Wizualizacje grafu
Wizualizacje grafów skoroszytów platformy Azure obsługują wizualizowanie dowolnych grafów na podstawie danych z dzienników w celu pokazania relacji między jednostkami monitorowania.
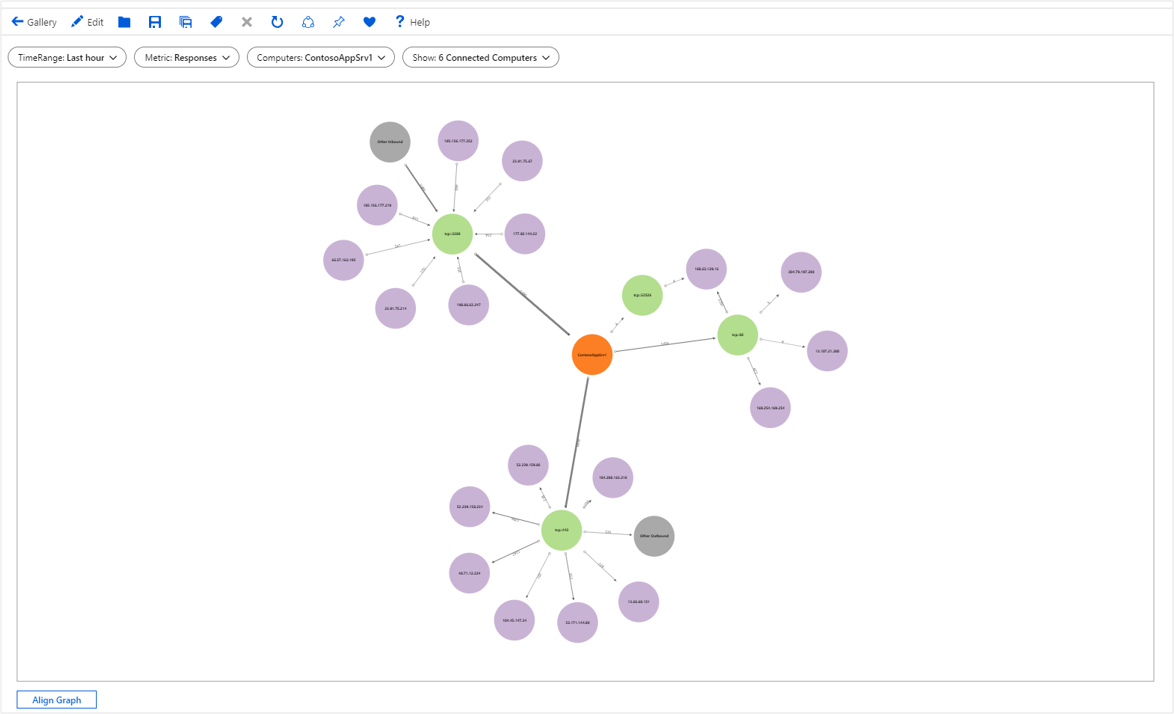
Poniższy wykres przedstawia dane przepływające do i z komputera za pośrednictwem różnych portów do i z komputerów zewnętrznych. Jest ona kolorowana według typu, na przykład komputera a portu a zewnętrznego adresu IP. Rozmiary krawędzi odpowiadają ilości danych przepływanych między nimi. Dane bazowe pochodzą z zapytania KQL przeznaczonego dla połączeń maszyn wirtualnych.
Dodawanie grafu
Przełącz skoroszyt do trybu edycji, wybierając pozycję Edytuj.
Użyj linku Dodaj zapytanie, aby dodać kontrolkę zapytania dziennika do skoroszytu.
W polu Typ zapytania wybierz pozycję Dzienniki. W polu Typ zasobu wybierz na przykład pozycję Aplikacja Szczegółowe informacje i wybierz zasoby, które mają być docelowe.
Użyj edytora zapytań, aby wprowadzić język KQL na potrzeby analizy.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Ustaw pozycję Wizualizacja na graf.
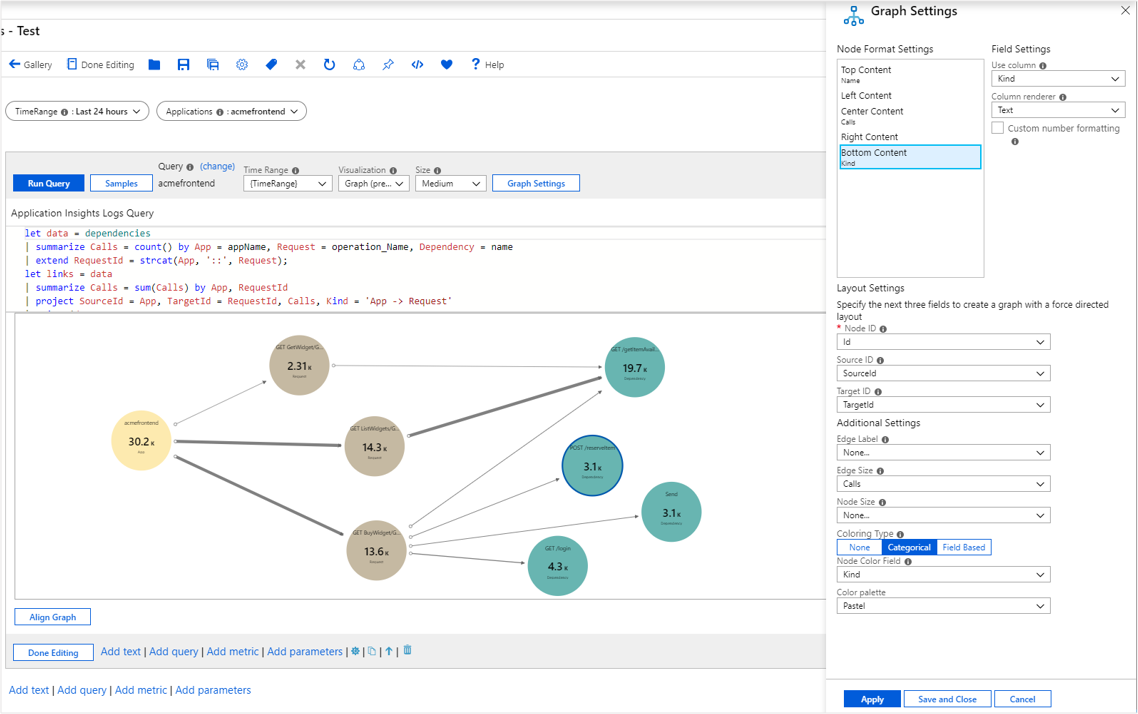
Wybierz pozycję Graph Ustawienia, aby otworzyć okienko Ustawienia programu Graph.
W obszarze Format węzła Ustawienia u góry ustaw:
- Wierzchołka zawartość
- Użyj kolumny:
Name
- Moduł renderowania kolumn:
Text
- Użyj kolumny:
- Zawartość centrum
- Użyj kolumny:
Calls
- Moduł renderowania kolumn:
Big Number - Paleta kolorów:
None
- Użyj kolumny:
- Dolna zawartość
- Użyj kolumny:
Kind
- Moduł renderowania kolumn:
Text
- Użyj kolumny:
- Wierzchołka zawartość
W obszarze Układ Ustawienia u dołu ustaw:
- Identyfikator węzła:
Id - Identyfikator źródła:
SourceId - Identyfikator docelowy:
TargetId - Etykieta krawędzi:
None - Rozmiar krawędzi:
Calls - Rozmiar węzła:
None - Typ kolorowania:
Categorical - Pole koloru węzła:
Kind - Paleta kolorów:
Pastel
- Identyfikator węzła:
Wybierz pozycję Zapisz i zamknij w dolnej części okienka.
Ustawienia grafu
| Ustawienie | opis |
|---|---|
Node ID |
Wybiera kolumnę, która zawiera unikatowy identyfikator węzłów na grafie. Wartość kolumny może być ciągiem lub liczbą. |
Source ID |
Wybiera kolumnę zawierającą identyfikatory węzłów źródłowych dla krawędzi na grafie. Wartości muszą być mapować na wartość w kolumnie Node Id . |
Target ID |
Wybiera kolumnę zawierającą identyfikatory węzłów docelowych dla krawędzi na grafie. Wartości muszą być mapować na wartość w kolumnie Node Id . |
Edge Label |
Wybiera kolumnę zawierającą etykiety krawędzi na grafie. |
Edge Size |
Wybiera kolumnę, która udostępnia metrykę, na której będą oparte szerokości krawędzi. |
Node Size |
Wybiera kolumnę, która udostępnia metrykę, na której będą oparte obszary węzłów. |
Coloring Type |
Służy do wybierania schematu kolorów węzła. |
Typy kolorów węzłów
| Typ kolorowania | opis |
|---|---|
None |
Wszystkie węzły mają ten sam kolor. |
Categorical |
Węzły są przypisywane kolory na podstawie wartości lub kategorii z kolumny w zestawie wyników. W poprzednim przykładzie kolorowanie jest oparte na kolumnie Kind zestawu wyników. Obsługiwane palety to Default, Pasteli Cool tone. |
Field Based |
W tym typie kolumna zawiera określone wartości RGB do użycia dla węzła. Zapewnia największą elastyczność, ale zwykle wymaga większej liczby pracy w celu włączenia. |
Ustawienia formatu węzła
Możesz określić zawartość, która przechodzi do różnych części węzła: górna, lewa, środkowa, prawa i dolna. Wykresy mogą używać dowolnego skoroszytu renderera, takich jak tekst, duże liczby, linie spark i ikony.
Kolorowanie węzła opartego na polu
Przełącz skoroszyt do trybu edycji, wybierając pozycję Edytuj.
Użyj linku Dodaj zapytanie, aby dodać kontrolkę zapytania dziennika do skoroszytu.
W polu Typ zapytania wybierz pozycję Dzienniki. W polu Typ zasobu wybierz na przykład pozycję Aplikacja Szczegółowe informacje i wybierz zasoby, które mają być docelowe.
Użyj edytora zapytań, aby wprowadzić język KQL na potrzeby analizy.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Ustaw wartość Wizualizacja na
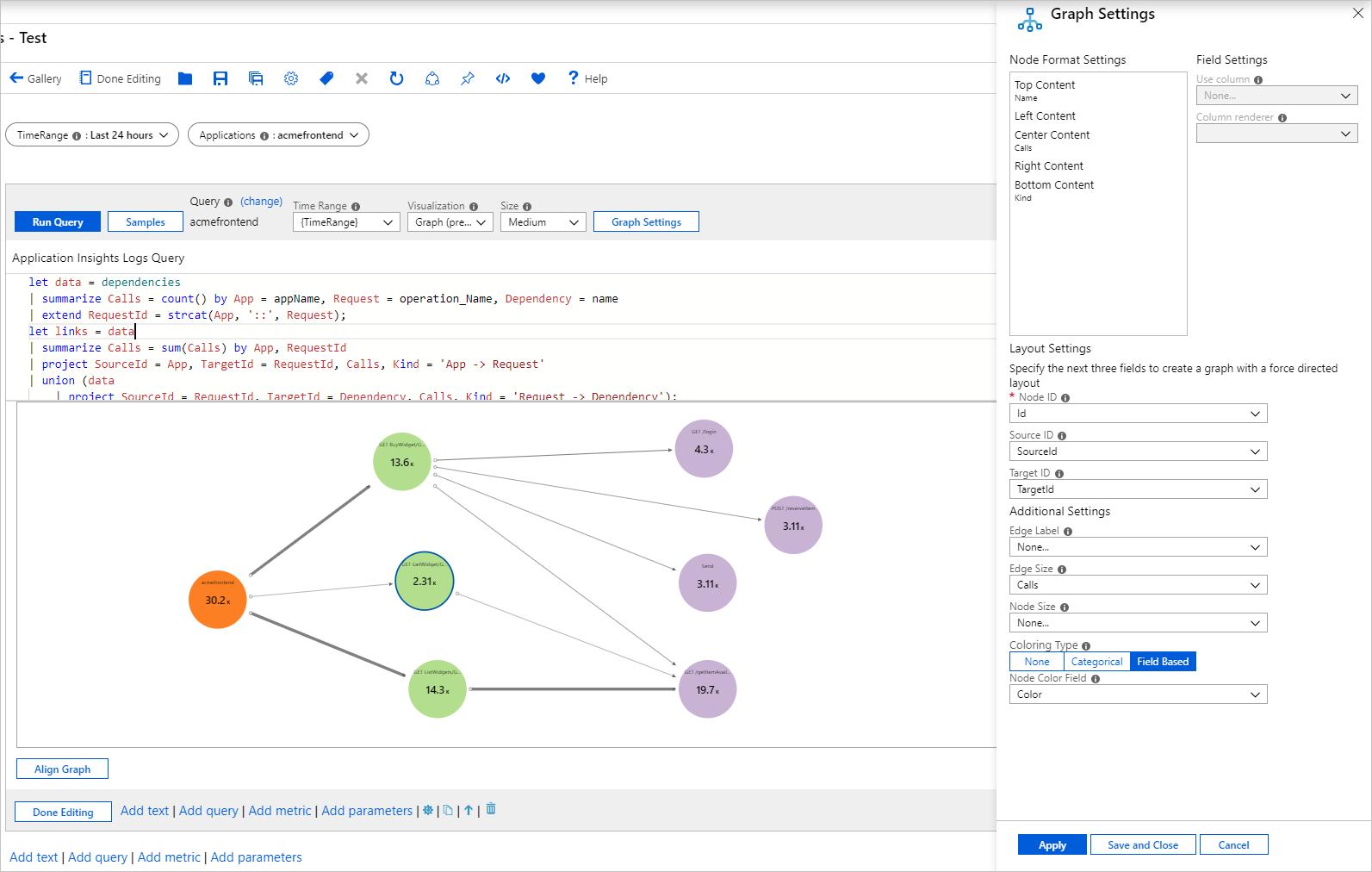
Graph.Wybierz pozycję Graph Ustawienia, aby otworzyć okienko Ustawienia programu Graph.
W obszarze Format węzła Ustawienia u góry ustaw:
- Zawartość wierzchołka:
- Użyj kolumny:
Name - Moduł renderowania kolumn:
Text
- Użyj kolumny:
- Zawartość centrum:
- Użyj kolumny:
Calls - Moduł renderowania kolumn:
Big Number - Paleta kolorów:
None
- Użyj kolumny:
- Dolna zawartość:
- Użyj kolumny:
Kind - Moduł renderowania kolumn:
Text
- Użyj kolumny:
- Zawartość wierzchołka:
W obszarze Układ Ustawienia u dołu ustaw:
- Identyfikator węzła:
Id - Identyfikator źródła:
SourceId - Identyfikator docelowy:
TargetId - Etykieta krawędzi:
None - Rozmiar krawędzi:
Calls - Rozmiar węzła:
Node - Typ kolorowania:
Field Based - Pole koloru węzła:
Color
- Identyfikator węzła:
Wybierz pozycję Zapisz i zamknij w dolnej części okienka.
Następne kroki
- Wykresy obsługują również moduł renderowania paska złożonego. Aby dowiedzieć się więcej, zobacz Moduł renderowania paska złożonego.
- Dowiedz się więcej o źródłach danych, których można używać w skoroszytach.