Praca z szablonami
Uwaga
- W październiku 2022 roku portale usługi Power Apps zostały przekształcone w usługę Power Pages.
- 26 lutego 2024 r. starsze Studio portali usługi Power Apps zostanie wycofane. Zamiast niego użyj do edycji swoich stron internetowych studia projektowania Power Pages. Więcej informacji: Studio portali usługi Power Apps do wycofania
- Ten temat dotyczy starszych możliwości. Najnowsze informacje można znaleźć w dokumentacji usługi Microsoft Power Pages.
Wbudowane szablony są dostępne zgodnie z inicjowanym portalem. Korzystając z edytora kodu, można edytować szablony. Na przykład w przypadku inicjowania portalu początkowego Dataverse dostępne są następujące wbudowane szablony:
- Domyślny szablon aplikacji Studio
- Strona z tytułem
- Strona z linkami podrzędnymi
Ważne
Zaleca się, aby nie edytować szablonów Domyślny szablon aplikacji Studio, Profil, i Wyszukiwanie.
Aby otworzyć szablon w edytorze kodu:
Edytuj portal, aby otworzyć go w Power Apps Studio.
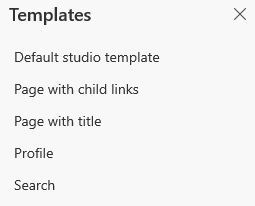
Wybierz Szablony
 z paska narzędzi po lewej stronie ekranu. Zostaną wyświetlone dostępne szablony.
z paska narzędzi po lewej stronie ekranu. Zostaną wyświetlone dostępne szablony.
Wybierz żądany szablon, aby otworzyć go w edytorze kodu.
Edytuj kod i zapisz zmiany.
Uwaga
- W edytorze kodu źródłowego można również dodać tagi Liquid, w celu przeprowadzenia konfigurowania zaawansowanego. Więcej informacji: Praca z szablonami Liquid
- Szablony stron utworzone przy użyciu aplikacji Zarządzanie portalem są również wyświetlane w okienku Szablony.
Następne kroki
Zobacz także
Studio portali usługi Power Apps
Tworzenie stron internetowych i zarządzanie nimi
Edytor WYSIWYG
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla