Conectar o Azure Functions ao Banco de Dados SQL do Azure usando o Visual Studio Code
O Azure Functions permite que você conecte os serviços do Azure e outros recursos a funções sem precisar escrever seu próprio código de integração. Essas ligações, que representam entrada e saída, são declaradas dentro da definição de função. Os dados de enlaces são fornecidos à função como parâmetros. Um gatilho é um tipo especial de ligação de entrada. Embora uma função tenha apenas um gatilho, ela pode ter várias ligações de entrada e saída. Para saber mais, consulte Conceitos de acionadores e associações do Azure Functions.
Este artigo mostra como usar o Visual Studio Code para conectar o Banco de Dados SQL do Azure à função criada no artigo de início rápido anterior. A associação de saída que você adiciona a essa função grava dados da solicitação HTTP em uma tabela no Banco de Dados SQL do Azure.
Antes de começar, você deve concluir o guia de início rápido: Criar uma função C# no Azure usando o Visual Studio Code. Se você já limpou recursos no final desse artigo, siga as etapas novamente para recriar o aplicativo de função e os recursos relacionados no Azure.
Antes de começar, você deve concluir o guia de início rápido: Criar uma função JavaScript no Azure usando o Visual Studio Code. Se você já limpou recursos no final desse artigo, siga as etapas novamente para recriar o aplicativo de função e os recursos relacionados no Azure.
Antes de começar, você deve concluir o início rápido: Criar uma função Python no Azure usando o Visual Studio Code. Se você já limpou recursos no final desse artigo, siga as etapas novamente para recriar o aplicativo de função e os recursos relacionados no Azure.
Mais detalhes sobre as configurações para associações SQL do Azure e gatilho para o Azure Functions estão disponíveis na documentação do Azure Functions.
Criar a sua Base de Dados SQL do Azure
Siga o início rápido de criação do Banco de Dados SQL do Azure para criar um Banco de Dados SQL do Azure sem servidor. O banco de dados pode ser vazio ou criado a partir do conjunto de dados de exemplo AdventureWorksLT.
Forneça as seguintes informações nos pedidos:
Pedido Seleção Grupo de recursos Escolha o grupo de recursos onde você criou seu aplicativo de função no artigo anterior. Nome da base de dados Introduzir mySampleDatabase.Nome do servidor Insira um nome exclusivo para o servidor. Não podemos fornecer um nome de servidor exato para usar porque os nomes de servidor devem ser globalmente exclusivos para todos os servidores no Azure, não apenas exclusivos dentro de uma assinatura. Método de autenticação Selecione Autenticação do SQL Server. Início de sessão de administrador do servidor Introduzir azureuser.Palavra-passe Insira uma senha que atenda aos requisitos de complexidade. Permitir que os serviços e recursos do Azure acessem este servidor Selecione Yes (Sim). Quando a criação for concluída, navegue até a folha do banco de dados no portal do Azure e, em Configurações, selecione Cadeias de conexão. Copie a cadeia de conexão ADO.NET para autenticação SQL. Cole a cadeia de conexão em um documento temporário para uso posterior.

Crie uma tabela para armazenar os dados da solicitação HTTP. No portal do Azure, navegue até a folha do banco de dados e selecione Editor de consultas. Insira a seguinte consulta para criar uma tabela chamada
dbo.ToDo:CREATE TABLE dbo.ToDo ( [Id] UNIQUEIDENTIFIER PRIMARY KEY, [order] INT NULL, [title] NVARCHAR(200) NOT NULL, [url] NVARCHAR(200) NOT NULL, [completed] BIT NOT NULL );Verifique se sua Função do Azure poderá acessar o Banco de Dados SQL do Azure verificando as configurações de firewall do servidor. Navegue até a folha do servidor no portal do Azure e, em Segurança, selecione Rede. A exceção para Permitir que os serviços e recursos do Azure acessem este servidor deve ser marcada.

Atualize as configurações do aplicativo de função
No artigo de início rápido anterior, você criou um aplicativo de função no Azure. Neste artigo, você atualiza seu aplicativo para gravar dados no Banco de Dados SQL do Azure que acabou de criar. Para se conectar ao Banco de Dados SQL do Azure, você deve adicionar sua cadeia de conexão às configurações do aplicativo. Em seguida, baixe a nova configuração para o arquivo local.settings.json para que possa se conectar ao Banco de Dados SQL do Azure ao executar localmente.
Edite a cadeia de conexão no documento temporário criado anteriormente. Substitua o valor de pela senha usada ao criar o Banco de
PasswordDados SQL do Azure. Copie a cadeia de conexão atualizada.Prima Ctrl/Cmd+shift+P para abrir a paleta de comandos e, em seguida, procure e execute o comando
Azure Functions: Add New Setting....Escolha o aplicativo de função que você criou no artigo anterior. Forneça as seguintes informações nos pedidos:
Pedido Seleção Insira o nome da nova configuração do aplicativo Escreva SqlConnectionString.Insira o valor para "SqlConnectionString" Cole a cadeia de conexão do Banco de Dados SQL do Azure que você acabou de copiar. Isso cria uma configuração de aplicativo chamada conexão
SqlConnectionStringem seu aplicativo de função no Azure. Agora, você pode baixar essa configuração para seu arquivo local.settings.json.Prima Ctrl/Cmd+shift+P novamente para abrir a paleta de comandos e, em seguida, procure e execute o comando
Azure Functions: Download Remote Settings....Escolha o aplicativo de função que você criou no artigo anterior. Selecione Sim para todos para substituir as configurações locais existentes.
Isso baixa toda a configuração do Azure para seu projeto local, incluindo a nova configuração de cadeia de conexão. A maioria das configurações baixadas não é usada quando executada localmente.
Registar as extensões de enlace
Como você está usando uma associação de saída SQL do Azure, você deve ter a extensão de ligações correspondente instalada antes de executar o projeto.
Com exceção dos gatilhos HTTP e timer, as associações são implementadas como pacotes de extensão. Execute o seguinte comando dotnet add package na janela Terminal para adicionar o pacote de extensão SQL do Azure ao seu projeto.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Sql
Seu projeto foi configurado para usar pacotes de extensão, que instalam automaticamente um conjunto predefinido de pacotes de extensão.
O uso de pacotes de extensão é habilitado no arquivo host.json na raiz do projeto, que aparece da seguinte maneira:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
}
}
:::
Agora, você pode adicionar a associação de saída SQL do Azure ao seu projeto.
Adicionar um enlace de saída
Em Funções, cada tipo de associação requer um direction, typee um exclusivo name para ser definido no arquivo function.json. A maneira como você define esses atributos depende do idioma do seu aplicativo de função.
Abra o arquivo de projeto HttpExample.cs e adicione a seguinte ToDoItem classe, que define o objeto que é gravado no banco de dados:
namespace AzureSQL.ToDo
{
public class ToDoItem
{
public Guid Id { get; set; }
public int? order { get; set; }
public string title { get; set; }
public string url { get; set; }
public bool? completed { get; set; }
}
}
Em um projeto de biblioteca de classes C#, as associações são definidas como atributos de ligação no método de função. O arquivo function.json exigido pelo Functions é gerado automaticamente com base nesses atributos.
Abra o arquivo de projeto HttpExample.cs e adicione a seguinte classe de tipo de saída, que define os objetos combinados que serão enviados de nossa função para a resposta HTTP e a saída SQL:
public static class OutputType
{
[SqlOutput("dbo.ToDo", connectionStringSetting: "SqlConnectionString")]
public ToDoItem ToDoItem { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Adicione uma instrução using à Microsoft.Azure.Functions.Worker.Extensions.Sql biblioteca na parte superior do arquivo:
using Microsoft.Azure.Functions.Worker.Extensions.Sql;
Os atributos de vinculação são definidos diretamente no seu código. A configuração de saída SQL do Azure descreve os campos necessários para uma associação de saída SQL do Azure.
Para esse MultiResponse cenário, você precisa adicionar uma ligação de extraOutputs saída para a função.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
Adicione as seguintes propriedades à configuração de ligação:
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
Os atributos de vinculação são definidos diretamente no arquivo function_app.py . Use o decorador generic_output_binding para adicionar uma associação de saída SQL do Azure:
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
Neste código, arg_name identifica o parâmetro de vinculação referenciado em seu código, type indica que a associação de saída é uma associação de saída SQL, CommandText é a tabela na qual a associação grava e ConnectionStringSetting é o nome de uma configuração de aplicativo que contém a cadeia de conexão SQL do Azure. A cadeia de conexão está na configuração SqlConnectionString no arquivo local.settings.json .
Adicione código que utiliza o enlace de saída
Substitua o método Run existente pelo seguinte código:
[Function("HttpExample")]
public static OutputType Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure SQL output binding.
return new OutputType()
{
ToDoItem = new ToDoItem
{
id = System.Guid.NewGuid().ToString(),
title = message,
completed = false,
url = ""
},
HttpResponse = response
};
}
Adicione código que usa o extraInputs objeto de vinculação de saída para context enviar um documento JSON para a função de vinculação de saída nomeada, sendToSql. Adicione este código antes da return instrução.
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
Para utilizar o crypto módulo, adicione a seguinte linha à parte superior do arquivo:
const crypto = require("crypto");
Neste ponto, sua função deve ter a seguinte aparência:
const { app, output } = require('@azure/functions');
const crypto = require('crypto');
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Stringified array of objects to be inserted into the database
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Atualize HttpExample\function_app.py para corresponder ao código a seguir. Adicione o toDoItems parâmetro à definição da função e toDoItems.set() sob a if name: instrução:
import azure.functions as func
import logging
from azure.functions.decorators.core import DataType
import uuid
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString",data_type=DataType.STRING)
def test_function(req: func.HttpRequest, toDoItems: func.Out[func.SqlRow]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.get_json().get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
toDoItems.set(func.SqlRow({"Id": str(uuid.uuid4()), "title": name, "completed": False, "url": ""}))
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Executar a função localmente
O Visual Studio Code integra-se com as ferramentas principais do Azure Functions para permitir que você execute este projeto em seu computador de desenvolvimento local antes de publicar no Azure. Se você ainda não tiver o Core Tools instalado localmente, você será solicitado a instalá-lo na primeira vez que executar seu projeto.
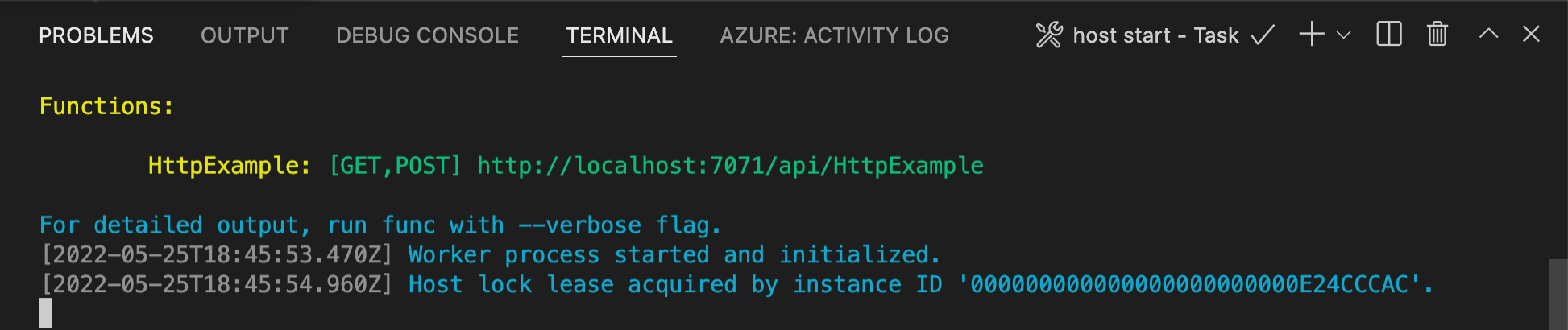
Para chamar sua função, pressione F5 para iniciar o projeto de aplicativo de função. O painel Terminal exibe a saída das Ferramentas Principais. Seu aplicativo é iniciado no painel Terminal . Você pode ver o ponto de extremidade de URL da sua função acionada por HTTP em execução localmente.

Se você ainda não tiver o Core Tools instalado, selecione Instalar para instalar o Core Tools quando solicitado.
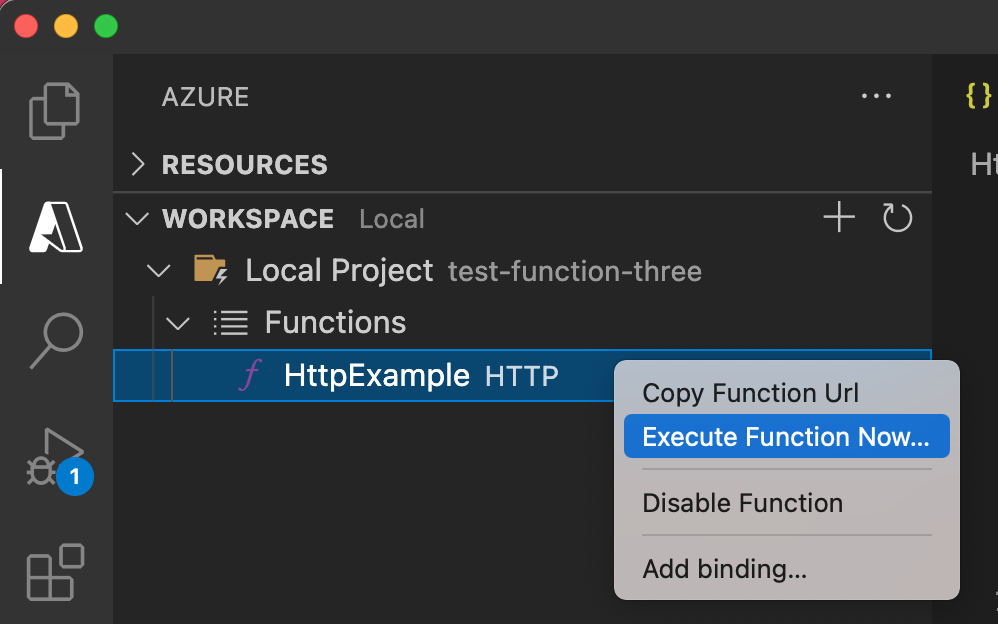
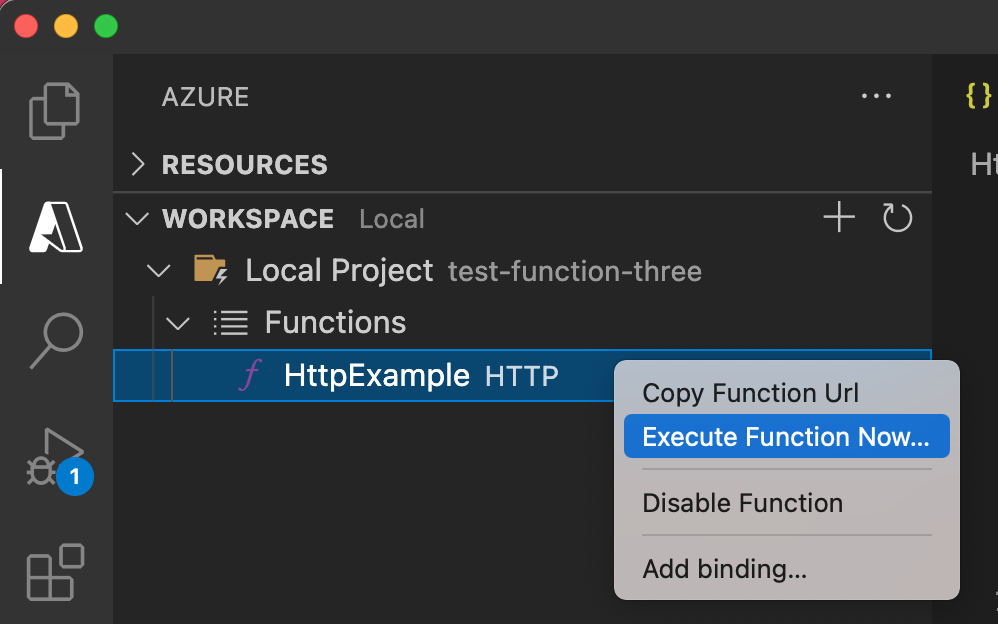
Se você tiver problemas para executar no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como WSL Bash.Com as Ferramentas Principais em execução, vá para a área Azure: Funções . Em Funções, expanda Funções do Projeto>Local. Clique com o botão direito do mouse (Windows) ou Ctrl - clique em (macOS) na
HttpExamplefunção e escolha Executar função agora....
No corpo da solicitação Enter, pressione Enter para enviar uma mensagem de solicitação para sua função.
Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal .
Pressione Ctrl + C para parar as ferramentas principais e desconectar o depurador.
Executar a função localmente
Como no artigo anterior, pressione F5 para iniciar o projeto de aplicativo de função e as Ferramentas Principais.
Com as Ferramentas Principais em execução, vá para a área Azure: Funções . Em Funções, expanda Funções do Projeto>Local. Clique com o botão direito do rato (Ctrl-clique no Mac) na
HttpExamplefunção e escolha Executar Função Agora....
Em Inserir corpo da solicitação, você verá o valor do corpo da mensagem da solicitação de
{ "name": "Azure" }. Prima Enter para enviar esta mensagem de pedido para a sua função.Depois que uma resposta for retornada, pressione Ctrl + C para parar as Ferramentas Principais.
Verifique se as informações foram gravadas no banco de dados
No portal do Azure, volte ao Banco de Dados SQL do Azure e selecione Editor de consultas.

Conecte-se ao seu banco de dados e expanda o nó Tabelas no pesquisador de objetos à esquerda. Clique com o botão direito do
dbo.ToDomouse na tabela e selecione Selecionar 1000 principais linhas.Verifique se as novas informações foram gravadas no banco de dados pela associação de saída.
Reimplantar e verificar o aplicativo atualizado
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure Functions: Deploy to function app....Escolha o aplicativo de função que você criou no primeiro artigo. Como você está reimplantando seu projeto no mesmo aplicativo, selecione Implantar para ignorar o aviso sobre a substituição de arquivos.
Após a conclusão da implantação, você pode usar novamente o recurso Executar Função Agora... para acionar a função no Azure.
Verifique novamente os dados gravados no Banco de Dados SQL do Azure para verificar se a associação de saída gera novamente um novo documento JSON.
Clean up resources (Limpar recursos)
No Azure, os recursos referem-se a aplicativos de função, funções, contas de armazenamento e assim por diante. Eles são agrupados em grupos de recursos e você pode excluir tudo em um grupo excluindo o grupo.
Criou recursos para concluir estes guias de introdução. Poderá ser-lhe cobrado estes recursos, dependendo do seu estado da conta e dos preços dos serviços. Se já não precisar dos recursos, pode eliminá-los da seguinte forma:
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
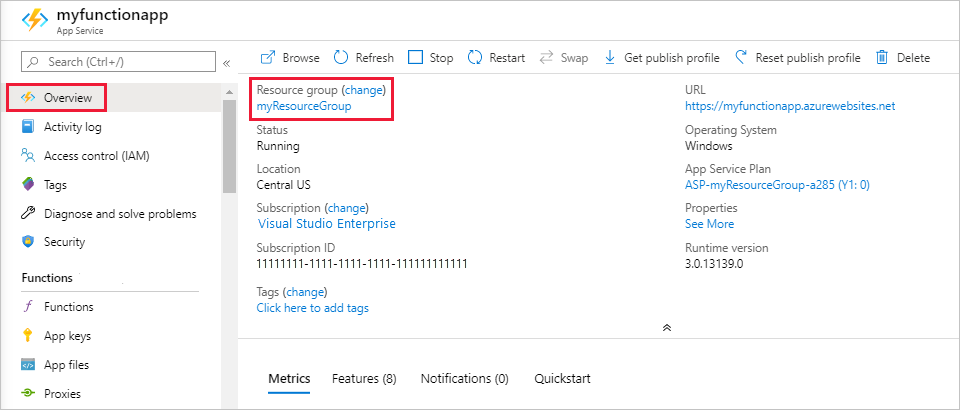
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.
Próximos passos
Você atualizou sua função acionada HTTP para gravar dados no Banco de Dados SQL do Azure. Agora você pode aprender mais sobre como desenvolver funções usando o Visual Studio Code:
Gatilhos e associações do Azure Functions.