Samouczek: rozpoczynanie pracy z platformą ASP.NET Core SignalR przy użyciu języka TypeScript i pakietu WebPack
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Ważne
Te informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany, zanim zostanie wydany komercyjnie. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Aby zapoznać się z bieżącą wersją, zapoznaj się z wersją tego artykułu platformy .NET 8.
Autor: Sébastien Sougnez
W tym samouczku pokazano używanie pakietu Webpack w aplikacji internetowej ASP.NET Core SignalR w celu tworzenia pakietu i kompilowania klienta napisanego w języku TypeScript. Pakiet Webpack umożliwia deweloperom łączenie i tworzenie zasobów po stronie klienta aplikacji internetowej.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie aplikacji ASP.NET Core SignalR
- SignalR Konfigurowanie serwera
- Konfigurowanie potoku kompilacji przy użyciu pakietu WebPack
- SignalR Konfigurowanie klienta Języka TypeScript
- Włączanie komunikacji między klientem a serwerem
Wyświetl lub pobierz przykładowy kod (jak pobrać)
Wymagania wstępne
- Node.js za pomocą narzędzia npm
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Tworzenie aplikacji internetowej platformy ASP.NET Core
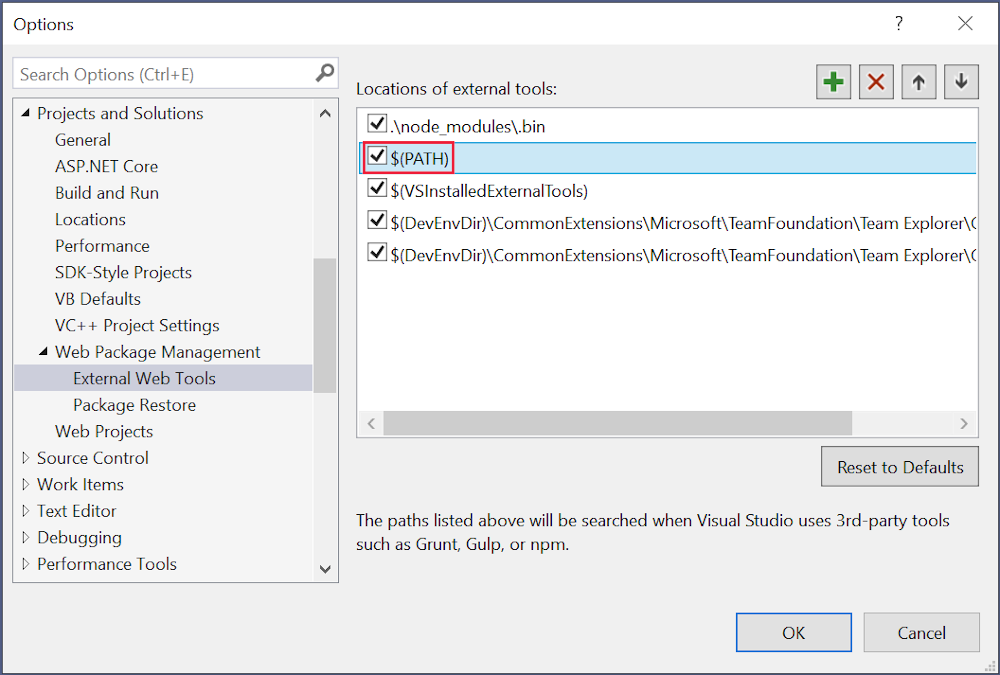
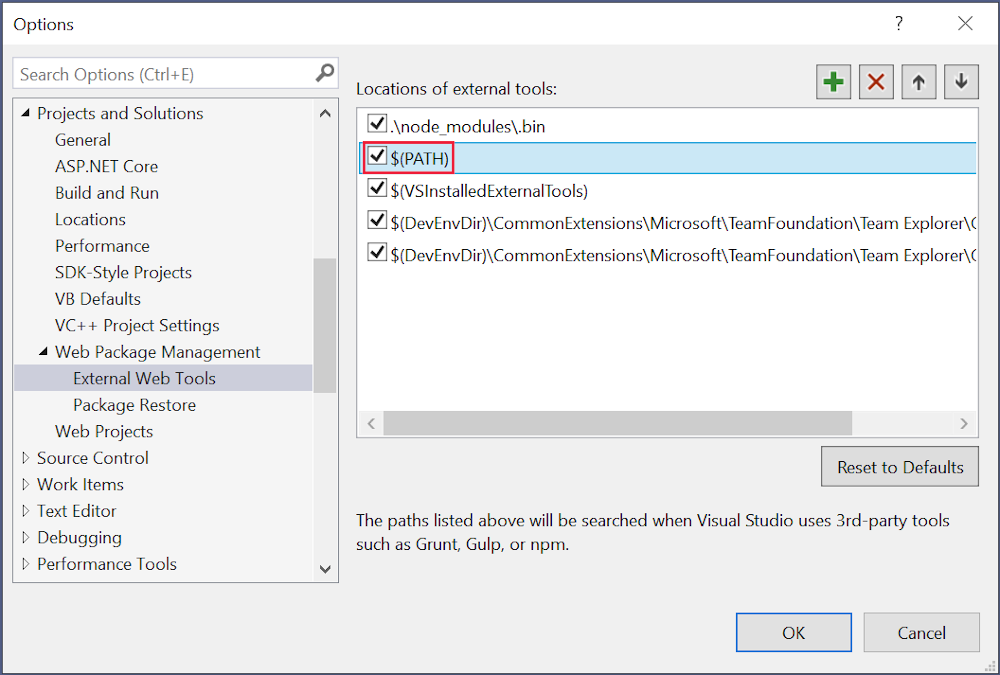
Domyślnie program Visual Studio używa wersji narzędzia npm znalezionej w katalogu instalacyjnym. Aby skonfigurować program Visual Studio pod kątem wyszukiwania narzędzia npm w zmiennej środowiskowej PATH :
Uruchom program Visual Studio. W oknie startowym wybierz pozycję Kontynuuj bez kodu.
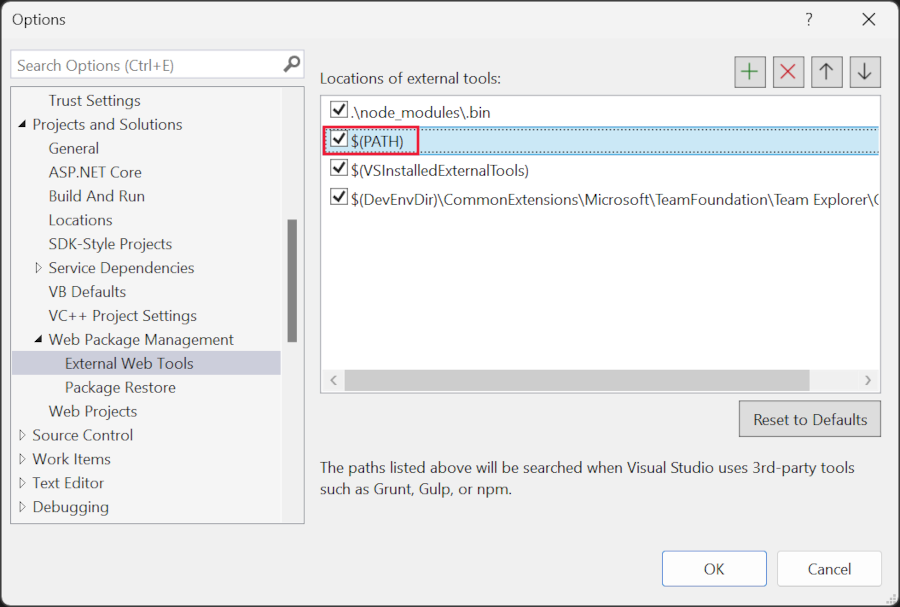
Przejdź do pozycji Narzędzia>Opcje>Projekty i rozwiązania>Web Package Management>Zewnętrzne narzędzia sieci Web.
$(PATH)Wybierz wpis z listy. Wybierz strzałkę w górę, aby przenieść wpis na drugą pozycję na liście, a następnie wybierz przycisk OK: .
.
Aby utworzyć nową aplikację internetową ASP.NET Core:
- Użyj opcji menu Plik>nowy>projekt i wybierz szablon ASP.NET Core Empty. Wybierz Dalej.
- Nadaj projektowi
SignalRWebpacknazwę , a następnie wybierz pozycję Utwórz. - Z listy rozwijanej Framework wybierz pozycję .NET 8.0 (obsługa długoterminowa). Wybierz pozycję Utwórz.
Dodaj pakiet NuGet Microsoft.TypeScript.MSBuild do projektu:
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy węzeł projektu i wybierz polecenie Zarządzaj pakietami NuGet. Na karcie Przeglądaj wyszukaj
Microsoft.TypeScript.MSBuild, a następnie wybierz pozycję Zainstaluj po prawej stronie, aby zainstalować pakiet.
Program Visual Studio dodaje pakiet NuGet w węźle Zależności w Eksplorator rozwiązań, włączając kompilację języka TypeScript w projekcie.
Konfigurowanie serwera
W tej sekcji skonfigurujesz aplikację internetową platformy ASP.NET Core do wysyłania i odbierania SignalR komunikatów.
W
Program.cspliku wywołaj metodę AddSignalR:var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR();Ponownie w pliku
Program.cswywołaj metodę UseDefaultFiles i UseStaticFiles:var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles();Powyższy kod umożliwia serwerowi lokalizowanie i obsługę
index.htmlpliku. Plik jest obsługiwany, czy użytkownik wprowadza pełny adres URL, czy główny adres URL aplikacji internetowej.Utwórz nowy katalog o nazwie
Hubsw katalogu głównymSignalRWebpack/projektu , dla SignalR klasy centrum.Utwórz nowy plik z
Hubs/ChatHub.csnastępującym kodem:using Microsoft.AspNetCore.SignalR; namespace SignalRWebpack.Hubs; public class ChatHub : Hub { public async Task NewMessage(long username, string message) => await Clients.All.SendAsync("messageReceived", username, message); }Powyższy kod rozgłasza odebrane komunikaty do wszystkich połączonych użytkowników po odebraniu ich przez serwer. Nie trzeba mieć ogólnej
onmetody odbierania wszystkich komunikatów. Wystarczy metoda o nazwie o nazwie komunikatu.W tym przykładzie:
- Klient TypeScript wysyła komunikat zidentyfikowany jako
newMessage. - Metoda języka C#
NewMessageoczekuje danych wysyłanych przez klienta. - Wywołanie jest wykonywane na SendAsync stronie Clients.All.
- Odebrane komunikaty są wysyłane do wszystkich klientów połączonych z koncentratorem.
- Klient TypeScript wysyła komunikat zidentyfikowany jako
Dodaj następującą
usinginstrukcję w górnej części,Program.csaby rozwiązaćChatHubten problem:using SignalRWebpack.Hubs;W
Program.cspliku zamapuj/hubChatHubtrasę na koncentrator. Zastąp kod wyświetlanyHello World!następującym kodem:app.MapHub<ChatHub>("/hub");
Konfigurowanie klienta
W tej sekcji utworzysz projekt Node.js , aby przekonwertować język TypeScript na język JavaScript i powiązać zasoby po stronie klienta, w tym html i CSS, przy użyciu pakietu WebPack.
Uruchom następujące polecenie w katalogu głównym projektu, aby utworzyć
package.jsonplik:npm init -yDodaj wyróżnioną właściwość do
package.jsonpliku i zapisz zmiany w pliku:{ "name": "SignalRWebpack", "version": "1.0.0", "private": true, "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }privateUstawienie właściwości w celutrueuniemożliwinia instalowania pakietów ostrzeżeń w następnym kroku.Zainstaluj wymagane pakiety npm. Uruchom następujące polecenie z poziomu głównego projektu:
npm i -D -E clean-webpack-plugin css-loader html-webpack-plugin mini-css-extract-plugin ts-loader typescript webpack webpack-cliOpcja
-Ewyłącza domyślne zachowanie narzędzia npm podczas pisania operatorów zakresu obsługi wersji semantycznych napackage.json. Na przykład"webpack": "5.76.1"jest używany zamiast"webpack": "^5.76.1". Ta opcja uniemożliwia niezamierzone uaktualnienia do nowszych wersji pakietów.Aby uzyskać więcej informacji, zobacz dokumentację npm-install .
Zastąp
scriptswłaściwośćpackage.jsonpliku następującym kodem:"scripts": { "build": "webpack --mode=development --watch", "release": "webpack --mode=production", "publish": "npm run release && dotnet publish -c Release" },Zdefiniowane są następujące skrypty:
build: łączy zasoby po stronie klienta w trybie programowania i obserwuje zmiany plików. Obserwator plików powoduje ponowne wygenerowanie pakietu za każdym razem, gdy zmienia się plik projektu. Opcjamodewyłącza optymalizacje produkcyjne, takie jak drżenie drzewa i minimalizowanie. używaćbuildtylko w środowisku programistycznym.release: łączy zasoby po stronie klienta w trybie produkcyjnym.publish: uruchamiareleaseskrypt, aby powiązać zasoby po stronie klienta w trybie produkcyjnym. Wywołuje polecenie publikowania interfejsu wiersza polecenia platformy .NET w celu opublikowania aplikacji.
Utwórz plik o nazwie
webpack.config.jsw katalogu głównym projektu z następującym kodem:const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const { CleanWebpackPlugin } = require("clean-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { entry: "./src/index.ts", output: { path: path.resolve(__dirname, "wwwroot"), filename: "[name].[chunkhash].js", publicPath: "/", }, resolve: { extensions: [".js", ".ts"], }, module: { rules: [ { test: /\.ts$/, use: "ts-loader", }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], }, ], }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ template: "./src/index.html", }), new MiniCssExtractPlugin({ filename: "css/[name].[chunkhash].css", }), ], };Powyższy plik konfiguruje proces kompilacji pakietu WebPack:
- Właściwość
outputzastępuje wartość domyślną .distPakiet jest zamiast tego emitowany wwwwrootkatalogu. - Tablica
resolve.extensionsobejmuje.jsimportowanie SignalR kodu JavaScript klienta.
- Właściwość
Utwórz nowy katalog o nazwie
srcw katalogu głównymSignalRWebpack/projektu , dla kodu klienta.srcSkopiuj katalog i jego zawartość z przykładowego projektu do katalogu głównego projektu. Katalogsrczawiera następujące pliki:index.html, który definiuje standardowy znacznik strony głównej:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>ASP.NET Core SignalR with TypeScript and Webpack</title> </head> <body> <div id="divMessages" class="messages"></div> <div class="input-zone"> <label id="lblMessage" for="tbMessage">Message:</label> <input id="tbMessage" class="input-zone-input" type="text" /> <button id="btnSend">Send</button> </div> </body> </html>css/main.css, który udostępnia style CSS dla strony głównej:*, *::before, *::after { box-sizing: border-box; } html, body { margin: 0; padding: 0; } .input-zone { align-items: center; display: flex; flex-direction: row; margin: 10px; } .input-zone-input { flex: 1; margin-right: 10px; } .message-author { font-weight: bold; } .messages { border: 1px solid #000; margin: 10px; max-height: 300px; min-height: 300px; overflow-y: auto; padding: 5px; }tsconfig.json, który konfiguruje kompilator TypeScript w celu utworzenia kodu JAVAScript zgodnego z językiem ECMAScript 5:{ "compilerOptions": { "target": "es5" } }index.ts:import * as signalR from "@microsoft/signalr"; import "./css/main.css"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { const m = document.createElement("div"); m.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(m); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch((err) => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.key === "Enter") { send(); } }); btnSend.addEventListener("click", send); function send() { connection.send("newMessage", username, tbMessage.value) .then(() => (tbMessage.value = "")); }Powyższy kod pobiera odwołania do elementów DOM i dołącza dwa programy obsługi zdarzeń:
keyup: jest uruchamiany, gdy użytkownik wpisze wtbMessagepolu tekstowym i wywołujesendfunkcję, gdy użytkownik naciska klawisz Enter .click: jest wyzwalany, gdy użytkownik wybierze przycisk Wyślij i wywołasendfunkcję .
Klasa
HubConnectionBuildertworzy nowego konstruktora do konfigurowania połączenia serwera. FunkcjawithUrlkonfiguruje adres URL centrum.SignalR umożliwia wymianę komunikatów między klientem a serwerem. Każda wiadomość ma określoną nazwę. Na przykład komunikaty o nazwie
messageReceivedmogą uruchamiać logikę odpowiedzialną za wyświetlanie nowego komunikatu w strefie komunikatów. Nasłuchiwanie określonego komunikatuonmożna wykonać za pośrednictwem funkcji . Można nasłuchiwać dowolnej liczby nazw wiadomości. Istnieje również możliwość przekazania parametrów do wiadomości, takich jak nazwa autora i zawartość odebranego komunikatu. Gdy klient otrzyma komunikat, zostanie utworzony nowydivelement z nazwą autora i zawartością komunikatu w jegoinnerHTMLatrybucie. Jest dodawany do głównegodivelementu wyświetlającego komunikaty.Wysłanie komunikatu za pośrednictwem połączenia WebSockets wymaga wywołania
sendmetody . Pierwszy parametr metody to nazwa komunikatu. Dane komunikatu zamieszkają inne parametry. W tym przykładzie komunikat zidentyfikowany jakonewMessagejest wysyłany do serwera. Komunikat składa się z nazwy użytkownika i danych wejściowych użytkownika z pola tekstowego. Jeśli wysyłanie działa, wartość pola tekstowego zostanie wyczyszczone.
Uruchom następujące polecenie w katalogu głównym projektu:
npm i @microsoft/signalr @types/nodePoprzednie polecenie instaluje:
- SignalR Klient TypeScript, który umożliwia klientowi wysyłanie komunikatów do serwera.
- Definicje typów języka TypeScript dla Node.js, które umożliwiają sprawdzanie czasu kompilacji typów Node.js.
Testowanie aplikacji
Upewnij się, że aplikacja działa z następującymi krokami:
Uruchom pakiet webpack w
releasetrybie. Za pomocą okna konsoli Menedżer pakietów uruchom następujące polecenie w katalogu głównym projektu.npm run releaseTo polecenie generuje zasoby po stronie klienta, które mają być obsługiwane podczas uruchamiania aplikacji. Zasoby są umieszczane w folderze
wwwroot.Pakiet Webpack wykonał następujące zadania:
- Przeczyścił zawartość
wwwrootkatalogu. - Przekonwertowano język TypeScript na język JavaScript w procesie znanym jako transpilacja.
- Wygenerowany kod JavaScript został wygenerowany w celu zmniejszenia rozmiaru pliku w procesie znanym jako minification.
- Skopiowano przetworzone pliki JavaScript, CSS i HTML z
srckataloguwwwroot. - W pliku wstrzyknął następujące elementy
wwwroot/index.html:<link>Tag, odwołującwwwroot/main.<hash>.csssię do pliku. Ten tag jest umieszczany bezpośrednio przed tagiem zamykającym</head>.<script>Tag, odwołując się do pliku minyfikowanegowwwroot/main.<hash>.js. Ten tag jest umieszczany natychmiast po tagu zamykającym</title>.
- Przeczyścił zawartość
Wybierz pozycję Debuguj>Rozpocznij bez debugowania, aby uruchomić aplikację w przeglądarce bez dołączania debugera. Plik
wwwroot/index.htmljest obsługiwany pod adresemhttps://localhost:<port>.Jeśli występują błędy kompilacji, spróbuj zamknąć i ponownie otworzyć rozwiązanie.
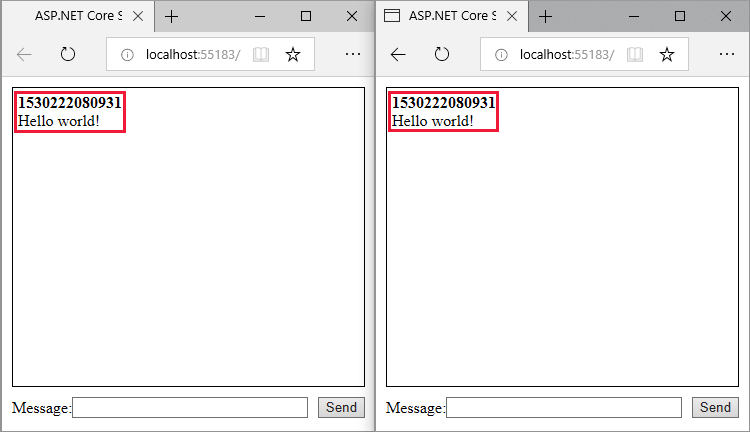
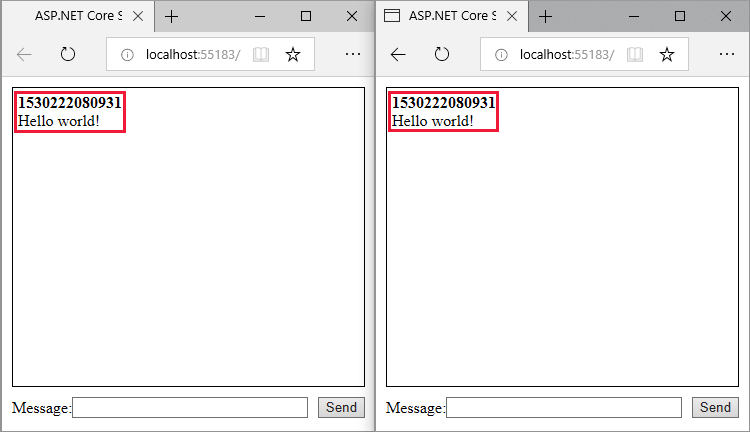
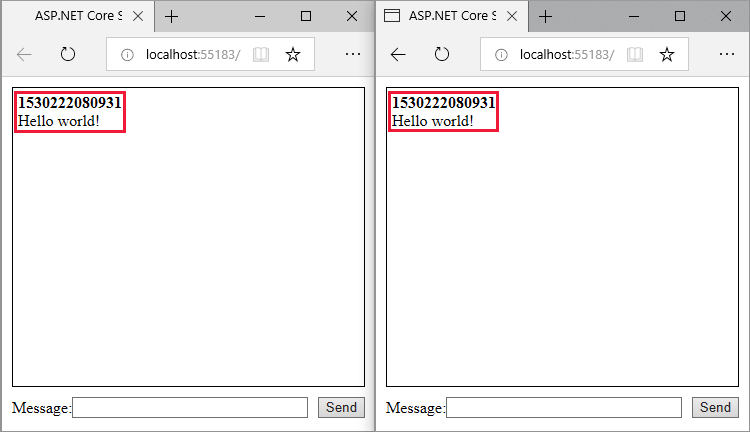
Otwórz inne wystąpienie przeglądarki (dowolną przeglądarkę) i wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wpisz coś w polu tekstowym Wiadomość , a następnie wybierz przycisk Wyślij . Unikatowa nazwa użytkownika i komunikat są wyświetlane na obu stronach natychmiast.

Następne kroki
- Silnie typizowane koncentratory
- Uwierzytelnianie i autoryzacja w programie ASP.NET Core SignalR
- Protokół MessagePack Hub w systemie SignalR dla ASP.NET Core
Dodatkowe zasoby
W tym samouczku pokazano używanie pakietu Webpack w aplikacji internetowej ASP.NET Core SignalR w celu tworzenia pakietu i kompilowania klienta napisanego w języku TypeScript. Pakiet Webpack umożliwia deweloperom łączenie i tworzenie zasobów po stronie klienta aplikacji internetowej.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie aplikacji ASP.NET Core SignalR
- SignalR Konfigurowanie serwera
- Konfigurowanie potoku kompilacji przy użyciu pakietu WebPack
- SignalR Konfigurowanie klienta Języka TypeScript
- Włączanie komunikacji między klientem a serwerem
Wyświetl lub pobierz przykładowy kod (jak pobrać)
Wymagania wstępne
- Node.js za pomocą narzędzia npm
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Tworzenie aplikacji internetowej platformy ASP.NET Core
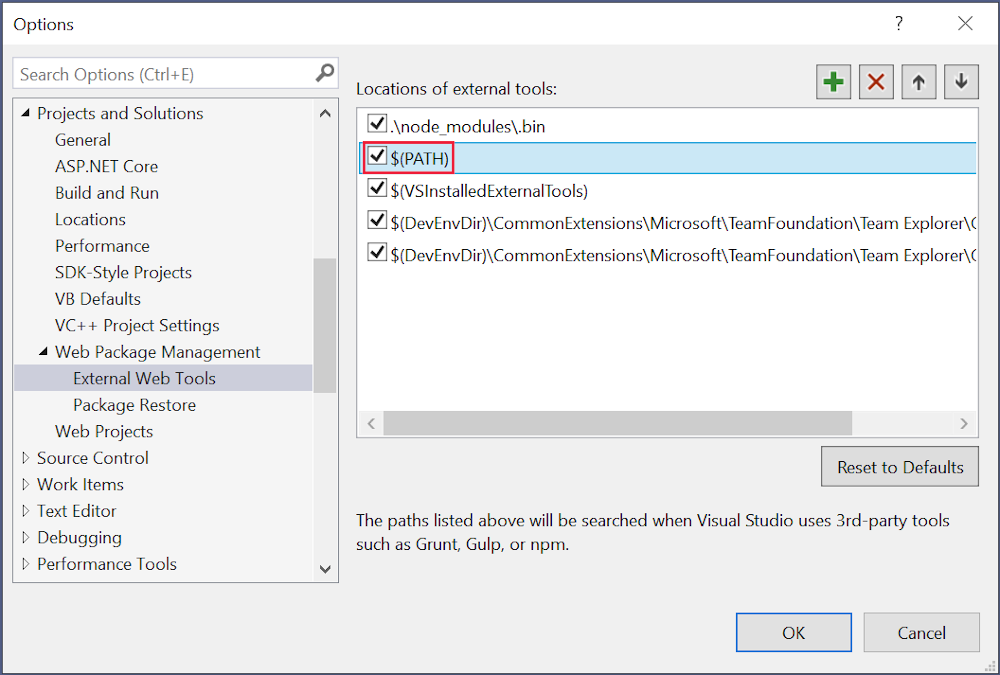
Domyślnie program Visual Studio używa wersji narzędzia npm znalezionej w katalogu instalacyjnym. Aby skonfigurować program Visual Studio pod kątem wyszukiwania narzędzia npm w zmiennej środowiskowej PATH :
Uruchom program Visual Studio. W oknie startowym wybierz pozycję Kontynuuj bez kodu.
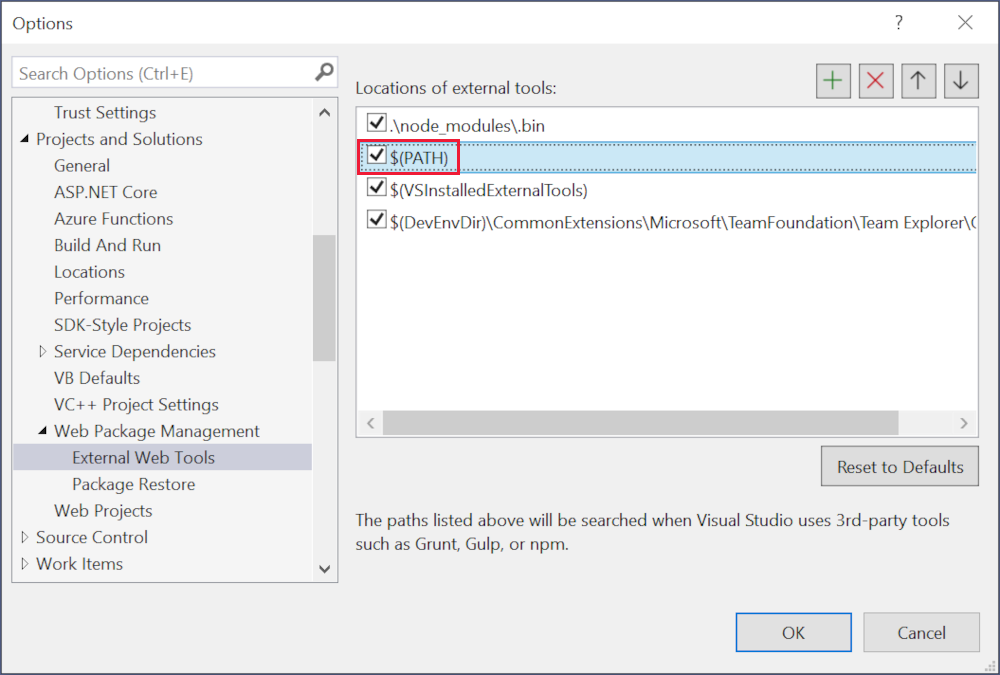
Przejdź do pozycji Narzędzia>Opcje>Projekty i rozwiązania>Web Package Management>Zewnętrzne narzędzia sieci Web.
$(PATH)Wybierz wpis z listy. Wybierz strzałkę w górę, aby przenieść wpis na drugą pozycję na liście, a następnie wybierz przycisk OK: .
.
Aby utworzyć nową aplikację internetową ASP.NET Core:
- Użyj opcji menu Plik>nowy>projekt i wybierz szablon ASP.NET Core Empty. Wybierz Dalej.
- Nadaj projektowi
SignalRWebpacknazwę , a następnie wybierz pozycję Utwórz. - Wybierz
.NET 7.0 (Standard Term Support)z listy rozwijanej Struktura . Wybierz pozycję Utwórz.
Dodaj pakiet NuGet Microsoft.TypeScript.MSBuild do projektu:
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy węzeł projektu i wybierz polecenie Zarządzaj pakietami NuGet. Na karcie Przeglądaj wyszukaj
Microsoft.TypeScript.MSBuild, a następnie wybierz pozycję Zainstaluj po prawej stronie, aby zainstalować pakiet.
Program Visual Studio dodaje pakiet NuGet w węźle Zależności w Eksplorator rozwiązań, włączając kompilację języka TypeScript w projekcie.
Konfigurowanie serwera
W tej sekcji skonfigurujesz aplikację internetową platformy ASP.NET Core do wysyłania i odbierania SignalR komunikatów.
W
Program.cspliku wywołaj metodę AddSignalR:var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR();Ponownie w pliku
Program.cswywołaj metodę UseDefaultFiles i UseStaticFiles:var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles();Powyższy kod umożliwia serwerowi lokalizowanie i obsługę
index.htmlpliku. Plik jest obsługiwany, czy użytkownik wprowadza pełny adres URL, czy główny adres URL aplikacji internetowej.Utwórz nowy katalog o nazwie
Hubsw katalogu głównymSignalRWebpack/projektu , dla SignalR klasy centrum.Utwórz nowy plik z
Hubs/ChatHub.csnastępującym kodem:using Microsoft.AspNetCore.SignalR; namespace SignalRWebpack.Hubs; public class ChatHub : Hub { public async Task NewMessage(long username, string message) => await Clients.All.SendAsync("messageReceived", username, message); }Powyższy kod rozgłasza odebrane komunikaty do wszystkich połączonych użytkowników po odebraniu ich przez serwer. Nie trzeba mieć ogólnej
onmetody odbierania wszystkich komunikatów. Wystarczy metoda o nazwie o nazwie komunikatu.W tym przykładzie:
- Klient TypeScript wysyła komunikat zidentyfikowany jako
newMessage. - Metoda języka C#
NewMessageoczekuje danych wysyłanych przez klienta. - Wywołanie jest wykonywane na SendAsync stronie Clients.All.
- Odebrane komunikaty są wysyłane do wszystkich klientów połączonych z koncentratorem.
- Klient TypeScript wysyła komunikat zidentyfikowany jako
Dodaj następującą
usinginstrukcję w górnej części,Program.csaby rozwiązaćChatHubten problem:using SignalRWebpack.Hubs;W
Program.cspliku zamapuj/hubChatHubtrasę na koncentrator. Zastąp kod wyświetlanyHello World!następującym kodem:app.MapHub<ChatHub>("/hub");
Konfigurowanie klienta
W tej sekcji utworzysz projekt Node.js , aby przekonwertować język TypeScript na język JavaScript i powiązać zasoby po stronie klienta, w tym html i CSS, przy użyciu pakietu WebPack.
Uruchom następujące polecenie w katalogu głównym projektu, aby utworzyć
package.jsonplik:npm init -yDodaj wyróżnioną właściwość do
package.jsonpliku i zapisz zmiany w pliku:{ "name": "SignalRWebpack", "version": "1.0.0", "private": true, "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }privateUstawienie właściwości w celutrueuniemożliwinia instalowania pakietów ostrzeżeń w następnym kroku.Zainstaluj wymagane pakiety npm. Uruchom następujące polecenie z poziomu głównego projektu:
npm i -D -E clean-webpack-plugin css-loader html-webpack-plugin mini-css-extract-plugin ts-loader typescript webpack webpack-cliOpcja
-Ewyłącza domyślne zachowanie narzędzia npm podczas pisania operatorów zakresu obsługi wersji semantycznych napackage.json. Na przykład"webpack": "5.76.1"jest używany zamiast"webpack": "^5.76.1". Ta opcja uniemożliwia niezamierzone uaktualnienia do nowszych wersji pakietów.Aby uzyskać więcej informacji, zobacz dokumentację npm-install .
Zastąp
scriptswłaściwośćpackage.jsonpliku następującym kodem:"scripts": { "build": "webpack --mode=development --watch", "release": "webpack --mode=production", "publish": "npm run release && dotnet publish -c Release" },Zdefiniowane są następujące skrypty:
build: łączy zasoby po stronie klienta w trybie programowania i obserwuje zmiany plików. Obserwator plików powoduje ponowne wygenerowanie pakietu za każdym razem, gdy zmienia się plik projektu. Opcjamodewyłącza optymalizacje produkcyjne, takie jak drżenie drzewa i minimalizowanie. używaćbuildtylko w środowisku programistycznym.release: łączy zasoby po stronie klienta w trybie produkcyjnym.publish: uruchamiareleaseskrypt, aby powiązać zasoby po stronie klienta w trybie produkcyjnym. Wywołuje polecenie publikowania interfejsu wiersza polecenia platformy .NET w celu opublikowania aplikacji.
Utwórz plik o nazwie
webpack.config.jsw katalogu głównym projektu z następującym kodem:const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const { CleanWebpackPlugin } = require("clean-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { entry: "./src/index.ts", output: { path: path.resolve(__dirname, "wwwroot"), filename: "[name].[chunkhash].js", publicPath: "/", }, resolve: { extensions: [".js", ".ts"], }, module: { rules: [ { test: /\.ts$/, use: "ts-loader", }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], }, ], }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ template: "./src/index.html", }), new MiniCssExtractPlugin({ filename: "css/[name].[chunkhash].css", }), ], };Powyższy plik konfiguruje proces kompilacji pakietu WebPack:
- Właściwość
outputzastępuje wartość domyślną .distPakiet jest zamiast tego emitowany wwwwrootkatalogu. - Tablica
resolve.extensionsobejmuje.jsimportowanie SignalR kodu JavaScript klienta.
- Właściwość
srcSkopiuj katalog i jego zawartość z przykładowego projektu do katalogu głównego projektu. Katalogsrczawiera następujące pliki:index.html, który definiuje standardowy znacznik strony głównej:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>ASP.NET Core SignalR with TypeScript and Webpack</title> </head> <body> <div id="divMessages" class="messages"></div> <div class="input-zone"> <label id="lblMessage" for="tbMessage">Message:</label> <input id="tbMessage" class="input-zone-input" type="text" /> <button id="btnSend">Send</button> </div> </body> </html>css/main.css, który udostępnia style CSS dla strony głównej:*, *::before, *::after { box-sizing: border-box; } html, body { margin: 0; padding: 0; } .input-zone { align-items: center; display: flex; flex-direction: row; margin: 10px; } .input-zone-input { flex: 1; margin-right: 10px; } .message-author { font-weight: bold; } .messages { border: 1px solid #000; margin: 10px; max-height: 300px; min-height: 300px; overflow-y: auto; padding: 5px; }tsconfig.json, który konfiguruje kompilator TypeScript w celu utworzenia kodu JAVAScript zgodnego z językiem ECMAScript 5:{ "compilerOptions": { "target": "es5" } }index.ts:import * as signalR from "@microsoft/signalr"; import "./css/main.css"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { const m = document.createElement("div"); m.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(m); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch((err) => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.key === "Enter") { send(); } }); btnSend.addEventListener("click", send); function send() { connection.send("newMessage", username, tbMessage.value) .then(() => (tbMessage.value = "")); }Powyższy kod pobiera odwołania do elementów DOM i dołącza dwa programy obsługi zdarzeń:
keyup: jest uruchamiany, gdy użytkownik wpisze wtbMessagepolu tekstowym i wywołujesendfunkcję, gdy użytkownik naciska klawisz Enter .click: jest wyzwalany, gdy użytkownik wybierze przycisk Wyślij i wywołasendfunkcję .
Klasa
HubConnectionBuildertworzy nowego konstruktora do konfigurowania połączenia serwera. FunkcjawithUrlkonfiguruje adres URL centrum.SignalR umożliwia wymianę komunikatów między klientem a serwerem. Każda wiadomość ma określoną nazwę. Na przykład komunikaty o nazwie
messageReceivedmogą uruchamiać logikę odpowiedzialną za wyświetlanie nowego komunikatu w strefie komunikatów. Nasłuchiwanie określonego komunikatuonmożna wykonać za pośrednictwem funkcji . Można nasłuchiwać dowolnej liczby nazw wiadomości. Istnieje również możliwość przekazania parametrów do wiadomości, takich jak nazwa autora i zawartość odebranego komunikatu. Gdy klient otrzyma komunikat, zostanie utworzony nowydivelement z nazwą autora i zawartością komunikatu w jegoinnerHTMLatrybucie. Jest dodawany do głównegodivelementu wyświetlającego komunikaty.Wysłanie komunikatu za pośrednictwem połączenia WebSockets wymaga wywołania
sendmetody . Pierwszy parametr metody to nazwa komunikatu. Dane komunikatu zamieszkają inne parametry. W tym przykładzie komunikat zidentyfikowany jakonewMessagejest wysyłany do serwera. Komunikat składa się z nazwy użytkownika i danych wejściowych użytkownika z pola tekstowego. Jeśli wysyłanie działa, wartość pola tekstowego zostanie wyczyszczone.
Uruchom następujące polecenie w katalogu głównym projektu:
npm i @microsoft/signalr @types/nodePoprzednie polecenie instaluje:
- SignalR Klient TypeScript, który umożliwia klientowi wysyłanie komunikatów do serwera.
- Definicje typów języka TypeScript dla Node.js, które umożliwiają sprawdzanie czasu kompilacji typów Node.js.
Testowanie aplikacji
Upewnij się, że aplikacja działa z następującymi krokami:
Uruchom pakiet webpack w
releasetrybie. Za pomocą okna konsoli Menedżer pakietów uruchom następujące polecenie w katalogu głównym projektu.npm run releaseTo polecenie generuje zasoby po stronie klienta, które mają być obsługiwane podczas uruchamiania aplikacji. Zasoby są umieszczane w folderze
wwwroot.Pakiet Webpack wykonał następujące zadania:
- Przeczyścił zawartość
wwwrootkatalogu. - Przekonwertowano język TypeScript na język JavaScript w procesie znanym jako transpilacja.
- Wygenerowany kod JavaScript został wygenerowany w celu zmniejszenia rozmiaru pliku w procesie znanym jako minification.
- Skopiowano przetworzone pliki JavaScript, CSS i HTML z
srckataloguwwwroot. - W pliku wstrzyknął następujące elementy
wwwroot/index.html:<link>Tag, odwołującwwwroot/main.<hash>.csssię do pliku. Ten tag jest umieszczany bezpośrednio przed tagiem zamykającym</head>.<script>Tag, odwołując się do pliku minyfikowanegowwwroot/main.<hash>.js. Ten tag jest umieszczany natychmiast po tagu zamykającym</title>.
- Przeczyścił zawartość
Wybierz pozycję Debuguj>Rozpocznij bez debugowania, aby uruchomić aplikację w przeglądarce bez dołączania debugera. Plik
wwwroot/index.htmljest obsługiwany pod adresemhttps://localhost:<port>.Jeśli występują błędy kompilacji, spróbuj zamknąć i ponownie otworzyć rozwiązanie.
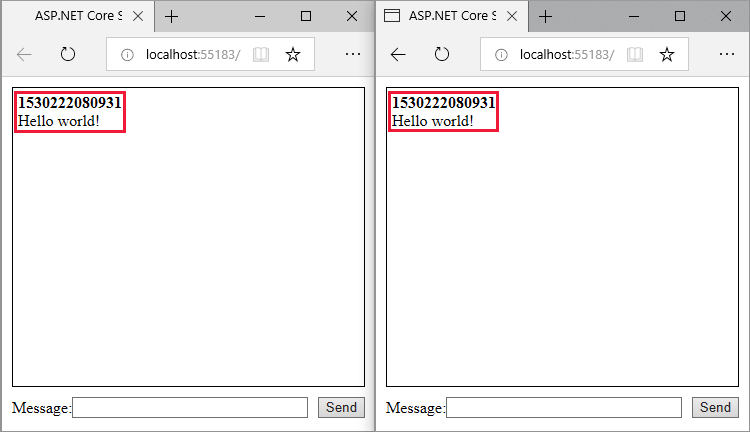
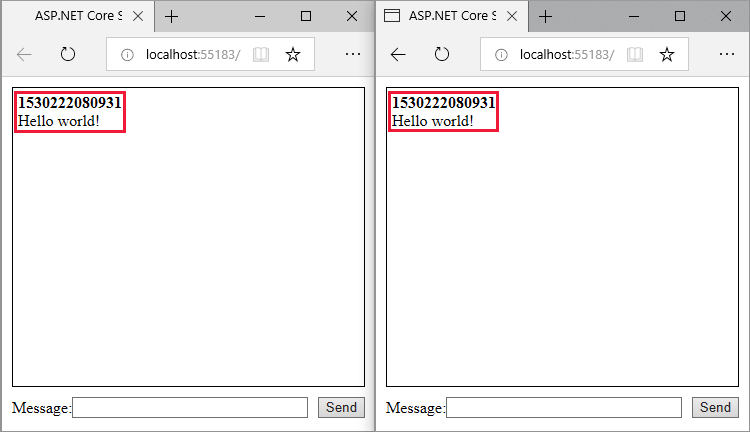
Otwórz inne wystąpienie przeglądarki (dowolną przeglądarkę) i wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wpisz coś w polu tekstowym Wiadomość , a następnie wybierz przycisk Wyślij . Unikatowa nazwa użytkownika i komunikat są wyświetlane na obu stronach natychmiast.

Następne kroki
- Silnie typizowane koncentratory
- Uwierzytelnianie i autoryzacja w programie ASP.NET Core SignalR
- Protokół MessagePack Hub w systemie SignalR dla ASP.NET Core
Dodatkowe zasoby
W tym samouczku pokazano używanie pakietu Webpack w aplikacji internetowej ASP.NET Core SignalR w celu tworzenia pakietu i kompilowania klienta napisanego w języku TypeScript. Pakiet Webpack umożliwia deweloperom łączenie i tworzenie zasobów po stronie klienta aplikacji internetowej.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie aplikacji ASP.NET Core SignalR
- SignalR Konfigurowanie serwera
- Konfigurowanie potoku kompilacji przy użyciu pakietu WebPack
- SignalR Konfigurowanie klienta Języka TypeScript
- Włączanie komunikacji między klientem a serwerem
Wyświetl lub pobierz przykładowy kod (jak pobrać)
Wymagania wstępne
- Node.js za pomocą narzędzia npm
- Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.
- Zestaw SDK dla platformy .NET 6.0
Tworzenie aplikacji internetowej platformy ASP.NET Core
Domyślnie program Visual Studio używa wersji narzędzia npm znalezionej w katalogu instalacyjnym. Aby skonfigurować program Visual Studio pod kątem wyszukiwania narzędzia npm w zmiennej środowiskowej PATH :
Uruchom program Visual Studio. W oknie startowym wybierz pozycję Kontynuuj bez kodu.
Przejdź do pozycji Narzędzia>Opcje>Projekty i rozwiązania>Web Package Management>Zewnętrzne narzędzia sieci Web.
$(PATH)Wybierz wpis z listy. Wybierz strzałkę w górę, aby przenieść wpis na drugą pozycję na liście, a następnie wybierz przycisk OK: .
.
Aby utworzyć nową aplikację internetową ASP.NET Core:
- Użyj opcji menu Plik>nowy>projekt i wybierz szablon ASP.NET Core Empty. Wybierz Dalej.
- Nadaj projektowi
SignalRWebpacknazwę , a następnie wybierz pozycję Utwórz. - Wybierz
.NET 6.0 (Long Term Support)z listy rozwijanej Struktura . Wybierz pozycję Utwórz.
Dodaj pakiet NuGet Microsoft.TypeScript.MSBuild do projektu:
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy węzeł projektu i wybierz polecenie Zarządzaj pakietami NuGet. Na karcie Przeglądaj wyszukaj
Microsoft.TypeScript.MSBuild, a następnie wybierz pozycję Zainstaluj po prawej stronie, aby zainstalować pakiet.
Program Visual Studio dodaje pakiet NuGet w węźle Zależności w Eksplorator rozwiązań, włączając kompilację języka TypeScript w projekcie.
Konfigurowanie serwera
W tej sekcji skonfigurujesz aplikację internetową platformy ASP.NET Core do wysyłania i odbierania SignalR komunikatów.
W
Program.cspliku wywołaj metodę AddSignalR:var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR();Ponownie w pliku
Program.cswywołaj metodę UseDefaultFiles i UseStaticFiles:var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles();Powyższy kod umożliwia serwerowi lokalizowanie i obsługę
index.htmlpliku. Plik jest obsługiwany, czy użytkownik wprowadza pełny adres URL, czy główny adres URL aplikacji internetowej.Utwórz nowy katalog o nazwie
Hubsw katalogu głównymSignalRWebpack/projektu , dla SignalR klasy centrum.Utwórz nowy plik z
Hubs/ChatHub.csnastępującym kodem:using Microsoft.AspNetCore.SignalR; namespace SignalRWebpack.Hubs; public class ChatHub : Hub { public async Task NewMessage(long username, string message) => await Clients.All.SendAsync("messageReceived", username, message); }Powyższy kod rozgłasza odebrane komunikaty do wszystkich połączonych użytkowników po odebraniu ich przez serwer. Nie trzeba mieć ogólnej
onmetody odbierania wszystkich komunikatów. Wystarczy metoda o nazwie o nazwie komunikatu.W tym przykładzie klient TypeScript wysyła komunikat zidentyfikowany jako
newMessage. Metoda języka C#NewMessageoczekuje danych wysyłanych przez klienta. Wywołanie jest wykonywane na SendAsync stronie Clients.All. Odebrane komunikaty są wysyłane do wszystkich klientów połączonych z koncentratorem.Dodaj następującą
usinginstrukcję w górnej części,Program.csaby rozwiązaćChatHubten problem:using SignalRWebpack.Hubs;W
Program.cspliku zamapuj/hubChatHubtrasę na koncentrator. Zastąp kod wyświetlanyHello World!następującym kodem:app.MapHub<ChatHub>("/hub");
Konfigurowanie klienta
W tej sekcji utworzysz projekt Node.js , aby przekonwertować język TypeScript na język JavaScript i powiązać zasoby po stronie klienta, w tym html i CSS, przy użyciu pakietu WebPack.
Uruchom następujące polecenie w katalogu głównym projektu, aby utworzyć
package.jsonplik:npm init -yDodaj wyróżnioną właściwość do
package.jsonpliku i zapisz zmiany w pliku:{ "name": "SignalRWebpack", "version": "1.0.0", "private": true, "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }privateUstawienie właściwości w celutrueuniemożliwinia instalowania pakietów ostrzeżeń w następnym kroku.Zainstaluj wymagane pakiety npm. Uruchom następujące polecenie z poziomu głównego projektu:
npm i -D -E clean-webpack-plugin css-loader html-webpack-plugin mini-css-extract-plugin ts-loader typescript webpack webpack-cliOpcja
-Ewyłącza domyślne zachowanie narzędzia npm podczas pisania operatorów zakresu obsługi wersji semantycznych napackage.json. Na przykład"webpack": "5.70.0"jest używany zamiast"webpack": "^5.70.0". Ta opcja uniemożliwia niezamierzone uaktualnienia do nowszych wersji pakietów.Aby uzyskać więcej informacji, zobacz dokumentację npm-install .
Zastąp
scriptswłaściwośćpackage.jsonpliku następującym kodem:"scripts": { "build": "webpack --mode=development --watch", "release": "webpack --mode=production", "publish": "npm run release && dotnet publish -c Release" },Zdefiniowane są następujące skrypty:
build: łączy zasoby po stronie klienta w trybie programowania i obserwuje zmiany plików. Obserwator plików powoduje ponowne wygenerowanie pakietu za każdym razem, gdy zmienia się plik projektu. Opcjamodewyłącza optymalizacje produkcyjne, takie jak drżenie drzewa i minimalizowanie. używaćbuildtylko w środowisku programistycznym.release: łączy zasoby po stronie klienta w trybie produkcyjnym.publish: uruchamiareleaseskrypt, aby powiązać zasoby po stronie klienta w trybie produkcyjnym. Wywołuje polecenie publikowania interfejsu wiersza polecenia platformy .NET w celu opublikowania aplikacji.
Utwórz plik o nazwie
webpack.config.jsw katalogu głównym projektu z następującym kodem:const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const { CleanWebpackPlugin } = require("clean-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { entry: "./src/index.ts", output: { path: path.resolve(__dirname, "wwwroot"), filename: "[name].[chunkhash].js", publicPath: "/", }, resolve: { extensions: [".js", ".ts"], }, module: { rules: [ { test: /\.ts$/, use: "ts-loader", }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], }, ], }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ template: "./src/index.html", }), new MiniCssExtractPlugin({ filename: "css/[name].[chunkhash].css", }), ], };Powyższy plik konfiguruje proces kompilacji pakietu WebPack:
- Właściwość
outputzastępuje wartość domyślną .distPakiet jest zamiast tego emitowany wwwwrootkatalogu. - Tablica
resolve.extensionsobejmuje.jsimportowanie SignalR kodu JavaScript klienta.
- Właściwość
srcSkopiuj katalog i jego zawartość z przykładowego projektu do katalogu głównego projektu. Katalogsrczawiera następujące pliki:index.html, który definiuje standardowy znacznik strony głównej:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>ASP.NET Core SignalR with TypeScript and Webpack</title> </head> <body> <div id="divMessages" class="messages"></div> <div class="input-zone"> <label id="lblMessage" for="tbMessage">Message:</label> <input id="tbMessage" class="input-zone-input" type="text" /> <button id="btnSend">Send</button> </div> </body> </html>css/main.css, który udostępnia style CSS dla strony głównej:*, *::before, *::after { box-sizing: border-box; } html, body { margin: 0; padding: 0; } .input-zone { align-items: center; display: flex; flex-direction: row; margin: 10px; } .input-zone-input { flex: 1; margin-right: 10px; } .message-author { font-weight: bold; } .messages { border: 1px solid #000; margin: 10px; max-height: 300px; min-height: 300px; overflow-y: auto; padding: 5px; }tsconfig.json, który konfiguruje kompilator TypeScript w celu utworzenia kodu JAVAScript zgodnego z językiem ECMAScript 5:{ "compilerOptions": { "target": "es5" } }index.ts:import * as signalR from "@microsoft/signalr"; import "./css/main.css"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { const m = document.createElement("div"); m.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(m); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch((err) => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.key === "Enter") { send(); } }); btnSend.addEventListener("click", send); function send() { connection.send("newMessage", username, tbMessage.value) .then(() => (tbMessage.value = "")); }
Powyższy kod pobiera odwołania do elementów DOM i dołącza dwa programy obsługi zdarzeń:
keyup: jest uruchamiany, gdy użytkownik wpisze wtbMessagepolu tekstowym i wywołujesendfunkcję, gdy użytkownik naciska klawisz Enter .click: jest wyzwalany, gdy użytkownik wybierze przycisk Wyślij i wywołasendfunkcję .
Klasa
HubConnectionBuildertworzy nowego konstruktora do konfigurowania połączenia serwera. FunkcjawithUrlkonfiguruje adres URL centrum.SignalR umożliwia wymianę komunikatów między klientem a serwerem. Każda wiadomość ma określoną nazwę. Na przykład komunikaty o nazwie
messageReceivedmogą uruchamiać logikę odpowiedzialną za wyświetlanie nowego komunikatu w strefie komunikatów. Nasłuchiwanie określonego komunikatuonmożna wykonać za pośrednictwem funkcji . Można nasłuchiwać dowolnej liczby nazw wiadomości. Istnieje również możliwość przekazania parametrów do wiadomości, takich jak nazwa autora i zawartość odebranego komunikatu. Gdy klient otrzyma komunikat, zostanie utworzony nowydivelement z nazwą autora i zawartością komunikatu w jegoinnerHTMLatrybucie. Jest dodawany do głównegodivelementu wyświetlającego komunikaty.Wysłanie komunikatu za pośrednictwem połączenia WebSockets wymaga wywołania
sendmetody . Pierwszy parametr metody to nazwa komunikatu. Dane komunikatu zamieszkają inne parametry. W tym przykładzie komunikat zidentyfikowany jakonewMessagejest wysyłany do serwera. Komunikat składa się z nazwy użytkownika i danych wejściowych użytkownika z pola tekstowego. Jeśli wysyłanie działa, wartość pola tekstowego zostanie wyczyszczone.Uruchom następujące polecenie w katalogu głównym projektu:
npm i @microsoft/signalr @types/nodePoprzednie polecenie instaluje:
- SignalR Klient TypeScript, który umożliwia klientowi wysyłanie komunikatów do serwera.
- Definicje typów języka TypeScript dla Node.js, które umożliwiają sprawdzanie czasu kompilacji typów Node.js.
Testowanie aplikacji
Upewnij się, że aplikacja działa z następującymi krokami:
Uruchom pakiet webpack w
releasetrybie. Za pomocą okna konsoli Menedżer pakietów uruchom następujące polecenie w katalogu głównym projektu. Jeśli nie jesteś w katalogu głównym projektu, wprowadźcd SignalRWebpackprzed wprowadzeniem polecenia.npm run releaseTo polecenie generuje zasoby po stronie klienta, które mają być obsługiwane podczas uruchamiania aplikacji. Zasoby są umieszczane w folderze
wwwroot.Pakiet Webpack wykonał następujące zadania:
- Przeczyścił zawartość
wwwrootkatalogu. - Przekonwertowano język TypeScript na język JavaScript w procesie znanym jako transpilacja.
- Wygenerowany kod JavaScript został wygenerowany w celu zmniejszenia rozmiaru pliku w procesie znanym jako minification.
- Skopiowano przetworzone pliki JavaScript, CSS i HTML z
srckataloguwwwroot. - W pliku wstrzyknął następujące elementy
wwwroot/index.html:<link>Tag, odwołującwwwroot/main.<hash>.csssię do pliku. Ten tag jest umieszczany bezpośrednio przed tagiem zamykającym</head>.<script>Tag, odwołując się do pliku minyfikowanegowwwroot/main.<hash>.js. Ten tag jest umieszczany natychmiast po tagu zamykającym</title>.
- Przeczyścił zawartość
Wybierz pozycję Debuguj>Rozpocznij bez debugowania, aby uruchomić aplikację w przeglądarce bez dołączania debugera. Plik
wwwroot/index.htmljest obsługiwany pod adresemhttps://localhost:<port>.Jeśli wystąpią błędy kompilacji, spróbuj zamknąć i ponownie otworzyć rozwiązanie.
Otwórz inne wystąpienie przeglądarki (dowolną przeglądarkę) i wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wpisz coś w polu tekstowym Wiadomość , a następnie wybierz przycisk Wyślij . Unikatowa nazwa użytkownika i komunikat są wyświetlane na obu stronach natychmiast.

Następne kroki
- Silnie typizowane koncentratory
- Uwierzytelnianie i autoryzacja w programie ASP.NET Core SignalR
- Protokół MessagePack Hub w systemie SignalR dla ASP.NET Core
Dodatkowe zasoby
W tym samouczku pokazano używanie pakietu Webpack w aplikacji internetowej ASP.NET Core SignalR w celu tworzenia pakietu i kompilowania klienta napisanego w języku TypeScript. Pakiet Webpack umożliwia deweloperom łączenie i tworzenie zasobów po stronie klienta aplikacji internetowej.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie szkieletu początkowej aplikacji ASP.NET Core SignalR
- SignalR Konfigurowanie klienta Języka TypeScript
- Konfigurowanie potoku kompilacji przy użyciu pakietu WebPack
- SignalR Konfigurowanie serwera
- Włączanie komunikacji między klientem a serwerem
Wyświetl lub pobierz przykładowy kod (jak pobrać)
Wymagania wstępne
- Program Visual Studio 2019 z pakietem roboczym tworzenia aplikacji internetowych i ASP.NET
- Zestaw .NET Core SDK 3.0 lub nowszy
- Node.js za pomocą narzędzia npm
Tworzenie aplikacji internetowej platformy ASP.NET Core
Skonfiguruj program Visual Studio, aby wyszukać plik npm w zmiennej środowiskowej PATH . Domyślnie program Visual Studio używa wersji narzędzia npm znalezionej w katalogu instalacyjnym. Wykonaj następujące instrukcje w programie Visual Studio:
Uruchom program Visual Studio. W oknie startowym wybierz pozycję Kontynuuj bez kodu.
Przejdź do pozycji Narzędzia>Opcje>Projekty i rozwiązania>Web Package Management>Zewnętrzne narzędzia sieci Web.
Wybierz wpis $(PATH) z listy. Wybierz strzałkę w górę, aby przenieść wpis na drugą pozycję na liście, a następnie wybierz przycisk OK.
 .
.
Konfiguracja programu Visual Studio została ukończona.
- Użyj opcji menu Plik>nowy>projekt i wybierz szablon aplikacji internetowej ASP.NET Core. Wybierz Dalej.
- Nadaj projektowi nazwę *SignalRWebPac'' i wybierz pozycję Utwórz.
- Z listy rozwijanej platformy docelowej wybierz pozycję .NET Core i wybierz pozycję ASP.NET Core 3.1 z listy rozwijanej selektora platformy. Wybierz szablon Pusty, a następnie wybierz pozycję Utwórz.
Microsoft.TypeScript.MSBuild Dodaj pakiet do projektu:
- W Eksplorator rozwiązań (okienko po prawej stronie) kliknij prawym przyciskiem myszy węzeł projektu i wybierz pozycję Zarządzaj pakietami NuGet. Na karcie Przeglądaj wyszukaj ciąg
Microsoft.TypeScript.MSBuild, a następnie kliknij pozycję Zainstaluj po prawej stronie, aby zainstalować pakiet.
Program Visual Studio dodaje pakiet NuGet w węźle Zależności w Eksplorator rozwiązań, włączając kompilację języka TypeScript w projekcie.
Konfigurowanie pakietu Webpack i języka TypeScript
Poniższe kroki umożliwiają skonfigurowanie konwersji języka TypeScript na język JavaScript i łączenie zasobów po stronie klienta.
Uruchom następujące polecenie w katalogu głównym projektu, aby utworzyć
package.jsonplik:npm init -yDodaj wyróżnioną właściwość do
package.jsonpliku i zapisz zmiany w pliku:{ "name": "SignalRWebPack", "version": "1.0.0", "private": true, "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }privateUstawienie właściwości w celutrueuniemożliwinia instalowania pakietów ostrzeżeń w następnym kroku.Zainstaluj wymagane pakiety npm. Uruchom następujące polecenie z poziomu głównego projektu:
npm i -D -E clean-webpack-plugin@3.0.0 css-loader@3.4.2 html-webpack-plugin@3.2.0 mini-css-extract-plugin@0.9.0 ts-loader@6.2.1 typescript@3.7.5 webpack@4.41.5 webpack-cli@3.3.10Niektóre szczegóły polecenia, które należy zwrócić uwagę:
- Numer wersji jest zgodny z znakiem
@dla każdej nazwy pakietu. Narzędzie npm instaluje te konkretne wersje pakietów. - Opcja
-Ewyłącza domyślne zachowanie narzędzia npm podczas pisania operatorów zakresu obsługi wersji semantycznych do *pakietujson. Na przykład"webpack": "4.41.5"jest używany zamiast"webpack": "^4.41.5". Ta opcja uniemożliwia niezamierzone uaktualnienia do nowszych wersji pakietów.
Aby uzyskać więcej informacji, zobacz dokumentację npm-install .
- Numer wersji jest zgodny z znakiem
Zastąp
scriptswłaściwośćpackage.jsonpliku następującym kodem:"scripts": { "build": "webpack --mode=development --watch", "release": "webpack --mode=production", "publish": "npm run release && dotnet publish -c Release" },Niektóre wyjaśnienia skryptów:
build: łączy zasoby po stronie klienta w trybie programowania i obserwuje zmiany plików. Obserwator plików powoduje ponowne wygenerowanie pakietu za każdym razem, gdy zmienia się plik projektu. Opcjamodewyłącza optymalizacje produkcyjne, takie jak drżenie drzewa i minimalizowanie. Używajbuildtylko w programowania.release: łączy zasoby po stronie klienta w trybie produkcyjnym.publish: uruchamiareleaseskrypt, aby powiązać zasoby po stronie klienta w trybie produkcyjnym. Wywołuje polecenie publikowania interfejsu wiersza polecenia platformy .NET Core w celu opublikowania aplikacji.
Utwórz plik o nazwie
webpack.config.js, w katalogu głównym projektu z następującym kodem:const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const { CleanWebpackPlugin } = require("clean-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { entry: "./src/index.ts", output: { path: path.resolve(__dirname, "wwwroot"), filename: "[name].[chunkhash].js", publicPath: "/" }, resolve: { extensions: [".js", ".ts"] }, module: { rules: [ { test: /\.ts$/, use: "ts-loader" }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"] } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ template: "./src/index.html" }), new MiniCssExtractPlugin({ filename: "css/[name].[chunkhash].css" }) ] };Powyższy plik konfiguruje kompilację pakietu webpack. Niektóre szczegóły konfiguracji, które należy zwrócić uwagę:
- Właściwość
outputzastępuje wartość domyślną .distPakiet jest zamiast tego emitowany wwwwrootkatalogu. - Tablica
resolve.extensionsobejmuje.jsimportowanie SignalR kodu JavaScript klienta.
- Właściwość
Utwórz nowy katalog src w katalogu głównym projektu, aby przechowywać zasoby po stronie klienta projektu.
Utwórz
src/index.htmlza pomocą następującego znacznika.<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ASP.NET Core SignalR</title> </head> <body> <div id="divMessages" class="messages"> </div> <div class="input-zone"> <label id="lblMessage" for="tbMessage">Message:</label> <input id="tbMessage" class="input-zone-input" type="text" /> <button id="btnSend">Send</button> </div> </body> </html>Powyższy kod HTML definiuje standardowy znacznik strony głównej.
Utwórz nowy katalog src/css . Jego celem jest przechowywanie plików projektu
.css.Utwórz
src/css/main.cssprzy użyciu następującego pliku CSS:*, *::before, *::after { box-sizing: border-box; } html, body { margin: 0; padding: 0; } .input-zone { align-items: center; display: flex; flex-direction: row; margin: 10px; } .input-zone-input { flex: 1; margin-right: 10px; } .message-author { font-weight: bold; } .messages { border: 1px solid #000; margin: 10px; max-height: 300px; min-height: 300px; overflow-y: auto; padding: 5px; }main.cssPoprzednie style pliku są stylami aplikacji.Utwórz
src/tsconfig.jsonprzy użyciu następującego JSpolecenia ON:{ "compilerOptions": { "target": "es5" } }Powyższy kod konfiguruje kompilator Języka TypeScript w celu utworzenia kodu JavaScript zgodnego z językiem ECMAScript 5.
Utwórz
src/index.tsza pomocą następującego kodu:import "./css/main.css"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.key === "Enter") { send(); } }); btnSend.addEventListener("click", send); function send() { }Powyższy kod TypeScript pobiera odwołania do elementów DOM i dołącza dwa programy obsługi zdarzeń:
keyup: to zdarzenie jest uruchamiane, gdy użytkownik wpisze je w polu tekstowymtbMessage. Funkcja jest wywoływanasend, gdy użytkownik naciska klawisz Enter .click: to zdarzenie jest uruchamiane, gdy użytkownik wybierze przycisk Wyślij . Wywołanie funkcjisend.
Konfigurowanie aplikacji
W
Startup.Configurepliku dodaj wywołania do UseDefaultFiles(IApplicationBuilder) i UseStaticFiles(IApplicationBuilder).public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseEndpoints(endpoints => { endpoints.MapHub<ChatHub>("/hub"); }); }Powyższy kod umożliwia serwerowi lokalizowanie i obsługę
index.htmlpliku. Plik jest obsługiwany, czy użytkownik wprowadza pełny adres URL, czy główny adres URL aplikacji internetowej.Na końcu
Startup.Configureelementu zamapuj /hub na trasę doChatHubkoncentratora. Zastąp kod wyświetlający ciąg Hello World! następującym wierszem:app.UseEndpoints(endpoints => { endpoints.MapHub<ChatHub>("/hub"); });W
Startup.ConfigureServicespliku wywołaj metodę AddSignalR.services.AddSignalR();Utwórz nowy katalog o nazwie Hubs w głównym SignalRprojekcie WebPack/ do przechowywania SignalR centrum.
Utwórz centrum
Hubs/ChatHub.csprzy użyciu następującego kodu:using Microsoft.AspNetCore.SignalR; using System.Threading.Tasks; namespace SignalRWebPack.Hubs { public class ChatHub : Hub { } }Dodaj następującą
usinginstrukcję w górnej części pliku,Startup.csaby rozwiązaćChatHubten problem:using SignalRWebPack.Hubs;
Włączanie komunikacji klienta i serwera
Aplikacja wyświetla obecnie podstawowy formularz do wysyłania komunikatów, ale nie jest jeszcze funkcjonalny. Serwer nasłuchuje określonej trasy, ale nie wykonuje żadnych czynności z wysłanymi komunikatami.
Uruchom następujące polecenie w katalogu głównym projektu:
npm i @microsoft/signalr @types/nodePoprzednie polecenie instaluje:
- SignalR Klient TypeScript, który umożliwia klientowi wysyłanie komunikatów do serwera.
- Definicje typów języka TypeScript dla Node.js, które umożliwiają sprawdzanie czasu kompilacji typów Node.js.
Dodaj wyróżniony kod do
src/index.tspliku:import "./css/main.css"; import * as signalR from "@microsoft/signalr"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { let m = document.createElement("div"); m.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(m); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch(err => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.key === "Enter") { send(); } }); btnSend.addEventListener("click", send); function send() { }Powyższy kod obsługuje odbieranie komunikatów z serwera. Klasa
HubConnectionBuildertworzy nowego konstruktora do konfigurowania połączenia serwera. FunkcjawithUrlkonfiguruje adres URL centrum.SignalR umożliwia wymianę komunikatów między klientem a serwerem. Każda wiadomość ma określoną nazwę. Na przykład komunikaty o nazwie
messageReceivedmogą uruchamiać logikę odpowiedzialną za wyświetlanie nowego komunikatu w strefie komunikatów. Nasłuchiwanie określonego komunikatuonmożna wykonać za pośrednictwem funkcji . Można nasłuchiwać dowolnej liczby nazw wiadomości. Istnieje również możliwość przekazania parametrów do wiadomości, takich jak nazwa autora i zawartość odebranego komunikatu. Gdy klient otrzyma komunikat, zostanie utworzony nowydivelement z nazwą autora i zawartością komunikatu w jegoinnerHTMLatrybucie. Jest dodawany do głównegodivelementu wyświetlającego komunikaty.Teraz, gdy klient może odebrać komunikat, skonfiguruj go do wysyłania komunikatów. Dodaj wyróżniony kod do
src/index.tspliku:import "./css/main.css"; import * as signalR from "@microsoft/signalr"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { let messages = document.createElement("div"); messages.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(messages); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch(err => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.key === "Enter") { send(); } }); btnSend.addEventListener("click", send); function send() { connection.send("newMessage", username, tbMessage.value) .then(() => tbMessage.value = ""); }Wysłanie komunikatu za pośrednictwem połączenia WebSockets wymaga wywołania
sendmetody . Pierwszy parametr metody to nazwa komunikatu. Dane komunikatu zamieszkają inne parametry. W tym przykładzie komunikat zidentyfikowany jakonewMessagejest wysyłany do serwera. Komunikat składa się z nazwy użytkownika i danych wejściowych użytkownika z pola tekstowego. Jeśli wysyłanie działa, wartość pola tekstowego zostanie wyczyszczone.Dodaj metodę
NewMessagedo klasyChatHub:using Microsoft.AspNetCore.SignalR; using System.Threading.Tasks; namespace SignalRWebPack.Hubs { public class ChatHub : Hub { public async Task NewMessage(long username, string message) { await Clients.All.SendAsync("messageReceived", username, message); } } }Powyższy kod rozgłasza odebrane komunikaty do wszystkich połączonych użytkowników po odebraniu ich przez serwer. Nie trzeba mieć ogólnej
onmetody odbierania wszystkich komunikatów. Metoda o nazwie po nazwie komunikatu wystarczy.W tym przykładzie klient TypeScript wysyła komunikat zidentyfikowany jako
newMessage. Metoda języka C#NewMessageoczekuje danych wysyłanych przez klienta. Wywołanie jest wykonywane na SendAsync stronie Clients.All. Odebrane komunikaty są wysyłane do wszystkich klientów połączonych z koncentratorem.
Testowanie aplikacji
Upewnij się, że aplikacja działa z następującymi krokami.
Uruchom pakiet WebPack w trybie wydania . Za pomocą okna konsoli Menedżer pakietów uruchom następujące polecenie w katalogu głównym projektu. Jeśli nie jesteś w katalogu głównym projektu, wprowadź
cd SignalRWebPackprzed wprowadzeniem polecenia.npm run releaseTo polecenie generuje zasoby po stronie klienta, które mają być obsługiwane podczas uruchamiania aplikacji. Zasoby są umieszczane w folderze
wwwroot.Pakiet Webpack wykonał następujące zadania:
- Przeczyścił zawartość
wwwrootkatalogu. - Przekonwertowano język TypeScript na język JavaScript w procesie znanym jako transpilacja.
- Wygenerowany kod JavaScript został wygenerowany w celu zmniejszenia rozmiaru pliku w procesie znanym jako minification.
- Skopiowano przetworzone pliki JavaScript, CSS i HTML z
srckataloguwwwroot. - W pliku wstrzyknął następujące elementy
wwwroot/index.html:<link>Tag, odwołującwwwroot/main.<hash>.csssię do pliku. Ten tag jest umieszczany bezpośrednio przed tagiem zamykającym</head>.<script>Tag, odwołując się do pliku minyfikowanegowwwroot/main.<hash>.js. Ten tag jest umieszczany natychmiast po tagu zamykającym</title>.
- Przeczyścił zawartość
Wybierz pozycję Debuguj>Rozpocznij bez debugowania, aby uruchomić aplikację w przeglądarce bez dołączania debugera. Plik
wwwroot/index.htmljest obsługiwany pod adresemhttp://localhost:<port_number>.Jeśli wystąpią błędy kompilacji, spróbuj zamknąć i ponownie otworzyć rozwiązanie.
Otwórz inne wystąpienie przeglądarki (dowolną przeglądarkę). Wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wpisz coś w polu tekstowym Wiadomość , a następnie wybierz przycisk Wyślij . Unikatowa nazwa użytkownika i komunikat są wyświetlane na obu stronach natychmiast.

Dodatkowe zasoby
W tym samouczku pokazano używanie pakietu Webpack w aplikacji internetowej ASP.NET Core SignalR w celu tworzenia pakietu i kompilowania klienta napisanego w języku TypeScript. Pakiet Webpack umożliwia deweloperom łączenie i tworzenie zasobów po stronie klienta aplikacji internetowej.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie szkieletu początkowej aplikacji ASP.NET Core SignalR
- SignalR Konfigurowanie klienta Języka TypeScript
- Konfigurowanie potoku kompilacji przy użyciu pakietu WebPack
- SignalR Konfigurowanie serwera
- Włączanie komunikacji między klientem a serwerem
Wyświetl lub pobierz przykładowy kod (jak pobrać)
Wymagania wstępne
- Program Visual Studio 2019 z pakietem roboczym tworzenia aplikacji internetowych i ASP.NET
- Zestaw .NET Core SDK 2.2 lub nowszy
- Node.js za pomocą narzędzia npm
Tworzenie aplikacji internetowej platformy ASP.NET Core
Skonfiguruj program Visual Studio, aby wyszukać plik npm w zmiennej środowiskowej PATH . Domyślnie program Visual Studio używa wersji narzędzia npm znalezionej w katalogu instalacyjnym. Wykonaj następujące instrukcje w programie Visual Studio:
Przejdź do pozycji Narzędzia>Opcje>Projekty i rozwiązania>Web Package Management>Zewnętrzne narzędzia sieci Web.
Wybierz wpis $(PATH) z listy. Wybierz strzałkę w górę, aby przenieść wpis na drugą pozycję na liście.

Konfiguracja programu Visual Studio została ukończona. Nadszedł czas, aby utworzyć projekt.
- Użyj opcji menu Plik>nowy>projekt i wybierz szablon aplikacji internetowej ASP.NET Core.
- Nadaj projektowi nazwę *SignalRWebPack', a następnie wybierz pozycję Utwórz.
- Z listy rozwijanej platformy docelowej wybierz pozycję .NET Core i wybierz pozycję ASP.NET Core 2.2 z listy rozwijanej selektora platformy. Wybierz szablon Pusty, a następnie wybierz pozycję Utwórz.
Konfigurowanie pakietu Webpack i języka TypeScript
Poniższe kroki umożliwiają skonfigurowanie konwersji języka TypeScript na język JavaScript i łączenie zasobów po stronie klienta.
Uruchom następujące polecenie w katalogu głównym projektu, aby utworzyć
package.jsonplik:npm init -yDodaj wyróżnioną właściwość do
package.jsonpliku:{ "name": "SignalRWebPack", "version": "1.0.0", "private": true, "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }privateUstawienie właściwości w celutrueuniemożliwinia instalowania pakietów ostrzeżeń w następnym kroku.Zainstaluj wymagane pakiety npm. Uruchom następujące polecenie z poziomu głównego projektu:
npm install -D -E clean-webpack-plugin@1.0.1 css-loader@2.1.0 html-webpack-plugin@4.0.0-beta.5 mini-css-extract-plugin@0.5.0 ts-loader@5.3.3 typescript@3.3.3 webpack@4.29.3 webpack-cli@3.2.3Niektóre szczegóły polecenia, które należy zwrócić uwagę:
- Numer wersji jest zgodny z znakiem
@dla każdej nazwy pakietu. Narzędzie npm instaluje te konkretne wersje pakietów. - Opcja
-Ewyłącza domyślne zachowanie narzędzia npm podczas pisania operatorów zakresu obsługi wersji semantycznych do *pakietujson. Na przykład"webpack": "4.29.3"jest używany zamiast"webpack": "^4.29.3". Ta opcja uniemożliwia niezamierzone uaktualnienia do nowszych wersji pakietów.
Aby uzyskać więcej informacji, zobacz dokumentację npm-install .
- Numer wersji jest zgodny z znakiem
Zastąp
scriptswłaściwośćpackage.jsonpliku następującym kodem:"scripts": { "build": "webpack --mode=development --watch", "release": "webpack --mode=production", "publish": "npm run release && dotnet publish -c Release" },Niektóre wyjaśnienia skryptów:
build: łączy zasoby po stronie klienta w trybie programowania i obserwuje zmiany plików. Obserwator plików powoduje ponowne wygenerowanie pakietu za każdym razem, gdy zmienia się plik projektu. Opcjamodewyłącza optymalizacje produkcyjne, takie jak drżenie drzewa i minimalizowanie. Używajbuildtylko w programowania.release: łączy zasoby po stronie klienta w trybie produkcyjnym.publish: uruchamiareleaseskrypt, aby powiązać zasoby po stronie klienta w trybie produkcyjnym. Wywołuje polecenie publikowania interfejsu wiersza polecenia platformy .NET Core w celu opublikowania aplikacji.
Utwórz plik o nazwie
*webpack.config.jsw katalogu głównym projektu z następującym kodem:const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const CleanWebpackPlugin = require("clean-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { entry: "./src/index.ts", output: { path: path.resolve(__dirname, "wwwroot"), filename: "[name].[chunkhash].js", publicPath: "/" }, resolve: { extensions: [".js", ".ts"] }, module: { rules: [ { test: /\.ts$/, use: "ts-loader" }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"] } ] }, plugins: [ new CleanWebpackPlugin(["wwwroot/*"]), new HtmlWebpackPlugin({ template: "./src/index.html" }), new MiniCssExtractPlugin({ filename: "css/[name].[chunkhash].css" }) ] };Powyższy plik konfiguruje kompilację pakietu webpack. Niektóre szczegóły konfiguracji, które należy zwrócić uwagę:
- Właściwość
outputzastępuje wartość domyślną .distPakiet jest zamiast tego emitowany wwwwrootkatalogu. - Tablica
resolve.extensionsobejmuje.jsimportowanie SignalR kodu JavaScript klienta.
- Właściwość
Utwórz nowy katalog src w katalogu głównym projektu, aby przechowywać zasoby po stronie klienta projektu.
Utwórz
src/index.htmlza pomocą następującego znacznika.<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ASP.NET Core SignalR</title> </head> <body> <div id="divMessages" class="messages"> </div> <div class="input-zone"> <label id="lblMessage" for="tbMessage">Message:</label> <input id="tbMessage" class="input-zone-input" type="text" /> <button id="btnSend">Send</button> </div> </body> </html>Powyższy kod HTML definiuje standardowy znacznik strony głównej.
Utwórz nowy katalog src/css . Jego celem jest przechowywanie plików projektu
.css.Utwórz
src/css/main.cssza pomocą następującego znacznika:*, *::before, *::after { box-sizing: border-box; } html, body { margin: 0; padding: 0; } .input-zone { align-items: center; display: flex; flex-direction: row; margin: 10px; } .input-zone-input { flex: 1; margin-right: 10px; } .message-author { font-weight: bold; } .messages { border: 1px solid #000; margin: 10px; max-height: 300px; min-height: 300px; overflow-y: auto; padding: 5px; }main.cssPoprzednie style pliku są stylami aplikacji.Utwórz
src/tsconfig.jsonprzy użyciu następującego JSpolecenia ON:{ "compilerOptions": { "target": "es5" } }Powyższy kod konfiguruje kompilator Języka TypeScript w celu utworzenia kodu JavaScript zgodnego z językiem ECMAScript 5.
Utwórz
src/index.tsza pomocą następującego kodu:import "./css/main.css"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.keyCode === 13) { send(); } }); btnSend.addEventListener("click", send); function send() { }Powyższy kod TypeScript pobiera odwołania do elementów DOM i dołącza dwa programy obsługi zdarzeń:
keyup: to zdarzenie jest uruchamiane, gdy użytkownik wpisze je w polu tekstowymtbMessage. Funkcja jest wywoływanasend, gdy użytkownik naciska klawisz Enter .click: to zdarzenie jest uruchamiane, gdy użytkownik wybierze przycisk Wyślij . Wywołanie funkcjisend.
Konfigurowanie aplikacji ASP.NET Core
Kod podany w metodzie
Startup.Configurewyświetla komunikat Hello World!. Zastąpapp.Runwywołanie metody wywołaniami metod i UseDefaultFiles(IApplicationBuilder)UseStaticFiles(IApplicationBuilder).app.UseDefaultFiles(); app.UseStaticFiles();Powyższy kod umożliwia serwerowi lokalizowanie i obsługę
index.htmlpliku, niezależnie od tego, czy użytkownik wprowadza pełny adres URL, czy główny adres URL aplikacji internetowej.Wywołaj metodę AddSignalR w pliku
Startup.ConfigureServices. SignalR Dodaje usługi do projektu.services.AddSignalR();Mapuj trasę /hub na
ChatHubkoncentrator. Dodaj następujące wiersze na końcu elementuStartup.Configure:app.UseSignalR(options => { options.MapHub<ChatHub>("/hub"); });Utwórz nowy katalog o nazwie Hubs w katalogu głównym projektu. Jego celem jest przechowywanie SignalR koncentratora, który jest tworzony w następnym kroku.
Utwórz centrum
Hubs/ChatHub.csprzy użyciu następującego kodu:using Microsoft.AspNetCore.SignalR; using System.Threading.Tasks; namespace SignalRWebPack.Hubs { public class ChatHub : Hub { } }Dodaj następujący kod w górnej części pliku,
Startup.csaby rozwiązać problem z odwołaniemChatHub:using SignalRWebPack.Hubs;
Włączanie komunikacji klienta i serwera
Aplikacja wyświetla obecnie prosty formularz do wysyłania komunikatów. Nic się nie dzieje, gdy próbujesz to zrobić. Serwer nasłuchuje określonej trasy, ale nie wykonuje żadnych czynności z wysłanymi komunikatami.
Uruchom następujące polecenie w katalogu głównym projektu:
npm install @aspnet/signalrPoprzednie polecenie instaluje SignalR klienta TypeScript, który umożliwia klientowi wysyłanie komunikatów do serwera.
Dodaj wyróżniony kod do
src/index.tspliku:import "./css/main.css"; import * as signalR from "@aspnet/signalr"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { let m = document.createElement("div"); m.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(m); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch(err => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.keyCode === 13) { send(); } }); btnSend.addEventListener("click", send); function send() { }Powyższy kod obsługuje odbieranie komunikatów z serwera. Klasa
HubConnectionBuildertworzy nowego konstruktora do konfigurowania połączenia serwera. FunkcjawithUrlkonfiguruje adres URL centrum.SignalR umożliwia wymianę komunikatów między klientem a serwerem. Każda wiadomość ma określoną nazwę. Na przykład komunikaty o nazwie
messageReceivedmogą uruchamiać logikę odpowiedzialną za wyświetlanie nowego komunikatu w strefie komunikatów. Nasłuchiwanie określonego komunikatuonmożna wykonać za pośrednictwem funkcji . Możesz nasłuchiwać dowolnej liczby nazw wiadomości. Istnieje również możliwość przekazania parametrów do wiadomości, takich jak nazwa autora i zawartość odebranego komunikatu. Gdy klient otrzyma komunikat, zostanie utworzony nowydivelement z nazwą autora i zawartością komunikatu w jegoinnerHTMLatrybucie. Nowy komunikat jest dodawany do głównegodivelementu wyświetlającego komunikaty.Teraz, gdy klient może odebrać komunikat, skonfiguruj go do wysyłania komunikatów. Dodaj wyróżniony kod do
src/index.tspliku:import "./css/main.css"; import * as signalR from "@aspnet/signalr"; const divMessages: HTMLDivElement = document.querySelector("#divMessages"); const tbMessage: HTMLInputElement = document.querySelector("#tbMessage"); const btnSend: HTMLButtonElement = document.querySelector("#btnSend"); const username = new Date().getTime(); const connection = new signalR.HubConnectionBuilder() .withUrl("/hub") .build(); connection.on("messageReceived", (username: string, message: string) => { let messageContainer = document.createElement("div"); messageContainer.innerHTML = `<div class="message-author">${username}</div><div>${message}</div>`; divMessages.appendChild(messageContainer); divMessages.scrollTop = divMessages.scrollHeight; }); connection.start().catch(err => document.write(err)); tbMessage.addEventListener("keyup", (e: KeyboardEvent) => { if (e.keyCode === 13) { send(); } }); btnSend.addEventListener("click", send); function send() { connection.send("newMessage", username, tbMessage.value) .then(() => tbMessage.value = ""); }Wysłanie komunikatu za pośrednictwem połączenia WebSockets wymaga wywołania
sendmetody . Pierwszy parametr metody to nazwa komunikatu. Dane komunikatu zamieszkają inne parametry. W tym przykładzie komunikat zidentyfikowany jakonewMessagejest wysyłany do serwera. Komunikat składa się z nazwy użytkownika i danych wejściowych użytkownika z pola tekstowego. Jeśli wysyłanie działa, wartość pola tekstowego zostanie wyczyszczone.Dodaj metodę
NewMessagedo klasyChatHub:using Microsoft.AspNetCore.SignalR; using System.Threading.Tasks; namespace SignalRWebPack.Hubs { public class ChatHub : Hub { public async Task NewMessage(long username, string message) { await Clients.All.SendAsync("messageReceived", username, message); } } }Powyższy kod rozgłasza odebrane komunikaty do wszystkich połączonych użytkowników po odebraniu ich przez serwer. Nie trzeba mieć ogólnej
onmetody odbierania wszystkich komunikatów. Metoda o nazwie po nazwie komunikatu wystarczy.W tym przykładzie klient TypeScript wysyła komunikat zidentyfikowany jako
newMessage. Metoda języka C#NewMessageoczekuje danych wysyłanych przez klienta. Wywołanie jest wykonywane na SendAsync stronie Clients.All. Odebrane komunikaty są wysyłane do wszystkich klientów połączonych z koncentratorem.
Testowanie aplikacji
Upewnij się, że aplikacja działa z następującymi krokami.
Uruchom pakiet WebPack w trybie wydania . Za pomocą okna konsoli Menedżer pakietów uruchom następujące polecenie w katalogu głównym projektu. Jeśli nie jesteś w katalogu głównym projektu, wprowadź
cd SignalRWebPackprzed wprowadzeniem polecenia.npm run releaseTo polecenie generuje zasoby po stronie klienta, które mają być obsługiwane podczas uruchamiania aplikacji. Zasoby są umieszczane w folderze
wwwroot.Pakiet Webpack wykonał następujące zadania:
- Przeczyścił zawartość
wwwrootkatalogu. - Przekonwertowano język TypeScript na język JavaScript w procesie znanym jako transpilacja.
- Wygenerowany kod JavaScript został wygenerowany w celu zmniejszenia rozmiaru pliku w procesie znanym jako minification.
- Skopiowano przetworzone pliki JavaScript, CSS i HTML z
srckataloguwwwroot. - W pliku wstrzyknął następujące elementy
wwwroot/index.html:<link>Tag, odwołującwwwroot/main.<hash>.csssię do pliku. Ten tag jest umieszczany bezpośrednio przed tagiem zamykającym</head>.<script>Tag, odwołując się do pliku minyfikowanegowwwroot/main.<hash>.js. Ten tag jest umieszczany natychmiast po tagu zamykającym</title>.
- Przeczyścił zawartość
Wybierz pozycję Debuguj>Rozpocznij bez debugowania, aby uruchomić aplikację w przeglądarce bez dołączania debugera. Plik
wwwroot/index.htmljest obsługiwany pod adresemhttp://localhost:<port_number>.Otwórz inne wystąpienie przeglądarki (dowolną przeglądarkę). Wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wpisz coś w polu tekstowym Wiadomość , a następnie wybierz przycisk Wyślij . Unikatowa nazwa użytkownika i komunikat są wyświetlane na obu stronach natychmiast.

Dodatkowe zasoby
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
