Canvas-apps ontwikkelen die geschikt zijn voor offlinegebruik
Mobiele gebruikers moeten vaak productief zijn, zelfs als ze beperkte of geen internetverbinding hebben. Wanneer u een canvas-app maakt, kunt u de volgende taken uitvoeren:
- Power Apps Mobile en voer apps offline uit.
- Het signaalobject Connection gebruiken om te bepalen of een app offline is, online is of gebruikmaakt van een verbinding met een datalimiet.
- Verzamelingen en de functies LoadData en SaveData gebruiken voor basisgegevensopslag wanneer u offline bent.
Notitie
- Offline-mogelijkheid is nu ingebouwd met de preview van offline-eerst ervaring voor apps gebaseerd op Microsoft Dataverse. Meer informatie: Mobiel offline instellen voor canvas-apps (preview), Offline werken met canvas-apps (preview)
- Mogelijkheid van offlinegebruik voor canvas-apps is alleen beschikbaar als de apps worden uitgevoerd met de native spelers van Power Apps Mobile in iOS, Android en Windows.
- Canvas-apps die in webbrowsers worden uitgevoerd, kunnen niet offline worden uitgevoerd, zelfs niet als u een webbrowser op een mobiel apparaat gebruikt.
- Canvas-apps in Teams zijn beperkt tot 1 MB aan gegevens via de functies LoadData en SaveData—handig voor een klein aantal tekenreeksen, getallen en datums. Het gebruik van afbeeldingen of andere media is niet geschikt voor deze limiet. Meer informatie: Documentatie van functies LoadData en SaveData
Dit artikel bevat een voorbeeld met Twitter-gegevens. Een nog eenvoudiger voorbeeld waarvoor geen verbinding nodig is, is opgenomen in de documentatie voor de functies LoadData en SaveData.
Bekijk deze video voor meer informatie over het maken van offline ingeschakelde canvas-apps:
Beperkingen
LoadData en SaveData vormen samen een eenvoudig mechanisme voor opslag van kleine hoeveelheden gegevens op een lokaal apparaat. Als u deze functies gebruikt, kunt u eenvoudige offline-mogelijkheden toevoegen aan uw app.
Deze functies zijn beperkt door de hoeveelheid beschikbaar app-geheugen, omdat ze werken op een verzameling die in het geheugen is geladen. Hoeveel geheugen beschikbaar is, is afhankelijk van het apparaat, het besturingssysteem, het geheugen dat Power Apps Mobile gebruikt en de complexiteit van de schermen en besturingselementen van de app. Als u meer dan een paar megabytes aan gegevens opslaat, test dan uw app met verwachte scenario's op de apparaten waarop deze naar verwachting wordt uitgevoerd. Over het algemeen hebt u 30-70 MB aan beschikbaar geheugen.
De functies lossen ook niet automatisch samenvoegconflicten op wanneer een apparaat online komt. Configuratie van welke gegevens worden opgeslagen en hoe om te gaan met het opnieuw verbinden moet de maker bepalen bij het schrijven van expressies.
Kom voor nieuws over offline mogelijkheden regelmatig terug naar dit onderwerp en abonneer u op de Power Apps-blog.
Overzicht
Wanneer u offline scenario's ontwerpt, moet u eerst bedenken hoe uw apps met gegevens werken. Apps in Power Apps hebben voornamelijk toegang tot gegevens via een set van connectors die het platform biedt, zoals SharePoint, Office 365, en Microsoft Dataverse. U kunt ook aangepaste connectors bouwen waarmee apps toegang kunnen krijgen tot elke service die een RESTful-eindpunt biedt. Dit kan een web-API zijn of een service zoals Azure Functions. Al deze connectors gebruiken HTTPS via het internet, wat betekent dat uw gebruikers online moeten zijn om toegang te kunnen krijgen tot gegevens en andere functionaliteiten die een service biedt.

Offlinegegevens verwerken
In Power Apps kunt u gegevens op een consistente manier filteren, doorzoeken, sorteren, aggregeren en manipuleren, ongeacht van welke gegevensbron ze komen. Bronnen variëren van verzamelingen in het geheugen in de app tot lijsten die zijn gemaakt met Microsoft Lijsten tot SQL-databases en Dataverse. Vanwege deze consistentie kunt u een app gemakkelijk opnieuw targeten om een andere gegevensbron te gebruiken. Bovenal kunt u voor offline scenario's lokale verzamelingen gebruiken voor gegevensbeheer met vrijwel geen veranderingen in de logica van een app. Lokale verzamelingen zijn zelfs het primaire mechanisme voor het verwerken van offlinegegevens.
Een offline app bouwen
Om de focus op de offlineaspecten van app-ontwikkeling te houden, behandelt dit onderwerp een eenvoudig scenario dat is gericht op Twitter. U bouwt een app waarmee u tweets kunt lezen en indienen terwijl u offline bent. De app post tweets en laadt de lokale gegevens opnieuw wanneer de app online gaat.
Op hoog niveau voert de app deze taken uit:
Wanneer de gebruiker de app opent:
- Als het apparaat online is, haalt de app gegevens op via de Twitter-connector en vult een verzameling met die gegevens.
- Als het apparaat offline is, laadt de app de gegevens uit een lokaal cachebestand met behulp van de functie LoadData.
- De gebruiker kan tweets versturen. Als de app online is, plaatst deze de tweets rechtstreeks op Twitter en vernieuwt de lokale cache.
Elke vijf minuten wanneer de app online is:
- De app plaatst tweets in de lokale cache.
- De app vernieuwt de lokale cache en slaat deze op met behulp van de functie SaveData.
Stap 1: voeg Twitter toe aan een lege telefoon-app
- Maak een lege canvas-app met de indeling Telefoon.
- Selecteer op het tabblad View de optie Gegevensbronnen.
- In het deelvenster Gegevens selecteert u Gegevensbron toevoegen.
- Selecteer Nieuwe verbinding > Twitter > Maken.
- Voer uw gegevens in, maak de verbinding en sluit vervolgens het deelvenster Gegevens.
Stap 2: verzamel bestaande tweets
Selecteer in het deelvenster Structuurweergave de optie App en stel dan de eigenschap OnStart daarvan in op deze formule:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
Selecteer in het deelvenster Structuurweergave selecteert u het menu met het beletselteken (...) voor het object App en vervolgens OnStart uitvoeren om die formule uit te voeren.

Notitie
De functies LoadData en SaveData kunnen een fout geven in Power Apps Studio, omdat browsers deze functies niet ondersteunen. Ze functioneren echter normaal als u deze app op een apparaat implementeert.
Deze formule controleert of het apparaat online is:
- Als het apparaat online is, laadt de formule maximaal 10 tweets met de zoekterm "PowerApps" in een verzameling LocalTweets.
- Als het apparaat offline is, laadt de formule de lokale cache uit een bestand met de naam "LocalTweets", indien beschikbaar.
Stap 3: tweets weergeven in een galerie
Ga naar het tabblad Invoegen en selecteer Galerie > Leeg flexibele hoogte.
Stel de eigenschap Items van het besturingselement Galerie in op
LocalTweets:Voeg in de galeriesjabloon drie besturingselementen van het type Label toe en stel de eigenschap Text van elk label in op een van de volgende waarden:
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
Maak de tekst in het laatste label vet, zodat de galerie op dit voorbeeld lijkt.

Stap 4: verbindingsstatus weergeven
Voeg onder de galerie een label in en stel de eigenschap Kleur in op Rood.
Stel de eigenschap Text van het nieuwste label in op deze formule:
If( Connection.Connected, "Connected", "Offline" )
Deze formule bepaalt of het apparaat online is. Zo ja, dan is de tekst van het label Connected. Zo niet, dan is de tekst Offline.
Stap 5: voeg een vak toe om tweets samen te stellen
Plaats onder het verbindingsstatuslabel een besturingselement Tekstinvoer en wijzig de naam ervan in NewTweetTextInput.
Stel de eigenschap Default van het tekstinvoervak in op
"".
Stap 6: voeg een knop toe om de tweet te verzenden
Voeg onder het tekstinvoervak een besturingselement Knop toe en stel de eigenschap Text ervan in op deze waarde:
"Tweet"Stel de eigenschap OnSelect van de knop in op deze formule:
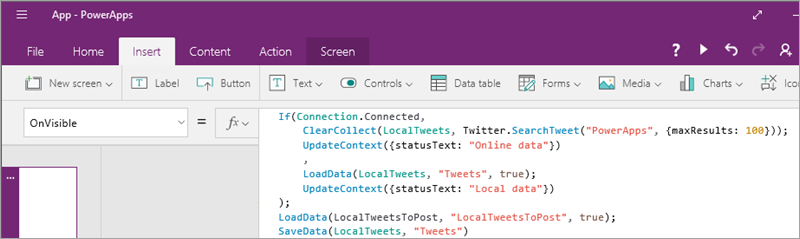
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Voeg in de eigenschap OnStart voor de App een regel toe aan het einde van de formule:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Deze formule bepaalt of het apparaat online is:
- Als het apparaat online is, wordt de tweet onmiddellijk verzonden.
- Als het apparaat offline is, wordt de tweet vastgelegd in een verzameling LocalTweetsToPost en opgeslagen op het apparaat.
Vervolgens stelt de formule de tekst in het tekstinvoervak opnieuw in.
Stap 7: controleer op nieuwe tweets
Voeg aan de rechterkant van de knop een besturingselement Timer toe.

Stel de eigenschap Duration in op 300000.
Stel de eigenschappen AutoStart en Repeat van de timer in op true.
Stel de eigenschap OnTimerEnd van de timer in op deze formule:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Deze formule bepaalt of het apparaat online is. Als dat zo is, tweet de app alle items in de verzameling LocalTweetsToPost en wist vervolgens de verzameling.
De app testen
Open de app met Power Apps Mobile op een mobiel apparaat dat is verbonden met internet.
Bestaande tweets worden weergegeven in de galerie en de status is aangegeven als Connected.
Verbreek de verbinding van het apparaat door de vliegtuigmodus van het apparaat in te schakelen en wifi uit te schakelen.
Het statuslabel geeft aan dat de app Offline is.
Terwijl het apparaat offline is, schrijft u een tweet met daarin Power Apps en selecteert u de knop Tweet.
De tweet wordt lokaal opgeslagen in de verzameling LocalTweetsToPost.
Laat het apparaat opnieuw verbinding maken met het internet door de vliegtuigmodus van het apparaat uit te schakelen en wifi in te schakelen.
Binnen vijf minuten plaatst de app de tweet, die dan in de galerie verschijnt.
We hopen dat dit artikel u een idee geeft van de mogelijkheden die Power Apps biedt voor het bouwen van offline-apps. Zoals altijd kunt u feedback geven in ons forum en uw voorbeelden van offline-apps delen in de Power Apps-communityblog.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub Issues geleidelijk uitfaseren als het feedbackmechanisme voor inhoud. Het wordt vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor