Oefening: aan de slag
Azure Static Web Apps publiceert websites naar een productieomgeving door apps te bouwen vanuit een GitHub-opslagplaats. In deze oefening gaat u een webtoepassing bouwen vanuit een GitHub-opslagplaats met behulp van uw favoriete front-end-framework.
Een opslagplaats maken
Met deze module kunt u eenvoudig een nieuwe opslagplaats maken met behulp van een GitHub-sjabloonopslagplaats. Er zijn verschillende sjablonen beschikbaar die elk een starter-app bevatten die is gebouwd met een ander front-end-framework.
Ga voor de sjablonen naar de pagina Maken op basis van een sjabloon. Als u de fout 404: Pagina niet gevonden krijgt, meldt u zich aan bij GitHub en probeert u het opnieuw.
Kies een van uw GitHub-accounts in de vervolgkeuzelijst Eigenaar .
Noem uw opslagplaats my-static-web-app.
Selecteer de knop Opslagplaats maken op basis van de sjabloon .
Voer uw app uit
U hebt zojuist een GitHub-opslagplaats gemaakt in uw GitHub-account met de naam my-static-web-app. Kloon nu de opslagplaats en voer de code lokaal op uw computer uit.
Open een terminal op uw computer.
Begin met het klonen van de GitHub-opslagplaats naar de gewenste map op uw computer.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appGa naar de map voor de broncode.
cd my-static-web-appGa vervolgens op de volgende manier naar de map van uw gewenste front-end-framework.
cd angular-appcd react-appcd svelte-appcd vue-appInstalleer nu de toepassingsafhankelijkheden.
npm installNotitie
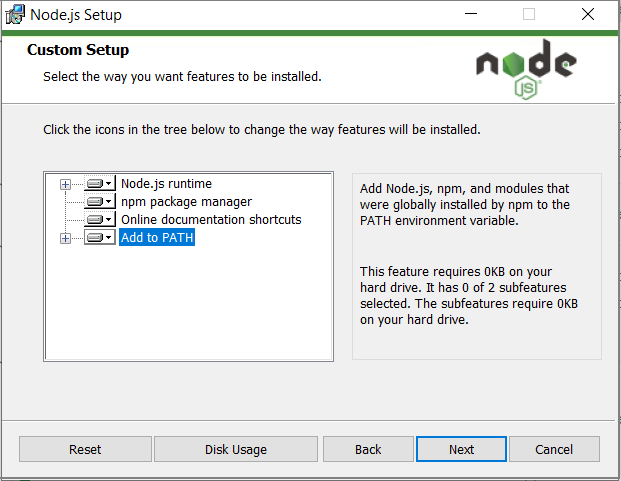
Als u de fout PATH niet kunt vinden, controleert u of u Node.js hebt geïnstalleerd. https://nodejs.org Mogelijk moet u een aangepaste installatie uitvoeren die het installeren van de optie Toevoegen aan PATH omvat.

Voer tenslotte de front-end-clienttoepassing uit.
npm startnpm startnpm run devnpm run serve
Blader naar uw app
Nu is het tijd om uw toepassing lokaal uit te voeren. Elke front-end-toepassing wordt uitgevoerd op een andere poort.
Selecteer de koppeling om naar uw toepassing te bladeren.
Blader naar http://localhost:4200.

Blader naar http://localhost:3000.

Blader naar http://localhost:5000.

Blader naar http://localhost:8080.

Notitie
In de oefeningen van deze module implementeert u een app zonder API. Zie de sectie Volgende stappen aan het einde van deze module voor informatie over de volgende module, waar u een API naast uw app implementeert.
Stop uw actieve app door in de terminal op Ctrl-C te drukken.
Volgende stappen
U hebt uw toepassing gebouwd en deze wordt nu lokaal uitgevoerd in uw browser.
Vervolgens moet u de toepassing naar Azure Static Web App publiceren.