Het besturingselement RTF-editor aan een modelgestuurde app toevoegen
De RTF-editor is een lichte, op HTML gebaseerde editor die is gebaseerd op de populaire CKEditor. Hiermee kunt u opgemaakte tekst in uw modelgestuurde apps maken, plakken en bewerken. Als u tekst in de editor wilt opmaken, kunt u de werkbalk van de editor gebruiken, HTML-tags invoegen of opgemaakte tekst plakken uit andere toepassingen, zoals een webbrowser of Word.
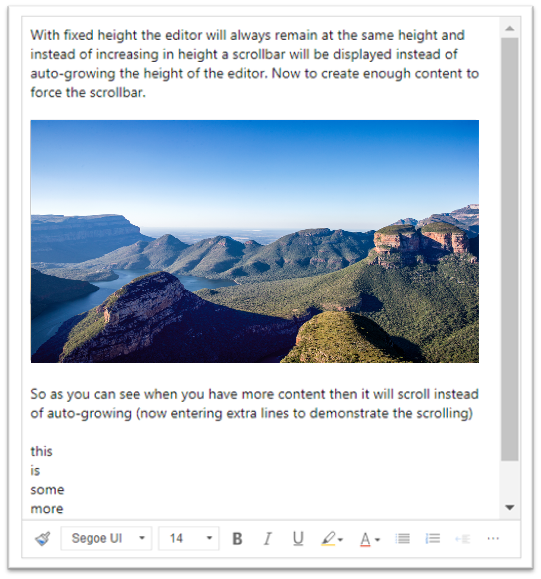
U kunt het uiterlijk, de functies en het gedrag van de editor aanpassen. De standaardconfiguratie van het besturingselement wordt weergegeven in de volgende schermopname.

Het besturingselement RTF-editor aan een tekstkolom toevoegen
Wanneer u een tekstkolom opmaakt als tekst met opmaak, wordt de standaard RTF-editor automatisch toegevoegd.
Aanmelden bij Power Apps.
Selecteer in het linkernavigatiedeelvenster de optie Oplossingen.
Open een oplossing en een tabel in de oplossing.
Selecteer een tekstkolom in het gedeelte Kolommen en gegevens.
Als de tabel geen tekstkolom bevat, selecteert u + (Nieuwe kolom) en voert u een naam in voor de kolom.
Selecteer bij Gegevenstype het teken > rechts van Tekst en selecteer vervolgens de juiste optie voor Tekst met opmaak, afhankelijk van of de kolom één regel tekst of meerdere regels bevat.
Sla de kolom op en voeg deze toe aan een formulier.
Het besturingselement RTF-editor toevoegen aan een tekstkolom in een formulier
Meld u aan bij Power Apps.
Selecteer in het linkernavigatiedeelvenster de optie Oplossingen.
Open een oplossing en een tabel in de oplossing.
Selecteer in het gedeelte Gegevenservaringen de optie Formulieren en zoek vervolgens het formulier met de tekstkolom waaraan u de RTF-editor wilt toevoegen.
Selecteer ⋮ > Bewerken > Bewerken in nieuw tabblad.
Op het canvas van de formulierontwerper kunt u een tekstkolom selecteren, toevoegen of maken.
Vouw in het deelvenster met kolomeigenschappen de lijst Onderdelen uit, selecteer + Onderdeel en selecteer vervolgens Besturingselement RTF-editor.
Selecteer in het deelvenster Besturingselement RTF-editor de opties Web, Telefoon en Tablet om in te stellen dat apps op elk apparaat de editor kunnen gebruiken.
Als u de editor wilt aanpassen, voert u in het vak Statische waarde de relatieve URL in van het configuratiebestand, een JavaScript-webresource die de eigenschappen bevat die u wilt wijzigen. Als u dit veld leeg laat, gebruikt de editor de standaardconfiguratie.
Selecteer Gereed.
Selecteer Opslaan en publiceren om de wijzigingen in het formulier toe te passen.
Het besturingselement RTF-editor aanpassen
Met Power Apps kunt u de eigenschappen van de RTF-editor wijzigen om het uiterlijk, de functies en het gedrag ervan aan te passen. Als u een bepaald exemplaar van het besturingselement wilt aanpassen, geeft u de eigenschappen en hun waarden op in een afzonderlijk JSON-configuratiebestand. Als u de algemne configuratie van het besturingselement wilt aanpassen, wijzigt u de eigenschappen in het standaardconfiguratiebestand.
Aanpassingsniveaus
Er kunnen maximaal drie configuratieniveaus (lagen) worden toegepast om de RTF-editor aan te passen:
- Op het meest fundamentele niveau haalt elk exemplaar van het besturingselement de configuratie uit het bestand
RTEGlobalConfiguration_Readonly.json. Het bestand is alleen-lezen, dus u kunt deze eigenschappen niet rechtstreeks wijzigen. - Op het volgende niveau haalt elk exemplaar van het besturingselement de configuratie uit de eigenschappen in het bestand
RTEGlobalConfiguration.json, indien aanwezig. Deze configuratie bevindt zich in de laag boven de vorige, dus de eigenschappen in dit bestand vervangen de identiek genaamde eigenschappen in het alleen-lezen bestand. - Ten slotte krijgt een specifiek exemplaar van het besturingselement op het hoogste niveau de configuratie uit een specifiek configuratiebestand, als dat bestaat. Deze configuratie bevindt zich in de laag boven de vorige, dus de eigenschappen in dit bestand vervangen de identiek genaamde eigenschappen in de bestanden op de lagere niveaus.
We moeten hier een kleine kwalificatie toevoegen. Niet alle eigenschappen worden vervangen door eigenschappen in een configuratie op een hoger niveau. De extraPlugins-eigenschappen worden samengevoegd om het gebruik van een breed scala aan externe en kant-en-klare invoegtoepassingen in de standaardconfiguratie mogelijk te maken. Op die manier kunt u zo nodig invoegtoepassingen activeren en deactiveren in het configuratiebestand voor specifieke exemplaren van het besturingselement.
Een specifiek exemplaar van de RTF-editor aanpassen
Maak in Visual Studio Code of een andere teksteditor een bestand en geef het een betekenisvolle naam.
Het bestand
RTEGlobalConfiguration.jsonbevat de standaardconfiguratie, of globale configuratie, van de RTF-editor. Als u het besturingselement in bijvoorbeeld een contactformulier aanpast, kunt u het bestand een naam zoalsRTEContactFormConfiguration.jsongeven.Kopieer en plak het volgende codefragment in het bestand:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Houd er rekening mee dat het laatste paar propertyName:value niet eindigt met een komma.
Vervang propertyName en value door de eigenschappen van het besturingselement RTF-editor die u wilt wijzigen. Tekenreekswaarden moeten tussen aanhalingstekens staan.
We geven een paar voorbeeldconfiguraties, maar u kunt ook andere configuraties definiëren die aan uw behoeften voldoen.
Maak in Power Apps een webresource van het type JavaScript (JS) met behulp van het JSON-bestand dat u in stap 1 hebt gemaakt.
Voeg het besturingselement RTF-editor toe aan een tekstkolom in een formulier en voer in het deelvenster Besturingselement RTF-editor toevoegen > Statische waarde de relatieve URL van de JavaScript-webresource in.
Hoewel u de absolute URL van de webresource kunt invoeren, raden wij u aan de relatieve URL in te voeren. Op die manier werkt de webresource ook nog als u deze als oplossing in een andere omgeving importeert, op voorwaarde dat het relatieve pad hetzelfde is.
Als de URL van de webresource bijvoorbeeld
https://yourorg.crm.dynamics.com/WebResources/rtecontactformis, is de relatieve URL /WebResources/rtecontactform.Selecteer Gereed.
Selecteer Opslaan en publiceren om de wijzigingen in het formulier toe te passen.
De RTF-editor globaal aanpassen
Het bewerkbare algemene configuratiebestand RTEGlobalConfiguration.json is het tweede aanpassingsniveau dat u kunt toepassen. Het bestand is standaard leeg. Dat betekent dat alle exemplaren van de RTF-editor de eigenschappen in het alleen-lezen bestand RTEGlobalConfiguration_Readonly.json gebruiken, tenzij u een configuratiebestand maakt voor een specifiek exemplaar van het besturingselement.
Als uw bedrijfsbehoeften vereisen dat u het besturingselement overal aanpast, geeft u de benodigde waarden op in het bestand RTEGlobalConfiguration.json. Gebruik het alleen-lezen bestand als voorbeeld om er zeker van te zijn dat u eigenschap-waardeparen met de juiste notatie invoert.
Copilot gebruiken om tekst te verfijnen in de editor (preview)
[Dit onderwerp maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Copilot maakt gebruik van algoritmen voor natuurlijke taalverwerking om geschreven tekst te verbeteren. U kunt Copilot toevoegen aan de RTF-editor en vervolgens suggesties krijgen om de grammatica, duidelijkheid of algehele kwaliteit van uw tekst te verbeteren. Leer hoe u Copilot moet gebruiken in de RTF-editor.
Eigenschappen van RTF-editor
Het JSON-bestand dat het uiterlijk van een exemplaar van de RTF-editor bepaalt, bevat twee sets eigenschappen:
- De
defaultSupportedProps-sectie bevat eigenschappen van invoegtoepassingen die bepalen wat het besturingselement kan doen. U bent niet beperkt tot de eigenschappen van CKEditor en de invoegtoepassingen hiervan, maar u kunt ook waarden instellen voor eigenschappen van invoegtoepassingen die u toevoegt of maakt. - De sectie met individuele eigenschappen bevat eigenschappen die bepalen hoe het besturingselement eruit ziet.
Voorbeeld van configuratiebestand
De volgende code is een voorbeeld van een JSON-bestand dat zowel defaultSupportedProps-eigenschappen als individuele configuratie-eigenschappen bevat. Als een eigenschap een standaardwaarde heeft, wordt de standaardwaarde weergegeven. Als een eigenschap geen standaardwaarde heeft, wordt een voorbeeldwaarde weergegeven om de syntaxis aan te geven. De eigenschappen worden in de volgende twee tabellen beschreven.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
In de volgende tabel worden de meest gebruikte eigenschappen beschreven, maar u kunt alle eigenschappen configureren die CKEditor ondersteunt. De RTF-editor gebruikt CKEditor 4.
| Eigenschappen | Beschrijving | Default value |
|---|---|---|
| height | Stelt de beginhoogte van het inhoudsgebied in pixels in. | 185 |
| stickyStyle | Stelt het lettertype en de tekengrootte van de editor in. | Zie defaultSupportedProps |
| stickyStyles_defaultTag | Maakt een wrapper rond de tekst in het inhoudsgebied van de editor. Het is aanvankelijk ingesteld op div, maar u kunt dit wijzigen in p of een andere tag. | div |
| font_defaultLabel | Stelt het lettertypelabel in dat wordt weergegeven in de werkbalk. Het label dient alleen voor het uiterlijk en is niet functioneel. De eigenschap stickyStyle bepaalt het lettertype en de tekengrootte van de editor. |
"Segoe UI" |
| fontSize_defaultLabel | Stelt het label voor de tekengrootte in dat wordt weergegeven in de werkbalk. Het label dient alleen voor het uiterlijk en is niet functioneel. De eigenschap stickyStyle bepaalt het lettertype en de tekengrootte van de editor. |
9 |
| toolbarLocation | Stelt de locatie van de werkbalk in het inhoudsgebied van de editor in. Ondersteunde waarden zijn top en bottom. | bottom |
| -werkbalk | Geeft een overzicht van de werkbalkknoppen die moeten worden weergegeven. | Zie defaultSupportedProps |
| invoegtoepassingen | Geeft een overzicht van vooraf ingestelde invoegtoepassingen die de editor kan gebruiken. De invoegtoepassingen in deze lijst kunnen afwijken van de invoegtoepassingen die worden geladen, als extraPlugins en removePlugins een waarde krijgen. Als u deze eigenschap instelt op een lege tekenreeks, wordt de editor geladen zonder de werkbalk. |
Zie defaultSupportedProps |
| extraPlugins | Voegt invoegtoepassingen toe aan de lijst plugins om meer invoegtoepassingen te laden.Veel invoegtoepassingen hebben andere invoegtoepassingen nodig om te werken. De RTF-editor voegt deze automatisch toe en u kunt deze eigenschap niet gebruiken om deze te overschrijven. Gebruik in plaats daarvan removePlugins. |
Zie defaultSupportedProps |
| removePlugins | Geeft een overzicht van plug-ins die niet mogen worden geladen. Gebruik het om te wijzigen welke invoegtoepassingen worden geladen zonder de lijsten plugins en extraPlugins te wijzigen. |
Zie defaultSupportedProps |
| superimageImageMaxSize | Stelt de maximale grootte in megabytes (MB) in die is toegestaan voor ingesloten afbeeldingen bij gebruik van de invoegtoepassing superimage. | 5 |
| disallowedContent | Hiermee kunt u voorkomen dat gebruikers elementen invoegen die u niet in uw inhoud wilt hebben. U kunt hele elementen niet toestaan of dit aangeven op basis van kenmerken, klassen en stijlen. | Zie defaultSupportedProps |
| linkTargets | Hiermee kunt u configureren welke opties voor koppelingsdoelen beschikbaar zijn voor gebruikers wanneer ze koppelingen maken: - notSet: geen doel ingesteld - frame: opent het document in het opgegeven frame - popupWindow: opent het document in een pop-upvenster - "_blank": opent het document in een nieuw venster of tabblad - _top: opent het document in de volledige hoofdtekst van het venster - _self: opent het document in hetzelfde venster of tabblad waar de koppeling is geactiveerd - _parent: opent het document in het bovenliggende frame |
notSet, _blank |
Individuele eigenschappen
In de volgende tabel worden meer eigenschappen beschreven die u kunt gebruiken om het besturingselement RTF-editor aan te passen.
| Eigenschappen | Beschrijving | Default value |
|---|---|---|
| attachmentEntity | Stel deze eigenschap in en geef een andere tabel op om meer beveiliging af te dwingen voor geüploade bestanden door een andere tabel dan de standaardtabel op te geven. Syntaxis: naam: tableName, fileAttributeName: attributeNameofBlobReference |
Zie defaultSupportedProps |
| disableContentSanitization | Met het opschonen van inhoud worden enkele van de aangepaste kenmerken of tags verwijderd uit RTF-inhoud. Standaard is dit uitgeschakeld om het kopiëren en plakken van RTF-inhoud van externe bronnen mogelijk te maken. Deze eigenschap is alleen van toepassing op de bewerkingsmodus. Wanneer het editorbesturingselement alleen-lezen is of is uitgeschakeld, wordt de inhoud altijd opgeschoond. | true |
| disableDefaultImageProcessing | Standaard worden afbeeldingen die in de editor worden ingevoegd, geüpload naar de gedefinieerde attachmentEntity in de configuratie. Externe gebruikers hebben mogelijk geen rechten om de inhoud in de tabel te bekijken. Stel deze eigenschap in plaats daarvan in op true om afbeeldingen rechtstreeks op te slaan als base64-tekenreeksen in de kolom die is geconfigureerd om het besturingselement RTF-editor te gebruiken. |
false |
| disableImages | Bepaalt of afbeeldingen in de editor kunnen worden ingevoegd. Deze eigenschap heeft de hoogste prioriteit. Wanneer deze eigenschap is ingesteld op waar, worden afbeeldingen uitgeschakeld, ongeacht de waarde van de eigenschap imageEntity. |
false |
| externalPlugins | Geeft een overzicht van externe invoegtoepassingen die u maakt en die kunnen worden gebruikt in het besturingselement RTF-editor. Syntaxis: naam: pluginName, pad: pathToPlugin (de padwaarde kan een absolute of relatieve URL zijn) |
Geen; zie defaultSupportedProps voor een voorbeeld |
| imageEntity | Stel deze eigenschap in en geef een andere tabel op om meer beveiliging af te dwingen voor afbeeldingen door een andere tabel dan de standaardtabel op te geven. Syntaxis: imageEntityName: tableName, imageFileAttributeName: attributeNameofBlobReference |
Zie defaultSupportedProps |
| readOnlySettings | Deze eigenschappen bepalen het gedrag van de kolom wanneer deze wordt bekeken in de status Alleen-lezen of Uitgeschakeld. U kunt elke ondersteunde eigenschap opgeven. | Geen; zie defaultSupportedProps voor een voorbeeld |
| sanitizerAllowlist | Geeft een overzicht van andere soorten inhoud weer die in de editor kunnen worden weergegeven. | Zie defaultSupportedProps |
| showAsTabControl | Hiermee kunt u meer opdrachten boven het inhoudsgebied weergeven. Moet worden ingesteld op true om de volgende eigenschappen te gebruiken: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Bepaalt of de editor in de modus voor volledig scherm kan worden gebruikt. showAsTabControl moet zijn ingesteld op true. |
false |
| showHtml | Hiermee kunnen gebruikers de HTML-inhoud rechtstreeks weergeven en bewerken. showAsTabControl moet zijn ingesteld op true. |
false |
| showPreview | Hiermee kunnen gebruikers een voorbeeld bekijken van de editorinhoud die wordt weergegeven als HTML. showAsTabControl moet zijn ingesteld op true. |
false |
| showPreviewHeaderWarning | Hiermee kunt u het waarschuwingsbericht weergeven of verbergen dat kan worden weergegeven bij het bekijken van een voorbeeld van inhoud. showAsTabControl en showPreview moeten zijn ingesteld op true. |
false |
| allowSameOriginSandbox | Hiermee kan de inhoud in de editor worden behandeld alsof deze afkomstig is van dezelfde oorsprong als de weergave-app. Gebruik deze eigenschap met de nodige voorzichtigheid. Gebruik alleen vertrouwde externe inhoud. Wanneer deze eigenschap is ingesteld op true, kan externe inhoud toegang hebben tot interne resources. |
false |
Voorbeeldconfiguraties
Met de volgende voorbeeldconfiguraties worden specifieke aanpassingen van de RTF-editor gemaakt. U kunt deze gebruiken zoals ze zijn of als startpunt om een specifiek exemplaar van de RTF-editor aan te passen of een globale aanpassing door te voeren.
Het standaardlettertype instellen op 11-punts Calibri
Stel deze defaultSupportedProps-eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
De toets Enter een nieuwe regel laten invoegen in plaats van een alineablok
Als u op Enter drukt, wordt er standaard een alineablok gemaakt met de HTML-tag <p>. HTML gebruikt alineablokken om informatie te groeperen, zoals alinea's in een Word-document. In browsers kan de tag <p> iets anders worden opgemaakt, dus voor visuele consistentie wilt u misschien liever de tag <br\> voor een nieuwe regel of een regeleinde gebruiken.
Stel deze defaultSupportedProps-eigenschap in uw configuratiebestand in. Laat deze waarde volgen door een komma (,) tenzij dit de laatste eigenschap in het bestand is.
"enterMode": 2,
Alleen HTML 5-inhoud plakken of maken
Hoewel het besturingselement RTF-editor het beste met HTML 5-inhoud werkt, kunt u ook HTML 4-tags gebruiken. In sommige gevallen kan het combineren van HTML 4- en HTML 5-tags echter bruikbaarheidsproblemen opleveren. Als u er zeker van wilt zijn dat alle inhoud HTML 5 is, moet u alle ondersteunde HTML 5-tags opgeven in de eigenschap allowedContent. In de editor worden alle niet-conforme tags geconverteerd naar hun HTML 5-equivalent.
Stel deze defaultSupportedProps-eigenschap in uw configuratiebestand in. Laat deze waarde volgen door een komma (,) tenzij dit de laatste eigenschap in het bestand is.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Alleen tekst zonder opmaak plakken of maken
Stel deze defaultSupportedProps-eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Stel deze afzonderlijke eigenschap in uw configuratiebestand in. Laat deze waarde volgen door een komma (,) tenzij dit de laatste eigenschap in het bestand is.
"disableImages": true,
De editor het volledige scherm laten gebruiken
Stel deze afzonderlijke eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Het bekijken en bewerken van HTML-inhoud toestaan
Als u wilt dat gebruikers de HTML van hun inhoud rechtstreeks kunnen bekijken en bewerken, geeft u het tabblad HTML weer.
Stel deze afzonderlijke eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"showAsTabControl": true,
"showHtml": true,

Een vereenvoudigde werkbalk weergeven of volledig verwijderen
Standaard bevat de editorwerkbalk alle beschikbare opmaakhulpmiddelen. Als u een vereenvoudigde werkbalk wilt weergeven, gebruikt u de eigenschap toolbar en geeft u de hulpprogramma's op die gebruikers kunnen gebruiken om hun inhoud op te maken.
Stel deze defaultSupportedProps-eigenschap in uw configuratiebestand in. Laat deze waarde volgen door een komma (,) tenzij dit de laatste eigenschap in het bestand is.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Als u de werkbalk volledig wilt verwijderen, stelt u de waarde van toolbar in op [] (twee vierkante haken).
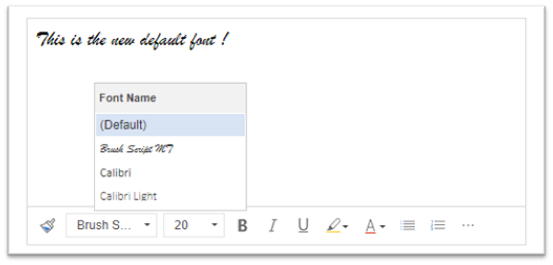
Een nieuwe lettertypenlijst toevoegen en 20-pixel Brush Script MT instellen als het standaardlettertype
Stel deze defaultSupportedProps-eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

De werkbalk boven aan de RTF-editor plaatsen
Stel deze defaultSupportedProps-eigenschap in uw configuratiebestand in. Laat deze waarde volgen door een komma (,) tenzij dit de laatste eigenschap in het bestand is.
"toolbarLocation": "top",
De editor starten met een hoogte van 30 pixels en deze vervolgens laten groeien om de inhoud passend te maken
Stel deze defaultSupportedProps-eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

De hoogte van de editor vast instellen op 500 pixels
Stel deze defaultSupportedProps-eigenschappen in uw configuratiebestand in. Behalve de laatste waarde moet elke waarde worden gevolgd door een komma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Ervoor zorgen dat het contextmenu het standaardcontextmenu van de browser gebruikt
Om het contextmenu van de editor te vervangen door het standaardcontextmenu van de browser, verwijdert u de invoegtoepassing voor het contextmenu.
Stel deze defaultSupportedProps-eigenschap in uw configuratiebestand in. Laat deze waarde volgen door een komma (,) tenzij dit de laatste eigenschap in het bestand is.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
De configuratie van een RTF-editor vinden
Als u niet zeker weet waar de configuratie van een exemplaar van de RTF-editor vandaan komt, kunt u deze vinden met behulp van de ontwikkelhulpprogramma's van uw browser.
- Voer in een Microsoft Edge- of Google Chrome uw modelgestuurde app uit en open een formulier dat het besturingselement RTF-editor bevat.
- Klik met de rechtermuisknop op het inhoudsgebied van de RTF-editor en selecteer Inspecteren.
- Selecteer het tabblad Console in het inspectievenster.
- Selecteer de bovenliggende pagina Main.aspx in de keuzelijst op de opdrachtbalk.

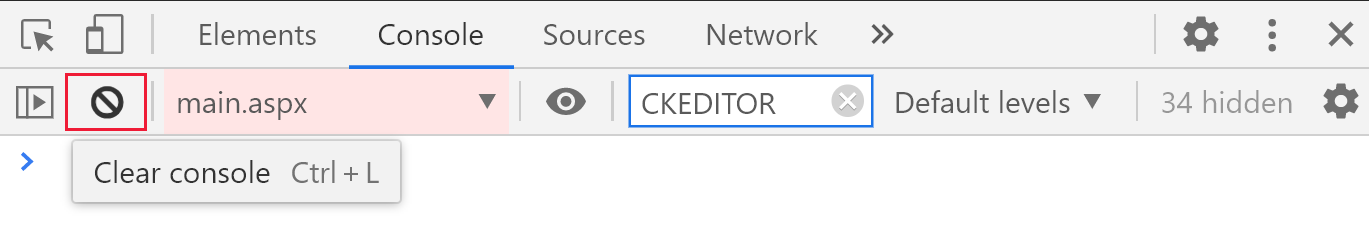
- Selecteer het pictogram Console wissen op de opdrachtbalk van het inspectievenster en voer vervolgens CKEDITOR.config. in de console in.

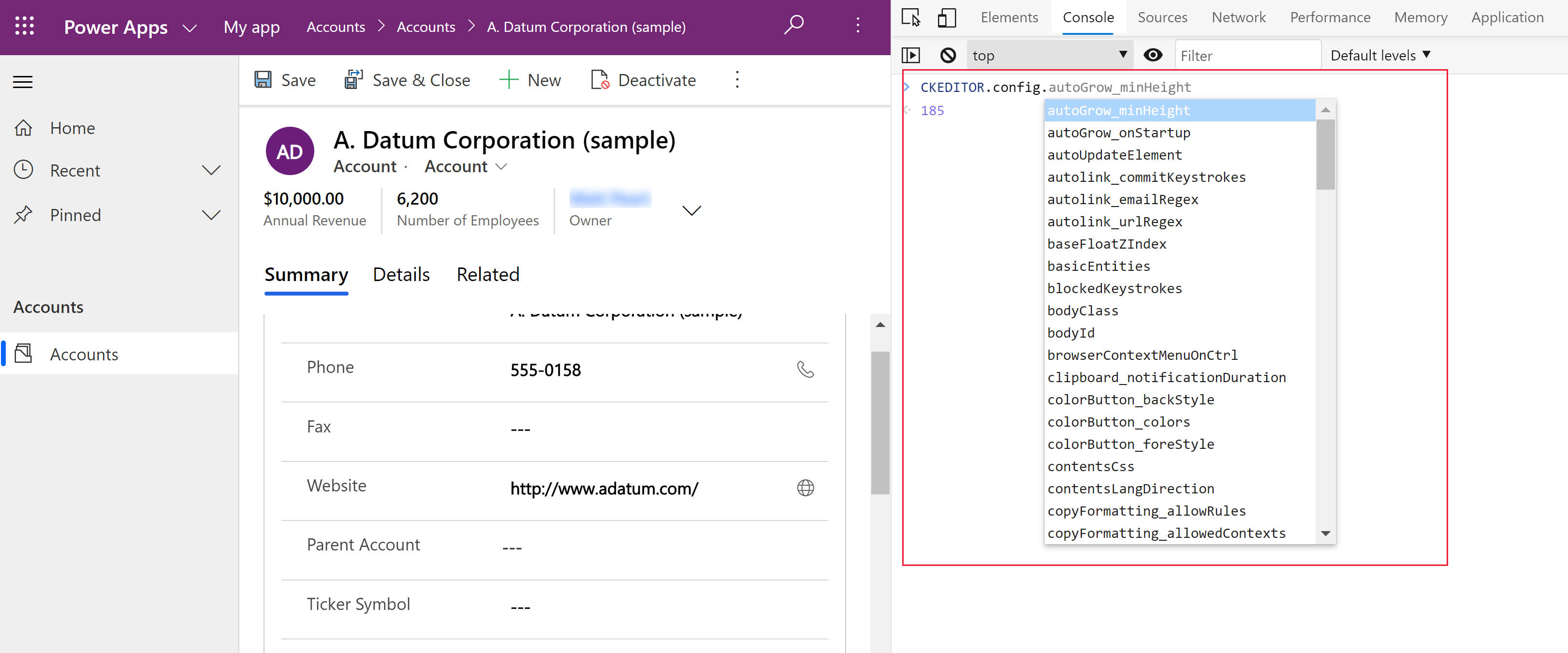
- Voer in de console van het inspectievenster CKEDITOR.config. in om de verschillende configuraties weer te geven.

- Selecteer een configuratie, zoals autoGrow_minHeight, om de huidige instelling weer te geven.
De werkbalk van de RTF-editor
In de volgende tabel worden de verschillende opmaakhulpmiddelen beschreven die standaard beschikbaar zijn in de RTF-editor.
| Icon | Meetcriterium | Shortcut key | Beschrijving |
|---|---|---|---|
 |
Opmaak kopiëren | Ctrl+Shift+C, Ctrl+Shift+V | Pas het uiterlijk van een bepaalde sectie toe op een andere sectie. |
 |
Lettertypenaam | Ctrl+Shift+F | Een lettertype selecteren De toepassing houdt rekening met het lettertype dat u selecteert als het standaardlettertype. Segoe UI is het standaardlettertype als u er geen selecteert. Wanneer u opgemaakte inhoud selecteert, wordt de naam van het toegepaste lettertype voor die inhoud weergegeven. Als uw selectie meerdere lettertypen bevat, wordt de naam weergegeven van het eerste lettertype dat op de selectie is toegepast. |
 |
Lettergrootte | Ctrl+Shift+P | Wijzig de grootte van uw tekst. De toepassing houdt rekening met de tekengrootte die u selecteert als de standaardgrootte. 12 is de standaardgrootte als u er geen selecteert. Wanneer u opgemaakte inhoud selecteert, wordt de toegepaste grootte voor die inhoud weergegeven. Als uw selectie meerdere grootten bevat, wordt de naam weergegeven van de eerste tekengrootte die op de selectie is toegepast. |
 |
Vet | Ctrl+B | Maak uw tekst vet. |
 |
Cursief | Ctrl+I | Maak uw tekst cursief. |
 |
Onderstrepen | Ctrl+U | Onderstreep uw tekst. |
 |
Achtergrondkleur | Laat uw tekst opvallen door deze in een felle kleur te markeren. | |
 |
Tekstkleur | Wijzig de kleur van uw tekst. | |
 |
Lijst met opsommingstekens invoegen/verwijderen | Maak een lijst met opsommingstekens. | |
 |
Genummerde lijst invoegen/verwijderen | Maak een genummerde lijst. | |
 |
Inspringing verkleinen | Verplaats uw alinea dichter naar de marge toe. | |
 |
Inspringing vergroten | Verplaats uw alinea verder bij de marge vandaan. | |
 |
Blokcitaat | Pas een citaatindeling op blokniveau toe op uw inhoud. | |
 |
Links uitlijnen | Ctrl+L | Lijn uw inhoud uit met de linkermarge. |
 |
Centreren | Ctrl+E | Centreer uw inhoud op de pagina. |
 |
Rechts uitlijnen | Ctrl+R | Lijn uw inhoud uit met de juiste marge. |
 |
Koppeling | Maak een koppeling in uw document voor snelle toegang tot webpagina's en andere cloudresources. Typ of plak de ankertekst in het vak Weergavetekst en typ of plak de URL in het vak URL. Selecteer desgewenst een type koppeling en protocol als de koppeling naar iets anders dan een webpagina verwijst. Als u wilt opgeven waar een koppeling van het URL-type moet worden geopend, selecteert u het tabblad Doel en selecteert u vervolgens een doel. Een geplakte of getypte URL wordt automatisch geconverteerd naar een koppeling. Zo wordt http://myexample.com gewijzigd in <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Ontkoppelen | Verwijder de koppeling uit een anker en maak er tekst zonder opmaak van. | |
 |
Superscript | Typ kleine letters net boven de regel tekst. | |
 |
Subscript | Typ kleine letters net onder de regel tekst. | |
 |
Doorhalen | Streep tekst door. | |
 |
Image | Als u een afbeelding wilt invoegen, plakt u deze vanaf uw klembord in het inhoudsgebied of sleept u een afbeeldingsbestand van een map naar het inhoudsgebied. Een hoek van de afbeelding slepen om het formaat te wijzigen. Het besturingselement ondersteunt PNG-, JPG- en GIF-afbeeldingen. Als u meer controle wilt hebben over de bron, het uiterlijk en het gedrag van de afbeelding, selecteert u de knop Afbeelding. Blader naar het afbeeldingsbestand in een lokale map of voer de URL in. Als de afbeelding is opgeslagen op een externe server, voert u het absolute pad in. Als de afbeelding zich op een lokale server bevindt, kunt u een relatief pad invoeren. U kunt ook een specifieke hoogte en breedte invoeren om het formaat van de afbeelding te wijzigen en selecteer vervolgens een uitlijning. U moet ook alternatieve tekst invoeren om de afbeelding te beschrijven voor mensen die schermlezers gebruiken. Als de afbeelding ook een koppeling is naar een webpagina of een andere cloudresource, voert u de URL van de resource in het vak Doel-URL in en selecteert u zo nodig het doel waar de koppeling moet worden geopend. |
|
 |
Tekstrichting van links naar rechts | Wijzig de tekstrichting van links naar rechts. Dit is de standaardinstelling. | |
 |
Tekstrichting van rechts naar links | Wijzig de tekst naar van rechts naar links voor bidirectionele taalinhoud. | |
 |
Ongedaan | Maak de laatste wijziging ongedaan die u in de inhoud hebt aangebracht. | |
 |
Opnieuw | Maak uw laatste ongedaan gemaakte bewerking ongedaan of pas uw laatste inhoudswijziging opnieuw toe. | |
 |
Opmaak verwijderen | Verwijder alle opmaak uit de geselecteerde tekst. | |
 |
Table | Voeg een tabel in met het aantal rijen en kolommen dat u selecteert. Als u meer controle wilt hebben over de grootte en het uiterlijk van de tabel, selecteert u de knop Tabel > Meer en wijzigt u de eigenschappen. U kunt ook met de rechtermuisknop op een tabel klikken om de eigenschappen te bekijken en te wijzigen. Sleep de rand om de breedte van een kolom te wijzigen. U kunt een of meer cellen, rijen of kolommen selecteren en specifieke opmaak toepassen, een koppeling toevoegen aan geselecteerde tekst en hele rijen of kolommen knippen, kopiëren of plakken. |
|
| Persoonlijke instellingen | Stel uw standaardlettertype en -tekengrootte in. | ||
| Help bij toegankelijkheid | Alt+0 | Open de lijst met sneltoetsen die u kunt gebruiken in de RTF-editor. | |
 |
Werkbalk uitvouwen | Wanneer het venster te smal is om de hele werkbalk weer te geven, selecteert u de optie om de werkbalk uit te breiden naar een tweede rij. | |
Tip
Als u de ingebouwde spellingcontrole van uw browser wilt gebruiken, houdt u Ctrl ingedrukt terwijl u met de rechtermuisknop klikt op de tekst die u wilt controleren. Anders biedt het contextmenu contextuele opmaak voor het element dat u selecteert.
Een alternatief voor de ingebouwde spellingcontrole van uw browser is de Microsoft Editor-browseruitbreiding. Microsoft Editor werkt naadloos samen met de RTF-editor en biedt, indien ingeschakeld, snelle en gemakkelijke inline grammatica- en spellingcontrolemogelijkheden.
De RTF-editor offline gebruiken
De RTF-editor is beschikbaar als u offline werkt, maar dan zonder enkele functies en functionaliteiten die u gewend bent. Afbeeldingen die u uploadt met de standaardconfiguratie van de editor zijn niet beschikbaar wanneer u offline werkt.
De volgende invoegtoepassingen zijn offline beschikbaar voor de RTF-editor:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
De volgende opmaakhulpmiddelen zijn offline beschikbaar in de RTF-editor:
- Vet, cursief, onderstreept, lijsten met opsommingstekens en genummerde lijsten, inspringing verkleinen en vergroten, blokcitaat, links uitlijnen, centreren, rechts uitlijnen, doorhalen, tekst in twee richtingen, ongedaan maken en opnieuw uitvoeren, en opmaak verwijderen
Praktische tips voor het gebruik van de RTF-editor
RTF-velden slaan HTML-tags op voor opmaak, samen met door de gebruiker ingevoerde gegevens. Wanneer u de maximale grootte van RTF-velden instelt, moet u rekening houden met zowel de HTML-tags als de gebruikersgegevens.
Voor de beste prestaties beperkt u uw HTML-inhoud tot 1 MB of minder. Bij grotere formaten merkt u mogelijk langzamere reactietijden bij het laden en bewerken.
In de standaardconfiguratie hebben afbeeldingen geen negatieve invloed op de prestaties omdat ze apart van de HTML-inhoud worden opgeslagen. Afbeeldingen worden echter als base64-inhoud in de tekstkolom opgeslagen als de gebruiker die ze uploadt geen rechten heeft voor de tabel
msdyn_richtextfiles. Base64-inhoud is groot, dus wilt u over het algemeen geen afbeeldingen opslaan als onderdeel van de kolominhoud.Als u een beveiligingsrol van systeembeheerder of basisgebruiker hebt, werkt de functie voor het personaliseren van gebruikers standaard. Als u deze rollen niet hebt, moet u bevoegdheden voor maken, lezen en schrijven toevoegen aan de tabel
msdyn_customcontrolextendedsettingsom de invoegtoepassing voor het personaliseren van gebruikers te laten werken.
Veelgestelde vragen
Waarom worden getypte tekens traag weergegeven?
Als u veel inhoud in de editor hebt, kan de responstijd toenemen. Voor de beste prestaties beperkt u uw HTML-inhoud tot 1 MB of minder. Spelling- of grammaticacontrole kan ook de typeprestaties vertragen.
Waarom kan ik een afbeelding niet uploaden? Waarom wordt het afbeeldingsvoorbeeld niet geladen?
Als de naam van het afbeeldingsbestand, inclusief het pad, lang is, kan het uploaden van het bestand mogelijk mislukken of wordt het voorbeeld mogelijk niet weergegeven. Probeer de bestandsnaam in te korten of verplaats het bestand naar een locatie met een korter pad en upload het bestand vervolgens opnieuw.
Waarom zie ik HTML in mijn tekst?
Als de RTF-editor wordt gebruikt in een kolom die niet is opgemaakt voor RTF, wordt de inhoud weergegeven in de onderliggende HTML in plaats van als opgemaakte tekst.

Om dit probleem op te lossen, moet u ervoor zorgen dat de opmaak van de kolom is ingesteld op Tekst met opmaak.
Zie ook
- Kolommen voor Microsoft Dataverse maken en bewerken met de Power Apps-portal
- Copilot in RTF-editor voor e-mail gebruiken
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor