Visuals voor Azure Data Explorer-dashboards aanpassen
Azure Data Explorer-dashboards zijn een verzameling tegels met een visuele weergave die wordt ondersteund door een onderliggende KQL-query (Kusto-querytaal). In dit artikel wordt uitgelegd hoe u de visualisaties en query's van een dashboardtegel bewerkt en biedt een overzicht van aanpassingseigenschappen die specifiek zijn voor elk visualisatietype.
Alle visualisaties die zijn gemaakt in de context van de renderoperator , zijn beschikbaar in dashboardvisualisaties, samen met enkele dashboardspecifieke visuals.
Vereisten
- Gegevens visualiseren met Azure Data Explorer-dashboards
- Editormachtigingen voor een Azure Data Explorer-dashboard
Visuals aanpassen
Wijzigingen aanbrengen in uw dashboard:
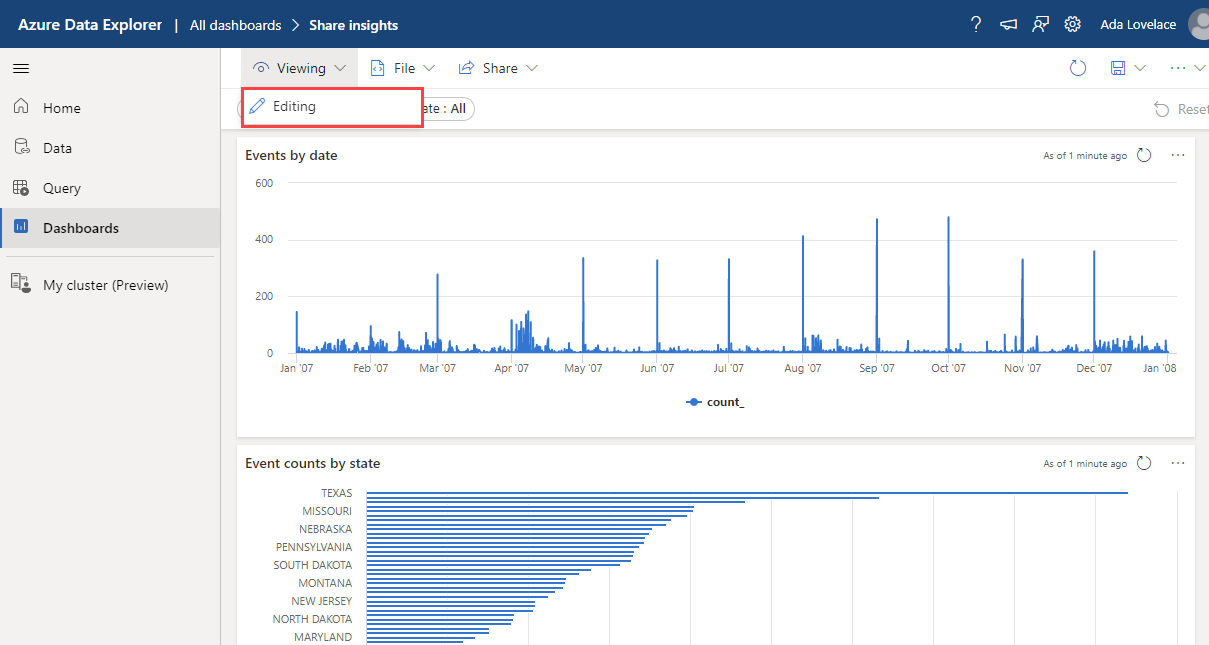
Selecteer Weergeven in het bovenste menu en schakel naar de bewerkingsmodus .

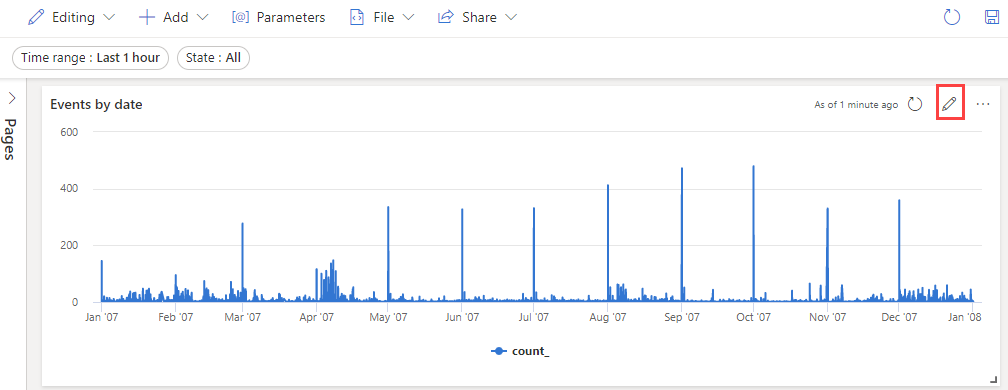
Selecteer het pictogram Bewerken op de tegel die u wilt aanpassen. Bewerk de onderliggende query of de visualisatie-eigenschappen.

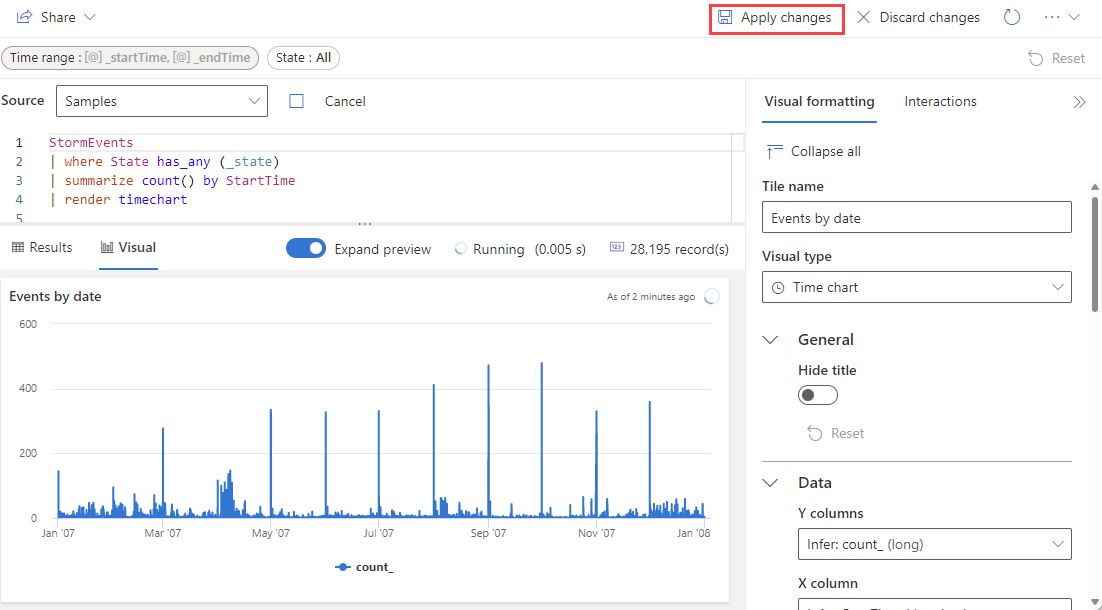
Als u uw wijzigingen wilt opslaan en wilt terugkeren naar het dashboard, selecteert u Wijzigingen toepassen.

Aanpassingseigenschappen instellen
In de volgende tabel worden de beschikbare aanpassingseigenschappen beschreven, alfabetisch gecategoriseerd op sectie, en wordt aangegeven welke visuals de opgegeven eigenschap ondersteunen.
| Sectie | Eigenschap | Beschrijving | Typen visuals |
|---|---|---|---|
| Kleuren | Kleurenpalet | Bepaalt de set kleuren die moet worden gebruikt voor de heatmap. | Heatmap |
| Voorwaardelijke opmaak | Verbergen of weergeven | Een wisseloptie om voorwaardelijke opmaak in of uit te schakelen. Zie Voorwaardelijke opmaak toepassen voor meer informatie. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tabel, Tijddiagram |
| Gegevens | Y-kolommen | De kolommen die gegevens leveren voor de verticale as. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Lijndiagram, Spreidingsdiagram, Tijddiagram |
| X-kolom | De kolom met gegevens voor de horizontale as. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Lijndiagram, Spreidingsdiagram, Tijddiagram | |
| Reekskolommen | De kolommen die worden gebruikt om gegevens in verschillende reeksen te categoriseren. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Lijndiagram, Spreidingsdiagram, Tijddiagram | |
| Categoriekolom | De kolom die de gegevenscategorieën bepaalt. | Trechterdiagram, heatmap, cirkeldiagram | |
| Labelkolom | Labels toewijzen aan elke site met behulp van de aangewezen kolom. | Meerdere statistieken | |
| Waardekolom | De kolom met gegevens voor de visualisatie. | Trechterdiagram, meerdere statistieken | |
| Waarde | De numerieke kolom die fungeert als de primaire variabele voor de heatmap. | Heatmap | |
| Numerieke kolom | De kolom met de numerieke waarde voor de gegevenscategorie. | Cirkeldiagram | |
| Locatie definiëren op | Bepaalt de methode die wordt gebruikt voor het definiëren van de locatie: Afleiden, Breedtegraad en lengtegraad of Geopunt. | Kaart | |
| Weergaveopties | Bestellen op | De resultaten ordenen in de grafiek: Naam, Grootte of Geen. | Cirkeldiagram |
| Eerste N | Optie om alleen secties weer te geven voor de bovenste n waarden in de grafiek. | Cirkeldiagram | |
| Algemeen | Schermstand | Bepaalt de richting van het beeldscherm: Horizontaal of Verticaal. | Meerdere statistieken |
| Tekstgrootte | Bepaalt de grootte van de tekst: Aanbevolen, Klein of Groot. | Multi Stat, Stat | |
| Visuele indeling | Bepaalt de indeling voor de grafiek. Voor vlak-, staaf- en kolomdiagrammen kan de indeling standaard, gestapeld of 100% zijn. Voor cirkeldiagrammen kan de indeling cirkel- of ringdiagram zijn. | Vlakdiagram, Staafdiagram, Kolomdiagram, Cirkeldiagram | |
| Indeling | Siteconfiguratie | Hiermee past u de rasterindeling aan met opties variërend van 1 kolom bij 1 rij (1 sleuf) tot 5 kolommen bij 5 rijen (25 sleuven). | Meerdere statistieken |
| Legende | Verbergen of weergeven | Verbergt of toont een legenda waarin gegevensreeksen in de grafiek worden uitgelegd. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram |
| Grootte | Verbergen of weergeven | Hiermee schakelt u de grootte van de kaartpunten in of uit. | Kaart |
| Kolomgrootte | De kolom die wordt gebruikt om de grootte van het kaartpunt te bepalen. | Kaart | |
| URL's | Koppeling toepassen op kolom | Als deze optie is ingeschakeld, wordt een waarde in deze kolom naar de URL opgegeven in de URL-kolom. | Tabel |
| URL-kolom | De kolom met URL-waarden. | Tabel | |
| X-as | Label | Hiermee stelt u een aangepast label voor de horizontale as in. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram |
| Verticale lijnwaarde | Hiermee geeft u een waarde op de horizontale as voor verticale referentielijnen. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram | |
| Schaal van X-as | Hiermee past u de schaal van de horizontale as aan op lineair of logaritmisch. | Anomaliediagram, Vlakdiagram, Staafdiagram, Multistat, Spreidingsdiagram, Tabel, Tijddiagram | |
| Y-as | Label | Hiermee stelt u een aangepast label voor de verticale as in. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram |
| Maximumwaarde | Hiermee definieert u de maximale waarde op de verticale as. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram | |
| Minimumwaarde | Hiermee definieert u de minimumwaarde op de verticale as. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram | |
| Referentieregels | Markeert een waarde in de grafiek als een referentielijn voor visuele hulp. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Multistat, Spreidingsdiagram, Tijddiagram |
Afbeeldingen insluiten
U kunt afbeeldingen in uw dashboardtegels insluiten met behulp van Markdown-tekst.
Zie GitHub Flavored Markdown Spec voor meer informatie over GitHub Flavored Markdown.
Open een dashboard.
Selecteer in het bovenste menu +Tekst toevoegen> om een teksttegel te openen.

Plak in het queryvenster de URL van een afbeelding die zich in een service voor het hosten van installatiekopieën bevindt met behulp van de volgende syntaxis:
De afbeelding wordt weergegeven in het voorbeeld van de tegel.

Selecteer wijzigingen toepassen in het bovenste menu om de tegel op te slaan.
Zie Afbeeldingen voor meer informatie over de syntaxis van afbeeldingen in GitHub Flavored Markdown.
Gerelateerde inhoud
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor