Xamarin.Forms RefreshView
O RefreshView é um controle de contêiner que fornece funcionalidade pull to refresh para conteúdo rolável. Portanto, o filho de um RefreshView deve ser um controle rolável, como ScrollView, CollectionViewou ListView.
RefreshView define as propriedades a seguir:
Command, do tipoICommand, que é executado quando uma atualização é acionada.CommandParameter, do tipoobject, que é o parâmetro passado paraCommand.IsRefreshing, do tipobool, que indica o estado atual doRefreshView.RefreshColor, do tipoColor, a cor do círculo de progresso que aparece durante a atualização.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Observação
No , a Universal Windows Platformdireção de tração de um RefreshView pode ser definida com uma plataforma específica. Para obter mais informações, consulte RefreshView Pull Direction.
Criar um RefreshView
O exemplo a seguir mostra como instanciar um RefreshView em XAML:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
A RefreshView também pode ser criado em código:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
Neste exemplo, o RefreshView fornece a funcionalidade pull para atualizar para um ScrollView filho cujo filho é um FlexLayoutarquivo . O FlexLayout usa um layout vinculável para gerar seu conteúdo vinculando a uma coleção de itens e define a aparência de cada item com um DataTemplatearquivo . Para obter mais informações sobre layouts vinculáveis, consulte Layouts vinculáveis no Xamarin.Forms.
O valor da RefreshView.IsRefreshing propriedade indica o estado atual do RefreshView. Quando uma atualização é acionada pelo usuário, essa propriedade será automaticamente transferida para true. Quando a atualização for concluída, você deverá redefinir a propriedade para false.
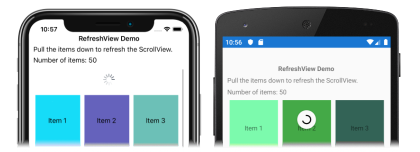
Quando o usuário inicia uma atualização, o ICommand definido pela propriedade é executado, o Command que deve atualizar os itens que estão sendo exibidos. Uma visualização de atualização é mostrada enquanto a atualização ocorre, que consiste em um círculo de progresso animado:
Observação
Definir manualmente a IsRefreshing propriedade como true acionará a visualização de atualização e executará o ICommand definido pela Command propriedade.
Aparência da RefreshView
Além das propriedades que RefreshView herda da VisualElement classe, RefreshView também define a RefreshColor propriedade. Essa propriedade pode ser definida para definir a cor do círculo de progresso que aparece durante a atualização:
<RefreshView RefreshColor="Teal"
... />
A captura de tela a seguir mostra um RefreshView com o conjunto de RefreshColor propriedades:
Além disso, a BackgroundColor propriedade pode ser definida como um Color que representa a cor do plano de fundo do círculo de progresso.
Observação
No iOS, a BackgroundColor propriedade define a cor do plano de fundo que contém o UIView círculo de progresso.
Desativar um RefreshView
Um aplicativo pode entrar em um estado em que pull to refresh não é uma operação válida. Nesses casos, o pode ser desabilitado RefreshView definindo sua IsEnabled propriedade como false. Isso impedirá que os usuários possam acionar pull para atualizar.
Como alternativa, ao definir a Command propriedade, o CanExecute delegado do ICommand pode ser especificado para habilitar ou desabilitar o comando.