De webinterface van Azure Data Explorer insluiten in een iframe
De webinterface van Azure Data Explorer kan worden ingesloten in een iframe en worden gehost op websites van derden. In dit artikel wordt beschreven hoe u de webinterface van Azure Data Explorer insluit in een iframe.

Alle functionaliteit is getest op toegankelijkheid en ondersteunt donkere en lichte thema's op het scherm.
De webgebruikersinterface insluiten in een iframe
Voeg de volgende code toe aan uw website:
<iframe
src="https://dataexplorer.azure.com/?f-IFrameAuth=true&f-UseMeControl=false&workspace=<guid>"
></iframe>
De f-IFrameAuth queryparameter geeft aan dat de webinterface niet moet worden omgeleid om een verificatietoken op te halen en de f-UseMeControl=false parameter vertelt de webinterface dat het pop-upvenster met gebruikersaccountgegevens niet wordt weergegeven. Deze acties zijn noodzakelijk omdat de hostingwebsite verantwoordelijk is voor verificatie.
De workspace=<guid> queryparameter maakt een afzonderlijke werkruimte voor het ingesloten iframe. Werkruimte is een logische eenheid die tabbladen, query's, instellingen en verbindingen bevat. Door deze in te stellen op een unieke waarde, voorkomt u dat gegevens worden gedeeld tussen de ingesloten en de niet-ingesloten versie van https://dataexplorer.azure.com.
Verificatie verwerken
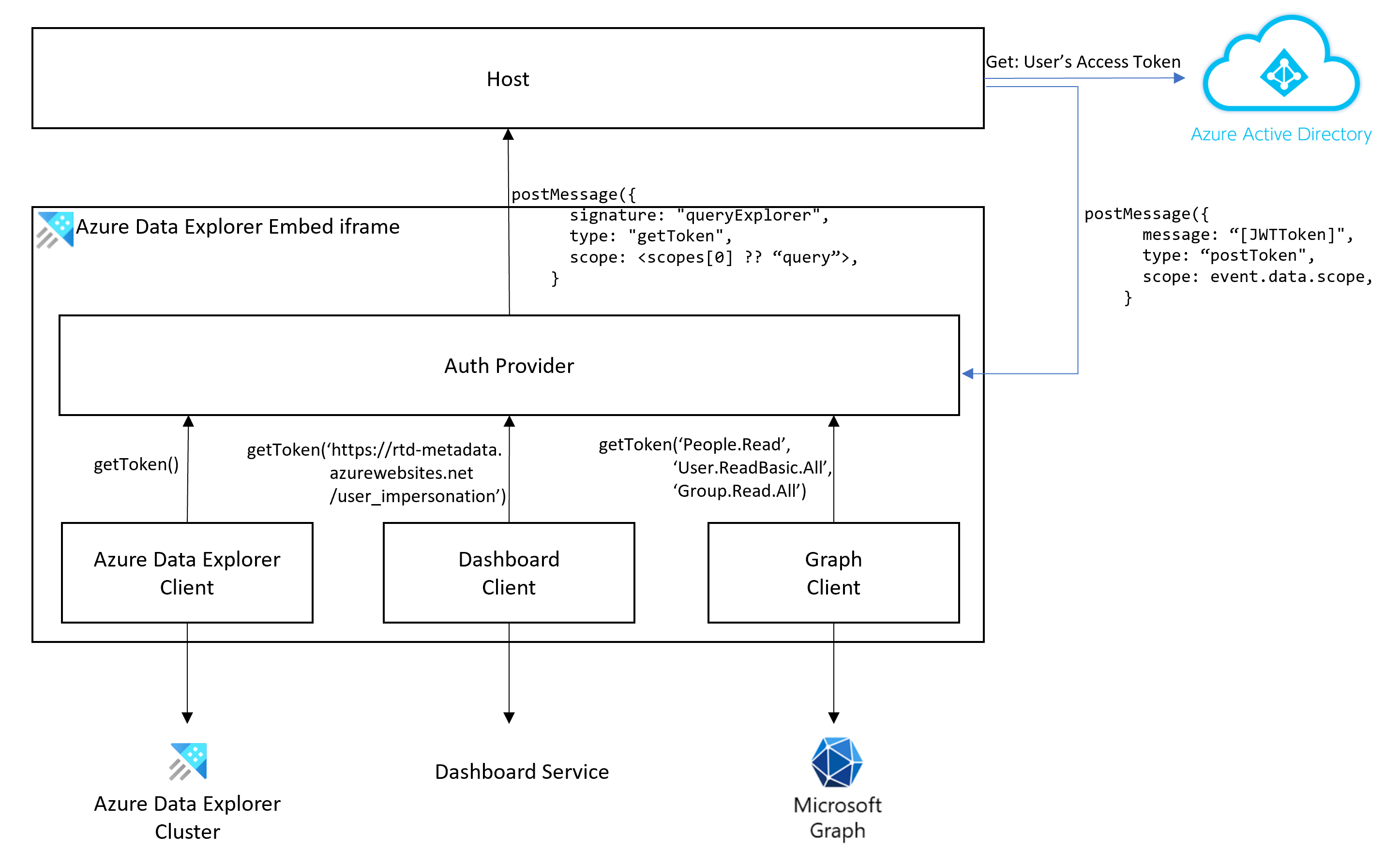
Bij het insluiten van de webgebruikersinterface is de hostingpagina verantwoordelijk voor verificatie. In de volgende diagrammen wordt de verificatiestroom beschreven.
Gebruik de volgende stappen om verificatie af te handelen:
Luister in uw toepassing naar het getToken-bericht .
window.addEventListener('message', (event) => { if (event.data.signature === "queryExplorer" && event.data.type === "getToken") { // CODE-1: Replace this placeholder with code to get the access token from Microsoft Entra ID and // then post a "postToken" message with an access token and an event.data.scope } })Definieer een functie om de
event.data.scopetoe te wijzen aan Microsoft Entra bereik. Gebruik de volgende tabel om te bepalen hoe u wilt toewijzenevent.data.scopeaan Microsoft Entra bereiken:Resource event.data.scope Microsoft Entra bereik Cluster queryhttps://{your_cluster}.{your_region}.kusto.windows.net/.defaultGraph People.ReadPeople.Read,User.ReadBasic.All,Group.Read.AllDashboards https://rtd-metadata.azurewebsites.net/user_impersonationhttps://rtd-metadata.azurewebsites.net/user_impersonationMet de volgende functie worden bereiken bijvoorbeeld toegewezen op basis van de informatie in de tabel.
function mapScope(scope) { switch(scope) { case "query": return ["https://your_cluster.your_region.kusto.windows.net/.default"]; case "People.Read": return ["People.Read", "User.ReadBasic.All", "Group.Read.All"]; default: return [scope] } }Haal een JWT-toegangstoken op uit het Microsoft Entra verificatie-eindpunt voor het bereik. Deze code vervangt de tijdelijke aanduiding CODE-1.
U kunt bijvoorbeeld gebruiken @azure/MSAL-react om het toegangstoken op te halen. In het voorbeeld wordt de functie mapScope gebruikt die u eerder hebt gedefinieerd.
import { useMsal } from "@azure/msal-react"; const { instance, accounts } = useMsal(); instance.acquireTokenSilent({ scopes: mapScope(event.data.scope), account: accounts[0], }) .then((response) => var accessToken = response.accessToken // - CODE-2: Replace this placeholder with code to post a "postToken" message with an access token and an event.data.scope )Belangrijk
U kunt alleen USER Principal Name (UPN) gebruiken voor verificatie. Service-principals worden niet ondersteund.
Post een postToken-bericht met het toegangstoken. Deze code vervangt de tijdelijke aanduiding CODE-2:
iframeWindow.postMessage({ "type": "postToken", "message": // the access token your obtained earlier "scope": // event.data.scope as passed to the "getToken" message }, '*'); }Belangrijk
Het hostingvenster moet het token vernieuwen voordat het verloopt door een nieuw postToken-bericht met bijgewerkte tokens te verzenden. Anders mislukken de service-aanroepen zodra de tokens verlopen.
Tip
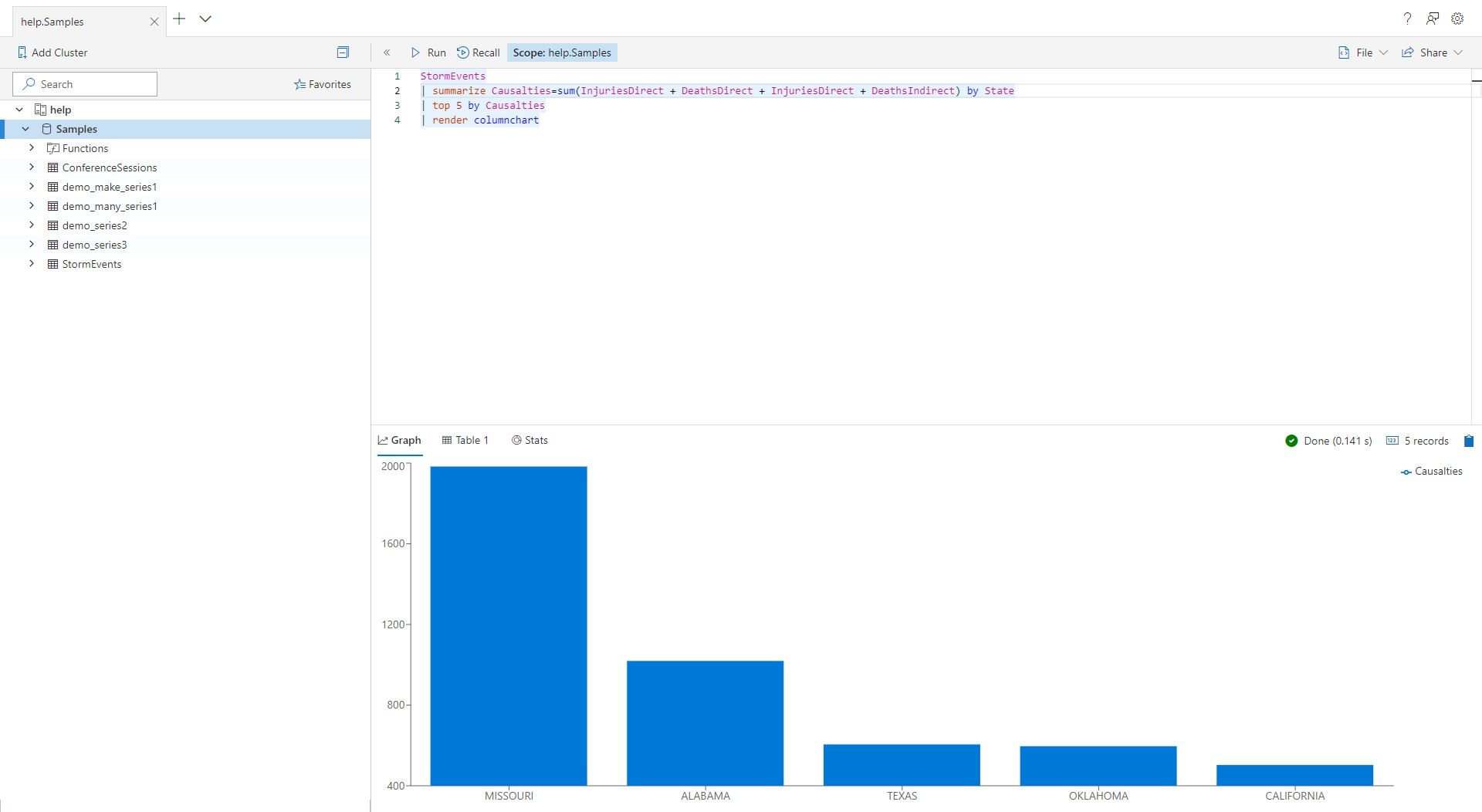
In ons voorbeeldproject kunt u een toepassing weergeven die gebruikmaakt van verificatie.
Dashboards insluiten
Als u een dashboard wilt insluiten, moet er een vertrouwensrelatie tot stand worden gebracht tussen de Microsoft Entra-app van de host en de Azure Data Explorer-dashboardservice (RTD Metadata Service).
Volg de stappen in Verificatie en autorisatie van webclient (JavaScript).
Open de Azure Portal en controleer of u bent aangemeld bij de juiste tenant. Controleer in de rechterbovenhoek de identiteit die wordt gebruikt om u aan te melden bij de portal.
Selecteer Microsoft Entra id> in het deelvenster Resources App-registraties.
Zoek de app die gebruikmaakt van de on-behalf-of-stroom en open deze.
Selecteer Manifest.
Selecteer requiredResourceAccess.
Voeg in het manifest de volgende vermelding toe:
{ "resourceAppId": "35e917a9-4d95-4062-9d97-5781291353b9", "resourceAccess": [ { "id": "388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c", "type": "Scope" } ] }35e917a9-4d95-4062-9d97-5781291353b9is de toepassings-id van azure Data Explorer dashboardservice.388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1cis de user_impersonation machtiging.
Sla uw wijzigingen op in het manifest.
Selecteer API-machtigingen en controleer of u een nieuwe vermelding hebt: RTD Metadata Service.
Voeg onder Microsoft Graph machtigingen toe voor
People.Read,User.ReadBasic.AllenGroup.Read.All.Voeg in Azure PowerShell de volgende nieuwe service-principal toe voor de app:
New-MgServicePrincipal -AppId 35e917a9-4d95-4062-9d97-5781291353b9Als u de
Request_MultipleObjectsWithSameKeyValuefout tegenkomt, betekent dit dat de app zich al in de tenant bevindt en aangeeft dat deze is toegevoegd.Selecteer op de pagina API-machtigingende optie Beheerderstoestemming verlenen voor toestemming voor alle gebruikers.
Notitie
Als u een dashboard wilt insluiten zonder het querygebied, gebruikt u de volgende instellingen:
<iframe src="https://dataexplorer.azure.com/dashboards?[feature-flags]" />
waarbij [feature-flags] is:
"f-IFrameAuth": true,
"f-PersistAfterEachRun": true,
"f-Homepage": false,
"f-ShowPageHeader": false,
"f-ShowNavigation": false,
"f-DisableExploreQuery": false,
Functievlaggen
Belangrijk
De f-IFrameAuth=true vlag is vereist om het iframe te laten werken. De andere vlaggen zijn optioneel.
De hosting-app wil mogelijk bepaalde aspecten van de gebruikerservaring beheren. U kunt bijvoorbeeld het verbindingsvenster verbergen of de verbinding met andere clusters uitschakelen. Voor dit scenario ondersteunt de webverkenner functievlagken.
Een functievlag kan in de URL worden gebruikt als een queryparameter. Als u het toevoegen van andere clusters wilt uitschakelen, gebruikt https://dataexplorer.azure.com/?f-ShowConnectionButtons=false u in de hosting-app.
| Instelling | Beschrijving | Standaardwaarde |
|---|---|---|
| f-ShowShareMenu | Het menu-item Delen weergeven | true |
| f-ShowConnectionButtons | De knop Verbinding toevoegen weergeven om een nieuw cluster toe te voegen | true |
| f-ShowOpenNewWindowButton | De knop Openen in de webgebruikersinterface weergeven waarmee een nieuw browservenster wordt geopend en waarnaar wordt https://dataexplorer.azure.com verwijst met het juiste cluster en de juiste database binnen het bereik | onjuist |
| f-Menu Bestand weergeven | Het menu Bestand weergeven (downloaden, tabblad, inhoud, enzovoort) | true |
| f-ShowToS | Koppeling weergeven naar de servicevoorwaarden voor Azure Data Explorer in het instellingendialoogvenster | true |
| f-ShowPersona | Geef de gebruikersnaam weer in het instellingenmenu in de rechterbovenhoek. | true |
| f-UseMeControl | De accountgegevens van de gebruiker weergeven | true |
| f-IFrameAuth | Als dit waar is, verwacht de webverkenner dat het iframe verificatie afhandelt en een token verstrekt via een bericht. Deze parameter is vereist voor iframe-scenario's. | onjuist |
| f-PersistAfterEachRun | Meestal blijven browsers aanwezig in de gebeurtenis voor het uitladen. De gebeurtenis voor het uitladen wordt echter niet altijd geactiveerd bij het hosten in een iframe. Met deze vlag wordt de persistente lokale status-gebeurtenis geactiveerd na elke queryuitvoering. Dit beperkt gegevensverlies dat kan optreden, om alleen van invloed te zijn op nieuwe querytekst die nog nooit is uitgevoerd. | onjuist |
| f-ShowSmoothIngestion | Als dit waar is, geeft u de opnamewizard-ervaring weer wanneer u met de rechtermuisknop op een database klikt | true |
| f-RefreshConnection | Indien waar, vernieuwt u het schema altijd bij het laden van de pagina en is nooit afhankelijk van lokale opslag | onjuist |
| f-ShowPageHeader | Als dit waar is, wordt de paginakoptekst weergegeven die de titel en instellingen van Azure Data Explorer bevat | true |
| f-HideConnectionPane | Als dit waar is, wordt het linkerdeelvenster niet weergegeven | onjuist |
| f-SkipMonacoFocusOnInit | Hiermee wordt het focusprobleem opgelost bij het hosten op iframe | onjuist |
| f-Homepage | De startpagina inschakelen en nieuwe gebruikers ernaartoe omleiden | true |
| f-ShowNavigation | Als dit waar is, wordt het navigatiedeelvenster aan de linkerkant weergegeven | true |
| f-DisableDashboardTopBar | Als dit waar is, verbergt u de bovenste balk in het dashboard | onjuist |
| f-DisableNewDashboard | Als dit waar is, wordt de optie voor het toevoegen van een nieuw dashboard verborgen | onjuist |
| f-DisableNewDashboard | Als dit waar is, verbergt u de optie om te zoeken in de lijst met dashboards | onjuist |
| f-DisableDashboardEditMenu | Als dit waar is, wordt de optie voor het bewerken van een dashboard verborgen | onjuist |
| f-DisableDashboardFileMenu | Indien waar, verbergt u de menuknop Bestand in een dashboard | onjuist |
| f-DisableDashboardShareMenu | Als dit waar is, verbergt u de menuknop Delen in een dashboard | onjuist |
| f-DisableDashboardDelete | INDIEN waar, verbergt de knop Dashboard verwijderen | onjuist |
| f-DisableTileRefresh | Als dit waar is, schakelt u de knop Voor het vernieuwen van tegels in een dashboard uit | onjuist |
| f-DisableDashboardAutoRefresh | INDIEN waar, schakelt automatisch vernieuwen van tegels in een dashboard uit | onjuist |
| f-DisableExploreQuery | Als dit waar is, schakelt u de knop Query verkennen van de tegels uit | onjuist |
| f-DisableCrossFiltering | ALS dit waar is, schakelt u de functie voor kruislings filteren in dashboards uit | onjuist |
| f-HideDashboardParametersBar | Als dit waar is, verbergt u de parametersbalk in een dashboard | onjuist |
Gerelateerde inhoud
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor