Een statusserver voor pull-aanvragen maken met Node.js
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
De pull-aanvraagwerkstroom (PR) biedt ontwikkelaars de mogelijkheid om feedback te krijgen over hun code van peers en van geautomatiseerde hulpprogramma's. Hulpprogramma's en services van derden kunnen deelnemen aan de pull-werkstroom met behulp van de PR-status-API. In dit artikel wordt u begeleid bij het maken van een statusserver om PULL's te valideren in een Git-opslagplaats van Azure DevOps Services. Zie Werkstromen voor pull-aanvragen aanpassen en uitbreiden met de status van de pull-aanvraag voor meer informatie over pr-status.
Vereisten
- Een organisatie in Azure DevOps met een Git-opslagplaats. Als u geen organisatie hebt, meldt u zich aan om code te uploaden en te delen in gratis onbeperkte privé-Git-opslagplaatsen.
- Installeer VS Code of een andere code-editor van uw keuze. De instructies in deze handleiding gebruiken VS Code, maar de stappen in andere code-editors zijn vergelijkbaar.
Node.js installeren
Als u Node.js wilt installeren, downloadt u de LTS-release die geschikt is voor uw platform. De download bevat een installatieprogramma dat u kunt uitvoeren om de Node.js runtime op uw lokale computer te installeren. Zorg er bij het installeren van Node.js voor dat u het npm-pakketbeheergedeelte van de installatie behoudt. Deze optie is standaard geselecteerd.
Een eenvoudige webserver maken met Express
In de stappen in deze sectie wordt Express gebruikt. Dit is een lichtgewicht webframework voor Node.js dat een aantal HTTP-hulpprogrammamethoden biedt die het maken van een webserver vereenvoudigen. Dit framework biedt u de basisfuncties die nodig zijn om te luisteren naar pr-gebeurtenissen.
Maak vanaf de opdrachtregel een nieuwe projectmap voor uw webserver.
mkdir pr-server cd pr-serverGebruik de
npm initopdracht om een nieuwpackage.jsonbestand voor het project te maken.npm initDruk op Enter om de standaardwaarden voor alle opties te accepteren, met uitzondering van het toegangspunt. Wijzig deze in
app.jsentry point: (index.js) app.jsInstalleer Express in de pr-server-map met behulp van de volgende opdracht. Hiermee wordt Express geïnstalleerd en opgeslagen in de lijst met afhankelijkheden.
npm install expressMaak een eenvoudige Express-app waarop u kunt voortbouwen voor de PR-statusserver. De volgende stappen zijn gebaseerd op het voorbeeld van Express Hello world. Open de projectmap in VS Code door de volgende opdracht uit te voeren vanuit de
pr-servermap.code .Maak een nieuw bestand
(Ctrl + N)en plak de volgende voorbeeldcode.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Sla het bestand op als
app.js.Voer de basiswebserver uit met behulp van de volgende opdracht:
node app.jsControleer of de server wordt uitgevoerd door te bladeren naar
http://localhost:3000/.
Luisteren naar HTTP POST-aanvragen
De webserver ontvangt POST aanvragen van Azure DevOps Services, dus u moet deze aanvragen op uw server afhandelen.
Voeg aan het einde van het
app.jsbestand de volgende code toe en sla het bestand op.app.post('/', function (req, res) { res.send('Received the POST') })Voer de webserver opnieuw uit met de volgende opdracht:
node app.js
Een servicehook configureren voor pr-gebeurtenissen
Servicehook is een Azure DevOps Services-functie waarmee externe services kunnen worden gewaarschuwd wanneer bepaalde gebeurtenissen optreden. Voor dit voorbeeld wilt u twee servicehook instellen voor pr-gebeurtenissen, zodat de statusserver op de hoogte kan worden gesteld. De eerste is voor de gebeurtenis voor het maken van de pull-aanvraag en de tweede voor de bijgewerkte gebeurtenis van de pull-aanvraag.
Als u meldingen van de servicehook wilt ontvangen, moet u een poort beschikbaar maken voor het openbare internet. Het hulpprogramma ngrok is erg nuttig om dit in een ontwikkelomgeving te doen.
Download en pak de juiste ngrok-release uit voor uw platform.
Gebruik ngrok om te beginnen met luisteren op dezelfde poort als uw voorbeeldserver - poort 3000. Voer de volgende opdracht uit in een nieuw opdrachtvenster.
ngrok http 3000Ngrok maakt een openbare URL die wordt doorgestuurd naar
localhost:3000. Houd er rekening mee dat de URL in de volgende stap nodig is. Deze ziet er ongeveer als volgt uit:http://c3c1bffa.ngrok.ioBlader naar uw project in Azure DevOps, bijvoorbeeld
https://dev.azure.com/<your account>/<your project name>Beweeg in het navigatiemenu de muisaanwijzer over het tandwiel en selecteer Service Hooks.

Als dit uw eerste servicehook is, selecteert u + Abonnement maken.

Als u al andere servicehookhook hebt geconfigureerd, selecteert u het groene plusteken
(+)om een nieuw servicehookabonnement te maken.
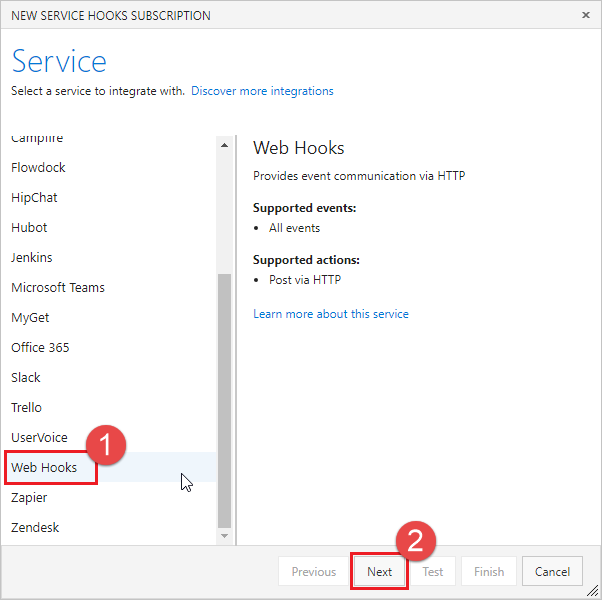
Selecteer in het dialoogvenster Nieuw servicehookabonnement webhook in de lijst met services en selecteer vervolgens Volgende.

Selecteer Pull-aanvraag die is gemaakt in de lijst met gebeurtenistriggers en selecteer vervolgens Volgende.

Voer op de pagina Actie de URL van ngrok in het URL-vak in. Selecteer Testen om een test gebeurtenis naar uw server te verzenden.

In het consolevenster van ngrok ziet u een inkomende
POSTgebeurtenis die een200 OKretour heeft geretourneerd, waarmee wordt aangegeven dat uw server de servicehookgebeurtenis heeft ontvangen.HTTP Requests ------------- POST / 200 OKSelecteer in het venster Testmelding het tabblad Antwoord om de details van het antwoord van uw server te bekijken. Als het goed is, ziet u een inhoudslengte van 17 die overeenkomt met de lengte van de tekenreeks van uw POST-handler (bijvoorbeeld 'Ontvangen de POST').

Sluit het venster Testmelding en selecteer Voltooien om de servicehook te maken.
Voer stap 3-9 opnieuw uit, maar deze keer configureert u de bijgewerkte gebeurtenis van de pull-aanvraag.
Belangrijk
Zorg ervoor dat u de voorgaande stappen twee keer doorloopt en servicehook maakt voor zowel de gemaakte pull-aanvraag als de bijgewerkte gebeurtenissen voor pull-aanvragen.
Status posten naar PULL's
Nu uw server servicehook-gebeurtenissen kan ontvangen wanneer er nieuwe PULL's worden gemaakt, werkt u deze bij om de status terug te plaatsen naar de pull-aanvraag.
Servicehookaanvragen bevatten een JSON-nettolading die de gebeurtenis beschrijft. Installeer het body-parserpakket om de JSON te parseren die door de servicehook wordt geretourneerd.
npm install body-parserUpdate
app.jsom body-parser te gebruiken voor parserenapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())Als u het maken van REST API-aanroepen naar Azure-opslagplaatsen wilt vereenvoudigen, installeert u het pakket azure-devops-node-api .
npm install azure-devops-node-apiWerk
app.jsbij om het azure-devops-node-api-pakket te gebruiken, de details in te stellen voor een verbinding met uw account en een exemplaar van de Git-API op te halen.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Maak een omgevingsvariabele voor uw verzamelings-URL en vervang deze
<your account>door de naam van uw Azure DevOps-organisatie.setx COLLECTIONURL "https://dev.azure.com/<your account>"Maak een persoonlijk verificatietoken (PAT) dat door uw app kan worden gebruikt. Volg deze instructies: Verifiëren met persoonlijke toegangstokens. U moet een nieuwe PAT maken voor elke service die u gebruikt voor toegang tot uw account, waarbij u deze op de juiste manier een naam krijgt.
Maak een omgevingsvariabele voor uw PAT.
setx TOKEN "yourtokengoeshere"Werk de
post()functie bij om de pull-gegevens van de nettolading van de servicehook te lezen. U hebt deze waarden nodig om de status terug te plaatsen.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleBouw het statusobject dat moet worden geplaatst op de pull-aanvraag.
Stateis een opsomming van het type GitStatusState. Gebruiksucceededdit om aan te geven dat de pull-aanvraag de statuscontrole heeft doorstaan en klaar is om samen te voegen.Dit
descriptionis een tekenreekswaarde die wordt weergegeven aan de gebruiker in de sectie Status en activiteitsfeed in de detailweergave voor pull-aanvraag.Dit
targetUrlis een URL die wordt gebruikt om een koppeling te maken voor de beschrijvingstekst in de sectie Status en activiteitsfeed. Dit is de plaats waar gebruikers meer informatie kunnen krijgen over de status, bijvoorbeeld een buildrapport of testuitvoering. Als er geen URL is opgegeven, wordt de beschrijving weergegeven als tekst zonder koppeling.De context
nameengenreworden gebruikt om de status te categoriseren en te onderscheiden van andere services die de status plaatsen.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }In plaats van alleen blind de
succeededstatus te plaatsen, controleert u de titel van de pull-aanvraag om te zien of de gebruiker heeft aangegeven of de pull-aanvraag wordt uitgevoerd door WIP toe te voegen aan de titel. Zo ja, wijzigt u de status die naar de pull-aanvraag is gepost.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Plaats ten slotte de status met behulp van de
createPullRequestStatus()methode. Hiervoor zijn het statusobject, de opslagplaats-id en de pull-aanvraag-id vereist. Voer het antwoord uit naar de knooppuntconsole, zodat u het resultaat van het bericht kunt zien.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })De resulterende methode moet er ongeveer als volgt uitzien:
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Sla de knooppunt-app op
app.jsen start deze opnieuw.node app.js
Een nieuwe pull-aanvraag maken om de statusserver te testen
Nu uw server wordt uitgevoerd en luistert naar servicehookmeldingen, maakt u een pull-aanvraag om deze te testen.
Begin in de bestandsweergave. Bewerk het readme.md bestand in uw opslagplaats (of een ander bestand als u geen readme.md hebt).

Breng een bewerking aan en voer de wijzigingen door in de opslagplaats.

Zorg ervoor dat u de wijzigingen doorvoert in een nieuwe vertakking, zodat u in de volgende stap een pull-aanvraag kunt maken.

Selecteer de koppeling Een pull-aanvraag maken.

Voeg WIP toe aan de titel om de functionaliteit van de app te testen. Selecteer Maken om de pull-aanvraag te maken.

Zodra de pull-aanvraag is gemaakt, ziet u de statussectie, met de vermelding Werk in uitvoering die is gekoppeld aan de URL die is opgegeven in de nettolading.

Werk de titel van de pull-aanvraag bij en verwijder de WIP-tekst en houd er rekening mee dat de status van Werk wordt gewijzigd in Gereed voor revisie.
Volgende stappen
- In dit artikel hebt u de basisbeginselen geleerd van het maken van een service die luistert naar PR-gebeurtenissen via servicehook en statusberichten kunt posten met behulp van de status-API. Zie de REST API-documentatie voor de REST API voor meer informatie over de status-API voor pull-aanvragen.
- Configureer een vertakkingsbeleid voor een externe service.
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor