Tworzenie interfejsu użytkownika przy użyciu projektanta XAML
Projektant XAML w programach Visual Studio i Blend for Visual Studio udostępnia interfejs wizualny ułatwiając projektowanie aplikacji opartych na języku XAML, takich jak WPF i UWP. Interfejsy użytkownika dla aplikacji można tworzyć, przeciągając kontrolki z okna Przybornik (okno Zasoby w programie Blend for Visual Studio) i ustawiając właściwości w okno Właściwości. Możesz również edytować kod XAML bezpośrednio w widoku XAML.
W przypadku zaawansowanych użytkowników można nawet dostosować Projektant XAML.
Uwaga
Zestaw narzędzi Xamarin.Forms nie obsługuje projektanta XAML. Aby wyświetlić interfejsy użytkownika XAML zestawu narzędzi Xamarin.Forms i edytować je podczas działania aplikacji, użyj Przeładowywanie na gorąco XAML dla zestawu narzędzi Xamarin.Forms. Aby uzyskać więcej informacji, zobacz stronę XAML Przeładowywanie na gorąco dla zestawu narzędzi Xamarin.Forms (wersja zapoznawcza).
Uwaga
Projektant XAML winUI 3/ .NET MAUI nie jest obsługiwany w programie Visual Studio 2022. Aby wyświetlić interfejsy użytkownika XAML XAML interfejsów użytkownika winUI 3/ .NET MAUI i edytować je podczas działania aplikacji, użyj Przeładowywanie na gorąco XAML dla interfejsu WINUI 3 / .NET MAUI. Aby uzyskać więcej informacji, zobacz stronę Przeładowywanie na gorąco XAML.
Obszar roboczy Projektant XAML
Obszar roboczy w języku XAML Projektant składa się z kilku elementów interfejsu wizualnego. Obejmują one tablicę graficzną (czyli powierzchnię projektową wizualizacji), edytor XAML, okno konspektu dokumentu (okna Obiekty i oś czasu w programie Blend for Visual Studio) i okno Właściwości. Aby otworzyć Projektant XAML, kliknij prawym przyciskiem myszy plik XAML w Eksplorator rozwiązań i wybierz polecenie Wyświetl Projektant.
Projektant XAML udostępnia widok XAML i zsynchronizowany widok projektu renderowanego znaczników XAML aplikacji. Po otwarciu pliku XAML w programie Visual Studio lub programie Blend dla programu Visual Studio można przełączać się między widokiem projektu i widokiem XAML przy użyciu kart Projektowanie i XAML . Możesz użyć przycisku  Okienka wymiany, aby przełączyć okno wyświetlane u góry: tablicę grafiki lub edytor XAML.
Okienka wymiany, aby przełączyć okno wyświetlane u góry: tablicę grafiki lub edytor XAML.
Widok projektu
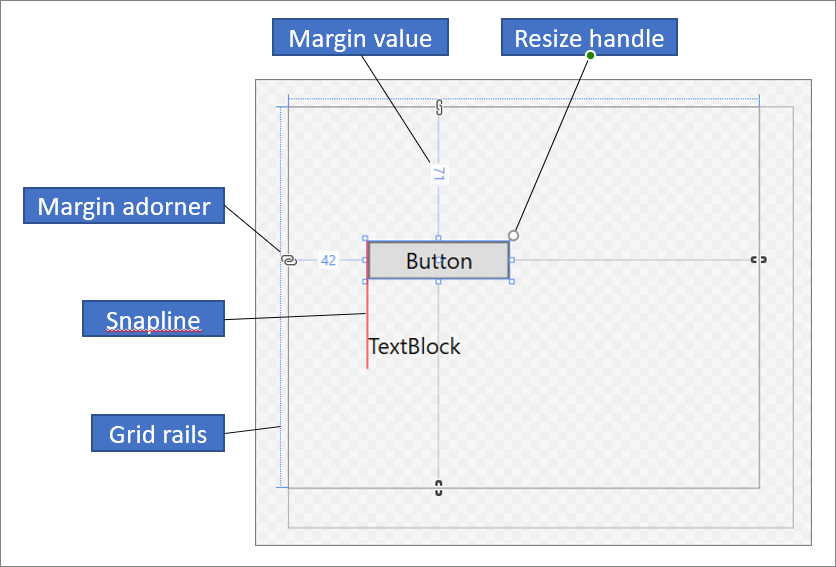
W widoku Projekt okno zawierające tablicę roboczą jest aktywnym oknem i można go użyć jako podstawowej powierzchni roboczej. Można jej używać do wizualnego projektowania strony w aplikacji, dodając, rysując lub modyfikując elementy. Aby uzyskać więcej informacji, zobacz Praca z elementami w Projektant XAML. Na tej ilustracji przedstawiono tablicę grafiki w widoku projektu.

Te funkcje są dostępne w tablicy grafiki:
Snaplines
Linie przyciągania to granice wyrównania, które są wyświetlane jako linie kreskowane na czerwono, aby pokazać, kiedy krawędzie kontrolek są wyrównane lub gdy linie bazowe tekstu są wyrównane. Granice wyrównania są wyświetlane tylko wtedy, gdy jest włączone przyciąganie do linii przyciągania.
Szyny siatki
Szyny siatki służą do zarządzania wierszami i kolumnami w panelu Siatki . Możesz tworzyć i usuwać wiersze i kolumny oraz dostosowywać ich względne szerokości i wysokości. Pionowa szyna siatki, która pojawia się po lewej stronie tablicy grafiki, jest używana dla wierszy, a linia pozioma, która pojawia się u góry, jest używana dla kolumn.
Adoratory siatki
Moduł adoratora siatki jest wyświetlany jako trójkąt, który ma pionową lub poziomą linię przymocowaną do niej na szynie siatki. Podczas przeciągania modułu adoratora siatki szerokość lub wysokość sąsiednich kolumn lub wierszy są aktualizowane podczas przesuwania myszy.
Adoratory siatki służą do kontrolowania szerokości i wysokości wierszy i kolumn siatki. Możesz dodać nową kolumnę lub wiersz, klikając pozycję Szyny siatki. Po dodaniu nowego wiersza lub wiersza kolumny dla panelu Siatki, który ma co najmniej dwie kolumny lub wiersze, mini-pasek narzędzi pojawia się poza szyną, która umożliwia jawne ustawienie szerokości i wysokości. Mini-pasek narzędzi umożliwia ustawianie opcji określania rozmiaru dla wierszy i kolumn siatki.

Zmienianie rozmiaru uchwytów
Zmiany rozmiaru uchwytów są wyświetlane w wybranych kontrolkach i umożliwiają zmianę rozmiaru kontrolki. Gdy zmieniasz rozmiar kontrolki, wartości szerokości i wysokości zwykle ułatwiają zmianę rozmiaru kontrolki. Aby uzyskać więcej informacji na temat manipulowania kontrolkami w widoku projektu, zobacz Praca z elementami w Projektant XAML.
Marginesy
Marginesy reprezentują ilość stałego miejsca między krawędzią kontrolki a krawędzią kontenera. Marginesy kontrolki można ustawić przy użyciu właściwości Margines w obszarze Układ w oknie Właściwości .
Moduły adoratorów marginesów
Użyj modułów adoratorów marginesów, aby zmienić marginesy elementu względem kontenera układu. Gdy moduł adoratora marginesów jest otwarty, margines nie jest ustawiony, a moduł adoratora marginesu wyświetla przerwany łańcuch. Gdy margines nie jest ustawiony, elementy pozostają na miejscu, gdy rozmiar kontenera układu zostanie zmieniony w czasie wykonywania. Gdy moduł adoratora marginesów jest zamknięty, moduł adoratora marginesu wyświetla nierozwiązany łańcuch, a elementy przenoszą się z marginesem, ponieważ rozmiar kontenera układu jest zmieniany w czasie wykonywania (margines pozostaje stały).
Uchwyty elementów
Element można zmodyfikować przy użyciu uchwytów elementów wyświetlanych na tablicy artystycznej po przeniesieniu wskaźnika na rogi niebieskiego pola otaczającego element. Te uchwyty umożliwiają obracanie, zmienianie rozmiaru, przerzucanie, przenoszenie lub dodawanie promienia rogu do elementu. Symbol uchwytu elementu różni się w zależności od funkcji i zmienia się w zależności od dokładnej lokalizacji wskaźnika. Jeśli nie widzisz uchwytów elementów, upewnij się, że element został wybrany.
W widoku Projekt dodatkowe polecenia obszaru grafiki są dostępne w lewym dolnym obszarze okna, jak pokazano poniżej:

Te polecenia są dostępne na tym pasku narzędzi:
Powiększenia
Powiększenie umożliwia ustawianie rozmiaru powierzchni projektowej. Możesz powiększyć 12,5% do 800% lub wybrać opcje, takie jak Dopasuj zaznaczenie i Dopasuj wszystko.
Pokaż/Ukryj siatkę przyciągania
Wyświetla lub ukrywa siatkę przyciągania, która pokazuje linie siatki. Linie siatki są używane podczas włączania przyciągania do linii siatki lub przyciągania do linii przyciągania.
Włączanie/wyłączanie przyciągania do linii siatki
Jeśli przyciąganie do linii siatki jest włączone, element ma tendencję do wyrównania do najbliższych linii siatki poziomej i pionowej podczas przeciągania jej na tablicę artboard.
Przełącz tło tablicy grafiki
Przełącza się między jasnym i ciemnym tłem.
Włączanie/wyłączanie przyciągania do linii przyciągania
Linie przyciągania ułatwiają wyrównanie kontrolek względem siebie. Jeśli przyciąganie do linii przyciągania jest włączone, podczas przeciągania kontrolki względem innych kontrolek, granice wyrównania są wyświetlane, gdy krawędzie i tekst niektórych kontrolek są wyrównane w poziomie lub w pionie. Granica wyrównania jest wyświetlana jako linia z czerwoną kreską.
Wyłączanie kodu projektu
Wyłącza kod projektu, na przykład niestandardowe kontrolki i konwertery wartości, a następnie ponownie ładuje projektanta.
Widok XAML
W widoku XAML okno zawierające edytor XAML jest aktywnym oknem, a edytor XAML jest podstawowym narzędziem do tworzenia. Język XAML (Extensible Application Markup Language) udostępnia deklaratywne, oparte na xml słownictwo służące do określania interfejsu użytkownika aplikacji. Widok XAML obejmuje funkcję IntelliSense, automatyczne formatowanie, wyróżnianie składni i nawigację tagami. Na poniższej ilustracji przedstawiono widok XAML z otwartym menu Funkcji IntelliSense:

Okno konspektu dokumentu
Okno Konspektu dokumentu w programie Visual Studio jest podobne do okna Obiekty i oś czasu w programie Blend for Visual Studio. Konspekt dokumentu ułatwia wykonywanie następujących zadań:
Wyświetl hierarchiczną strukturę wszystkich elementów na tablicy grafiki.
Wybierz elementy, aby można je było modyfikować. Na przykład można je przenosić w hierarchii lub ustawiać ich właściwości w okno Właściwości. Aby uzyskać więcej informacji, zobacz Praca z elementami w Projektant XAML.
Tworzenie i modyfikowanie szablonów dla elementów, które są kontrolkami.
Tworzenie animacji (tylko program Blend dla programu Visual Studio).
Aby wyświetlić okno Konspektu dokumentu w programie Visual Studio, na pasku menu wybierz pozycję Wyświetl>inny konspekt dokumentu systemu Windows.> Aby wyświetlić okno Obiekty i oś czasu w programie Blend for Visual Studio, na pasku menu wybierz pozycję Wyświetl>konspekt dokumentu.

Widok główny w oknie Konspekt dokumentu/Obiekty i Oś czasu wyświetla hierarchię dokumentu w strukturze drzewa. Możesz użyć hierarchicznego charakteru konspektu dokumentu, aby zbadać dokument na różnych poziomach szczegółów oraz zablokować i ukryć elementy singly lub w grupach. Następujące opcje są dostępne w oknie Konspektu/obiektów i osi czasu dokumentu:
Pokaż/ukryj
Wyświetla lub ukrywa elementy tablicy grafiki. Pojawia się jako symbol oka po wyświetleniu. Możesz również nacisnąć klawisze Ctrl+H, aby ukryć element i klawisze Ctrl++H, aby go pokazać.
Blokowanie/odblokowywanie
Blokuje lub odblokuje elementy tablicy grafiki. Nie można modyfikować zablokowanych elementów. Pojawia się jako symbol kłódki po zablokowaniu. Możesz również nacisnąć klawisze Ctrl+L, aby zablokować element i klawisze Ctrl++L, aby go odblokować.
Zwracanie zakresu do pageRoot
Opcja w górnej części okna Konspektu dokumentu/obiektów i osi czasu, która pokazuje symbol strzałki w górę, przechodzi do poprzedniego zakresu. Określenie zakresu ma zastosowanie tylko wtedy, gdy jesteś w zakresie stylu lub szablonu.
Okno właściwości
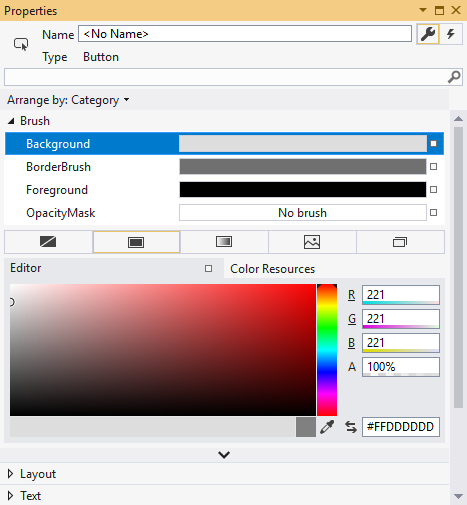
Okno Właściwości umożliwia ustawianie wartości właściwości dla kontrolek. Oto jak wygląda:

W górnej części okna Właściwości są dostępne różne opcje:
- Zmień nazwę aktualnie wybranego elementu w polu Nazwa .
- W lewym górnym rogu znajduje się ikona reprezentująca aktualnie wybrany element.
- Aby rozmieścić właściwości według kategorii lub alfabetycznie, kliknij pozycję Kategoria, Nazwa lub Źródło na liście Rozmieść według .
- Aby wyświetlić listę zdarzeń dla kontrolki, kliknij przycisk Zdarzenia , który jest wyświetlany jako symbol błyskawicy.
- Aby wyszukać właściwość, zacznij wpisywać nazwę właściwości w polu wyszukiwania. W oknie Właściwości zostaną wyświetlone właściwości pasujące do wyszukiwania podczas wpisywania.
Niektóre właściwości umożliwiają ustawianie zaawansowanych właściwości, wybierając przycisk strzałki w dół.
Po prawej stronie każdej wartości właściwości jest znacznik właściwości, który jest wyświetlany jako symbol pola. Wygląd znacznika właściwości wskazuje, czy istnieje powiązanie danych, czy zasób zastosowany do właściwości. Na przykład symbol białego pola wskazuje wartość domyślną, czarny symbol pola zwykle wskazuje, że zasób lokalny został zastosowany, a pomarańczowe pole zwykle wskazuje, że zastosowano powiązanie danych. Po kliknięciu znacznika właściwości możesz przejść do definicji stylu, otworzyć konstruktora powiązań danych lub otworzyć selektor zasobów.
Aby uzyskać więcej informacji na temat używania właściwości i obsługi zdarzeń, zobacz Wprowadzenie do kontrolek i wzorców.