Samouczek: rozpoczynanie pracy ze stronami Razor w programie ASP.NET Core
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Ważne
Te informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany, zanim zostanie wydany komercyjnie. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Autor: Rick Anderson
Jest to pierwszy samouczek serii, który uczy podstaw tworzenia aplikacji internetowej ASP.NET Core Razor Pages.
Aby zapoznać się z bardziej zaawansowanym wprowadzeniem przeznaczonym dla deweloperów, którzy znają kontrolery i widoki, zobacz Wprowadzenie do Razor stron. Aby zapoznać się z wprowadzeniem do wideo, zobacz Entity Framework Core dla początkujących.
Jeśli dopiero zaczynasz programowanie na platformie ASP.NET Core i nie masz pewności, które rozwiązanie internetowego interfejsu użytkownika platformy ASP.NET Core najlepiej pasuje do Twoich potrzeb, zobacz Wybór interfejsu użytkownika platformy ASP.NET Core.
Na końcu tego samouczka będziesz mieć aplikację Razor internetową Pages, która zarządza bazą danych filmów.

Wymagania wstępne
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Tworzenie Razor aplikacji internetowej Pages
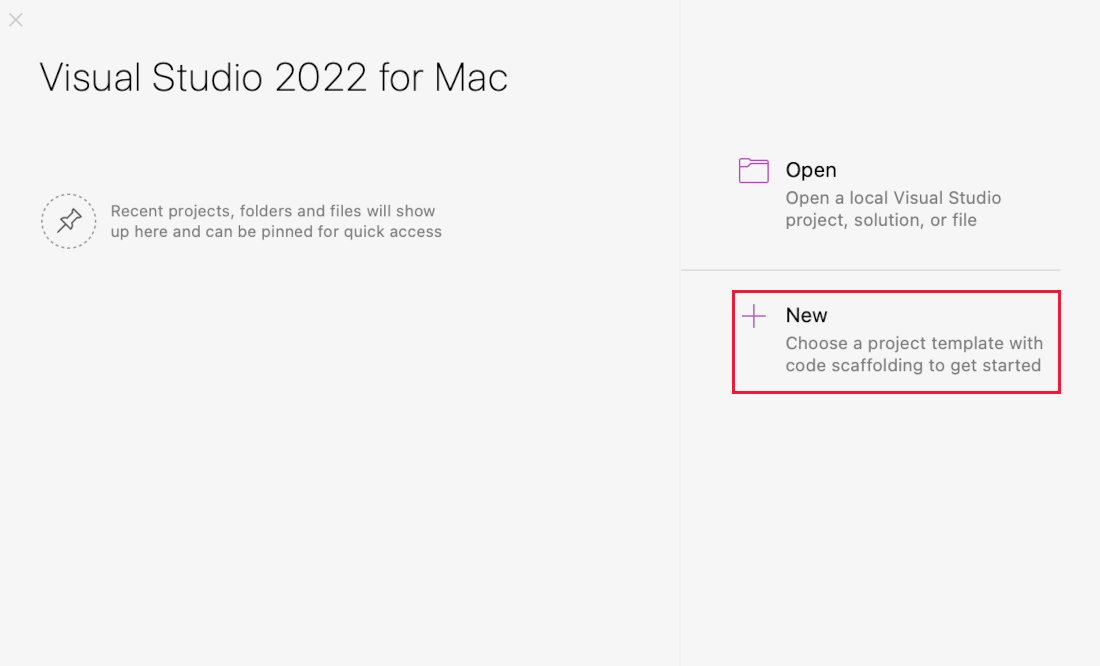
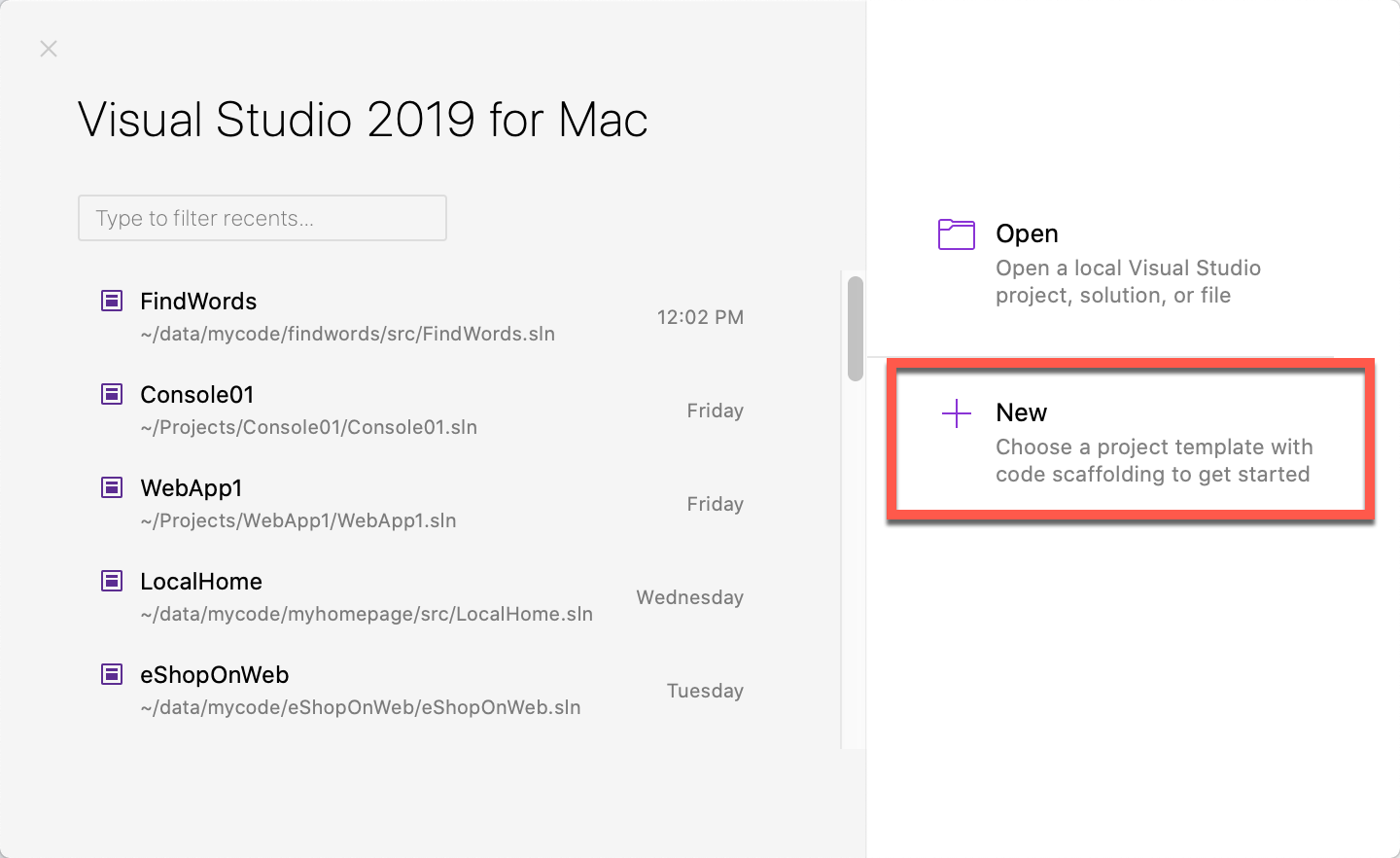
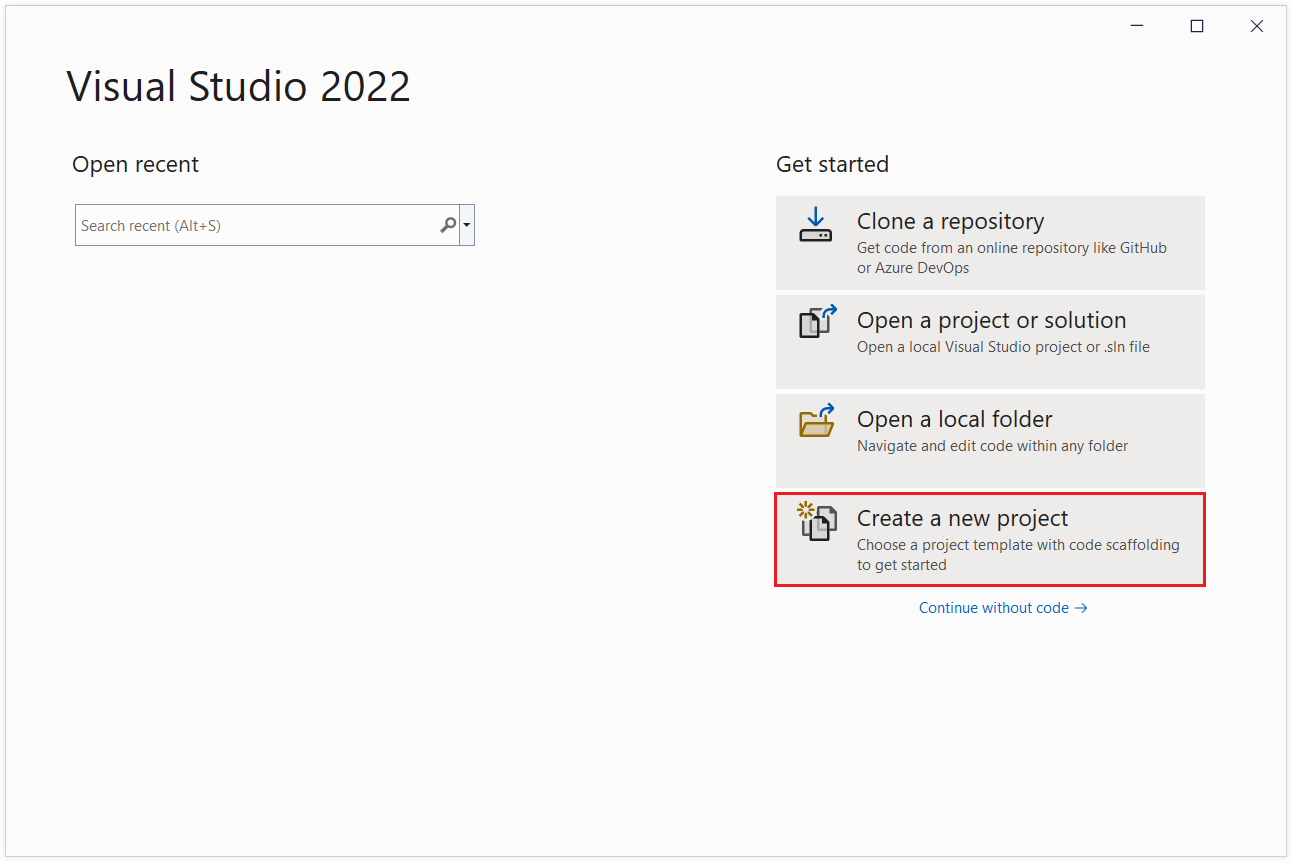
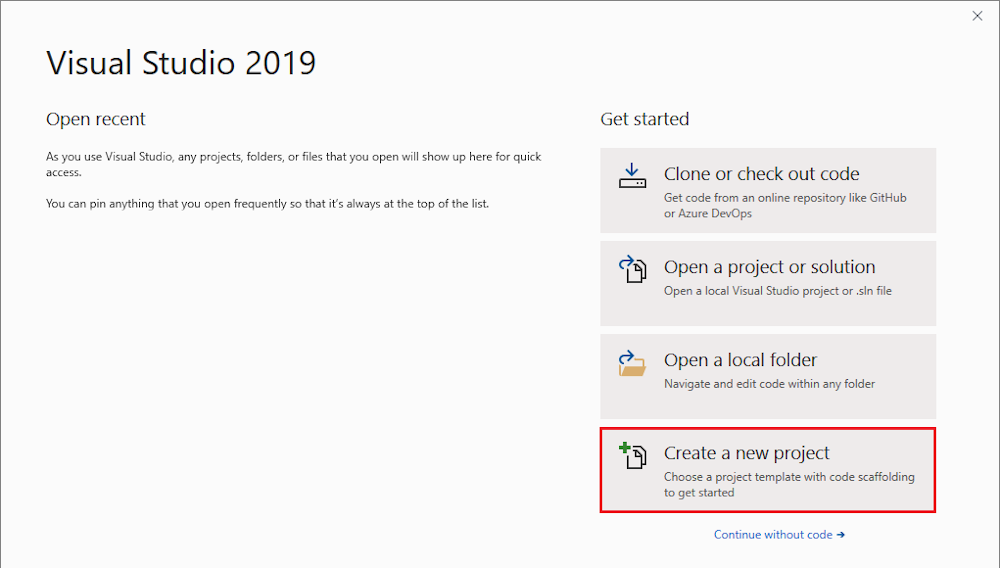
Uruchom program Visual Studio i wybierz pozycję Nowy projekt.
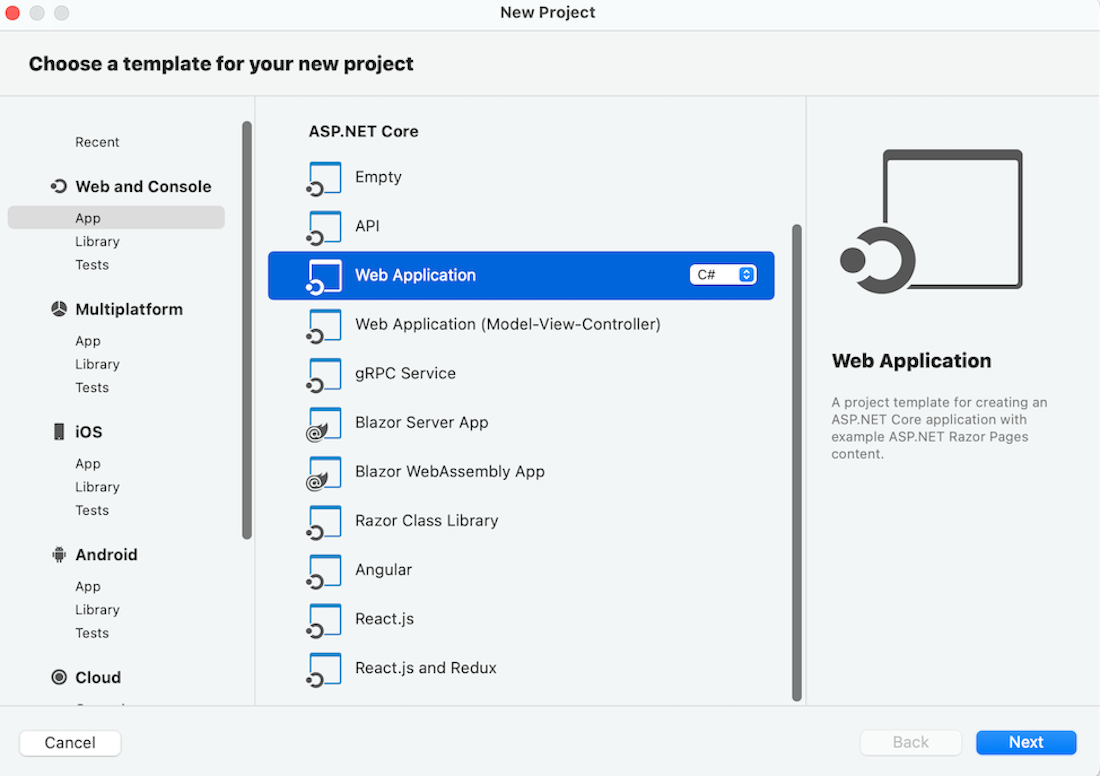
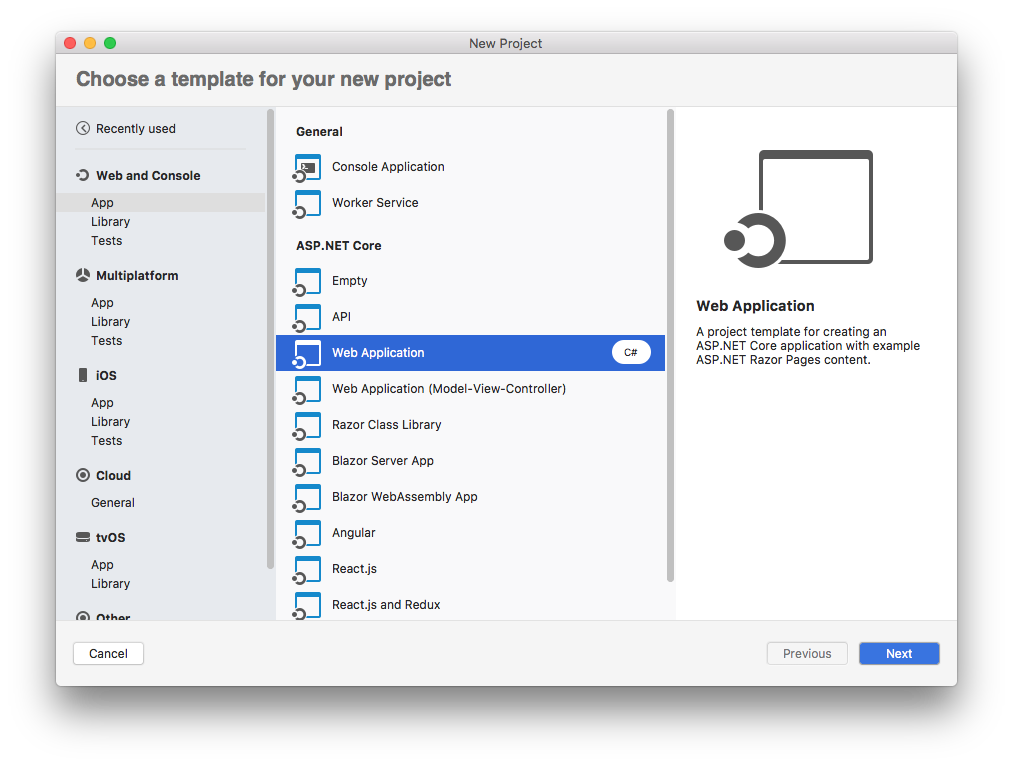
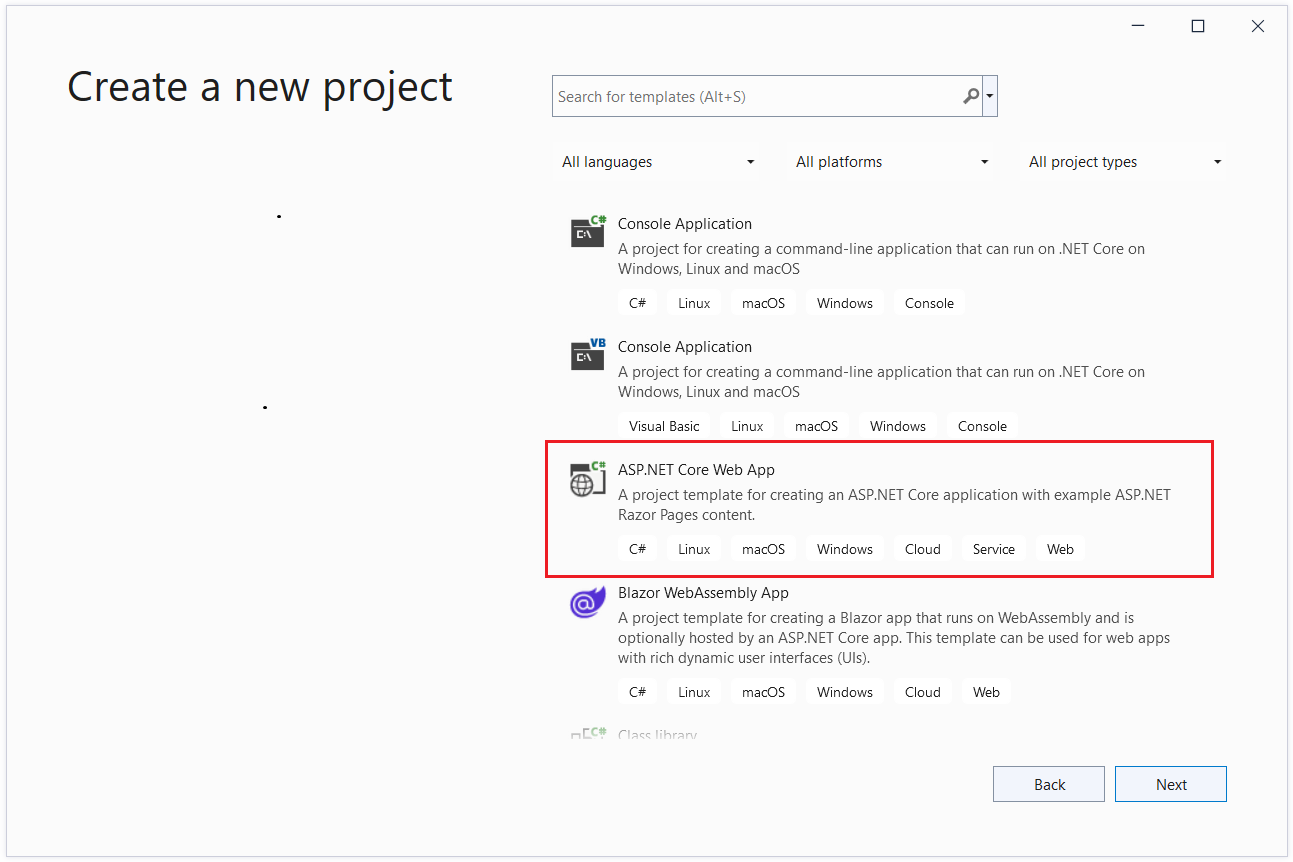
W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App (Razorstrony)>Dalej.
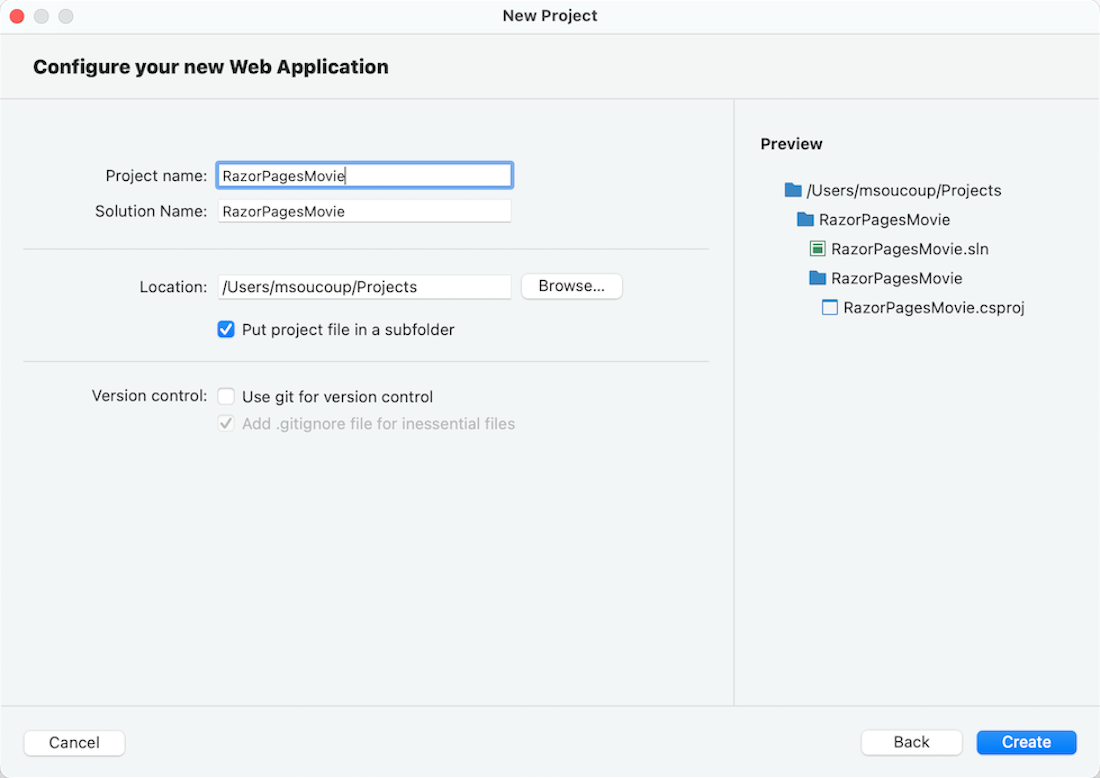
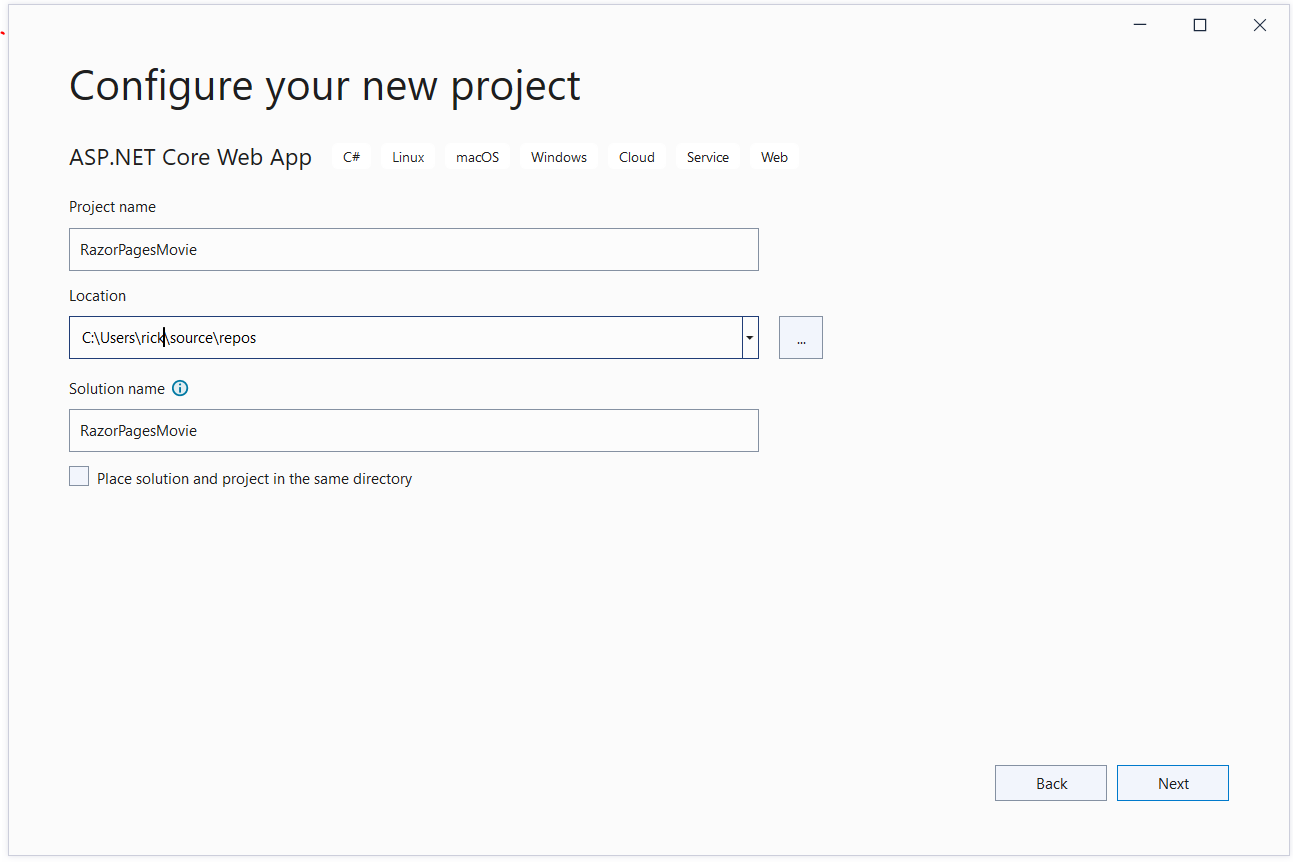
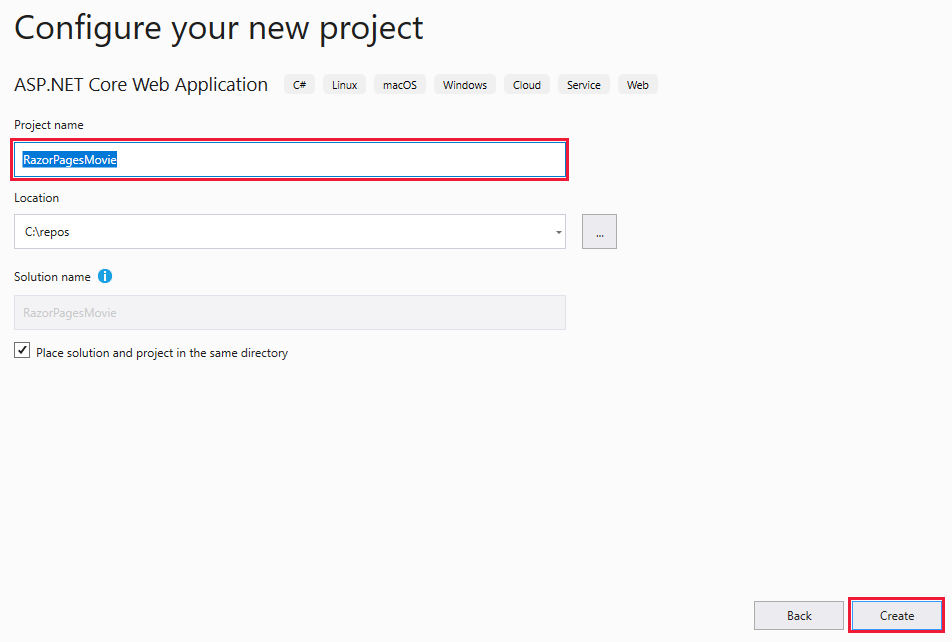
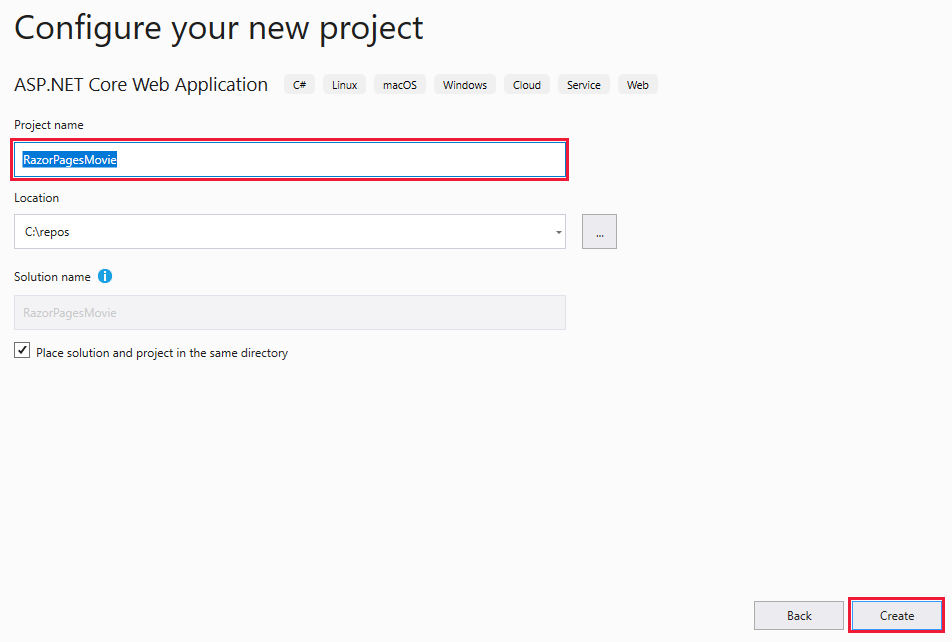
W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość
RazorPagesMoview polu Nazwa projektu. Ważne jest, aby nazwać projekt RazorPagesFilm, w tym dopasowanie wielkich liter, więc przestrzenie nazw będą zgodne podczas kopiowania i wklejania przykładowego kodu.Wybierz Dalej.
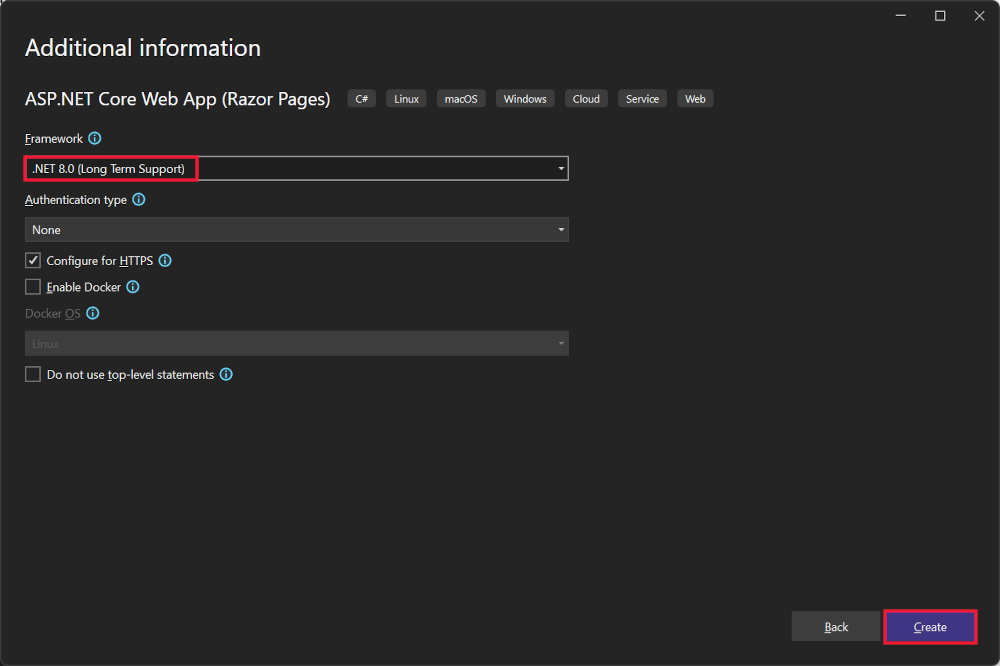
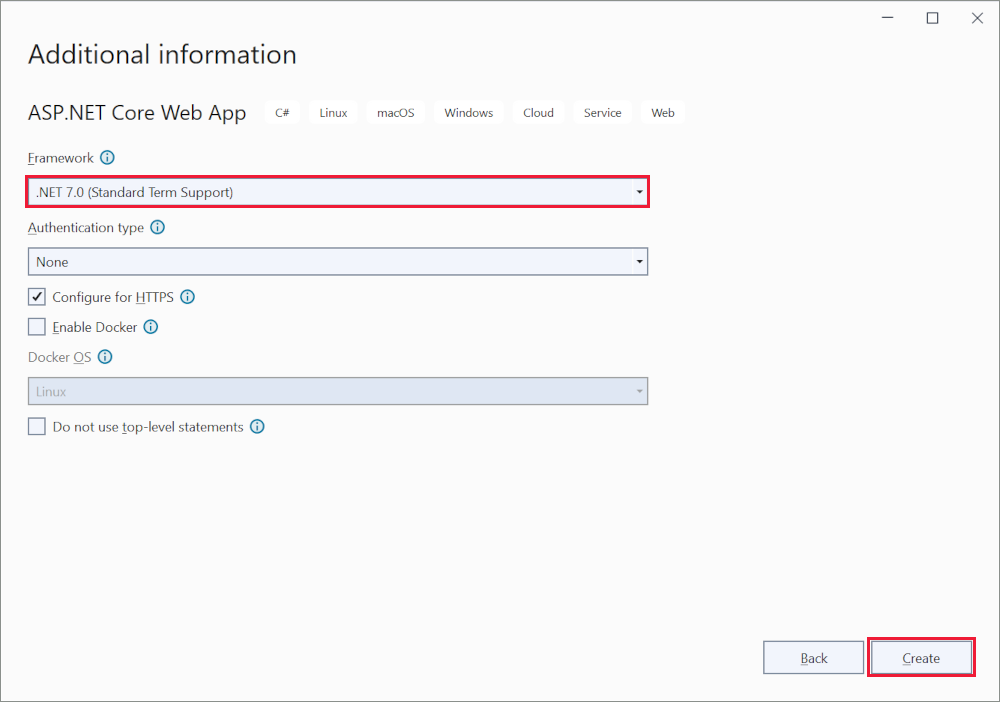
W oknie dialogowym Dodatkowe informacje:
- Wybierz pozycję .NET 8.0 (obsługa długoterminowa).
- Sprawdź: nie używaj instrukcji najwyższego poziomu jest niezaznaczone.
Wybierz pozycję Utwórz.

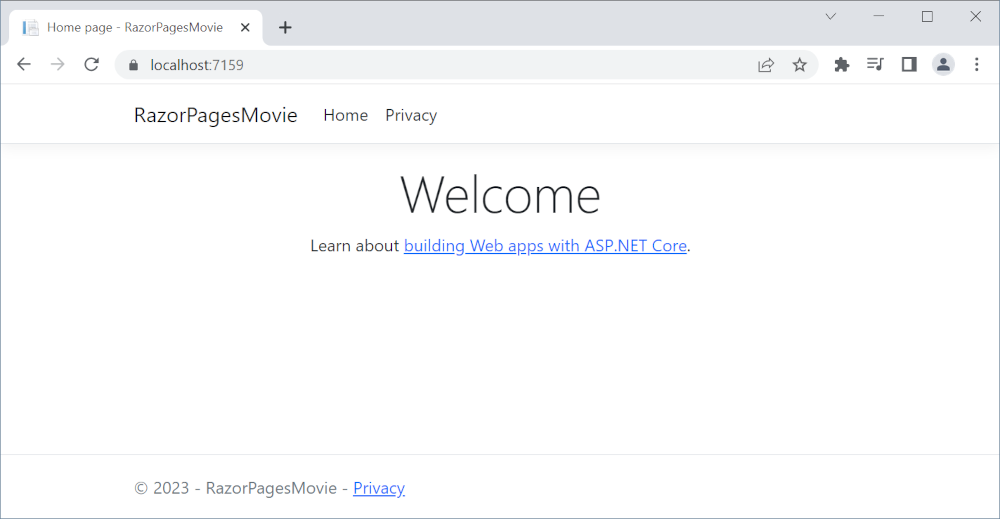
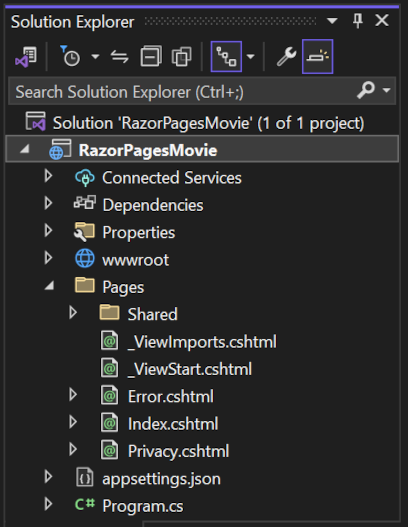
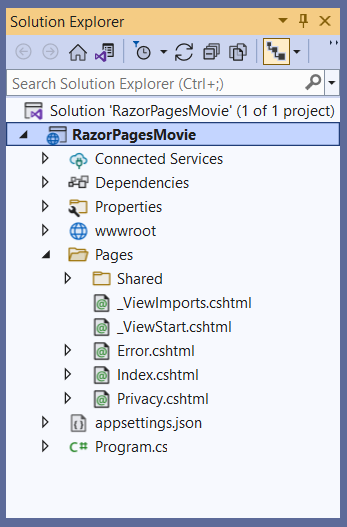
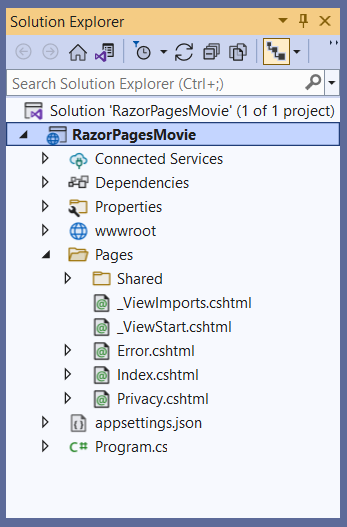
Zostanie utworzony następujący projekt startowy:

Aby uzyskać alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Uruchom aplikację
Wybierz pozycję RazorPagesFormatowanie w Eksplorator rozwiązań, a następnie naciśnij klawisze Ctrl+F5, aby uruchomić aplikację bez debugera.
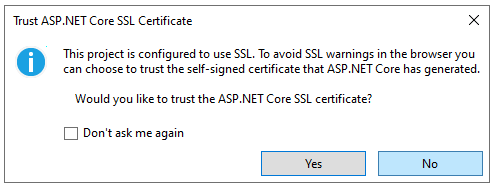
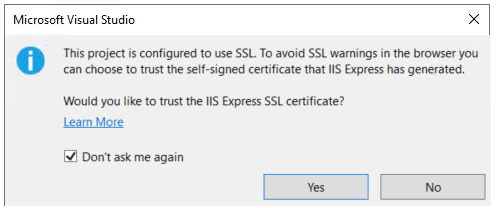
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
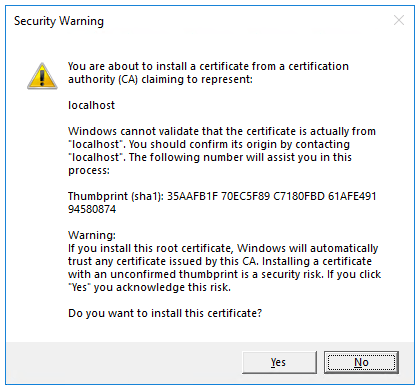
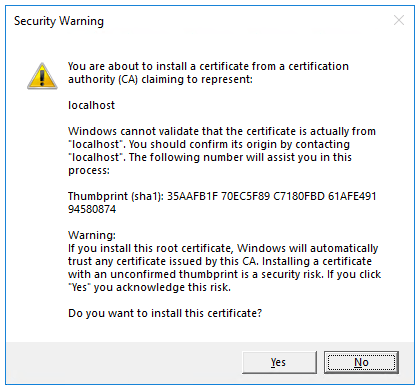
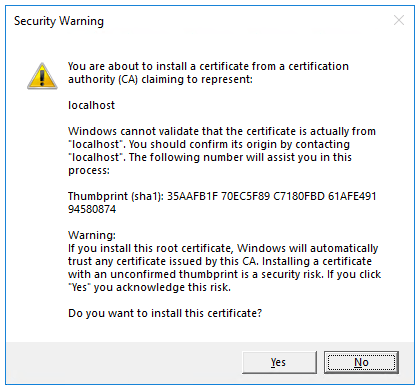
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Uruchamia aplikację, która uruchamia Kestrel serwer.
- Uruchamia domyślną przeglądarkę pod adresem
https://localhost:<port>, w której jest wyświetlany interfejs użytkownika aplikacji.<port>to losowy port przypisany podczas tworzenia aplikacji.
Zamknij okno przeglądarki.
Sprawdzanie plików projektu
Poniższe sekcje zawierają omówienie głównych folderów i plików projektu, z którymi będziesz pracować w kolejnych samouczkach.
Folder Pages
Zawiera Razor strony i pliki pomocnicze. Każda Razor strona jest parą plików:
.cshtmlPlik, który zawiera znaczniki HTML z kodem C# przy użyciu Razor składni..cshtml.csPlik, który zawiera kod C#, który obsługuje zdarzenia strony.
Pliki pomocnicze mają nazwy rozpoczynające się od podkreślenia. Na przykład plik konfiguruje elementy interfejsu _Layout.cshtml użytkownika wspólne dla wszystkich stron. _Layout.cshtml Konfiguruje menu nawigacji w górnej części strony i powiadomienie o prawach autorskich w dolnej części strony. Aby uzyskać więcej informacji, zobacz Layout in ASP.NET Core (Układ w ASP.NET Core).
folder wwwroot
Zawiera statyczne zasoby, takie jak pliki HTML, pliki JavaScript i pliki CSS. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.
appsettings.json
Zawiera dane konfiguracji, takie jak parametry połączenia. Aby uzyskać więcej informacji, zobacz Konfiguracja na platformie ASP.NET Core.
Program.cs
Zawiera następujący kod:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Następujące wiersze kodu w tym pliku tworzą WebApplicationBuilder wstępnie skonfigurowane wartości domyślne, dodaj Razor obsługę stron do kontenera Wstrzykiwanie zależności (DI) i kompiluje aplikację:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Strona wyjątku dewelopera jest domyślnie włączona i zawiera przydatne informacje na temat wyjątków. Aplikacje produkcyjne nie powinny być uruchamiane w trybie programowania, ponieważ strona wyjątku dewelopera może wyciekać poufnych informacji.
Poniższy kod ustawia punkt końcowy wyjątku na /Error i włącza protokół HSTS (HTTP Strict Transport Security Protocol), gdy aplikacja nie jest uruchomiona w trybie programowania:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Na przykład powyższy kod jest uruchamiany, gdy aplikacja jest w trybie produkcyjnym lub testowym. Więcej informacji można znaleźć w temacie Używanie wielu środowisk na platformie ASP.NET Core.
Poniższy kod umożliwia korzystanie z różnych oprogramowania pośredniczącego:
app.UseHttpsRedirection();: przekierowuje żądania HTTP do protokołu HTTPS.app.UseStaticFiles();: umożliwia obsługę plików statycznych, takich jak HTML, CSS, obrazy i JavaScript. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.app.UseRouting();: dodaje trasę pasującą do potoku oprogramowania pośredniczącego. Aby uzyskać więcej informacji, zobacz Routing w programie ASP.NET Coreapp.MapRazorPages();: konfiguruje routing punktów końcowych dla Razor stron.app.UseAuthorization();: autoryzuje użytkownika do uzyskiwania dostępu do bezpiecznych zasobów. Ta aplikacja nie używa autoryzacji, dlatego ten wiersz może zostać usunięty.app.Run();: uruchamia aplikację.
Rozwiązywanie problemów z ukończonym przykładem
Jeśli napotkasz problem, nie możesz go rozwiązać, porównaj kod z ukończonym projektem. Wyświetl lub pobierz ukończony projekt (jak pobrać).
Następne kroki
Jest to pierwszy samouczek serii, który uczy podstaw tworzenia aplikacji internetowej ASP.NET Core Razor Pages.
Aby zapoznać się z bardziej zaawansowanym wprowadzeniem przeznaczonym dla deweloperów, którzy znają kontrolery i widoki, zobacz Wprowadzenie do Razor stron. Aby zapoznać się z wprowadzeniem do wideo, zobacz Entity Framework Core dla początkujących.
Jeśli dopiero zaczynasz programowanie na platformie ASP.NET Core i nie masz pewności, które rozwiązanie internetowego interfejsu użytkownika platformy ASP.NET Core najlepiej pasuje do Twoich potrzeb, zobacz Wybór interfejsu użytkownika platformy ASP.NET Core.
Na końcu tego samouczka będziesz mieć aplikację Razor internetową Pages, która zarządza bazą danych filmów.

Wymagania wstępne
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Tworzenie Razor aplikacji internetowej Pages
Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt.
W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App Next (Dalej).>
W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość
RazorPagesMoview polu Nazwa projektu. Ważne jest, aby nazwać projekt RazorPagesFilm, w tym dopasowanie wielkich liter, więc przestrzenie nazw będą zgodne podczas kopiowania i wklejania przykładowego kodu.Wybierz Dalej.
W oknie dialogowym Dodatkowe informacje:
- Wybierz pozycję .NET 7.0 (obsługa terminów standardowych).
- Sprawdź: nie używaj instrukcji najwyższego poziomu jest niezaznaczone.
Wybierz pozycję Utwórz.

Zostanie utworzony następujący projekt startowy:

Aby uzyskać alternatywne podejścia do tworzenia projektu, zobacz Tworzenie nowego projektu w programie Visual Studio.
Uruchom aplikację
Wybierz pozycję RazorPagesFormatowanie w Eksplorator rozwiązań, a następnie naciśnij klawisze Ctrl+F5, aby uruchomić aplikację bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Uruchamia aplikację, która uruchamia Kestrel serwer.
- Uruchamia domyślną przeglądarkę pod adresem
https://localhost:<port>, w której jest wyświetlany interfejs użytkownika aplikacji.<port>to losowy port przypisany podczas tworzenia aplikacji.
Zamknij okno przeglądarki.
Sprawdzanie plików projektu
Poniższe sekcje zawierają omówienie głównych folderów i plików projektu, z którymi będziesz pracować w kolejnych samouczkach.
Folder Pages
Zawiera Razor strony i pliki pomocnicze. Każda Razor strona jest parą plików:
.cshtmlPlik, który zawiera znaczniki HTML z kodem C# przy użyciu Razor składni..cshtml.csPlik, który zawiera kod C#, który obsługuje zdarzenia strony.
Pliki pomocnicze mają nazwy rozpoczynające się od podkreślenia. Na przykład plik konfiguruje elementy interfejsu _Layout.cshtml użytkownika wspólne dla wszystkich stron. _Layout.cshtml Konfiguruje menu nawigacji w górnej części strony i powiadomienie o prawach autorskich w dolnej części strony. Aby uzyskać więcej informacji, zobacz Layout in ASP.NET Core (Układ w ASP.NET Core).
folder wwwroot
Zawiera statyczne zasoby, takie jak pliki HTML, pliki JavaScript i pliki CSS. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.
appsettings.json
Zawiera dane konfiguracji, takie jak parametry połączenia. Aby uzyskać więcej informacji, zobacz Konfiguracja na platformie ASP.NET Core.
Program.cs
Zawiera następujący kod:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Następujące wiersze kodu w tym pliku tworzą WebApplicationBuilder wstępnie skonfigurowane wartości domyślne, dodaj Razor obsługę stron do kontenera Wstrzykiwanie zależności (DI) i kompiluje aplikację:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Strona wyjątku dewelopera jest domyślnie włączona i zawiera przydatne informacje na temat wyjątków. Aplikacje produkcyjne nie powinny być uruchamiane w trybie programowania, ponieważ strona wyjątku dewelopera może wyciekać poufnych informacji.
Poniższy kod ustawia punkt końcowy wyjątku na /Error i włącza protokół HSTS (HTTP Strict Transport Security Protocol), gdy aplikacja nie jest uruchomiona w trybie programowania:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Na przykład powyższy kod jest uruchamiany, gdy aplikacja jest w trybie produkcyjnym lub testowym. Więcej informacji można znaleźć w temacie Używanie wielu środowisk na platformie ASP.NET Core.
Poniższy kod umożliwia korzystanie z różnych oprogramowania pośredniczącego:
app.UseHttpsRedirection();: przekierowuje żądania HTTP do protokołu HTTPS.app.UseStaticFiles();: umożliwia obsługę plików statycznych, takich jak HTML, CSS, obrazy i JavaScript. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.app.UseRouting();: dodaje trasę pasującą do potoku oprogramowania pośredniczącego. Aby uzyskać więcej informacji, zobacz Routing w programie ASP.NET Coreapp.MapRazorPages();: konfiguruje routing punktów końcowych dla Razor stron.app.UseAuthorization();: autoryzuje użytkownika do uzyskiwania dostępu do bezpiecznych zasobów. Ta aplikacja nie używa autoryzacji, dlatego ten wiersz może zostać usunięty.app.Run();: uruchamia aplikację.
Rozwiązywanie problemów z ukończonym przykładem
Jeśli napotkasz problem, nie możesz go rozwiązać, porównaj kod z ukończonym projektem. Wyświetl lub pobierz ukończony projekt (jak pobrać).
Następne kroki
Jest to pierwszy samouczek serii, który uczy podstaw tworzenia aplikacji internetowej ASP.NET Core Razor Pages.
Aby zapoznać się z bardziej zaawansowanym wprowadzeniem przeznaczonym dla deweloperów, którzy znają kontrolery i widoki, zobacz Wprowadzenie do Razor stron. Aby zapoznać się z wprowadzeniem do wideo, zobacz Entity Framework Core dla początkujących.
Jeśli dopiero zaczynasz programowanie na platformie ASP.NET Core i nie masz pewności, które rozwiązanie internetowego interfejsu użytkownika platformy ASP.NET Core najlepiej pasuje do Twoich potrzeb, zobacz Wybór interfejsu użytkownika platformy ASP.NET Core.
Na końcu serii będziesz mieć aplikację, która zarządza bazą danych filmów.
W tym samouczku zostały wykonane następujące czynności:
- Utwórz aplikację internetową Razor Pages.
- Uruchom aplikację.
- Sprawdź pliki projektu.
Na końcu tego samouczka będziesz mieć działającą Razor aplikację internetową Pages, którą ulepszysz w kolejnych samouczkach.

Wymagania wstępne
- Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.
- Zestaw SDK dla platformy .NET 6.0
Tworzenie Razor aplikacji internetowej Pages
Uruchom program Visual Studio 2022 i wybierz pozycję Utwórz nowy projekt.

W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App, a następnie wybierz pozycję Dalej.

W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość
RazorPagesMoview polu Nazwa projektu. Ważne jest, aby nazwać projekt RazorPagesFilm, w tym dopasowanie wielkich liter, więc przestrzenie nazw będą zgodne podczas kopiowania i wklejania przykładowego kodu.
Wybierz Dalej.
W oknie dialogowym Dodatkowe informacje wybierz pozycję .NET 6.0 (obsługa długoterminowa), a następnie wybierz pozycję Utwórz.

Zostanie utworzony następujący projekt startowy:

Uruchom aplikację
Wybierz pozycję RazorPagesFormatowanie w Eksplorator rozwiązań, a następnie naciśnij klawisze Ctrl+F5, aby uruchomić bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Uruchamia aplikację, która uruchamia Kestrel serwer.
- Uruchamia domyślną przeglądarkę pod adresem
https://localhost:5001, w której jest wyświetlany interfejs użytkownika aplikacji.
Sprawdzanie plików projektu
Poniższe sekcje zawierają omówienie głównych folderów i plików projektu, z którymi będziesz pracować w kolejnych samouczkach.
Folder Pages
Zawiera Razor strony i pliki pomocnicze. Każda Razor strona jest parą plików:
.cshtmlPlik, który zawiera znaczniki HTML z kodem C# przy użyciu Razor składni..cshtml.csPlik, który zawiera kod C#, który obsługuje zdarzenia strony.
Pliki pomocnicze mają nazwy rozpoczynające się od podkreślenia. Na przykład plik konfiguruje elementy interfejsu _Layout.cshtml użytkownika wspólne dla wszystkich stron. Ten plik konfiguruje menu nawigacji w górnej części strony i powiadomienie o prawach autorskich w dolnej części strony. Aby uzyskać więcej informacji, zobacz Layout in ASP.NET Core (Układ w ASP.NET Core).
folder wwwroot
Zawiera statyczne zasoby, takie jak pliki HTML, pliki JavaScript i pliki CSS. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.
appsettings.json
Zawiera dane konfiguracji, takie jak parametry połączenia. Aby uzyskać więcej informacji, zobacz Konfiguracja na platformie ASP.NET Core.
Program.cs
Zawiera następujący kod:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Następujące wiersze kodu w tym pliku tworzą WebApplicationBuilder wstępnie skonfigurowane wartości domyślne, dodaj Razor obsługę stron do kontenera Wstrzykiwanie zależności (DI) i skompiluj aplikację:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
Strona wyjątku dewelopera jest domyślnie włączona i zawiera przydatne informacje na temat wyjątków. Aplikacje produkcyjne nie powinny być uruchamiane w trybie programowania, ponieważ strona wyjątku dewelopera może wyciekać poufnych informacji.
Poniższy kod ustawia punkt końcowy wyjątku na /Error i włącza protokół HSTS (HTTP Strict Transport Security Protocol), gdy aplikacja nie jest uruchomiona w trybie programowania:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Na przykład powyższy kod jest uruchamiany, gdy aplikacja jest w trybie produkcyjnym lub testowym. Więcej informacji można znaleźć w temacie Używanie wielu środowisk na platformie ASP.NET Core.
Poniższy kod umożliwia korzystanie z różnych oprogramowania pośredniczącego:
app.UseHttpsRedirection();: przekierowuje żądania HTTP do protokołu HTTPS.app.UseStaticFiles();: umożliwia obsługę plików statycznych, takich jak HTML, CSS, obrazy i JavaScript. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.app.UseRouting();: dodaje trasę pasującą do potoku oprogramowania pośredniczącego. Aby uzyskać więcej informacji, zobacz Routing w programie ASP.NET Coreapp.MapRazorPages();: konfiguruje routing punktów końcowych dla Razor stron.app.UseAuthorization();: autoryzuje użytkownika do uzyskiwania dostępu do bezpiecznych zasobów. Ta aplikacja nie używa autoryzacji, dlatego ten wiersz może zostać usunięty.app.Run();: uruchamia aplikację.
Rozwiązywanie problemów z ukończonym przykładem
Jeśli napotkasz problem, nie możesz go rozwiązać, porównaj kod z ukończonym projektem. Wyświetl lub pobierz ukończony projekt (jak pobrać).
Następne kroki
Jest to pierwszy samouczek serii, który uczy podstaw tworzenia aplikacji internetowej ASP.NET Core Razor Pages.
Aby zapoznać się z bardziej zaawansowanym wprowadzeniem przeznaczonym dla deweloperów, którzy znają kontrolery i widoki, zobacz Wprowadzenie do Razor stron.
Jeśli dopiero zaczynasz programowanie na platformie ASP.NET Core i nie masz pewności, które rozwiązanie internetowego interfejsu użytkownika platformy ASP.NET Core najlepiej pasuje do Twoich potrzeb, zobacz Wybór interfejsu użytkownika platformy ASP.NET Core.
Na końcu serii będziesz mieć aplikację, która zarządza bazą danych filmów.
W tym samouczku zostały wykonane następujące czynności:
- Utwórz aplikację internetową Razor Pages.
- Uruchom aplikację.
- Sprawdź pliki projektu.
Na końcu tego samouczka będziesz mieć działającą Razor aplikację internetową Pages, którą ulepszysz w kolejnych samouczkach.

Wymagania wstępne
- Program Visual Studio 2019 16.8 lub nowsza wersja z pakietem roboczym tworzenia aplikacji ASP.NET. i aplikacji internetowych
- Zestaw .NET SDK 5.0
Tworzenie Razor aplikacji internetowej Pages
Uruchom program Visual Studio i wybierz pozycję Utwórz nowy projekt. Aby uzyskać więcej informacji, zobacz Tworzenie nowego projektu w programie Visual Studio.

W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web Application, a następnie wybierz przycisk Dalej.

W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość
RazorPagesMoview polu Nazwa projektu. Ważne jest, aby nazwać projekt RazorPagesFilm, w tym dopasowanie wielkich liter, więc przestrzenie nazw będą zgodne podczas kopiowania i wklejania przykładowego kodu.Wybierz pozycję Utwórz.

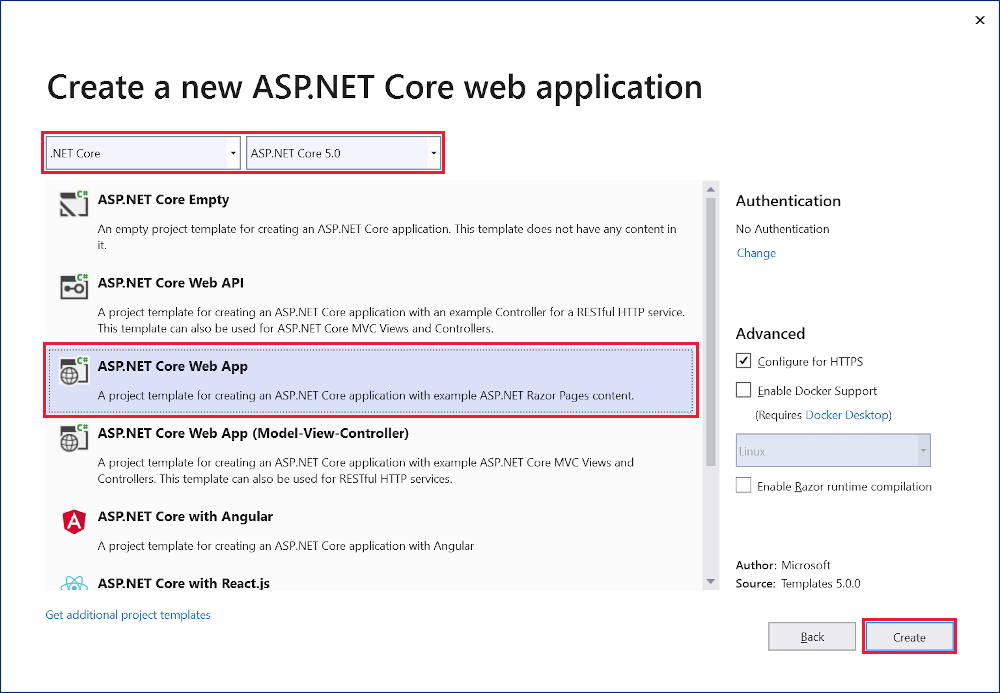
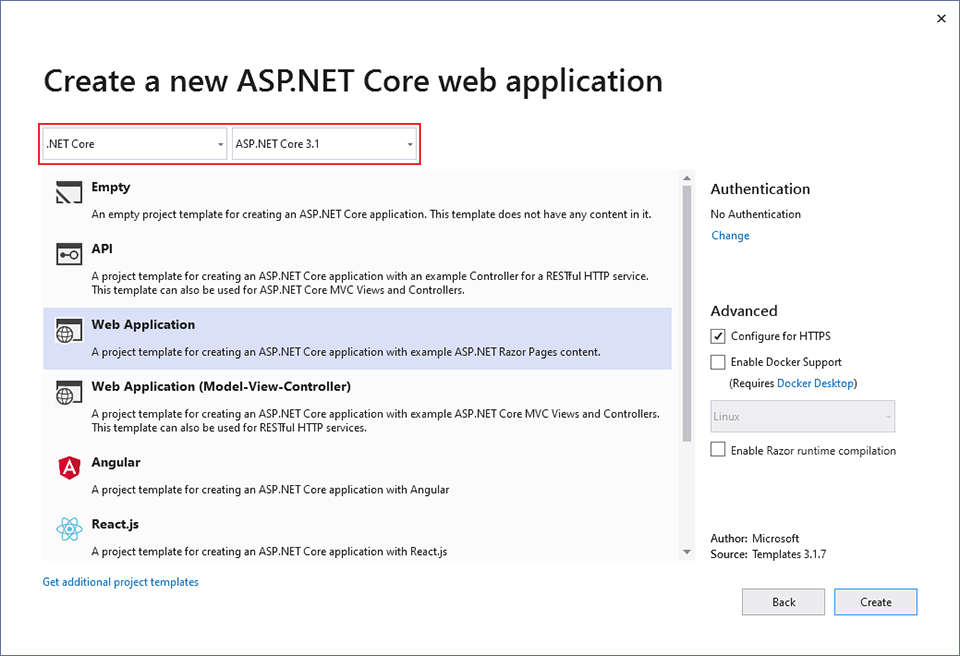
W oknie dialogowym Tworzenie nowej aplikacji internetowej platformy ASP.NET Core wybierz pozycję:
- Platforma .NET Core i ASP.NET Core 5.0 na listach rozwijanych.
- Aplikacja internetowa.
- Tworzenie.

Zostanie utworzony następujący projekt startowy:

Uruchom aplikację
Naciśnij klawisze Ctrl+F5, aby uruchomić bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Program Visual Studio uruchamia program IIS Express i uruchamia aplikację. Na pasku adresu jest wyświetlana
localhost:port#wartość , a nie na przykładexample.com. Wynika to z faktulocalhost, że jest to standardowa nazwa hosta komputera lokalnego. Host lokalny obsługuje tylko żądania internetowe z komputera lokalnego. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Sprawdzanie plików projektu
Poniżej przedstawiono omówienie głównych folderów i plików projektu, z którymi będziesz pracować w kolejnych samouczkach.
Folder Pages
Zawiera Razor strony i pliki pomocnicze. Każda Razor strona jest parą plików:
.cshtmlPlik, który zawiera znaczniki HTML z kodem C# przy użyciu Razor składni..cshtml.csPlik, który zawiera kod C#, który obsługuje zdarzenia strony.
Pliki pomocnicze mają nazwy rozpoczynające się od podkreślenia. Na przykład plik konfiguruje elementy interfejsu _Layout.cshtml użytkownika wspólne dla wszystkich stron. Ten plik konfiguruje menu nawigacji w górnej części strony i powiadomienie o prawach autorskich w dolnej części strony. Aby uzyskać więcej informacji, zobacz Layout in ASP.NET Core (Układ w ASP.NET Core).
folder wwwroot
Zawiera statyczne zasoby, takie jak pliki HTML, pliki JavaScript i pliki CSS. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.
appsettings.json
Zawiera dane konfiguracji, takie jak parametry połączenia. Aby uzyskać więcej informacji, zobacz Konfiguracja na platformie ASP.NET Core.
Program.cs
Zawiera punkt wejścia dla aplikacji. Aby uzyskać więcej informacji, zobacz Host ogólny platformy ASP.NET Core.
Startup.cs
Zawiera kod, który konfiguruje zachowanie aplikacji. Aby uzyskać więcej informacji, zobacz Uruchamianie aplikacji na platformie ASP.NET Core.
Rozwiązywanie problemów z ukończonym przykładem
Jeśli napotkasz problem, nie możesz go rozwiązać, porównaj kod z ukończonym projektem. Wyświetl lub pobierz ukończony projekt (jak pobrać).
Następne kroki
Jest to pierwszy samouczek serii, który uczy podstaw tworzenia aplikacji internetowej ASP.NET Core Razor Pages.
Aby zapoznać się z bardziej zaawansowanym wprowadzeniem przeznaczonym dla deweloperów, którzy znają kontrolery i widoki, zobacz Wprowadzenie do Razor stron.
Na końcu serii będziesz mieć aplikację, która zarządza bazą danych filmów.
Wyświetl lub pobierz przykładowy kod (jak pobrać).
W tym samouczku zostały wykonane następujące czynności:
- Utwórz aplikację internetową Razor Pages.
- Uruchom aplikację.
- Sprawdź pliki projektu.
Na końcu tego samouczka będziesz mieć działającą Razor aplikację internetową Pages, którą utworzysz w kolejnych samouczkach.

Wymagania wstępne
- Program Visual Studio 2019 16.4 lub nowsza wersja z pakietem roboczym tworzenia aplikacji ASP.NET. i aplikacji internetowych
- Zestaw .NET Core SDK 3.1
Tworzenie Razor aplikacji internetowej Pages
W menu Plik programu Visual Studio wybierz pozycję Nowy>projekt.
Utwórz nową aplikację internetową ASP.NET Core i wybierz pozycję Dalej.

Nadaj projektowi Razornazwę PagesFormat. Ważne jest, aby nazwać projekt RazorPagesFilm , więc przestrzenie nazw będą zgodne podczas kopiowania i wklejania kodu.

Wybierz pozycję ASP.NET Core 3.1 z listy rozwijanej Aplikacja internetowa, a następnie wybierz pozycję Utwórz.

Zostanie utworzony następujący projekt startowy:

Uruchom aplikację
Naciśnij klawisze Ctrl+F5, aby uruchomić bez debugera.
Program Visual Studio wyświetla następujące okno dialogowe, gdy projekt nie jest jeszcze skonfigurowany do używania protokołu SSL:

Wybierz pozycję Tak , jeśli ufasz certyfikatowi SSL usług IIS Express.
Zostanie wyświetlone następujące okno dialogowe:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Program Visual Studio uruchamia program IIS Express i uruchamia aplikację. Na pasku adresu jest wyświetlana
localhost:port#wartość , a nie na przykładexample.com. Wynika to z faktulocalhost, że jest to standardowa nazwa hosta komputera lokalnego. Host lokalny obsługuje tylko żądania internetowe z komputera lokalnego. Podczas tworzenia projektu internetowego w programie Visual Studio dla serwera internetowego jest używany losowy port.
Sprawdzanie plików projektu
Poniżej przedstawiono omówienie głównych folderów i plików projektu, z którymi będziesz pracować w kolejnych samouczkach.
Folder Pages
Zawiera Razor strony i pliki pomocnicze. Każda Razor strona jest parą plików:
.cshtmlPlik, który zawiera znaczniki HTML z kodem C# przy użyciu Razor składni..cshtml.csPlik, który zawiera kod C#, który obsługuje zdarzenia strony.
Pliki pomocnicze mają nazwy rozpoczynające się od podkreślenia. Na przykład plik konfiguruje elementy interfejsu _Layout.cshtml użytkownika wspólne dla wszystkich stron. Ten plik konfiguruje menu nawigacji w górnej części strony i powiadomienie o prawach autorskich w dolnej części strony. Aby uzyskać więcej informacji, zobacz Layout in ASP.NET Core (Układ w ASP.NET Core).
folder wwwroot
Zawiera pliki statyczne, takie jak pliki HTML, pliki JavaScript i pliki CSS. Aby uzyskać więcej informacji, zobacz Pliki statyczne platformy ASP.NET Core.
appSettings.json
Zawiera dane konfiguracji, takie jak parametry połączenia. Aby uzyskać więcej informacji, zobacz Konfiguracja na platformie ASP.NET Core.
Program.cs
Zawiera punkt wejścia programu. Aby uzyskać więcej informacji, zobacz Host ogólny platformy ASP.NET Core.
Startup.cs
Zawiera kod, który konfiguruje zachowanie aplikacji. Aby uzyskać więcej informacji, zobacz Uruchamianie aplikacji na platformie ASP.NET Core.
Następne kroki
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla