Een gegevensbron maken (Android SDK)
De Azure Kaarten Android SDK slaat gegevens op in gegevensbronnen. Het gebruik van gegevensbronnen optimaliseert de gegevensbewerkingen voor het uitvoeren van query's en rendering. Er zijn momenteel twee typen gegevensbronnen:
- GeoJSON-bron: beheert onbewerkte locatiegegevens in geoJSON-indeling lokaal. Geschikt voor kleine tot middelgrote gegevenssets (omhoog van honderdduizenden shapes).
- Vectortegelbron: laadt gegevens die zijn opgemaakt als vectortegels voor de huidige kaartweergave, op basis van het tegelsysteem voor kaarten. Ideaal voor grote tot enorme gegevenssets (miljoenen of miljarden shapes).
Notitie
Buitengebruikstelling van Azure Kaarten Android SDK
De Azure Kaarten Native SDK voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor Azure Kaarten Android SDK voor meer informatie.
GeoJSON-gegevensbron
Azure Kaarten gebruikt GeoJSON als een van de primaire gegevensmodellen. GeoJSON is een open georuimtelijke standaardmethode voor het weergeven van georuimtelijke gegevens in JSON-indeling. GeoJSON-klassen die beschikbaar zijn in de Azure Kaarten Android SDK om GeoJSON-gegevens eenvoudig te maken en te serialiseren. Laad en sla GeoJSON-gegevens in de DataSource klasse op en geef deze weer met behulp van lagen. De volgende code laat zien hoe GeoJSON-objecten kunnen worden gemaakt in Azure Kaarten.
/*
Raw GeoJSON feature
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
}
*/
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add a property to the feature.
feature.addStringProperty("custom-property", "value");
//Add the feature to the data source.
source.add(feature);
/*
Raw GeoJSON feature
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
}
*/
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add a property to the feature.
feature.addStringProperty("custom-property", "value")
//Add the feature to the data source.
source.add(feature)
Tip
GeoJSON-gegevens kunnen worden toegevoegd aan een DataSource exemplaar met behulp van een van de drie methoden; add, importDataFromUrlen setShapes. De setShapes methode biedt een efficiënte manier om alle gegevens in een gegevensbron te overschrijven. Als u de clear methoden add aanroept om alle gegevens in een gegevensbron te vervangen, worden er twee render-aanroepen naar de kaart uitgevoerd. Met setShape de methode worden de gegevens gewist en toegevoegd aan de gegevensbron met één render-aanroep naar de kaart.
U kunt de eigenschappen ook eerst in een JsonObject laden en vervolgens doorgeven aan de functie bij het maken ervan, zoals wordt weergegeven in de volgende voorbeeldcode.
//Create a JsonObject to store properties for the feature.
JsonObject properties = new JsonObject();
properties.addProperty("custom-property", "value");
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45), properties);
//Create a JsonObject to store properties for the feature.
val properties = JsonObject()
properties.addProperty("custom-property", "value")
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45), properties)
Zodra u een GeoJSON-functie hebt gemaakt, kan er via de sources eigenschap van de kaart een gegevensbron aan de kaart worden toegevoegd. De volgende code laat zien hoe u een functie DataSourcemaakt, toevoegt aan de kaart en een functie toevoegt aan de gegevensbron.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add GeoJSON feature to the data source.
source.add(feature);
De volgende code toont verschillende manieren om een GeoJSON-functie, FeatureCollection en geometrieën te maken.
//GeoJSON Point Geometry
Point point = Point.fromLngLat(LONGITUDE, LATITUDE);
//GeoJSON Point Geometry
LineString linestring = LineString.fromLngLats(PointList);
//GeoJSON Polygon Geometry
Polygon polygon = Polygon.fromLngLats(listOfPointList);
Polygon polygonFromOuterInner = Polygon.fromOuterInner(outerLineStringObject,innerLineStringObject);
//GeoJSON MultiPoint Geometry
MultiPoint multiPoint = MultiPoint.fromLngLats(PointList);
//GeoJSON MultiLineString Geometry
MultiLineString multiLineStringFromLngLat = MultiLineString.fromLngLats(listOfPointList);
MultiLineString multiLineString = MultiLineString.fromLineString(singleLineString);
//GeoJSON MultiPolygon Geometry
MultiPolygon multiPolygon = MultiPolygon.fromLngLats(listOflistOfPointList);
MultiPolygon multiPolygonFromPolygon = MultiPolygon.fromPolygon(polygon);
MultiPolygon multiPolygonFromPolygons = MultiPolygon.fromPolygons(PolygonList);
//GeoJSON Feature
Feature pointFeature = Feature.fromGeometry(Point.fromLngLat(LONGITUDE, LATITUDE));
//GeoJSON FeatureCollection
FeatureCollection featureCollectionFromSingleFeature = FeatureCollection.fromFeature(pointFeature);
FeatureCollection featureCollection = FeatureCollection.fromFeatures(listOfFeatures);
//GeoJSON Point Geometry
val point = Point.fromLngLat(LONGITUDE, LATITUDE)
//GeoJSON Point Geometry
val linestring = LineString.fromLngLats(PointList)
//GeoJSON Polygon Geometry
val polygon = Polygon.fromLngLats(listOfPointList)
val polygonFromOuterInner = Polygon.fromOuterInner(outerLineStringObject, innerLineStringObject)
//GeoJSON MultiPoint Geometry
val multiPoint = MultiPoint.fromLngLats(PointList)
//GeoJSON MultiLineString Geometry
val multiLineStringFromLngLat = MultiLineString.fromLngLats(listOfPointList)
val multiLineString = MultiLineString.fromLineString(singleLineString)
//GeoJSON MultiPolygon Geometry
val multiPolygon = MultiPolygon.fromLngLats(listOflistOfPointList)
val multiPolygonFromPolygon = MultiPolygon.fromPolygon(polygon)
val multiPolygonFromPolygons = MultiPolygon.fromPolygons(PolygonList)
//GeoJSON Feature
val pointFeature = Feature.fromGeometry(Point.fromLngLat(LONGITUDE, LATITUDE))
//GeoJSON FeatureCollection
val featureCollectionFromSingleFeature = FeatureCollection.fromFeature(pointFeature)
val featureCollection = FeatureCollection.fromFeatures(listOfFeatures)
GeoJSON serialiseren en deserialiseren
De functiesverzameling, functie en geometrieklassen hebben fromJson() allemaal en toJson() statische methoden, die helpen bij serialisatie. De opgemaakte geldige JSON-tekenreeks die via de fromJson() methode wordt doorgegeven, maakt het geometrieobject. Deze fromJson() methode betekent ook dat u Gson of andere serialisatie-/deserialisatiestrategieën kunt gebruiken. De volgende code laat zien hoe u een geojson-functie met tekenreeksen kunt overnemen en deze deserialiseert in de functieklasse en deze vervolgens weer in een GeoJSON-tekenreeks serialiseert.
//Take a stringified GeoJSON object.
String GeoJSON_STRING = "{"
+ " \"type\": \"Feature\","
+ " \"geometry\": {"
+ " \"type\": \"Point\""
+ " \"coordinates\": [-100, 45]"
+ " },"
+ " \"properties\": {"
+ " \"custom-property\": \"value\""
+ " },"
+ "}";
//Deserialize the JSON string into a feature.
Feature feature = Feature.fromJson(GeoJSON_STRING);
//Serialize a feature collection to a string.
String featureString = feature.toJson();
//Take a stringified GeoJSON object.
val GeoJSON_STRING = ("{"
+ " \"type\": \"Feature\","
+ " \"geometry\": {"
+ " \"type\": \"Point\""
+ " \"coordinates\": [-100, 45]"
+ " },"
+ " \"properties\": {"
+ " \"custom-property\": \"value\""
+ " },"
+ "}")
//Deserialize the JSON string into a feature.
val feature = Feature.fromJson(GeoJSON_STRING)
//Serialize a feature collection to a string.
val featureString = feature.toJson()
GeoJSON-gegevens importeren vanaf internet of uit een map met assets
De meeste GeoJSON-bestanden bevatten een FeatureCollection. Lees GeoJSON-bestanden als tekenreeksen en gebruikte de methode om deze FeatureCollection.fromJson te deserialiseren.
De DataSource klasse heeft een ingebouwde methode importDataFromUrl die kan worden geladen in GeoJSON-bestanden met behulp van een URL naar een bestand op het web of in de assetmap. Deze methode moet worden aangeroepen voordat de gegevensbron aan de kaart wordt toegevoegd.
zone_pivot_groups: azure-maps-android
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data");
//Examples:
//source.importDataFromUrl("asset://sample_file.json");
//source.importDataFromUrl("https://example.com/sample_file.json");
//Add data source to the map.
map.sources.add(source);
//Create a data source and add it to the map.
var source = new DataSource()
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data")
//Examples:
//source.importDataFromUrl("asset://sample_file.json")
//source.importDataFromUrl("https://example.com/sample_file.json")
//Add data source to the map.
map.sources.add(source)
De importDataFromUrl methode biedt een eenvoudige manier om een GeoJSON-feed in een gegevensbron te laden, maar biedt beperkte controle over hoe de gegevens worden geladen en wat er gebeurt nadat deze is geladen. De volgende code is een herbruikbare klasse voor het importeren van gegevens uit de map web of assets en het retourneren ervan naar de UI-thread via een callback-functie. Voeg vervolgens meer logica voor na het laden toe aan de callback om de gegevens te verwerken, deze toe te voegen aan de kaart, het begrenzingsvak te berekenen en de camera van de kaarten bij te werken.
import android.content.Context;
import android.os.Handler;
import android.os.Looper;
import android.webkit.URLUtil;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.URL;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import javax.net.ssl.HttpsURLConnection;
public class Utils {
interface SimpleCallback {
void notify(String result);
}
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
*/
public static void importData(String urlOrFileName, Context context, SimpleCallback callback){
importData(urlOrFileName, context, callback, null);
}
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
* @param error A callback function to return errors to.
*/
public static void importData(String urlOrFileName, Context context, SimpleCallback callback, SimpleCallback error){
if(urlOrFileName != null && callback != null) {
ExecutorService executor = Executors.newSingleThreadExecutor();
Handler handler = new Handler(Looper.getMainLooper());
executor.execute(() -> {
String data = null;
try {
if(URLUtil.isNetworkUrl(urlOrFileName)){
data = importFromWeb(urlOrFileName);
} else {
//Assume file is in assets folder.
data = importFromAssets(context, urlOrFileName);
}
final String result = data;
handler.post(() -> {
//Ensure the resulting data string is not null or empty.
if (result != null && !result.isEmpty()) {
callback.notify(result);
} else {
error.notify("No data imported.");
}
});
} catch(Exception e) {
if(error != null){
error.notify(e.getMessage());
}
}
});
}
}
/**
* Imports data from an assets file as a string.
* @param context The context of the app.
* @param fileName The asset file name.
* @return
* @throws IOException
*/
private static String importFromAssets(Context context, String fileName) throws IOException {
InputStream stream = null;
try {
stream = context.getAssets().open(fileName);
if(stream != null) {
return readStreamAsString(stream);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// Close Stream and disconnect HTTPS connection.
if (stream != null) {
stream.close();
}
}
return null;
}
/**
* Imports data from the web as a string.
* @param url URL to the data.
* @return
* @throws IOException
*/
private static String importFromWeb(String url) throws IOException {
InputStream stream = null;
HttpsURLConnection connection = null;
String result = null;
try {
connection = (HttpsURLConnection) new URL(url).openConnection();
//For this use case, set HTTP method to GET.
connection.setRequestMethod("GET");
//Open communications link (network traffic occurs here).
connection.connect();
int responseCode = connection.getResponseCode();
if (responseCode != HttpsURLConnection.HTTP_OK) {
throw new IOException("HTTP error code: " + responseCode);
}
//Retrieve the response body as an InputStream.
stream = connection.getInputStream();
if (stream != null) {
return readStreamAsString(stream);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// Close Stream and disconnect HTTPS connection.
if (stream != null) {
stream.close();
}
if (connection != null) {
connection.disconnect();
}
}
return result;
}
/**
* Reads an input stream as a string.
* @param stream Stream to convert.
* @return
* @throws IOException
*/
private static String readStreamAsString(InputStream stream) throws IOException {
//Convert the contents of an InputStream to a String.
BufferedReader in = new BufferedReader(new InputStreamReader(stream, "UTF-8"));
String inputLine;
StringBuffer response = new StringBuffer();
while ((inputLine = in.readLine()) != null) {
response.append(inputLine);
}
in.close();
return response.toString();
}
}
import android.content.Context
import android.os.Handler
import android.os.Looper
import android.webkit.URLUtil
import java.net.URL
import java.util.concurrent.ExecutorService
import java.util.concurrent.Executors
class Utils {
companion object {
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
*/
fun importData(urlOrFileName: String?, context: Context, callback: (String?) -> Unit) {
importData(urlOrFileName, context, callback, null)
}
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
* @param error A callback function to return errors to.
*/
public fun importData(urlOrFileName: String?, context: Context, callback: (String?) -> Unit, error: ((String?) -> Unit)?) {
if (urlOrFileName != null && callback != null) {
val executor: ExecutorService = Executors.newSingleThreadExecutor()
val handler = Handler(Looper.getMainLooper())
executor.execute {
var data: String? = null
try {
data = if (URLUtil.isNetworkUrl(urlOrFileName)) {
URL(urlOrFileName).readText()
} else { //Assume file is in assets folder.
context.assets.open(urlOrFileName).bufferedReader().use{
it.readText()
}
}
handler.post {
//Ensure the resulting data string is not null or empty.
if (data != null && !data.isEmpty()) {
callback(data)
} else {
error!!("No data imported.")
}
}
} catch (e: Exception) {
error!!(e.message)
}
}
}
}
}
}
De volgende code laat zien hoe u dit hulpprogramma gebruikt om GeoJSON-gegevens als een tekenreeks te importeren en deze via een callback terug te sturen naar de UI-thread. In de callback kunnen de tekenreeksgegevens worden geserialiseerd in een GeoJSON-functieverzameling en worden toegevoegd aan de gegevensbron. Werk desgewenst de camera van de kaart bij zodat deze zich op de gegevens richt.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Import the geojson data and add it to the data source.
Utils.importData("URL_or_FilePath_to_GeoJSON_data",
this,
(String result) -> {
//Parse the data as a GeoJSON Feature Collection.
FeatureCollection fc = FeatureCollection.fromJson(result);
//Add the feature collection to the data source.
source.add(fc);
//Optionally, update the maps camera to focus in on the data.
//Calculate the bounding box of all the data in the Feature Collection.
BoundingBox bbox = MapMath.fromData(fc);
//Update the maps camera so it is focused on the data.
map.setCamera(
bounds(bbox),
padding(20));
});
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Import the GeoJSON data and add it to the data source.
Utils.importData("SamplePoiDataSet.json", this) {
result: String? ->
//Parse the data as a GeoJSON Feature Collection.
val fc = FeatureCollection.fromJson(result!!)
//Add the feature collection to the data source.
source.add(fc)
//Optionally, update the maps camera to focus in on the data.
//Calculate the bounding box of all the data in the Feature Collection.
val bbox = MapMath.fromData(fc);
//Update the maps camera so it is focused on the data.
map.setCamera(
bounds(bbox),
//Padding added to account for pixel size of rendered points.
padding(20)
)
}
Een functie bijwerken
De DataSource klasse maakt het eenvoudig om functies toe te voegen en te verwijderen. Voor het bijwerken van de geometrie of eigenschappen van een functie moet de functie in de gegevensbron worden vervangen. Er zijn twee methoden die kunnen worden gebruikt om een of meer functies bij te werken:
- Maak de nieuwe functies door de gewenste updates en vervang alle functies in de gegevensbron met behulp van de
setShapesmethode. Deze methode werkt goed wanneer u alle functies in een gegevensbron wilt bijwerken.
DataSource source;
private void onReady(AzureMap map) {
//Create a data source and add it to the map.
source = new DataSource();
map.sources.add(source);
//Create a feature and add it to the data source.
Feature myFeature = Feature.fromGeometry(Point.fromLngLat(0,0));
myFeature.addStringProperty("Name", "Original value");
source.add(myFeature);
}
private void updateFeature(){
//Create a new replacement feature with an updated geometry and property value.
Feature myNewFeature = Feature.fromGeometry(Point.fromLngLat(-10, 10));
myNewFeature.addStringProperty("Name", "New value");
//Replace all features to the data source with the new one.
source.setShapes(myNewFeature);
}
var source: DataSource? = null
private fun onReady(map: AzureMap) {
//Create a data source and add it to the map.
source = DataSource()
map.sources.add(source)
//Create a feature and add it to the data source.
val myFeature = Feature.fromGeometry(Point.fromLngLat(0.0, 0.0))
myFeature.addStringProperty("Name", "Original value")
source!!.add(myFeature)
}
private fun updateFeature() {
//Create a new replacement feature with an updated geometry and property value.
val myNewFeature = Feature.fromGeometry(Point.fromLngLat(-10.0, 10.0))
myNewFeature.addStringProperty("Name", "New value")
//Replace all features to the data source with the new one.
source!!.setShapes(myNewFeature)
}
- Houd het functie-exemplaar in een variabele bij en geef deze door aan de methode voor gegevensbronnen
removeom deze te verwijderen. Maak de nieuwe functie(s) met de gewenste updates, werk de verwijzing naar de variabele bij en voeg deze toe aan de gegevensbron met behulp van deaddmethode.
DataSource source;
Feature myFeature;
private void onReady(AzureMap map) {
//Create a data source and add it to the map.
source = new DataSource();
map.sources.add(source);
//Create a feature and add it to the data source.
myFeature = Feature.fromGeometry(Point.fromLngLat(0,0));
myFeature.addStringProperty("Name", "Original value");
source.add(myFeature);
}
private void updateFeature(){
//Remove the feature instance from the data source.
source.remove(myFeature);
//Get properties from original feature.
JsonObject props = myFeature.properties();
//Update a property.
props.addProperty("Name", "New value");
//Create a new replacement feature with an updated geometry.
myFeature = Feature.fromGeometry(Point.fromLngLat(-10, 10), props);
//Re-add the feature to the data source.
source.add(myFeature);
}
var source: DataSource? = null
var myFeature: Feature? = null
private fun onReady(map: AzureMap) {
//Create a data source and add it to the map.
source = DataSource()
map.sources.add(source)
//Create a feature and add it to the data source.
myFeature = Feature.fromGeometry(Point.fromLngLat(0.0, 0.0))
myFeature.addStringProperty("Name", "Original value")
source!!.add(myFeature)
}
private fun updateFeature() {
//Remove the feature instance from the data source.
source!!.remove(myFeature)
//Get properties from original feature.
val props = myFeature!!.properties()
//Update a property.
props!!.addProperty("Name", "New value")
//Create a new replacement feature with an updated geometry.
myFeature = Feature.fromGeometry(Point.fromLngLat(-10.0, 10.0), props)
//Re-add the feature to the data source.
source!!.add(myFeature)
}
Tip
Als u een aantal gegevens hebt die regelmatig worden bijgewerkt en andere gegevens die zelden worden gewijzigd, kunt u deze het beste splitsen in afzonderlijke gegevensbronexemplaren. Wanneer een update plaatsvindt in een gegevensbron, dwingt het de kaart om alle functies in de gegevensbron opnieuw te laden. Door deze gegevens op te splitsen, worden alleen de functies die regelmatig worden bijgewerkt, opnieuw geschilderd wanneer er een update plaatsvindt in die ene gegevensbron, terwijl de functies in de andere gegevensbron niet opnieuw hoeven te worden geschilderd. Dit helpt bij prestaties.
Vectortegelbron
Een vectortegelbron beschrijft hoe u toegang krijgen tot een vectortegellaag. Gebruik de VectorTileSource klasse om een vectortegelbron te instantiëren. Vectortegellagen zijn vergelijkbaar met tegellagen, maar ze zijn niet hetzelfde. Een tegellaag is een rasterafbeelding. Vectortegellagen zijn een gecomprimeerd bestand in PBF-indeling . Dit gecomprimeerde bestand bevat vectorkaartgegevens en een of meer lagen. Het bestand kan worden weergegeven en gestijld op de client, op basis van de stijl van elke laag. De gegevens in een vectortegel bevatten geografische kenmerken in de vorm van punten, lijnen en veelhoeken. Er zijn verschillende voordelen van het gebruik van vectortegellagen in plaats van rastertegellagen:
- Een bestandsgrootte van een vectortegel is doorgaans veel kleiner dan een equivalente rastertegel. Als zodanig wordt minder bandbreedte gebruikt. Dit betekent een lagere latentie, een snellere kaart en een betere gebruikerservaring.
- Omdat vectortegels op de client worden weergegeven, passen ze zich aan de resolutie van het apparaat waarop ze worden weergegeven. Als gevolg hiervan worden de gerenderde kaarten beter gedefinieerd, met kristalheldere labels.
- Als u de stijl van de gegevens in de vectorkaarten wijzigt, hoeft u de gegevens niet opnieuw te downloaden, omdat de nieuwe stijl op de client kan worden toegepast. Als u daarentegen de stijl van een rastertegellaag wijzigt, moet u meestal tegels van de server laden en vervolgens de nieuwe stijl toepassen.
- Omdat de gegevens in vectorvorm worden geleverd, is er minder verwerking aan de serverzijde vereist om de gegevens voor te bereiden. Hierdoor kunnen de nieuwere gegevens sneller beschikbaar worden gesteld.
Azure Kaarten voldoet aan de Mapbox Vector Tile Specification, een open standaard. Azure Kaarten biedt de volgende vectortegels als onderdeel van het platform:
- Wegtegels
- Verkeersincidenten
- Verkeersstroom
- Met Azure Kaarten Creator kunnen ook aangepaste vectortegels worden gemaakt en geopend via de Render - Get Map Tile-API
Tip
Wanneer u vector- of rasterafbeeldingtegels van de Azure Kaarten render-service gebruikt met de web-SDK, kunt u deze vervangen door atlas.microsoft.com de tijdelijke aanduidingazmapsdomain.invalid. Deze tijdelijke aanduiding wordt vervangen door hetzelfde domein dat door de kaart wordt gebruikt en voegt automatisch dezelfde verificatiegegevens toe. Dit vereenvoudigt de verificatie met de renderservice aanzienlijk bij het gebruik van Microsoft Entra-verificatie.
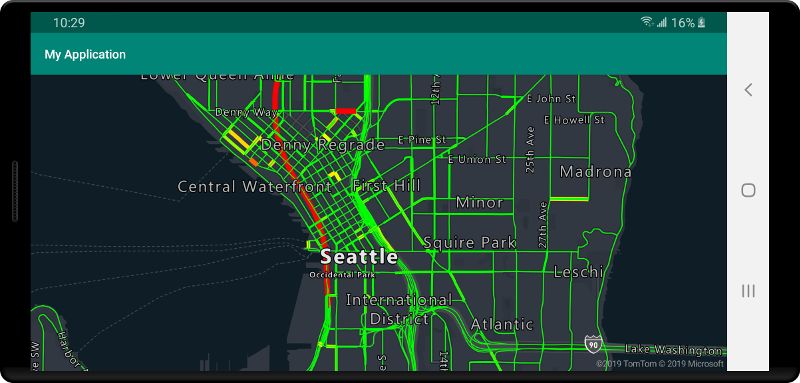
Als u gegevens van een vectortegelbron op de kaart wilt weergeven, verbindt u de bron met een van de gegevensweergavelagen. Alle lagen die een vectorbron gebruiken, moeten een sourceLayer waarde in de opties opgeven. Met de volgende code wordt de Tegelservice voor verkeersstromen in Azure Kaarten geladen als vectortegelbron en wordt deze vervolgens weergegeven op een kaart met behulp van een lijnlaag. Deze vectortegelbron heeft één set gegevens in de bronlaag met de naam 'Verkeersstroom'. De regelgegevens in deze gegevensset hebben een eigenschap traffic_level die in deze code wordt gebruikt om de kleur te selecteren en de grootte van regels te schalen.
//Formatted URL to the traffic flow vector tiles, with the maps subscription key appended to it.
String trafficFlowUrl = "https://azmapsdomain.invalid/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}";
//Create a vector tile source and add it to the map.
VectorTileSource source = new VectorTileSource(
tiles(new String[] { trafficFlowUrl }),
maxSourceZoom(22)
);
map.sources.add(source);
//Create a layer for traffic flow lines.
LineLayer layer = new LineLayer(source,
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer("Traffic flow"),
//Color the roads based on the traffic_level property.
strokeColor(
interpolate(
linear(),
get("traffic_level"),
stop(0, color(Color.RED)),
stop(0.33, color(Color.YELLOW)),
stop(0.66, color(Color.GREEN))
)
),
//Scale the width of roads based on the traffic_level property.
strokeWidth(
interpolate(
linear(),
get("traffic_level"),
stop(0, 6),
stop(1,1)
)
)
);
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(layer, "labels");
//Formatted URL to the traffic flow vector tiles, with the maps subscription key appended to it.
val trafficFlowUrl = "https://azmapsdomain.invalid/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}"
//Create a vector tile source and add it to the map.
val source = VectorTileSource(
tiles(arrayOf(trafficFlowUrl)),
maxSourceZoom(22)
)
map.sources.add(source)
//Create a layer for traffic flow lines.
val layer = LineLayer(
source, //The name of the data layer within the data source to pass into this rendering layer.
sourceLayer("Traffic flow"), //Color the roads based on the traffic_level property.
strokeColor(
interpolate(
linear(),
get("traffic_level"),
stop(0, color(Color.RED)),
stop(0.33, color(Color.YELLOW)),
stop(0.66, color(Color.GREEN))
)
), //Scale the width of roads based on the traffic_level property.
strokeWidth(
interpolate(
linear(),
get("traffic_level"),
stop(0, 6),
stop(1, 1)
)
)
)
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(layer, "labels")

Verbinding maken van een gegevensbron naar een laag
Gegevens worden op de kaart weergegeven met behulp van renderinglagen. Een of meer renderinglagen kunnen verwijzen naar één gegevensbron. Voor de volgende renderinglagen is een gegevensbron vereist:
- Bellenlaag : geeft puntgegevens weer als geschaalde cirkels op de kaart.
- Symboollaag: geeft puntgegevens weer als pictogrammen of tekst.
- Heatmap-laag : geeft puntgegevens weer als een dichtheids heatmap.
- Lijnlaag : een lijn weergeven en of het overzicht van veelhoeken weergeven.
- Polygoonlaag : vult het gebied van een veelhoek met een effen kleur of afbeeldingspatroon.
De volgende code laat zien hoe u een gegevensbron maakt, deze toevoegt aan de kaart en deze verbindt met een bellenlaag. Importeer vervolgens GeoJSON-puntgegevens van een externe locatie in de gegevensbron.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data");
//Add data source to the map.
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
BubbleLayer layer = new BubbleLayer(source);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data")
//Add data source to the map.
map.sources.add(source)
Er zijn meer renderinglagen die geen verbinding maken met deze gegevensbronnen, maar ze laden de gegevens rechtstreeks voor rendering.
- Tegellaag - superimposeert een rastertegellaag boven op de kaart.
Eén gegevensbron met meerdere lagen
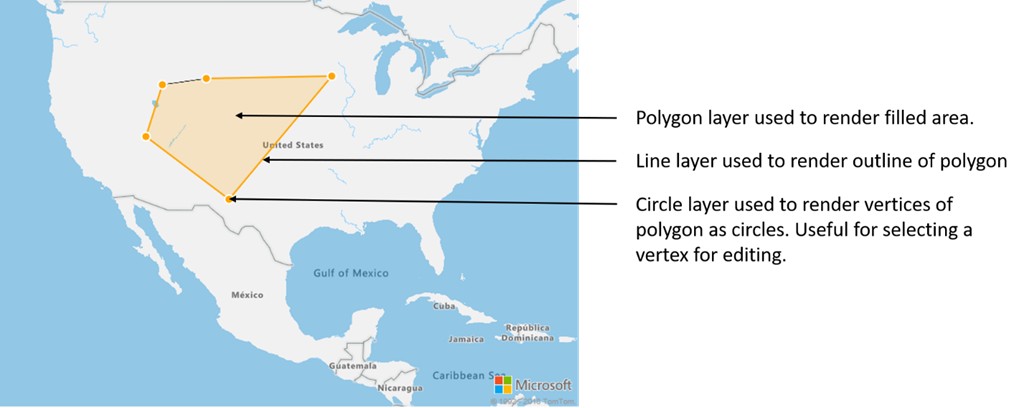
Meerdere lagen kunnen worden verbonden met één gegevensbron. Er zijn veel verschillende scenario's waarin deze optie nuttig is. Denk bijvoorbeeld aan het scenario waarin een gebruiker een veelhoek tekent. We moeten het veelhoekgebied weergeven en vullen wanneer de gebruiker punten toevoegt aan de kaart. Door een gestijlde lijn toe te voegen om de veelhoek te schetsen, kunt u de randen van de veelhoek gemakkelijker zien, terwijl de gebruiker tekent. Als u een afzonderlijke positie in de veelhoek handig wilt bewerken, kunnen we boven elke positie een greep toevoegen, zoals een speld of een markering.

In de meeste toewijzingsplatformen hebt u een veelhoekobject, een lijnobject en een speld nodig voor elke positie in de veelhoek. Wanneer de veelhoek wordt gewijzigd, moet u de lijn en pinnen handmatig bijwerken, wat snel complex kan worden.
Met Azure Kaarten hebt u alleen maar één veelhoek in een gegevensbron nodig, zoals wordt weergegeven in de volgende code.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(Polygon.fromLngLats(/* List of points */));
//Create a polygon layer to render the filled in area of the polygon.
PolygonLayer polygonLayer = new PolygonLayer(source,
fillColor("rgba(255,165,0,0.2)")
);
//Create a line layer for greater control of rendering the outline of the polygon.
LineLayer lineLayer = new LineLayer(source,
strokeColor("orange"),
strokeWidth(2f)
);
//Create a bubble layer to render the vertices of the polygon as scaled circles.
BubbleLayer bubbleLayer = new BubbleLayer(source,
bubbleColor("orange"),
bubbleRadius(5f),
bubbleStrokeColor("white"),
bubbleStrokeWidth(2f)
);
//Add all layers to the map.
map.layers.add(new Layer[] { polygonLayer, lineLayer, bubbleLayer });
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon and add it to the data source.
source.add(Polygon.fromLngLats())
//Create a polygon layer to render the filled in area of the polygon.
val polygonLayer = PolygonLayer(
source,
fillColor("rgba(255,165,0,0.2)")
)
//Create a line layer for greater control of rendering the outline of the polygon.
val lineLayer = LineLayer(
source,
strokeColor("orange"),
strokeWidth(2f)
)
//Create a bubble layer to render the vertices of the polygon as scaled circles.
val bubbleLayer = BubbleLayer(
source,
bubbleColor("orange"),
bubbleRadius(5f),
bubbleStrokeColor("white"),
bubbleStrokeWidth(2f)
)
//Add all layers to the map.
map.layers.add(arrayOf<Layer>(polygonLayer, lineLayer, bubbleLayer))
Tip
Wanneer u lagen aan de kaart toevoegt met behulp van de map.layers.add methode, kan de id of het exemplaar van een bestaande laag worden doorgegeven als een tweede parameter. Dit geeft aan dat de kaart de nieuwe laag moet invoegen die onder de bestaande laag wordt toegevoegd. Naast het doorgeven van een laag-id ondersteunt deze methode ook de volgende waarden.
"labels"- Hiermee wordt de nieuwe laag onder de kaartlabellagen ingevoegd."transit"- Hiermee voegt u de nieuwe laag toe onder de wegen- en transitlagen van de kaart.
Volgende stappen
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: