Tutorial: introdução ao Razor Pages no ASP.NET Core
Observação
Esta não é a versão mais recente deste artigo. Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Por Rick Anderson
Este é o primeiro tutorial de uma série que ensina as noções básicas da criação de um aplicativo Web do Razor Pages no ASP.NET Core.
Para acessar uma introdução mais avançada destinada para desenvolvedores familiarizados com controladores e exibições, confira Introdução a Razor Pages. Para obter um vídeo de introdução, consulte Entity Framework Core para iniciantes.
Se não estiver familiarizado com o desenvolvimento de ASP.NET Core e não tiver certeza de qual solução de interface do usuário da Web do ASP.NET Core atenderá melhor às suas necessidades, consulte Escolher uma interface do usuário do ASP.NET Core.
No final deste tutorial, você terá um aplicativo Web do Razor Pages que gerencia um banco de dados de filmes.

Pré-requisitos
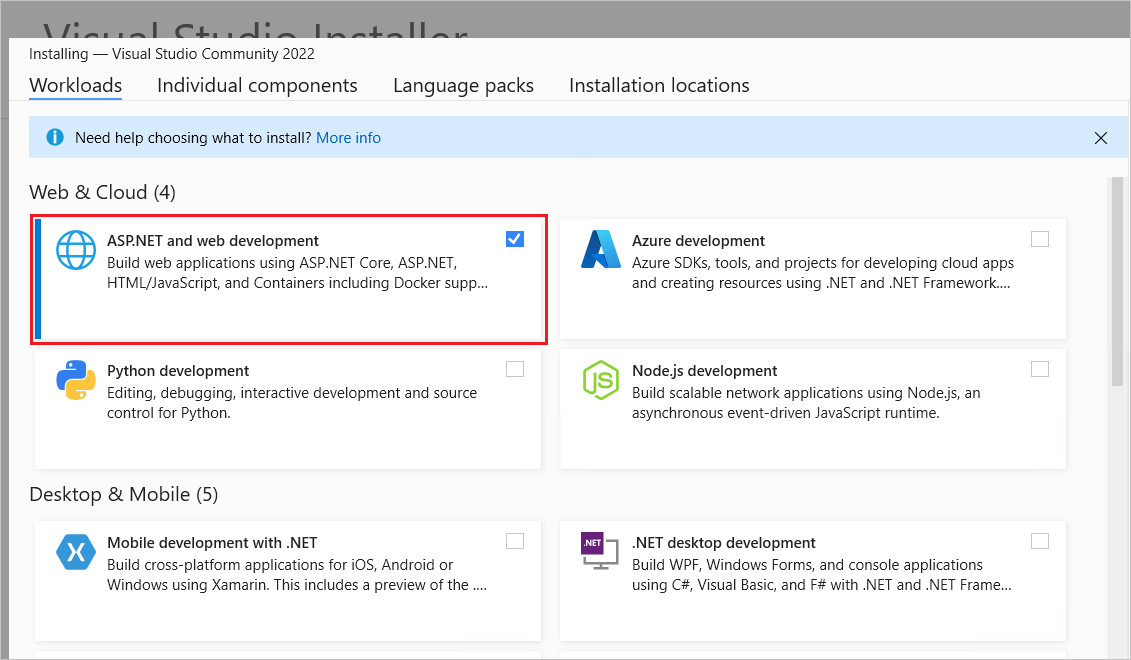
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um aplicativo Web Razor Pages
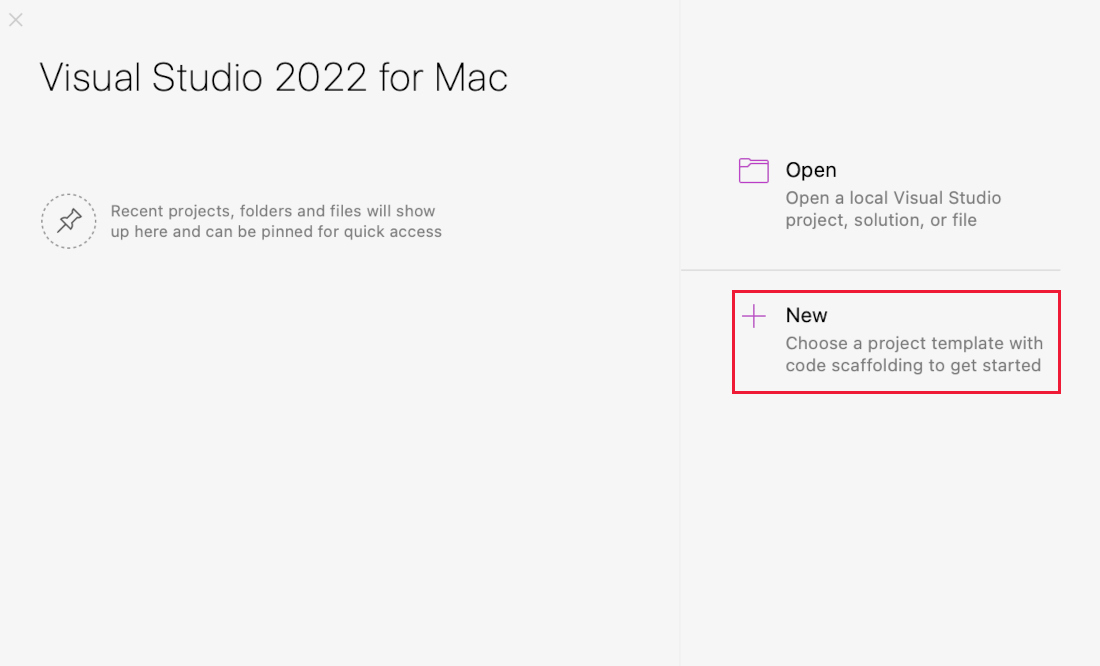
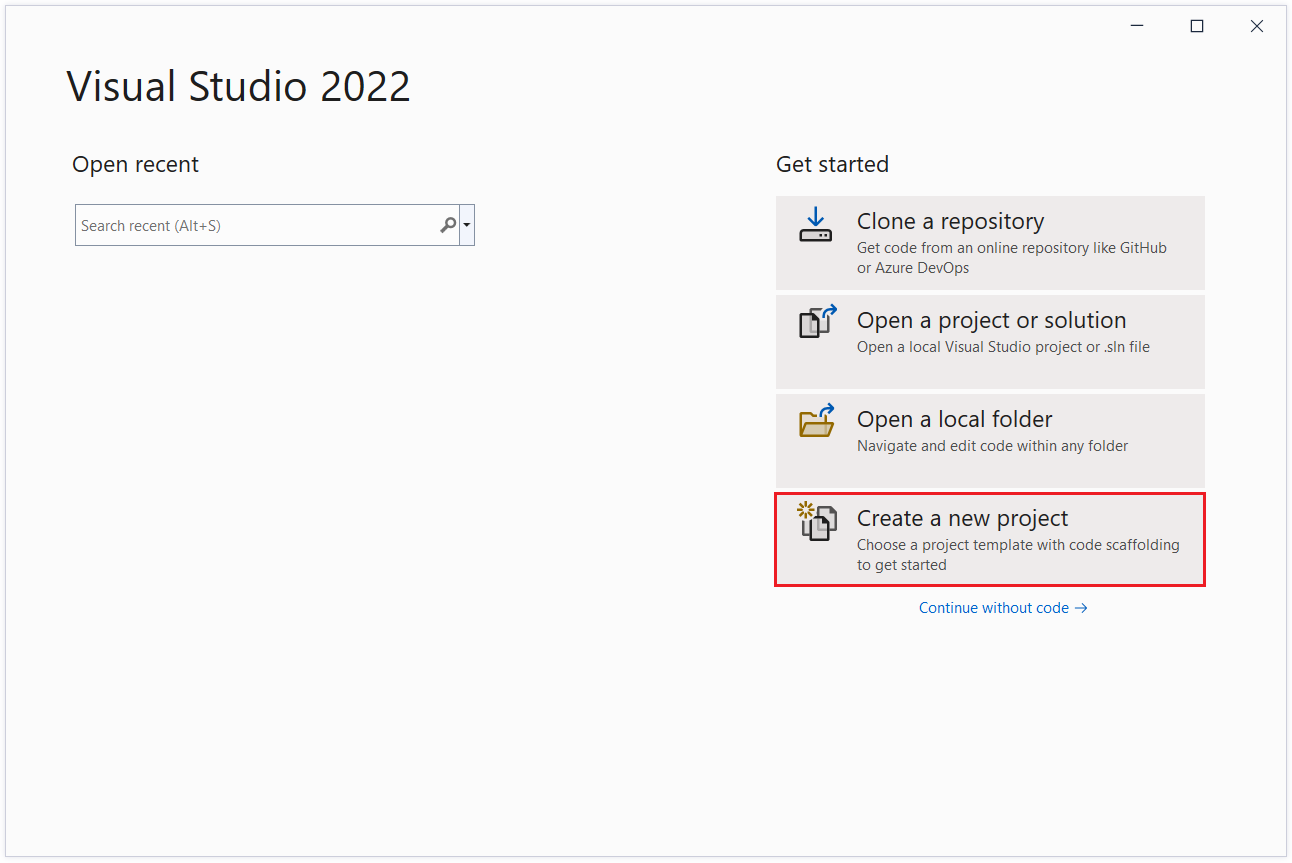
Inicie o Visual Studio e selecione Novo projeto.
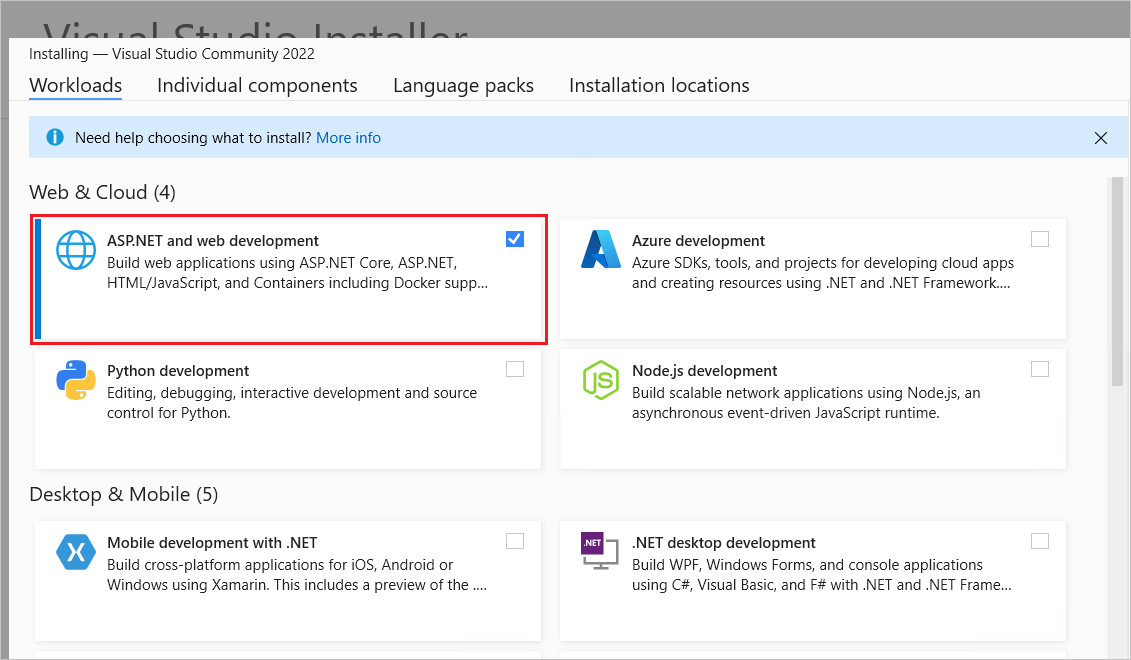
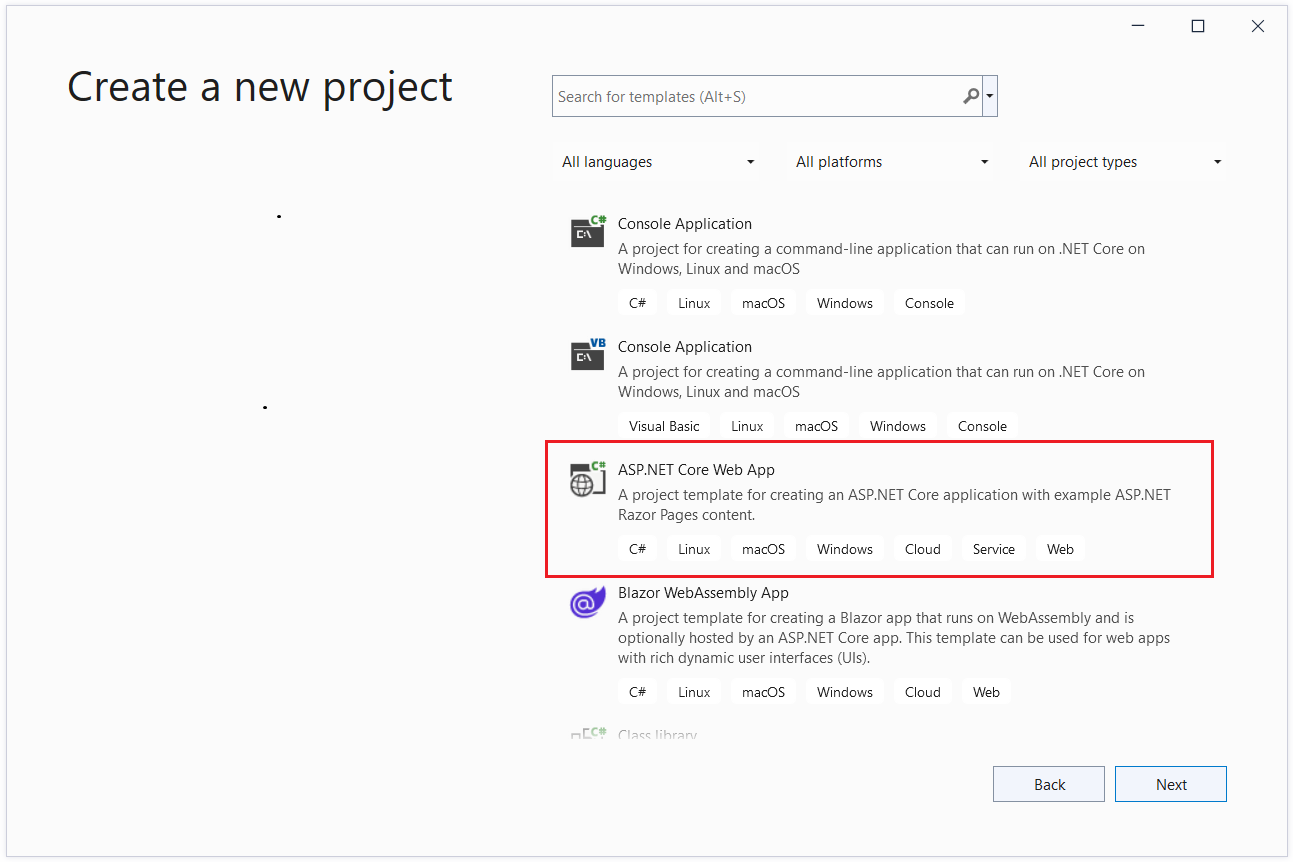
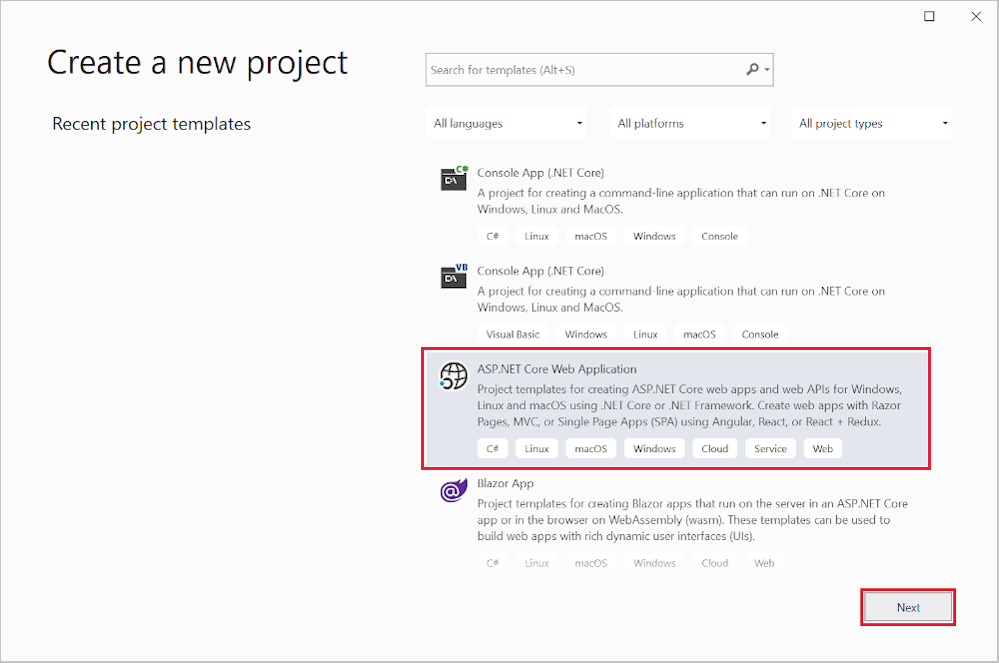
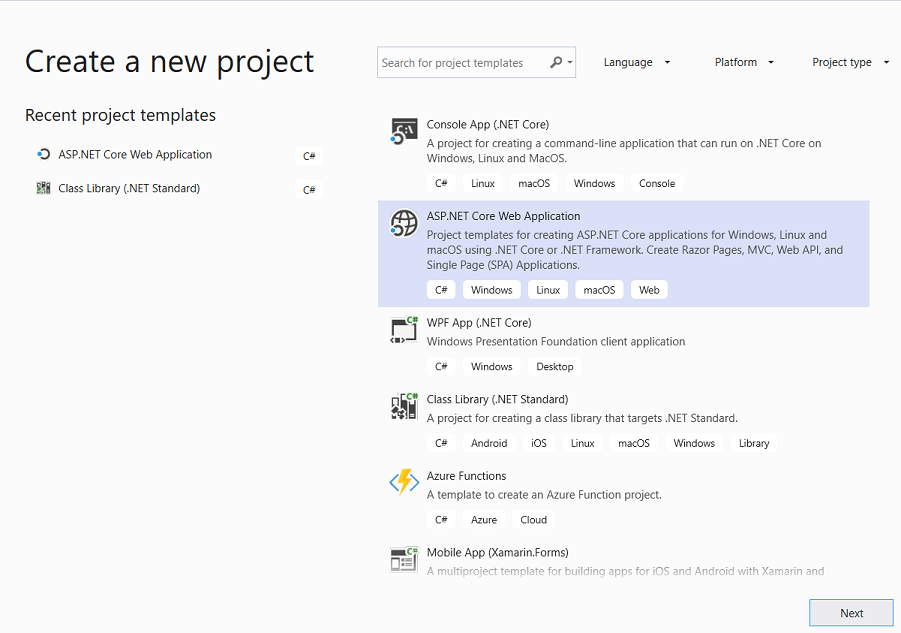
Na caixa de diálogo Criar novo projeto, selecione Aplicativo Web ASP.NET Core (Páginas Razor)>Próximo.
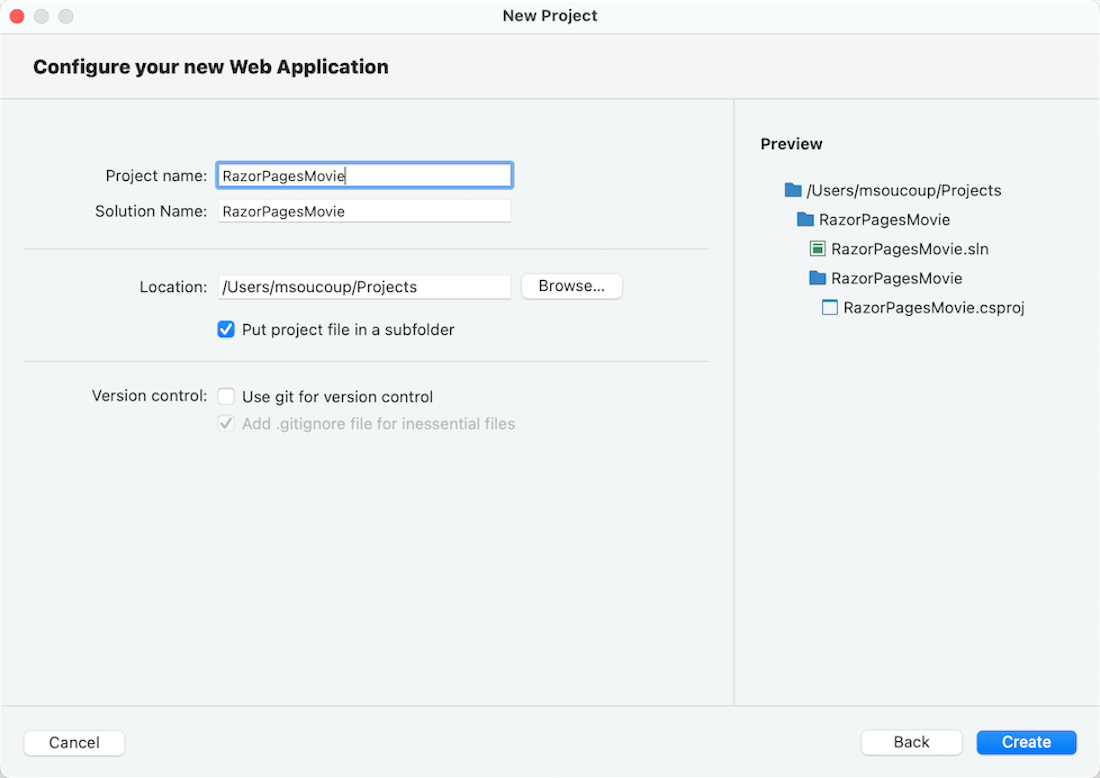
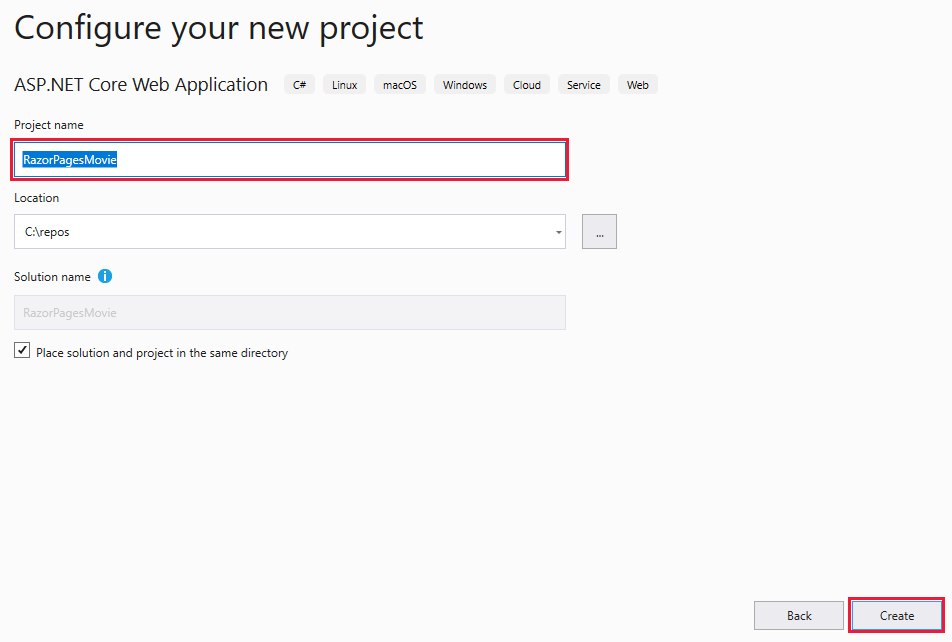
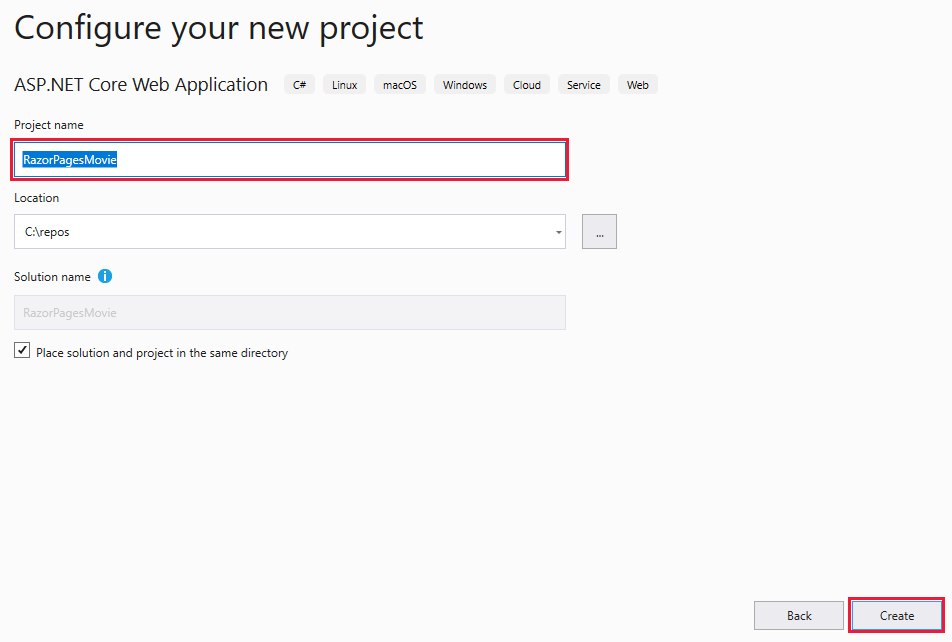
Na caixa de diálogo Configurar seu novo projeto, insira
RazorPagesMovieno Nome do projeto. É importante nomear o projeto RazorPagesMovie, incluindo a correspondência da capitalização, para que os namespaces correspondam quando você copiar e colar o código de exemplo.Selecione Avançar.
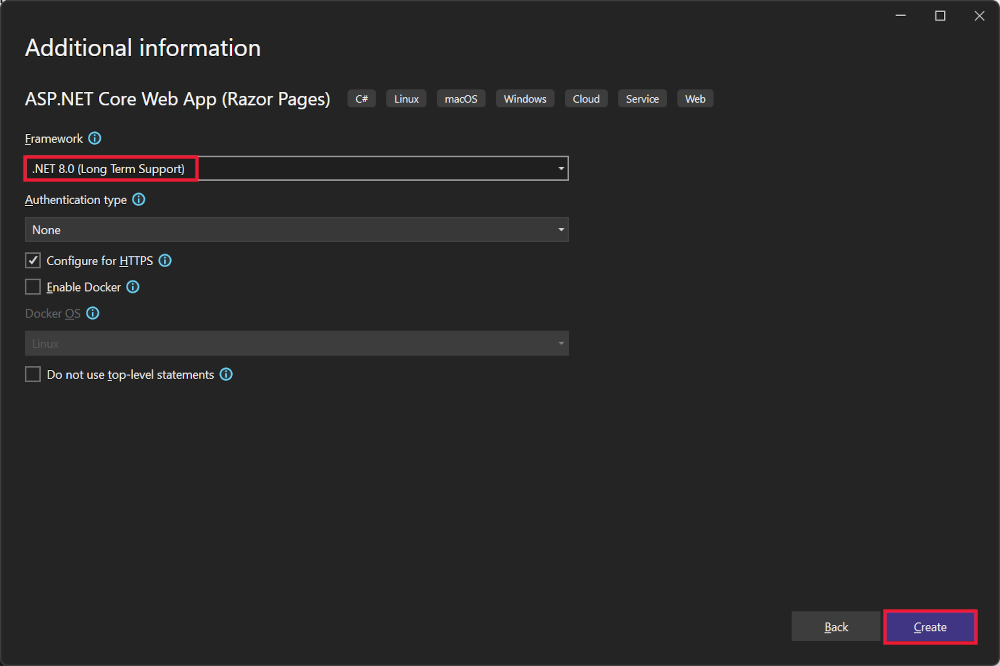
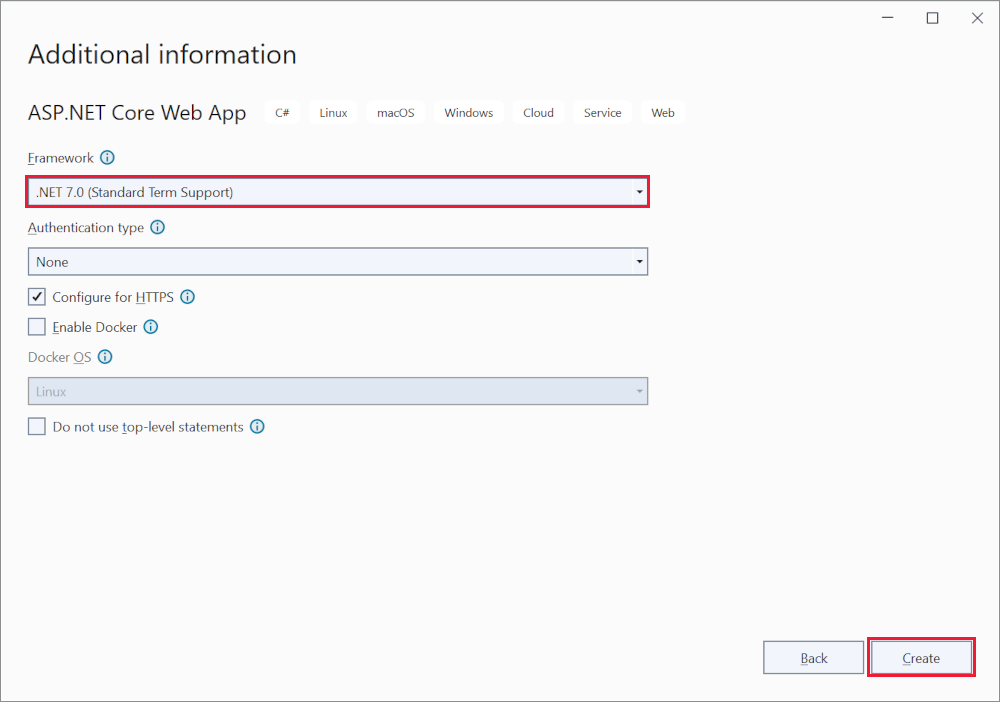
Na caixa de diálogo Informações adicionais:
- Selecione .NET Core 8.0 (suporte de longo prazo).
- Verifique: Não usar instruções de nível superior está desmarcado.
Selecione Criar.

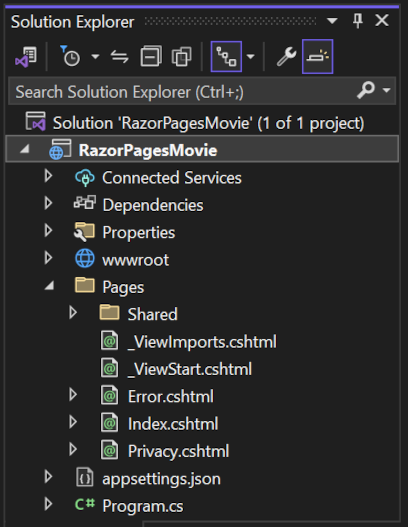
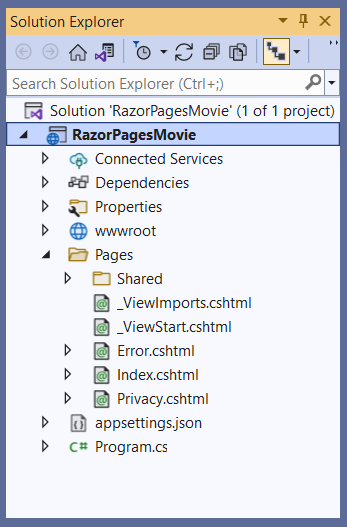
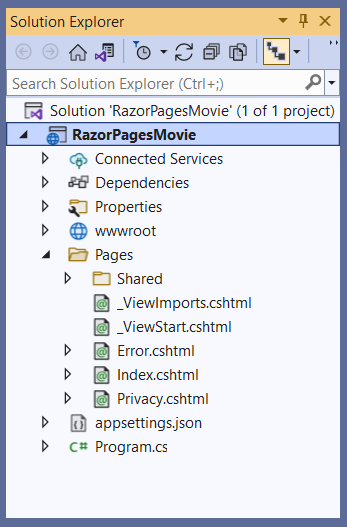
O seguinte projeto inicial é criado:

Para obter abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
Executar o aplicativo
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar o aplicativo sem o depurador.
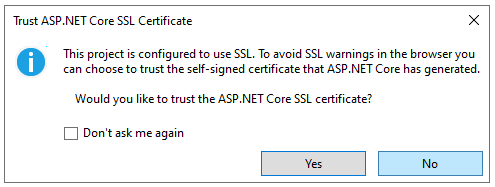
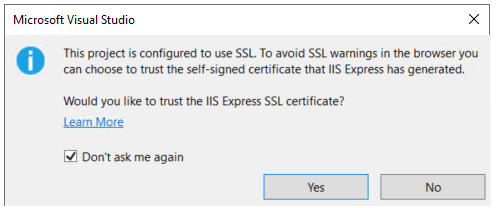
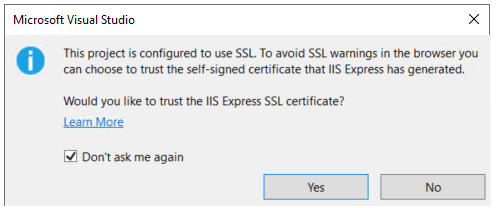
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
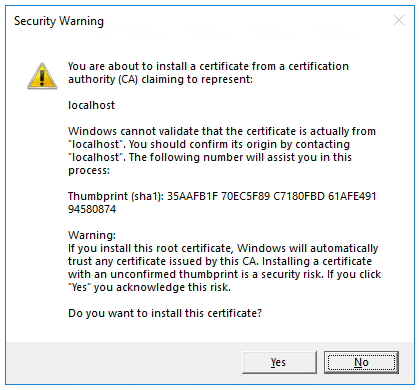
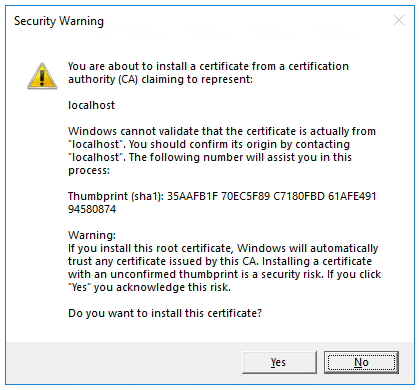
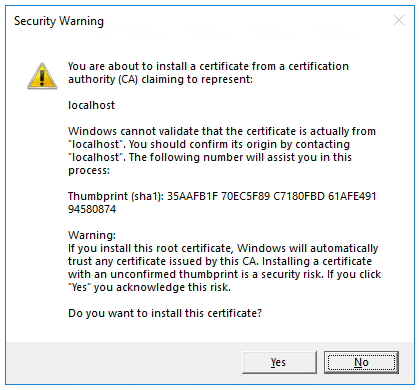
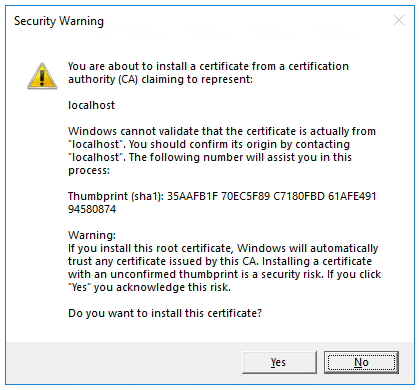
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
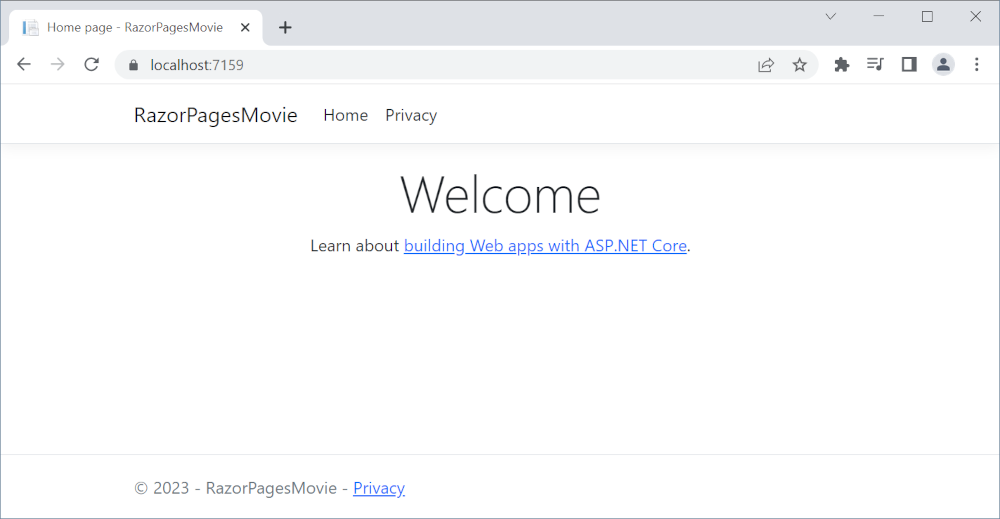
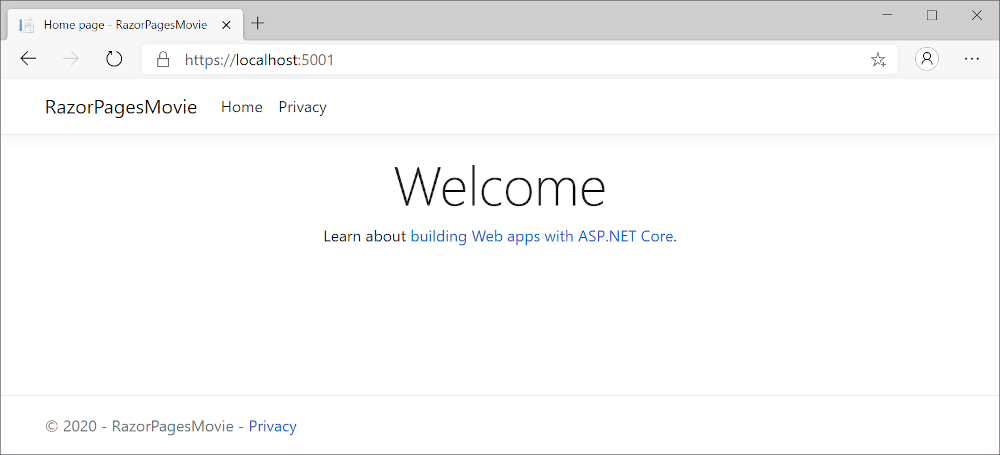
- Inicia o navegador padrão em
https://localhost:<port>, que exibe a interface do usuário dos aplicativos.<port>é a porta aleatória atribuída quando o aplicativo foi criado.
Feche a janela do navegador.
Examinar os arquivos de projeto
As seções a seguir contém uma visão geral das pastas do projeto principal e os arquivos que você usará para trabalhar em tutoriais posteriores.
Pasta Páginas
Contém as páginas Razor e os arquivos de suporte. Cada página Razor é um par de arquivos:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando a sintaxe Razor. - Um arquivo
.cshtml.csque contém o código C# que manipula os eventos de página.
Arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura os elementos de interface do usuário comuns a todas as páginas. _Layout.cshtml define o menu de navegação na parte superior da página e a notificação de direitos autorais na parte inferior da página. Saiba mais em Layout no ASP.NET Core.
Pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Saiba mais em Arquivos estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Module.vb
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste arquivo criam um WebApplicationBuilder com padrões pré-configurados, adicionam suporte do Razor Pages ao contêiner DI (Injeção de Dependência) e criam o aplicativo:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código a seguir define o ponto de extremidade de exceção como /Error e habilita o Protocolo HSTS (Protocolo de Segurança de Transporte Estrito HTTP) quando o aplicativo não está em execução no modo de desenvolvimento:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários Middleware:
app.UseHttpsRedirection();: redireciona solicitações HTTP para HTTPS.app.UseStaticFiles();: permite que arquivos estáticos, como HTML, CSS, imagens e JavaScript sejam atendidos. Saiba mais em Arquivos estáticos no ASP.NET Core.app.UseRouting();: adiciona a correspondência de rotas ao pipeline de middleware. Saiba mais em Roteamento no ASP.NET Coreapp.MapRazorPages();: configura o roteamento de ponto de extremidade para Razor Pages.app.UseAuthorization();: autoriza um usuário a acessar recursos seguros. Esse aplicativo não usa autorização, portanto, essa linha pode ser removida.app.Run();: executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não possa resolver, compare seu código com o projeto concluído. Exibir ou baixar projeto concluído (como baixar).
Próximas etapas
Este é o primeiro tutorial de uma série que ensina as noções básicas da criação de um aplicativo Web do Razor Pages no ASP.NET Core.
Para acessar uma introdução mais avançada destinada para desenvolvedores familiarizados com controladores e exibições, confira Introdução a Razor Pages. Para obter um vídeo de introdução, consulte Entity Framework Core para iniciantes.
Se não estiver familiarizado com o desenvolvimento de ASP.NET Core e não tiver certeza de qual solução de interface do usuário da Web do ASP.NET Core atenderá melhor às suas necessidades, consulte Escolher uma interface do usuário do ASP.NET Core.
No final deste tutorial, você terá um aplicativo Web do Razor Pages que gerencia um banco de dados de filmes.

Pré-requisitos
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um aplicativo Web Razor Pages
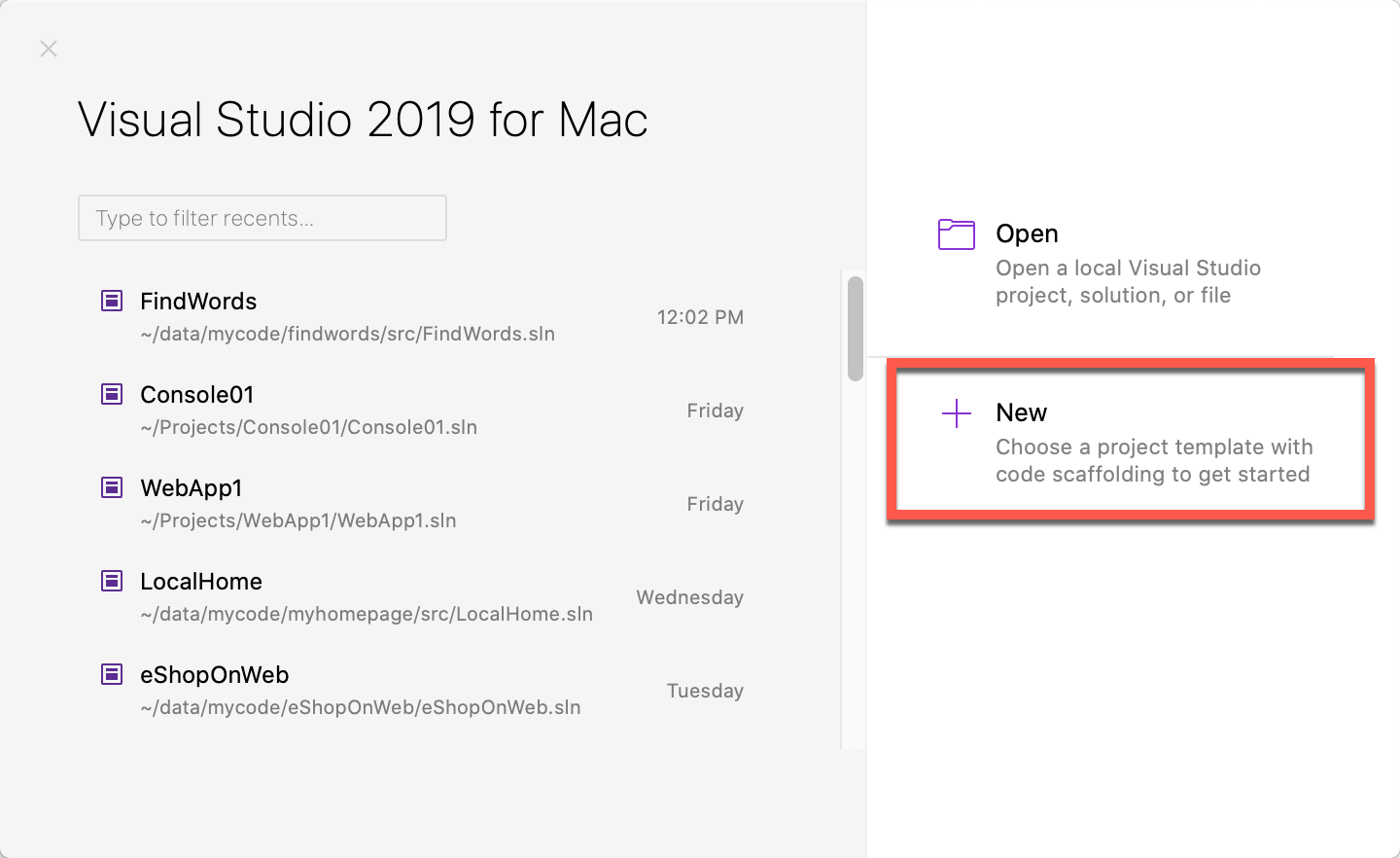
Inicie o Visual Studio e selecione Criar um novo projeto.
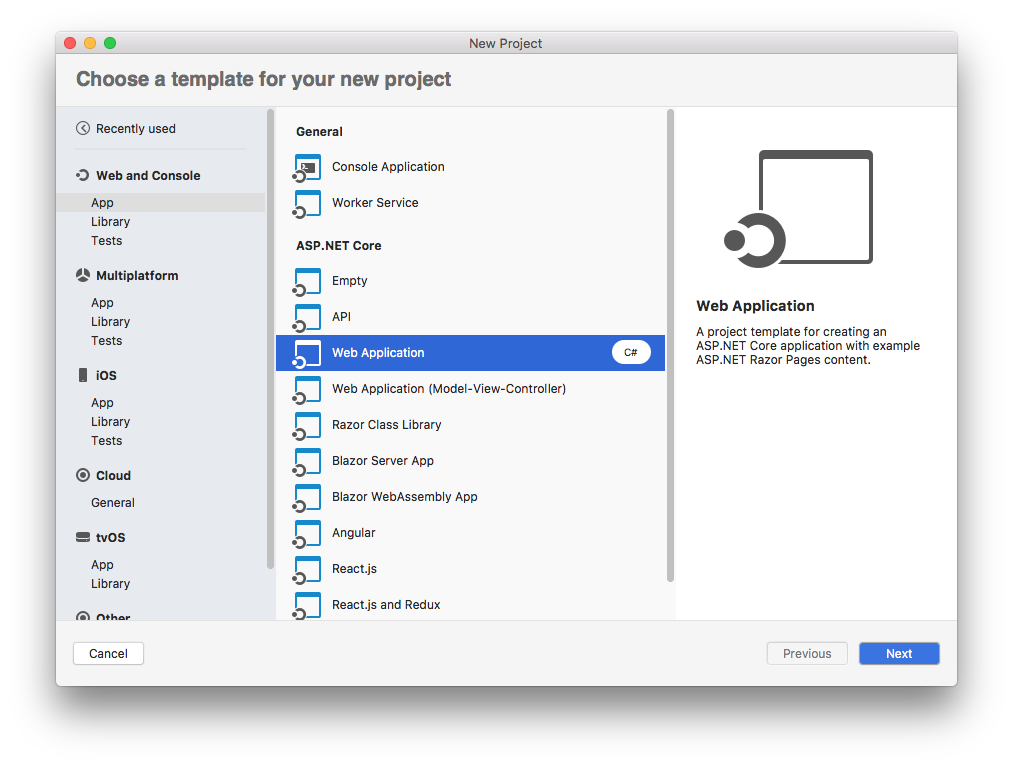
Na caixa de diálogo Criar novo projeto, selecione Aplicativo Web ASP.NET Core>Avançar.
No diálogo Configurar seu novo projeto, insira
RazorPagesMoviecomo Nome do projeto. É importante nomear o projeto RazorPagesMovie, incluindo a correspondência da capitalização, para que os namespaces correspondam quando você copiar e colar o código de exemplo.Selecione Avançar.
Na caixa de diálogo Informações adicionais:
- Selecione .NET 7.0 (Suporte de Prazo Padrão).
- Verifique: Não usar instruções de nível superior está desmarcado.
Selecione Criar.

O seguinte projeto inicial é criado:

Para obter abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
Executar o aplicativo
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar o aplicativo sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
- Inicia o navegador padrão em
https://localhost:<port>, que exibe a interface do usuário dos aplicativos.<port>é a porta aleatória atribuída quando o aplicativo foi criado.
Feche a janela do navegador.
Examinar os arquivos de projeto
As seções a seguir contém uma visão geral das pastas do projeto principal e os arquivos que você usará para trabalhar em tutoriais posteriores.
Pasta Páginas
Contém as páginas Razor e os arquivos de suporte. Cada página Razor é um par de arquivos:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando a sintaxe Razor. - Um arquivo
.cshtml.csque contém o código C# que manipula os eventos de página.
Arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura os elementos de interface do usuário comuns a todas as páginas. _Layout.cshtml define o menu de navegação na parte superior da página e a notificação de direitos autorais na parte inferior da página. Saiba mais em Layout no ASP.NET Core.
Pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Saiba mais em Arquivos estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Module.vb
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste arquivo criam um WebApplicationBuilder com padrões pré-configurados, adicionam suporte do Razor Pages ao contêiner DI (Injeção de Dependência) e criam o aplicativo:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código a seguir define o ponto de extremidade de exceção como /Error e habilita o Protocolo HSTS (Protocolo de Segurança de Transporte Estrito HTTP) quando o aplicativo não está em execução no modo de desenvolvimento:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários Middleware:
app.UseHttpsRedirection();: redireciona solicitações HTTP para HTTPS.app.UseStaticFiles();: permite que arquivos estáticos, como HTML, CSS, imagens e JavaScript sejam atendidos. Saiba mais em Arquivos estáticos no ASP.NET Core.app.UseRouting();: adiciona a correspondência de rotas ao pipeline de middleware. Saiba mais em Roteamento no ASP.NET Coreapp.MapRazorPages();: configura o roteamento de ponto de extremidade para Razor Pages.app.UseAuthorization();: autoriza um usuário a acessar recursos seguros. Esse aplicativo não usa autorização, portanto, essa linha pode ser removida.app.Run();: executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não possa resolver, compare seu código com o projeto concluído. Exibir ou baixar projeto concluído (como baixar).
Próximas etapas
Este é o primeiro tutorial de uma série que ensina as noções básicas da criação de um aplicativo Web do Razor Pages no ASP.NET Core.
Para acessar uma introdução mais avançada destinada para desenvolvedores familiarizados com controladores e exibições, confira Introdução a Razor Pages. Para obter um vídeo de introdução, consulte Entity Framework Core para iniciantes.
Se não estiver familiarizado com o desenvolvimento de ASP.NET Core e não tiver certeza de qual solução de interface do usuário da Web do ASP.NET Core atenderá melhor às suas necessidades, consulte Escolher uma interface do usuário do ASP.NET Core.
No final da série, você terá um aplicativo que gerencia um banco de dados de filmes.
Neste tutorial, você:
- Crie um aplicativo Web Razor Pages.
- Execute o aplicativo.
- Examinar os arquivos de projeto.
No final deste tutorial, você terá um aplicativo Web em funcionamento do Razor Pages que você irá aprimorar em tutoriais posteriores.

Pré-requisitos
- Visual Studio 2022 com a carga de trabalho do ASP.NET e desenvolvimento Web.
- SDK do .NET 6.0
Criar um aplicativo Web Razor Pages
Inicie o Visual Studio 2022 e selecione Criar um novo projeto.

Na caixa de diálogo Criar um projeto novo, selecione Aplicativo Web ASP.NET Core e selecione Avançar.

No diálogo Configurar seu novo projeto, insira
RazorPagesMoviecomo Nome do projeto. É importante nomear o projeto RazorPagesMovie, incluindo a correspondência da capitalização, para que os namespaces correspondam quando você copiar e colar o código de exemplo.
Selecione Avançar.
No diálogo Informações adicionais, selecione .NET 6.0 (Suporte de longo prazo) e escolha Criar.

O seguinte projeto inicial é criado:

Executar o aplicativo
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
- Inicia o navegador padrão em
https://localhost:5001, que exibe a interface do usuário dos aplicativos.
Examinar os arquivos de projeto
As seções a seguir contém uma visão geral das pastas do projeto principal e os arquivos que você usará para trabalhar em tutoriais posteriores.
Pasta Páginas
Contém as páginas Razor e os arquivos de suporte. Cada página Razor é um par de arquivos:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando a sintaxe Razor. - Um arquivo
.cshtml.csque contém o código C# que manipula os eventos de página.
Arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura os elementos de interface do usuário comuns a todas as páginas. Esse arquivo define o menu de navegação na parte superior da página e a notificação de direitos autorais na parte inferior da página. Saiba mais em Layout no ASP.NET Core.
Pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Saiba mais em Arquivos estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Module.vb
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste arquivo criam um WebApplicationBuilder com padrões pré-configurados, adicionam suporte do Razor Pages ao contêiner DI (Injeção de Dependência) e criam o aplicativo:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código a seguir define o ponto de extremidade de exceção como /Error e habilita o Protocolo HSTS (Protocolo de Segurança de Transporte Estrito HTTP) quando o aplicativo não está em execução no modo de desenvolvimento:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários Middleware:
app.UseHttpsRedirection();: redireciona solicitações HTTP para HTTPS.app.UseStaticFiles();: permite que arquivos estáticos, como HTML, CSS, imagens e JavaScript sejam atendidos. Saiba mais em Arquivos estáticos no ASP.NET Core.app.UseRouting();: adiciona a correspondência de rotas ao pipeline de middleware. Saiba mais em Roteamento no ASP.NET Coreapp.MapRazorPages();: configura o roteamento de ponto de extremidade para Razor Pages.app.UseAuthorization();: autoriza um usuário a acessar recursos seguros. Esse aplicativo não usa autorização, portanto, essa linha pode ser removida.app.Run();: executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não possa resolver, compare seu código com o projeto concluído. Exibir ou baixar projeto concluído (como baixar).
Próximas etapas
Este é o primeiro tutorial de uma série que ensina as noções básicas da criação de um aplicativo Web do Razor Pages no ASP.NET Core.
Para acessar uma introdução mais avançada destinada para desenvolvedores familiarizados com controladores e exibições, confira Introdução a Razor Pages.
Se não estiver familiarizado com o desenvolvimento de ASP.NET Core e não tiver certeza de qual solução de interface do usuário da Web do ASP.NET Core atenderá melhor às suas necessidades, consulte Escolher uma interface do usuário do ASP.NET Core.
No final da série, você terá um aplicativo que gerencia um banco de dados de filmes.
Neste tutorial, você:
- Crie um aplicativo Web Razor Pages.
- Execute o aplicativo.
- Examinar os arquivos de projeto.
No final deste tutorial, você terá um aplicativo Web em funcionamento do Razor Pages que você irá aprimorar em tutoriais posteriores.

Pré-requisitos
- Visual Studio 2019 16.8 ou posterior com a carga de trabalho do ASP.NET e desenvolvimento Web
- SDK do .NET 5.0
Criar um aplicativo Web Razor Pages
Inicie o Visual Studio e selecione Criar um novo projeto. Para obter mais informações, confira Criar um projeto no Visual Studio.

Na caixa de diálogo Criar novo projeto, selecione Aplicativo Web ASP.NET Core e depois selecione Avançar.

No diálogo Configurar seu novo projeto, insira
RazorPagesMoviecomo Nome do projeto. É importante nomear o projeto RazorPagesMovie, incluindo a correspondência da capitalização, para que os namespaces correspondam quando você copiar e colar o código de exemplo.Selecione Criar.

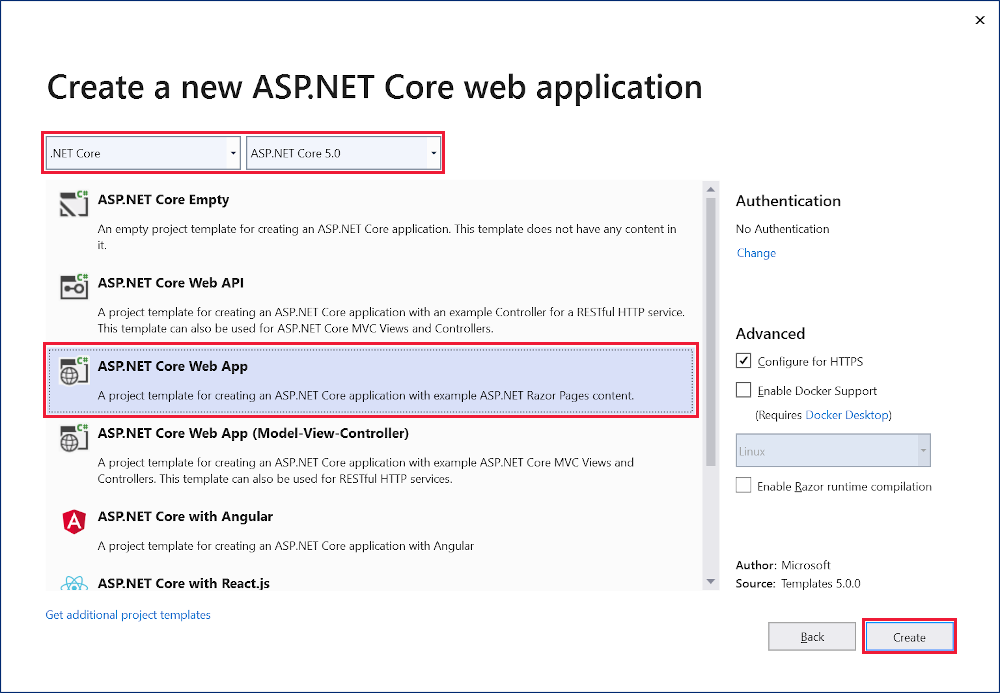
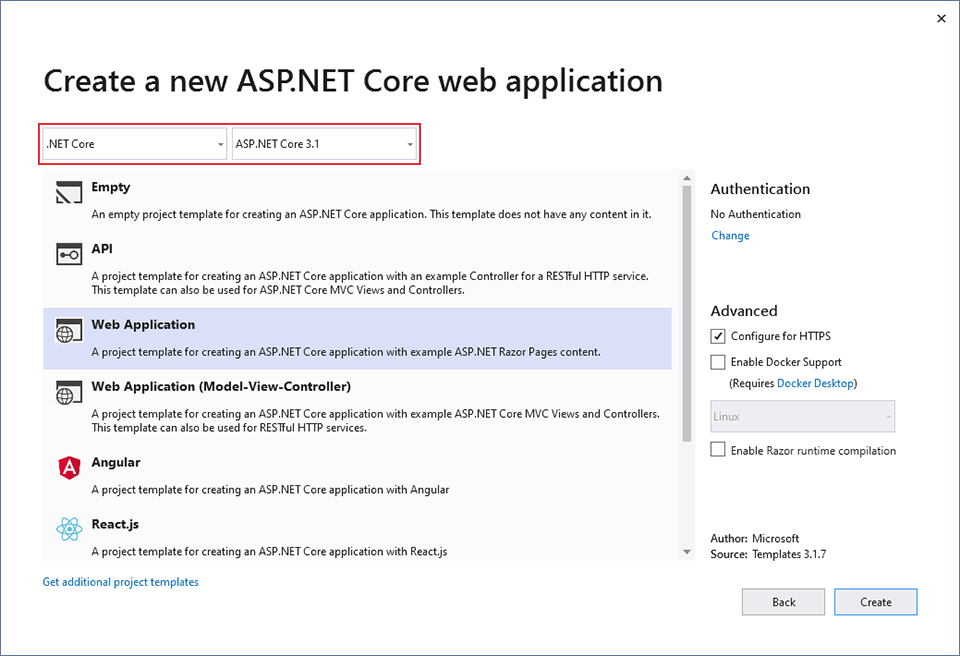
No diálogo Criar um Aplicativo Web ASP.NET Core, selecione:
- .NET Core e ASP.NET Core 5.0 nas listas suspensas.
- Aplicativo Web.
- Criar.

O seguinte projeto inicial é criado:

Executar o aplicativo
Pressione Ctrl + F5 para execução sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
O Visual Studio inicia o IIS Express e executa o aplicativo. A barra de endereços mostra
localhost:port#e não algo comoexample.com. Isso ocorre porquelocalhosté o nome do host padrão do computador local. Localhost serve somente solicitações da Web do computador local. Quando o Visual Studio cria um projeto Web, uma porta aleatória é usada para o servidor Web.
Examinar os arquivos de projeto
Aqui está uma visão geral das pastas do projeto principal e os arquivos que você usará para trabalhar em tutoriais posteriores.
Pasta Páginas
Contém as páginas Razor e os arquivos de suporte. Cada página Razor é um par de arquivos:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando a sintaxe Razor. - Um arquivo
.cshtml.csque contém o código C# que manipula os eventos de página.
Arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura os elementos de interface do usuário comuns a todas as páginas. Esse arquivo define o menu de navegação na parte superior da página e a notificação de direitos autorais na parte inferior da página. Saiba mais em Layout no ASP.NET Core.
Pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Saiba mais em Arquivos estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Module.vb
Contém o ponto de entrada para o aplicativo. Para saber mais, confira Host Genérico .NET no ASP.NET Core.
Startup.cs
contém código que configura o comportamento do aplicativo. Saiba mais em Inicialização de aplicativos no ASP.NET Core.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não possa resolver, compare seu código com o projeto concluído. Exibir ou baixar projeto concluído (como baixar).
Próximas etapas
Este é o primeiro tutorial de uma série que ensina as noções básicas da criação de um aplicativo Web do Razor Pages no ASP.NET Core.
Para acessar uma introdução mais avançada destinada para desenvolvedores familiarizados com controladores e exibições, confira Introdução a Razor Pages.
No final da série, você terá um aplicativo que gerencia um banco de dados de filmes.
Exibir ou baixar um código de exemplo (como baixar).
Neste tutorial, você:
- Crie um aplicativo Web Razor Pages.
- Execute o aplicativo.
- Examinar os arquivos de projeto.
No final deste tutorial, você terá um aplicativo Web em funcionamento do Razor Pages que você criará em tutoriais posteriores.

Pré-requisitos
- Visual Studio 2019 16.4 ou posterior com a carga de trabalho de desenvolvimento da Web e do ASP.NET
- SDK do .NET Core 3.1
Criar um aplicativo Web Razor Pages
No menu Arquivo do Visual Studio, selecione Novo>Projeto.
Crie um aplicativo Web ASP.NET Core e selecione Avançar.

Dê ao projeto o nome RazorPagesMovie. É importante nomear o projeto RazorPagesMovie de modo que os namespaces façam a correspondência quando você copiar e colar o código.

Selecione ASP.NET Core 3.1 na lista suspensa Aplicativo Web e, em seguida, selecione Criar.

O seguinte projeto inicial é criado:

Executar o aplicativo
Pressione Ctrl + F5 para execução sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
O Visual Studio inicia o IIS Express e executa o aplicativo. A barra de endereços mostra
localhost:port#e não algo comoexample.com. Isso ocorre porquelocalhosté o nome do host padrão do computador local. Localhost serve somente solicitações da Web do computador local. Quando o Visual Studio cria um projeto Web, uma porta aleatória é usada para o servidor Web.
Examinar os arquivos de projeto
Aqui está uma visão geral das pastas do projeto principal e os arquivos que você usará para trabalhar em tutoriais posteriores.
Pasta Páginas
Contém as páginas Razor e os arquivos de suporte. Cada página Razor é um par de arquivos:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando a sintaxe Razor. - Um arquivo
.cshtml.csque contém o código C# que manipula os eventos de página.
Arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura os elementos de interface do usuário comuns a todas as páginas. Esse arquivo define o menu de navegação na parte superior da página e a notificação de direitos autorais na parte inferior da página. Saiba mais em Layout no ASP.NET Core.
Pasta wwwroot
Contém arquivos estáticos, como arquivos HTML, JavaScript e CSS. Saiba mais em Arquivos estáticos no ASP.NET Core.
appSettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Module.vb
Contém o ponto de entrada para o programa. Para saber mais, confira Host Genérico .NET no ASP.NET Core.
Startup.cs
contém código que configura o comportamento do aplicativo. Saiba mais em Inicialização de aplicativos no ASP.NET Core.
Próximas etapas
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de