Een iOS-app maken
Overzicht
Deze zelfstudie laat zien hoe u Azure App Service Mobile Apps, een back-endservice in de cloud, toevoegt aan een iOS-app. De eerste stap bestaat uit het maken van een nieuwe mobiele back-end in Azure. Download vervolgens een eenvoudige iOS voorbeeld-app van een takenlijst die gegevens in Azure opslaat.
Voor het uitvoeren van deze zelfstudie hebt u een Mac en een Azure-account nodig
Een nieuwe back-end voor mobiele apps van Azure maken
Meld u aan bij de Azure-portal.
Klik op Een resource maken.
Typ web-app in het zoekvak.
Selecteer web-app in de lijst met resultaten in Marketplace.
Selecteer uw abonnement en resourcegroep (selecteer een bestaande resourcegroep of maak een nieuwe resourcegroep (met dezelfde naam als uw app)).
Kies een unieke naam van uw web-app.
Kies de standaardoptie Publiceren als Code.
In de Runtime-stack moet u een versie selecteren onder ASP.NET of Node. Als u een .NET-back-end bouwt, selecteert u een versie onder ASP.NET. Als u zich ook richt op een op Node gebaseerde toepassing, selecteert u een van de versies van Node.
Selecteer het juiste besturingssysteem, Linux of Windows.
Selecteer de regio waar u deze app wilt implementeren.
Selecteer de juiste App Service Plan en klik op Beoordelen en maken.
Selecteer onder Resourcegroep een bestaande resourcegroep of maak een nieuwe resourcegroep (met dezelfde naam als uw app).
Klik op Create. Wacht enkele minuten tot de service is geïmplementeerd voordat u doorgaat. Houd het meldingspictogram (bel) in de koptekst van de portal in de gaten voor statusupdates.
Zodra de implementatie is voltooid, klikt u op de sectie Implementatiedetails en klikt u vervolgens op de resource van het type Microsoft.Web/sites. Hiermee gaat u naar de App Service web-app die u zojuist hebt gemaakt.
Klik op de blade Configuratie onder Instellingen en klik in de toepassingsinstellingen op de knop Nieuwe toepassingsinstelling .
Voer op de pagina Toepassingsinstelling toevoegen/bewerkennaamin als MobileAppsManagement_EXTENSION_VERSION en Waarde als meest recente en klik op OK.
U bent klaar om deze zojuist gemaakte App Service web-app te gebruiken als een mobiele app.
Een databaseverbinding maken en het client- en serverproject configureren
Download de client-SDK-quickstarts voor de volgende platforms:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Notitie
Als u het iOS-project gebruikt, moet u 'azuresdk-iOS-*.zip' downloaden uit de nieuwste GitHub-release. Pak het bestand uit en voeg het
MicrosoftAzureMobile.frameworktoe aan de hoofdmap van het project.U moet een databaseverbinding toevoegen of verbinding maken met een bestaande verbinding. Bepaal eerst of u een gegevensarchief maakt of een bestaand gegevensarchief gebruikt.
Maak een nieuw gegevensarchief: Als u een gegevensarchief gaat maken, gebruikt u de volgende quickstart:
Quickstart: Aan de slag met individuele databases in Azure SQL Database
Bestaande gegevensbron: volg de onderstaande instructies als u een bestaande databaseverbinding wilt gebruiken
SQL Database verbindingsreeksindeling -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} De naam van de server is te vinden op de overzichtspagina voor uw database en heeft meestal de vorm 'server_name.database.windows.net'. {port} meestal 1433. {your_catalogue} Naam van de database. {your_username} Gebruikersnaam voor toegang tot uw database. {your_password} Wachtwoord voor toegang tot uw database.
Voeg de connection string toe aan uw mobiele app In App Service kunt u verbindingsreeksen voor uw toepassing beheren met behulp van de optie Configuratie in het menu.
Een connection string toevoegen:
Klik op het tabblad Toepassingsinstellingen .
Klik op [+] Nieuwe connection string.
U moet naam, waarde en type opgeven voor uw connection string.
Typ de naam als
MS_TableConnectionStringWaarde moet de verbindingsreeks zijn die u in de stap hebt gevormd.
Als u een connection string toevoegt aan een SQL Azure-database, kiest u SQLAzure onder het type.
Azure Mobile Apps heeft SDK's voor .NET en Node.js back-ends.
Node.js back-end
Als u Node.js quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
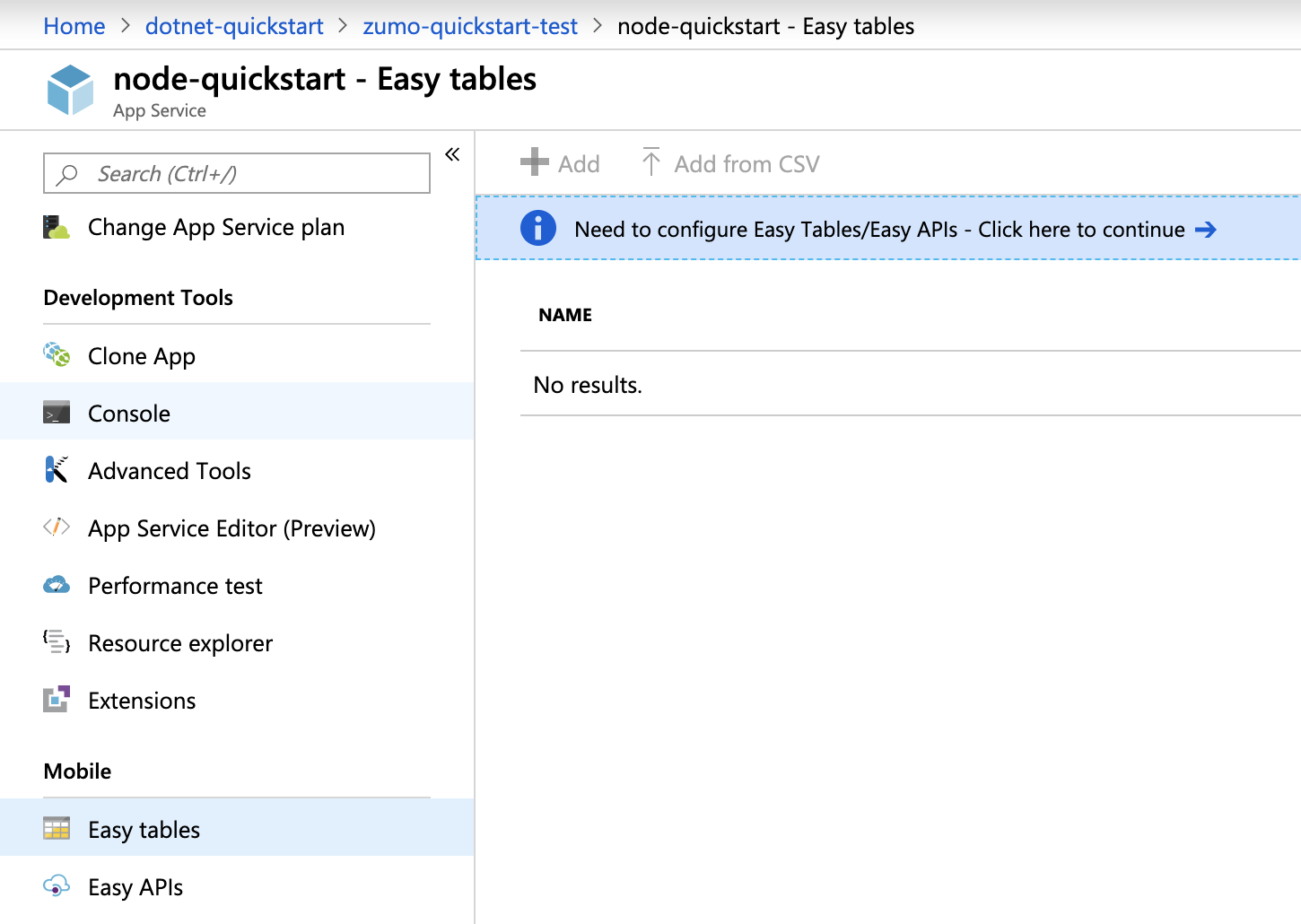
Ga in de Azure Portal naar Easy Tables. U ziet dit scherm.

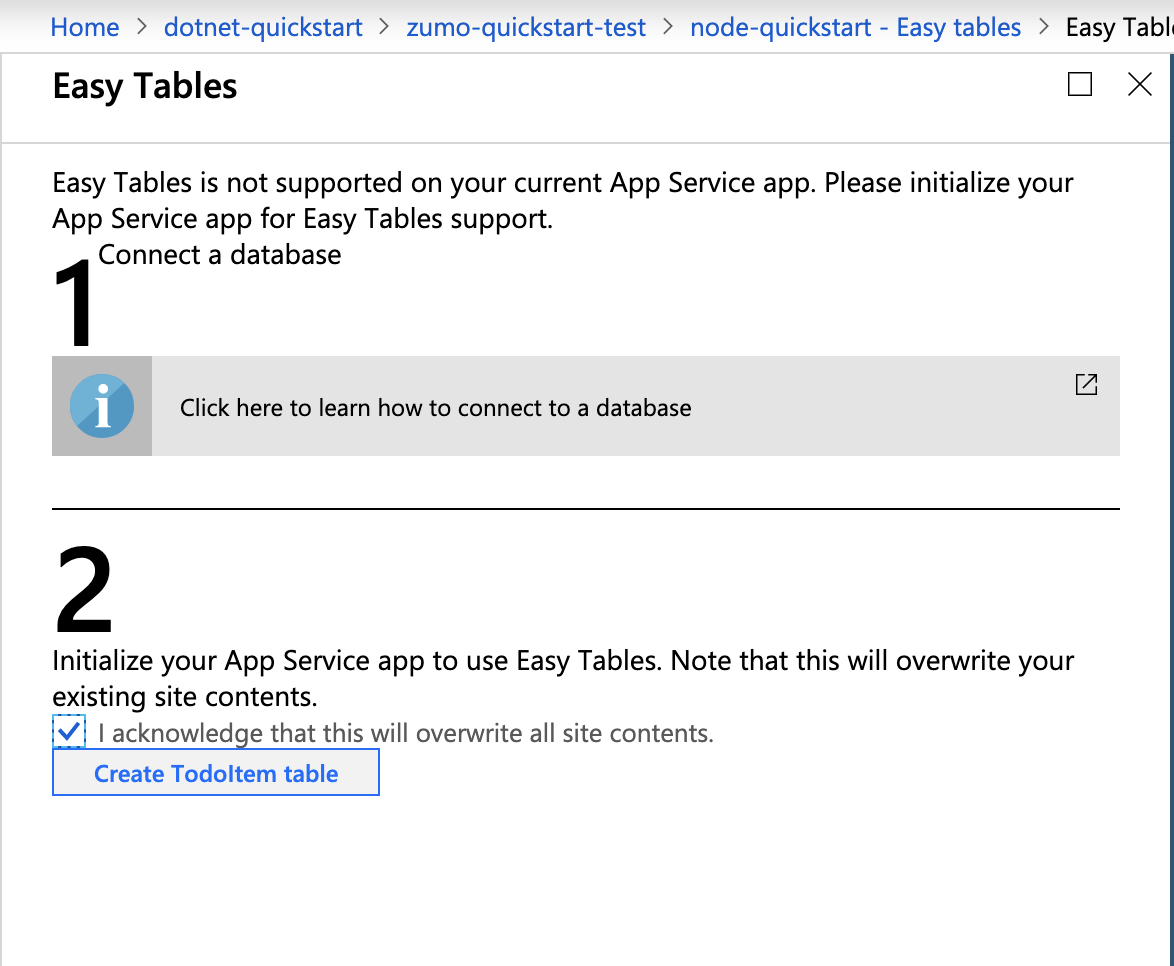
Zorg ervoor dat de SQL-connection string al is toegevoegd op het tabblad Configuratie. Schakel vervolgens het selectievakje in dat ik bevestig dat hiermee alle site-inhoud wordt overschreven en klik op de knop TodoItem-tabel maken.

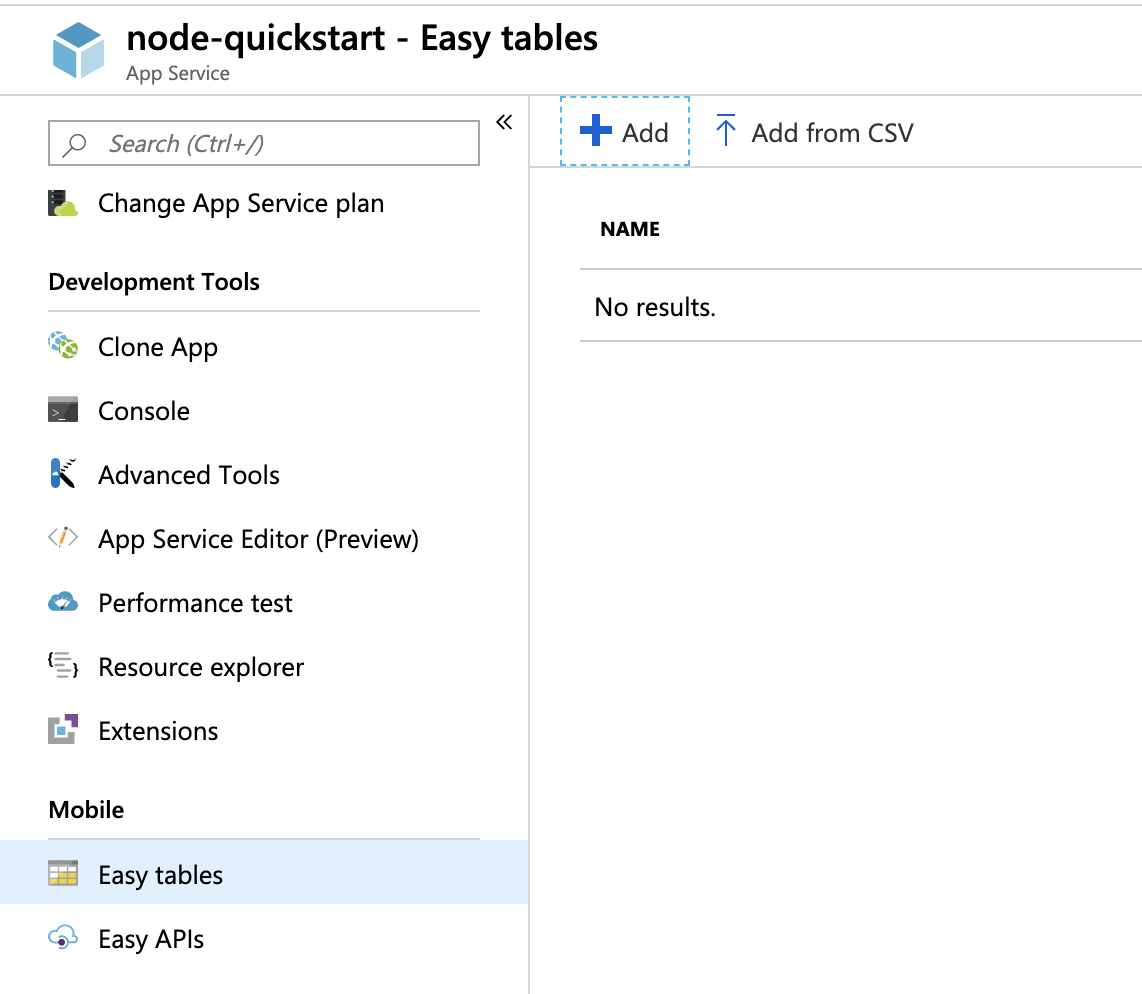
Klik in Eenvoudige tabellen op de knop + Toevoegen .

Maak een
TodoItemtabel met anonieme toegang.
.NET-back-end
Als u de .NET-quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
Download het .NET-serverproject van Azure Mobile Apps vanuit de opslagplaats azure-mobile-apps-quickstarts.
Bouw het .NET-serverproject lokaal in Visual Studio.
Open in Visual Studio Solution Explorer, klik met de rechtermuisknop op project, klik op
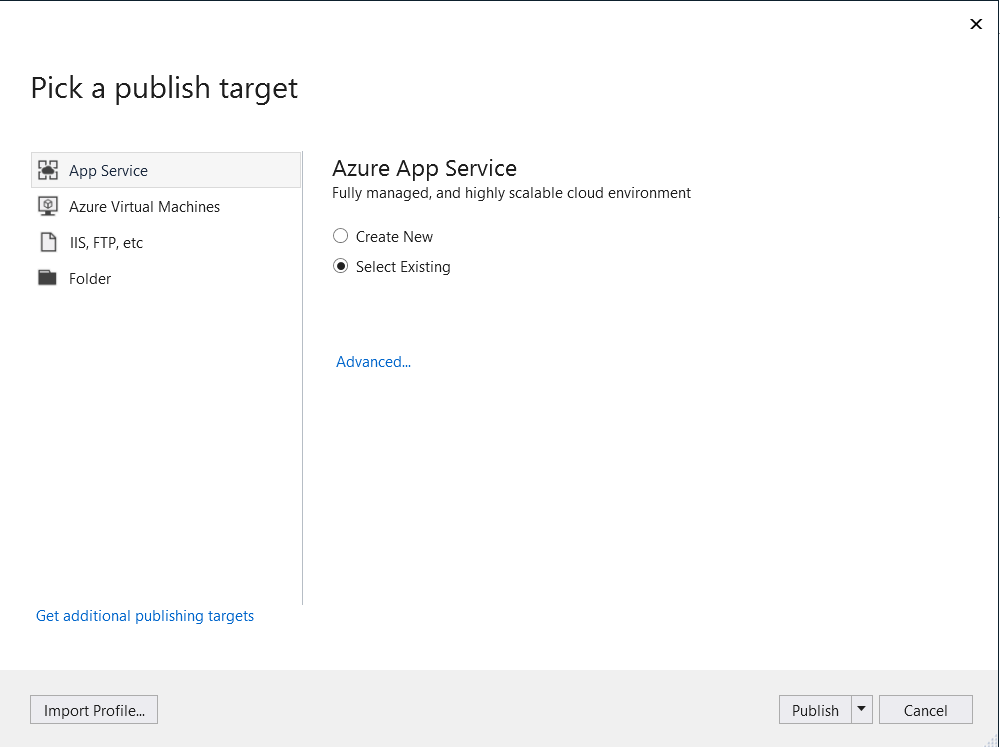
ZUMOAPPNAMEServicePubliceren, u ziet eenPublish to App Servicevenster. Als u op Mac werkt, bekijkt u andere manieren om de app hier te implementeren.
Selecteer App Service als publicatiedoel en klik vervolgens op Bestaande selecteren en klik vervolgens op de knop Publiceren onder aan het venster.
U moet zich eerst aanmelden bij Visual Studio met uw Azure-abonnement. Selecteer het
SubscriptionResource Grouppictogram en selecteer vervolgens de naam van uw app. Wanneer u klaar bent, klikt u op OK. Hiermee wordt het .NET-serverproject geïmplementeerd dat u lokaal in de App Service back-end hebt. Wanneer de implementatie is voltooid, wordt u omgeleidhttp://{zumoappname}.azurewebsites.net/naar de browser.
De iOS-app uitvoeren
Open het gedownloade clientproject met Xcode.
Ga naar de Azure Portal en navigeer naar de mobiele app die u hebt gemaakt. Zoek op de
Overviewblade naar de URL die het openbare eindpunt voor uw mobiele app is. Voorbeeld: de sitenaam voor mijn app-naam 'test123' is https://test123.azurewebsites.net.Open voor Swift-project het bestand
ToDoTableViewController.swiftin deze map - ZUMOAPPNAME/ZUMOAPPNAME/ToDoTableViewController.swift. De naam van de toepassing isZUMOAPPNAME.Vervang in
viewDidLoad()de methode deZUMOAPPURLparameter door het bovenstaande openbare eindpunt.let client = MSClient(applicationURLString: "ZUMOAPPURL")Wordt
let client = MSClient(applicationURLString: "https://test123.azurewebsites.net")Open voor Objective-C-project het bestand
QSTodoService.min deze map - ZUMOAPPNAME/ZUMOAPPNAME. De naam van de toepassing isZUMOAPPNAME.Vervang in
initde methode deZUMOAPPURLparameter door het bovenstaande openbare eindpunt.self.client = [MSClient clientWithApplicationURLString:@"ZUMOAPPURL"];Wordt
self.client = [MSClient clientWithApplicationURLString:@"https://test123.azurewebsites.net"];Druk op de knop Uitvoeren om het project te bouwen en de app te starten in de iOS-emulator.
Klik in de app op het plusteken (+), typ zinvolle tekst, zoals Voltooi de zelfstudie en klik vervolgens op de knop Opslaan. Er wordt nu een POST-aanvraag verzonden naar de back-end van Azure die u eerder hebt geïmplementeerd. De back-end voegt gegevens van de aanvraag toe aan de SQL-takentabel en stuurt informatie over de nieuw opgeslagen items terug naar de mobiele app. Deze gegevens worden in de lijst in de mobiele app weergegeven.
