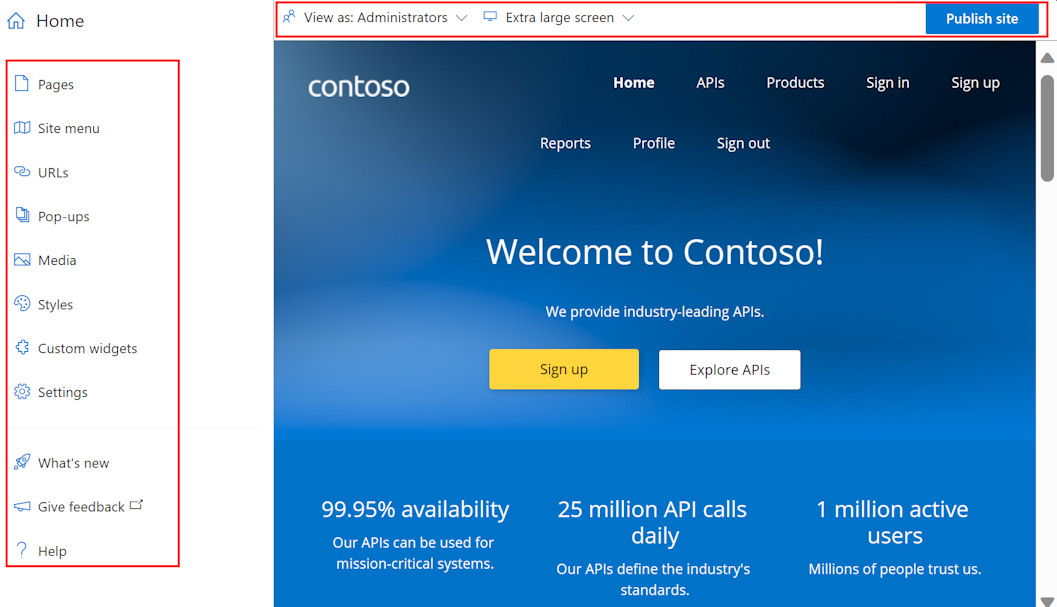
Als beheerder kunt u de inhoud van de portal aanpassen met behulp van de visuele editor.

Gebruik de menuopties aan de linkerkant om pagina's, media, indelingen, menu's, stijlen of website-instellingen te maken of te wijzigen.
Schakel bovenaan tussen viewports (voor schermen van verschillende grootten) of bekijk de elementen van de portal die zichtbaar zijn voor gebruikers in verschillende groepen. U wilt bijvoorbeeld bepaalde pagina's alleen weergeven voor groepen die zijn gekoppeld aan bepaalde producten of aan gebruikers die toegang hebben tot specifieke API's.
Sla ook wijzigingen op die u aanbrengt of maak deze ongedaan of publiceer de website.
Selecteer bestaande tekst- en kopelementen om inhoud te bewerken en op te maken.
Voeg een sectie toe aan een pagina door de muisaanwijzer over een leeg gebied te bewegen en klik vervolgens op een blauw pictogram met een plusteken. Kies uit verschillende sectie-indelingen.

Voeg een widget toe (bijvoorbeeld tekst, afbeelding, aangepaste widget of API-lijst) door de muisaanwijzer over een leeg gebied te bewegen en klik vervolgens op een grijs pictogram met een plusteken.

Rangschik items op een pagina opnieuw door slepen en neerzetten.
Indelingen en pagina's
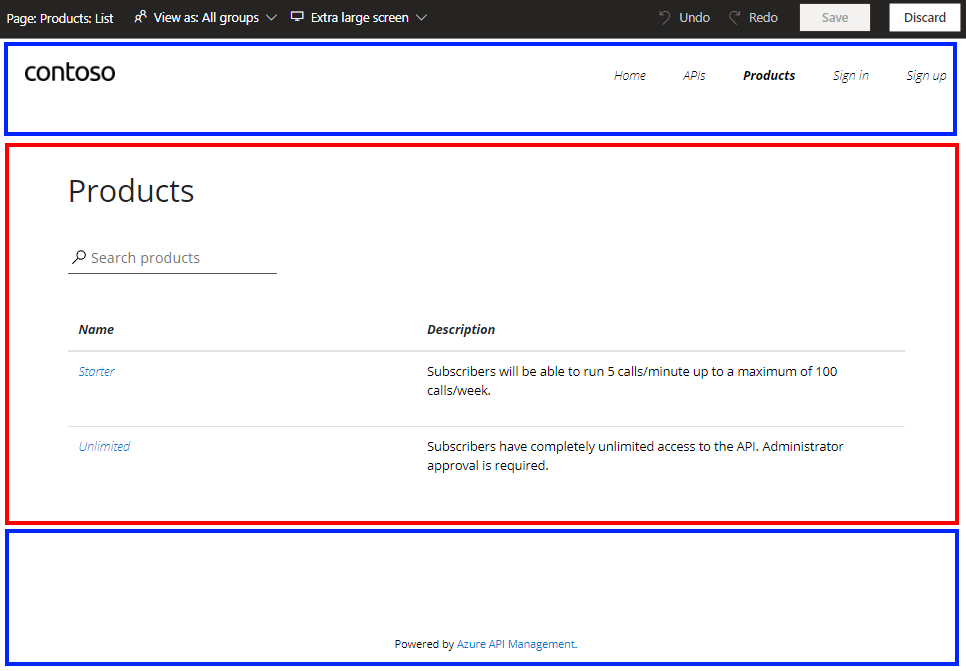
Indelingen bepalen hoe pagina's worden weergegeven. De standaardinhoud heeft bijvoorbeeld twee indelingen: de ene is van toepassing op de startpagina en de andere op alle resterende pagina's. U kunt deze indelingen wijzigen en meer indelingen toevoegen aan uw behoeften.
U kunt een indeling toepassen op een pagina door de bijbehorende URL-sjabloon te laten overeenkomen met de URL van de pagina. Een indeling met een URL-sjabloon wordt /wiki/* bijvoorbeeld toegepast op elke pagina met het /wiki/ segment in de URL: /wiki/getting-started, /wiki/styles, enzovoort.
In de volgende afbeelding wordt inhoud die hoort bij de indeling blauw weergegeven, terwijl de paginaspecifieke inhoud rood wordt weergegeven.

De vooraf ingerichte inhoud in de ontwikkelaarsportal toont pagina's met veelgebruikte functies. U kunt de inhoud van deze pagina's wijzigen of nieuwe pagina's toevoegen aan uw behoeften.
Notitie
Vanwege integratieoverwegingen kunnen de volgende pagina's niet worden verwijderd of verplaatst onder een andere URL: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso, /signup.
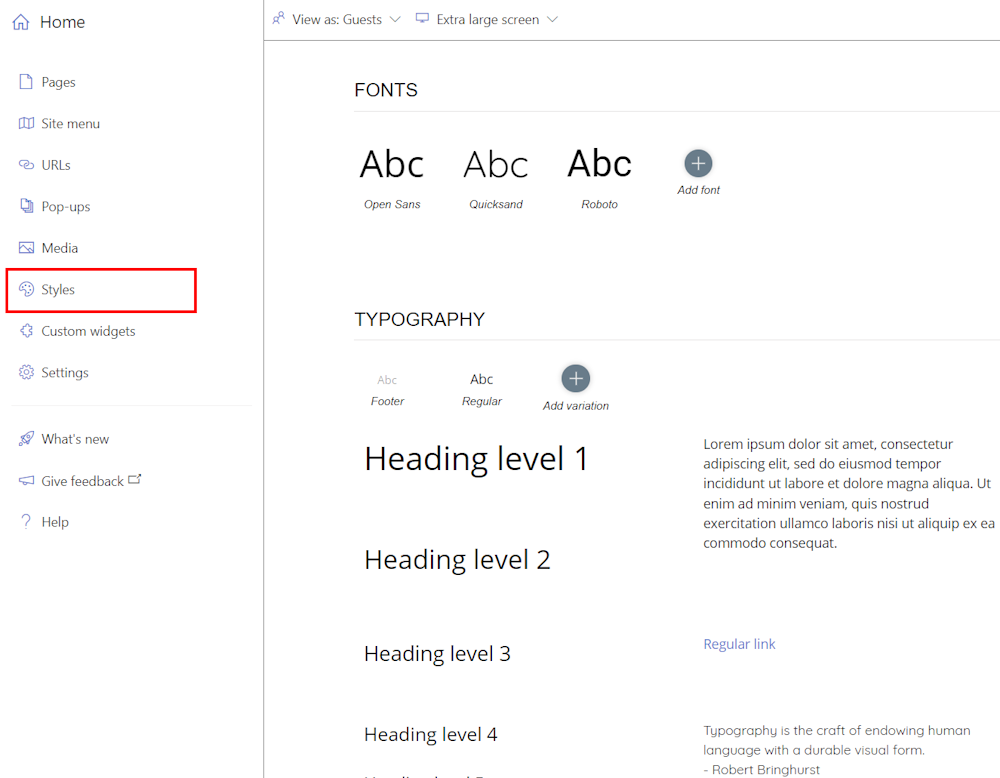
Stijlen

Het deelvenster Stijlen wordt gemaakt met ontwerpers in gedachten. Gebruik stijlen om alle visuele elementen in uw portal te beheren en aan te passen, zoals lettertypen die worden gebruikt in koppen en menu's en knopkleuren. Vormgeving is hiërarchisch: veel elementen nemen de eigenschappen over van andere elementen. Knopelementen gebruiken bijvoorbeeld kleuren voor tekst en achtergrond. Als u de kleur van een knop wilt wijzigen, moet u de oorspronkelijke kleurvariant wijzigen.
Als u een variant wilt bewerken, selecteert u deze en selecteert u De stijl Bewerken in de opties die bovenaan worden weergegeven. Sluit het pop-upvenster nadat u de wijzigingen hebt aangebracht.
Portalfunctionaliteit uitbreiden
In sommige gevallen hebt u mogelijk functionaliteit nodig die verder gaat dan de aanpassings- en stijlopties in de beheerde ontwikkelaarsportal. Als u aangepaste logica wilt implementeren die niet standaard wordt ondersteund, hebt u verschillende opties:
- Voeg aangepaste HTML rechtstreeks toe via een ontwikkelaarsportalwidget die is ontworpen voor kleine aanpassingen, bijvoorbeeld HTML voor een formulier toevoegen of een videospeler insluiten. De aangepaste code wordt weergegeven in een inlineframe (IFrame).
- Maak en upload een aangepaste widget om complexere aangepaste portalfuncties te ontwikkelen en toe te voegen.
- Zelf de portal hosten, alleen als u wijzigingen moet aanbrengen in de kern van de codebasis van de ontwikkelaarsportal. Voor deze optie is geavanceerde configuratie vereist. De ondersteuning van Azure-ondersteuning is alleen beperkt tot de basisinstallatie van zelf-hostende portals.
Notitie
Omdat de codebase van de API Management-ontwikkelaarsportal wordt onderhouden op GitHub, kunt u problemen openen en pull-aanvragen indienen voor het API Management-team om op elk gewenst moment nieuwe functionaliteit samen te voegen.
Toegang tot portalinhoud beheren
De ontwikkelaarsportal wordt gesynchroniseerd met uw API Management-exemplaar om inhoud weer te geven, zoals de API's, bewerkingen, producten, abonnementen en gebruikersprofielen. API's en producten moeten de status Gepubliceerd hebben om zichtbaar te zijn in de ontwikkelaarsportal.
Zichtbaarheid en toegang tot inhoud
In API Management worden groepen gebruikers gebruikt om de zichtbaarheid van producten en hun bijbehorende API's voor ontwikkelaars te beheren. Naast het gebruik van ingebouwde groepen kunt u aangepaste groepen maken op basis van uw behoeften. Producten worden eerst zichtbaar gemaakt voor groepen. Ontwikkelaars in die groepen kunnen vervolgens de producten die aan de groepen zijn gekoppeld, bekijken en zich erop abonneren.
U kunt ook bepalen hoe andere portalinhoud (zoals pagina's en secties) voor verschillende gebruikers wordt weergegeven, op basis van hun identiteit. U wilt bijvoorbeeld bepaalde pagina's alleen weergeven voor gebruikers die toegang hebben tot een specifiek product of API. Of maak een sectie van een pagina alleen zichtbaar voor bepaalde groepen gebruikers. De ontwikkelaarsportal heeft ingebouwde besturingselementen voor deze behoeften.
Notitie
Zichtbaarheids- en toegangsbeheer wordt alleen ondersteund in de beheerde ontwikkelaarsportal. Ze worden niet ondersteund in de zelf-hostende portal.
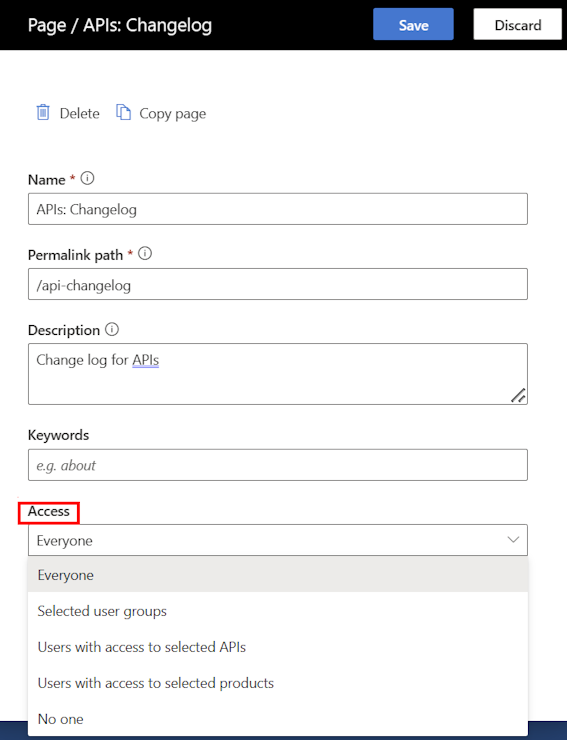
Wanneer u een pagina toevoegt of de instellingen van een bestaande pagina bewerkt, maakt u een selectie onder Access om de gebruikers of groepen te beheren die de pagina kunnen zien

Tip
Als u de instellingen van een bestaande pagina wilt bewerken, selecteert u het tandwielpictogram naast de paginanaam op het tabblad Pagina's .
Wanneer u pagina-inhoud selecteert, zoals een paginasectie, menu of knop voor bewerken, selecteert u het pictogram Toegang wijzigen om de gebruikers of groepen te beheren die het element op de pagina kunnen zien

U kunt de zichtbaarheid van de volgende pagina-inhoud wijzigen: secties, menu's, knoppen en aanmelding voor OAuth-autorisatie.
Mediabestanden zoals afbeeldingen op een pagina nemen de zichtbaarheid over van de elementen die deze bevatten.
Wanneer een gebruiker de ontwikkelaarsportal bezoekt met zichtbaarheid en toegangsbeheer toegepast:
De ontwikkelaarsportal verbergt automatisch knoppen of navigatie-items die verwijzen naar pagina's waartoe een gebruiker geen toegang heeft.
Een poging van een gebruiker om toegang te krijgen tot een pagina die niet is gemachtigd voor toegang, resulteert in een fout 404 Niet gevonden.
Tip
Met behulp van de beheerinterface kunt u een voorbeeld van pagina's bekijken als een gebruiker die is gekoppeld aan een ingebouwde of aangepaste groep door Weergave te selecteren zoals in het menu bovenaan.
Beleid voor beveiliging van inhoud
U kunt een beveiligingsbeleid voor inhoud inschakelen om een beveiligingslaag toe te voegen aan uw ontwikkelaarsportal en bepaalde soorten aanvallen te beperken, waaronder scripts op meerdere sites en gegevensinjectie. Met een beveiligingsbeleid voor inhoud laadt de ontwikkelaarsportal in de browser alleen resources van vertrouwde locaties die u opgeeft, zoals uw bedrijfswebsite of andere vertrouwde domeinen.
Een inhoudsbeveiligingsbeleid inschakelen:
- Blader in Azure Portal naar uw API Management-exemplaar.
- Selecteer portalinstellingen in het linkermenu onder De portal voor ontwikkelaars.
- Selecteer Ingeschakeld op het tabblad Inhoudsbeveiligingsbeleid.
- Voeg onder Toegestane bronnen een of meer hostnamen toe waarmee vertrouwde locaties worden opgegeven waaruit de ontwikkelaarsportal resources kan laden. U kunt ook een jokerteken opgeven om alle subdomeinen van een domein toe te staan. Hiermee kunt u bijvoorbeeld
*.contoso.comalle subdomeinen vancontoso.com. - Selecteer Opslaan.
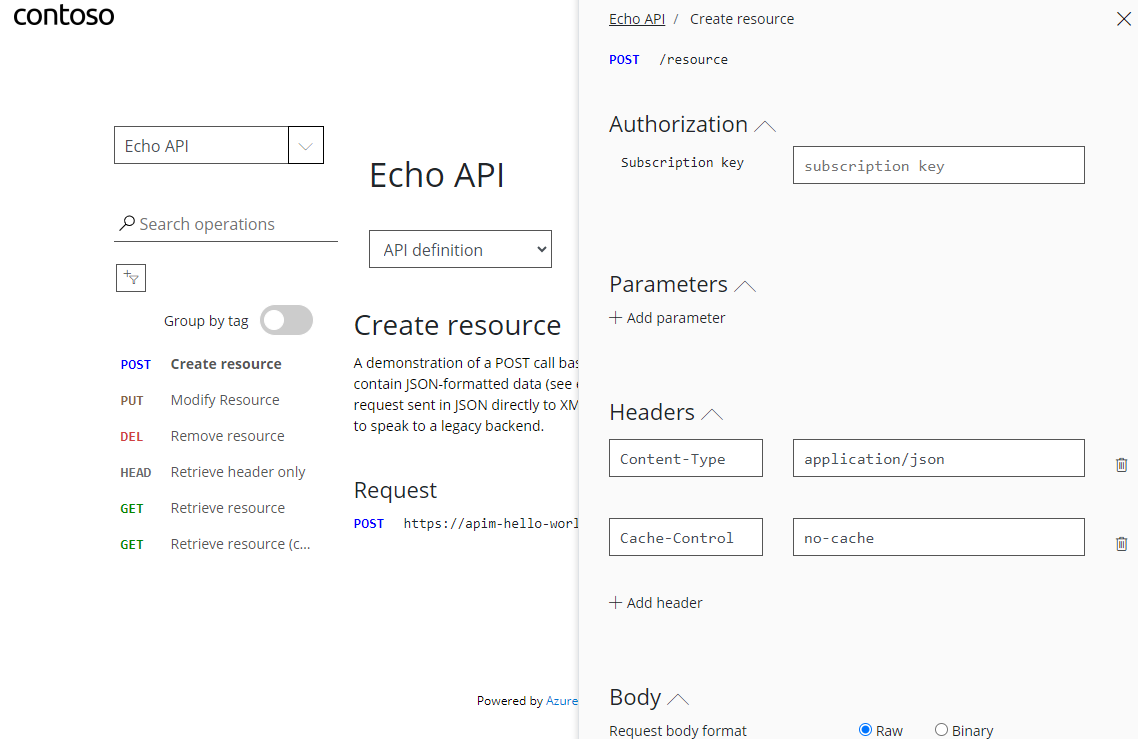
Interactieve testconsole
De ontwikkelaarsportal biedt een mogelijkheid 'Uitproberen' op de API-referentiepagina's, zodat bezoekers van de portal uw API's rechtstreeks kunnen testen via een interactieve console.

De testconsole ondersteunt API's met verschillende autorisatiemodellen, bijvoorbeeld API's waarvoor geen autorisatie is vereist of waarvoor een abonnementssleutel of OAuth 2.0-autorisatie is vereist. In het laatste geval kunt u de testconsole configureren om een geldig OAuth-token te genereren namens de testconsolegebruiker. Zie De testconsole van de ontwikkelaarsportal autoriseren door OAuth 2.0-gebruikersautorisatie te configureren voor meer informatie.
Belangrijk
Als u wilt dat de bezoekers van uw portal de API's testen via de ingebouwde interactieve console, schakelt u een CORS-beleid (cross-origin resource sharing) in voor uw API's. Zie CORS inschakelen voor interactieve console in de API Management-ontwikkelaarsportal voor meer informatie.
Registratie en aanmelding van gebruikers beheren
De ontwikkelaarsportal maakt standaard anonieme toegang mogelijk. Dit betekent dat iedereen de portal en de inhoud ervan kan bekijken zonder zich aan te melden, hoewel de toegang tot bepaalde inhoud en functionaliteit, zoals het gebruik van de testconsole, mogelijk wordt beperkt. U kunt een instelling voor de ontwikkelaarsportalwebsite inschakelen zodat gebruikers zich moeten aanmelden voor toegang tot de portal.
De portal ondersteunt verschillende opties voor het registreren en aanmelden van gebruikers:
Basisverificatie voor ontwikkelaars om zich aan te melden met referenties voor API Management-gebruikersaccounts. Ontwikkelaars kunnen zich rechtstreeks via de portal registreren voor een account of u kunt er accounts voor maken.
Afhankelijk van uw scenario's beperkt u de toegang tot de portal door gebruikers te verplichten zich te registreren of aan te melden met een Microsoft Entra-id of Een Azure AD B2C-account .
Als u de registratie van ontwikkelaars al beheert en zich aanmeldt via een bestaande website, delegeert u verificatie in plaats van de ingebouwde verificatie van de ontwikkelaarsportal te gebruiken.
Meer informatie over opties voor het beveiligen van gebruikersaanmelding en -aanmelding bij de ontwikkelaarsportal.
Rapporten voor gebruikers
De ontwikkelaarsportal genereert rapporten voor geverifieerde gebruikers om hun afzonderlijke API-gebruik, gegevensoverdracht en reactietijden weer te geven, inclusief geaggregeerd gebruik door specifieke producten en abonnementen. Gebruikers kunnen de rapporten bekijken door Rapporten te selecteren in het standaardnavigatiemenu voor geverifieerde gebruikers. Gebruikers kunnen rapporten filteren op tijdsinterval, tot de meest recente 90 dagen.
Notitie
Rapporten in de ontwikkelaarsportal bevatten alleen gegevens voor de geverifieerde gebruiker. API-uitgevers en -beheerders hebben toegang tot gebruiksgegevens voor alle gebruikers van het API Management-exemplaar, bijvoorbeeld door bewakingsfuncties in te stellen, zoals Azure-toepassing Inzichten in de portal.
Website-inhoud opslaan en publiceren
Nadat u de inhoud of configuratie van de ontwikkelaarsportal hebt bijgewerkt, moet u uw wijzigingen opslaan en publiceren om deze beschikbaar te maken voor portalbezoekers. In de ontwikkelaarsportal wordt een record bijgehouden van de inhoud die u hebt gepubliceerd en kunt u naar een vorige portalrevisie terugkeren wanneer dat nodig is.
Wijzigingen opslaan

Wanneer u een wijziging aanbrengt in de portal, moet u deze handmatig opslaan door de knop Opslaan te selecteren in het menu bovenaan of op [Ctrl]+[S]. Als dat nodig is, kunt u de laatst opgeslagen wijzigingen ongedaan maken . Opgeslagen wijzigingen zijn alleen zichtbaar voor u en zijn pas zichtbaar voor portalbezoekers als u ze publiceert.
Notitie
De beheerde ontwikkelaarsportal ontvangt en past software-updates automatisch toe. Wijzigingen die u hebt opgeslagen maar niet in de ontwikkelaarsportal zijn gepubliceerd, blijven tijdens een update in die status.
De portal publiceren
Als u de portal en de meest recente wijzigingen in deze portal beschikbaar wilt maken voor bezoekers, moet u de portal publiceren. U publiceert de portal in de beheerinterface van de portal of vanuit Azure Portal.
Belangrijk
U moet de portal publiceren wanneer u wijzigingen wilt weergeven in de inhoud of stijl van de portal. De portal moet ook opnieuw worden gepubliceerd nadat de configuratiewijzigingen van de API Management-service van invloed zijn op de ontwikkelaarsportal. U kunt de portal bijvoorbeeld opnieuw publiceren na het toewijzen van een aangepast domein, het bijwerken van de id-providers, het instellen van delegering, of het opgeven van voorwaarden voor aanmelding en producten.
Publiceren vanuit de beheerinterface
Zorg ervoor dat u de wijzigingen hebt opgeslagen door de knop Opslaan te selecteren.
Selecteer publiceren site in het menu bovenaan. Deze bewerking kan enkele minuten duren.

Publiceren vanuit Azure Portal
Blader in Azure Portal naar uw API Management-exemplaar.
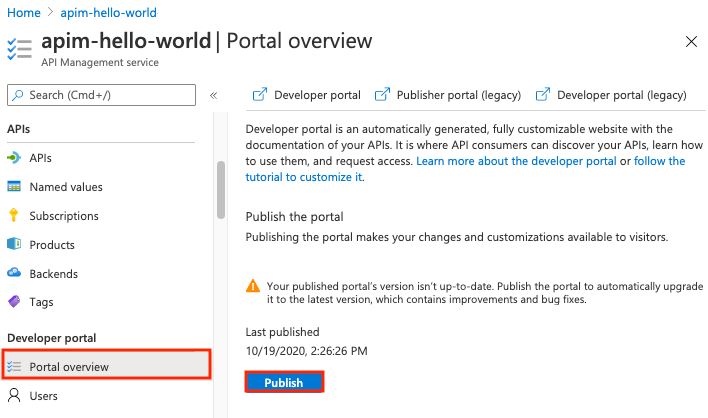
Selecteer in het linkermenu onder Ontwikkelaarsportal de optie Overzicht van de portal.
Selecteer in het Overzicht van de portal de optie Publiceren.

Een vorige portalrevisie herstellen
Telkens wanneer u de ontwikkelaarsportal publiceert, wordt een bijbehorende portalrevisie opgeslagen. U kunt een vorige portalrevisie op elk gewenst moment opnieuw publiceren. U kunt bijvoorbeeld een wijziging terugdraaien die u hebt geïntroduceerd toen u de portal voor het laatst hebt gepubliceerd.
Notitie
Software-updates voor ontwikkelaarsportal worden automatisch toegepast wanneer u een revisie herstelt. Wijzigingen die zijn opgeslagen, maar niet worden gepubliceerd in de beheerinterface, blijven in die staat wanneer u een revisie publiceert.
Een vorige portalrevisie herstellen:
- Blader in Azure Portal naar uw API Management-exemplaar.
- Selecteer in het linkermenu onder Ontwikkelaarsportal de optie Overzicht van de portal.
- Selecteer op het tabblad Revisies het contextmenu (...) voor een revisie die u wilt herstellen en selecteer vervolgens Huidige maken en publiceren.
De portal opnieuw instellen
Als u alle wijzigingen die u hebt aangebracht in de ontwikkelaarsportal wilt negeren, kunt u de website opnieuw instellen op de beginstatus. Als u de portal opnieuw wilt instellen, worden alle wijzigingen verwijderd die u hebt aangebracht in de pagina's van de ontwikkelaarsportal, indelingen, aanpassingen en geüploade media.
Notitie
Als u de ontwikkelaarsportal opnieuw in stelt, wordt de gepubliceerde versie van de ontwikkelaarsportal niet verwijderd.
De ontwikkelaarsportal opnieuw instellen:
- Selecteer in de beheerinterface in het menu links van de visual-editor Instellingen.
- Selecteer Ja op het tabblad Geavanceerd, stel de website opnieuw in op de standaardstatus.
- Selecteer Opslaan.
Gerelateerde inhoud
Meer informatie over de ontwikkelaarsportal:
- De beheerde ontwikkelaarsportal openen en aanpassen
- Functionaliteit van de beheerde ontwikkelaarsportal uitbreiden
- Zelf-hostende versie van de portal instellen
Door andere resources bladeren: