Samouczek: dostosowywanie widoku dla usługi EF Database First za pomocą aplikacji MVC ASP.NET
Korzystając z wzorca MVC, platformy Entity Framework i ASP.NET tworzenia szkieletów, można utworzyć aplikację internetową, która udostępnia interfejs istniejącej bazy danych. W tej serii samouczków pokazano, jak automatycznie generować kod, który umożliwia użytkownikom wyświetlanie, edytowanie, tworzenie i usuwanie danych znajdujących się w tabeli bazy danych. Wygenerowany kod odpowiada kolumnom w tabeli bazy danych.
Ten samouczek koncentruje się na zmianie automatycznie generowanych widoków w celu ulepszenia prezentacji.
W tym samouczku zostały wykonane następujące czynności:
- Dodawanie kursów do strony szczegółów ucznia
- Upewnij się, że kursy zostały dodane do strony
Wymagania wstępne
Dodawanie kursów do szczegółów uczniów
Wygenerowany kod stanowi dobry punkt wyjścia dla aplikacji, ale nie musi zapewniać wszystkich funkcji potrzebnych w aplikacji. Kod można dostosować tak, aby spełniał określone wymagania aplikacji. Obecnie aplikacja nie wyświetla zarejestrowanych kursów dla wybranego ucznia. W tej sekcji dodasz zarejestrowane kursy dla każdego ucznia do widoku Szczegóły dla ucznia.
Otwórz plik Views>Students>Details.cshtml. Poniżej ostatniego <tagu /dl> , ale przed zamykającym </div> tag dodaj następujący kod.
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
Ten kod tworzy tabelę, która wyświetla wiersz dla każdego rekordu w tabeli Rejestracji dla wybranego ucznia. Metoda Display renderuje kod HTML dla obiektu (modelItem), który reprezentuje wyrażenie. Używasz metody Display (zamiast po prostu osadzać wartość właściwości w kodzie), aby upewnić się, że wartość jest poprawnie sformatowana na podstawie jego typu i szablonu dla tego typu. W tym przykładzie każde wyrażenie zwraca pojedynczą właściwość z bieżącego rekordu w pętli, a wartości są typami pierwotnymi, które są renderowane jako tekst.
Potwierdzanie dodania kursów
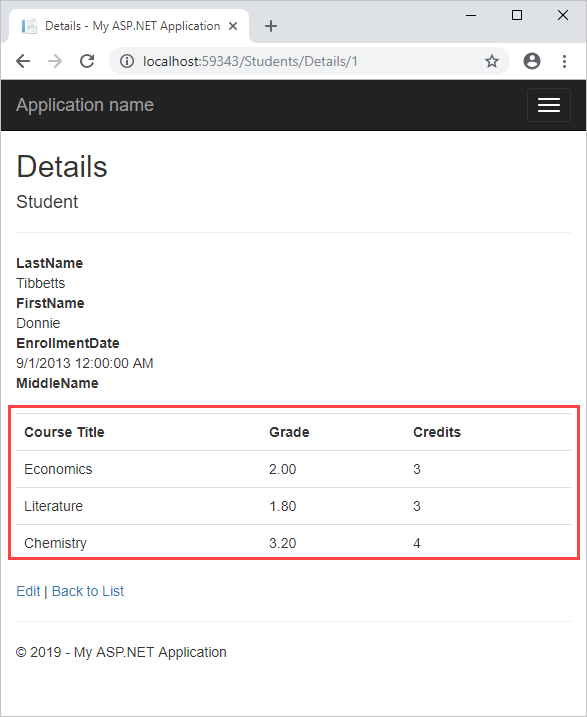
Uruchom rozwiązanie. Kliknij pozycję Lista uczniów i wybierz pozycję Szczegóły dla jednego z uczniów. Zobaczysz, że zarejestrowane kursy zostały uwzględnione w widoku.

Następne kroki
W tym samouczku zostały wykonane następujące czynności:
- Dodano kursy do strony szczegółów ucznia
- Potwierdzono, że kursy są dodawane do strony
Przejdź do następnego samouczka, aby dowiedzieć się, jak dodać adnotacje danych, aby określić wymagania dotyczące walidacji i wyświetlić formatowanie.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla