Optymalizacja obrazów dla klasycznych witryn publikowania usługi SharePoint Online
Szybkość ładowania strony internetowej zależy od łącznego rozmiaru wszystkich składników wymaganych do renderowania strony, w tym obrazów, HTML, JavaScript i CSS. Obrazy to doskonały sposób, aby witryna była bardziej atrakcyjna, ale ich rozmiar może mieć wpływ na wydajność. Optymalizując obrazy przy użyciu kompresji i zmiany rozmiaru oraz używając elementów sprite, możesz zrównoważyć skutki dużych obrazów. Przy użyciu odwzorowania obrazów programu SharePoint można przekazać jeden duży obraz i wyświetlić sekcje obrazu, co pozwoli na ponowne użycie, a nie ponowne załadowanie.
Uwaga
Ten temat dotyczy klasycznych witryn publikowania usługi SharePoint Online, a nie nowoczesnych witryn portalu. Aby uzyskać informacje o optymalizacji obrazów w nowoczesnych witrynach portalu usługi SharePoint Online, zobacz Optymalizowanie obrazów w nowoczesnych stronach portalu usługi SharePoint Online.
Przyspieszanie ładowania obrazów przy użyciu elementów sprite

Sprite obrazu zawiera wiele mniejszych obrazów. Przy użyciu css wybierz część obrazu złożonego do wyświetlenia w określonej części strony z położeniem bezwzględnym. Zasadniczo jeden obraz jest przenoszony wokół strony zamiast ładowania wielu obrazów i sprawia, że niewielka część tego obrazu jest widoczna przez małe okno, w którym wymagana część obrazu sprite jest wyświetlana użytkownikowi końcowemu. Usługa SharePoint Online używa elementów sprite do wyświetlania różnych ikon w pliku spcommon.png sprite.
Co jest tutaj omówione:
- Kompresja obrazu
- Optymalizacja obrazu
- Odwzorowania obrazów programu SharePoint
Może to zwiększyć wydajność, ponieważ pobierasz tylko jeden obraz zamiast kilku, a następnie buforujesz i ponownie używasz tego obrazu. Nawet jeśli obraz nie pozostaje w pamięci podręcznej, mając jeden obraz zamiast wielu obrazów, ta metoda zmniejsza całkowitą liczbę żądań HTTP do serwera, co skróci czas ładowania strony. To jest naprawdę forma łączenia obrazów. Jest to przydatna technika, jeśli obrazy nie zmieniają się często, na przykład ikony, jak pokazano w przykładzie programu SharePoint podanym powyżej. Aby to łatwo osiągnąć w programie Microsoft Visual Studio, możesz dowiedzieć się, jak korzystać z programu Web Essentials, projektu zewnętrznego typu open source opartego na społeczności. Aby uzyskać więcej informacji, zobacz Minification and bundling in SharePoint Online (Minification and bundling in SharePoint Online).
Przyspieszanie ładowania stron przy użyciu kompresji i optymalizacji obrazu
Kompresja i optymalizacja obrazu polega na zmniejszeniu rozmiaru pliku obrazów używanych w witrynie. Często najlepszą techniką zmniejszania rozmiaru obrazu jest zmiana rozmiaru obrazu do maksymalnych wymiarów, które będą wyświetlane w witrynie. Nie ma sensu mieć większego obrazu niż kiedykolwiek będzie wyświetlany. Upewnienie się, że obrazy mają prawidłowe wymiary przy użyciu edytora obrazów, jest szybkim i łatwym sposobem zmniejszenia rozmiaru strony.
Gdy obrazy mają odpowiedni rozmiar, następnym krokiem jest zoptymalizowanie kompresji tych obrazów. Dostępne są różne narzędzia do kompresji i optymalizacji, w tym galeria zdjęć i narzędzia innych firm. Kluczem do kompresji jest jak najbardziej zmniejszenie rozmiaru pliku bez utraty zauważalnej jakości dla użytkowników końcowych. Upewnij się, że skompresowane pliki są testowane na ekranie o wysokiej rozdzielczości, aby upewnić się, że nadal będą wyglądać dobrze.
Przyspieszanie pobierania stron przy użyciu odwzorowania obrazów programu SharePoint
Odwzorowania obrazów są funkcją usługi SharePoint Online, która umożliwia obsługę różnych wersji obrazów na podstawie wstępnie zdefiniowanych wymiarów obrazu. Jest to szczególnie ważne, gdy zawartość obrazu wygenerowana przez użytkownika lub wymiary obrazu, takie jak szerokość i wysokość, są naprawiane przez css w witrynie. Nawet jeśli obraz został naprawiony przez css, obraz w pełnej rozdzielczości jest nadal ładowany. W takim przypadku rozmiar pliku można zmniejszyć przy użyciu odwzorowania obrazów.
Uwaga
Odwzorowania są dostępne tylko dla programu SharePoint po włączeniu publikowania. Publikowanie można włączyć w obszarze Ustawienia > Ustawienia > witryny Zarządzanie funkcjami > witryny Publikowanie programu SharePoint Server. Opcja nie będzie wyświetlana w inny sposób.
Zmiana rozmiaru odwzorowania obrazu polega na utworzeniu najmniejszego zdefiniowanego wymiaru, szerokości lub wysokości, a następnie zmiana rozmiaru obrazu w taki sposób, aby drugi wymiar był automatycznie zmieniany na podstawie zablokowanego współczynnika proporcji. Domyślnie obraz zostanie przycięty ze środka przez pozostałe wymiary. Jeśli na przykład zdefiniujesz odwzorowanie o szerokości 100 pikseli i wysokości 50 pikseli, a oryginalny obraz ma 1000 pikseli szerokości i 800 pikseli wysokości, zostanie on zmieniony tak, aby wymiar 800 pikseli miał teraz rozmiar 50 pikseli, a wymiar 1000 pikseli (teraz 62,5 pikseli) został przycięty ze środka obrazu.
Kroki są stosunkowo proste, ale aby obrazy używały odwzorowania, odwzorowania muszą znajdować się w witrynie programu SharePoint przed dodaniem obrazów. Ponadto należy również włączyć funkcje infrastruktury publikowania programu SharePoint Server (poziom zbioru witryn) i publikowania programu SharePoint Server (na poziomie witryny).
Dodawanie odwzorowania obrazu w celu przyspieszenia ładowania stron
Sprawdź, czy konto użytkownika wykonujące tę procedurę ma co najmniej uprawnienia projektowania do witryny najwyższego poziomu zbioru witryn i czy witryna jest publikowana na stronie internetowej.
W przeglądarce internetowej przejdź do witryny najwyższego poziomu zbioru witryn publikowania.
Wybierz ikonę Ustawienia .
Na stronie Ustawienia witryny w sekcji Look and Feel zostaną wyświetlone wbudowane odwzorowania obrazów.
Możesz użyć odwzorowania po wyjętej wersji lub wybrać pozycję Odwzorowania obrazów , aby utworzyć nowe.

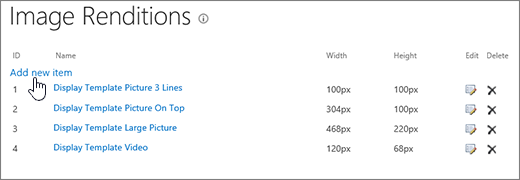
Na stronie Odwzorowania obrazów wybierz pozycję Dodaj nowy element.

Na stronie Odwzorowanie nowego obrazu w polu Nazwa wprowadź nazwę odwzorowania.
W polach tekstowych Szerokość i Wysokość wprowadź szerokość i wysokość w pikselach odwzorowania, a następnie wybierz pozycję Zapisz.

Przycinanie niestandardowe z odwzorowaniami obrazów
Domyślnie odwzorowanie obrazu jest generowane na środku obrazu. Odwzorowanie obrazu dla poszczególnych obrazów można dostosować, przycinając część obrazu, która ma być używana. Obrazy można przycinać indywidualnie dla każdego odwzorowania. Przycinanie obrazów przyspiesza ładowanie stron przy użyciu pamięci podręcznej obiektów blob programu SharePoint w celu utworzenia wersji obrazu dla każdego odwzorowania. W ten sposób obciążenie serwera jest mniejsze, ponieważ rozmiar obrazu jest zmieniany tylko raz, a następnie jest gotowy do wielokrotnego obsługi dla użytkowników końcowych. Aby uzyskać więcej informacji na temat przycinania odwzorowania obrazu, zobacz Przycinanie odwzorowania obrazu.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla