Adicionar gráficos a um dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Este artigo descreve como adicionar gráficos baseados em consulta e relatórios no contexto a um dashboard de sua página funcional. Por exemplo, você pode adicionar o relatório análise de contexto da Velocidade da Equipe a um dashboard. Depois de adicionar o relatório, vá em frente e modifique os parâmetros de configuração de widget correspondentes.
Você pode adicionar os gráficos descritos neste artigo a um dashboard de sua página funcional correspondente, como:
- Compilações
- Versões
- Consultas
Pré-requisitos
- Você deve ter criado a equipe dashboard à qual deseja adicionar um gráfico.
- Qualquer pessoa com acesso a um projeto, incluindo stakeholders, pode exibir painéis.
- Para adicionar, editar ou gerenciar uma equipe dashboard, você deve ter acesso básico ou superior e ser um administrador de equipe, um administrador de projeto ou ter permissões de dashboard.
- Você deve ter criado a equipe dashboard à qual deseja adicionar um gráfico.
- Para adicionar, editar ou gerenciar uma equipe dashboard, você deve ter acesso básico ou superior e ser um administrador de equipe, um administrador de projeto ou ter permissões de dashboard. Em geral, você precisa ser um membro da equipe para editar uma equipe dashboard. Solicite que sua equipe atual ou administrador do projeto adicione você como administrador de equipe.
Para obter mais informações, consulte Permissões padrão e acesso para gráficos e painéis.
Adicionar uma consulta ou gráfico de item de trabalho
Você pode adicionar consultas de item de trabalho e gráficos a um painel na página Consultas.
Dica
Você também pode adicionar um widget de gráfico de consultas de item de trabalho a uma equipe dashboard.
Entre em sua organização (
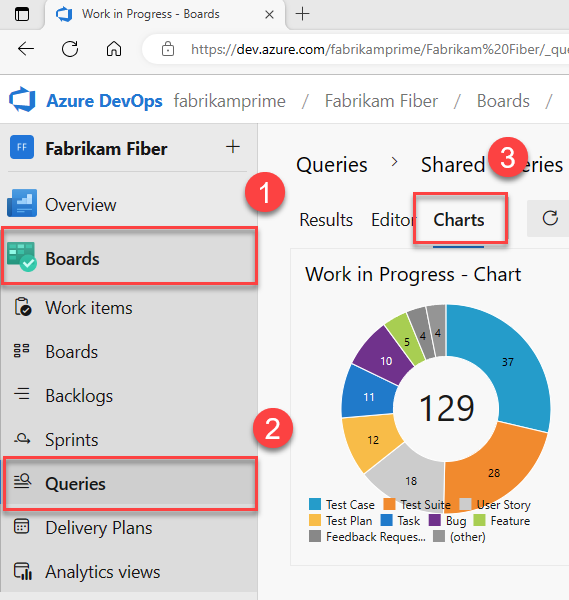
https://dev.azure.com/{yourorganization}) e acesse seu projeto.Selecione Quadros>Consulta>Gráficos. Consultas e gráficos devem ser associados a consultas na
Shared queriespasta.
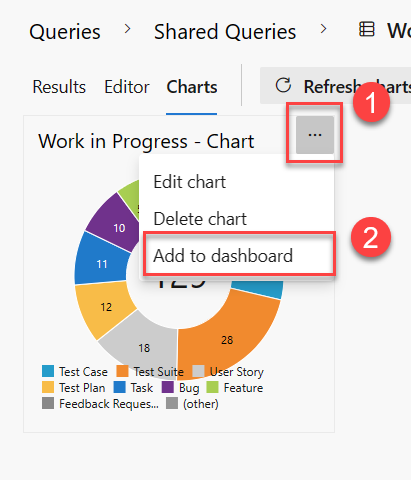
No menu Ações de
 gráficos, selecione Adicionar ao painel.
gráficos, selecione Adicionar ao painel.
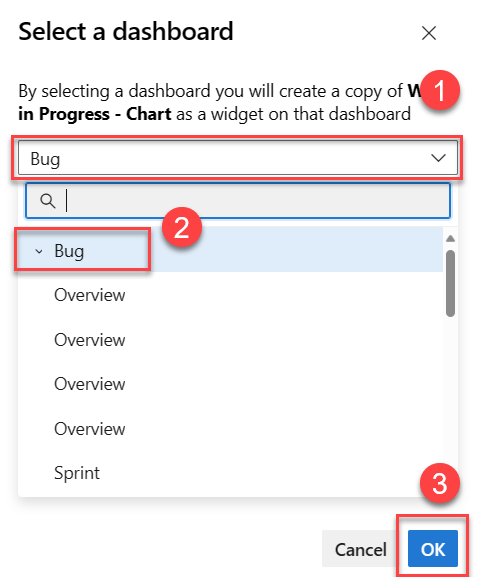
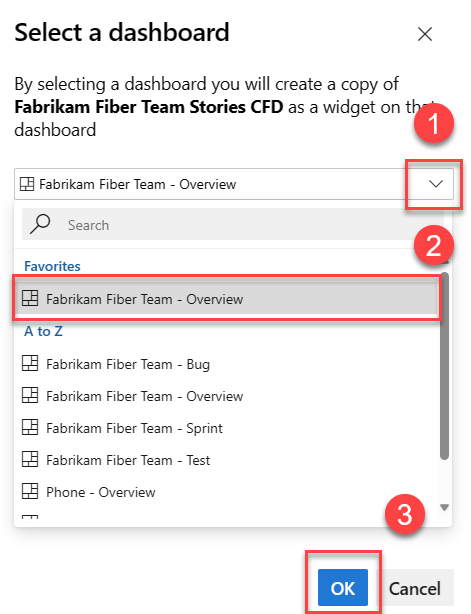
Selecione um painel no menu suspenso e selecione OK.

Você só pode adicionar gráficos associados a consultas compartilhadas. Os gráficos associados a consultas na pasta Minhas Consultas não exibem a opção Adicionar ao painel .
Adicionar um relatório de acompanhamento de trabalho no contexto
Você pode adicionar cada um dos relatórios de Análise no contexto a um dashboard.
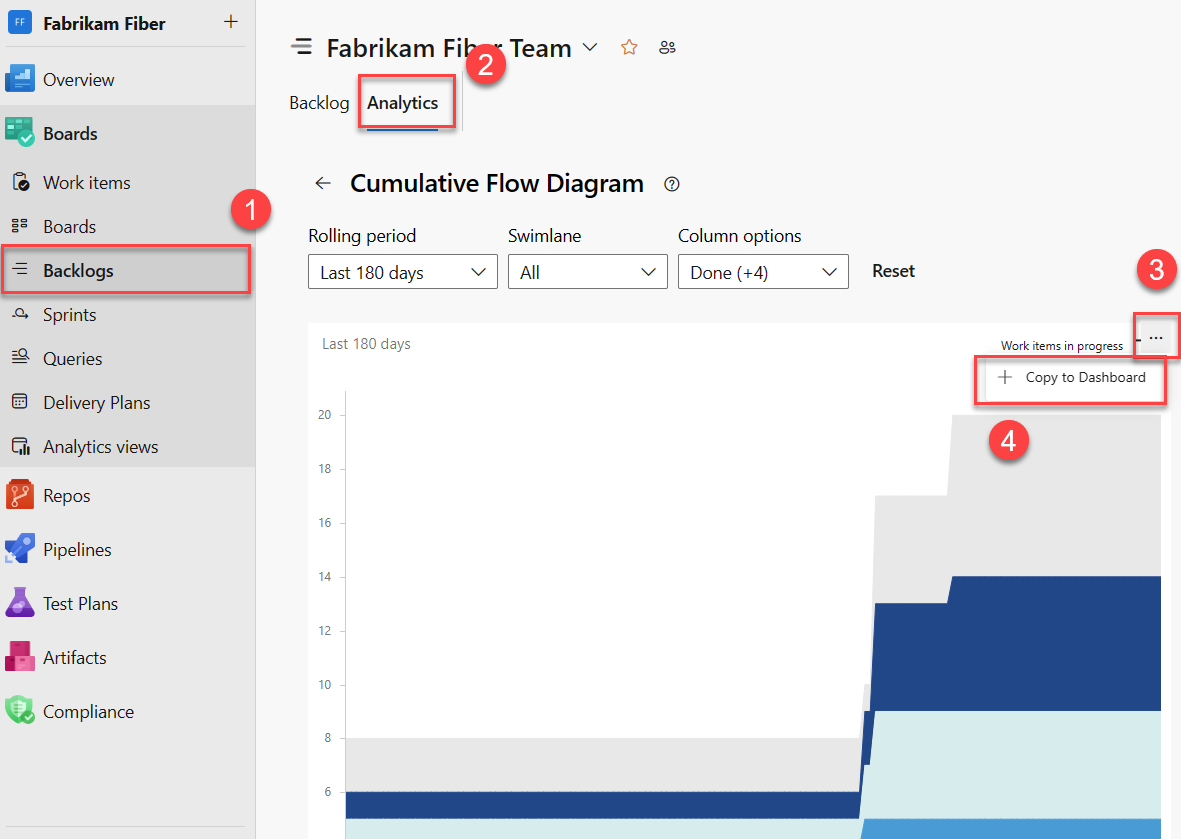
Abra o relatório, selecione o
 ícone de ações e selecione Copiar para Painel.
ícone de ações e selecione Copiar para Painel.
Selecione um painel no menu suspenso e selecione OK.

(Opcional) Abra o dashboard e selecione
 Mais ações para o widget configurar o tamanho ou alterar outras propriedades do gráfico.
Mais ações para o widget configurar o tamanho ou alterar outras propriedades do gráfico.
Há muitos relatórios no contexto que você pode acessar no portal da Web, mas não pode adicionar a um dashboard. No entanto, você pode encontrar um widget comparável listado no catálogo de widget que rastreia os mesmos dados ou semelhantes. Se você encontrar um widget que funcione, adicione-o à dashboard:
Adicionar um gráfico de histórico de build
Sempre que você executa um build, ele registra informações sobre o build, incluindo:
- Tempo de execução
- Erros e avisos
- Status: Concluído ou Reprovado
Dica
Você também pode adicionar esse gráfico a uma equipe dashboard do catálogo de widget.
Entre em sua organização (
https://dev.azure.com/{yourorganization}) e acesse seu projeto.Selecione Pipelines>Pipelines para adicionar um gráfico de histórico de compilação a um painel de equipe. A seleção de menu Adicionar a dashboard é desabilitada quando você não tem permissões para adicioná-la aos painéis do contexto de equipe selecionado.
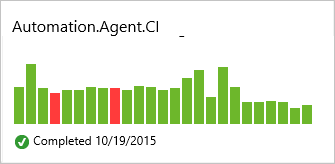
Os gráficos de resumo de compilação são semelhantes à imagem a seguir.

Passe o mouse sobre uma barra para exibir as informações de compilação e o tempo de execução e selecione uma barra para ir para a página de resumo da compilação.
Adicionar um gráfico de resumo de versão
Cada vez que uma versão é implantada, ela registra informações sobre a versão em cada um de seus ambientes. Você pode adicionar um bloco de versão à sua equipe dashboard para monitorar o progresso da versão e obter acesso rápido a cada versão.
Dica
Você também pode adicionar esse gráfico a uma equipe dashboard do catálogo de widget.
Entre em sua organização (
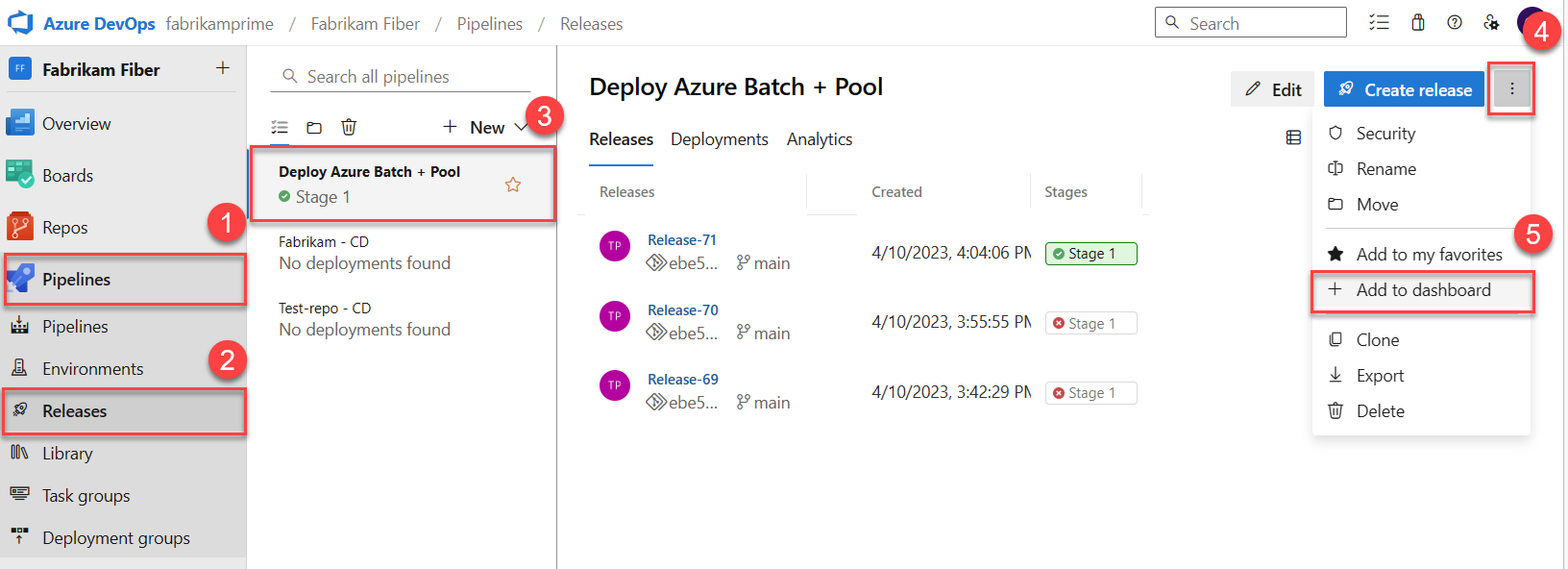
https://dev.azure.com/{yourorganization}) e acesse seu projeto.Selecione Pipelines Releases para adicionar um gráfico de definição de>versão a um painel de equipe.

Os gráficos de pipeline de lançamento mostram o êxito (verde), em andamento (azul), cancelamento (vermelho) ou não implantação (cinza) em um ambiente para as quatro versões atuais e últimas:

Adicionar um gráfico de tendências de qualidade de teste
Você pode adicionar tendências à dashboard das falhas e duração desses testes que foram executados como parte de um build.
Dica
Você também pode adicionar um widget de gráfico de tendências de resultado de teste a um dashboard.
Entre em sua organização (
https://dev.azure.com/{yourorganization}) e acesse seu projeto.Abra um resumo de build para um pipeline de build ao qual você adicionou testes.
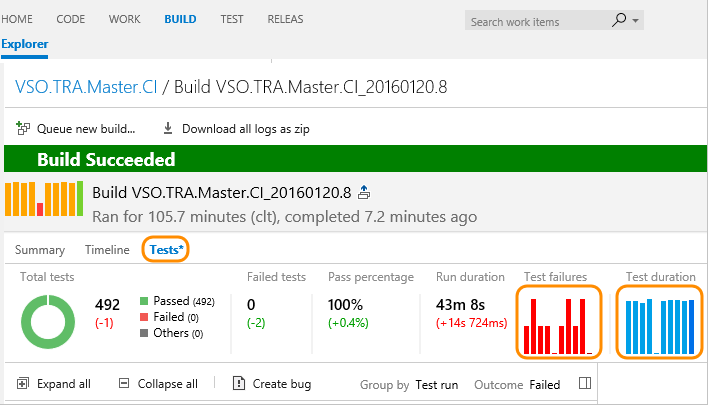
Abra a página Testes .
Selecione o gráfico de barras para falhas de teste ou Duração do teste.

Abra o
 menu Ações, selecione Adicionar ao painel, selecione o painel ao qual adicionar o gráfico no menu suspenso e OK.
menu Ações, selecione Adicionar ao painel, selecione o painel ao qual adicionar o gráfico no menu suspenso e OK.
Para obter mais informações, consulte Revisar resultados de teste automatizado após uma compilação.
Adicionar um arquivo de repositório markdown a um dashboard
Para adicionar um arquivo de marcação a um painel, você deve concluir as etapas em Adicionar marcação a um painel, Adicionar o widget de marcação.
À medida que você atualiza o arquivo Markdown, as alterações aparecem automaticamente no painel após a atualização.
Artigos relacionados
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de