Microsoft.Common.TextBox UI-element
Het TextBox element gebruikersinterface (UI) kan worden gebruikt om niet-opgemaakte tekst toe te voegen. Het element is een invoerveld met één regel, maar ondersteunt invoer met meerdere regels met de multiLine eigenschap .
Voorbeeld van gebruikersinterface
Het TextBox element maakt gebruik van een tekstvak met één regel of een tekstvak met meerdere regels.
Voorbeeld van een tekstvak met één regel.

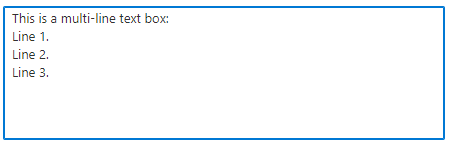
Voorbeeld van een tekstvak met meerdere regels.

Schema
{
"name": "nameInstance",
"type": "Microsoft.Common.TextBox",
"label": "Name",
"defaultValue": "contoso123",
"toolTip": "Use only allowed characters",
"placeholder": "",
"multiLine": false,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
},
{
"isValid": "[startsWith(steps('resourceConfig').nameInstance, 'contoso')]",
"message": "Must start with 'contoso'."
}
]
},
"visible": true
}
Voorbeelduitvoer
"contoso123"
Opmerkingen
- Gebruik de
toolTipeigenschap om tekst over het element weer te geven wanneer de muisaanwijzer boven het informatiesymbool wordt beweegt. - De
placeholdereigenschap is Help-tekst die verdwijnt wanneer de gebruiker begint met bewerken. Als deplaceholderendefaultValuebeide zijn gedefinieerd, krijgt dedefaultValueprioriteit en wordt deze weergegeven. - De
multiLineeigenschap is booleaanse waarde,trueoffalse. Als u een tekstvak met meerdere regels wilt gebruiken, stelt u de eigenschap in optrue. Als er geen tekstvak met meerdere regels nodig is, stelt u de eigenschap in opfalseof sluit u de eigenschap uit. Voor nieuwe regels wordt JSON-uitvoer weergegeven\nvoor de regelfeed. Het tekstvak met meerdere regels\raccepteert voor een regelterugloop (CR) en\nvoor een regelinvoer (LF). Een standaardwaarde kan bijvoorbeeld bevatten\r\nom CRLF op te geven. - Als
constraints.requiredis ingesteld optrue, moet het tekstvak een waarde hebben om te valideren. De standaardwaarde isfalse. - De
validationseigenschap is een matrix waarin u voorwaarden toevoegt voor het controleren van de waarde die in het tekstvak is opgegeven. - De
regexeigenschap is een patroon voor reguliere JavaScript-expressies. Indien opgegeven, moet de waarde van het tekstvak overeenkomen met het patroon om te valideren. De standaardwaarde isnull. Zie Snelzoekgids voor reguliere expressies voor meer informatie over de syntaxis van regex. - De
isValideigenschap bevat een expressie die of evalueerttruefalse. In de expressie definieert u de voorwaarde die bepaalt of het tekstvak geldig is. - De
messageeigenschap is een tekenreeks die wordt weergegeven wanneer de waarde van het tekstvak mislukt. - Het is mogelijk om een waarde op te geven voor
regexwanneerrequiredis ingesteld opfalse. In dit scenario is geen waarde vereist om het tekstvak te valideren. Als er een is opgegeven, moet deze overeenkomen met het reguliere expressiepatroon.
Voorbeelden
In de voorbeelden ziet u hoe u een tekstvak met één regel en een tekstvak met meerdere regels gebruikt.
Eén regel
In het volgende voorbeeld wordt een tekstvak met het besturingselement Microsoft.Solutions.ArmApiControl gebruikt om de beschikbaarheid van een resourcenaam te controleren.
Wanneer u in dit voorbeeld de naam van een opslagaccount invoert en het tekstvak afsluit, controleert het besturingselement of de naam geldig is en of deze beschikbaar is. Als de naam ongeldig is of al bestaat, wordt er een foutbericht weergegeven. In de uitvoer wordt een geldige en beschikbare opslagaccountnaam weergegeven.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "nameApi",
"type": "Microsoft.Solutions.ArmApiControl",
"request": {
"method": "POST",
"path": "[concat(subscription().id, '/providers/Microsoft.Storage/checkNameAvailability?api-version=2021-09-01')]",
"body": {
"name": "[basics('txtStorageName')]",
"type": "Microsoft.Storage/storageAccounts"
}
}
},
{
"name": "txtStorageName",
"type": "Microsoft.Common.TextBox",
"label": "Storage account name",
"constraints": {
"validations": [
{
"isValid": "[basics('nameApi').nameAvailable]",
"message": "[basics('nameApi').message]"
}
]
}
}
],
"steps": [],
"outputs": {
"textBox": "[basics('txtStorageName')]"
}
}
}
Meerdere regels
In dit voorbeeld wordt de multiLine eigenschap gebruikt om een tekstvak met meerdere regels te maken met tijdelijke aanduidingen voor tekst.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "demoTextBox",
"type": "Microsoft.Common.TextBox",
"label": "Multi-line text box",
"defaultValue": "",
"toolTip": "Use 1-60 alphanumeric characters, hyphens, spaces, periods, and colons.",
"placeholder": "This is a multi-line text box:\nLine 1.\nLine 2.\nLine 3.",
"multiLine": true,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z -.:\n]{1,60}$",
"message": "Only 1-60 alphanumeric characters, hyphens, spaces, periods, and colons are allowed."
}
]
},
"visible": true
}
],
"steps": [],
"outputs": {
"textBox": "[basics('demoTextBox')]"
}
}
}
Volgende stappen
- Zie CreateUiDefinition.json voor een inleiding tot het maken van UI-definities.
- Zie CreateUiDefinition elements (CreateUiDefinition-elementen) voor een beschrijving van algemene eigenschappen in UI-elementen.
- Zie CreateUiDefinition-functies voor meer informatie over functies.