Vooraf gedefinieerde 3D-vormen weergeven in mixed reality
Gebruik het besturingselement Vorm weergeven in MR in een canvas-app om te zien of een digitale kubus van een bepaalde grootte in een ruimte in de echte wereld past. (Om in plaats daarvan een 3D-model van een object te vergelijken, gebruikt u het besturingselement Weergeven in MR.)
Met het besturingselement Vorm weergeven in MR wordt een knop aan uw app toegevoegd. Wanneer een gebruiker de knop selecteert, wordt een kubus op de camerafeed van het apparaat geplaatst. De afmetingen van de kubus worden ingesteld als een eigenschap op het besturingselement wanneer u de app ontwerpt in Microsoft Power Apps Studio. Gebruikers mogen de grootte van de kubus niet wijzigen terwijl ze de app gebruiken.

Tip
De mixed reality-besturingselementen (MR) werken het beste in goed verlichte omgevingen met vlak gestructureerde oppervlakken. Tracking is beter op LIDAR-compatibele apparaten.
Tip
De MR-besturingselementen in Power Apps maken gebruik van Babylon en Babylon React Native. Mixed reality-inhoud die werkt in de Babylon-sandbox zou moeten werken in Power Apps via dit gedeelde MR-platform. Als uw inhoud in Babylon werkt, maar niet in Power Apps, kunt u een vraag stellen in het Power Apps Community-forum. (Tag het met "mixed reality.")
De knop Vorm weergeven in MR aan een app-scherm toevoegen
Doe het volgende terwijl uw app voor bewerken is geopend in Power Apps Studio:
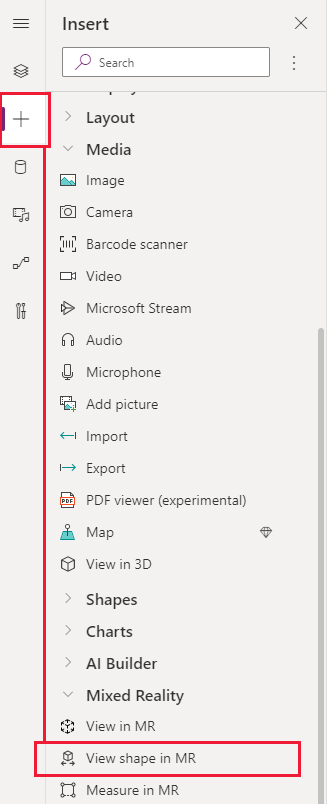
- Open het tabblad Invoegen en vouw Mixed Reality uit.
- Selecteer het besturingselement Vorm weergeven in MR om het besturingselement in het app-scherm te plaatsen of sleep het besturingselement naar het scherm om het nauwkeuriger te plaatsen.
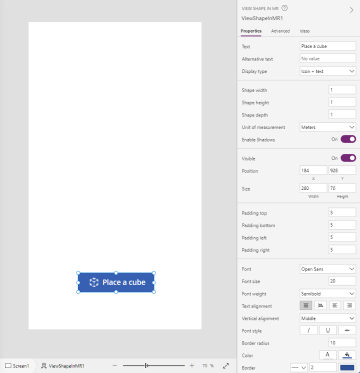
Het besturingselement is een knop die is gelabeld met een pictogram van een kubus en de tekst Een kubus plaatsen. Wijzig het label en verberg desgewenst het pictogram in de eigenschappen Text en Display type.

Eigenschappen
Wijzig het gedrag en de weergave van de knop Vorm weergeven in MR met behulp van eigenschappen. Sommige eigenschappen zijn alleen beschikbaar op het tabblad Geavanceerd.

| Eigenschap | Beschrijving | Type | Locatie |
|---|---|---|---|
| Text | Hiermee wordt de knoplabeltekst ingesteld. | Tekenreeks | Eigenschappen: Geavanceerd: Text |
| Alternative text | Hiermee wordt de tekst opgegeven die moet worden weergegeven als het model niet kan worden geladen of als de gebruiker de muisaanwijzer op het model houdt. | Tekenreeks | Eigenschappen: Geavanceerd: AltText |
| Display type | Bepaalt of het knoplabel een pictogram van een kubus, tekst of beide toont. | Selectie in vervolgkeuzelijst | Eigenschappen; Geavanceerd: DisplayType |
| Shape width | Hiermee wordt de breedte van de kubus ingesteld. | Geheel getal | Eigenschappen; Geavanceerd: ShapeWidth |
| Shape height | Hiermee wordt de hoogte van de kubus ingesteld. | Geheel getal | Eigenschappen; Geavanceerd: ShapeHeight |
| Shape depth | Hiermee wordt de diepte van de kubus ingesteld. | Geheel getal | Eigenschappen; Geavanceerd: ShapeDepth |
| Unit of measurement | Hiermee wordt de maateenheid ingesteld die wordt gebruikt voor de breedte, hoogte en diepte van de kubus. | Selectie in vervolgkeuzelijst | Eigenschappen; Geavanceerd: Units |
| Enable Shadows | Bepaalt of schaduwen worden gebruikt om het 3D-effect te versterken wanneer de kubus wordt weergegeven. | Booleaans | Eigenschappen; Geavanceerd: EnableShadows |
| Markeringsdetectie inschakelen | Bepaalt of markeringsdetectie wordt gebruikt om de modelpositie en -rotatie te bepalen. Zie Markeringsdetectie gebruiken met mixed reality-besturingselementen | Booleaans | Eigenschappen; Geavanceerd: EnableMarkerDetection |
| Zichtbaar | Hiermee wordt de knop weergegeven of verborgen. | Booleaans | Eigenschappen; Geavanceerd: Visible |
| Position | Hiermee wordt de linkerbovenhoek van de knop op de schermcoördinaten opgegeven in x en y geplaatst. | Floating point number | Eigenschappen: Geavanceerd: X, Y |
| Size | Hiermee wordt de grootte van de knop bepaald op basis van de pixelwaarden die zijn opgegeven bij Width en Height. | Geheel getal | Eigenschappen; Geavanceerd: Width, Height |
| Padding top | Stelt de afstand in tussen de knoplabeltekst en de bovenkant van de knop. | Floating point number | Eigenschappen; Geavanceerd: PaddingTop |
| Padding bottom | Stelt de afstand in tussen de knoplabeltekst en de onderkant van de knop. | Floating point number | Eigenschappen; Geavanceerd: PaddingBottom |
| Padding left | Stelt de afstand in tussen de knoplabeltekst en de linkerrand van de knop. | Floating point number | Eigenschappen; Geavanceerd: PaddingLeft |
| Padding right | Stelt de afstand in tussen de knoplabeltekst en de rechterrand van de knop. | Floating point number | Eigenschappen; Geavanceerd: PaddingRight |
| Font | Stelt de naam in van de lettertypefamilie die wordt gebruikt voor de knoplabeltekst. | Vervolgkeuzelijst | Eigenschappen; Geavanceerd: Font |
| Font size | Stelt de grootte van de knoplabeltekst in. | Floating point number | Eigenschappen; Geavanceerd: FontSize |
| Font weight | Stelt het gewicht van de knoplabeltekst in: Vet, Lichter, Normaal of Semivet. | Vervolgkeuzelijst | Eigenschappen; Geavanceerd: FontWeight |
| Text alignment | Stelt de horizontale uitlijning van de labeltekst in de knop in: Gecentreerd, Uitvullen, Links of Rechts. | Niet van toepassing | Eigenschappen; Geavanceerd: TextAlignment |
| Vertical alignment | Stelt de verticale uitlijning van de labeltekst in de knop in: Onder, Midden of Boven. | Vervolgkeuzelijst | Eigenschappen; Geavanceerd: VerticalAlign |
| Font style | Stelt de stijl van de knoplabeltekst in: Cursief, Onderstrepen, Doorhalen of geen. | Niet van toepassing | Eigenschappen; Geavanceerd: Italic, Underline, Strikethrough |
| Border radius | Bepaalt de hoekradius van de knoprand. | Floating point number | Eigenschappen; Geavanceerd: BorderRadius |
| Color | Stelt de kleuren in van de knoplabeltekst en de knopachtergrond. | Niet van toepassing | Eigenschappen; Geavanceerd: FillColor, TextColor |
| Border | Bepaalt de stijl, breedte en kleur van de knoprand. | Niet van toepassing | Eigenschappen; Geavanceerd: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Schakelt de knop uit, maar laat deze zichtbaar. | Booleaans | Eigenschappen; Geavanceerd: Disabled |
| Disabled color | Stelt de kleuren van de knoplabeltekst, de knopachtergrond en de knoprand in als DisplayMode Uitgeschakeld is. | Niet van toepassing | Eigenschappen; Geavanceerd: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Stelt de kleuren van de knoplabeltekst, de knopachtergrond en de knoprand in als de gebruiker de knop selecteert. | Niet van toepassing | Eigenschappen; Geavanceerd: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Stelt de kleuren van de knoplabeltekst, de knopachtergrond en de knoprand in als de gebruiker de muisaanwijzer erboven houdt. | Niet van toepassing | Eigenschappen; Geavanceerd: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Gedrag dat wordt geactiveerd wanneer de gebruiker de knop selecteert om de mixed reality-ervaring te starten. | Gedefinieerde actie | Geavanceerd |
| OnChange | Gedrag dat wordt geactiveerd wanneer een eigenschap op de knop wordt gewijzigd. Dit is een gemeenschappelijke eigenschap voor meerdere besturingselementen. | Gedefinieerde actie | Geavanceerd |
| Tooltip | Hiermee wordt bepaald welke tekst moet worden weergegeven wanneer de gebruiker de muisaanwijzer boven de knop houdt. | Tekenreeks | Geavanceerd |
| ContentLanguage | Bepaalt de weergavetaal van het knoplabel, als deze afwijkt van de taal die in de app wordt gebruikt. | Tekenreeks | Geavanceerd |
| DisplayMode | Bepaalt of met de knop gebruikersinvoer is toegestaan (Bewerken), alleen gegevens worden weergegeven (Weergeven) of wordt uitgeschakeld (Uitgeschakeld). | Enum | Geavanceerd |
| TabIndex | Hiermee wordt de volgorde opgegeven waarin de knop wordt geselecteerd als de gebruiker door de app navigeert met de Tab-toets. | Geheel getal | Eigenschappen; Geavanceerd: TabIndex |
Uitvoereigenschappen
Uw app kan gebruikmaken van meer eigenschappen wanneer een gebruiker werkt met het besturingselement Vorm weergeven in MR. Deze staan bekend als uitvoereigenschappen. U kunt deze eigenschappen gebruiken in andere besturingselementen of om de app-ervaring aan te passen.
| Eigenschap | Beschrijving | Type |
|---|---|---|
| Photos | Verzamelt de foto's die zijn gemaakt tijdens de mixed reality-sessie. U kunt de mixed reality-foto's uploaden naar OneDrive en ze weergeven in een galerie. | Niet van toepassing |
Overige mixed reality-besturingselementen
- Geef 3D-inhoud weer met het besturingselement 3D-object.
- Bekijk afbeeldingen en 3D-inhoud in de echte wereld met het besturingselement View in mixed reality.
- Meet afstand, oppervlakte en volume met het besturingselement Measure in mixed reality.
- Teken 3D-lijnen of teken 3D-pijlen om een gebied of asset in uw omgeving op te geven met het besturingselement Markup in MR.
Zie ook
- Een app maken om een vorm in mixed reality te bekijken
- Markeringsdetectie gebruiken met mixed reality-besturingselementen
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor