Een canvas-app controleren op toegankelijkheid in Power Apps
Gebruikers met een visuele, auditieve of andere beperking kunnen uw canvas-app eenvoudiger en effectiever gebruiken als u bij het ontwerpen van het uiterlijk en de werking van de app rekening houdt met de toegankelijkheid. Als u niet zeker weet hoe u uw app toegankelijker kunt maken, kunt u de toegankelijkheidscontrole in Power Apps Studio uitvoeren. Met dit hulpprogramma worden niet alleen mogelijke toegankelijkheidsproblemen vastgesteld, maar wordt ook uitgelegd waarom ze een mogelijk probleem kunnen zijn voor gebruikers die een specifieke beperking hebben en worden suggesties geboden voor het oplossen van elk probleem. De toegankelijkheidscontrole detecteert voor u problemen met de schermlezer en het toetsenbord en biedt informatie over het oplossen van problemen met kleurcontrast door toegankelijke kleuren te gebruiken.
Met de toegankelijkheidscontrole kunt u vaststellen welke instellingen u misschien wilt aanpassen. U moet de suggesties echter altijd bekijken in het licht van de functionaliteit van uw app. Veel suggesties kunnen waardevol zijn, maar u kunt de suggesties negeren die meer kwaad dan goed doen.
Toegankelijkheidsproblemen zoeken
Selecteer in de rechterbovenhoek van Power Apps Studio het pictogram voor de app-controle.

Selecteer in het menu dat wordt weergegeven de optie Toegankelijkheid.

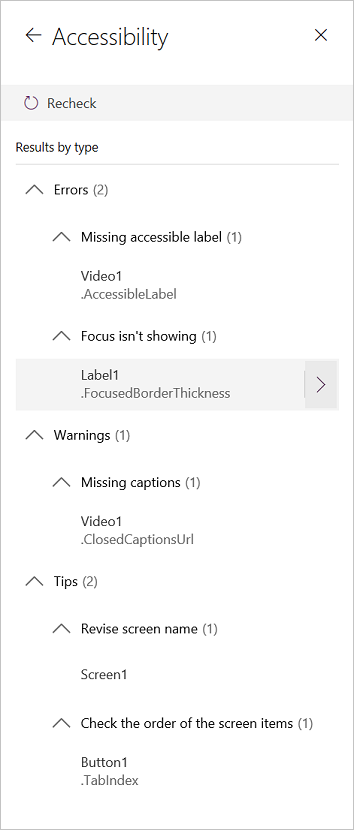
Er wordt een lijst met problemen weergegeven. Deze lijst wordt eerst gesorteerd op ernst en vervolgens op scherm.

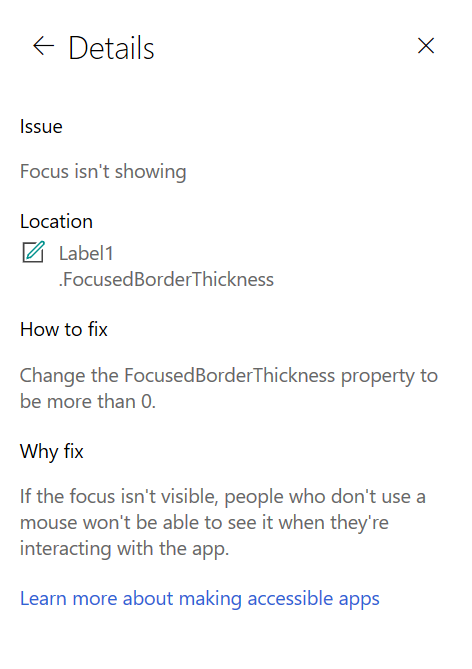
Selecteer de pijl naast een item om de details hiervan weer te geven.

Selecteer de pijl-terug om terug te keren naar de lijst met items.
Als u een probleem wilt oplossen, selecteert u dit om de betreffende eigenschap te openen.
Nadat u een of meer eigenschappen hebt gewijzigd, selecteert u Opnieuw controleren om de lijst met problemen bij te werken.
Opgeloste items worden niet meer in de lijst weergegeven en nieuwe items kunnen worden vermeld.
Ernst van problemen
Elk probleem wordt door de toegankelijkheidscontrole op basis van de ernst van het probleem geclassificeerd als een fout, waarschuwing of tip.
- Fouten geven problemen aan die het voor gebruikers met een beperking moeilijk of onmogelijk maken om de app te gebruiken of te begrijpen.
- Waarschuwingen geven problemen aan die het voor de meeste, maar niet alle, gebruikers met een beperking moeilijk of onmogelijk maken om de app te gebruiken of te begrijpen.
- Tips helpen u bij het verbeteren van de gebruikservaring van gebruikers met een beperking.
Soorten problemen
| Probleemnaam | Ernst | Beschrijving van probleem | Hoe oplossen? | Waarom oplossen? |
|---|---|---|---|---|
| Ontbrekende accessible-label | Fout | Wanneer de eigenschap accessible-label van een interactief besturingselement geen tekst bevat. Een interactief besturingselement kan van zichzelf interactief zijn, zoals een knop, of het kan interactieve eigenschappen hebben. U hebt bijvoorbeeld mogelijk de eigenschap OnSelect of de eigenschap TabIndex van een afbeelding ingesteld op 0 of hoger. | Bewerk de accessible-label zo dat het item wordt beschreven. | Als de eigenschap accessible-label geen tekst bevat, weten gebruikers die het scherm niet kunnen zien niet wat er in de afbeeldingen en op de besturingselementen wordt weergegeven. |
| De focus wordt niet weergegeven | Fout | Wanneer de FocusBorderThickness van een besturingselement is ingesteld op 0. U kunt het beste een goede kleurcontrastverhouding hanteren tussen de focusrand en het besturingselement zelf, zodat deze duidelijk zichtbaar is. | Wijzig de eigenschap FocusedBorderThickness in een waarde die groter is dan 0. | Als de focus niet zichtbaar is, kunnen personen die geen muis gebruiken niet zien wanneer ze met de app werken. |
| Ontbrekende bijschriften | Waarschuwing | Wanneer de eigenschap ClosedCaptionsURL van een besturingselement voor audio of video leeg is. | Stel de eigenschap ClosedCaptionsURL in op de URL voor bijschriften. | Zonder bijschriften krijgen gebruikers met een beperking mogelijk geen informatie over een video- of audiosegment. |
| Ontbrekende handige besturingselementinstellingen | Waarschuwing | Wanneer een van de verschillende instellingen (zoals de weergave van labels en markeringen voor grafieken en de weergave van standaardbesturingselementen voor audio, video en peninvoer) is uitgeschakeld. | Selecteer de waarschuwing en stel vervolgens de eigenschap in op Waar. | Door deze eigenschapsinstelling te wijzigen, krijgt de gebruiker betere informatie over de werking van de besturingselementen in uw app. |
| HTML is niet toegankelijk | Waarschuwing | Wanneer een besturingselement dat geen HTML-tekstbesturingselement is HTML bevat. In dat geval biedt Power Apps geen ondersteuning voor de toegankelijkheid van aangepaste HTML-elementen. | Gebruik een andere methode dan HTML of verwijder de HTML uit dit element. | Uw app werkt niet correct en is niet toegankelijk als u interactieve HTML-elementen toevoegt. |
| Automatisch starten uitschakelen | Waarschuwing | Wanneer de eigenschap Autostart van een besturingselement voor audio of video is ingesteld op Waar. | Stel de eigenschap Autostart van het besturingselement in op Onwaar. | Video- en audiobestanden die automatisch worden afgespeeld, kunnen gebruikers afleiden. Laat ze kiezen of een clip moet worden afgespeeld. |
| De schermnaam aanpassen | Tip | Wanneer een scherm een standaardnaam heeft die wordt uitgesproken door schermlezers wanneer gebruikers door de app navigeren. | Geef het scherm een naam waarmee wordt beschreven wat er op het scherm te zien is of waarvoor het scherm wordt gebruikt. | Personen die blind of slechtziend zijn of moeite met lezen hebben, zijn afhankelijk van schermnamen om met de schermlezer te navigeren. |
| Tekst toevoegen die de status aangeeft | Tip | Wanneer een besturingselement een status heeft, zoals een schakeloptie voor in-/uitschakelen, maar de waardelabels zijn uitgeschakeld. | Stel de eigenschap ShowValue van het besturingselement in op Waar om de huidige status weer te geven. | Gebruikers krijgen geen bevestiging van hun acties als de status van het besturingselement niet wordt weergegeven. |
| De volgorde van de schermitems controleren | Tip | Wanneer de eigenschap TabIndex groter is dan 0. App-makers kunnen aangepaste tabbladvolgorden instellen door de eigenschap TabIndex in te stellen op een waarde groter dan 0, maar het wordt sterk afgeraden omdat het moeilijk is om het goed te krijgen, te onderhouden en het kan schermlezers breken. | Stel alle eigenschappen voor TabIndex waar mogelijk in op 0 of -1. In plaats van TabIndex te gebruiken, gebruikt u het besturingselement Verbeterde groep om de navigatievolgorde te wijzigen. Als waarden van TabIndex groter dan 0 moeten worden gebruikt, zorgt u ervoor dat uw schermelementen overeenkomen met de volgorde waarin u er doorheen wilt bladeren. | De navigatievolgorde moet de volgorde weerspiegelen waarin de besturingselementen op het scherm verschijnen, wat de standaard is. Als handmatige aanpassingen worden gemaakt, is het moeilijk om de juiste volgorde te behouden, vooral in de aanwezigheid van de adresbalk van de browser en andere besturingselementen buiten de app. Dit kan een schermlezer erg moeilijk maken om te gebruiken. Wanneer gelezen door de schermlezer moeten de besturingselementen worden gepresenteerd in dezelfde volgorde waarin ze op het scherm worden gezien, in plaats van een minder intuïtieve volgorde. |
| Een andere invoermethode toevoegen | Tip | Wanneer een app een besturingselement voor pen bevat. Deze tip herinnert u eraan om een andere invoermethode toe te voegen. | Voeg naast het besturingselement pen een besturingselement voor tekstinvoer toe zodat de toegankelijkheid van de app wordt verbeterd. | Sommige gebruikers kunnen geen pen gebruiken en hebben een andere manier nodig om gegevens in te voeren (bijvoorbeeld een handtekening typen). |
Volgende stappen
Beperkingen voor toegankelijkheid in canvas-apps
Zie ook
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor