Een bellenlaag toevoegen aan een kaart
In dit artikel wordt beschreven hoe u puntgegevens uit een gegevensbron kunt weergeven als een bellenlaag op een kaart. Bellenlagen geven punten weer als cirkels op de kaart met een vaste pixelradius.
Tip
Bellenlagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Als u de laag zodanig wilt beperken dat deze alleen puntengeometriefuncties weergeeft, stelt u de filter eigenschap van de laag in op ['==', ['geometry-type'], 'Point'] of ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] wilt u ook MultiPoint-functies opnemen.
Een bubbellaag toevoegen
Met de volgende code wordt een matrix met punten in een gegevensbron geladen. Vervolgens worden de gegevenspunten verbonden met een bellenlaag. De bellenlaag geeft elke bel weer met een straal van zes pixels en een lijnbreedte van drie pixels.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

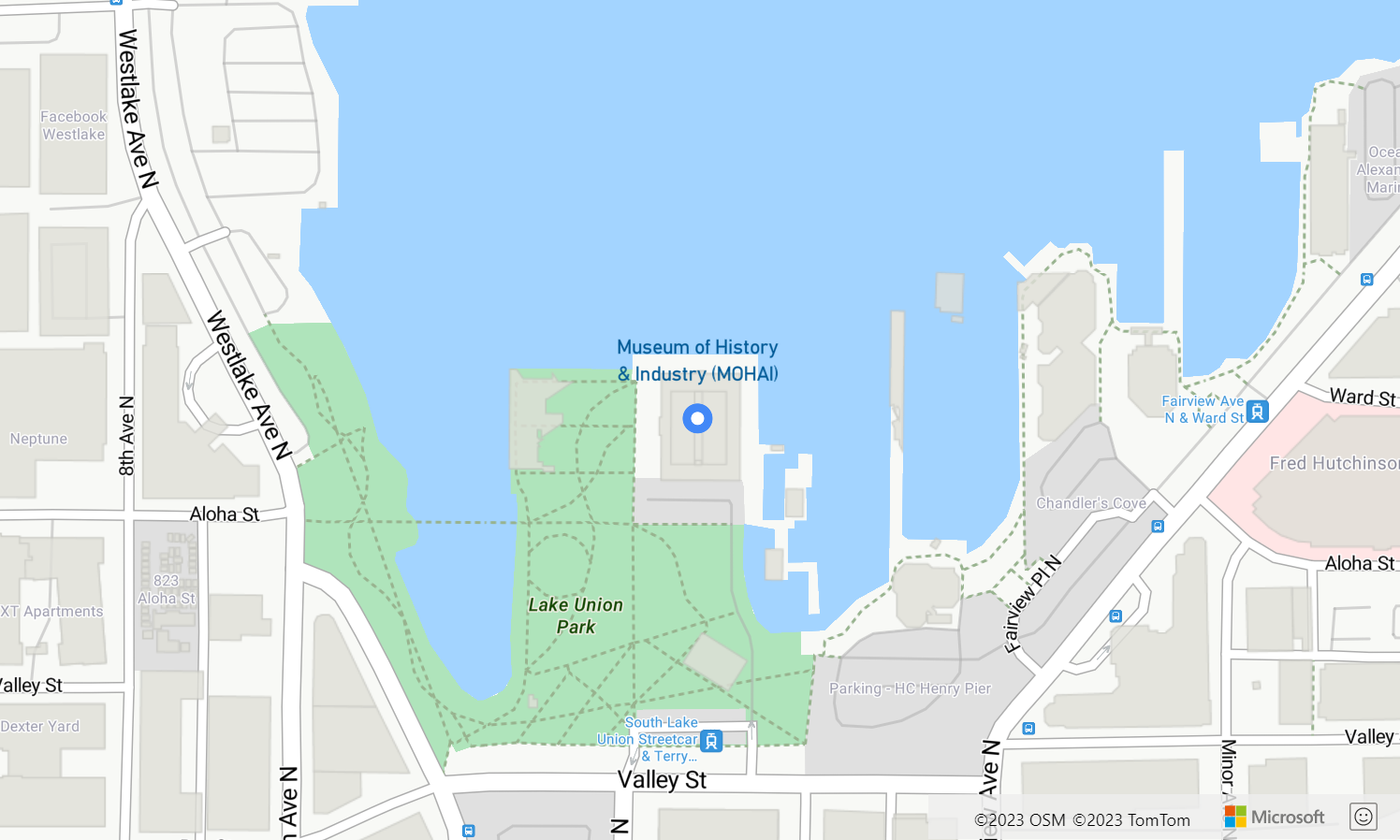
Labels met een bellenlaag weergeven
Deze code laat zien hoe u een bellenlaag gebruikt om een punt op de kaart weer te geven en een symboollaag om een label weer te geven. Als u het pictogram van de symboollaag wilt verbergen, stelt u de image eigenschap van de pictogramopties in op none.
//Create an instance of the map control and set some options.
function InitMap()
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

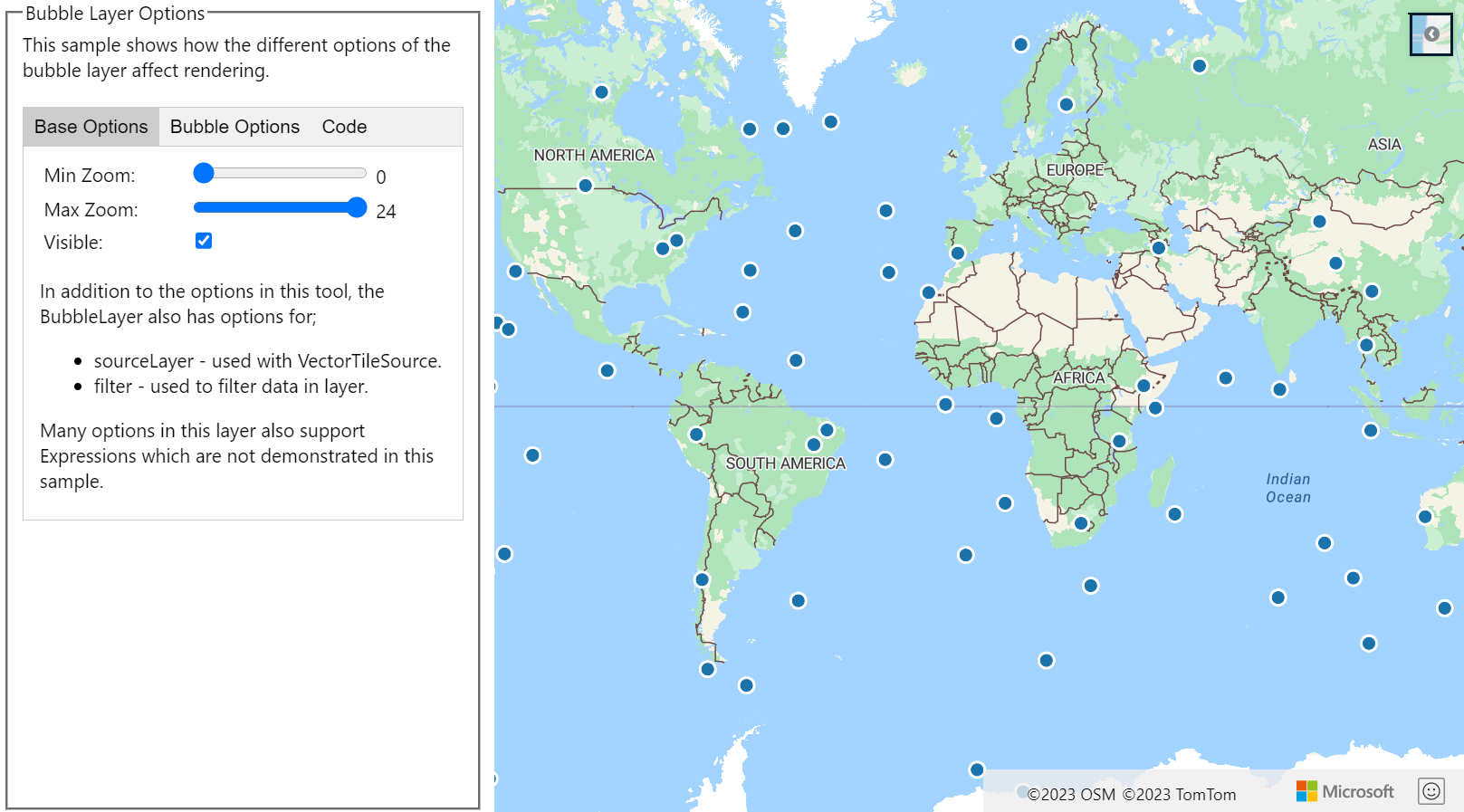
Een bellenlaag aanpassen
De bubble-laag heeft slechts een paar stijlopties. Gebruik het voorbeeld Opties voor bellenlagen om ze uit te proberen. Zie Broncode van opties voor bellenlaag voor de broncode voor dit voorbeeld.

Volgende stappen
Meer informatie over de klassen en methoden die worden gebruikt in dit artikel:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: