Hoofd-staren en wonen
Wanneer handen bezig zijn met gereedschap en onderdelen, kunnen gebaren omslachtig of onmogelijk zijn. Spraakopdrachten, zoals bewegingen, kunnen onbetrouwbaar zijn in bepaalde contexten, bijvoorbeeld onder extreem luide omstandigheden. Bovendien is het gebruik van spraak om computers te besturen niet algemeen gebruikelijk, maar het wint zeker aan stoom! Head-staren en wonen biedt het meest vertrouwde en eenvoudig te beheersen mechanisme om hoofden omhoog en handsfree te werken op HoloLens. Bovendien is hoofd-staren en wonen 100% betrouwbaar, onafhankelijk van ruisinterferentie of stiltebeperkingen in de operationele omgeving.
Scenario's
Hoofd staren en wonen is geweldig in scenario's waarin de handen van een persoon bezig zijn met andere taken. De functie is ook handig wanneer spraak niet 100% betrouwbaar is of beschikbaar is vanwege milieu- of sociale beperkingen. Een goed voorbeeld is een persoon die een HoloLens draagt om referentiegegevens te overlayen tijdens het repareren van een automotor. Hun handen zijn bezig met gereedschap of het ondersteunen van hun lichaam terwijl ze in de motorruimte leunen. De garageruimte is luid, met het constante bonzen en zoemen van gereedschap, waardoor spraakopdrachten moeilijk worden. Met hoofd staren en wonen kan de persoon die de HoloLens gebruikt, met vertrouwen navigeren in het referentiemateriaal zonder de werkstroom te onderbreken.
Ondersteuning voor apparaten
| Invoermodel | HoloLens (1e generatie) | HoloLens 2 | Immersive headsets |
| Hoofd-staren en wonen | ✔️ Aanbevolen | ✔️ Aanbevolen | ✔️ Aanbevolen |
Ontwerpprincipes
Vermijd "Staren als een wapen"
Hoofd-staren en wonen vereist visuele feedback om intuïtief te zijn, maar te veel feedback kan angst veroorzaken. De feedback moet een gebruiker helpen om te weten waar hij op is gericht, maar deze niet automatisch te selecteren op basis van zijn intentie. Wanneer u tekst, pictogrammen en labels leest, moet u gebruikers de tijd geven om de informatie op te nemen voordat ze selecteren.
De snelheid van goldilocks zoeken
Dwell-interacties kunnen verschillende timers hebben op basis van de impact van navigatie. Veelgebruikte functies profiteren over het algemeen van snellere vultijden, terwijl meer consequentievere functies baat kunnen hebben bij langere vultijden. Wanneer u een opvuleffect gebruikt om deze timers weer te geven, kunnen animatiecurven van de opvulkleur een positieve invloed hebben op een gevoel van snellere opvultijden. Er moet rekening mee worden gehouden om gebruikers in staat te stellen bij snelle/gemiddelde/langzame doorvoersnelheidsoverschrijvingen te kiezen.
Nee-nee zeggen tegen jojo-effect
Het jojo-effect is een ongemakkelijk hoofdbewegingspatroon dat optreedt wanneer de inhoudsplaatsing en de besturingselementen hoofd-staren/wonen mensen dwingt om herhaaldelijk omhoog en omlaag te kijken. Een lijstnavigatie met de hoofdblikknop en de knop Vastmaken onderin veroorzaakt bijvoorbeeld een lus van : omlaag kijken om vast te stellen, omhoog kijken naar resultaten, naar beneden kijken om te wonen, enzovoort. Het resulterende patroon is ongemakkelijk, dus we raden u aan navigatiebesturingselementen op een centrale locatie te plaatsen die minder heen en weer vereist. Plaatsing van de knoppen op basis van hun effecten wordt belangrijk voor het comfort.
s
UX-richtlijnen en best practices
Doelgrootten
Om gemakkelijk toegankelijk te zijn, moeten hoofd-staren en verblijf doelen groot genoeg zijn om comfortabel naar te kijken, en iemands hoofd stabiel houden op het doel voor de voorgeschreven tijd. We raden een minimale doelgrootte van 2 graden aan om de meest comfortabele ervaring te bereiken.
Visuele feedback
Wanneer u een radiale opvulling gebruikt om de timer voor de woning aan te geven, start u vanuit het midden van de knop. Een consistente reactie is minder verwarrend dan alle verschillende richtingen op verschillende knoppen.
- Deze regel kan echter worden verbroken voor directionele interacties (bijvoorbeeld navigatie omhoog/omlaag/links/rechts, enzovoort). Microsoft Dynamics 365 Guides maakt bijvoorbeeld een uitzondering op NEXT/BACK met links rechtse opvullingen.
- Overweeg om radiale opvulling van buitenaf om te keren, voor scenario's zoals het uitschakelen van een knop. Het omgekeerde gevoel van het drukken op een knop is een mooi visueel patroon om te behouden.
Progressieve openbaarmaking
Progressieve openbaarmaking houdt in dat alleen in elke fase van een interactie zoveel mogelijk details worden weergegeven als relevant is. Voor dwell betekent dit dat het doel van de woning wordt weergegeven bij markering (bijvoorbeeld in een lijstbesturingselement).
Te grote doelen
Het woongebied kan groter zijn dan het pictogram inactief om het gemakkelijker te gebruiken, zoals de knop Vorige in Microsoft Dynamics 365 Guides.
Flikkeren met vertraagde feedback voorkomen
Gebruik een korte vertraging voordat u visuele feedback start om te voorkomen dat er een flikkering optreedt wanneer iemand een woningdoel passeert.
- Voor knoppen die regelmatig worden gebruikt, moet u de vertraging kort houden, zodat de toepassing reactief aanvoelt.
- Voor knoppen die niet vaak worden gebruikt, kan een langere vertraging geschikt zijn om te voorkomen dat de interface een schok gevoel krijgt.
UI-patronen
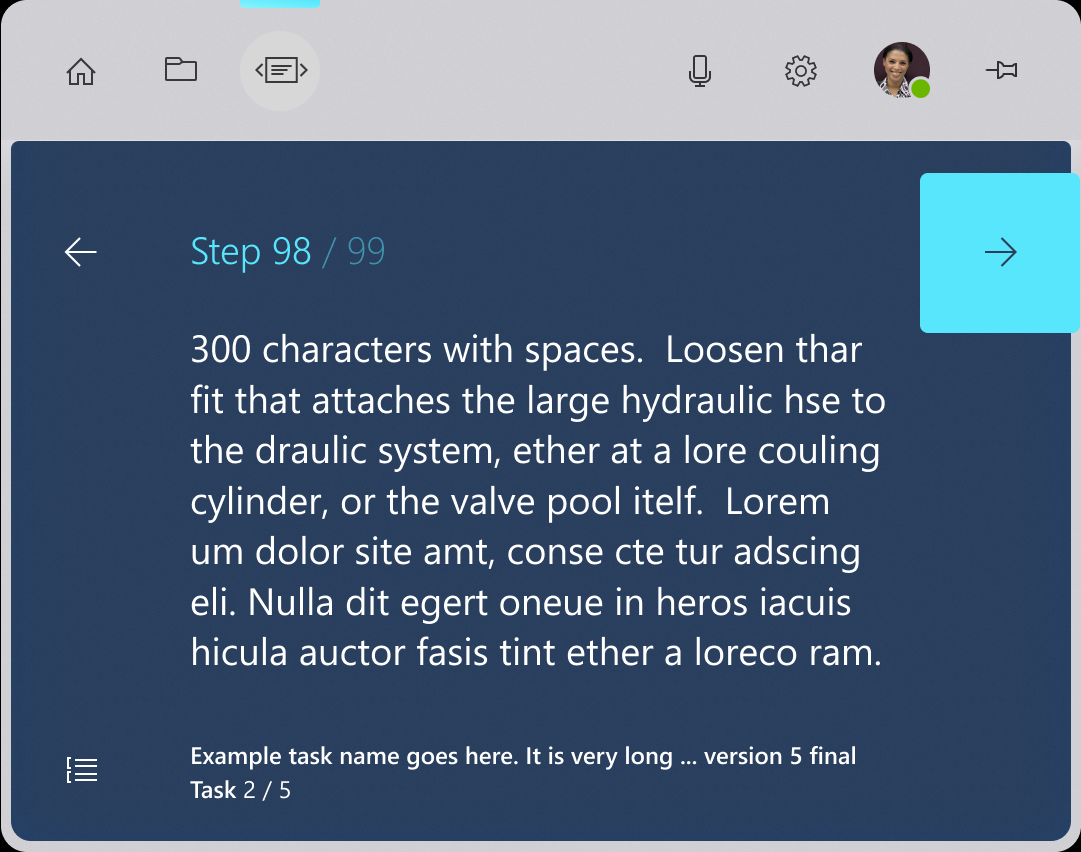
Knoppen voor hoge frequentie
Hogefrequentieknoppen zijn knoppen die vaak in een toepassing worden gebruikt. Een goed voorbeeld hiervan zijn de knoppen Volgende en Vorige in Microsoft Dynamics 365 Guides.
Aanbevelingen
- Hoge frequentieknoppen moeten groot zijn, gemakkelijker te raken met hoofdstaren
- Blijf in de buurt van ooghoogte om ergonomische overbelasting te voorkomen.
Afbeelding: Microsoft Dynamics 365 Guides volgende knop

Knoppen voor lage frequentie
Lagefrequentieknoppen zijn knoppen waarmee niet regelmatig in de toepassing wordt gecommuniceerd. Een goed voorbeeld is een knop voor toegang tot het instellingenmenu of een knop om al het werk te wissen.
- Probeer deze knoppen uit de weg te houden van frequente hoofd-staarpaden om onbedoelde activering te voorkomen.
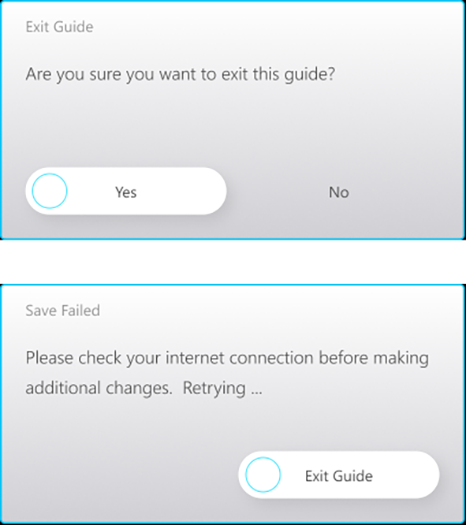
Bevestigingen
Wanneer een actie aanzienlijke impact heeft, zoals het in rekening brengen van geld, het verwijderen van werk of het starten van een lang proces, is het handig om te bevestigen dat een persoon een knop moet selecteren.
Aanbevelingen
- Selectiemarkering weergeven op hoofdknop.
- Woningdoel weergeven op hetzelfde moment als selectiemarkering.
- Voor de secundaire knop toont u het doel van de woning op hoofd-staren.
Afbeelding: bevestigingsdialoogvenster voor Microsoft Dynamics 365 Guides

Wisselknoppen
Voor de juiste werking van de wisselknoppen is enige genuanceerde logica vereist. Wanneer een persoon vaststelt aan een wisselknop en deze activeert, moet deze persoon de knop afsluiten en vervolgens terugkeren om de logica van de woning opnieuw te starten. Het is belangrijk dat schakelbare knoppen een duidelijke actieve versus inactieve status hebben.
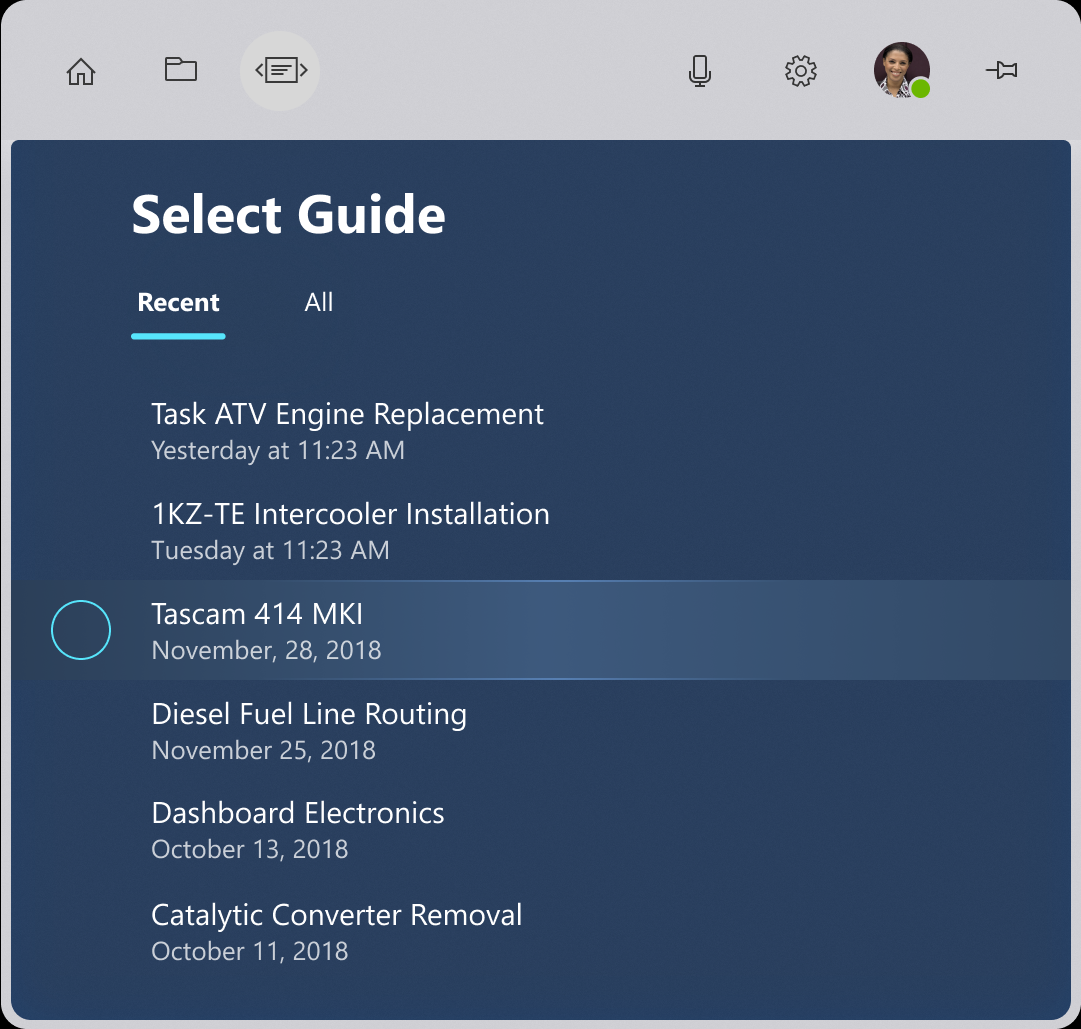
Lijstweergaven
Lijstweergaven zijn een specifieke uitdaging voor hoofd-staren en woninginvoer. Mensen kunt de inhoud scannen zonder dat u dat hoeft te doen rond de woningdoelen.
Aanbevelingen
- Laat de hele rij markeren wanneer het hoofd staart, maar niet begint te fixeren, tenzij het hoofd naar het specifieke doel van de woning is gericht.
- Alleen het doel van de woning weergeven wanneer de rij is gemarkeerd om visuele ruis te verminderen.
- Wees duidelijk en consistent met de positie van de woningdoelen.
- Niet alle dwell-doelen tegelijk weergeven om terugkerende gebruikersinterfaces te voorkomen.
- Gebruik hetzelfde patroon zo vaak mogelijk om vertrouwd te raken met UX.
Afbeelding: Lijst met Microsoft Dynamics 365 Guides