Markdown toevoegen aan een dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Gebruik de Markdown-widget om uw team en belanghebbenden te ondersteunen door informatie toe te voegen, zoals:
- Teamdoelen.
- Koppelingen naar:
- Teamachterstanden of borden.
- Statistieken.
- Andere items die zich in een netwerkshare bevinden, zoals een OneNote-, SharePoint-site of wikipagina's.
- Belangrijke datums of doeldeadlines.
Hier volgt een voorbeeld:

Vereisten
- U moet lid zijn van het project.
- Iedereen met toegang tot een project, met inbegrip van belanghebbenden, kan dashboards bekijken.
- Als u een teamdashboard wilt toevoegen, bewerken of beheren, moet u basistoegang hebben, lid zijn van het team, lid zijn van de groep Project Beheer istrators of dashboardmachtigingen aan u hebben verleend.
- Als u een projectdashboard wilt toevoegen, bewerken of beheren, moet u basistoegang hebben of dashboardmachtigingen hebben verleend voor het geselecteerde projectdashboard.
- U moet lid zijn van het project.
- Iedereen met toegang tot een project, met inbegrip van belanghebbenden, kan dashboards bekijken.
- Als u een teamdashboard wilt toevoegen, bewerken of beheren, moet u basistoegang hebben, lid zijn van het team, lid zijn van de groep Project Beheer istrators of dashboardmachtigingen aan u hebben verleend. Teamleden die zijn toegevoegd aan de rol van teambeheerder , kunnen machtigingen voor het team beheren.
- Als u een projectdashboard wilt toevoegen, bewerken of beheren, moet u basistoegang hebben of dashboardmachtigingen hebben verleend voor het geselecteerde projectdashboard.
- Voordat Analytics-widgets in een dashboard werken, moet Analytics zijn ingeschakeld.
- U moet lid zijn van het project.
- Installeer of schakel de Analytics Marketplace-extensie in. Analytics-widgets zijn niet beschikbaar als Analytics niet is geïnstalleerd, ingeschakeld of wordt uitgevoerd.
- Iedereen met toegang tot een project, met inbegrip van belanghebbenden, kan dashboards bekijken.
- Als u een teamdashboard wilt toevoegen, bewerken of beheren, moet u basistoegang hebben, lid zijn van het team, lid zijn van de groep Project Beheer istrators of dashboardmachtigingen aan u hebben verleend. Teamleden die zijn toegevoegd aan de rol van teambeheerder , kunnen machtigingen voor het team beheren.
- Voordat Analytics-widgets in een dashboard werken, moet Analytics zijn ingeschakeld.
Notitie
Gegevens die worden weergegeven in een grafiek of widget, zijn onderhevig aan machtigingen die zijn verleend aan de aangemelde gebruiker. Als een gebruiker bijvoorbeeld geen machtigingen heeft om werkitems onder een gebiedspad weer te geven, worden deze items niet weergegeven in een widget voor queryresultaten in een dashboard. Zie veelgestelde vragen over Azure DevOps-dashboards, -grafieken en -rapporten, toegang en machtigingen voor meer informatie.
Ondersteunde Markdown-syntaxis
De Markdown-widget ondersteunt standaardfuncties van CommonMark, zoals:
- Koppen
- Alinea's en regeleinden
- Blokcitaten
- Horizontale lijn
- Nadruk (vet, cursief, doorhalen)
- Tabellen
- Lijsten, zowel geordende als ongeordend
- Koppelingen
- Afbeeldingen
- Escape-tekens
Zie syntaxisrichtlijnen voor het basisgebruik van Markdown voor meer informatie over gebruik.
Om prestatieredenen voegt de Markdown-widget geen ondersteuning toe voor veel uitgebreide functies, waarvan veel worden ondersteund in de wiki. Uitgebreide mogelijkheden zouden de laadtijd van widget belemmeren. De volgende uitgebreide Markdown-functies worden bijvoorbeeld niet ondersteund in de Markdown-widget:
- Ingesloten HTML-syntaxis
- Codemarkering (wiki/anderen ondersteunen taalsyntaxisbewuste kleurcodering, CommonMark geeft alleen code weer als vooraf opgemaakte tekst)
- Controlelijsten
- Emojitekens
- Bijlagen
- Wiskundige formules
Verbinding maken naar uw project
Als u de Markdown-widget wilt toevoegen aan een dashboard, maakt u verbinding met uw project met behulp van een ondersteunde webbrowser.
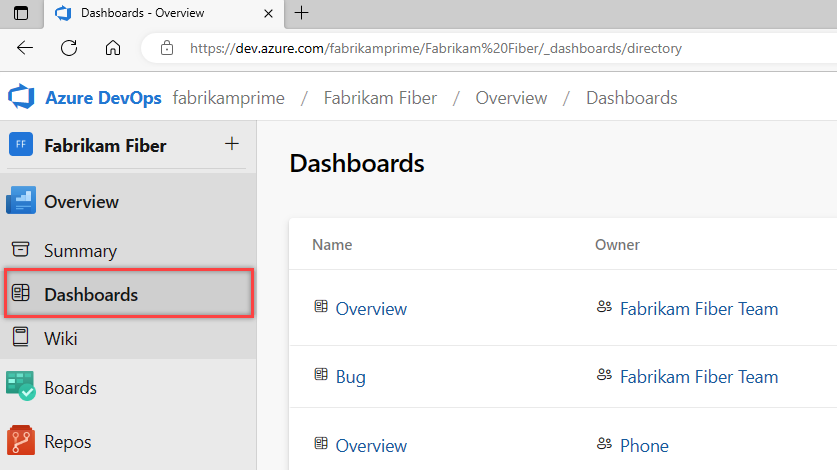
Open een webbrowser, maak verbinding met uw project en selecteer Overzichtsdashboards>.

Als u wilt overschakelen naar een ander project, selecteert u het ![]() Azure DevOps-logo om door alle projecten te bladeren.
Azure DevOps-logo om door alle projecten te bladeren.
De Markdown-widget toevoegen
Als u een dashboard wilt toevoegen, raadpleegt u Dashboards toevoegen, wijzigen en verwijderen.
Als u de Markdown-widget aan het dashboard wilt toevoegen, selecteert u ![]() Bewerken. De widgetcatalogus wordt automatisch geopend.
Bewerken. De widgetcatalogus wordt automatisch geopend.
Voeg de Markdown-widget toe of sleep deze naar het dashboard waar u deze wilt plaatsen.

Selecteer Gereed bewerken om dashboardbewerking af te sluiten. Hiermee wordt de widgetcatalogus gesloten. Vervolgens kunt u de Markdown-widget zo nodig configureren.
Selecteer het
 tandwielpictogram om het configuratiedialoogvenster voor de widget te openen.
tandwielpictogram om het configuratiedialoogvenster voor de widget te openen.Als u een Markdown-widget wilt bewerken, moet u mogelijk een teambeheerder, lid van de groep Project Beheer istrators of machtigingen krijgen. Zie Dashboardmachtigingen instellen voor meer informatie.
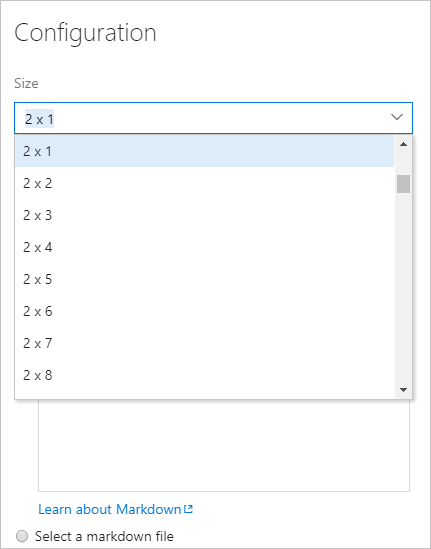
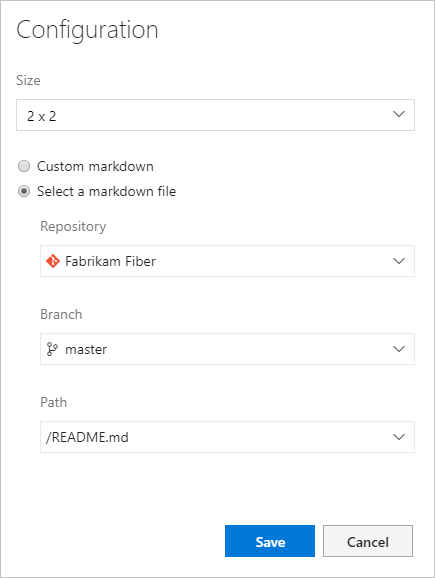
Pas zo nodig de grootte van de widget aan zodat deze past bij de inhoud van de Markdown die u invoert. De grootste grootte is 10 tegels breed en 10 tegels hoog. U kunt dit later altijd aanpassen.

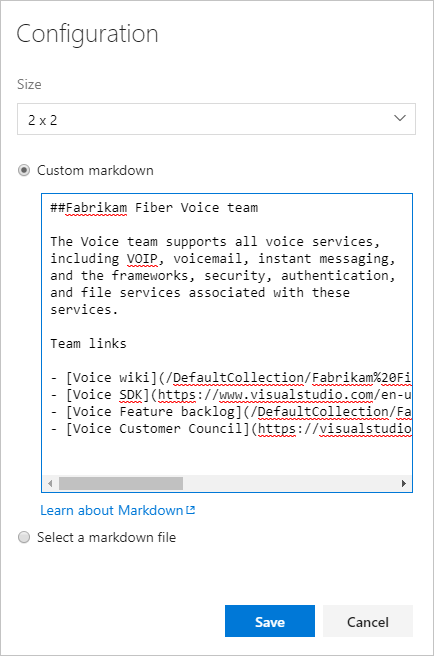
Voer de tekst en markdownsyntaxis in de configuratie in het configuratiedialoogvenster in. Zie syntaxisrichtlijnen voor Markdown-bestanden, widgets, wiki's en opmerkingen bij pull-aanvragen voor ondersteunde syntaxis.
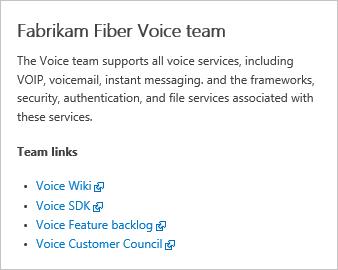
Hier laten we enkele eenvoudige tekst zien met een lijst met opsommingstekens van vier koppelingen

Tip
Gebruik de volgende syntaxis om een koppeling naar een wikipagina te maken:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNameAls u een koppeling wilt maken naar een opslagplaatsbestand, pagina of afbeelding in het project, klikt u uitgebreid op het bestand en gebruikt u de volledige URL.
Hiermee wordt de volgende widget weergegeven:

Notitie
Koppelingen naar documenten op bestandsshares die worden gebruikt
file://, worden niet ondersteund. Deze beperking is geïmplementeerd voor beveiligingsdoeleinden.Desgewenst kunt u selecteren om naar een bestand in uw opslagplaats te verwijzen.

Verwante artikelen:
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor