Szybki start: biblioteka klienta usługi Azure Blob Storage dla Node.js
Uwaga
Opcja Kompiluj od podstaw przeprowadzi Cię krok po kroku przez proces tworzenia nowego projektu, instalowania pakietów, pisania kodu i uruchamiania podstawowej aplikacji konsolowej. To podejście jest zalecane, jeśli chcesz zrozumieć wszystkie szczegóły związane z tworzeniem aplikacji łączącej się z usługą Azure Blob Storage. Jeśli wolisz zautomatyzować zadania wdrażania i rozpocząć od ukończonego projektu, wybierz pozycję Rozpocznij od szablonu.
Uwaga
Opcja Rozpocznij od szablonu używa interfejsu wiersza polecenia dla deweloperów platformy Azure do automatyzowania zadań wdrażania i rozpoczyna się od ukończonego projektu. To podejście jest zalecane, jeśli chcesz eksplorować kod tak szybko, jak to możliwe bez przechodzenia przez zadania konfiguracji. Jeśli wolisz instrukcje krok po kroku dotyczące kompilowania aplikacji, wybierz pozycję Kompiluj od podstaw.
Rozpocznij pracę z biblioteką klienta usługi Azure Blob Storage, aby Node.js zarządzać obiektami blob i kontenerami.
W tym artykule wykonasz kroki, aby zainstalować pakiet i wypróbować przykładowy kod dla podstawowych zadań.
W tym artykule użyjesz interfejsu wiersza polecenia dla deweloperów platformy Azure, aby wdrożyć zasoby platformy Azure i uruchomić ukończoną aplikację konsolową z zaledwie kilkoma poleceniami.
Przykłady kodu | źródłowego biblioteki referencyjnej | interfejsu API (npm)Samples |
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją — utwórz bezpłatne konto
- Konto usługi Azure Storage — tworzenie konta magazynu
- Node.js LTS
- Subskrypcja platformy Azure — utwórz jedną bezpłatnie
- Node.js LTS
- Interfejs wiersza polecenia dla deweloperów platformy Azure
Konfigurowanie
W tej sekcji opisano proces przygotowywania projektu do pracy z biblioteką klienta usługi Azure Blob Storage na potrzeby Node.js.
Tworzenie projektu Node.js
Utwórz aplikację JavaScript o nazwie blob-quickstart.
W oknie konsoli (takim jak cmd, PowerShell lub Bash) utwórz nowy katalog dla projektu:
mkdir blob-quickstartPrzejdź do nowo utworzonego katalogu obiektów blob-quickstart :
cd blob-quickstartUtwórz plik package.json:
npm init -yOtwórz projekt w programie Visual Studio Code:
code .
Instalowanie pakietów
Z katalogu projektu zainstaluj następujące pakiety przy użyciu npm install polecenia .
Zainstaluj pakiet npm usługi Azure Storage:
npm install @azure/storage-blobZainstaluj pakiet npm tożsamości platformy Azure dla połączenia bez hasła:
npm install @azure/identityZainstaluj inne zależności używane w tym przewodniku Szybki start:
npm install uuid dotenv
Konfigurowanie struktury aplikacji
Z katalogu projektu:
Tworzenie nowego pliku o nazwie
index.jsSkopiuj następujący kod do pliku:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Po zainstalowaniu interfejsu wiersza polecenia dla deweloperów platformy Azure możesz utworzyć konto magazynu i uruchomić przykładowy kod za pomocą kilku poleceń. Projekt można uruchomić w lokalnym środowisku deweloperskim lub w usłudze DevContainer.
Inicjowanie szablonu interfejsu wiersza polecenia dewelopera platformy Azure i wdrażanie zasobów
W pustym katalogu wykonaj następujące kroki, aby zainicjować azd szablon, utworzyć zasoby platformy Azure i rozpocząć pracę z kodem:
Sklonuj zasoby repozytorium szybkiego startu z usługi GitHub i zainicjuj szablon lokalnie:
azd init --template blob-storage-quickstart-nodejsZostanie wyświetlony monit o podanie następujących informacji:
- Nazwa środowiska: ta wartość jest używana jako prefiks dla wszystkich zasobów platformy Azure utworzonych przez interfejs wiersza polecenia dewelopera platformy Azure. Nazwa musi być unikatowa we wszystkich subskrypcjach platformy Azure i musi mieć długość od 3 do 24 znaków. Nazwa może zawierać tylko cyfry i małe litery.
Zaloguj się do platformy Azure:
azd auth loginAprowizuj i wdróż zasoby na platformie Azure:
azd upZostanie wyświetlony monit o podanie następujących informacji:
- Subskrypcja: subskrypcja platformy Azure, w ramach którego są wdrażane zasoby.
- Lokalizacja: region świadczenia usługi Azure, w którym są wdrażane zasoby.
Ukończenie wdrożenia może potrwać kilka minut. Dane wyjściowe polecenia
azd upzawierają nazwę nowo utworzonego konta magazynu, które będzie potrzebne później do uruchomienia kodu.
Uruchamianie przykładowego kodu
Na tym etapie zasoby są wdrażane na platformie Azure, a kod jest prawie gotowy do uruchomienia. Wykonaj następujące kroki, aby zainstalować pakiety, zaktualizować nazwę konta magazynu w kodzie i uruchomić przykładową aplikację konsolową:
- Zainstaluj pakiety: przejdź do katalogu lokalnego
blob-quickstart. Zainstaluj pakiety dla bibliotek klienta usługi Azure Blob Storage i usługi Azure Identity wraz z innymi pakietami używanymi w przewodniku Szybki start przy użyciu następującego polecenia:npm install @azure/storage-blob @azure/identity uuid dotenv - Zaktualizuj nazwę konta magazynu: w katalogu lokalnym
blob-quickstartzmodyfikuj plik o nazwie index.js.<storage-account-name>Znajdź symbol zastępczy i zastąp go rzeczywistą nazwą konta magazynu utworzonegoazd upprzez polecenie . Zapisz zmiany. - Uruchom projekt: Wykonaj następujące polecenie, aby uruchomić aplikację:
node index.js - Obserwuj dane wyjściowe: Ta aplikacja tworzy kontener i przekazuje ciąg tekstowy jako obiekt blob do kontenera. W tym przykładzie zostanie wyświetlona lista obiektów blob w kontenerze i pobranie obiektu blob oraz wyświetlenie zawartości obiektu blob. Następnie aplikacja usuwa kontener i wszystkie jego obiekty blob.
Aby dowiedzieć się więcej o sposobie działania przykładowego kodu, zobacz Przykłady kodu.
Po zakończeniu testowania kodu zobacz sekcję Czyszczenie zasobów , aby usunąć zasoby utworzone za azd up pomocą polecenia .
Model obiektów
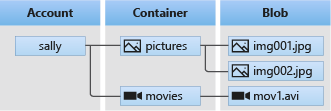
Usługa Azure Blob Storage jest zoptymalizowana pod kątem przechowywania ogromnych ilości danych bez struktury. Dane bez struktury są danymi, które nie są zgodne z żadnym modelem lub definicją danych, jak na przykład dane tekstowe lub binarne. Magazyn obiektów blob oferuje trzy typy zasobów:
- Konto magazynu
- Kontener na koncie magazynu
- Obiekt blob w kontenerze
Na poniższym diagramie przedstawiono relacje między tymi zasobami.

Użyj następujących klas języka JavaScript, aby wchodzić w interakcje z tymi zasobami:
- BlobServiceClient:
BlobServiceClientklasa umożliwia manipulowanie zasobami usługi Azure Storage i kontenerami obiektów blob. - ContainerClient:
ContainerClientklasa umożliwia manipulowanie kontenerami usługi Azure Storage i ich obiektami blob. - BlobClient:
BlobClientklasa umożliwia manipulowanie obiektami blob usługi Azure Storage.
Przykłady kodu
Te przykładowe fragmenty kodu pokazują, jak wykonać następujące zadania za pomocą biblioteki klienta usługi Azure Blob Storage dla języka JavaScript:
- Uwierzytelnianie na platformie Azure i autoryzacja dostępu do danych obiektów blob
- Tworzenie kontenera
- Przekazywanie obiektów blob do kontenera
- Wyświetlanie listy obiektów blob w kontenerze
- Pobieranie obiektów blob
- Usuwanie kontenera
Przykładowy kod jest również dostępny w witrynie GitHub.
Uwaga
Szablon interfejsu wiersza polecenia dla deweloperów platformy Azure zawiera plik z przykładowym kodem już w miejscu. Poniższe przykłady zawierają szczegółowe informacje dotyczące każdej części przykładowego kodu. Szablon implementuje zalecaną metodę uwierzytelniania bez hasła zgodnie z opisem w sekcji Uwierzytelnianie na platformie Azure . Metoda parametry połączenia jest wyświetlana jako alternatywa, ale nie jest używana w szablonie i nie jest zalecana dla kodu produkcyjnego.
Uwierzytelnianie na platformie Azure i autoryzacja dostępu do danych obiektów blob
Żądania aplikacji do usługi Azure Blob Storage muszą być autoryzowane. DefaultAzureCredential Użycie klasy udostępnionej przez bibliotekę klienta tożsamości platformy Azure jest zalecanym podejściem do implementowania połączeń bez hasła z usługami platformy Azure w kodzie, w tym usługi Blob Storage.
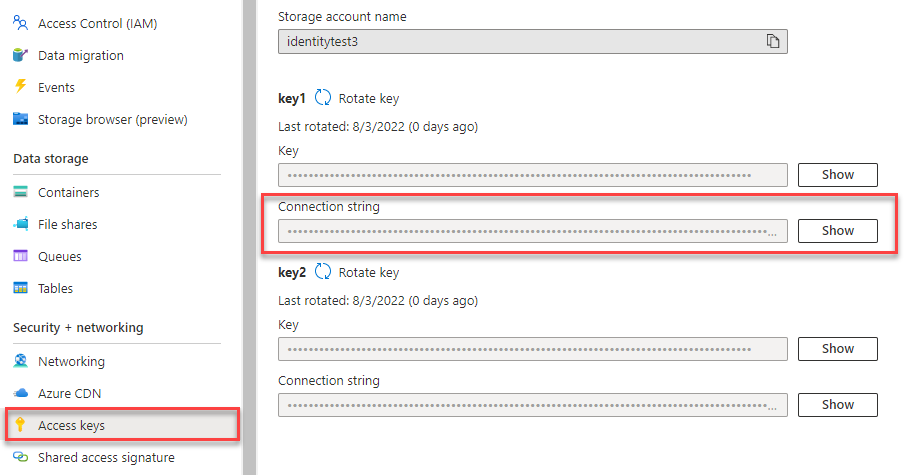
Możesz również autoryzować żądania do usługi Azure Blob Storage przy użyciu klucza dostępu do konta. Należy jednak zachować ostrożność przy użyciu tego podejścia. Deweloperzy muszą być sumienni, aby nigdy nie ujawniać klucza dostępu w niezabezpieczonej lokalizacji. Każdy, kto ma klucz dostępu, może autoryzować żądania względem konta magazynu i efektywnie ma dostęp do wszystkich danych. DefaultAzureCredential oferuje ulepszone korzyści związane z zarządzaniem i zabezpieczeniami za pośrednictwem klucza konta, aby umożliwić uwierzytelnianie bez hasła. Obie opcje przedstawiono w poniższym przykładzie.
DefaultAzureCredential obsługuje wiele metod uwierzytelniania i określa, która metoda powinna być używana w czasie wykonywania. Takie podejście umożliwia aplikacji używanie różnych metod uwierzytelniania w różnych środowiskach (lokalnych i produkcyjnych) bez implementowania kodu specyficznego dla środowiska.
Kolejność i lokalizacje, w których DefaultAzureCredential można znaleźć poświadczenia, można znaleźć w przeglądzie biblioteki tożsamości platformy Azure.
Na przykład aplikacja może uwierzytelniać się przy użyciu poświadczeń logowania interfejsu wiersza polecenia platformy Azure w środowisku lokalnym. Aplikacja może następnie użyć tożsamości zarządzanej po jej wdrożeniu na platformie Azure. Do tego przejścia nie są wymagane żadne zmiany kodu.
Przypisywanie ról do konta użytkownika usługi Microsoft Entra
Podczas tworzenia aplikacji lokalnie upewnij się, że konto użytkownika, które uzyskuje dostęp do danych obiektów blob, ma odpowiednie uprawnienia. Będziesz potrzebować współautora danych obiektu blob usługi Storage, aby odczytywać i zapisywać dane obiektów blob. Aby przypisać sobie tę rolę, musisz przypisać rolę Administracja istratora dostępu użytkowników lub inną rolę obejmującą akcję Microsoft.Authorization/roleAssignments/write. Role RBAC platformy Azure można przypisać użytkownikowi przy użyciu witryny Azure Portal, interfejsu wiersza polecenia platformy Azure lub programu Azure PowerShell. Więcej informacji na temat dostępnych zakresów przypisań ról można znaleźć na stronie przeglądu zakresu.
W tym scenariuszu przypiszesz uprawnienia do konta użytkownika w zakresie konta magazynu, aby postępować zgodnie z zasadą najniższych uprawnień. Ta praktyka zapewnia użytkownikom tylko minimalne wymagane uprawnienia i tworzy bezpieczniejsze środowiska produkcyjne.
W poniższym przykładzie do konta użytkownika zostanie przypisana rola Współautor danych obiektu blob usługi Storage, która zapewnia zarówno dostęp do odczytu, jak i zapisu do danych obiektów blob na koncie magazynu.
Ważne
W większości przypadków propagacja przypisania roli na platformie Azure potrwa minutę lub dwie, ale w rzadkich przypadkach może upłynąć do ośmiu minut. Jeśli podczas pierwszego uruchomienia kodu wystąpią błędy uwierzytelniania, zaczekaj chwilę i spróbuj ponownie.
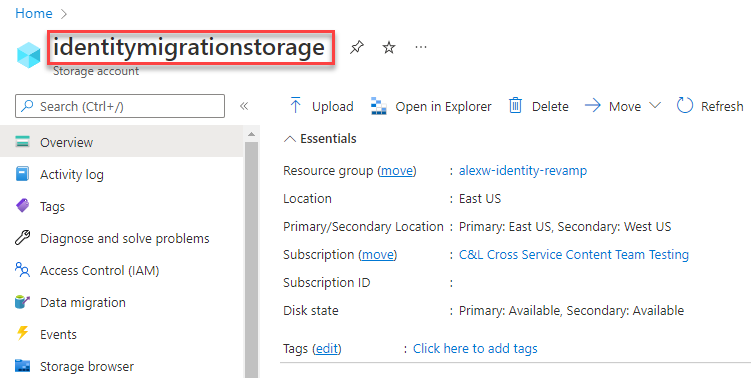
W witrynie Azure Portal znajdź konto magazynu przy użyciu głównego paska wyszukiwania lub nawigacji po lewej stronie.
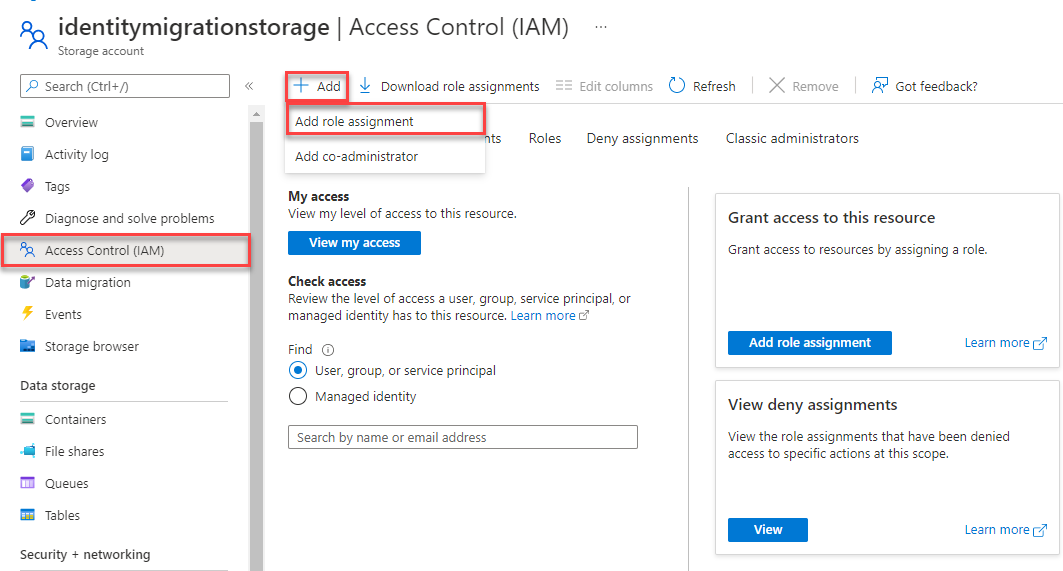
Na stronie przeglądu konta magazynu wybierz pozycję Kontrola dostępu (Zarządzanie dostępem i tożsamościami) z menu po lewej stronie.
Na stronie Kontrola dostępu (Zarządzanie dostępem i tożsamościami) wybierz kartę Przypisania ról.
Wybierz pozycję + Dodaj z górnego menu, a następnie pozycję Dodaj przypisanie roli z wyświetlonego menu rozwijanego.
Użyj pola wyszukiwania, aby filtrować wyniki do żądanej roli. W tym przykładzie wyszukaj pozycję Współautor danych obiektu blob usługi Storage i wybierz pasujący wynik, a następnie wybierz pozycję Dalej.
W obszarze Przypisz dostęp do wybierz pozycję Użytkownik, grupa lub jednostka usługi, a następnie wybierz pozycję + Wybierz członków.
W oknie dialogowym wyszukaj nazwę użytkownika firmy Microsoft Entra (zazwyczaj adres e-mail user@domain ), a następnie wybierz pozycję Wybierz w dolnej części okna dialogowego.
Wybierz pozycję Przejrzyj i przypisz , aby przejść do ostatniej strony, a następnie ponownie przejrzyj i przypisz, aby ukończyć proces.
Zaloguj się i połącz kod aplikacji z platformą Azure przy użyciu opcji DefaultAzureCredential
Dostęp do danych na koncie magazynu można autoryzować, wykonując następujące czynności:
Upewnij się, że uwierzytelniasz się przy użyciu tego samego konta Microsoft Entra, do którego przypisano rolę na koncie magazynu. Uwierzytelnianie można przeprowadzić za pomocą interfejsu wiersza polecenia platformy Azure, programu Visual Studio Code lub programu Azure PowerShell.
Zaloguj się do platformy Azure za pomocą interfejsu wiersza polecenia platformy Azure przy użyciu następującego polecenia:
az loginAby użyć polecenia
DefaultAzureCredential, upewnij się, że zainstalowano pakiet @azure\identity, a klasa jest importowana:const { DefaultAzureCredential } = require('@azure/identity');Dodaj ten kod wewnątrz
trybloku. Gdy kod działa na lokalnej stacji roboczej,DefaultAzureCredentialużywa poświadczeń dewelopera priorytetowego narzędzia, do którego logujesz się w celu uwierzytelnienia na platformie Azure. Przykłady tych narzędzi obejmują interfejs wiersza polecenia platformy Azure lub program Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Pamiętaj, aby zaktualizować nazwę konta magazynu ,
AZURE_STORAGE_ACCOUNT_NAMEw.envpliku lub zmiennych środowiska. Nazwę konta magazynu można znaleźć na stronie przeglądu witryny Azure Portal.
Uwaga
Po wdrożeniu na platformie Azure ten sam kod może służyć do autoryzowania żądań do usługi Azure Storage z aplikacji działającej na platformie Azure. Należy jednak włączyć tożsamość zarządzaną w aplikacji na platformie Azure. Następnie skonfiguruj konto magazynu, aby umożliwić nawiązywanie połączenia z tożsamością zarządzaną. Aby uzyskać szczegółowe instrukcje dotyczące konfigurowania tego połączenia między usługami platformy Azure, zobacz samouczek Auth from Azure-hosted apps (Uwierzytelnianie z poziomu aplikacji hostowanych na platformie Azure).
Tworzenie kontenera
Utwórz nowy kontener na koncie magazynu. Poniższy przykład kodu przyjmuje obiekt BlobServiceClient i wywołuje metodę getContainerClient, aby uzyskać odwołanie do kontenera. Następnie kod wywołuje metodę create , aby utworzyć kontener na koncie magazynu.
Dodaj ten kod na końcu try bloku:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Aby dowiedzieć się więcej o tworzeniu kontenera i eksplorować więcej przykładów kodu, zobacz Tworzenie kontenera obiektów blob za pomocą języka JavaScript.
Ważne
Nazwy kontenerów muszą być zapisane małymi literami. Aby uzyskać więcej informacji o nazewnictwie kontenerów i obiektów blob, zobacz temat Nazewnictwo i odwoływanie się do kontenerów, obiektów blob i metadanych.
Przekazywanie obiektów blob do kontenera
Przekaż obiekt blob do kontenera. Poniższy kod pobiera odwołanie do obiektu BlockBlobClient przez wywołanie metody getBlockBlobClient w obiekcie ContainerClient z sekcji Tworzenie kontenera.
Kod przekazuje dane ciągu tekstowego do obiektu blob przez wywołanie metody upload .
Dodaj ten kod na końcu try bloku:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Aby dowiedzieć się więcej na temat przekazywania obiektów blob i eksplorowania dodatkowych przykładów kodu, zobacz Przekazywanie obiektu blob przy użyciu języka JavaScript.
Wyświetlanie listy obiektów blob w kontenerze
Wyświetl listę obiektów blob w kontenerze. Poniższy kod wywołuje metodę listBlobsFlat . W tym przypadku tylko jeden obiekt blob znajduje się w kontenerze, więc operacja wyświetlania listy zwraca tylko ten jeden obiekt blob.
Dodaj ten kod na końcu try bloku:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Aby dowiedzieć się więcej na temat wyświetlania listy obiektów blob i eksplorowania większej liczby przykładów kodu, zobacz Wyświetlanie listy obiektów blob za pomocą języka JavaScript.
Pobieranie obiektów blob
Pobierz obiekt blob i wyświetl jego zawartość. Poniższy kod wywołuje metodę pobierania w celu pobrania obiektu blob.
Dodaj ten kod na końcu try bloku:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Poniższy kod konwertuje strumień z powrotem na ciąg, aby wyświetlić zawartość.
Dodaj ten kod pomain funkcji:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Aby dowiedzieć się więcej na temat pobierania obiektów blob i eksplorowania dodatkowych przykładów kodu, zobacz Pobieranie obiektu blob za pomocą języka JavaScript.
Usuwanie kontenera
Usuń kontener i wszystkie obiekty blob w kontenerze. Poniższy kod czyści zasoby utworzone przez aplikację przez usunięcie całego kontenera przy użyciu metody delete .
Dodaj ten kod na końcu try bloku:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Aby dowiedzieć się więcej o usuwaniu kontenera i poznać więcej przykładów kodu, zobacz Usuwanie i przywracanie kontenera obiektów blob za pomocą języka JavaScript.
Uruchamianie kodu
W terminalu programu Visual Studio Code uruchom aplikację.
node index.js
Dane wyjściowe aplikacji są podobne do następującego przykładu:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Wykonaj kroki kodu w debugerze i sprawdź witrynę Azure Portal w całym procesie. Sprawdź, czy kontener jest tworzony. Obiekt blob można otworzyć wewnątrz kontenera i wyświetlić jego zawartość.
Czyszczenie zasobów
- Po zakończeniu
blob-quickstartpracy z tym przewodnikiem Szybki start usuń katalog. - Jeśli skończysz korzystać z zasobu usługi Azure Storage, użyj interfejsu wiersza polecenia platformy Azure, aby usunąć zasób usługi Storage.
Po zakończeniu pracy z przewodnikiem Szybki start możesz wyczyścić utworzone zasoby, uruchamiając następujące polecenie:
azd down
Zostanie wyświetlony monit o potwierdzenie usunięcia zasobów. Wprowadź , y aby potwierdzić.
Następne kroki
W tym przewodniku Szybki start przedstawiono sposób przekazywania, pobierania i wyświetlania listy obiektów blob przy użyciu języka JavaScript.
Aby wyświetlić przykładowe aplikacje usługi Blob Storage, przejdź do:
- Aby dowiedzieć się więcej, zobacz biblioteki klienta usługi Azure Blob Storage dla języka JavaScript.
- Aby zapoznać się z samouczkami, przykładami, przewodnikami Szybki start i inną dokumentacją, odwiedź stronę Azure dla języka JavaScript i deweloperów Node.js.