Najpierw przyjrzyj się debugerowi programu Visual Studio
W tym temacie przedstawiono narzędzia debugera udostępniane przez program Visual Studio. W kontekście programu Visual Studio podczas debugowania aplikacji zwykle oznacza to, że uruchamiasz aplikację z dołączonym debugerem (czyli w trybie debugera). Gdy to zrobisz, debuger udostępnia wiele sposobów, aby zobaczyć, co robi kod podczas jego działania. Możesz przejść przez kod i przyjrzeć się wartościom przechowywanym w zmiennych. Możesz ustawić zegarki na zmiennych, aby zobaczyć, kiedy wartości się zmieniają, możesz sprawdzić ścieżkę wykonywania kodu i in. Jeśli po raz pierwszy podjęto próbę debugowania kodu, warto przeczytać temat Debugowanie dla początkujących , zanim przejdziesz przez ten temat. Jeśli próbujesz wykonać określone zadanie i musisz wiedzieć, jakiej funkcji użyć, zobacz Wyszukiwanie funkcji debugera. Aby wypróbować debugowanie wspomagane przez sztuczną inteligencję, zobacz Debugowanie za pomocą narzędzia Copilot.
Opisane tutaj funkcje mają zastosowanie do języków C#, C++, Visual Basic, JavaScript i innych języków obsługiwanych przez program Visual Studio (z wyjątkiem przypadków, w których zaznaczono).
Ustawianie punktu przerwania i uruchamianie debugera
Punkty przerwania to przydatna funkcja, gdy znasz wiersz kodu lub sekcję kodu, którą chcesz szczegółowo zbadać w czasie wykonywania. Aby uzyskać więcej informacji na temat różnych typów punktów przerwania, takich jak warunkowe punkty przerwania i punkty przerwania funkcji, zobacz Używanie punktów przerwania.
Aby debugować, musisz uruchomić aplikację przy użyciu debugera dołączonego do procesu aplikacji. Czynność:
- Naciśnij klawisz F5 (Debuguj > rozpocznij debugowanie debugowania), która jest najbardziej typową metodą.
Jednak w tej chwili być może nie ustawiono żadnych punktów przerwania w celu zbadania kodu aplikacji, więc najpierw to zrobimy, a następnie rozpoczniemy debugowanie. Punkty przerwania to najbardziej podstawowa i kluczowa funkcja wiarygodnego debugowania. Punkt przerwania wskazuje, gdzie program Visual Studio powinien zawiesić uruchomiony kod, aby można było przyjrzeć się wartościom zmiennych lub zachowaniu pamięci, czy też czy jest uruchamiana gałąź kodu.
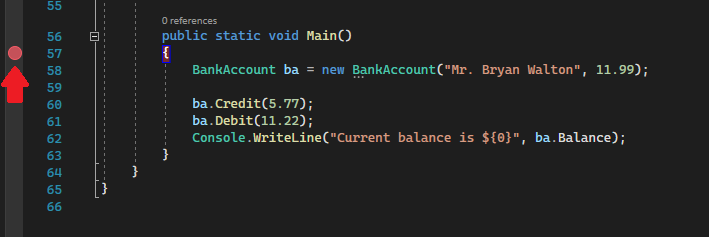
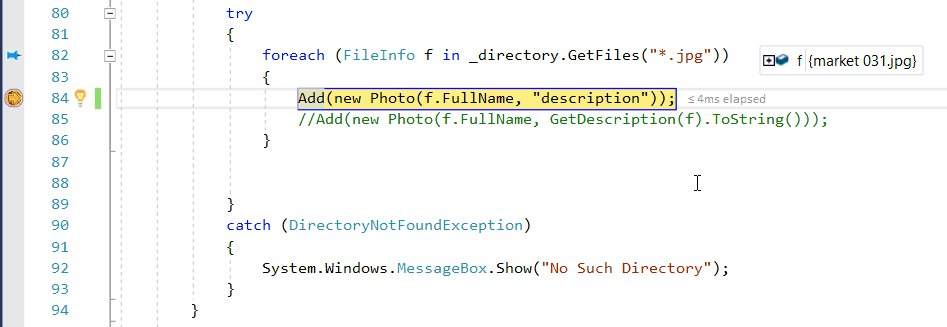
Jeśli plik jest otwarty w edytorze kodu, możesz ustawić punkt przerwania, klikając margines po lewej stronie wiersza kodu.


Naciśnij klawisz F5 (Debuguj > rozpocznij debugowanie debugowania) lub przycisk Rozpocznij debugowanie na pasku narzędzi debugowania, a debuger jest uruchamiany do pierwszego napotkania punktu przerwania. Jeśli aplikacja nie jest jeszcze uruchomiona, klawisz F5 uruchamia debuger i zatrzymuje się w pierwszym punkcie przerwania.
Rozpocznij debugowanie na pasku narzędzi debugowania, a debuger jest uruchamiany do pierwszego napotkania punktu przerwania. Jeśli aplikacja nie jest jeszcze uruchomiona, klawisz F5 uruchamia debuger i zatrzymuje się w pierwszym punkcie przerwania.
Nawigowanie po kodzie w debugerze przy użyciu poleceń kroków
Udostępniamy skróty klawiaturowe dla większości poleceń, ponieważ umożliwiają szybsze nawigowanie po kodzie aplikacji. (Równoważne polecenia, takie jak polecenia menu, są wyświetlane w nawiasach). Aby uzyskać więcej informacji na temat używania poleceń kroków, zobacz Navigate code in the debugger (Nawigowanie po kodzie w debugerze).
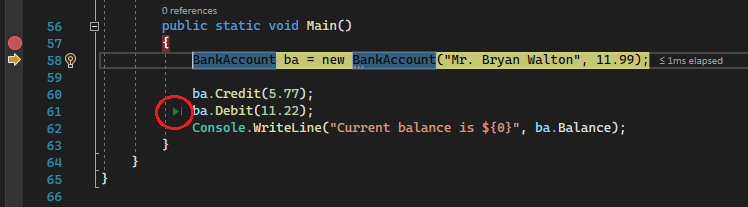
Aby uruchomić aplikację z dołączonym debugerem, naciśnij klawisz F11 (Debuguj > krok do). F11 jest poleceniem Step Into i rozwija wykonywanie aplikacji po jednej instrukcji naraz. Po uruchomieniu aplikacji za pomocą klawisza F11 debuger przerywa wykonywanie pierwszej instrukcji.


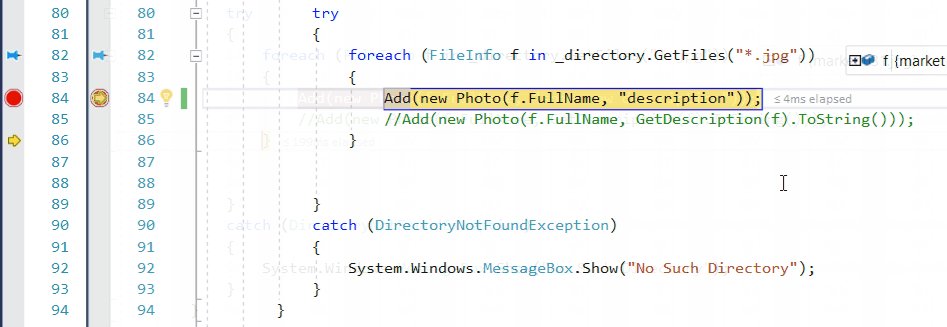
Żółta strzałka reprezentuje instrukcję, na której wstrzymano debuger, który również zawiesza wykonywanie aplikacji w tym samym momencie (ta instrukcja nie została jeszcze wykonana).
F11 to dobry sposób na sprawdzenie przepływu wykonywania w najbardziej szczegółowy sposób. (Aby przyspieszyć przechodzenie przez kod, pokażemy również inne opcje). Domyślnie debuger pomija kod inny niż użytkownik (jeśli chcesz uzyskać więcej szczegółów, zobacz Tylko mój kod).
Uwaga
W kodzie zarządzanym zostanie wyświetlone okno dialogowe z pytaniem, czy chcesz otrzymywać powiadomienia, gdy automatycznie przejdziesz do właściwości i operatorów (zachowanie domyślne). Jeśli chcesz zmienić ustawienie później, wyłącz ustawienie Krok nad właściwościami i operatorami w menu Narzędzia > w obszarze Debugowanie.
Przechodzenie do kodu w celu pominięcia funkcji
Jeśli jesteś w wierszu kodu, który jest funkcją lub wywołaniem metody, możesz nacisnąć klawisz F10 (Krok debugowania>) zamiast F11.
Klawisz F10 rozwija debuger bez przechodzenia do funkcji lub metod w kodzie aplikacji (kod nadal jest wykonywany). Naciskając klawisz F10, możesz pominąć kod, którego nie interesujesz. Dzięki temu możesz szybko uzyskać kod, który cię interesuje. Aby uzyskać więcej informacji na temat używania poleceń kroków, zobacz Navigate code in the debugger (Nawigowanie po kodzie w debugerze).
Szybkie uruchamianie w kodzie za pomocą myszy
Użycie przycisku Uruchom do kliknięcia przypomina ustawienie tymczasowego punktu przerwania. To polecenie jest również przydatne do szybkiego poruszania się w widocznym regionie kodu aplikacji. Możesz użyć polecenia Uruchom, aby kliknąć dowolny otwarty plik. Aby uzyskać więcej informacji na temat tej funkcji i podobnych funkcji nawigacji, zobacz Run to a specific location in your code (Uruchamianie do określonej lokalizacji w kodzie).
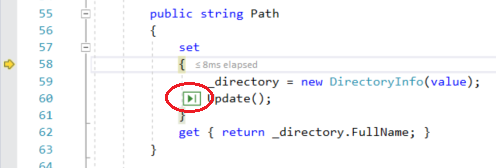
Podczas pracy w debugerze umieść kursor nad wierszem kodu, aż przycisk  Uruchom do kliknięcia (uruchom wykonanie do tutaj) pojawi się po lewej stronie.
Uruchom do kliknięcia (uruchom wykonanie do tutaj) pojawi się po lewej stronie.


Uwaga
Przycisk Uruchom do kliknięcia (uruchom wykonanie do tego miejsca) jest dostępny od programu Visual Studio 2017.
Kliknij przycisk Uruchom, aby kliknąć (uruchom wykonanie do tego miejsca). Debuger przechodzi do wiersza kodu, w którym kliknięno.
Przejdź do debugera z bieżącej funkcji
Czasami możesz kontynuować sesję debugowania, ale przejść do debugera przez bieżącą funkcję.
Naciśnij klawisze Shift + F11 (lub wyjdą debugowanie>).
To polecenie wznawia wykonywanie aplikacji (i przechodzi do debugera), dopóki bieżąca funkcja nie powróci.
Uruchamianie do kursora
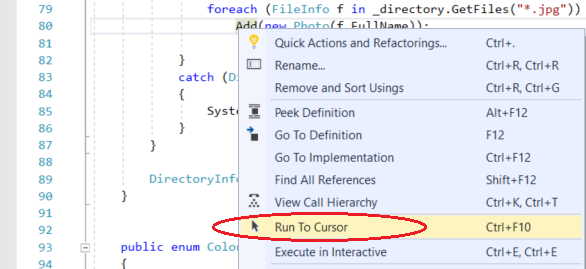
Podczas edytowania kodu (zamiast wstrzymywać w debugerze) kliknij prawym przyciskiem myszy wiersz kodu w aplikacji i wybierz polecenie Uruchom do kursora (lub naciśnij klawisze Ctrl + F10). To polecenie uruchamia debugowanie i ustawia tymczasowy punkt przerwania w bieżącym wierszu kodu. Aby uzyskać więcej informacji na temat tej funkcji i podobnych funkcji nawigacji, zobacz Run to a specific location in your code (Uruchamianie do określonej lokalizacji w kodzie).


Jeśli ustawiono punkty przerwania, debuger wstrzymuje się w pierwszym punkcie przerwania, który zostanie trafiony.
Naciśnij klawisz F5 , dopóki nie osiągniesz wiersza kodu, w którym wybrano pozycję Uruchom do kursora.
To polecenie jest przydatne podczas edytowania kodu i chcesz szybko ustawić tymczasowy punkt przerwania i uruchomić debuger w tym samym czasie.
Uwaga
Podczas debugowania możesz użyć polecenia Uruchom do kursora w oknie stosu wywołań.
Szybkie ponowne uruchamianie aplikacji
Kliknij przycisk Uruchom ponownie na pasku narzędzi debugowania (lub naciśnij klawisze Ctrl + Shift + F5).
na pasku narzędzi debugowania (lub naciśnij klawisze Ctrl + Shift + F5).
Po naciśnięciu przycisku Uruchom ponownie oszczędza czas w porównaniu z zatrzymywaniem aplikacji i ponownym uruchamianiem debugera. Debuger wstrzymuje się w pierwszym punkcie przerwania, który zostanie trafiony przez wykonanie kodu.
Jeśli chcesz zatrzymać debuger i wrócić do edytora kodu, możesz nacisnąć czerwony przycisk stop  zamiast uruchomić ponownie.
zamiast uruchomić ponownie.
Edytowanie kodu na żywo
Program Visual Studio 2022 obsługuje edytowanie kodu na żywo podczas debugowania. Aby uzyskać dodatkowe informacje, zobacz:
Edytuj kod i kontynuuj debugowanie (C#, VB, C++, XAML)
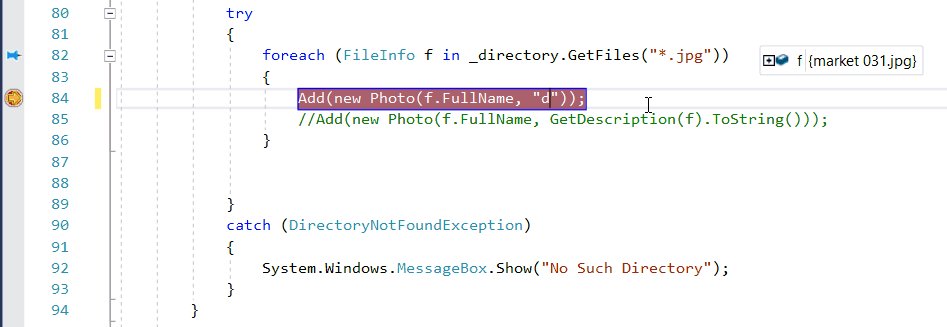
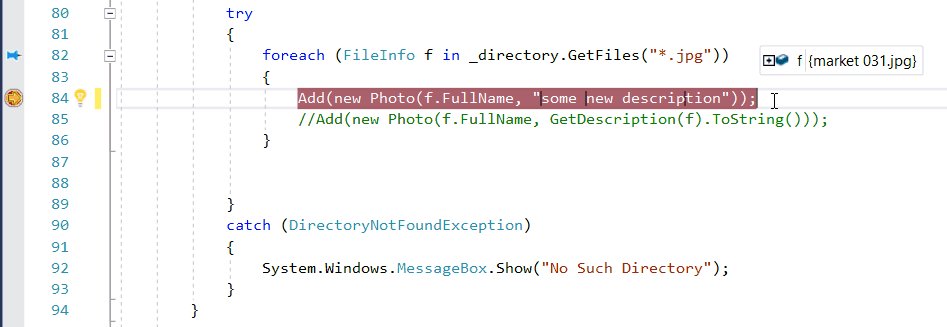
W większości języków obsługiwanych przez program Visual Studio możesz edytować kod w trakcie sesji debugowania i kontynuować debugowanie. Aby użyć tej funkcji, kliknij kod z kursorem podczas wstrzymania w debugerze, wprowadź zmiany i naciśnij klawisz F5, F10 lub F11 , aby kontynuować debugowanie. Aby uzyskać więcej informacji na temat korzystania z tej funkcji i ograniczeń funkcji, zobacz Edytowanie i kontynuowanie.

Aby zmodyfikować kod XAML podczas sesji debugowania, zobacz Pisanie i debugowanie uruchomionego kodu XAML przy użyciu Przeładowywanie na gorąco XAML.
Sprawdzanie zmiennych za pomocą porad dotyczących danych
Teraz, gdy znasz już trochę, możesz rozpocząć inspekcję stanu aplikacji (zmiennych) przy użyciu debugera. Funkcje, które umożliwiają inspekcję zmiennych, to niektóre z najbardziej przydatnych funkcji debugera i istnieją różne sposoby, aby to zrobić. Często podczas próby debugowania problemu próbujesz dowiedzieć się, czy zmienne przechowują wartości, które mają być w określonym stanie aplikacji. Aby uzyskać szczegółowe informacje na temat korzystania z porad dotyczących danych, zobacz Wyświetlanie wartości danych w poradach dotyczących danych.
Podczas wstrzymania w debugerze umieść kursor nad obiektem myszy i zobaczysz jego wartość lub jego domyślną wartość właściwości.


Jeśli zmienna ma właściwości, możesz rozwinąć obiekt, aby wyświetlić wszystkie jego właściwości.
Często podczas debugowania chcesz szybko sprawdzić wartości właściwości w obiektach, a porady dotyczące danych to dobry sposób.
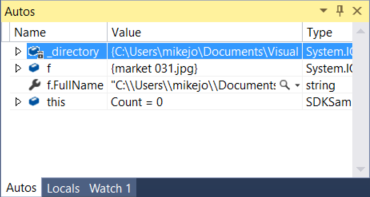
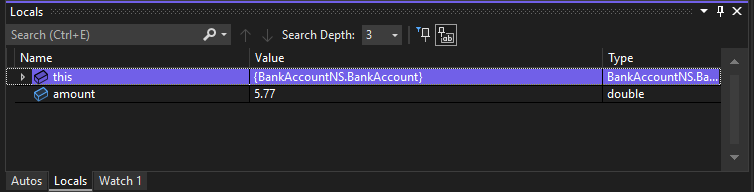
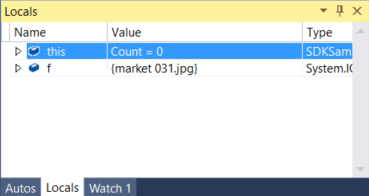
Sprawdzanie zmiennych za pomocą okien Autos i Locals
W oknie Autos zobaczysz zmienne wraz z ich bieżącą wartością i ich typem. W oknie Autos są wyświetlane wszystkie zmienne używane w bieżącym wierszu lub poprzednim wierszu (w języku C++w oknie są wyświetlane zmienne w poprzednich trzech wierszach kodu. Sprawdź dokumentację pod kątem zachowania specyficznego dla języka). Aby uzyskać więcej informacji na temat korzystania z tych okien, zobacz Sprawdzanie zmiennych w oknach Autos i Locals.
Podczas debugowania zapoznaj się z oknem Autos w dolnej części edytora kodu.


Uwaga
W języku JavaScript okno Ustawienia lokalne jest obsługiwane, ale nie w oknie Autos.
Następnie przyjrzyj się oknie Ustawienia lokalne . W oknie Ustawienia lokalne są wyświetlane zmienne, które są obecnie w zakresie.


W tym przykładzie this obiekt i obiekt f znajdują się w zakresie. Aby uzyskać więcej informacji, zobacz Inspekcja zmiennych w systemie Windows Autos i Locals.
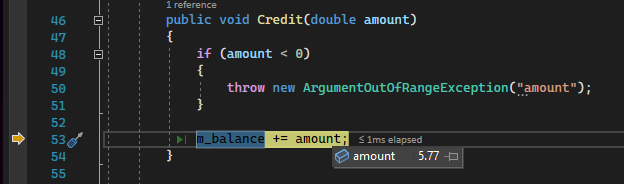
Ustawianie zegarka
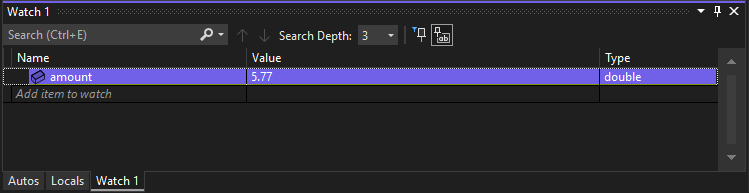
Możesz użyć okna Czujka , aby określić zmienną (lub wyrażenie), na której chcesz mieć oko. Aby uzyskać szczegółowe informacje, zobacz Set a Watch using the Watch and QuickWatch Windows (Ustawianie zegarka przy użyciu zegarka i systemu Windows QuickWatch).
Podczas debugowania kliknij prawym przyciskiem myszy obiekt i wybierz polecenie Dodaj zegarek.


W tym przykładzie masz ustawiony zegarek na obiekcie i możesz zobaczyć jego zmianę wartości podczas przechodzenia przez debuger. W przeciwieństwie do innych okien zmiennych, okna Watch zawsze wyświetlają obserwowane zmienne (są wyszarywane, gdy poza zakresem).
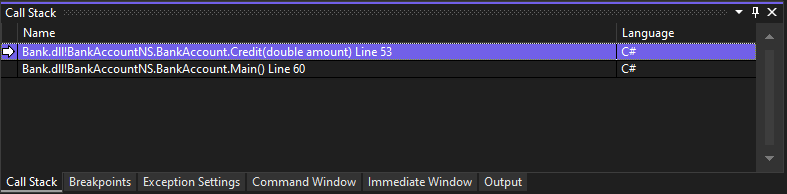
Badanie stosu wywołań
W oknie Stos wywołań jest wyświetlana kolejność wywoływania metod i funkcji. Górny wiersz przedstawia bieżącą funkcję. Drugi wiersz pokazuje funkcję lub właściwość, z którego została wywołana, itd. Stos wywołań to dobry sposób na sprawdzenie i zrozumienie przepływu wykonywania aplikacji. Aby uzyskać szczegółowe informacje, zobacz How to: Examine the Call Stack (Instrukcje: badanie stosu wywołań).
Uwaga
Okno Stos wywołań jest podobne do perspektywy debugowania w niektórych środowiskach IDE, takich jak Eclipse.
Kliknij okno Stos wywołań podczas debugowania, które jest domyślnie otwarte w prawym dolnym okienku.


Możesz kliknąć dwukrotnie wiersz kodu, aby sprawdzić ten kod źródłowy, a także zmienić bieżący zakres sprawdzany przez debuger. Nie powoduje to postępu debugera.
Możesz również użyć menu prawym przyciskiem myszy w oknie Stos wywołań, aby wykonać inne czynności. Możesz na przykład wstawić punkty przerwania do określonych funkcji, ponownie uruchomić aplikację przy użyciu polecenia Uruchom do kursora i przejść do sprawdzania kodu źródłowego.
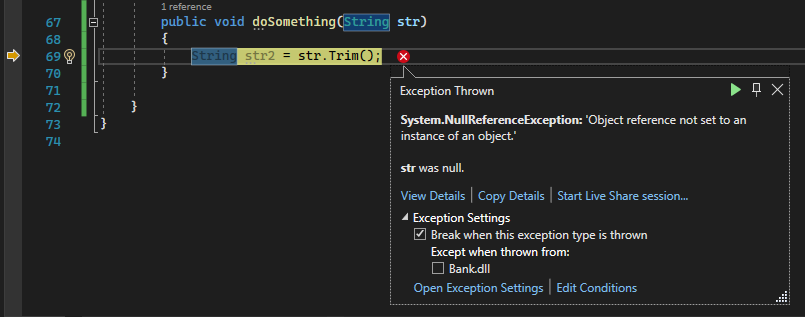
Sprawdzanie wyjątku
Gdy aplikacja zgłosi wyjątek, debuger przeniesie Cię do wiersza kodu, który zgłosił wyjątek. Aby uzyskać szczegółowe informacje, zobacz Sprawdzanie wyjątku przy użyciu pomocnika wyjątków.

W tym przykładzie pomocnik wyjątków wyświetla System.NullReferenceException wyjątek i komunikat o błędzie informujący, że odwołanie do obiektu nie jest ustawione na wystąpienie obiektu. I informuje nas, że wartość ciągu miała wartość null podczas próby wywołania Trim metody.

W tym przykładzie pomocnik wyjątków wyświetla System.Argument wyjątek i komunikat o błędzie informujący, że ścieżka nie jest formą prawną. W związku z tym wiemy, że wystąpił błąd w argumencie metody lub funkcji.
W tym przykładzie DirectoryInfo wywołanie dało błąd w pustym ciągu przechowywanym w zmiennej value .
Pomocnik wyjątków to świetna funkcja, która może ułatwić debugowanie błędów. Możesz również wykonywać takie czynności, jak wyświetlanie szczegółów błędu i dodawanie zegarka z pomocnika wyjątków. Możesz też w razie potrzeby zmienić warunki zgłaszania określonego wyjątku. Aby uzyskać więcej informacji na temat obsługi wyjątków w kodzie, zobacz Debugowanie technik i narzędzi.
Rozwiń węzeł Wyjątek Ustawienia, aby wyświetlić więcej opcji obsługi tego typu wyjątku, ale nie musisz zmieniać niczego dla tego przewodnika!
Napiwek
Jeśli masz copilot, możesz uzyskać pomoc dotyczącą sztucznej inteligencji podczas debugowania wyjątków. Wystarczy wyszukać przycisk Zapytaj Copilot . Aby uzyskać więcej informacji, zobacz Debugowanie za pomocą narzędzia Copilot.
. Aby uzyskać więcej informacji, zobacz Debugowanie za pomocą narzędzia Copilot.
Konfigurowanie debugowania
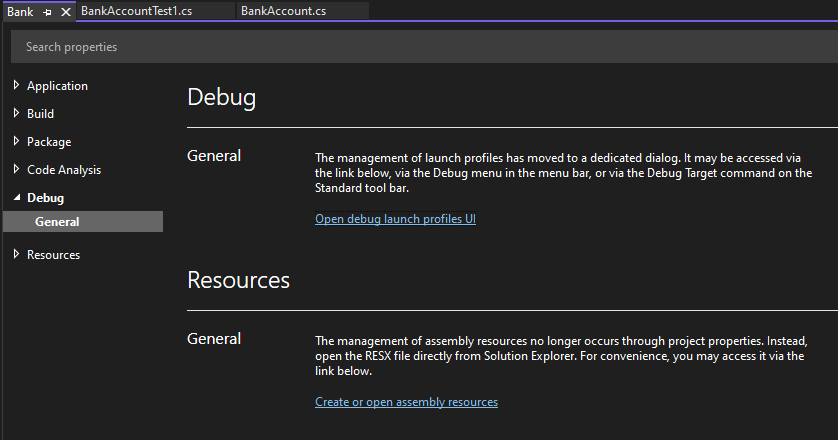
Projekt można skonfigurować pod kątem kompilacji jako konfiguracji debugowania lub wydania, skonfigurować właściwości projektu na potrzeby debugowania lub skonfigurować ustawienia ogólne na potrzeby debugowania. Ponadto można skonfigurować debuger do wyświetlania informacji niestandardowych przy użyciu funkcji, takich jak atrybut DebuggerDisplay lub dla języka C/C++, struktury NatVis.
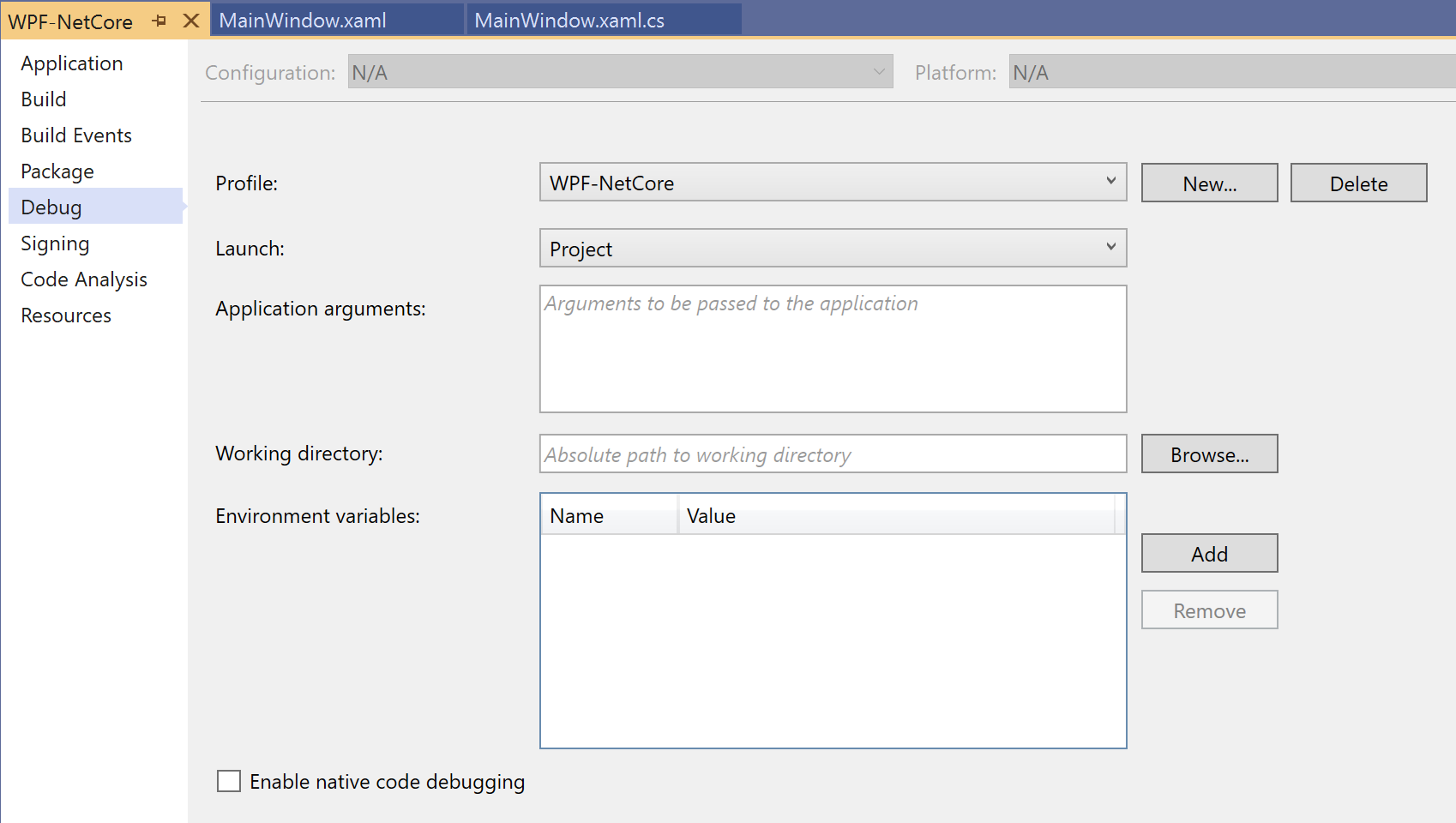
Właściwości debugowania są specyficzne dla każdego typu projektu. Na przykład można określić argument, który ma być przekazywany do aplikacji podczas jej uruchamiania. Aby uzyskać dostęp do właściwości specyficznych dla projektu, kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań i wybierz polecenie Właściwości. Właściwości debugowania są zwykle wyświetlane na karcie Kompilacja lub Debugowanie w zależności od określonego typu projektu.
Począwszy od programu Visual Studio 2022, karta Debugowanie projektów .NET zawiera link do interfejsu użytkownika profilów uruchamiania debugowania, w którym można ustawić właściwości związane z debugowaniem.


Debugowanie aplikacji ASP.NET na żywo w usłudze aplikacja systemu Azure
Aby debugować w usłudze aplikacja systemu Azure, zobacz Debugowanie aplikacji platformy Azure.
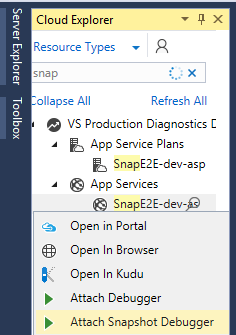
W przypadku programu Visual Studio Enterprise (tylko) debuger migawek tworzy migawkę aplikacji w środowisku produkcyjnym, gdy kod, który cię interesuje. Aby poinstruować debugera o utworzeniu migawki, należy ustawić punkty przyciągania i punkty dziennika w kodzie. Debuger pozwala zobaczyć dokładnie, co poszło nie tak, bez wpływu na ruch aplikacji produkcyjnej. Debuger migawek może pomóc znacznie skrócić czas rozwiązywania problemów występujących w środowiskach produkcyjnych.

Kolekcja migawek jest dostępna dla aplikacji ASP.NET działających w usłudze aplikacja systemu Azure Service. aplikacje ASP.NET muszą być uruchomione w programie .NET Framework 4.6.1 lub nowszym, a aplikacje ASP.NET Core muszą być uruchomione na platformie .NET Core 2.0 lub nowszym w systemie Windows.
Aby uzyskać więcej informacji, zobacz Debugowanie aplikacji na żywo ASP.NET przy użyciu narzędzia Snapshot Debugger.
Wyświetlanie migawek za pomocą funkcji IntelliTrace step-back (Visual Studio Enterprise)
Funkcja IntelliTrace krok wstecz automatycznie tworzy migawkę aplikacji w każdym punkcie przerwania i zdarzeniu kroku debugera. Zarejestrowane migawki umożliwiają powrót do poprzednich punktów przerwania lub kroków i wyświetlanie stanu aplikacji w przeszłości. Funkcja IntelliTrace krok do tyłu pozwala zaoszczędzić czas, gdy chcesz zobaczyć poprzedni stan aplikacji, ale nie chcesz ponownie debugować ani ponownie tworzyć żądanego stanu aplikacji.
Migawki można nawigować i wyświetlać za pomocą przycisków Krok do tyłu i Krok do przodu na pasku narzędzi Debugowanie. Te przyciski umożliwiają nawigowanie po zdarzeniach wyświetlanych na karcie Zdarzenia w oknie Narzędzia diagnostyczne.
![]()
Aby uzyskać więcej informacji, zobacz stronę Inspekcja poprzednich stanów aplikacji przy użyciu funkcji IntelliTrace .
Debugowanie problemów z wydajnością
Jeśli aplikacja działa zbyt wolno lub używa zbyt dużej ilości pamięci, może być konieczne wcześniejsze przetestowanie aplikacji przy użyciu narzędzi profilowania. Aby uzyskać więcej informacji na temat narzędzi profilowania, takich jak narzędzie użycie procesora CPU i Analizator pamięci, zobacz Najpierw zapoznaj się z narzędziami profilowania.
Powiązana zawartość
W tym samouczku przedstawiono kilka funkcji debugera. Możesz bardziej szczegółowo przyjrzeć się jednej z tych funkcji, takich jak punkty przerwania.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla