Zelfstudie: Een statische website hosten in Blob Storage
In deze zelfstudie leert u hoe u een statische website kunt bouwen en implementeren op Azure Storage. Wanneer u klaar bent, hebt u een statische website die openbaar toegankelijk is voor gebruikers.
In deze zelfstudie leert u het volgende:
- Het hosten van een statische website configureren
- Een 'Hallo wereld'-website implementeren
Statische websites hebben enkele beperkingen. Als u bijvoorbeeld headers wilt configureren, moet u Azure Content Delivery Network (Azure CDN) gebruiken. Er is geen manier om headers te configureren als onderdeel van de statische websitefunctie zelf. Ook worden AuthN en AuthZ niet ondersteund.
Als deze functies belangrijk zijn voor uw scenario, kunt u overwegen Om Azure Static Web Apps te gebruiken. Het is een goed alternatief voor statische websites en is ook geschikt in gevallen waarin u geen webserver nodig hebt om inhoud weer te geven. U kunt headers en AuthN/AuthZ configureren, wordt volledig ondersteund. Azure Static Web Apps biedt ook een volledig beheerde werkstroom voor continue integratie en continue levering (CI/CD) van GitHub-bron naar wereldwijde implementatie.
In deze video ziet u hoe u een statische website op Blob Storage kunt hosten.
De stappen in de video worden ook beschreven in de volgende secties.
Vereisten
U hebt een Azure-abonnement nodig voor toegang tot Azure Storage. Als u nog geen abonnement hebt, maakt u een gratis account voordat u begint.
Alle toegang tot Azure Storage vindt plaats via een opslagaccount. Voor deze quickstart gaat u een opslagaccount maken met de Azure-portal, Azure PowerShell of Azure CLI. Zie voor meer informatie over het maken van een opslagaccount Een opslagaccount maken.
Notitie
Statische websites zijn nu beschikbaar voor v2 Standard-opslagaccounts voor algemeen gebruik en opslagaccounts waarvoor hiërarchische naamruimte is ingeschakeld.
In deze zelfstudie wordt gebruikgemaakt van Visual Studio Code, een gratis hulpprogramma voor programmeurs, waarmee de statische website kan worden gebouwd en in een Azure Storage-account kan worden geïmplementeerd.
Nadat u Visual Studio Code hebt geïnstalleerd, installeert u de previewextensie van Azure Storage. Deze extensie integreert de beheerfunctionaliteit van Azure Storage met Visual Studio Code. U gaat de extensie gebruiken om uw statische website te implementeren in Azure Storage. De extensie installeren:
Start Visual Studio Code.
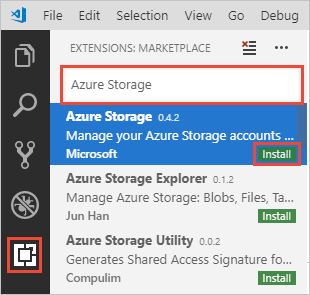
Klik op Extensies op de werkbalk. Zoek naar Azure Storage en selecteer de Azure Storage-extensie uit de lijst. Klik vervolgens op de knop Installeren om de extensie te installeren.

Het hosten van een statische website configureren
De eerste stap is het configureren van uw opslagaccount voor het hosten van een statische website in de Azure-portal. Wanneer u uw account configureert voor het hosten van een statische website, maakt Azure Storage automatisch een container met de naam $web. De $web-container bevat de bestanden voor uw statische website.
Meld u aan bij Azure Portal in uw webbrowser.
Zoek uw opslagaccount en geef het accountoverzicht weer.
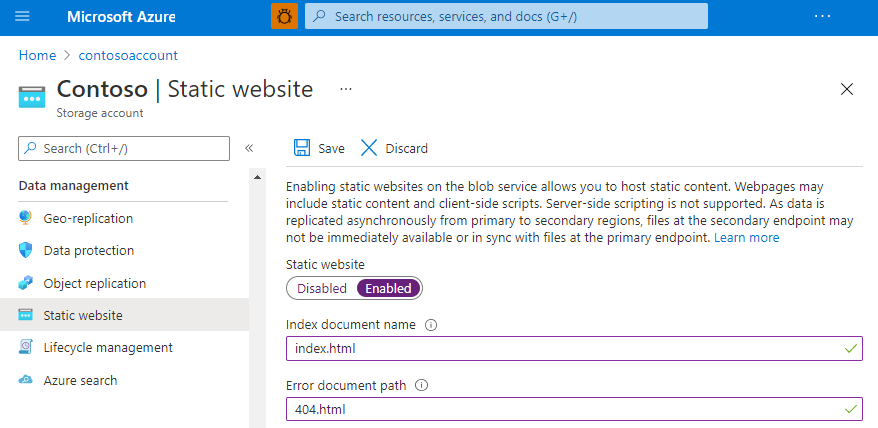
Selecteer Statische website om de configuratiepagina voor statische websites weer te geven.
Selecteer Ingeschakeld om het hosten van statische websites in te schakelen voor het opslagaccount.
Geef in het veld Naam van het indexdocument een standaardindexpagina van index.html op. De standaardindexpagina wordt weergegeven wanneer een gebruiker naar de hoofdmap van uw statische website navigeert.
Geef in het veld Fout bij het documentpad een standaardfoutpagina van 404. html op. De standaardfoutpagina wordt weergegeven wanneer een gebruiker probeert te navigeren naar een pagina die niet in uw statische website bestaat.
Klik op Opslaan. Het eindpunt voor uw statische website wordt nu weergegeven in de Azure-portal.

Een 'Hallo wereld'-website implementeren
Maak vervolgens een 'Hallo wereld'-webpagina met Visual Studio Code en implementeer deze in de statische website die wordt gehost in uw Azure Storage-account.
Maak een lege map met de naam MijnWebsite op uw lokale bestandssysteem.
Start Visual Studio Code en open de map die u zojuist hebt gemaakt in het deelvenster Explorer.

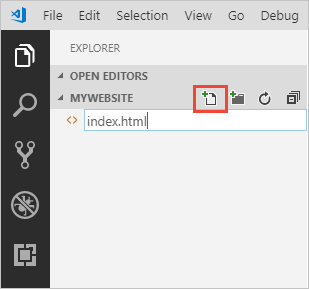
Maak het standaardindexbestand in de map MijnWebsite en noem het bestand index.html.

Open index.html in de editor, plak de volgende tekst in het bestand en sla het bestand op:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Maak het standaardfoutbestand en noem dat 404. html.
Open 404.html in de editor, plak de volgende tekst in het bestand en sla het bestand op:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Klik met de rechtermuisknop onder de map MijnWebsite in het deelvenster Explorer en selecteer Implementeren in statische website... om uw website te implementeren. U wordt gevraagd u aan te melden bij Azure om een lijst met abonnementen op te halen.
Selecteer het abonnement met het opslagaccount waarvoor u het hosten van een statische website hebt ingeschakeld. Selecteer vervolgens het opslagaccount wanneer u hierom wordt gevraagd.
Visual Studio Code uploadt nu uw bestanden naar uw webeindpunt en geeft de statusbalk voor succes weer. Start de website om deze te bekijken in Azure.
U hebt de zelfstudie voltooid en een statische website in Azure geïmplementeerd.
Functieondersteuning
Ondersteuning voor deze functie kan worden beïnvloed door het inschakelen van Data Lake Storage Gen2, het NFS-protocol (Network File System) 3.0 of het SSH File Transfer Protocol (SFTP). Als u een van deze mogelijkheden hebt ingeschakeld, raadpleegt u de ondersteuning voor Blob Storage-functies in Azure Storage-accounts om ondersteuning voor deze functie te beoordelen.
Volgende stappen
In deze zelfstudie hebt u geleerd hoe u uw Azure Storage-account voor het hosten van een statische website configureert en hoe u een statische website op een Azure-eindpunt maakt en implementeert.
Vervolgens leert u hoe u een aangepast domein configureert voor uw statische website.