2. Uw project en eerste toepassing initialiseren
In de eerste zelfstudie begint u met een nieuw Unreal-project en schakelt u de HoloLens-invoegtoepassing in, maakt en belicht u een niveau en voegt u schaakstukken toe. U gebruikt onze vooraf gemaakte assets voor alle 3D-objecten en -materialen, dus u hoeft zich geen zorgen te maken over het zelf modelleren. Aan het einde van deze zelfstudie hebt u een leeg canvas dat gereed is voor mixed reality.
Belangrijk
Zorg ervoor dat u beschikt over alle vereisten op de pagina Aan de slag.
Doelen
- Een Unreal-project configureren voor HoloLens-ontwikkeling
- Assets importeren en een scène instellen
- Actors en gebeurtenissen op scriptniveau maken met blauwdrukken
Een nieuw Unreal-project maken
Het eerste wat u nodig hebt, is een project om mee te werken. Als u voor het eerst een Unreal-ontwikkelaar bent, moet u ondersteunende bestanden downloaden van de Epic Launcher.
Unreal-engine starten
Selecteer Games in Nieuwe projectcategorieën en klik op Volgende.

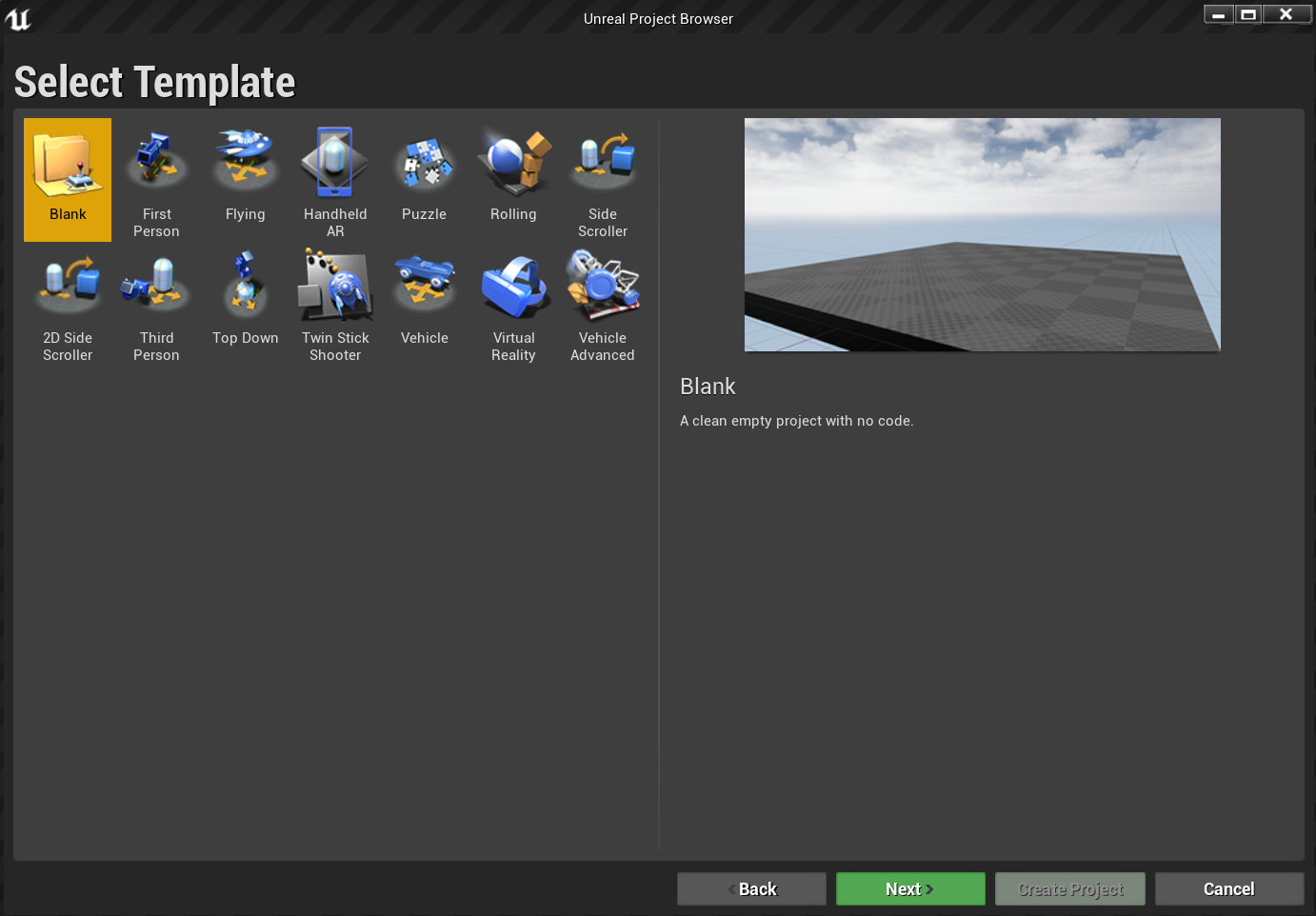
- Selecteer de lege sjabloon en klik op Volgende.

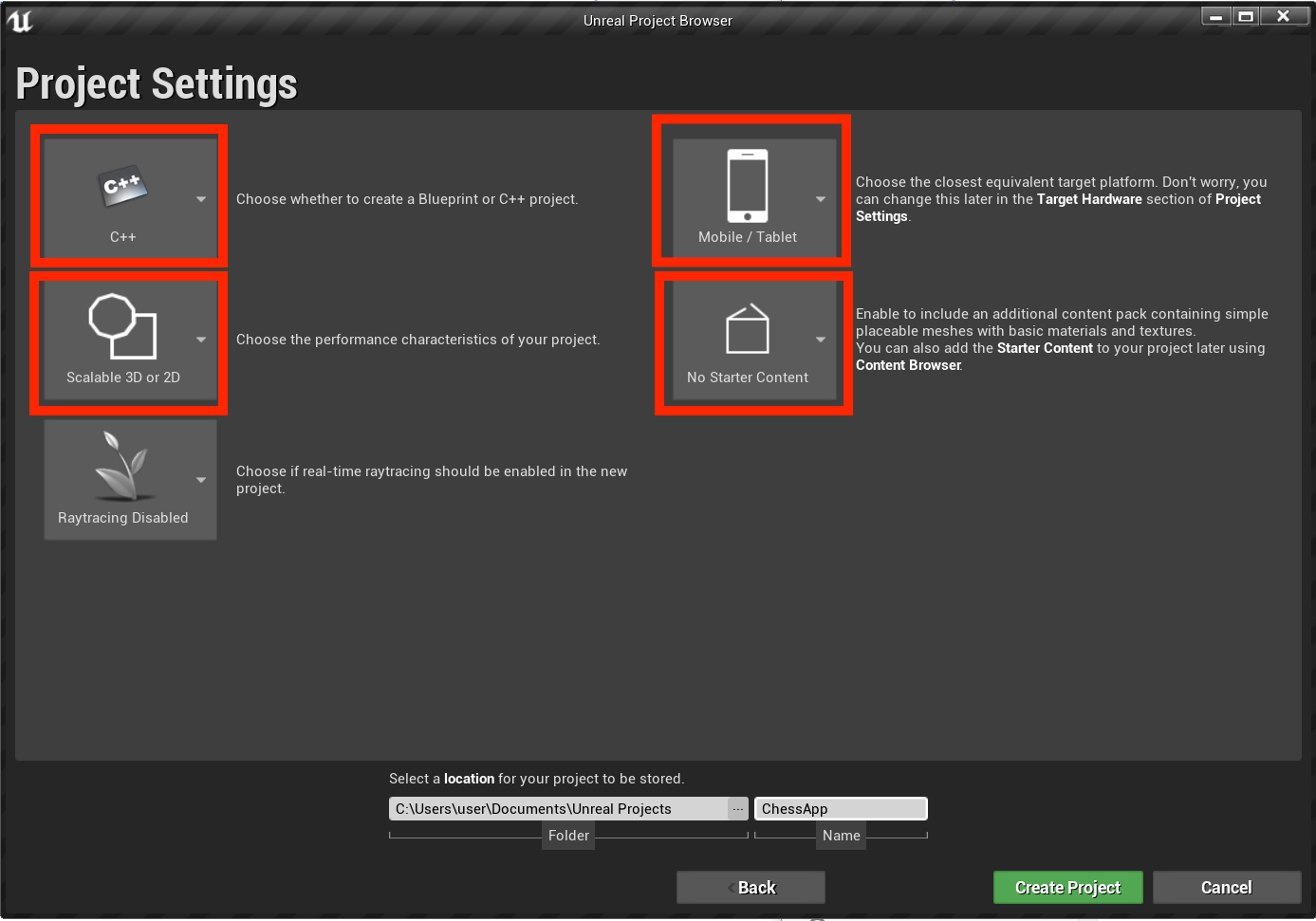
- Stel C++, Scalable 3D of 2D, Mobile/Tablet en No Starter Content in als uw projectinstellingen, kies een opslaglocatie en klik op Project maken.
Notitie
U moet een C++-project selecteren in plaats van een Blauwdrukproject om de invoegtoepassing UX Tools te bouwen, die u later in sectie 4 gaat instellen.

Het project wordt automatisch geopend in de Unreal-editor, wat betekent dat u klaar bent voor de volgende sectie.
Vereiste invoegtoepassingen inschakelen
Als u de functies wilt gebruiken die beschikbaar zijn via het mixed reality-platform van Microsoft, moet u eerst de Microsoft OpenXR-invoegtoepassing installeren en inschakelen. Voor meer informatie over de invoegtoepassing kunt u het project op GitHub bekijken.
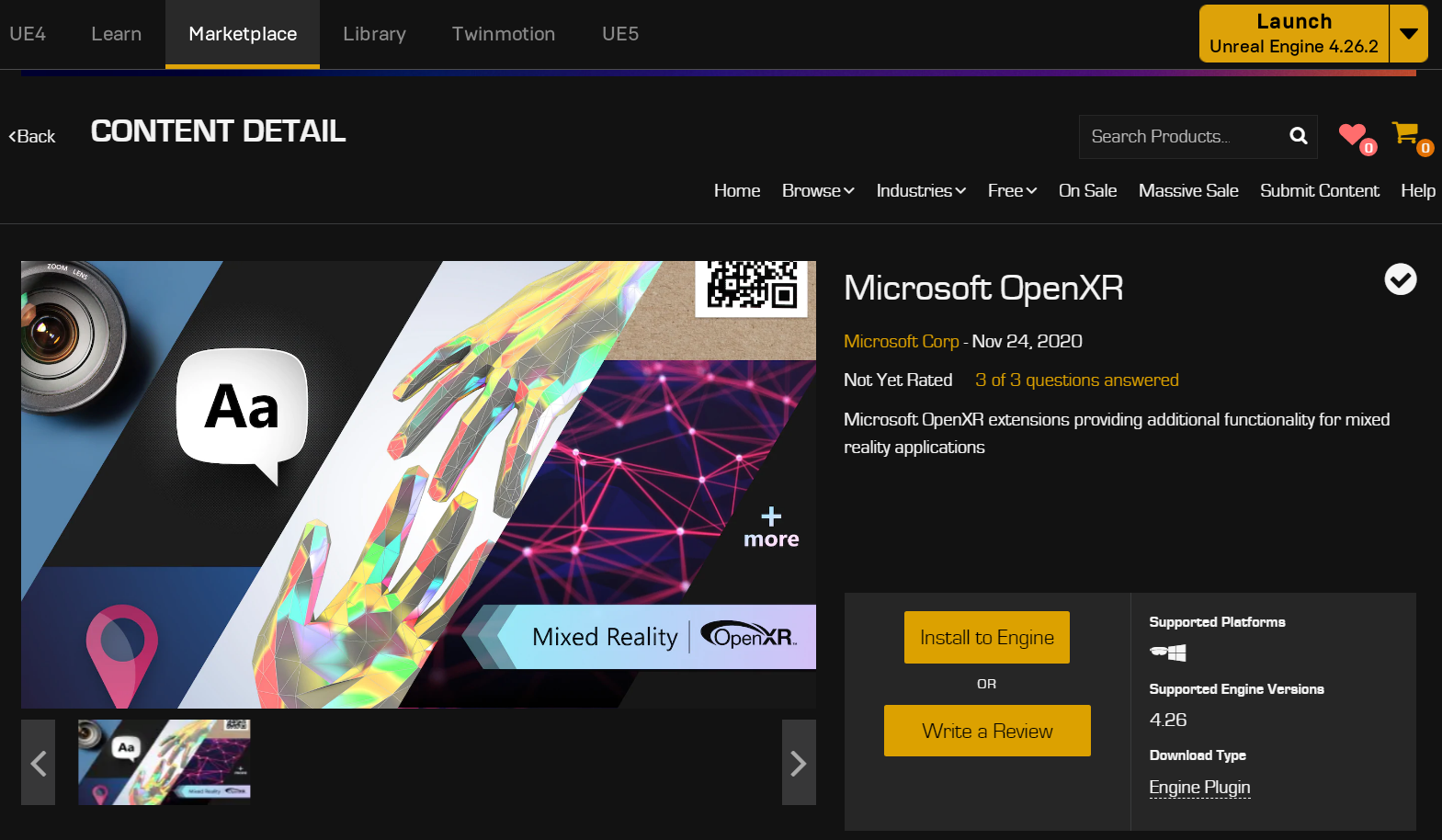
- Open het startprogramma voor Epic Games. Navigeer naar Unreal Engine Marketplace en zoek naar 'Microsoft OpenXR'. Installeer de invoegtoepassing op uw engine.

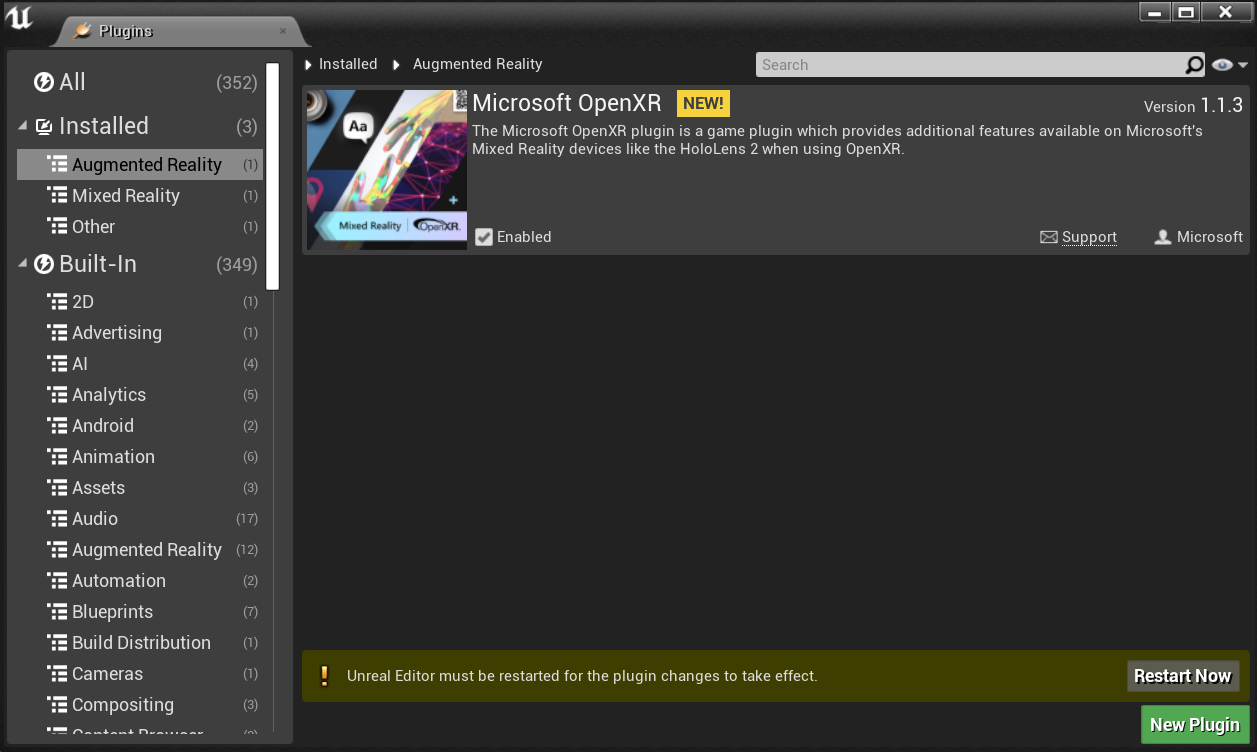
- Ga in de Unreal-editor naarInvoegtoepassingen voor projectinstellingen> en zoek naar 'Microsoft OpenXR'. Zorg ervoor dat de invoegtoepassing is ingeschakeld en start de editor opnieuw als u hierom wordt gevraagd.

Als u de Microsoft OpenXR-invoegtoepassing inschakelt, worden automatisch alle andere invoegtoepassingen ingeschakeld die nodig zijn voor mixed reality-ontwikkeling. Houd er rekening mee dat de invoegtoepassing 'Microsoft Windows Mixed Reality' moet worden uitgeschakeld om OpenXR te kunnen gebruiken.
Een niveau maken
De volgende taak is het maken van een spelerconfiguratie met een beginpunt en een kubus voor referentie en schaal.
Selecteer Bestand > Nieuw niveau en kies Leeg niveau. De standaardscène in de viewport moet nu leeg zijn.
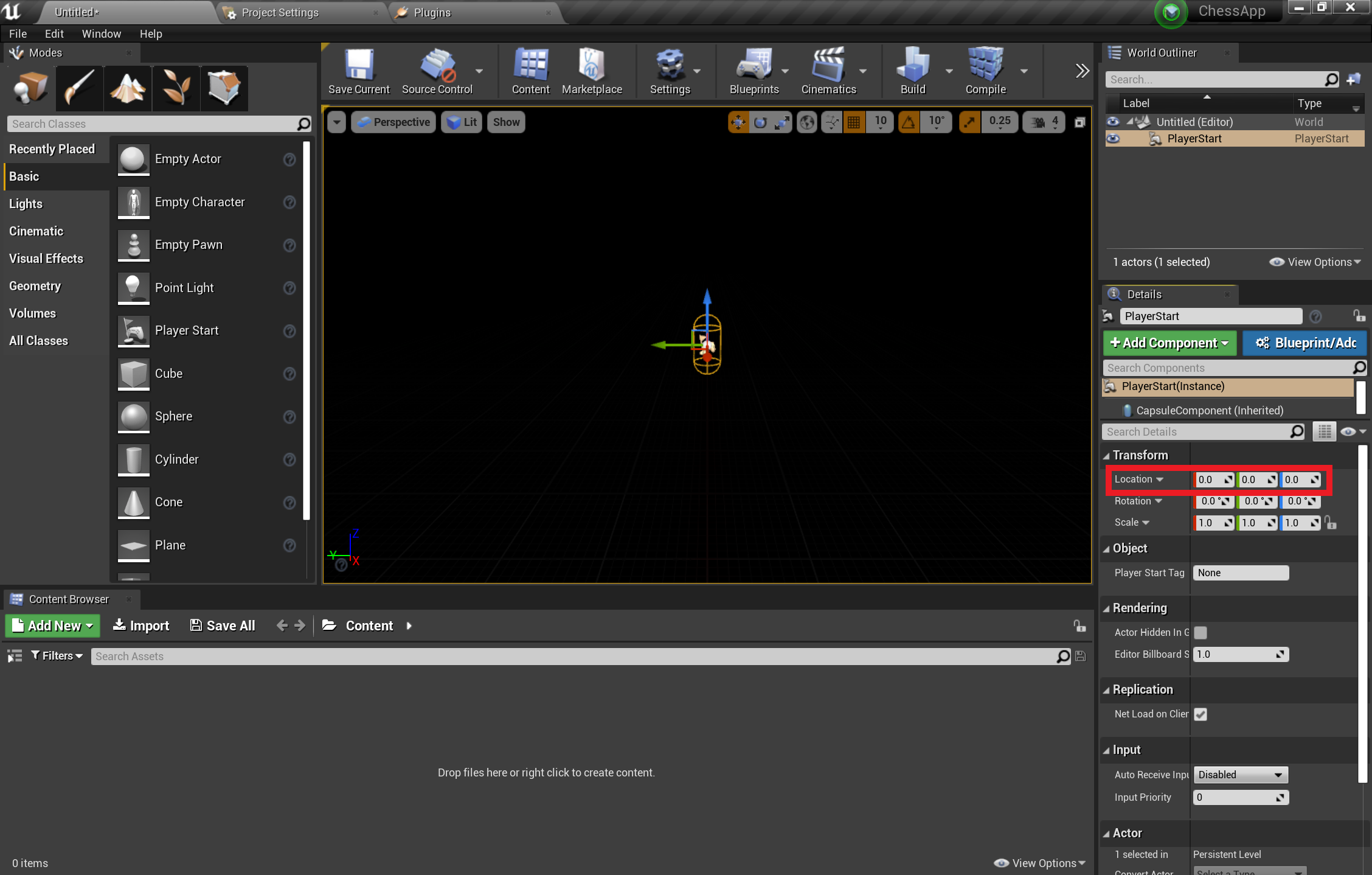
Selecteer Basic op het tabblad Modi en sleep PlayerStart naar de scène.
- Stel Locatie in op X = 0, Y = 0 en Z = 0 op het tabblad Details om de gebruiker in het midden van de scène in te stellen wanneer de app wordt gestart.

- Sleep een kubus van het tabblad Basis naar de scène.
- Stel Locatie in op X = 50, Y = 0 en Z = 0. om de kubus op 50 cm afstand van de speler te plaatsen bij de starttijd.
- Wijzig Schalen in X = 0,2, Y = 0,2 en Z = 0,2 om de kubus kleiner te maken.
U kunt de kubus alleen zien als u een lampje toevoegt aan de scène. Dit is uw laatste taak voordat u de scène test.
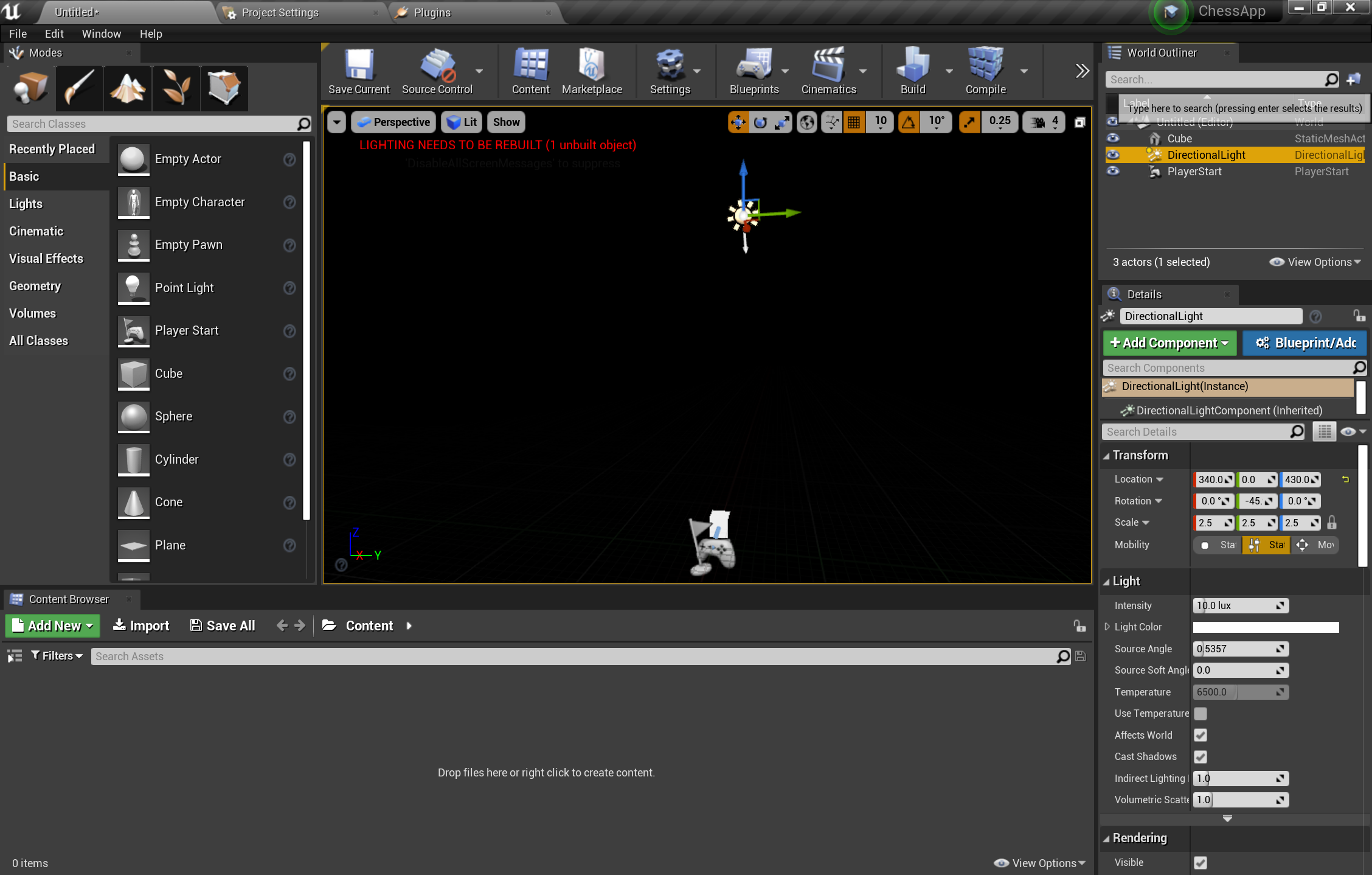
- Ga naar het tabblad Lichten in het deelvenster Modi en sleep een richtingslampje naar de scène. Plaats het lampje boven PlayerStart , zodat u het kunt zien.

- Ga naar Bestand Huidige opslaan>, geef uw niveau de naam Hoofd en selecteer Opslaan.
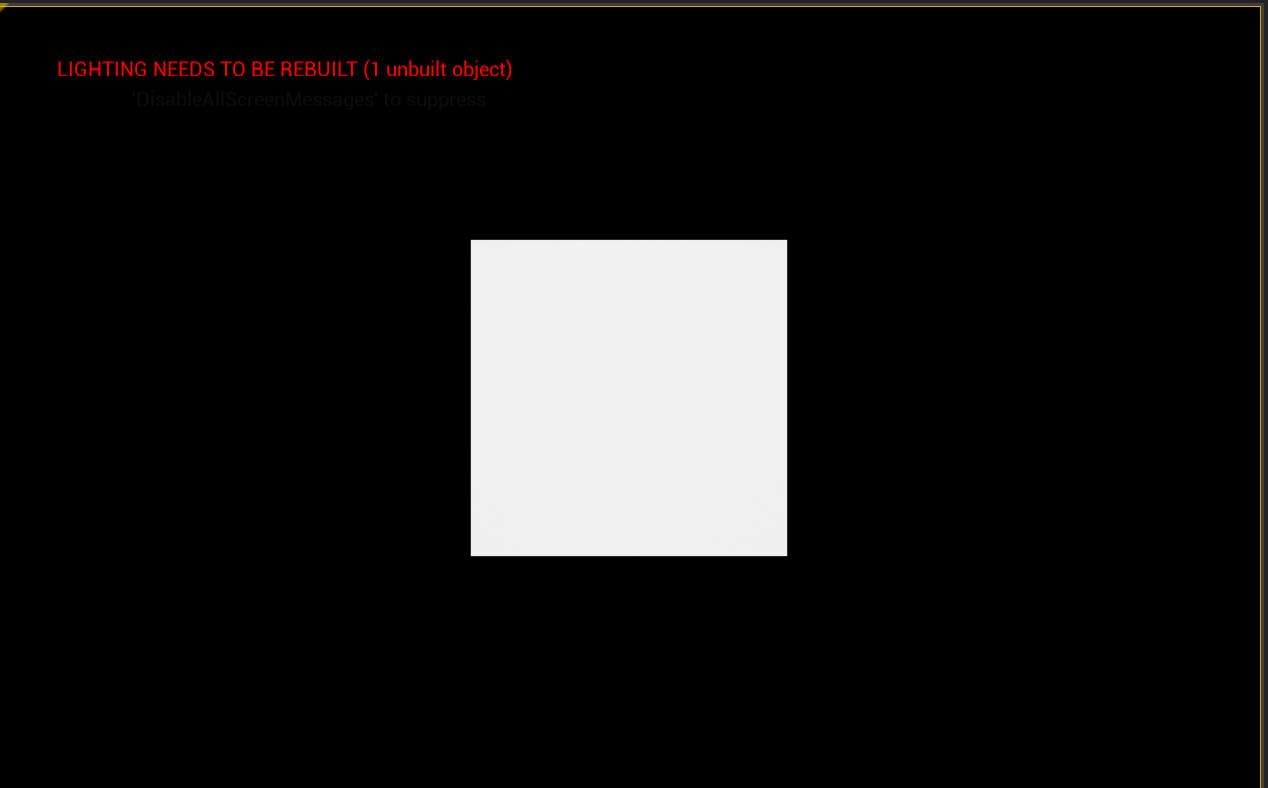
Druk in de scèneset op Afspelen op de werkbalk om de kubus in actie te zien. Wanneer u klaar bent met het bewonderen van uw werk, drukt u op Esc om de toepassing te stoppen.

Nu de scène is ingesteld, kunt u beginnen met het toevoegen van het schaakbord en stuk om de toepassingsomgeving af te ronden.
Assets importeren
De scène ziet er op dit moment een beetje leeg uit, maar u lost dit op door de kant-en-klare assets in het project te importeren.
Download en pak de map GitHub Assets uit met behulp van 7-zip.
Selecteer Nieuwe > nieuwe map toevoegen in de inhoudsbrowser en geef deze de naam ChessAssets.
- Dubbelklik op de nieuwe map waarin u de 3D-assets wilt importeren.

Selecteer Importeren in de inhoudsbrowser, selecteer alle items in de uitgepakte map assets en klik op Openen.
- Assets zijn onder andere de 3D-objectgaas voor het schaakbord en stukken in FBX-indeling en structuurkaarten in TGA-indeling die u gaat gebruiken voor materialen.
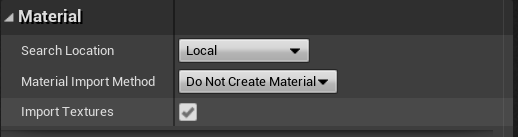
Wanneer het venster FBX-importopties wordt weergegeven, vouwt u de sectie Materiaal uit en wijzigt u Materiaalimportmethode in Geen materiaal maken.
- Selecteer Alles importeren.

Dat is alles wat u hoeft te doen voor de assets. De volgende set taken bestaat uit het maken van de bouwstenen van de toepassing met blauwdrukken.
Blauwdrukken toevoegen
- Selecteer Nieuwe > nieuwe map toevoegen in de inhoudsbrowser en geef deze de naam Blauwdrukken.
Notitie
Als blauwdrukken nieuw voor u zijn, zijn het speciale assets die een op knooppunten gebaseerde interface bieden voor het maken van nieuwe typen actors en gebeurtenissen op scriptniveau.
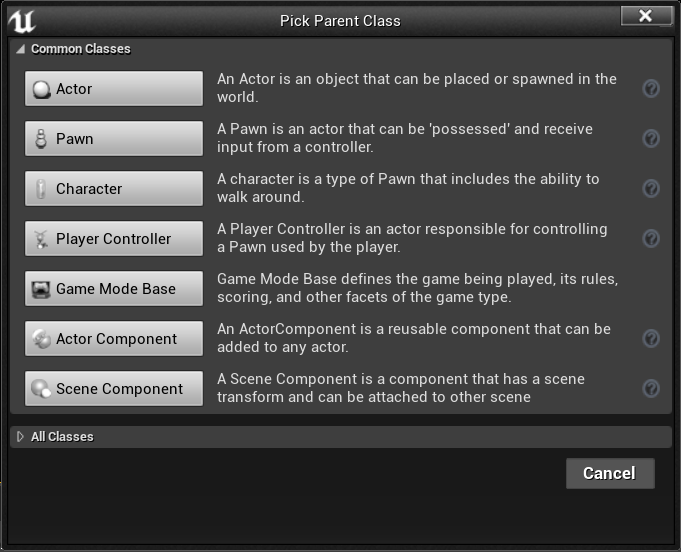
- Dubbelklik in de map Blauwdrukken , klik met de rechtermuisknop en selecteer Blauwdrukklasse.
- Selecteer Actor en noem het blauwdrukbord.

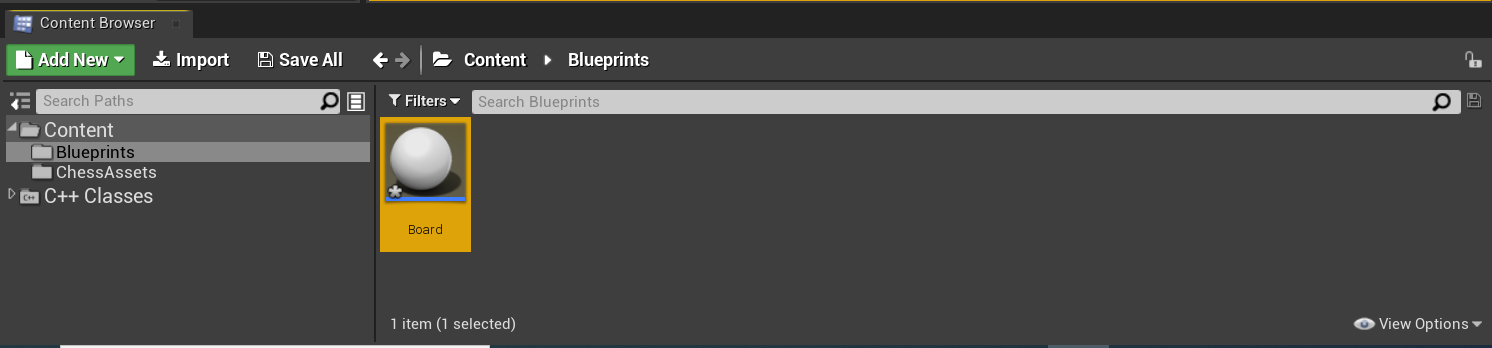
De nieuwe boardblauwdruk wordt nu weergegeven in de map Blauwdrukken , zoals te zien is in de volgende schermopname.

U bent klaar om materialen toe te voegen aan de gemaakte objecten.
Werken met materialen
De objecten die u hebt gemaakt, zijn standaard grijs, wat niet leuk is om naar te kijken. Het toevoegen van materialen en meshes aan uw objecten is de laatste set taken in deze zelfstudie.
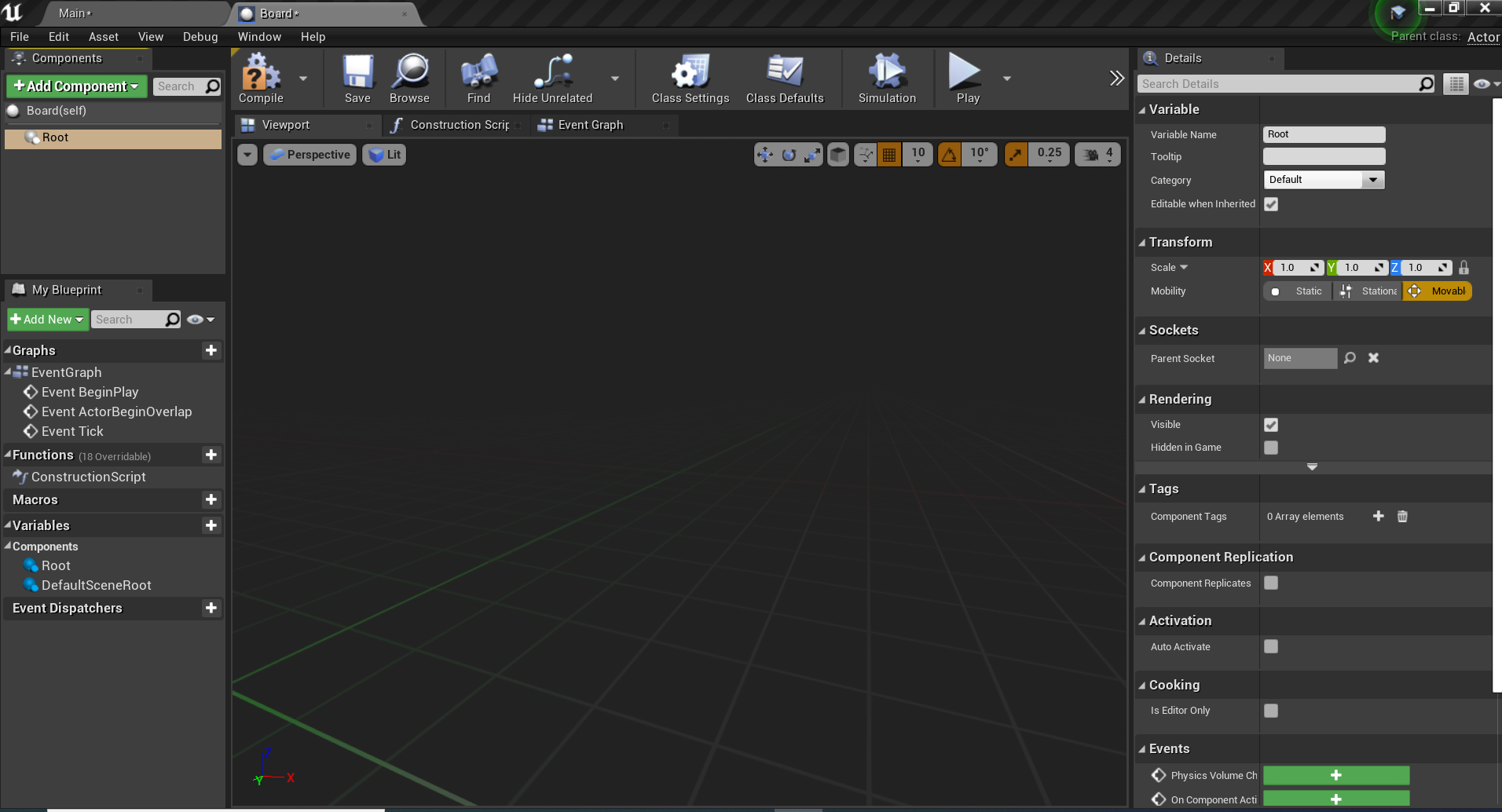
Dubbelklik op Bord om de blauwdrukeditor te openen.
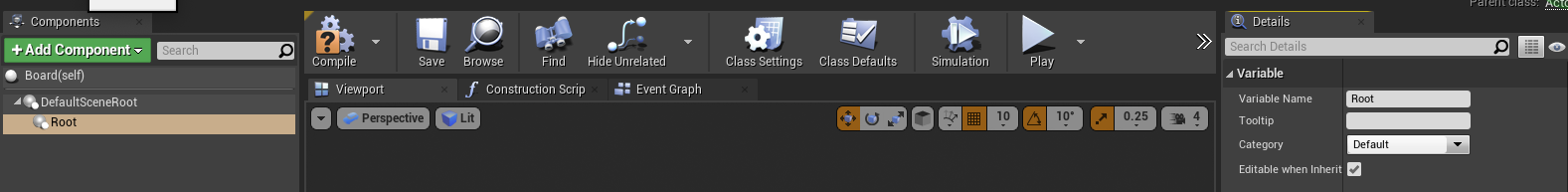
Selecteer Onderdeelscène > toevoegen in het deelvenster Onderdelen en geef deze de naam Root. U ziet dat Root wordt weergegeven als een onderliggend element van DefaultSceneRoot in de onderstaande schermafbeelding:

- Klik en sleep Root naar DefaultSceneRoot om deze te vervangen en de bol in de viewport te verwijderen.

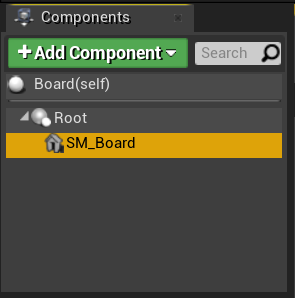
- Selecteer Component > Static Mesh toevoegen in het deelvenster Onderdelen en geef het de naam SM_Board. Het wordt weergegeven als een onderliggend object onder Hoofdmap.

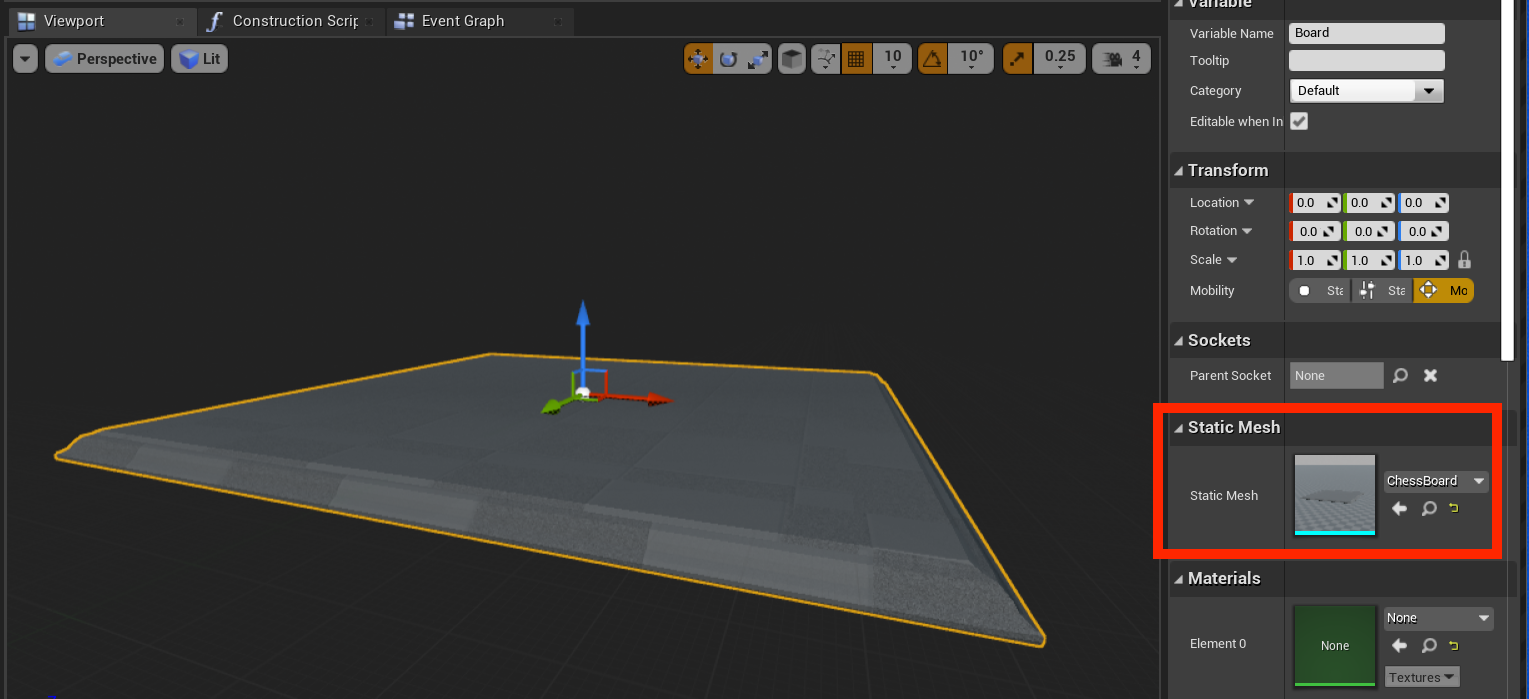
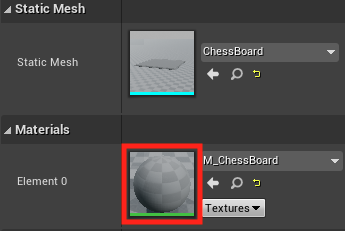
- Selecteer SM_Board, schuif omlaag naar de sectie Static Mesh van het deelvenster Details en selecteer ChessBoard in de vervolgkeuzelijst.

- Vouw in het deelvenster Details de sectie Materialen uit en selecteer Nieuw assetmateriaal > maken in de vervolgkeuzelijst.
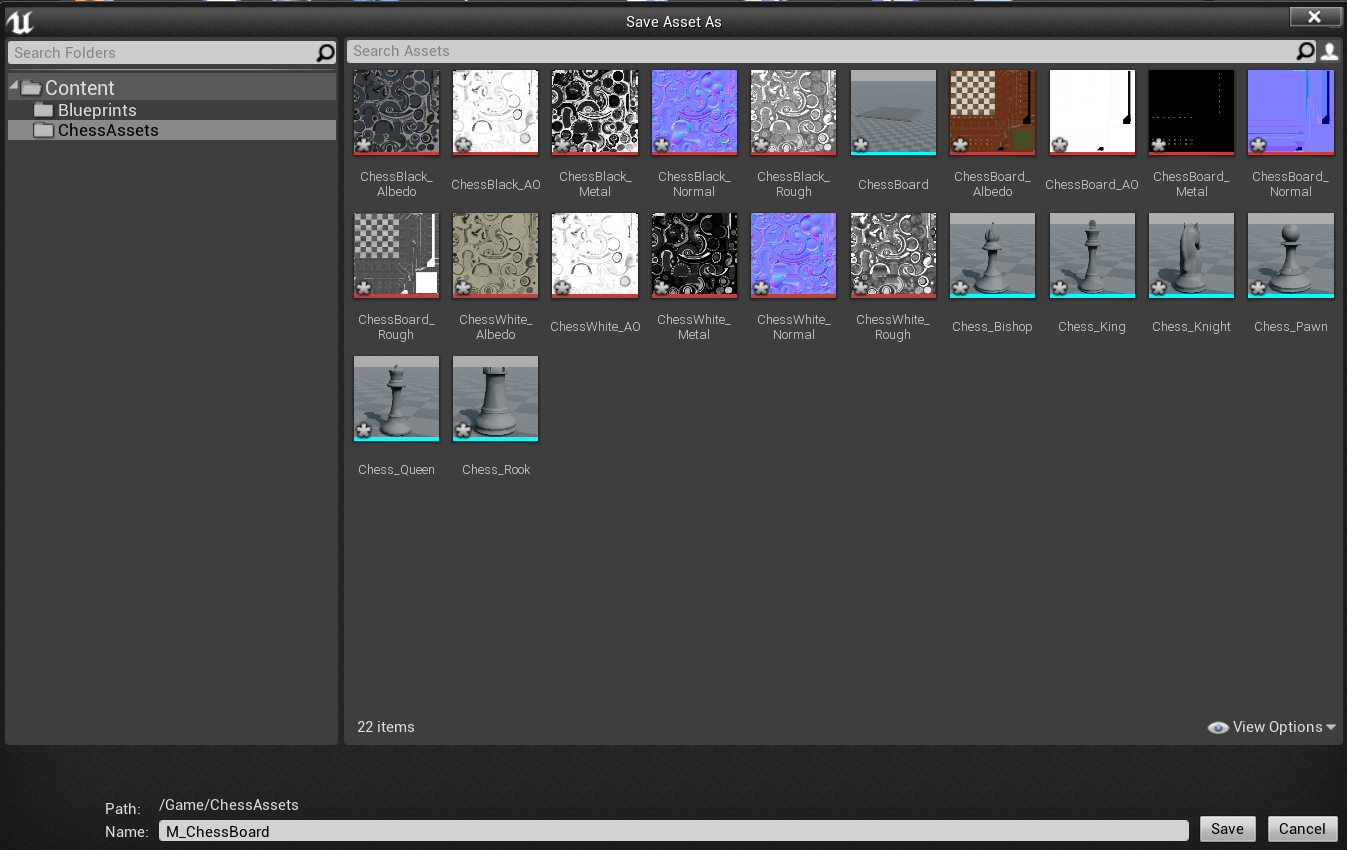
- Geef het materiaal de naam M_ChessBoard en sla het op in de map ChessAssets .

- Dubbelklik op het M_ChessBoard materiaal dat is weergegeven om de materiaaleditor te openen.

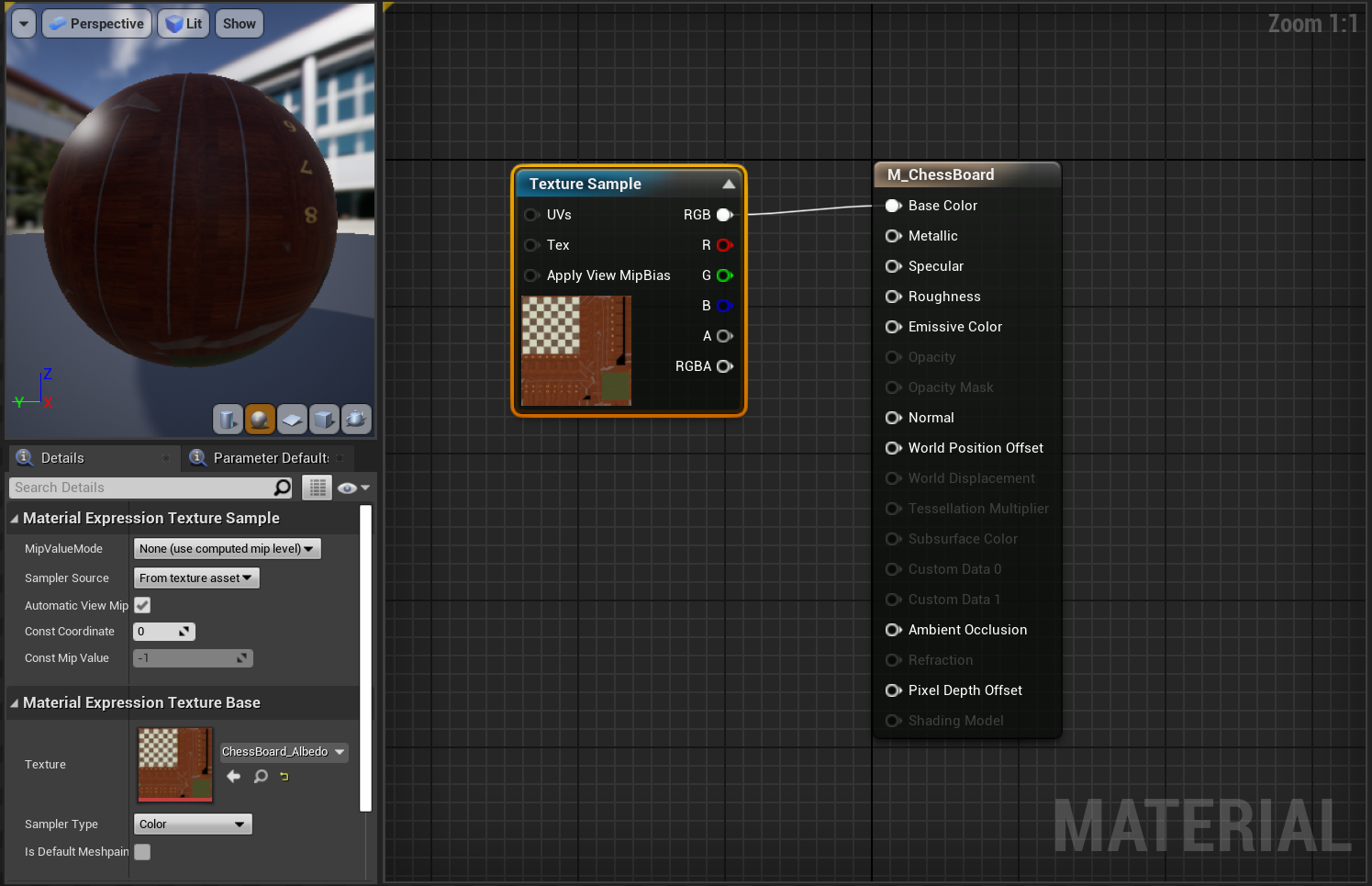
- Klik in de Materiaaleditor met de rechtermuisknop en zoek naar Patroonvoorbeeld.
- Vouw de sectie Material Expression Texture Base in het deelvenster Details uit en stel Bitmappatroon in op ChessBoard_Albedo.
- Sleep de RGB-uitvoerpin naar de speld Basiskleur van M_ChessBoard.

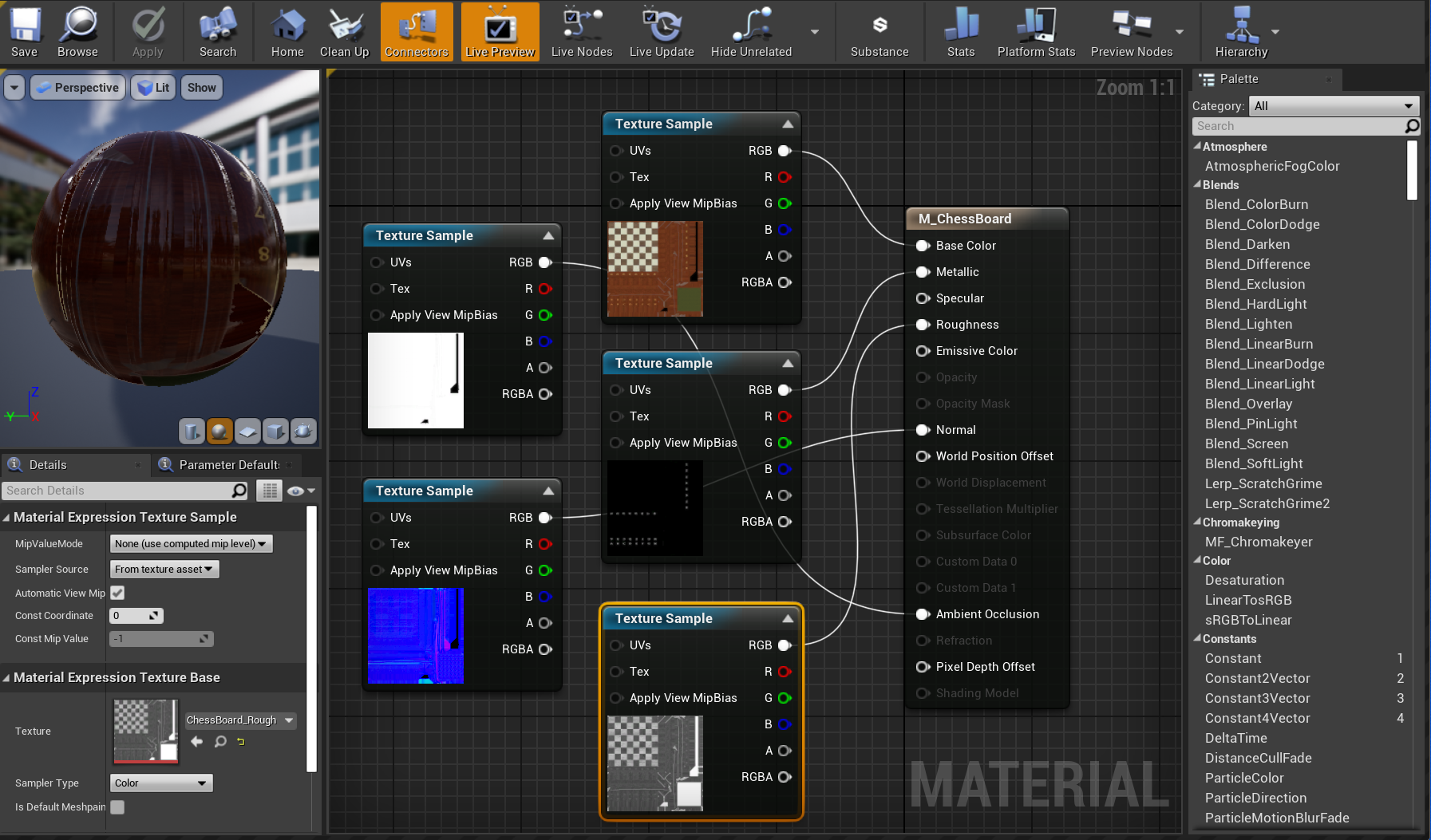
- Herhaal de vorige stap nog vier keer om nog vier patroonvoorbeeldknooppunten te maken met de volgende instellingen:
- Stel Texture in op ChessBoard_AO en koppel de RGB aan de pin Ambient Occlusion .
- Stel Texture in op ChessBoard_Metal en koppel de RGB aan de metallic pin.
- Stel Textuur in op ChessBoard_Normal en koppel de RGB aan de pin Normaal .
- Stel Textuur in op ChessBoard_Rough en koppel de RGB aan de speld Ruwheid .
- Klik op Opslaan.

Zorg ervoor dat het instellen van uw materiaal eruitziet zoals in de bovenstaande schermopname voordat u doorgaat.
De scène invullen
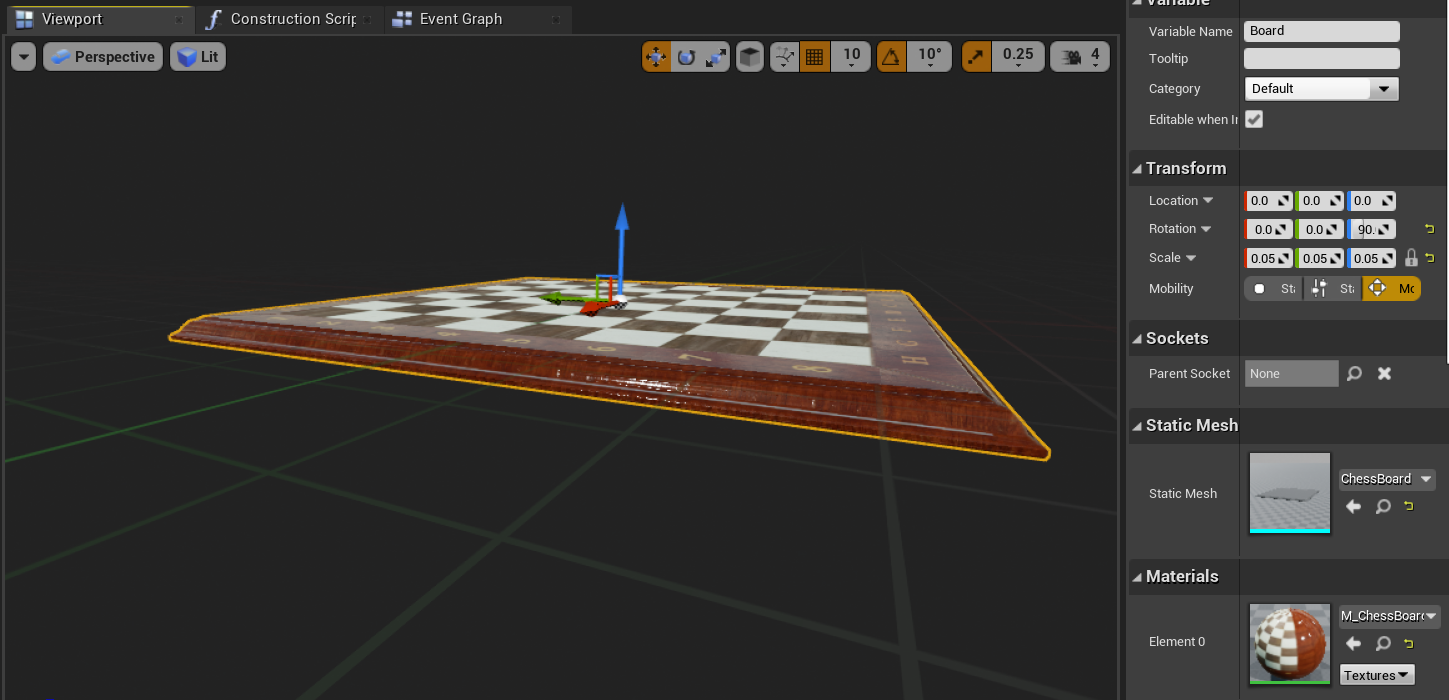
Als u teruggaat naar de blauwdruk Bord , ziet u dat het materiaal dat u zojuist hebt gemaakt, is toegepast. Je hoeft alleen nog maar de scène op te zetten. Wijzig eerst de volgende eigenschappen om ervoor te zorgen dat het bord een redelijke grootte heeft en correct is gehoekt wanneer het in de scène wordt geplaatst:
- Stel Schalen in op (0,05, 0,05, 0,05) en Z-rotatie op 90.
- Klik op Compileren in de bovenste werkbalk, klik vervolgens op Opslaan en ga terug naar het hoofdvenster.

Klik met de rechtermuisknop op Kubus > bewerken > Verwijderen en sleep Bord van de inhoudsbrowser naar de viewport.
- Stel Locatie in op X = 80, Y = 0 en Z = -20.
Selecteer de knop Afspelen om het nieuwe bord in het niveau weer te geven. Druk op Esc om terug te keren naar de editor.
Nu volgt u dezelfde stappen om een schaakstuk te maken als met het bord:
Ga naar de map Blauwdrukken , klik met de rechtermuisknop, selecteer Blauwdrukklasse en kies Actor. Noem de acteur WhiteKing.
Dubbelklik op WhiteKing om deze te openen in de blauwdrukeditor, selecteer Onderdeelscène > toevoegen en geef deze de naam Root.
- Sleep root naar DefaultSceneRoot om deze te vervangen.
Klik op Component > Static Mesh toevoegen en geef dit de naam SM_King.
- Stel Statisch gaas in op Chess_King en Materiaal op een nieuw materiaal met de naam M_ChessWhite in het deelvenster Details.
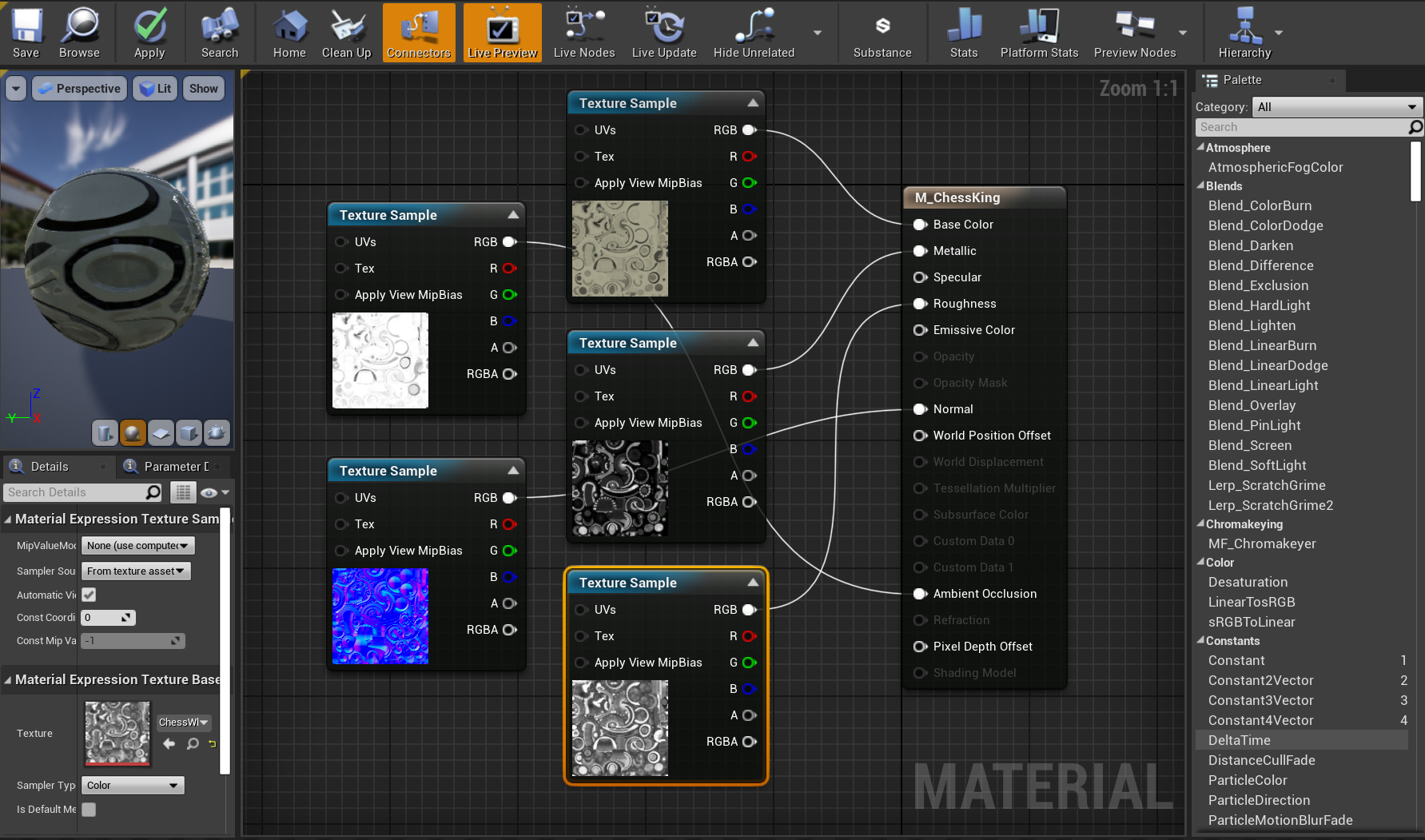
Open M_ChessWhite in de materiaaleditor en sluit de volgende knooppunten van het patroonvoorbeeld aan het volgende:
- Stel Textuur in op ChessWhite_Albedo en koppel de RGB aan de pin Basiskleur .
- Stel Texture in op ChessWhite_AO en koppel de RGB aan de pin Ambient Occlusion .
- Stel Texture in op ChessWhite_Metal en koppel de RGB aan de metallic pin.
- Stel Bitmappatroon in op ChessWhite_Normal en koppel de RGB aan de speld Normaal .
- Stel Textuur in op ChessWhite_Rough en koppel de RGB aan de speld Ruwheid .
- Klik op Opslaan.
Uw M_ChessKing materiaal moet eruitzien zoals in de volgende afbeelding voordat u doorgaat.

Je bent er bijna, je hoeft alleen maar het nieuwe schaakstuk toe te voegen aan de scène:
Open de blauwdruk WhiteKing en wijzig Schalen in (0,05, 0,05, 0,05) en Z-rotatie in 90.
- Compileer en sla de blauwdruk op en ga vervolgens terug naar het hoofdvenster.
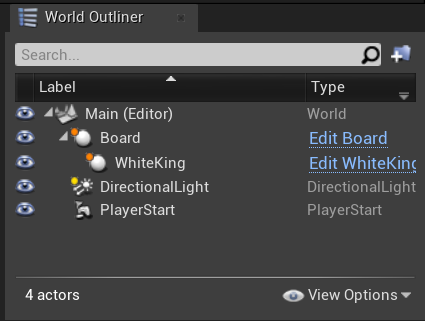
Sleep WhiteKing naar de viewport, ga naar het deelvenster Wereldoverzicht en sleep WhiteKing naar Board om er een onderliggend object van te maken.

- Stel in het deelvenster Details onder Transformeren de locatie van WhiteKing in op X = -26, Y = 4 en Z = 0.
Dat is een omslag! Selecteer Afspelen om het ingevulde niveau in actie te zien en druk op Esc wanneer u klaar bent om af te sluiten. U hebt veel werk gemaakt met het maken van een eenvoudig project, maar nu bent u klaar om verder te gaan met het volgende deel van de serie: het instellen voor mixed reality.