Knoppen — MRTK2

Met een knop kan de gebruiker een onmiddellijke actie activeren. Het is een van de meest fundamentele onderdelen in mixed reality. MRTK biedt verschillende soorten knop-prefabs.
Prefabs voor knoppen in MRTK
Voorbeelden van de knop prefabs onder MRTK/SDK/Features/UX/Interactable/Prefabs map
Knoppen op basis van afbeeldingen/afbeeldingen in de Unity-gebruikersinterface
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Op collider gebaseerde knoppen
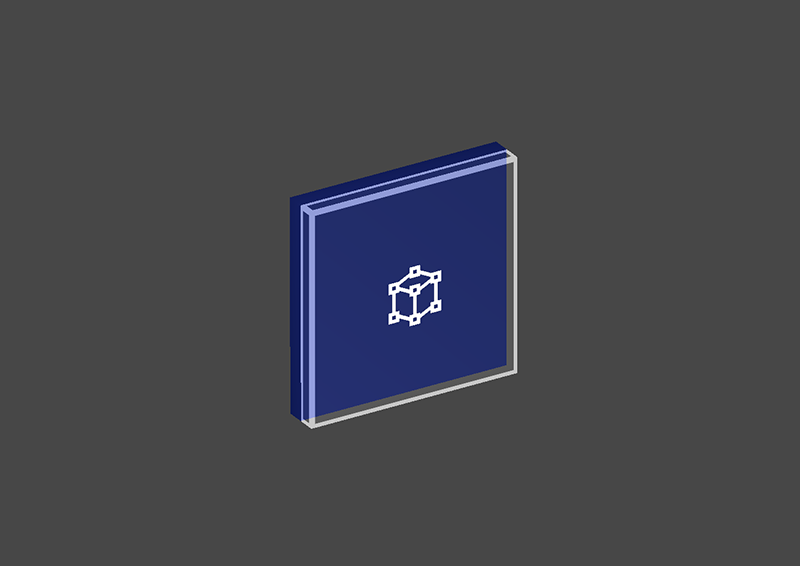
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
HoloLens 2's shell-stijl knop met achterplaat die ondersteuning biedt voor verschillende visuele feedback, zoals randlicht, nabijheidslicht en gecomprimeerde voorplaat
HoloLens 2's shell-style button zonder backplate
HoloLens 2 met cirkelvormige vorm
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
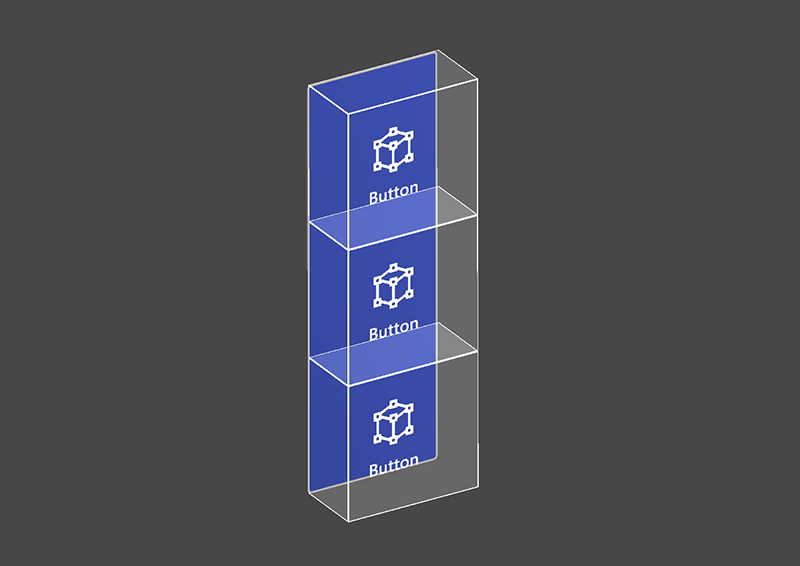
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Brede HoloLens 2 shell-stijl knop 32x96mm
Horizontale HoloLens 2 knopbalk met gedeelde achterplaat
Verticale HoloLens 2 knopbalk met gedeelde achterplaat
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2 het selectievakje in shellstijl 32x32mm
HoloLens 2's shell-style schakelaar 32x32mm
HoloLens 2's shell-stijl radio 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
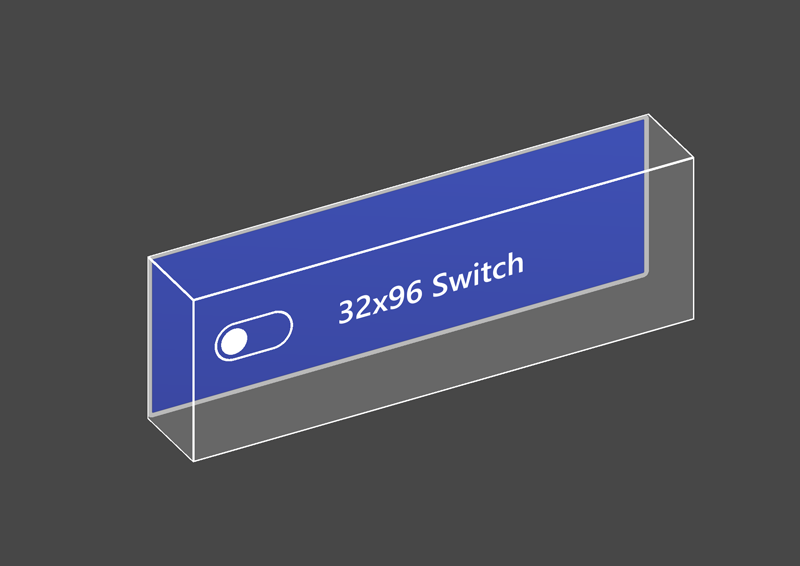
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
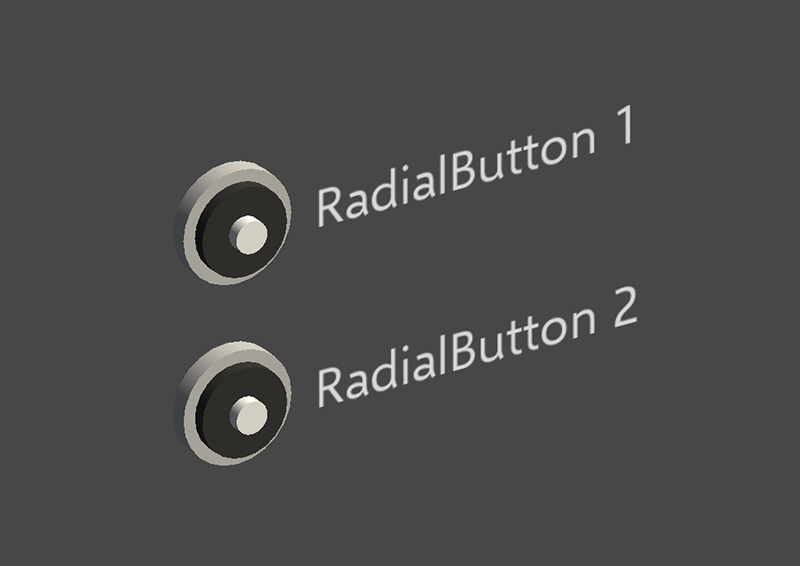
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2's shell-stijl selectievakje 32x96mm
HoloLens 2 shell-stijl schakelaar 32x96mm
HoloLens 2's shell-style radio 32x96mm

 Selectievakje
Selectievakje
 ToggleSwitch
ToggleSwitch
Radiale knop
Checkbox
Wisselknop
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton

De shellstijlknop van HoloLens van de 1e generatie
Ronde vormknop
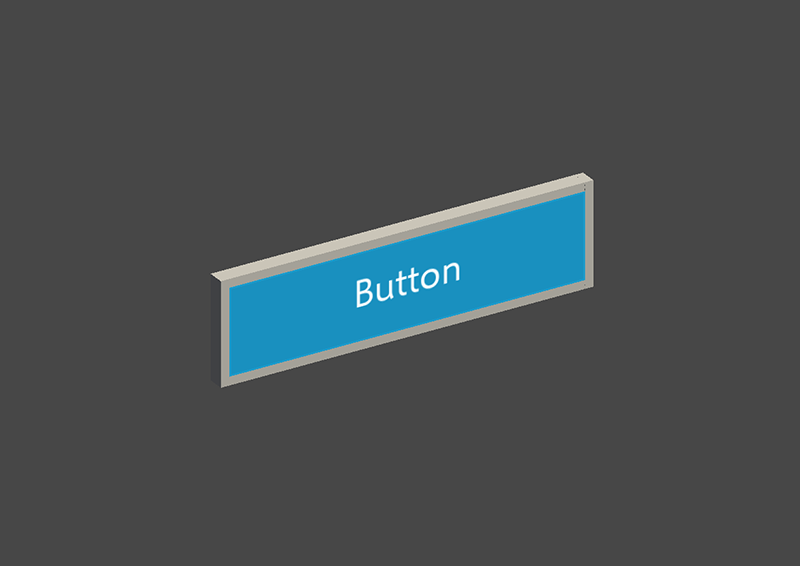
Knop Basic
De Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) is gebaseerd op het concept Interactie om eenvoudige ui-besturingselementen te bieden voor knoppen of andere typen interactieve oppervlakken. De basislijnknop ondersteunt alle beschikbare invoermethoden, inclusief gearticuleerde handinvoer voor de bijna-interacties en staren + luchttikken voor de verre interacties. U kunt ook spraakopdrachten gebruiken om de knop te activeren.
PressableButtonHoloLens2(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) is de shellstijlknop van HoloLens 2 die ondersteuning biedt voor de nauwkeurige verplaatsing van de knop voor directe handtraceringsinvoer. Het combineert Interactable script met PressableButton script.
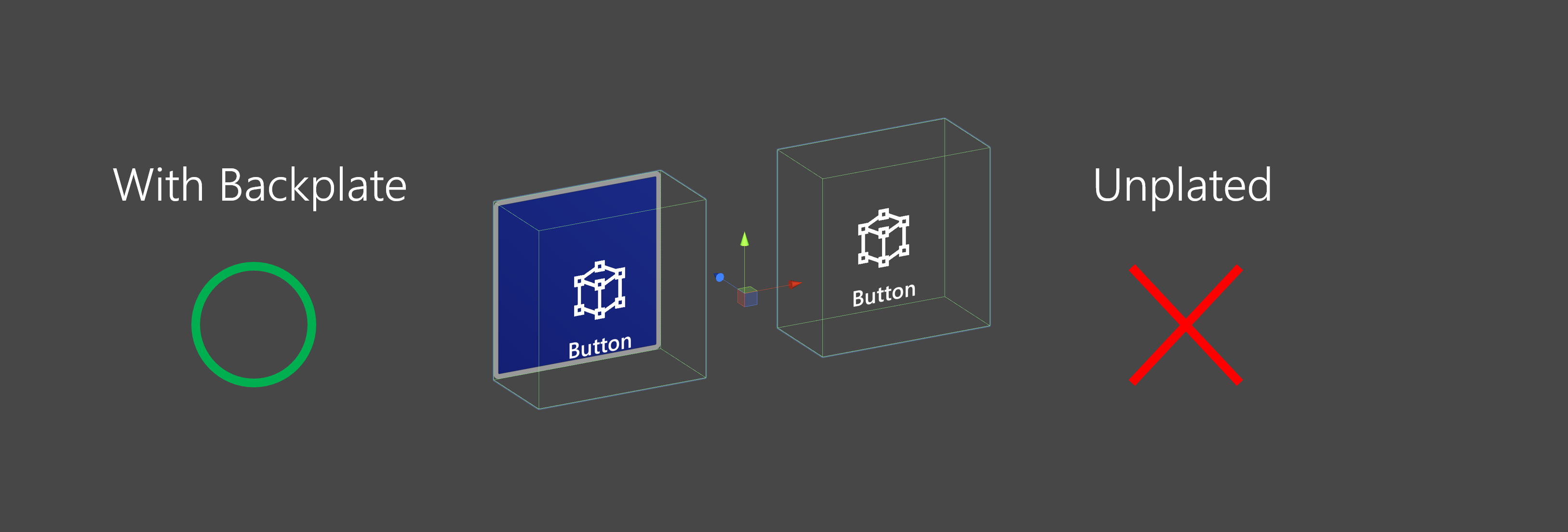
Voor HoloLens 2 is het raadzaam om knoppen met een ondoorzichtige achterplaat te gebruiken. Transparante knoppen worden niet aanbevolen vanwege deze bruikbaarheids- en stabiliteitsproblemen:
- Pictogram en tekst zijn moeilijk te lezen met de fysieke omgeving
- Het is moeilijk te begrijpen wanneer de gebeurtenis wordt geactiveerd
- Hologrammen die worden weergegeven via een transparant vlak, kunnen instabiel zijn met de diepte-LSR-stabilisatie van HoloLens 2

Drukbare knoppen gebruiken
Knoppen op basis van de Unity-gebruikersinterface
Maak een canvas in uw scène (GameObject -> UI -> Canvas). In het deelvenster Inspector voor uw canvas:
- Klik op Converteren naar MRTK-canvas
- Klik op NearInteractionTouchableUnityUI toevoegen
- Stel de X-, Y- en Z-schaal van het onderdeel Rect Transform in op 0,001
Sleep PressableButtonUnityUI vervolgens (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab) of PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) naar het canvas.
Op collider gebaseerde knoppen
Sleep PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) of PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) naar de scène. Deze knop-prefabs zijn al geconfigureerd voor audiovisual feedback voor de verschillende typen invoer, waaronder gearticuleerde handinvoer en blikken.
De gebeurtenissen die worden weergegeven in de prefab zelf, evenals het onderdeel Interactie, kunnen worden gebruikt om extra acties te activeren. De knoppen in de scène HandInteractionExample gebruiken de gebeurtenis OnClick van Interactable om een wijziging in de kleur van een kubus te activeren. Deze gebeurtenis wordt geactiveerd voor verschillende typen invoermethoden, zoals staren, luchttikken, handstraal en fysieke druk op de knop via het drukbare knopscript.

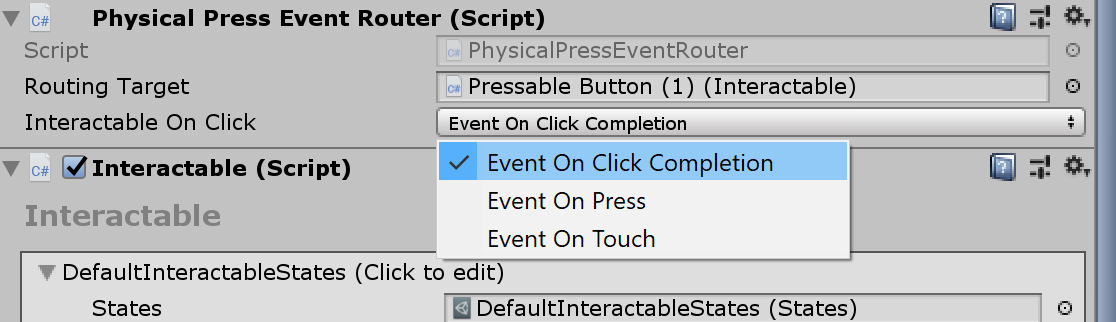
U kunt configureren wanneer met de drukbare knop de gebeurtenis OnClick wordt geactiveerd via de PhysicalPressEventRouter knop op de knop. U kunt bijvoorbeeld instellen dat OnClick wordt geactiveerd wanneer de knop voor het eerst wordt ingedrukt, in plaats van dat deze wordt ingedrukt en losgelaten, door Interactie bij klikken in te stellen op Gebeurtenis bij drukken.

Als u gebruik wilt maken van specifieke informatie over de status van de handinvoer, kunt u drukbare knoppengebeurtenissen gebruiken: Aanraken Begin, Einde aanraken, Knop ingedrukt, Knop vrijgegeven. Deze gebeurtenissen worden echter niet geactiveerd als reactie op luchttikken, handstraal of ooginvoer. Ter ondersteuning van zowel near- als far interacties wordt aanbevolen om de gebeurtenis OnClick van Interactable te gebruiken.

Interactiestatussen
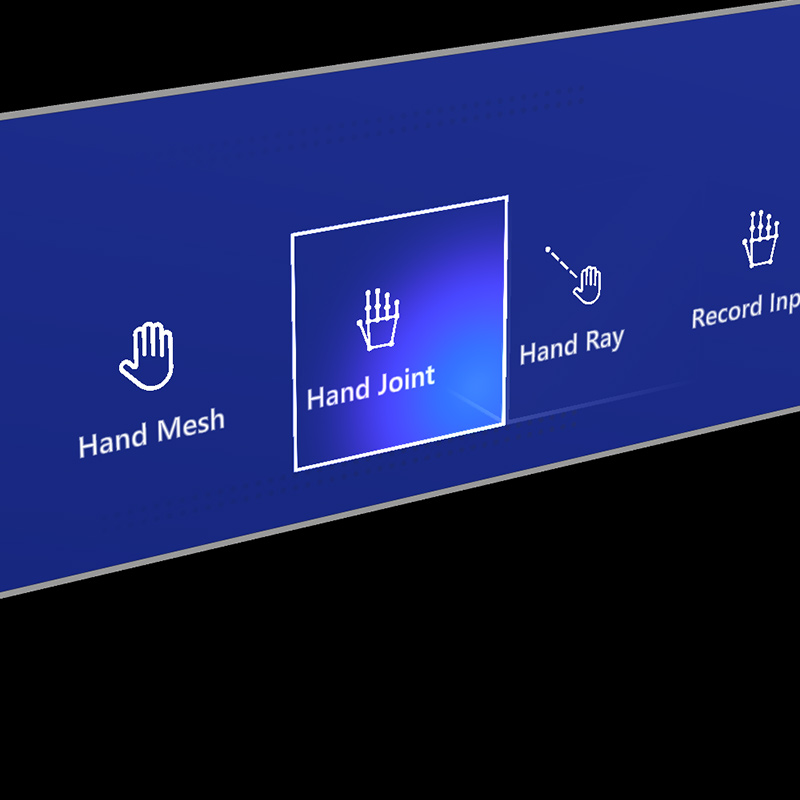
In niet-actieve toestand is de voorplaat van de knop niet zichtbaar. Wanneer een vinger nadert of een cursor van de blikinvoer het oppervlak richt, wordt de gloeiende rand van de voorplaat zichtbaar. Er is extra markering van de vingertoppositie op het voorste plaatoppervlak. Wanneer je met een vinger wordt gepusht, beweegt de voorplaat met de vinger. Wanneer de vingertop het oppervlak van de voorplaat raakt, toont deze een subtiel pulseffect om visuele feedback te geven over het aanraakpunt.
In HoloLens 2 knop in shellstijl zijn er veel visuele aanwijzingen en betaalbaarheid om het vertrouwen van de gebruiker in interactie te vergroten.
 |
 |
 |
 |
|---|---|---|---|
| Nabijheidslicht | Focusmarkering | Kooi comprimeren | Pulse on trigger |
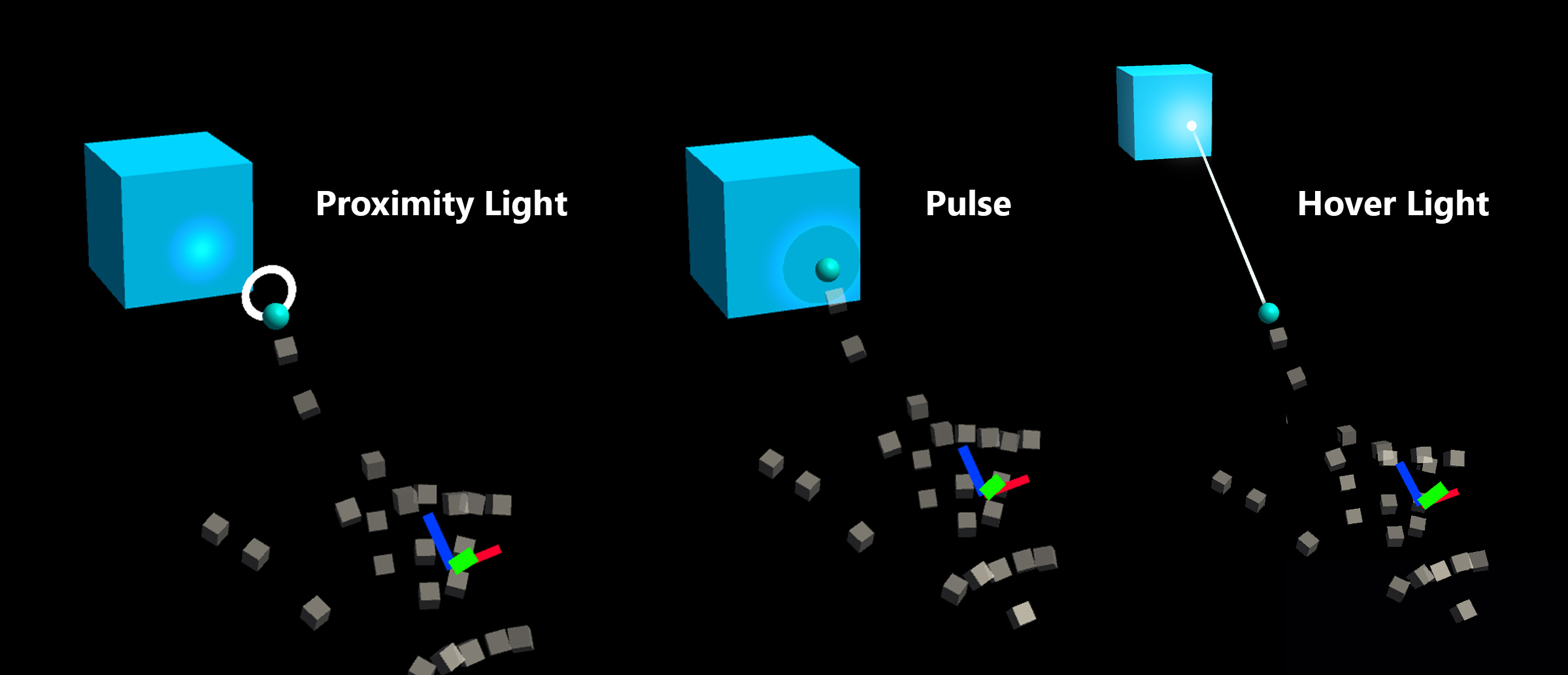
Het subtiele pulseffect wordt geactiveerd door de drukbare knop, die zoekt naar ProximityLight(s) die zich op de huidige aanwijzer bevindt. Als er nabijheidslichten worden gevonden, wordt de ProximityLight.Pulse methode aangeroepen, die automatisch arceringsparameters animeert om een puls weer te geven.
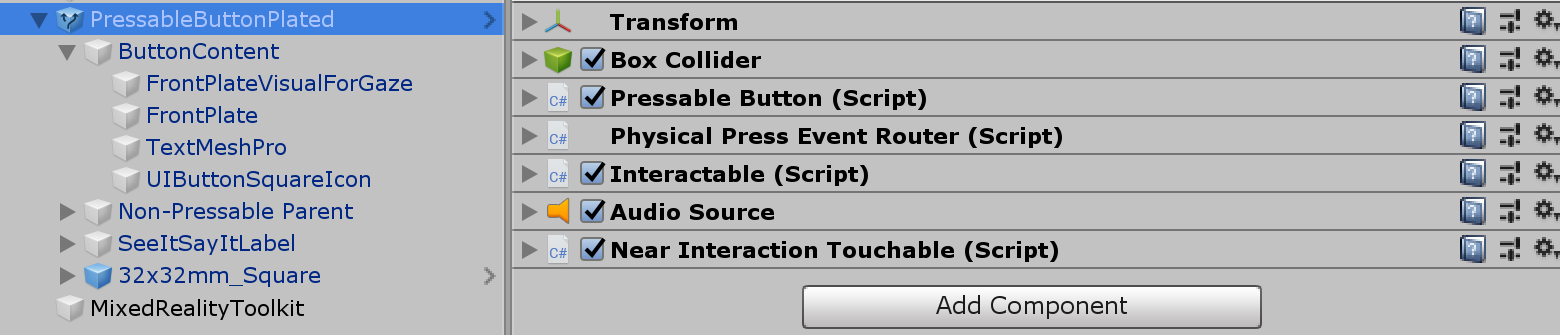
Eigenschappen van inspector

Box ColliderBox Collider voor de voorplaat van de knop.
Drukbare knop De logica voor de knopbeweging met handdrukinteractie.
Gebeurtenisrouter voor fysieke pers Met dit script worden gebeurtenissen van interactie met handpers verzonden naar Interactiebaar.
InteractiebaarInteractiebaar verwerkt verschillende typen interactiestatussen en gebeurtenissen. HoloLens-blik, beweging en spraakinvoer en invoer van de immersive headset-bewegingscontroller worden rechtstreeks verwerkt door dit script.
Audiobron Unity-audiobron voor de audiofeedbackclips.
NearInteractionTouchable.cs Vereist om elk object aanraakbaar te maken met gearticuleerde handinvoer.
Prefab-indeling
Het object ButtonContent bevat de voorplaat, het tekstlabel en het pictogram. De FrontPlate reageert op de nabijheid van de indextop met behulp van de Button_Box arcering. Het toont gloeiende randen, nabijheidslicht en een pulseffect bij aanraking. Het tekstlabel is gemaakt met TextMesh Pro. De zichtbaarheid van SeeItSayItLabel wordt bepaald door het thema Van Interactie.

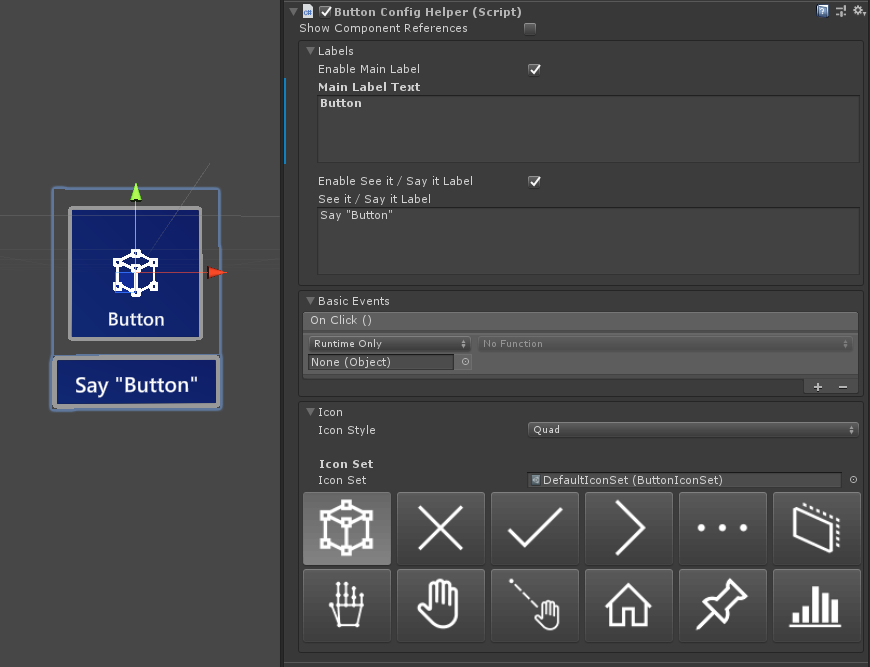
Het pictogram en de tekst wijzigen
MRTK-knoppen gebruiken een ButtonConfigHelper onderdeel om u te helpen bij het wijzigen van het pictogram, de tekst en het label van de knop. (Houd er rekening mee dat sommige velden mogelijk afwezig zijn als er geen elementen aanwezig zijn op de geselecteerde knop.)

Pictogrammensets maken en wijzigen
Een pictogrammenset is een gedeelde set pictogramassets die door het ButtonConfigHelper onderdeel worden gebruikt. Er worden drie pictogramstijlen ondersteund.
- Quad-pictogrammen worden weergegeven op een quad met behulp van een
MeshRenderer. Dit is de standaardpictogramstijl. - Sprite-pictogrammen worden weergegeven met behulp van een
SpriteRenderer. Dit is handig als u uw pictogrammen liever importeert als een spriteblad of als u wilt dat uw pictogramassets worden gedeeld met Unity UI-onderdelen. Als u deze stijl wilt gebruiken, moet u het Sprite Editor-pakket installeren (Windows -> Package Manager -> 2D Sprite) - Tekenpictogrammen worden weergegeven met behulp van een
TextMeshProonderdeel. Dit is handig als u liever een pictogramlettertype gebruikt. Als u het lettertype HoloLens-pictogram wilt gebruiken, moet u eenTextMeshProlettertypeasset maken.
Als u wilt wijzigen welke stijl uw knop gebruikt, vouwt u de vervolgkeuzelijst Pictogrammen in de ButtonConfigHelper uit en selecteert u in de vervolgkeuzelijst Pictogramstijl .
Een nieuw knoppictogram maken:
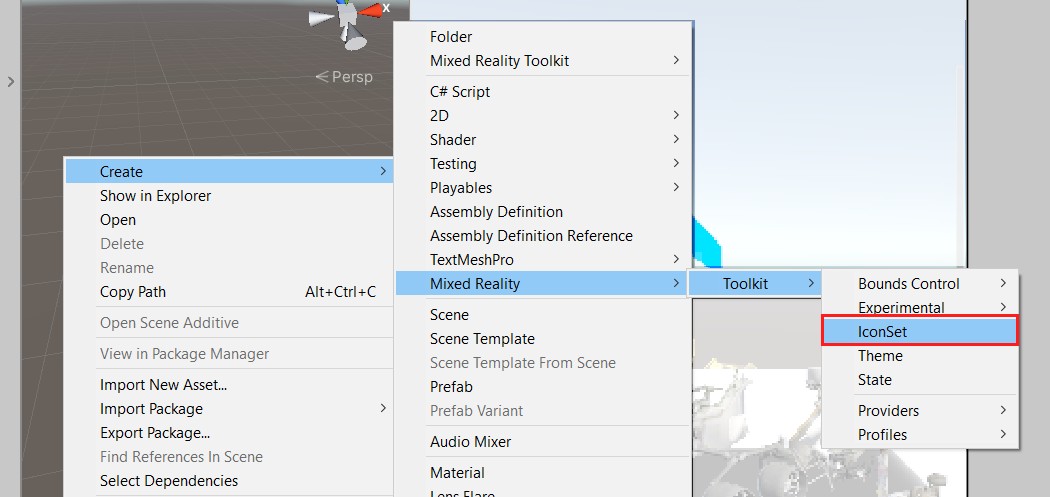
Klik in het venster Project met de rechtermuisknop op Assets om het contextmenu te openen. (U kunt ook met de rechtermuisknop op een lege ruimte in de map Assets of een van de submappen klikken.)
Selecteer Mixed Reality > Toolkit-pictogrammenset > maken > .

Als u quad- en sprite-pictogrammen wilt toevoegen, sleept u ze naar hun respectieve matrices. Als u tekenpictogrammen wilt toevoegen, moet u eerst een lettertypeasset maken en toewijzen.
In MRTK 2.4 en hoger raden we u aan om aangepaste pictogrampatroonën te verplaatsen naar een IconSet. Als u de assets op alle knoppen in een project wilt upgraden naar de nieuwe aanbevolen indeling, gebruikt u de ButtonConfigHelperMigrationHandler. (Mixed Reality Toolkit -> Hulpprogramma's -> Migratievenster -> Selectie migratiehandler -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Het importeren van het pakket Microsoft.MixedRealityToolkit.Unity.Tools dat nodig is om de knoppen te upgraden.

Als er tijdens de migratie geen pictogram wordt gevonden in de standaardpictogrammenset, wordt er een aangepaste pictogrammenset gemaakt in MixedRealityToolkit.Generated/CustomIconSets. In een dialoogvenster wordt aangegeven dat dit heeft plaatsgevonden.
Een HoloLens Icon Font Asset maken
Importeer eerst het pictogramlettertype in Unity. Op Windows-computers vindt u het standaardlettertype HoloLens in Windows/Fonts/holomdl2.ttf. Kopieer en plak dit bestand in de map Assets.
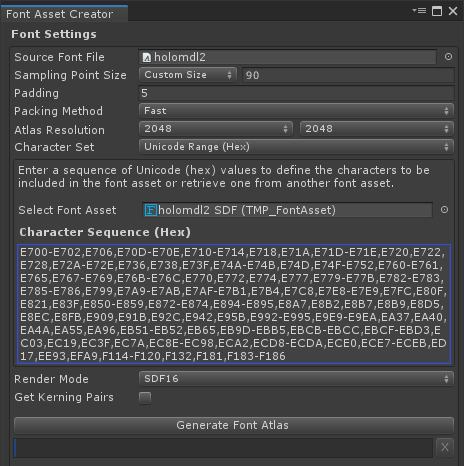
Open vervolgens de Asset Creator van het lettertype TextMeshPro via Window > TextMeshPro > Font Asset Creator. Hier volgen de aanbevolen instellingen voor het genereren van een HoloLens-lettertypeatlas. Als u alle pictogrammen wilt opnemen, plakt u het volgende Unicode-bereik in het veld Tekenreeks :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

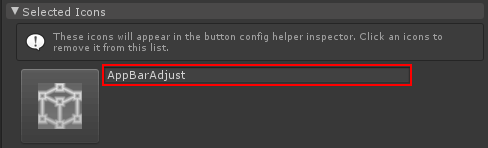
Zodra de lettertypeasset is gegenereerd, slaat u deze op in uw project en wijst u deze toe aan het veld Tekenpictogram lettertype van de pictogrammenset. De vervolgkeuzelijst Beschikbare pictogrammen wordt nu ingevuld. Als u een pictogram beschikbaar wilt maken voor gebruik door een knop, klikt u erop. Het wordt toegevoegd aan de vervolgkeuzelijst Geselecteerde pictogrammen en wordt nu weergegeven in de ButtonConfigHelper. U kunt het pictogram desgewenst een tag geven. Hiermee kunt u het pictogram tijdens runtime instellen.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Als u de pictogrammenset wilt gebruiken, selecteert u een knop, vouwt u de vervolgkeuzelijst Pictogrammen in de ButtonConfigHelper uit en wijst u deze toe aan het veld Pictogrammenset .
![]()
De grootte van een knop wijzigen
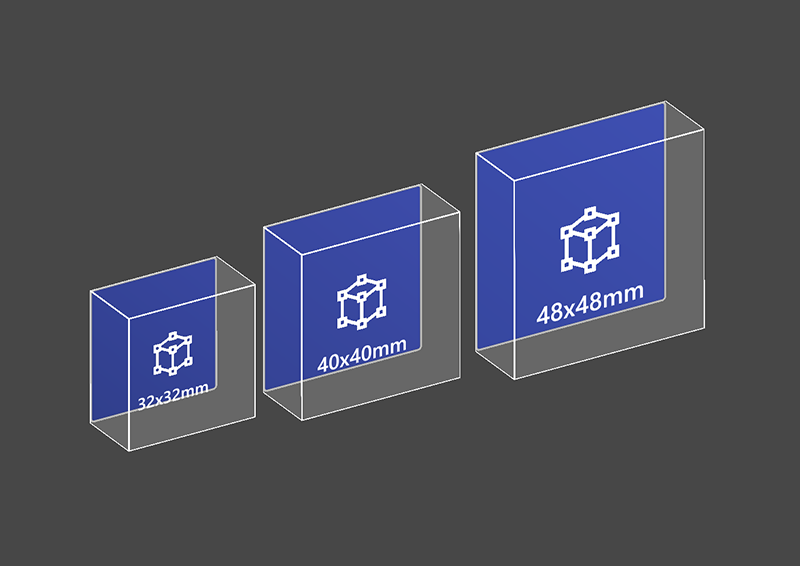
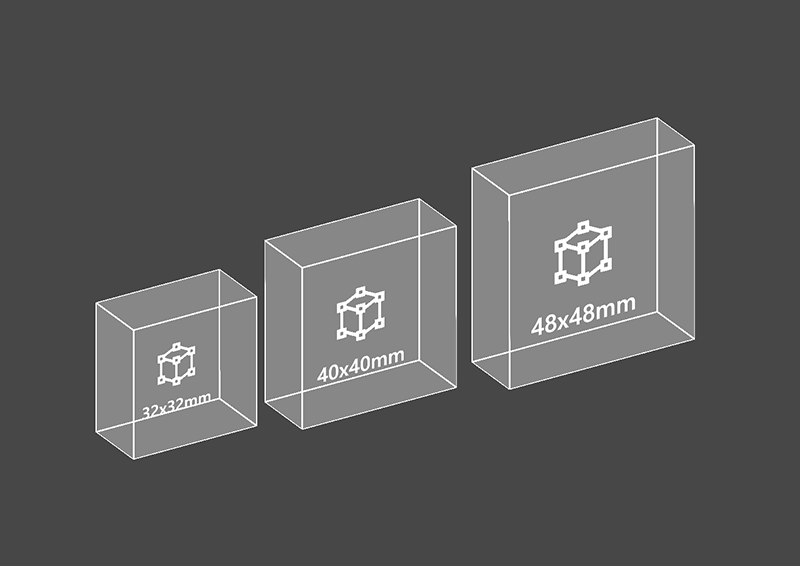
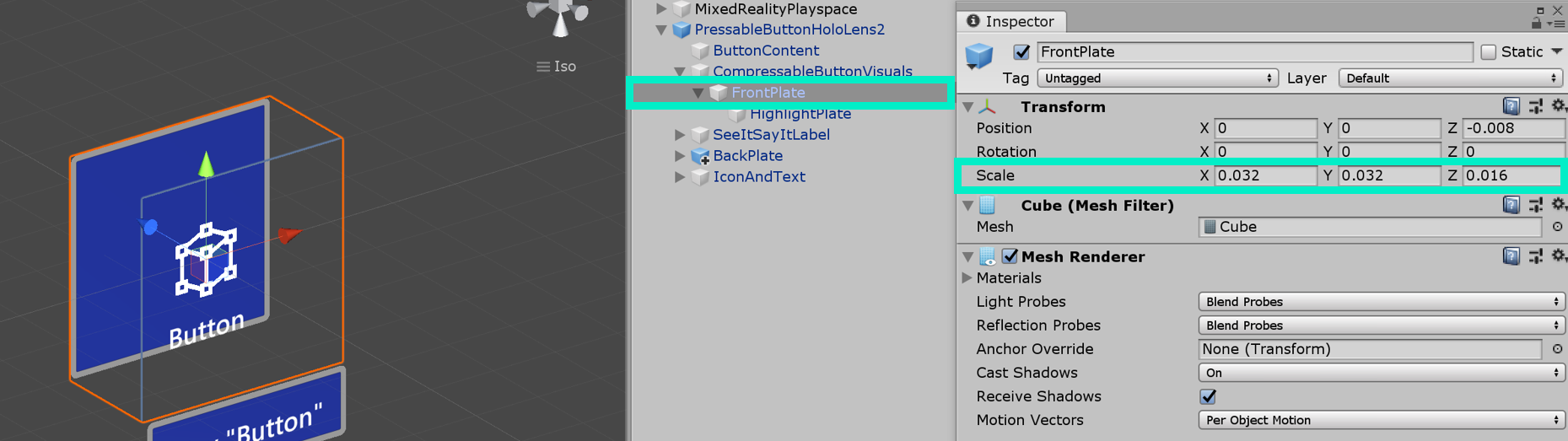
de grootte van de shell-stijl van HoloLens 2 knop is 32x32mm. Als u de dimensie wilt aanpassen, wijzigt u de grootte van deze objecten in de prefab-knop:
- FrontPlate
- Quad onder achterplaat
- Box Collider op de wortel
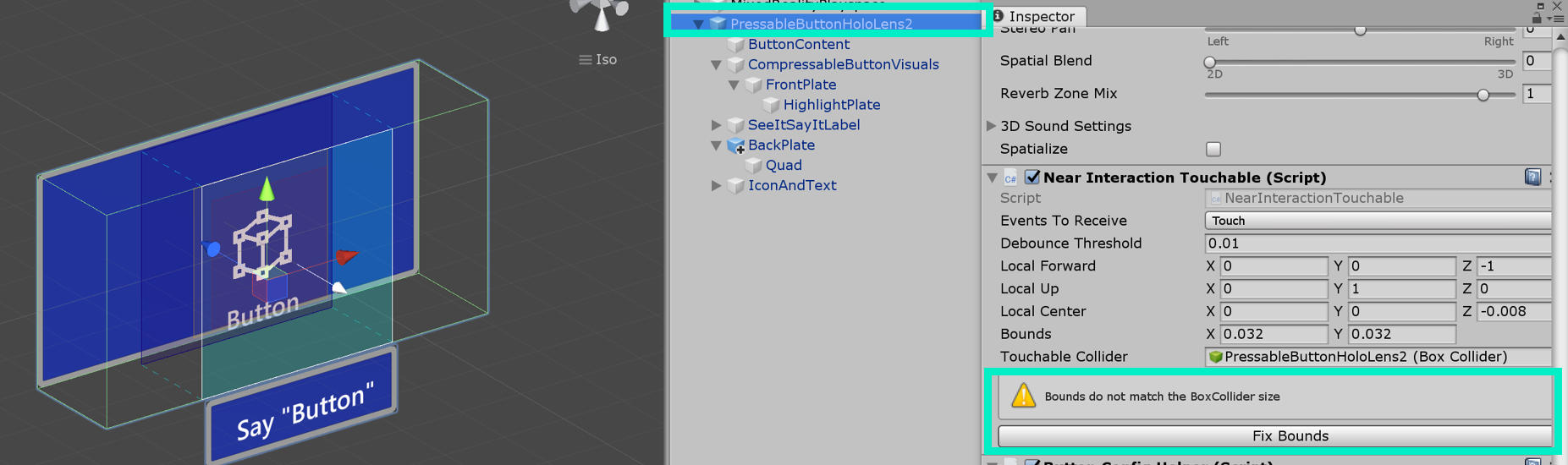
Klik vervolgens op de knop Fix Bounds in het script NearInteractionTouchable dat zich in de hoofdmap van de knop bevindt.
De grootte van de 
De grootte van de 
De grootte van de aanpassing Van de knopGrootte van de Box Collider 
Klik op 'Fix Bounds' 
Spraakopdracht ('see-it, say-it')
Spraakinvoerhandler Met het interactiebare script in Drukbare knop wordt al geïmplementeerd IMixedRealitySpeechHandler. U kunt hier een trefwoord voor een spraakopdracht instellen.

Spraakinvoerprofiel Daarnaast moet u het trefwoord voor de spraakopdracht registreren in het globale profiel voor spraakopdrachten.

See-it, Say-it-label De prefab van de drukbare knop heeft een tijdelijke aanduiding TextMesh Pro-label onder het object SeeItSayItLabel . U kunt dit label gebruiken om het trefwoord voor de spraakopdracht voor de knop aan de gebruiker door te geven.

Een volledig nieuwe knop maken
U vindt de voorbeelden van deze knoppen in de scène PressableButtonExample .

1. Een drukbare knop met kubus maken (alleen bijna-interactie)
- Een Unity-kubus maken (GameObject > 3D-objectkubus > )
- Script toevoegen
PressableButton.cs - Script toevoegen
NearInteractionTouchable.cs
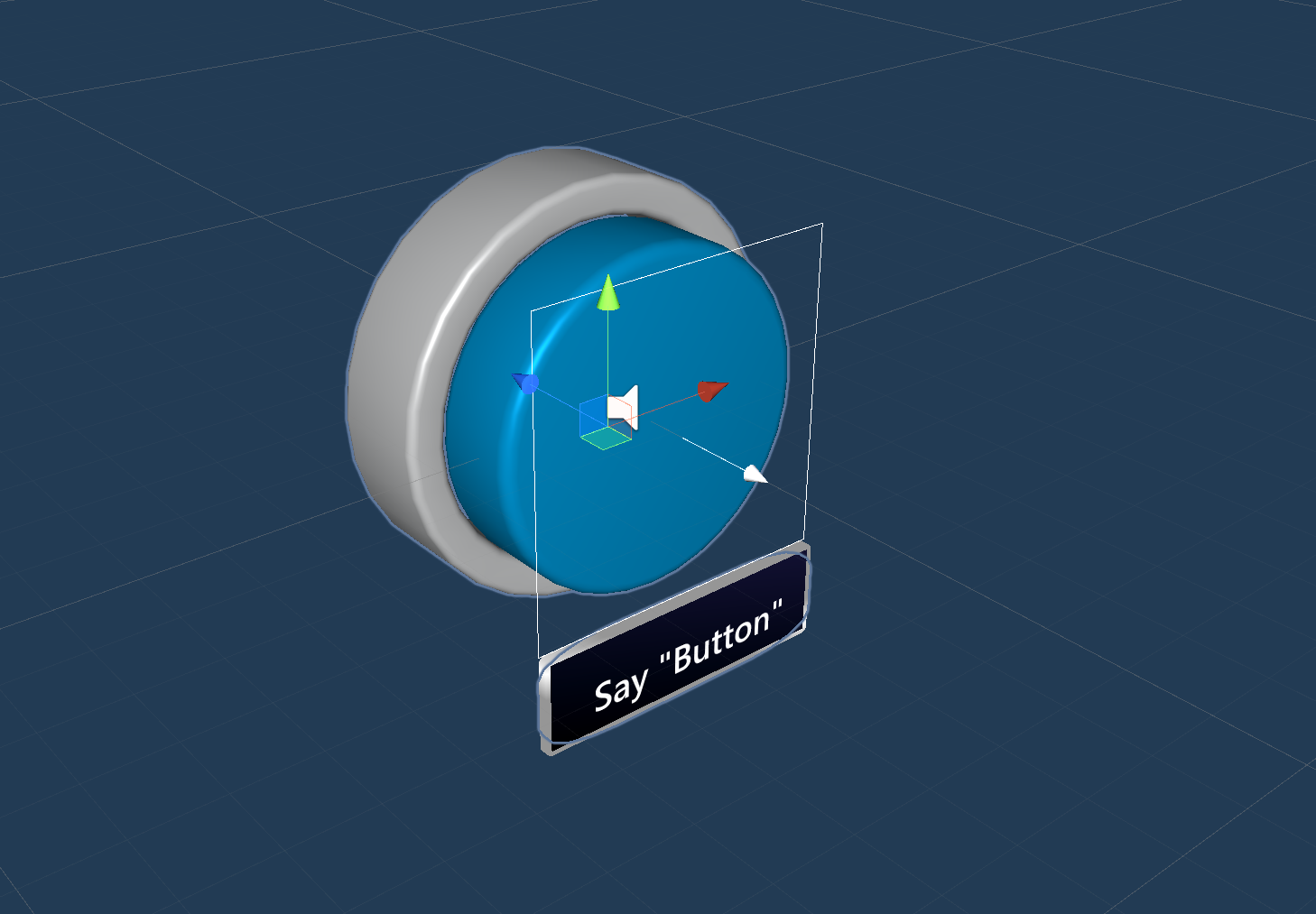
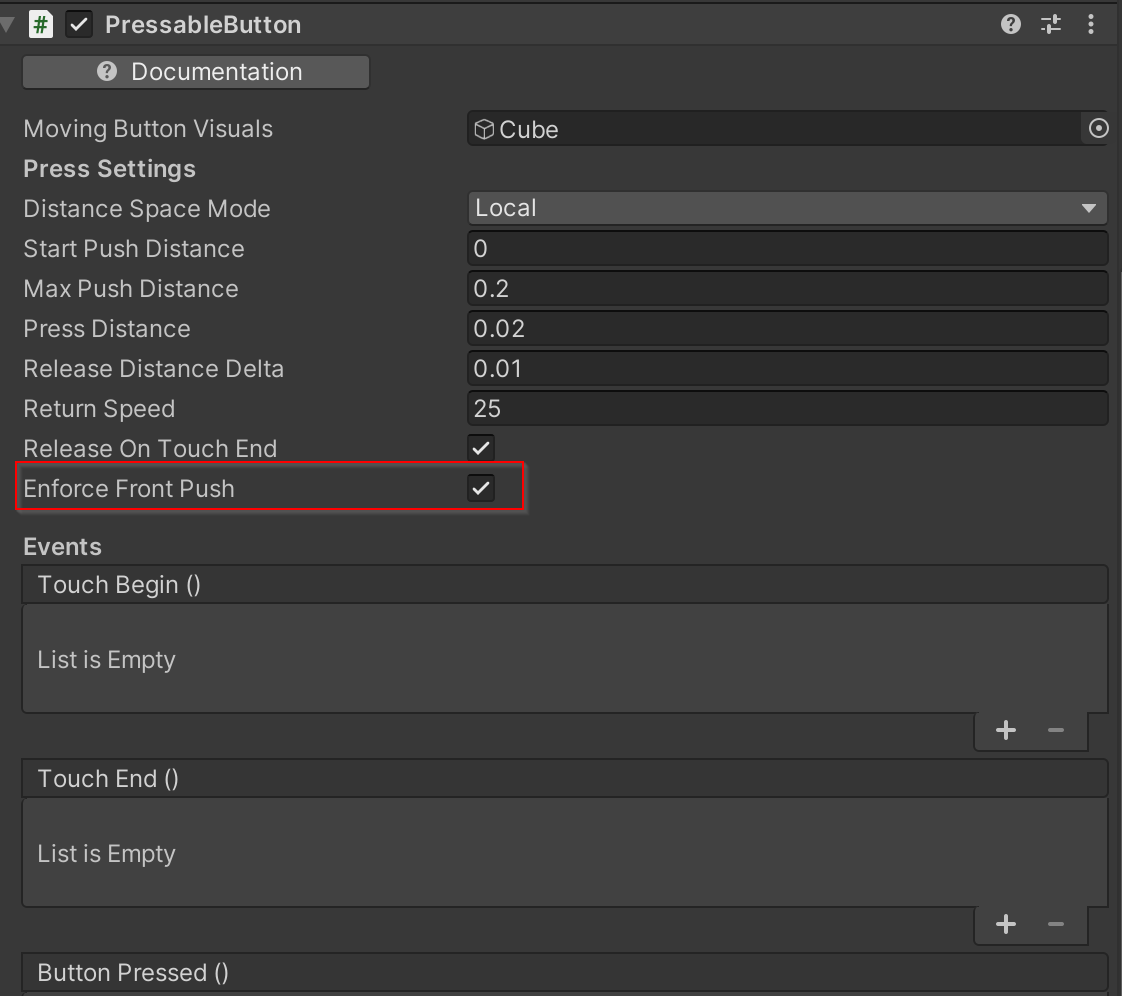
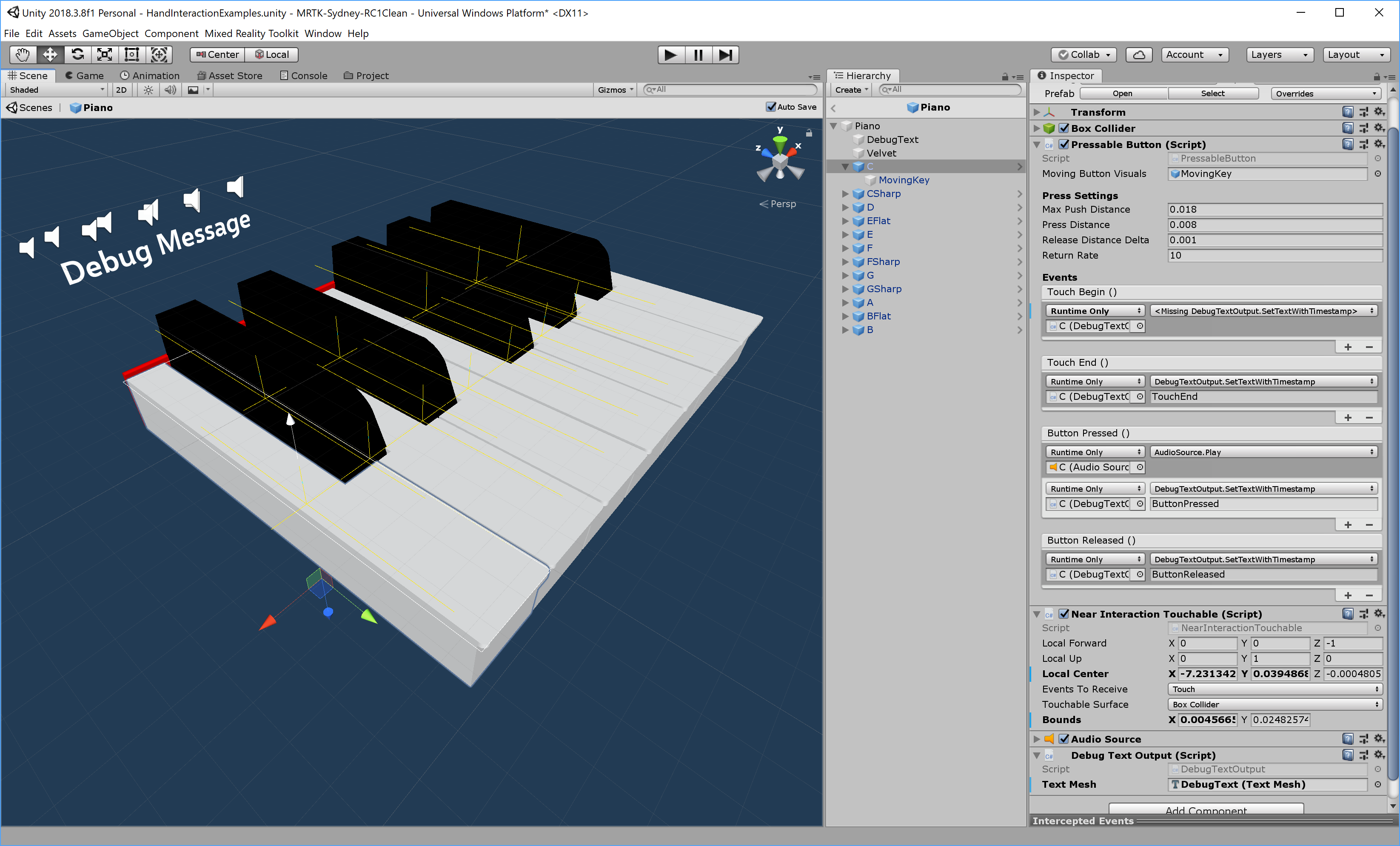
Wijs in het PressableButtondeelvenster Inspector het kubusobject toe aan de bewegende knopvisuals.

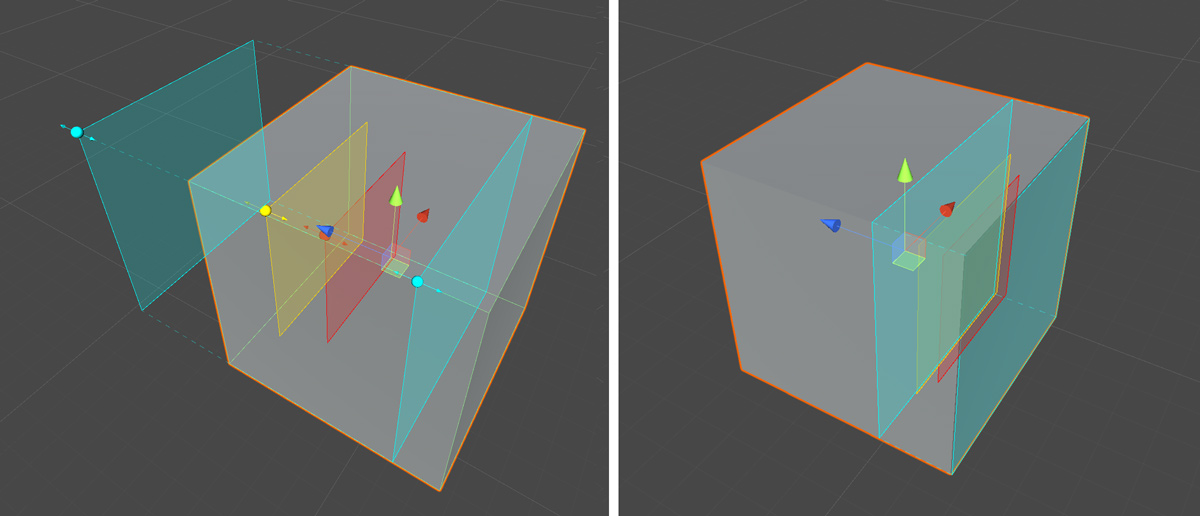
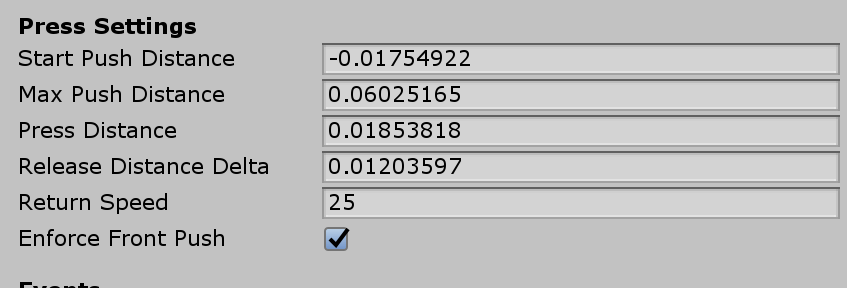
Wanneer u de kubus selecteert, ziet u meerdere gekleurde lagen op het object. Hiermee worden de afstandswaarden onder Druk op instellingen gevisualiseerd. Met behulp van de ingangen kunt u configureren wanneer u wilt beginnen met drukken (het object verplaatsen) en wanneer de gebeurtenis moet worden geactiveerd.


Wanneer u op de knop drukt, worden de juiste gebeurtenissen in het PressableButton.cs script verplaatst en gegenereerd, zoals TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Problemen oplossen
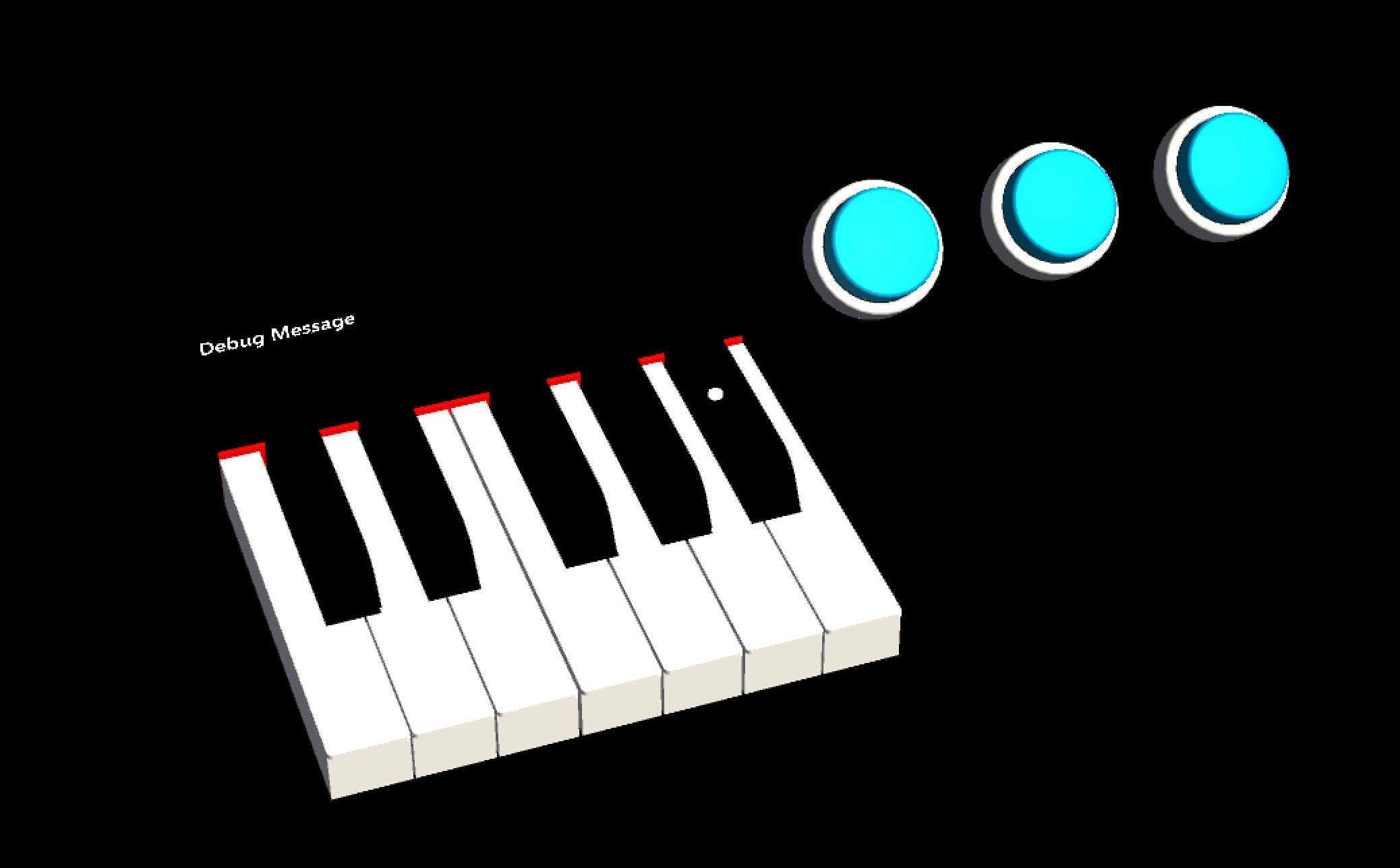
Als op de knop een dubbele druk wordt uitgevoerd, controleert u of de eigenschap Frontpush afdwingen actief is en of het vlak Voor pushafstand starten is geplaatst voor het aanrakenbare vlak van de bijna-interactie . Het aanrakenbare vlak van near interaction wordt aangegeven door het blauwe vlak dat voor de oorsprong van de witte pijl in de onderstaande GIF is geplaatst:


2. Visuele feedback toevoegen aan de knop Basiskubus
MRTK Standard Shader biedt verschillende functies waarmee u eenvoudig visuele feedback kunt toevoegen. Maak een materiaal en selecteer arcering Mixed Reality Toolkit/Standard. U kunt ook een van de bestaande materialen onder /SDK/StandardAssets/Materials/ gebruiken of dupliceren die gebruikmaken van MRTK Standard Shader.

Controleer Hover Light en Proximity Light onder Fluent-opties. Dit maakt visuele feedback mogelijk voor interacties bij de hand (nabijheidslicht) en veraanwijzer (aanwijslicht).


3. Audiofeedback toevoegen aan de knop Basiskubus
Omdat PressableButton.cs het script gebeurtenissen zoals TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased() beschikbaar maakt, kunnen we eenvoudig audiofeedback toewijzen. Voeg unity's Audio Source toe aan het kubusobject en wijs audioclips toe door AudioSource.PlayOneShot() te selecteren. U kunt MRTK_Select_Main en MRTK_Select_Secondary audioclips onder /SDK/StandardAssets/Audio/ de map gebruiken.


4. Visuele statussen toevoegen en verre interactie-gebeurtenissen verwerken
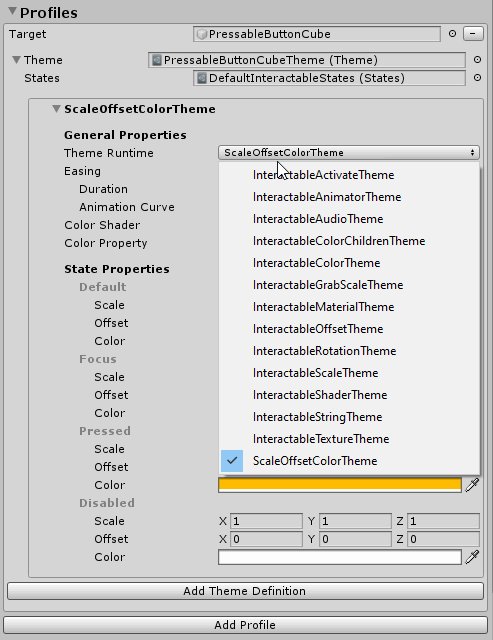
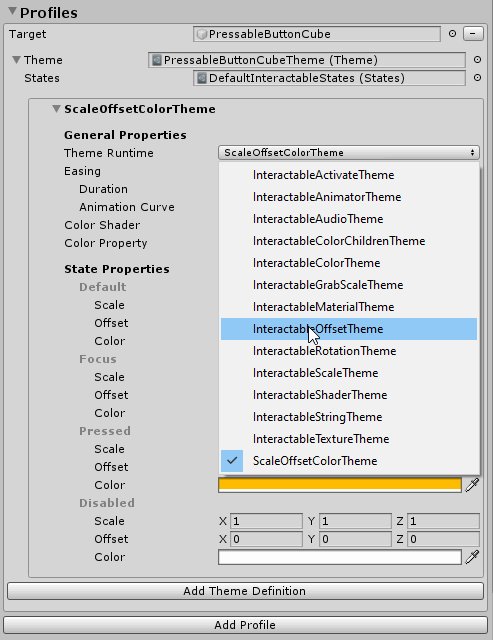
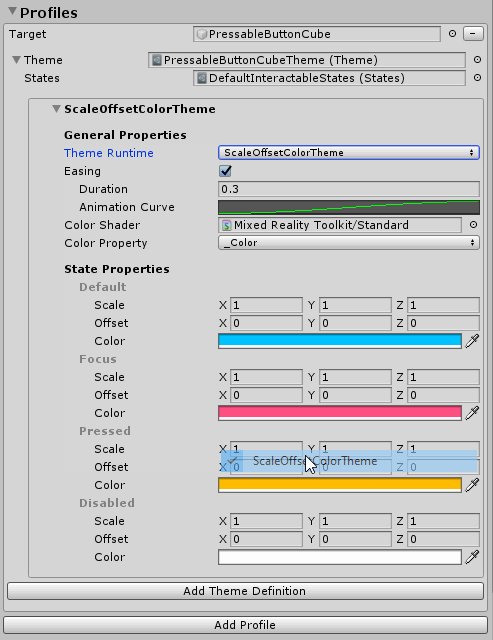
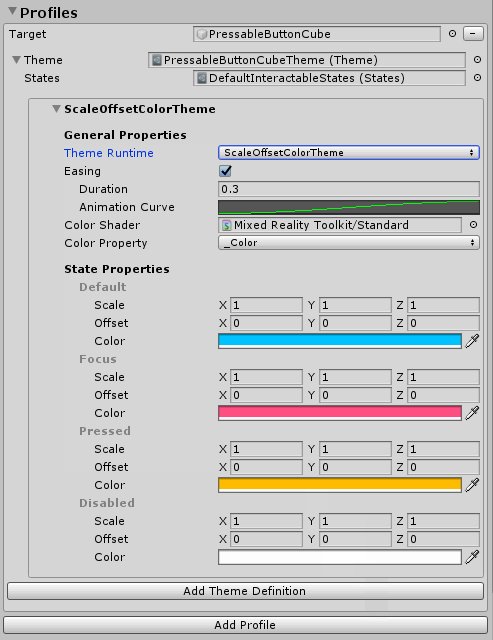
Interactiebaar is een script waarmee u eenvoudig een visuele status kunt maken voor de verschillende typen invoerinteracties. Het verwerkt ook verre interactie-gebeurtenissen. Voeg het kubusobject toe Interactable.cs en sleep en zet het neer in het veld Doel onder Profielen. Maak vervolgens een nieuw thema met het type ScaleOffsetColorTheme. Onder dit thema kunt u de kleur van het object opgeven voor de specifieke interactiestatussen, zoals Focus en Ingedrukt. U kunt ook schalen en verschuivingen beheren. Controleer Versoepeling en stel de duur in om de visuele overgang soepel te laten verlopen.

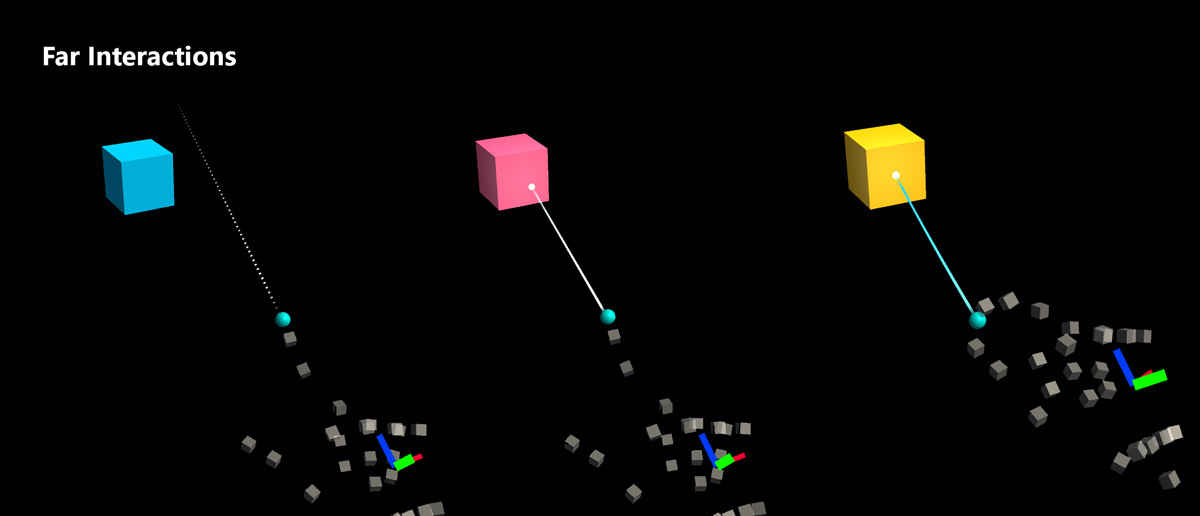
U ziet dat het object reageert op interacties ver (handstraal of starencursor) en near(hand).


Voorbeelden van aangepaste knoppen
Bekijk in de scène HandInteractionExample de piano- en ronde knopvoorbeelden die beide gebruikmaken van PressableButton.


Aan elke pianotoets is een PressableButton en een NearInteractionTouchable script toegewezen. Het is belangrijk om te controleren of de richting Local Forward van NearInteractionTouchable juist is. Deze wordt vertegenwoordigd door een witte pijl in de editor. Zorg ervoor dat de pijl weg wijst van de voorzijde van de knop: