Visão geral de DevTools
O navegador Microsoft Edge vem com ferramentas internas de desenvolvimento da Web, chamadas Microsoft Edge DevTools. DevTools é um conjunto de ferramentas de desenvolvimento da Web que aparece ao lado de uma página da Web renderizada no navegador. O DevTools fornece uma maneira poderosa de inspecionar e depurar páginas da Web e aplicativos Web. Você pode até editar arquivos de origem e criar projetos de site, tudo dentro do ambiente DevTools.
Com o DevTools, você pode fazer o seguinte:
Inspecione, ajuste e altere os estilos de elementos na página da Web usando ferramentas ao vivo com uma interface visual. Inspecione onde o navegador armazenava conteúdo para construir a página da Web, incluindo
.html,.css,.jse.pngformatos de arquivo.Emule como seu site se comporta em diferentes dispositivos e simule um ambiente móvel, completo com diferentes condições de rede. Inspecione o tráfego de rede e veja o local dos problemas.
Depure seu JavaScript usando a depuração do ponto de interrupção e com o console ao vivo. Encontre problemas de memória e problemas de renderização com seus aplicativos Web.
Encontre problemas de acessibilidade, desempenho, compatibilidade e segurança em seus produtos e use o DevTools para corrigir os problemas de acessibilidade encontrados.
Use um ambiente de desenvolvimento para sincronizar alterações no DevTools com o sistema de arquivos e da Web.
Abrir DevTools
No Microsoft Edge, você pode abrir o DevTools usando o mouse ou o teclado, de qualquer uma das seguintes maneiras. Qual ferramenta é aberta depende de como você abre o DevTools.
Principais maneiras:
| Ação | Ferramenta resultante |
|---|---|
| Clique com o botão direito do mouse em qualquer item em uma página da Web e selecione Inspecionar. | A ferramenta Elementos , com a árvore DOM expandida para mostrar o elemento de página com o botão direito do mouse. |
| Pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). | A ferramenta usada anteriormente ou a ferramenta Welcome . |
| Pressione F12. | A ferramenta usada anteriormente ou a ferramenta Welcome . |
Maneiras adicionais:
| Ação | Ferramenta resultante |
|---|---|
| Na barra de ferramentas do Microsoft Edge, selecione Configurações e muito mais ( |
A ferramenta usada anteriormente ou a ferramenta Welcome . |
| Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). | A ferramenta Console . |
| Pressione Ctrl+Shift+C (Windows, Linux) ou Command+Option+C (macOS). | A ferramenta Elementos , com a árvore DOM expandida para mostrar o <body> elemento. |
| Pressione Shift+F10 para abrir o menu com o botão direito do mouse. Para selecionar o comando Inspecionar , pressione Seta para Cima e , em seguida, Insira. | A ferramenta Elementos , com a árvore DOM expandida para mostrar o <html> elemento. |
| Pressione Tab ou Shift+Tab para colocar o foco em um elemento de página. Em seguida, pressione Shift+F10 para abrir o menu com o botão direito do mouse. Para selecionar o comando Inspecionar , pressione Seta para Cima e , em seguida, Insira. | A ferramenta Elementos , com a árvore DOM expandida para mostrar o elemento de página focado. |
Abra DevTools clicando com o botão direito do mouse em um item em uma página da Web
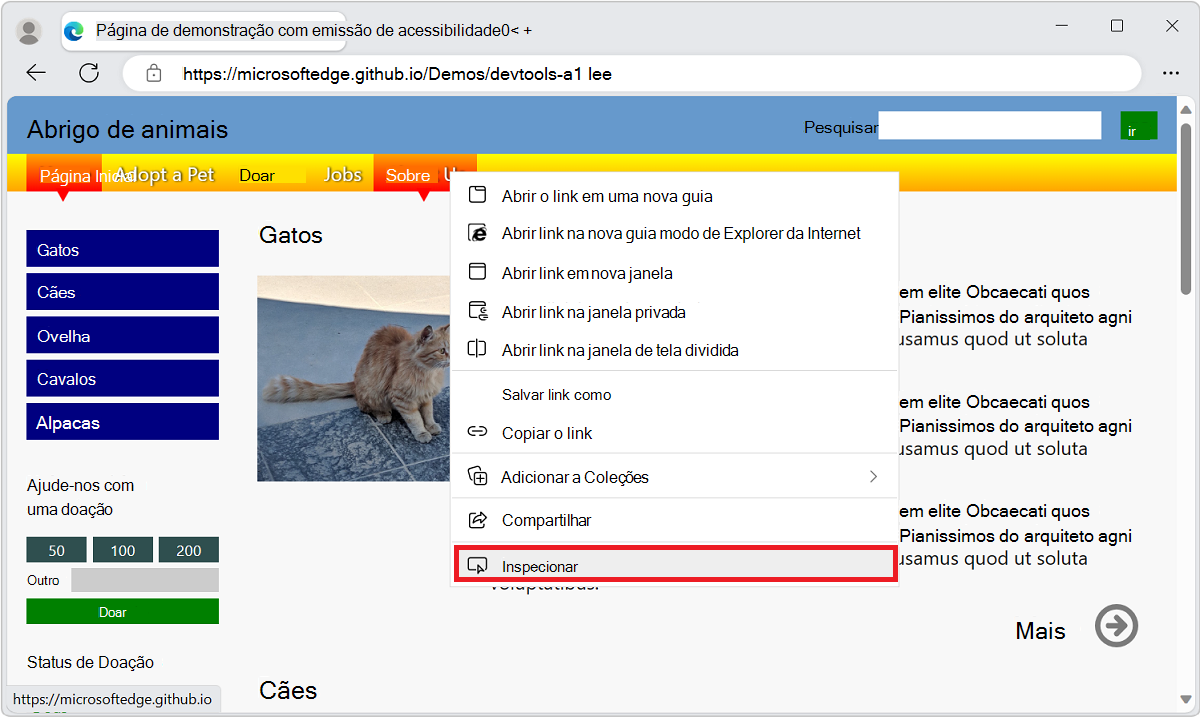
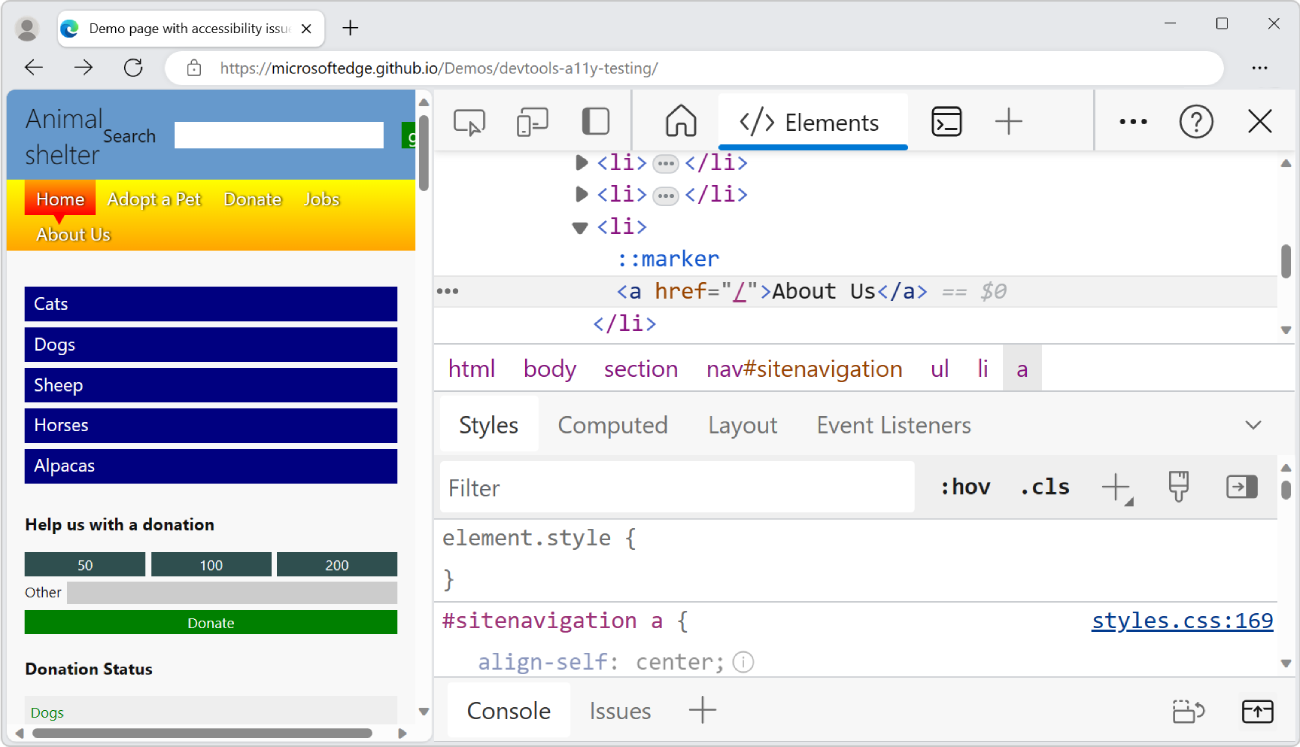
Uma boa maneira de abrir o DevTools é clicar com o botão direito do mouse em um item em uma página da Web e, em seguida, selecionar Inspecionar:

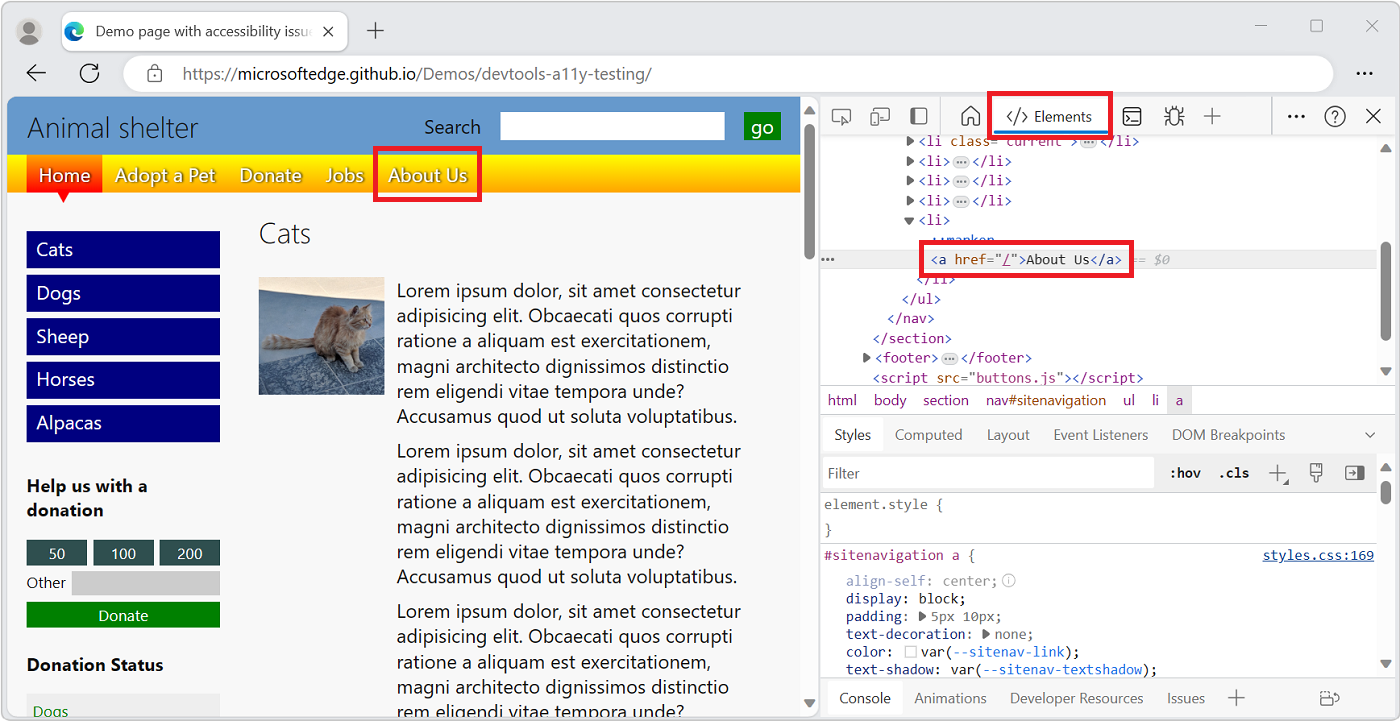
DevTools é aberto, com o elemento com o botão direito do mouse realçado na árvore DOM na ferramenta Elementos :

Abrir o DevTools usando a barra de ferramentas do Microsoft Edge
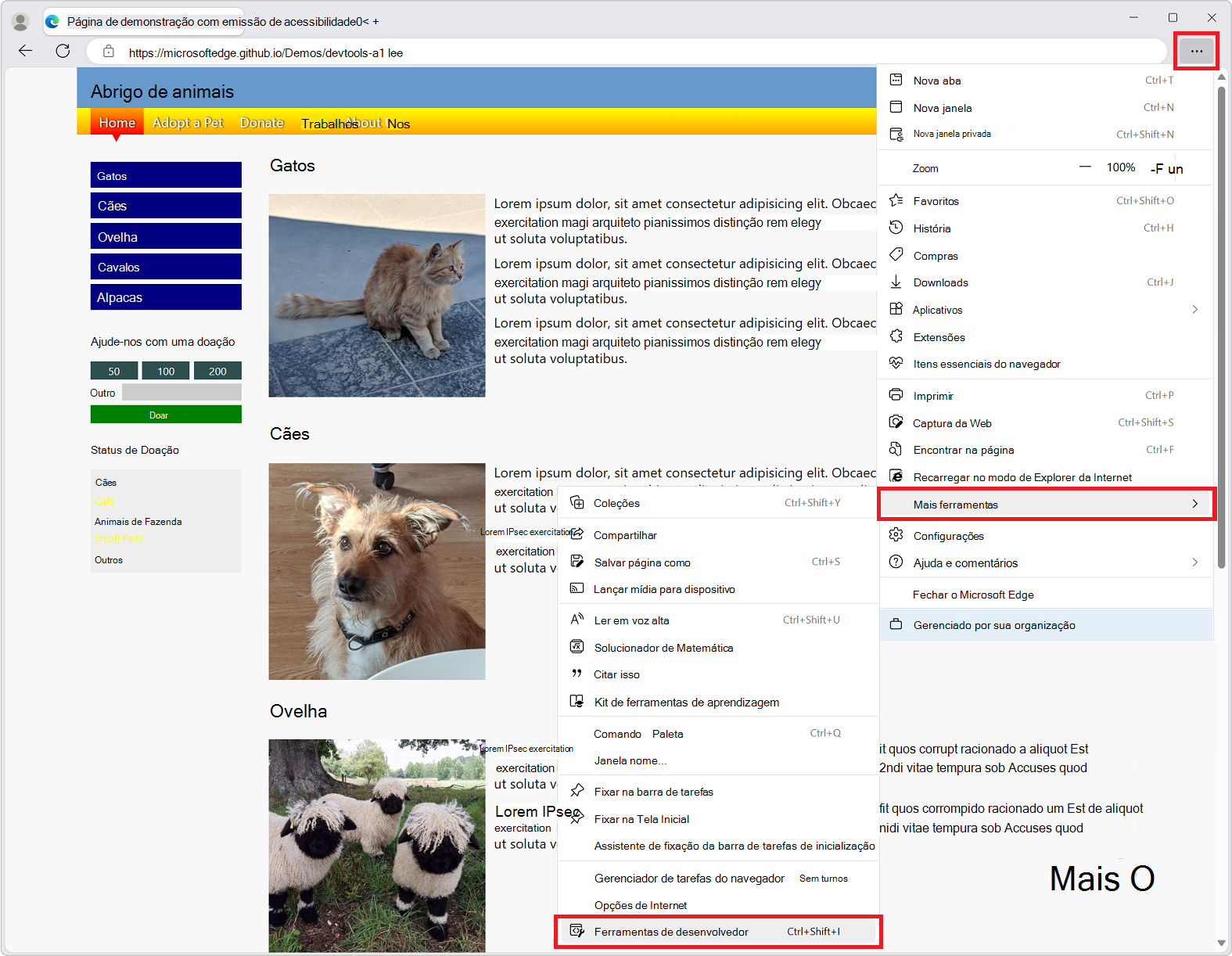
Na barra de ferramentas do Microsoft Edge, selecione Configurações e mais (...) >Mais ferramentas>Ferramentas de desenvolvedor:

Fazer com que o DevTools seja aberto automaticamente quando você abrir uma nova guia
Para que o DevTools seja aberto automaticamente sempre que você abrir uma nova guia no navegador:
Na linha de comando, abra o Microsoft Edge, passando o
--auto-open-devtools-for-tabssinalizador, da seguinte maneira:Prompt de comando do Windows:
start msedge --auto-open-devtools-for-tabsWindows PowerShell:
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs"Terminal do macOS:
/Applications/Microsoft\ Edge.app/Contents/MacOS/Microsoft\ Edge --auto-open-devtools-for-tabsbash shell no Linux:
microsoft-edge --auto-open-devtools-for-tabs
Desabilitando o aumento de inicialização
Importante: Não deve haver nenhuma execução de processos do Microsoft Edge ao iniciar por meio auto-open-devtools-for-tabsdo , portanto, talvez seja necessário desabilitar o impulso de inicialização no edge://settings/system.
O recurso de aumento de inicialização mantém um processo mínimo do Microsoft Edge em execução em segundo plano. Isso interfere no auto-open-devtools-for-tabs recurso e precisaria ser desabilitado para usá-lo. Para obter mais informações, confira Obter ajuda com o aumento de inicialização.
Desativar o atalho de teclado F12
Para evitar que o F12 premente a abertura de DevTools:
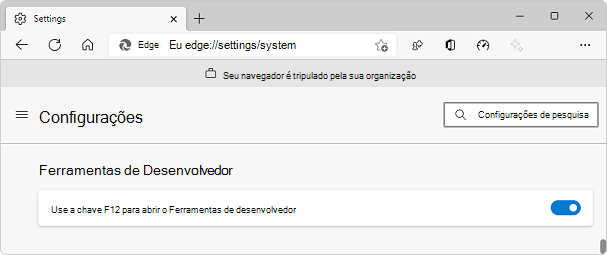
No Microsoft Edge, acesse
edge://settings/system.Role para baixo até a seção Ferramentas de Desenvolvedor e desative a tecla Usar F12 para abrir o alternância Ferramentas de desenvolvedor.

Suporte ao teclado
Você pode interagir com DevTools usando o mouse ou o teclado. Os atalhos de teclado fornecem uma maneira rápida de acessar a funcionalidade e são necessários para acessibilidade. Várias ferramentas estão cada vez mais acessíveis por meio do teclado e tecnologias auxiliares, como leitores de tela.
Consulte Atalhos de teclado e Navegar DevTools com tecnologia assistiva.
Alterar onde DevTools está encaixado no navegador
Você pode encaixar DevTools na direita, à esquerda ou na parte inferior do navegador ou desencaixá-lo em uma janela separada. Consulte Alterar a colocação de DevTools (Undock, Doca para baixo, Encaixe para a esquerda).
Zoom DevTools dentro ou fora
A interface do usuário de DevTools é implementada usando HTML e CSS, como páginas da Web, para que você possa ampliar e reduzir o zoom usando os atalhos de teclado padrão. Os níveis de zoom para DevTools e a página renderizada são independentes.
Para ampliar a parte DevTools do navegador:
- Se o foco ainda não estiver em DevTools, clique em algum lugar em DevTools.
- Pressione Ctrl++ ou Ctrl+- (Windows ou Linux). Ou pressione Comando++ ou Comando+- (macOS).

Para ampliar a página renderizada, clique na página e use os mesmos atalhos de teclado que acima.
Para restaurar o zoom para 100%:
- Certifique-se de que o foco esteja na parte desejada do navegador, devTools ou na página renderizada.
- Pressione Ctrl+0 ou Ctrl+NumPad0 (Windows ou Linux) ou Command+0 (macOS).
Para ampliar as configurações do DevTools:
- Em Configurações de DevTools, clique em Fechar (x) no canto superior direito.
- Altere o nível de zoom de DevTools, conforme descrito acima.
- Clique no botão Configurações (
 ).
).
Para ampliar o DevTools usando o Menu de Comando:
- Clique no botão Personalizar e controlar DevTools (
 Executar comando.
Executar comando. - No Menu de Comando, comece a digitar zoom e selecione um comando de zoom:
- Redefinir o nível de zoom
- Ampliar
- Ampliar
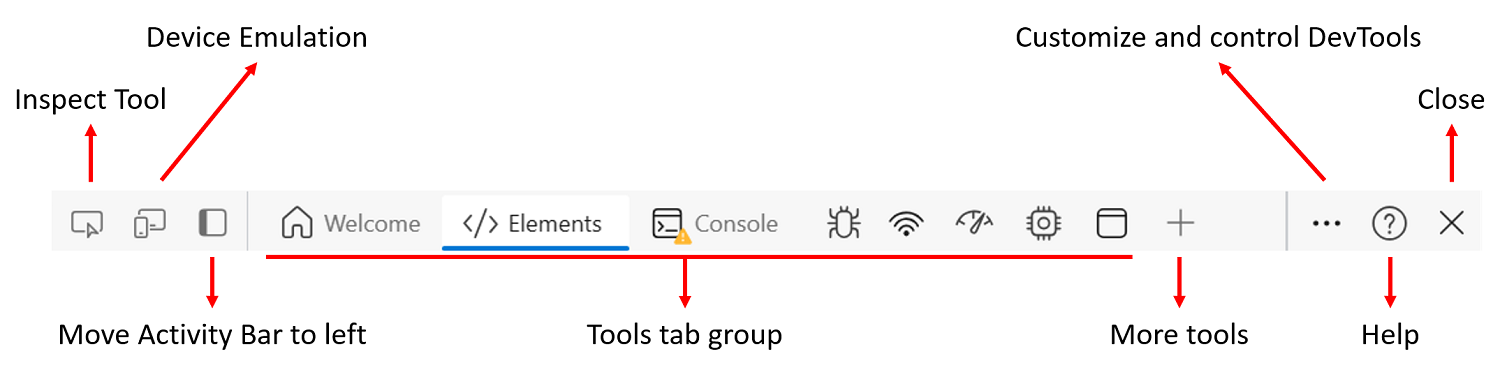
Visão geral da interface do usuário
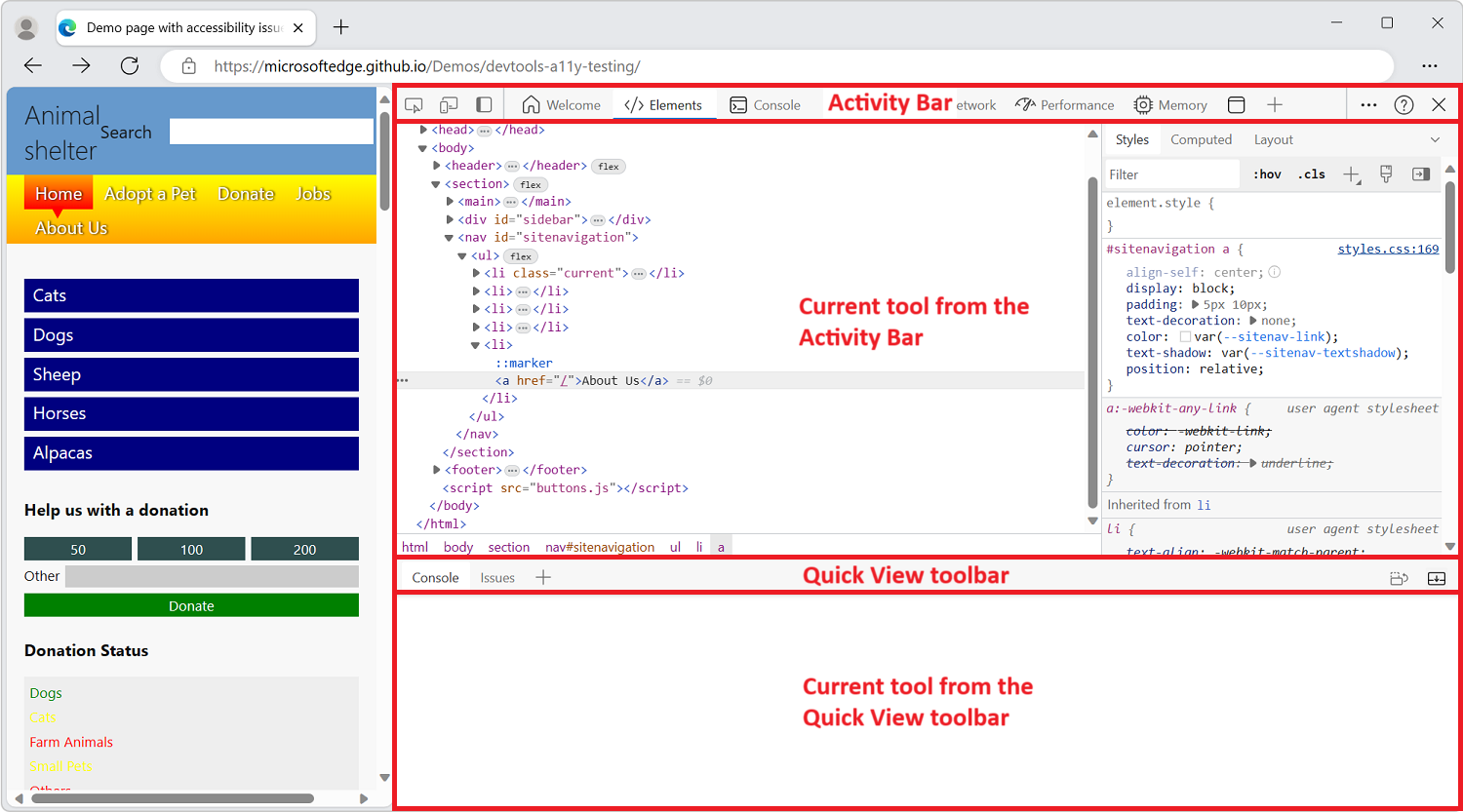
A interface do usuário de DevTools tem as seguintes áreas de main:
A Barra de Atividades na parte superior ou no lado esquerdo, que contém ícones usados para acessar ferramentas, configurações, documentação e muito mais.
- A área de ferramenta atual, em que a ferramenta que está selecionada atualmente na Barra de Atividades é exibida.
A barra de ferramentas de Exibição Rápida , na parte inferior, que contém guias usadas para acessar ferramentas.
- A área de ferramenta inferior, em que a ferramenta que está atualmente selecionada na barra de ferramentas de Exibição Rápida é exibida.

Por padrão, a Barra de Atividades contém as seguintes ferramentas:
Botão Inspecionar ferramenta (
 ) de alternância.
) de alternância.Botão Ferramenta de Emulação de Dispositivo (
 ).
).Ferramenta de boas-vindas (
 ).
).Ferramenta Elementos (
 ).
).Ferramenta de console (
 ).
).Ferramenta de fontes (
 ).
).Ferramenta de rede (
 ).
).Ferramenta de desempenho (
 ).
).Ferramenta de memória (
 ).
).Ferramenta de aplicativo (
 ).
).
Por padrão, a barra de ferramentas de Exibição Rápida contém as seguintes ferramentas:
Ferramenta de console (
 ).
).Ferramenta de problemas (
 ).
).
Na Barra de Atividades, as guias de ferramenta contêm o nome e o ícone da ferramenta ou apenas o ícone da ferramenta, dependendo da largura da janela DevTools. Se a janela for ampla o suficiente, o nome da ferramenta e o ícone serão exibidos. Se a janela for muito estreita, apenas o ícone da ferramenta será exibido e o nome da ferramenta será exibido quando você passa o mouse sobre o ícone da ferramenta.
Se a Barra de Atividades estiver localizada no lado esquerdo da janela DevTools, verticalmente, apenas os ícones da ferramenta serão exibidos e os nomes das ferramentas aparecerão quando você passa o mouse sobre os ícones da ferramenta.
Alterar o local da Barra de Atividades
Por padrão, a Barra de Atividades é exibida horizontalmente na parte superior da janela DevTools. Para maximizar o espaço de tela utilizável em uma variedade de locais e tamanho de janela de DevTools, você pode alterar o local da Barra de Atividades para o lado esquerdo da janela DevTools ou para ser definido automaticamente dependendo do local de encaixe da janela DevTools.
A Barra de Atividades pode estar em um dos seguintes locais:
Superior (padrão): a Barra de Atividades sempre será horizontal.
Lado esquerdo: a Barra de Atividades sempre será vertical.
Adaptar-se ao local do encaixe: a Barra de Atividades estará em uma orientação horizontal ou vertical, dependendo de onde DevTools está encaixado.
Quando DevTools é encaixado no lado esquerdo ou direito da janela do navegador, a Barra de Atividades é vertical.
Quando DevTools é encaixado no lado inferior da janela do navegador ou desencaixado em sua própria janela, a Barra de Atividades é horizontal.
Quando a Barra de Atividades é horizontal, os nomes de ferramentas aparecem ao lado de ícones de ferramenta se houver espaço suficiente para exibi-los.
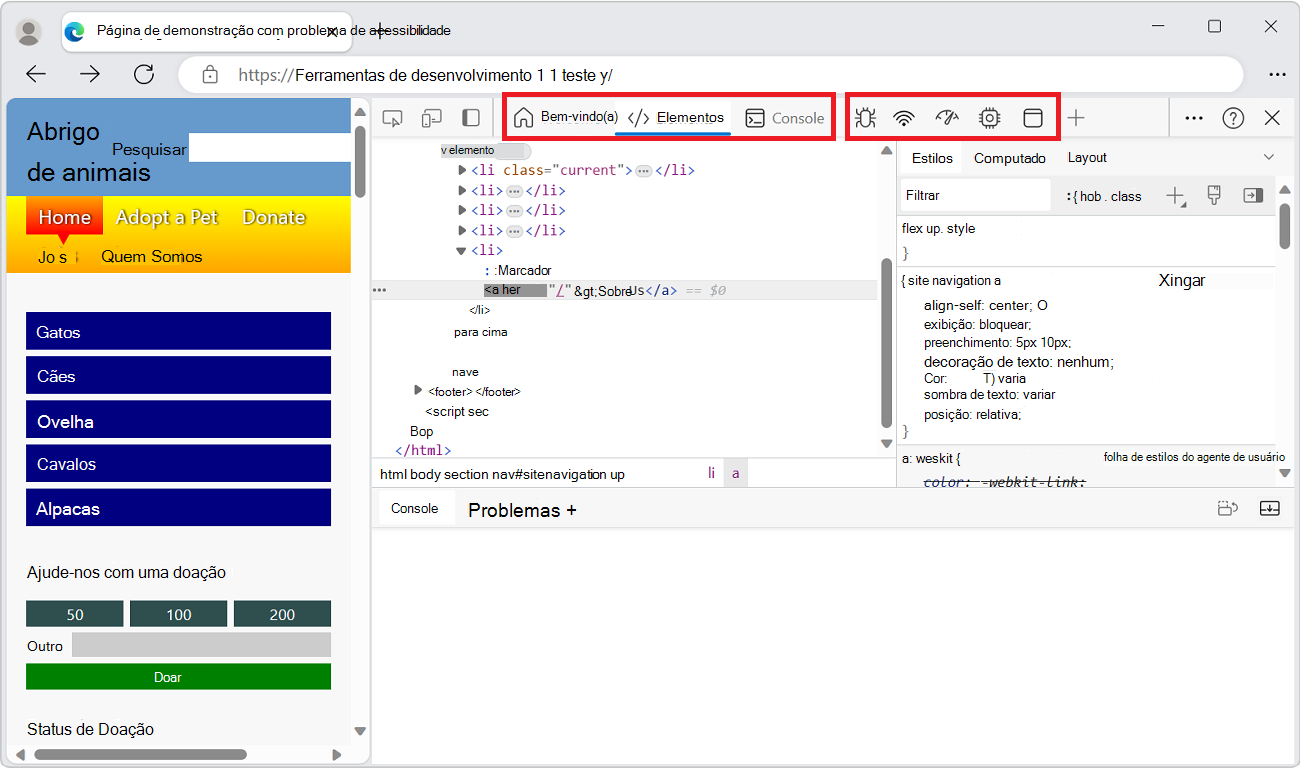
Se não houver espaço suficiente para exibir todos os nomes de ferramentas, a Barra de Atividades horizontal mostrará algumas guias com ícones e nomes de ferramentas e algumas guias com ícones que têm uma dica de ferramenta:

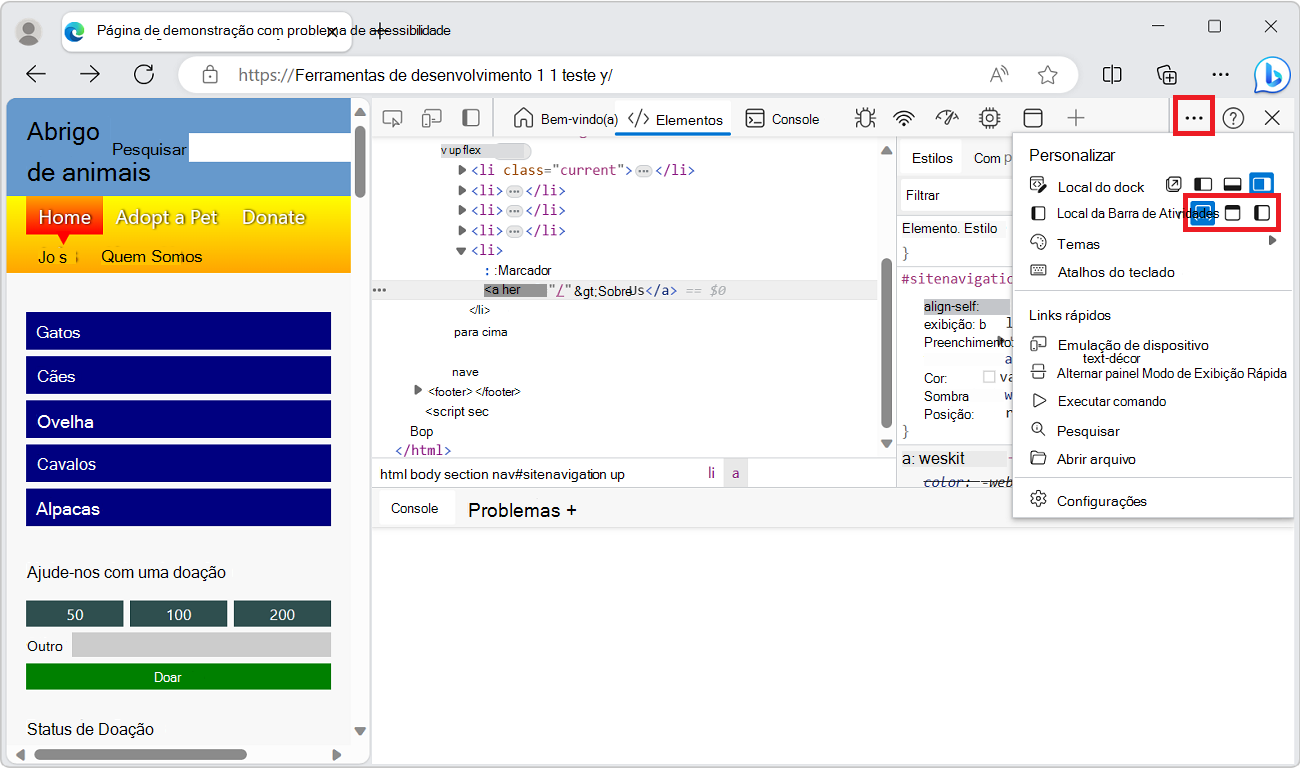
Para alterar o local da Barra de Atividades, faça um dos seguintes procedimentos:
Clique no botão Personalizar e controlar DevTools (
 um local no local da Barra de Atividades:
um local no local da Barra de Atividades:
Na Barra de Atividades, clique em Mover Barra de Atividades para a esquerda (
 ) ou Mover Barra de Atividades para cima (
) ou Mover Barra de Atividades para cima ( ).
).Use o Menu de Comando. Pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS), insira a barra de atividades de palavras e selecione Mover Barra de Atividades para a esquerda ou Mover Barra de Atividades para a parte superior. Confira Dica de energia: use o Menu de Comando.
Alterar o local do Modo de Exibição Rápida
Por padrão, o painel Modo de Exibição Rápida está na parte inferior do DevTools. Você também pode colocar o painel Modo de Exibição Rápida no lado direito do DevTools.
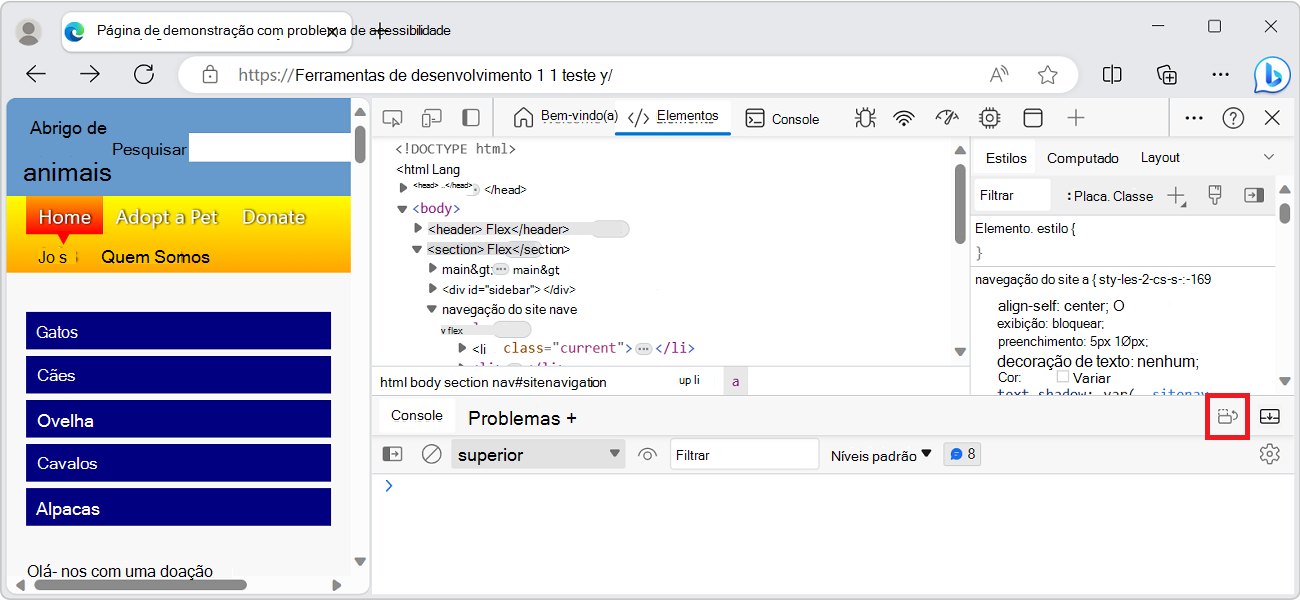
Para exibir o painel Modo de Exibição Rápida , pressione Esc.
Para alterar o local do painel Modo de Exibição Rápida , na barra de ferramentas Modo de Exibição Rápida , clique no botão Exibir Rápido do Dock para o botão direito ou no botão Exibir Rápido do Dock para a parte inferior (![]() ):
):

Recursos da Barra de Atividades
O DevTools oferece uma quantidade incrível de energia para inspecionar, depurar e alterar o site atualmente exibido no navegador. A maioria das ferramentas exibe as alterações ao vivo. As atualizações ao vivo tornam as ferramentas úteis para refinar a aparência e a navegação ou a funcionalidade de uma página da Web sem a necessidade de atualizá-la ou construí-la.
Painéis de ferramentas com guias e páginas
Além da ferramenta Inspecionar e a Emulação de Dispositivo, o DevTools é dividido em um conjunto de ferramentas com guias, como a ferramenta Elementos , a ferramenta Console e a ferramenta Sources . No Menu de Comando, as ferramentas são chamadas de painéis. A guia de uma ferramenta contém um painel que contém a interface do usuário da ferramenta.
Guias de nível superior:
As ferramentas são organizadas em um conjunto de guias na Barra de Atividades e na barra de ferramentas de Exibição Rápida . A maioria das ferramentas também são chamadas de painéis. Um painel é a interface do usuário interna de uma ferramenta. Uma ferramenta tem uma guia que pode estar presente na barra de atividades e na barra de ferramentas Modo de Exibição Rápida .
Guias de nível inferior:
No painel de algumas ferramentas, há um ou mais conjuntos de guias (painéis com guias). Por exemplo, a ferramenta Elementos contém um conjunto de guias que inclui guias Estilos, Ouvintes de Eventos e Acessibilidade . Para outras ferramentas, o painel da ferramenta tem páginas listadas ao longo do lado esquerdo.
A Barra de Atividades e a barra de ferramentas modo de exibição rápida
Há duas barras de ferramentas: a Barra de Atividades na parte superior do DevTools e a barra de ferramentas Modo rápido na parte inferior quando você pressiona o Esc.
A Barra de Atividades contém os seguintes recursos:
- Ferramentas de ícone:
- Botão Inspecionar ferramenta (
 ) de alternância.
) de alternância. - Botão Emulação de Dispositivo (
 ).
).
- Botão Inspecionar ferramenta (
Guias da ferramenta:
- Ferramenta de boas-vindas .
- Ferramenta elementos . Permanente.
- Ferramenta de console . Permanente.
- Ferramenta de fontes . Permanente.
- Ferramenta de rede.
- Ferramenta de desempenho .
- Ferramenta de memória .
- Ferramenta de aplicativo .
Ícones:
- Mover a Barra de Atividades para a esquerda (
 ).
). - Botão Mais ferramentas (
 ).
). - Personalizar e controlar o botão de menu DevTools (
 ).
). - Botão Ajuda (
 ).
). - Perto Botão DevTools (
 ).
).
- Mover a Barra de Atividades para a esquerda (

Os recursos da Barra de Atividades são descritos abaixo.
Fixar e reorganizar ferramentas na Barra de Atividades
Além das ferramentas permanentes Elementos, Console e Fontes , você pode controlar quais ferramentas aparecem na Barra de Atividades, para personalizar DevTools para se concentrar em suas atividades atuais.
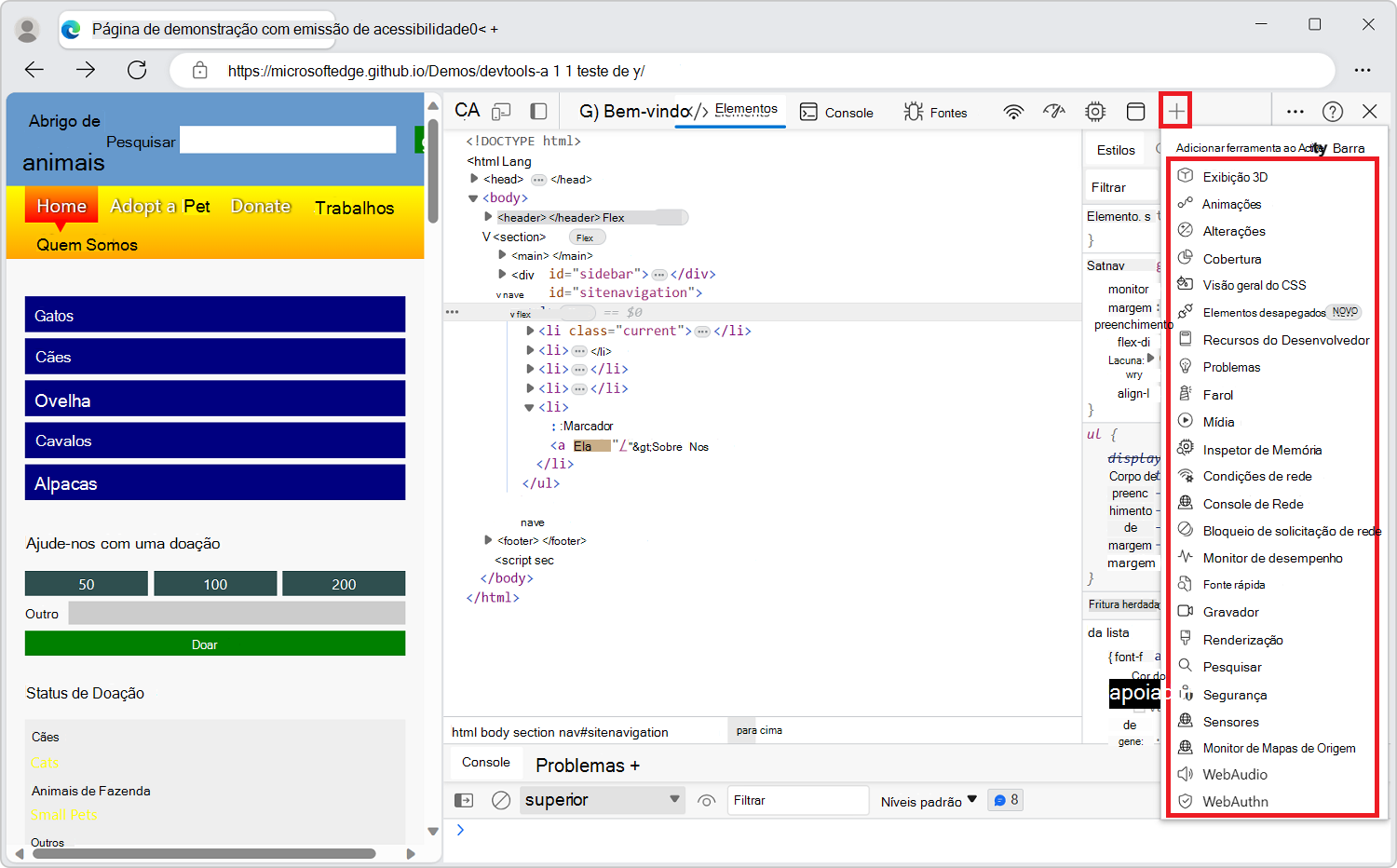
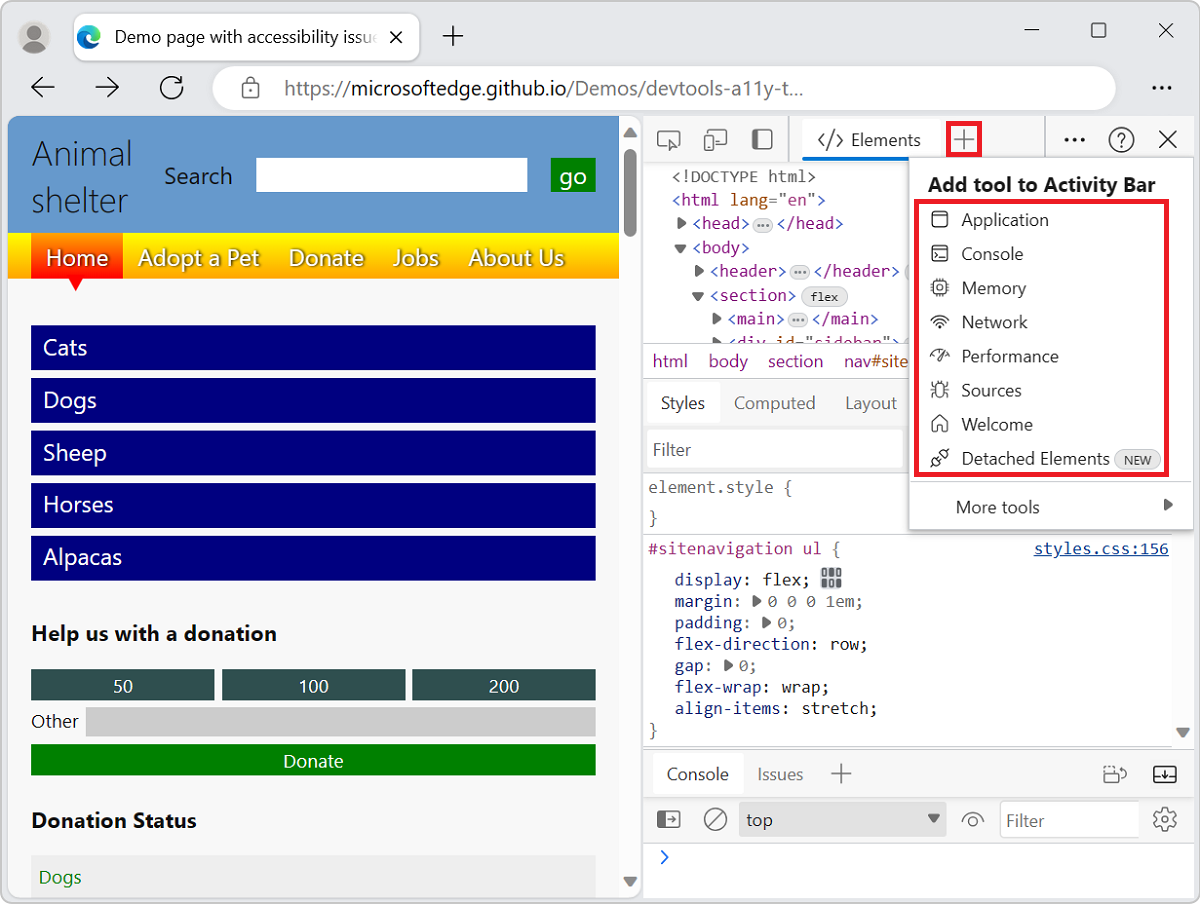
Clique em Mais ferramentas (+) para listar todas as ferramentas disponíveis:

Selecione uma ferramenta para fixá-la na Barra de Atividades. Em seguida, a ferramenta está presente na Barra de Atividades sempre que DevTools é aberto.
Se não houver espaço suficiente na Barra de Atividades para exibir todas as ferramentas fixadas, algumas ferramentas poderão transbordar para o menu Mais ferramentas :

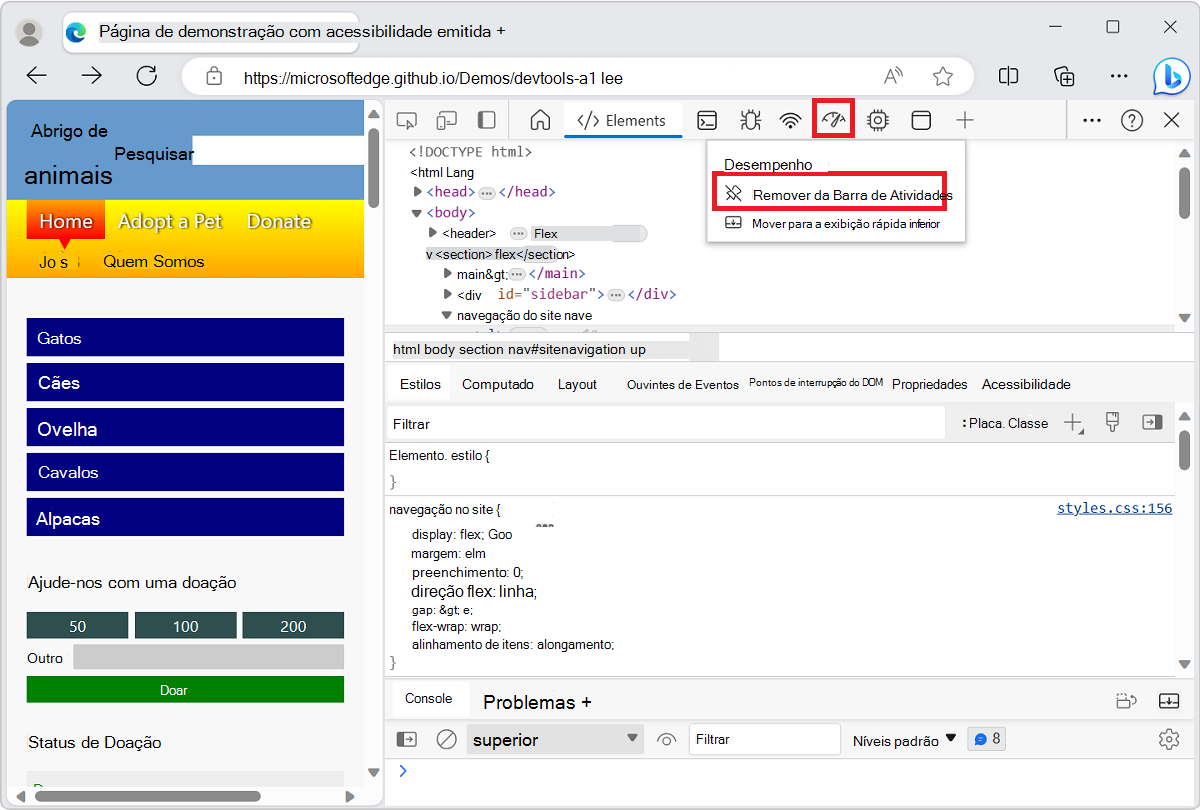
Para desafixar uma ferramenta na Barra de Atividades, clique com o botão direito do mouse na guia da ferramenta e selecione Remover da Barra de Atividades:

Inspecionar ferramenta
Ao clicar no botão Inspecionar ferramenta (![]() ), você pode selecionar um elemento na página da Web atual. Embora a ferramenta Inspecionar esteja ativa, você pode mover o mouse sobre diferentes partes da página da Web para obter informações detalhadas sobre elementos de página, juntamente com uma sobreposição de várias cores que mostra as dimensões do layout, o preenchimento e a margem do elemento de página.
), você pode selecionar um elemento na página da Web atual. Embora a ferramenta Inspecionar esteja ativa, você pode mover o mouse sobre diferentes partes da página da Web para obter informações detalhadas sobre elementos de página, juntamente com uma sobreposição de várias cores que mostra as dimensões do layout, o preenchimento e a margem do elemento de página.

Emulação de dispositivo
Clique no botão Emulação de ![]() ) para exibir o site atual em um modo de dispositivo emulado. A ferramenta Emulação de Dispositivo permite que você execute e teste como seu produto reage quando você redimensiona o navegador. Ele também fornece uma estimativa do layout e do comportamento em um dispositivo móvel.
) para exibir o site atual em um modo de dispositivo emulado. A ferramenta Emulação de Dispositivo permite que você execute e teste como seu produto reage quando você redimensiona o navegador. Ele também fornece uma estimativa do layout e do comportamento em um dispositivo móvel.

Consulte Emular dispositivos móveis (Emulação de Dispositivo).
Ferramenta de boas-vindas
Inclui informações sobre os novos recursos do DevTools, como entrar em contato com a equipe e fornece informações sobre determinados recursos.
Ferramenta Elementos
Permite inspecionar, editar e depurar seu HTML e CSS. Você pode editar na ferramenta enquanto exibe as alterações ao vivo no navegador.
A ferramenta Elementos está sempre presente na Barra de Atividades.
Ferramenta de console
Na ferramenta Console , você pode:
- Exibir e filtrar mensagens registradas de solicitações de rede ou de instruções de log javaScript.
- Insira instruções JavaScript para avaliar em tempo real. As expressões são avaliadas no contexto atual, como quando o depurador JavaScript na ferramenta Sources é pausado em um ponto de interrupção.
A ferramenta Console está sempre presente na Barra de Atividades e na barra de ferramentas de Exibição Rápida .
Consulte Console.
Ferramenta De origem
A ferramenta Sources é um editor de código e um depurador JavaScript. Você pode editar projetos, manter snippets e depurar seu projeto atual.
A ferramenta Fontes está sempre presente na Barra de Atividades.
Ferramenta de rede
A ferramenta Rede permite que você monitore e inspecione solicitações ou respostas do cache de rede e navegador. Você pode filtrar solicitações e respostas para atender às suas necessidades e simular diferentes condições de rede.
Consulte Inspecionar atividade de rede.
Ferramenta de desempenho
Consulte Introdução à ferramenta Desempenho.
Ferramenta de memória
Consulte Corrigir problemas de memória.
Ferramenta de aplicativo
Consulte Exibir, editar e excluir cookies.
Botão Mais Ferramentas
Para adicionar uma ferramenta à Barra de Atividades, clique no botão Mais ferramentas (![]() ).
).
Personalizar e controlar o menu DevTools
O botão Personalizar e controlar DevTools (![]() ) abre um menu suspenso para:
) abre um menu suspenso para:
- Dock DevTools.
- Encaixe a Barra de Atividades.
- Selecione um tema.
- Mostrar atalhos de teclado.
- Alterar configurações de DevTools.
- Abra a Emulação de Dispositivo.
- Alterne o painel Modo de Exibição Rápida .
- Execute um comando.
- Pesquise código.
- Abra um arquivo.
Botão Ajuda
O botão Ajuda (![]() ) abre um menu suspenso que dá acesso à documentação do DevTools, notas de versão e à ferramenta Comentários (
) abre um menu suspenso que dá acesso à documentação do DevTools, notas de versão e à ferramenta Comentários (![]() ).
).
Para enviar conexão com a equipe do Microsoft Edge DevTools para relatar problemas, problemas ou sugerir ideias, clique no botão Comentários . A caixa de diálogo Enviar Comentários é aberta. Insira informações para descrever o que aconteceu e inclua uma captura de tela. Consulte Entrar em contato com a equipe do Microsoft Edge DevTools.
Botão Fechar DevTools
Clique no botão Fechar DevTools (![]() ) no canto superior direito do DevTools para fechar DevTools e usar toda a janela para exibir a página da Web atual.
) no canto superior direito do DevTools para fechar DevTools e usar toda a janela para exibir a página da Web atual.
Recursos da barra de ferramentas do Modo de Exibição Rápida
Use o painel Modo de Exibição Rápida para abrir uma segunda ferramenta abaixo ou à direita da ferramenta que já está selecionada na Barra de Atividades:
Selecione uma ferramenta na Barra de Atividades.
Na barra de ferramentas De Exibição Rápida , clique em Mais ferramentas (+) e selecione uma ferramenta diferente na lista.
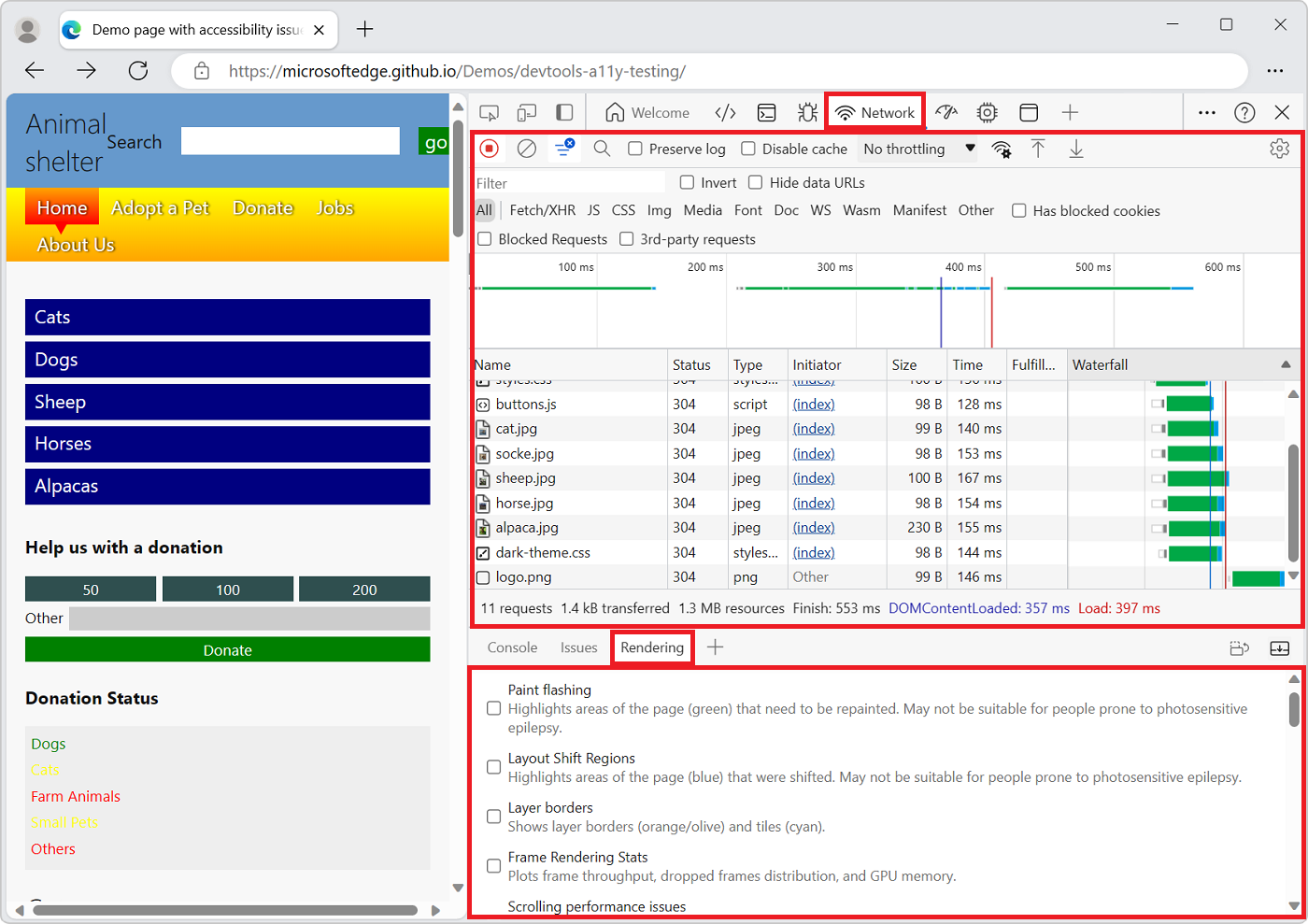
Por exemplo, abra a ferramenta Renderização no painel Modo de Exibição Rápida , abaixo da ferramenta Rede aberta na Barra de Atividades:

Para ocultar ou expandir a Exibição Rápida, clique em Recolher Exibição Rápida (![]() ) ou Expandir Exibição Rápida (
) ou Expandir Exibição Rápida (![]() ) ou pressione a tecla Escape .
) ou pressione a tecla Escape .
Visão geral de todas as ferramentas
Para obter um resumo de cada ferramenta, consulte Visão geral de todas as ferramentas em Sobre a lista de ferramentas.
Ferramenta, guia ou painel
As palavras "ferramenta", "guia" e "painel" são um pouco intercambiáveis. No Menu de Comando, as ferramentas são chamadas de painéis; por exemplo, a ferramenta Elementos é chamada de painel Elementos . Para alternar para a ferramenta Elementos , clique na guia Elementos . Há um botão e uma lista mais ferramentas (+) usadas para selecionar ferramentas, que também são chamadas de painéis.
Você pode personalizar cada uma das ferramentas e o conteúdo de uma ferramenta pode ser alterado com base no contexto.
Sobre a Barra de Atividades e ferramentas de Exibição Rápida
O botão Mais ferramentas (+) é exibido tanto na Barra de Atividades quanto na barra de ferramentas de Exibição Rápida . Quando você abre uma ferramenta da lista Mais ferramentas localizada na Barra de Atividades, a ferramenta aparece na Barra de Atividades. Quando você abre uma ferramenta da lista Mais ferramentas na barra de ferramentas do Modo de Exibição Rápida , a ferramenta é aberta no painel Modo de Exibição Rápida .
| Tarefa | Etapas |
|---|---|
| Abra uma ferramenta na Barra de Atividades na parte superior do DevTools | Na Barra de Atividades na parte superior do DevTools, clique em Mais ferramentas (+) e selecione uma ferramenta. |
| Abrir uma ferramenta na barra de ferramentas do Modo de Exibição Rápida | Quando DevTools tiver foco, pressione Esc para mostrar a barra de ferramentas do Modo de Exibição Rápida se ela ainda não for mostrada. Na barra de ferramentas Modo de Exibição Rápida , clique no botão Mais ferramentas (+) e selecione uma ferramenta. |
| Mover uma ferramenta da barra de ferramentas de Exibição Rápida para a Barra de Atividades | Quando DevTools tiver foco, pressione Esc para mostrar a Exibição Rápida. Na barra de ferramentas Modo de Exibição Rápida , clique com o botão direito do mouse na guia da ferramenta e selecione Mover para a Barra de Atividades superior ou Mover para a Barra de Atividades esquerda. |
| Mover uma ferramenta da Barra de Atividades para a barra de ferramentas do Modo de Exibição Rápida | Na Barra de Atividades, clique com o botão direito do mouse na guia da ferramenta e, em seguida, selecione Mover para a exibição rápida inferior ou Mover para o lado Modo de Exibição Rápida. |
| Abra uma ferramenta em sua barra de ferramentas padrão (Barra de Atividades ou Exibição Rápida) | Quando DevTools tiver foco, abra o Menu de Comando pressionando Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS). Digite o nome da ferramenta e selecione um comando Mostrar <ferramenta> . |
Além das ferramentas Barra de Atividades e Modo de Exibição Rápida , o DevTools inclui as seguintes ferramentas:
- A ferramenta Inspecionar . Consulte Usar a ferramenta Inspecionar para detectar problemas de acessibilidade pairando sobre a página da Web.
- A ferramenta Emulação de Dispositivo . Consulte Emular dispositivos móveis (Emulação de Dispositivo).
- O Menu de Comando. Consulte Executar comandos com o Menu de Comando do Microsoft Edge DevTools.
Confira também
Dica de energia: use o Menu de Comando
O DevTools fornece muitos recursos e funcionalidades a serem usados com seu site. Você pode acessar as diferentes partes do DevTools de várias maneiras, mas muitas vezes uma maneira rápida é usar o Menu de Comando.

No Menu de Comando, as ferramentas são chamadas de "painéis"; por exemplo, a ferramenta Elementos é chamada de painel Elementos . Para alternar para a ferramenta Elementos , selecione a guia Elementos .
Para abrir o Menu de Comando, faça um dos seguintes procedimentos:
- Clique no botão Personalizar e controlar DevTools (
 Executar comando.
Executar comando. - Pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS).
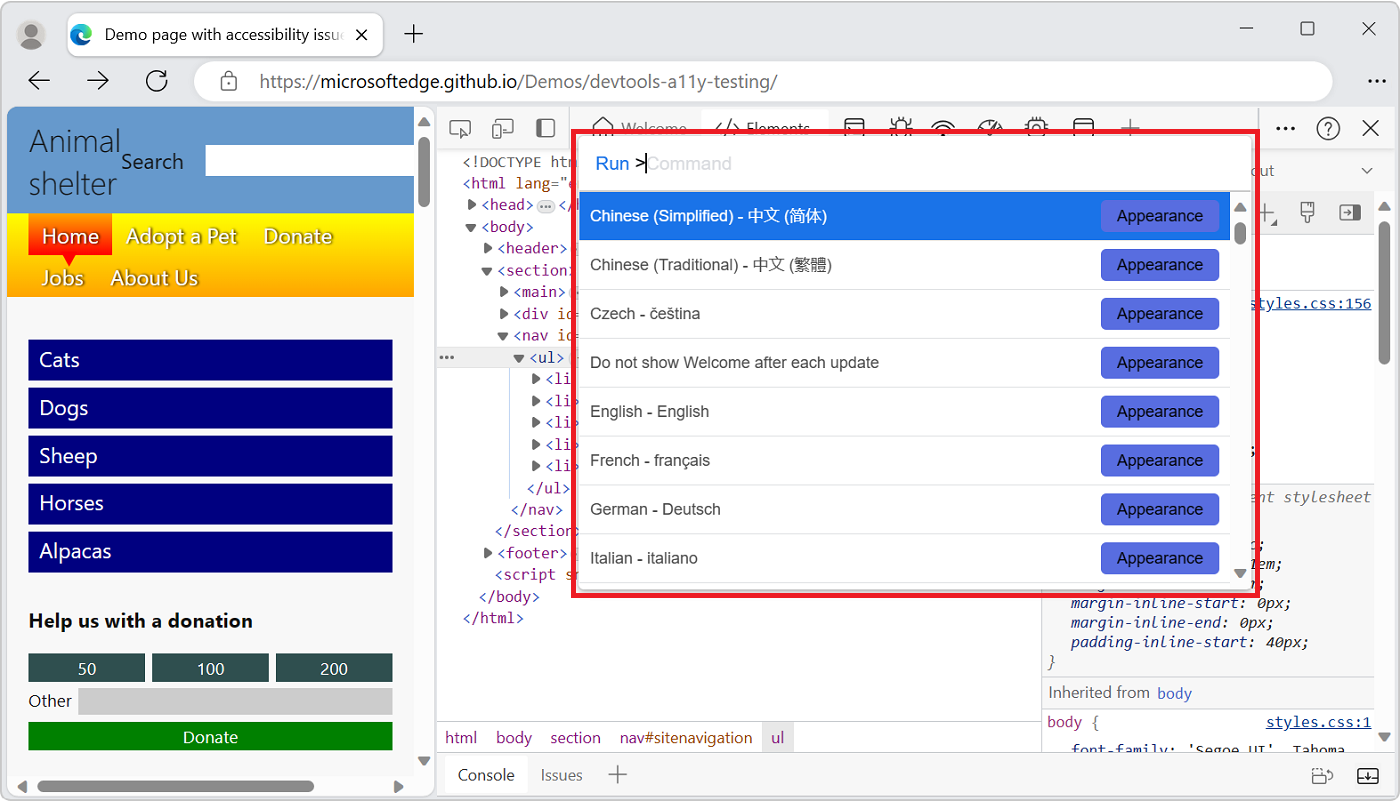
O Menu de Comando permite que você digite comandos para exibir, ocultar ou executar recursos em DevTools.
- Clique no botão Personalizar e controlar DevTools (
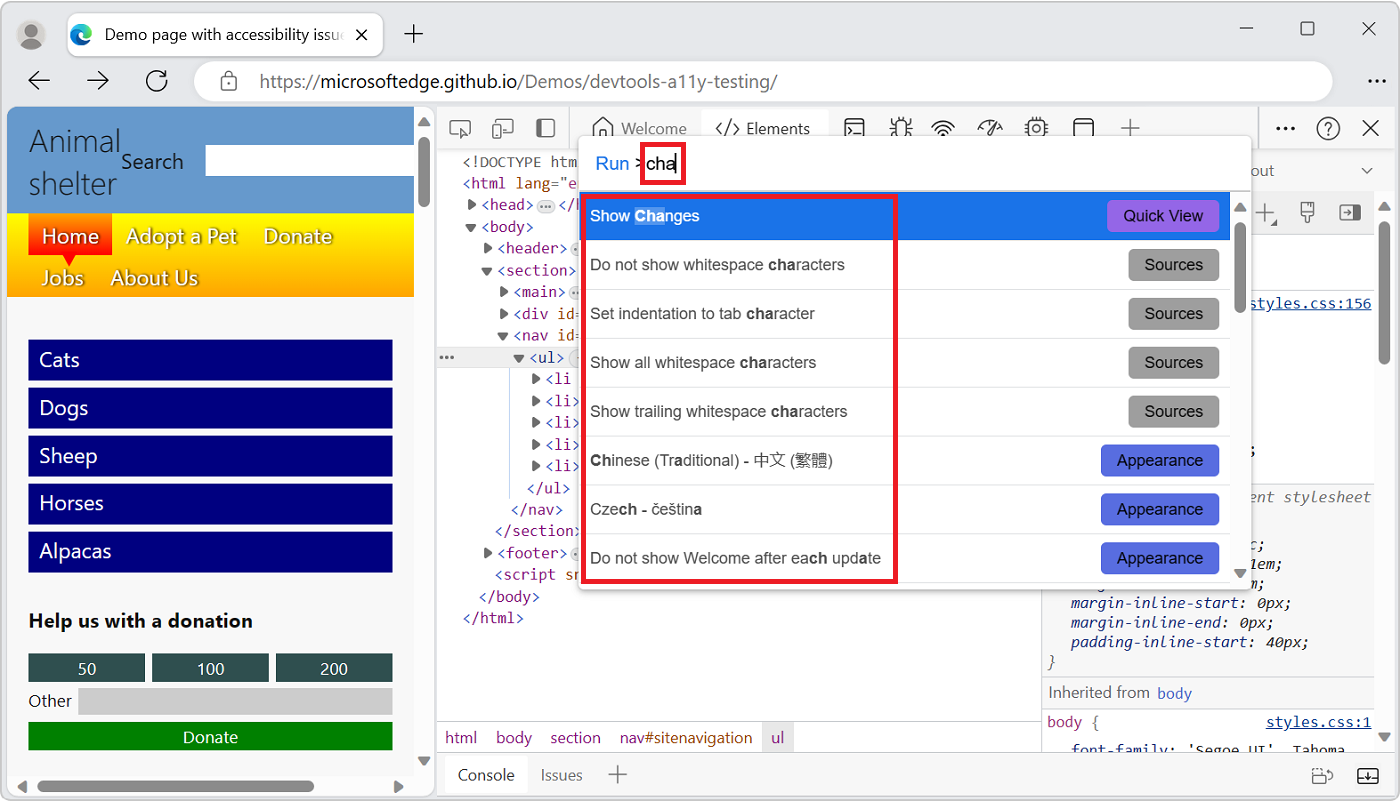
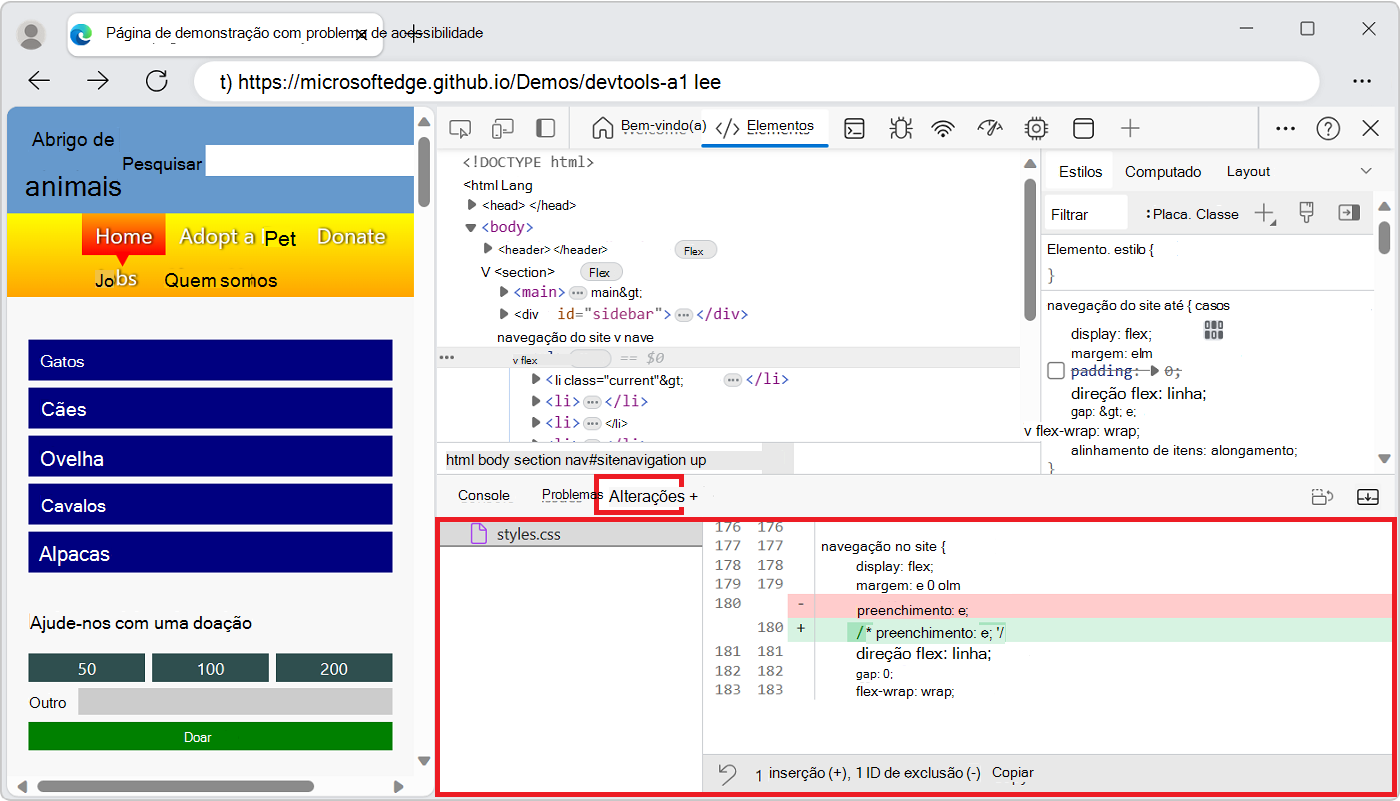
No Menu de Comando, comece a digitar o nome de uma ferramenta, como alterações, e selecione um comando Mostrar , como Mostrar Alterações. O Menu de Comando exibe os comandos correspondentes:

Pressione Enter para selecionar um comando Mostrar , como Mostrar Alterações. A ferramenta selecionada é aberta no painel Modo de Exibição Rápida , na parte inferior:

A ferramenta Alterações é útil quando você edita CSS. Neste exemplo, o Menu de Comando fornece uma alternativa rápida para selecionar Mais ferramentas (+) e selecionar Alterações. Este exemplo também fornece uma alternativa para editar um
.jsarquivo na ferramenta Fontes e, em seguida, clicar com o botão direito do mouse e selecionar modificações locais.
Consulte também Executar comandos com o menu Comando DevTools do Microsoft Edge.
Personalizando DevTools
Você pode personalizar o DevTools para atender às suas necessidades para a maneira como trabalha. Para alterar as configurações, clique no botão Personalizar e controlar DevTools (![]() ) e selecione Configurações (
) e selecione Configurações (![]() ) ou pressione F1.
) ou pressione F1.
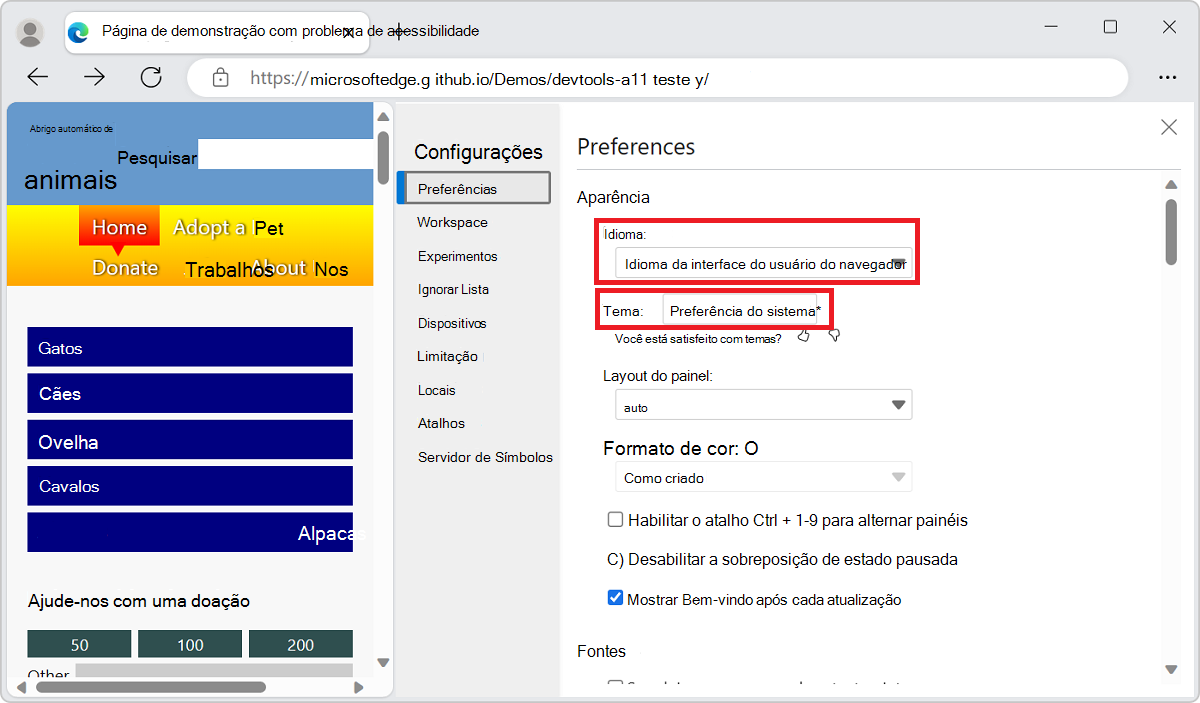
Na páginaPreferências de Configurações>, você pode alterar várias partes de DevTools. Por exemplo, você pode usar a configuração de linguagem da interface do usuário do navegador para usar o mesmo idioma em DevTools que é usado em seu navegador. Para outro exemplo, use a configuração Tema para alterar o tema de cor de DevTools.

Você também pode alterar as configurações de recursos avançados, como:
- Adicione arquivos locais a um Workspace.
- Filtrar código de biblioteca usando a Lista Ignorar.
- Defina os dispositivos que você deseja incluir no modo de simulação e teste do dispositivo. Para obter mais informações, consulte Emular dispositivos móveis (Emulação de Dispositivo).
- Selecione um perfil de limitação de rede.
- Definir locais simulados.
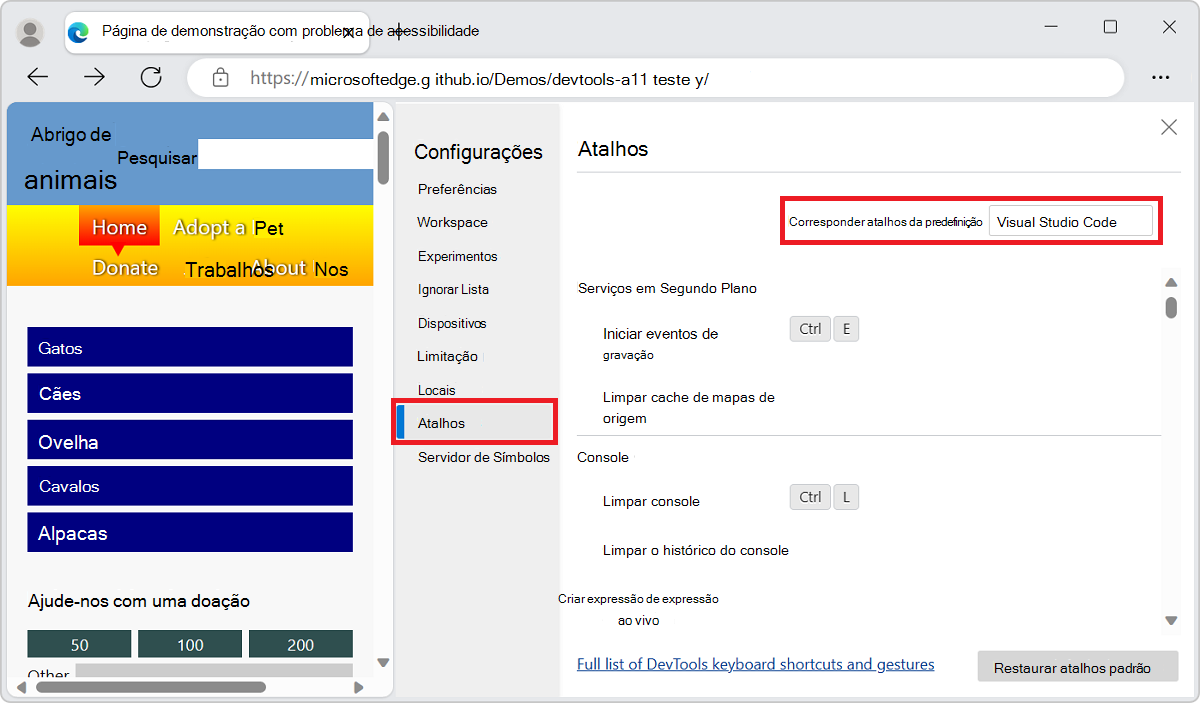
- Personalizar atalhos de teclado. Por exemplo, para usar os mesmos atalhos em DevTools como em Visual Studio Code, selecione Corresponder atalhos de predefinição>Visual Studio Code.

Experimentar recursos experimentais
A equipe de DevTools fornece novos recursos como experimentos em DevTools. Você pode ativar ou desativar cada um dos experimentos. Para ver a lista completa de recursos experimentais no Microsoft Edge DevTools, em DevTools, selecione Configurações (![]() ) e selecione Experimentos.
) e selecione Experimentos.
Para visualizar os recursos mais recentes que chegam ao DevTools, baixe o Microsoft Edge Canary, que é criado à noite.
Veja também:
Confira também
- Sobre a lista de ferramentas
- Inspecionar e alterar a página da Web atual
- Emular como seu produto se comporta em diferentes dispositivos
- Inspecionar, ajustar e alterar os estilos de elementos
- Depurar seu JavaScript
- Console ao vivo
- Acessibilidade, desempenho, compatibilidade e problemas de segurança
- Inspecionar o tráfego de rede
- Inspecionar onde o conteúdo armazenado do navegador
- Avaliar o desempenho
- Problemas de memória
- Problemas de renderização
- Usar um ambiente de desenvolvimento
- Sincronizar alterações no DevTools com o sistema de arquivos
- Substituir arquivos da Web