Uso do ASP.NET MVC com diferentes versões de IIS (VB)
pela Microsoft
Neste tutorial, você aprenderá a usar ASP.NET MVC e Roteamento de URL, com diferentes versões dos Serviços de Informações da Internet. Você aprende diferentes estratégias para usar ASP.NET MVC com iIS 7.0 (modo clássico), IIS 6.0 e versões anteriores do IIS.
A estrutura ASP.NET MVC depende do roteamento de ASP.NET para rotear solicitações do navegador para ações do controlador. Para aproveitar ASP.NET Roteamento, talvez seja necessário executar etapas de configuração adicionais no servidor Web. Tudo isso depende da versão dos Serviços de Informações da Internet (IIS) e do modo de processamento de solicitação para seu aplicativo.
Aqui está um resumo das diferentes versões do IIS:
- IIS 7.0 (modo integrado) – Nenhuma configuração especial necessária para usar ASP.NET Roteamento.
- IIS 7.0 (modo clássico) – Você precisa executar uma configuração especial para usar ASP.NET Roteamento.
- IIS 6.0 ou inferior – você precisa executar uma configuração especial para usar ASP.NET Roteamento.
A versão mais recente do IIS é a versão 7.5 (no Win7). O IIS 7 do IIS está incluído no Windows Server 2008 E VISTA/SP1 e superior. Você também pode instalar o IIS 7.0 em qualquer versão do sistema operacional Vista, exceto Home Basic (consulte https://technet.microsoft.com/library/cc731179%28WS.10%29.aspx).
O IIS 7.0 dá suporte a dois modos para processamento de solicitações. Você pode usar o modo integrado ou o modo clássico. Você não precisa executar nenhuma etapa de configuração especial ao usar o IIS 7.0 no modo integrado. No entanto, você precisa executar uma configuração adicional ao usar o IIS 7.0 no modo clássico.
O Microsoft Windows Server 2003 inclui o IIS 6.0. Não é possível atualizar o IIS 6.0 para o IIS 7.0 ao usar o sistema operacional Windows Server 2003. Você deve executar etapas de configuração adicionais ao usar o IIS 6.0.
O Microsoft Windows XP Professional inclui o IIS 5.1. Você deve executar etapas de configuração adicionais ao usar o IIS 5.1.
Por fim, o Microsoft Windows 2000 e o Microsoft Windows 2000 Professional incluem o IIS 5.0. Você deve executar etapas de configuração adicionais ao usar o IIS 5.0.
Modo Integrado versus Clássico
O IIS 7.0 pode processar solicitações usando dois modos de processamento de solicitação diferentes: integrado e clássico. O modo integrado fornece melhor desempenho e mais recursos. O modo clássico está incluído para compatibilidade com versões anteriores do IIS.
O modo de processamento de solicitação é determinado pelo pool de aplicativos. Você pode determinar qual modo de processamento está sendo usado por um aplicativo Web específico determinando o pool de aplicativos associado ao aplicativo. Siga estas etapas:
- Iniciar o Gerenciador de Serviços de Informações da Internet
- Na janela Conexões, selecione um aplicativo
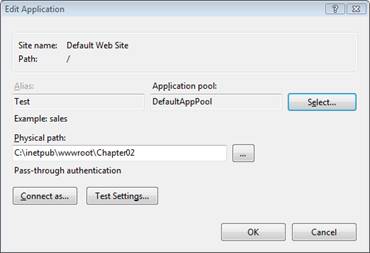
- Na janela Ações, clique no link Configurações Básicas para abrir a caixa de diálogo Editar Aplicativo (consulte Figura 1)
- Anote o pool de aplicativos selecionado.
Por padrão, o IIS é configurado para dar suporte a dois pools de aplicativos: DefaultAppPool e Classic .NET AppPool. Se DefaultAppPool estiver selecionado, seu aplicativo estará em execução no modo de processamento de solicitação integrado. Se o .NET AppPool clássico estiver selecionado, seu aplicativo estará em execução no modo de processamento de solicitação clássico.
Figura 1: Detectando o modo de processamento de solicitação (Clique para exibir a imagem em tamanho real)
Observe que você pode modificar o modo de processamento de solicitação na caixa de diálogo Editar Aplicativo. Clique no botão Selecionar e altere o pool de aplicativos associado ao aplicativo. Observe que há problemas de compatibilidade ao alterar um aplicativo ASP.NET de modo clássico para integrado. Para obter mais informações, confira os seguintes artigos:
Atualizando ASP.NET 1.1 para o IIS 7.0 no Windows Vista e no Windows Server 2008 -- https://www.iis.net/learn/application-frameworks/building-and-running-aspnet-applications/upgrading-aspnet-11-to-iis-on-windows-vista-and-windows-server-2008
ASP.NET integração com o IIS 7.0 – https://www.iis.net/learn/application-frameworks/building-and-running-aspnet-applications/aspnet-integration-with-iis
Se um aplicativo ASP.NET estiver usando o DefaultAppPool, você não precisará executar nenhuma etapa adicional para obter ASP.NET Roteamento (e, portanto, ASP.NET MVC) para funcionar. No entanto, se o aplicativo ASP.NET estiver configurado para usar o .NET AppPool clássico, continue lendo, você terá mais trabalho a fazer.
Usando ASP.NET MVC com versões mais antigas do IIS
Se você precisar usar ASP.NET MVC com uma versão mais antiga do IIS do que o IIS 7.0 ou precisar usar o IIS 7.0 no modo clássico, terá duas opções. Primeiro, você pode modificar a tabela de rotas para usar extensões de arquivo. Por exemplo, em vez de solicitar uma URL como /Store/Details, você solicitaria uma URL como /Store.aspx/Details.
A segunda opção é criar algo chamado mapa de script curinga. Um mapa de script curinga permite mapear cada solicitação para a estrutura ASP.NET.
Se você não tiver acesso ao servidor Web (por exemplo, seu aplicativo ASP.NET MVC está sendo hospedado por um Provedor de Serviços de Internet), você precisará usar a primeira opção. Se você não quiser modificar a aparência das URLs e tiver acesso ao servidor Web, poderá usar a segunda opção.
Exploramos cada opção em detalhes nas seções a seguir.
Adicionando extensões à tabela de rotas
A maneira mais fácil de obter ASP.NET Roteamento para trabalhar com versões mais antigas do IIS é modificar a tabela de rotas no arquivo Global.asax. O arquivo Global.asax padrão e não modificado na Listagem 1 configura uma rota chamada Rota padrão.
Listagem 1 – Global.asax (não modificado)
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
A rota Padrão configurada na Listagem 1 permite rotear URLs semelhantes a esta:
/Home/Index
/Product/Details/3
/Produto
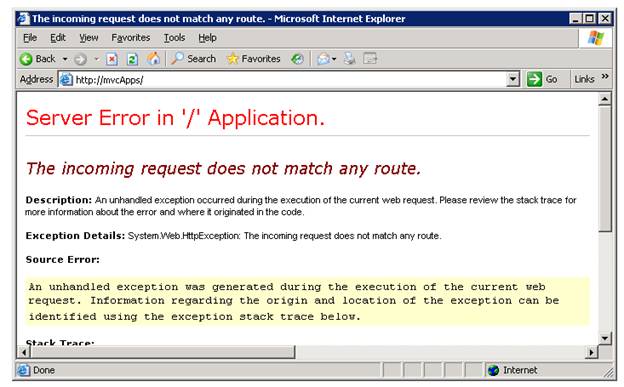
Infelizmente, as versões mais antigas do IIS não passarão essas solicitações para a estrutura ASP.NET. Portanto, essas solicitações não serão roteada para um controlador. Por exemplo, se você fizer uma solicitação de navegador para a URL /Home/Index, receberá a página de erro na Figura 2.
Figura 2: Recebendo um erro 404 Não Encontrado (Clique para exibir a imagem em tamanho real)
Versões mais antigas do IIS mapeiam apenas determinadas solicitações para a estrutura ASP.NET. A solicitação deve ser para uma URL com a extensão de arquivo correta. Por exemplo, uma solicitação de /SomePage.aspx é mapeada para a estrutura de ASP.NET. No entanto, uma solicitação para /SomePage.htm não.
Portanto, para que ASP.NET Roteamento funcione, devemos modificar a rota Padrão para que ela inclua uma extensão de arquivo mapeada para a estrutura de ASP.NET.
Isso é feito usando um script chamado registermvc.wsf. Ele foi incluído na versão ASP.NET MVC 1 no C:\Program Files\Microsoft ASP.NET\ASP.NET MVC\Scripts, mas a partir de ASP.NET 2 esse script foi movido para o ASP.NET Futures.
A execução desse script registra uma nova extensão .mvc com o IIS. Depois de registrar a extensão .mvc, você pode modificar suas rotas no arquivo Global.asax para que as rotas usem a extensão .mvc.
O arquivo Global.asax modificado na Listagem 2 funciona com versões mais antigas do IIS.
Listagem 2 – Global.asax (modificado com extensões)
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}.mvc/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
routes.MapRoute( _
"Root", _
"", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
Importante: lembre-se de criar seu aplicativo ASP.NET MVC novamente depois de alterar o arquivo Global.asax.
Há duas alterações importantes no arquivo Global.asax na Listagem 2. Agora há duas rotas definidas no Global.asax. O padrão de URL para a rota Padrão, a primeira rota, agora se parece com:
{controller}.mvc/{action}/{id}
A adição da extensão .mvc altera o tipo de arquivos interceptados pelo módulo ASP.NET Roteamento. Com essa alteração, o aplicativo MVC ASP.NET agora roteia solicitações como as seguintes:
/Home.mvc/Index/
/Product.mvc/Details/3
/Product.mvc/
A segunda rota, a rota Raiz, é nova. Esse padrão de URL para a rota Raiz é uma cadeia de caracteres vazia. Essa rota é necessária para solicitações correspondentes feitas na raiz do aplicativo. Por exemplo, a rota Raiz corresponderá a uma solicitação semelhante a esta:
http://www.YourApplication.com/
Depois de fazer essas modificações na tabela de rotas, você precisará garantir que todos os links em seu aplicativo sejam compatíveis com esses novos padrões de URL. Em outras palavras, verifique se todos os links incluem a extensão .mvc. Se você usar o método auxiliar Html.ActionLink() para gerar seus links, não precisará fazer nenhuma alteração.
Em vez de usar o script registermvc.wcf, você pode adicionar uma nova extensão ao IIS mapeada para a estrutura ASP.NET manualmente. Ao adicionar uma nova extensão por conta própria, verifique se a caixa de seleção rotulada Verificar se o arquivo existe não está marcada.
Servidor hospedado
Você nem sempre tem acesso ao servidor Web. Por exemplo, se você estiver hospedando seu aplicativo MVC ASP.NET usando um Provedor de Hospedagem da Internet, você não terá necessariamente acesso ao IIS.
Nesse caso, você deve usar uma das extensões de arquivo existentes mapeadas para a estrutura ASP.NET. Exemplos de extensões de arquivo mapeadas para ASP.NET incluem as extensões .aspx, .axd e .ashx.
Por exemplo, o arquivo Global.asax modificado na Listagem 3 usa a extensão .aspx em vez da extensão .mvc.
Listagem 3 – Global.asax (modificado com extensões .aspx)
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}.aspx/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
routes.MapRoute( _
"Root", _
"", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
O arquivo Global.asax na Listagem 3 é exatamente o mesmo que o arquivo Global.asax anterior, exceto pelo fato de que ele usa a extensão .aspx em vez da extensão .mvc. Você não precisa executar nenhuma configuração no servidor Web remoto para usar a extensão .aspx.
Criando um mapa de script curinga
Se você não quiser modificar as URLs do aplicativo MVC ASP.NET e tiver acesso ao servidor Web, terá uma opção adicional. Você pode criar um mapa de script curinga que mapeia todas as solicitações para o servidor Web para a estrutura ASP.NET. Dessa forma, você pode usar o padrão ASP.NET tabela de rotas MVC com o IIS 7.0 (no modo clássico) ou o IIS 6.0.
Lembre-se de que essa opção faz com que o IIS intercepte todas as solicitações feitas no servidor Web. Isso inclui solicitações de imagens, páginas ASP clássicas e páginas HTML. Portanto, habilitar um mapa de script curinga para ASP.NET tem implicações de desempenho.
Veja como habilitar um mapa de script curinga para o IIS 7.0:
- Selecione seu aplicativo na janela Conexões
- Verifique se a exibição Recursos está selecionada
- Clique duas vezes no botão Mapeamentos do Manipulador
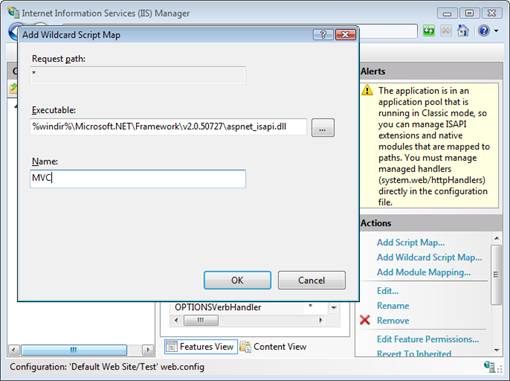
- Clique no link Adicionar Mapa de Script Curinga (consulte Figura 3)
- Insira o caminho para o arquivo aspnet_isapi.dll (você pode copiar esse caminho do mapa de script PageHandlerFactory)
- Insira o nome MVC
- Clique no botão OK
Figura 3: Criando um mapa de script curinga com o IIS 7.0 (Clique para exibir a imagem em tamanho real)
Siga estas etapas para criar um mapa de script curinga com o IIS 6.0:
- Clique com o botão direito do mouse em um site e selecione Propriedades
- Selecione a guia Diretório Inicial
- Clique no botão Configuração
- Selecione a guia Mapeamentos
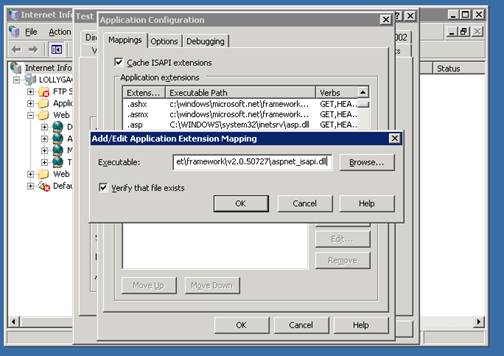
- Clique no botão Inserir (consulte Figura 4)
- Cole o caminho para o aspnet_isapi.dll no campo Executável (você pode copiar esse caminho do mapa de script para arquivos .aspx)
- Desmarque a caixa de seleção rotulada Verificar se o arquivo existe
- Clique no botão OK
Figura 4: Criando um mapa de script curinga com o IIS 6.0 (Clique para exibir a imagem em tamanho real)
Depois de habilitar mapas de script curinga, você precisa modificar a tabela de rotas no arquivo Global.asax para que ela inclua uma rota Raiz. Caso contrário, você receberá a página de erro na Figura 5 ao fazer uma solicitação para a página raiz do aplicativo. Você pode usar o arquivo Global.asax modificado na Listagem 4.
Figura 5: Erro de rota raiz ausente (Clique para exibir imagem em tamanho real)
Listagem 4 – Global.asax (modificado com rota raiz)
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
routes.MapRoute( _
"Root", _
"", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
Depois de habilitar um mapa de script curinga para O IIS 7.0 ou IIS 6.0, você pode fazer solicitações que funcionam com a tabela de rotas padrão semelhante a esta:
/
/Home/Index
/Product/Details/3
/Produto
Resumo
O objetivo deste tutorial era explicar como você pode usar ASP.NET MVC ao usar uma versão mais antiga do IIS (ou IIS 7.0 no modo clássico). Discutimos dois métodos de obtenção de ASP.NET Roteamento para trabalhar com versões mais antigas do IIS: modificar a tabela de rotas padrão ou criar um mapa de script curinga.
A primeira opção exige que você modifique as URLs usadas em seu aplicativo MVC ASP.NET. Uma vantagem muito significativa dessa primeira opção é que você não precisa de acesso a um servidor Web para modificar a tabela de rotas. Isso significa que você pode usar essa primeira opção mesmo ao hospedar seu aplicativo MVC ASP.NET com uma empresa de hospedagem da Internet.
A segunda opção é criar um mapa de script curinga. A vantagem dessa segunda opção é que você não precisa modificar suas URLs. A desvantagem dessa segunda opção é que ela pode afetar o desempenho do aplicativo MVC ASP.NET.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de