Introdução ao ASP.NET MVC 3 (C#)
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web ASP.NET MVC usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- ASP.NET Atualização de Ferramentas do MVC 3
- SQL Server Compact 4.0(runtime + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com código-fonte C# está disponível para acompanhar este tópico. Baixe a versão do C#. Se preferir o Visual Basic, alterne para a versão do Visual Basic deste tutorial.
O que você vai construir
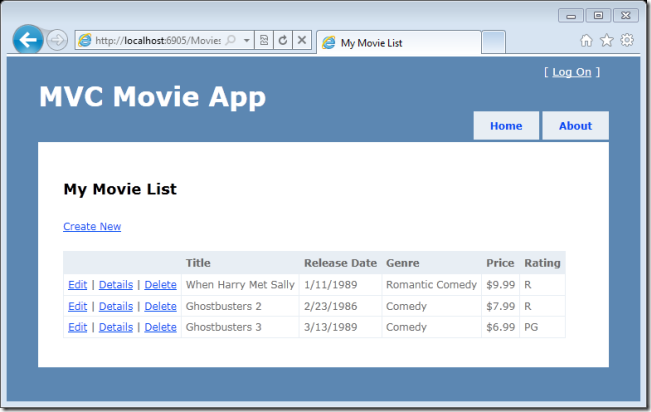
Você implementará um aplicativo simples de listagem de filmes que dá suporte à criação, edição e listagem de filmes de um banco de dados. Abaixo estão duas capturas de tela do aplicativo que você criará. Ele inclui uma página que exibe uma lista de filmes de um banco de dados:

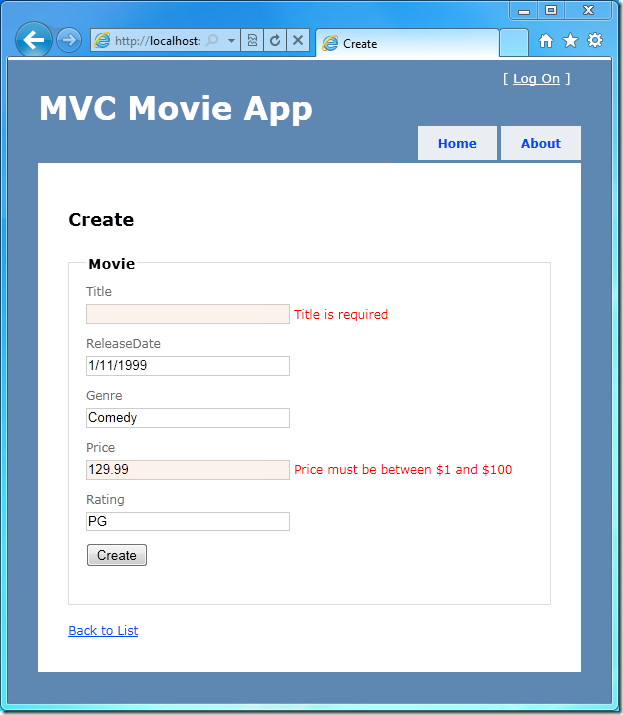
O aplicativo também permite adicionar, editar e excluir filmes, bem como ver detalhes sobre os individuais. Todos os cenários de entrada de dados incluem validação para garantir que os dados armazenados no banco de dados estão corretos.

Qualificações que você aprenderá
Eis o que você vai aprender:
- Como criar um novo projeto ASP.NET MVC.
- Como criar ASP.NET controladores e exibições do MVC.
- Como criar um novo banco de dados usando o paradigma Entity Framework Code First.
- Como recuperar e exibir dados.
- Como editar dados e habilitar a validação de dados.
Introdução
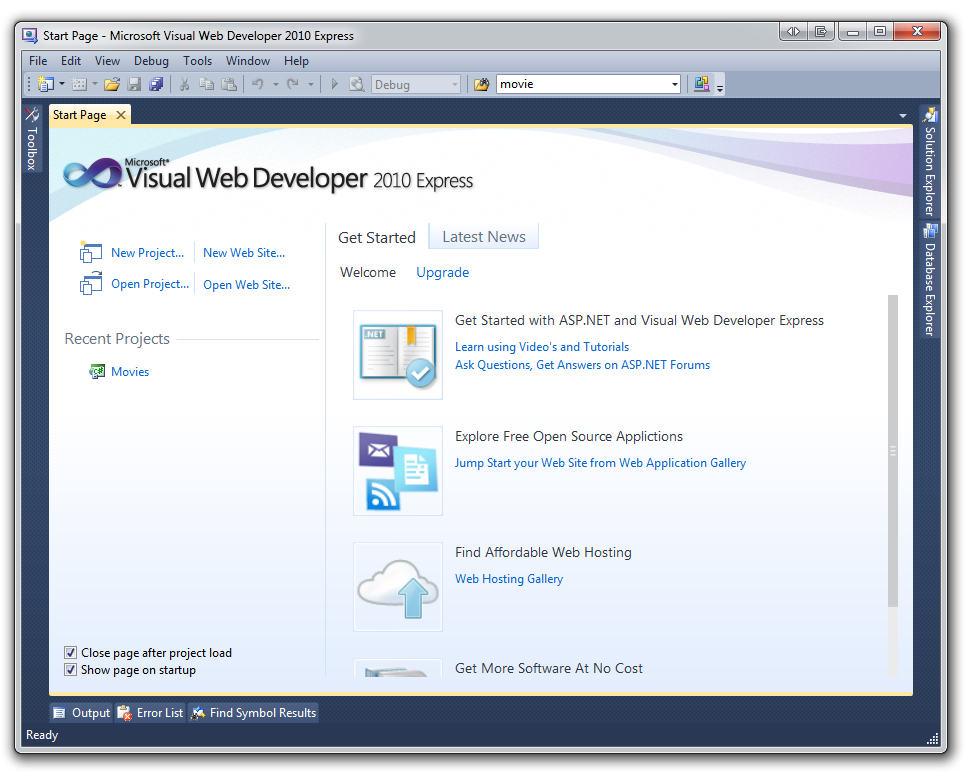
Comece executando o Visual Web Developer 2010 Express ("Desenvolvedor web visual" para abreviar) e selecione Novo Projeto na página Iniciar .
O Visual Web Developer é um IDE ou um ambiente de desenvolvimento integrado. Assim como você usa o Microsoft Word para escrever documentos, você usará um IDE para criar aplicativos. No Visual Web Developer, há uma barra de ferramentas na parte superior mostrando várias opções disponíveis para você. Há também um menu que fornece outra maneira de executar tarefas no IDE. (Por exemplo, em vez de selecionar Novo Projeto na página Iniciar , você pode usar o menu e selecionar Arquivo>Novo Projeto.)

Criando seu primeiro aplicativo
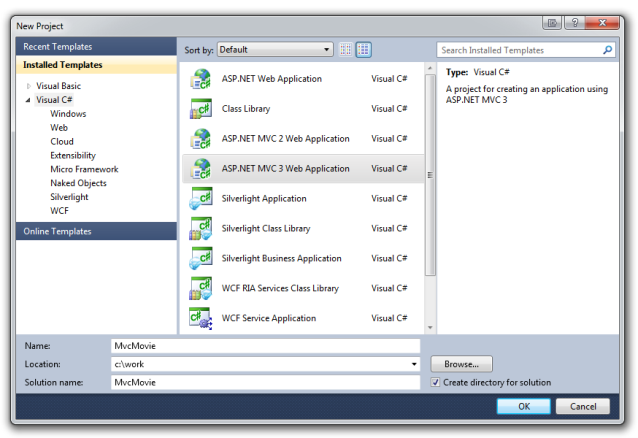
Você pode criar aplicativos usando o Visual Basic ou o Visual C# como a linguagem de programação. Selecione Visual C# à esquerda e, em seguida, selecione ASP.NET Aplicativo Web MVC 3. Nomeie seu projeto como "MvcMovie" e clique em OK. (Se preferir o Visual Basic, alterne para a versão do Visual Basic deste tutorial.)

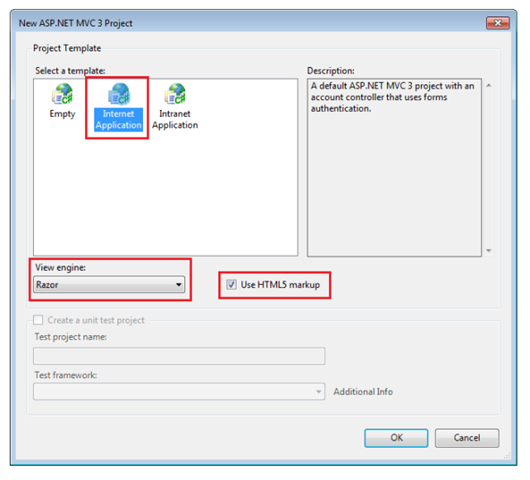
Na caixa de diálogo Novo projeto ASP.NET MVC 3 , selecione Aplicativo da Internet. Verifique Usar marcação HTML5 e deixe Razor como o mecanismo de exibição padrão.

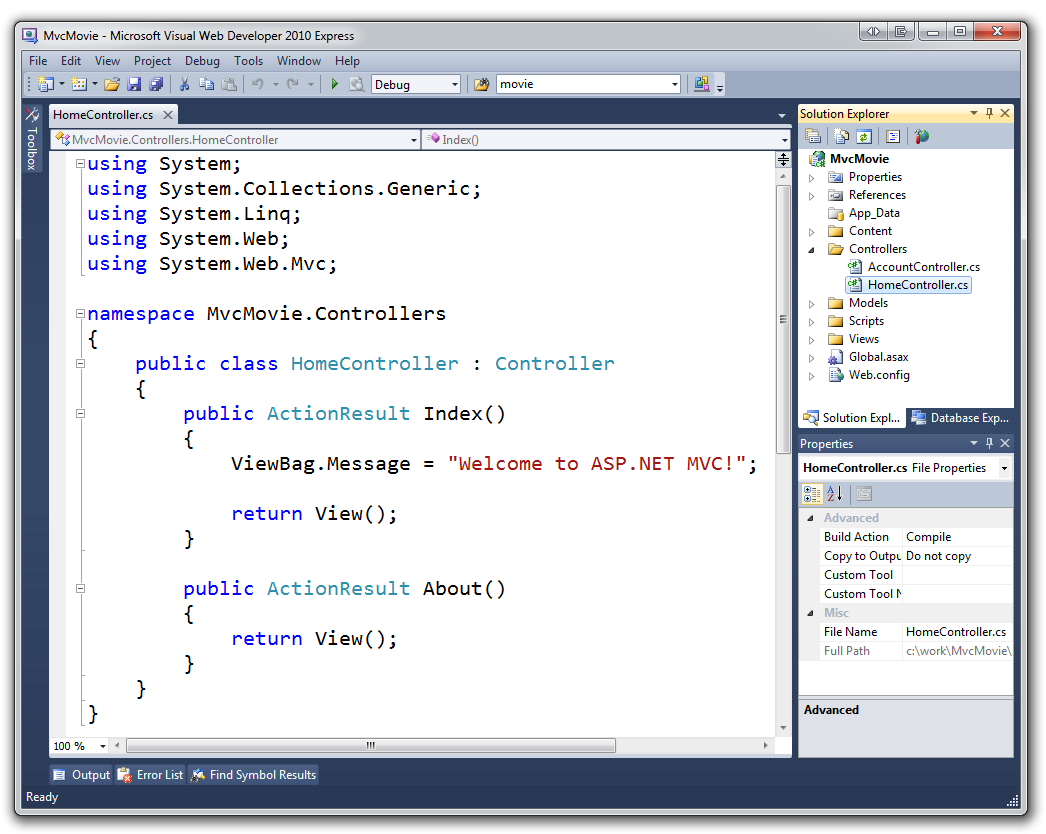
Clique em OK. O Visual Web Developer usou um modelo padrão para o ASP.NET projeto MVC que você acabou de criar, portanto, você tem um aplicativo em funcionamento agora sem fazer nada! Este é um projeto simples de "Olá, Mundo!", e é um bom lugar para iniciar seu aplicativo.

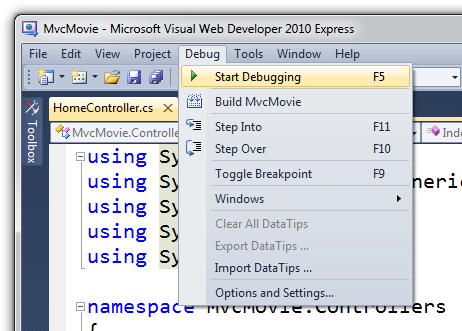
No menu Depuração, selecione Iniciar Depuração.

Observe que o atalho de teclado para iniciar a depuração é F5.
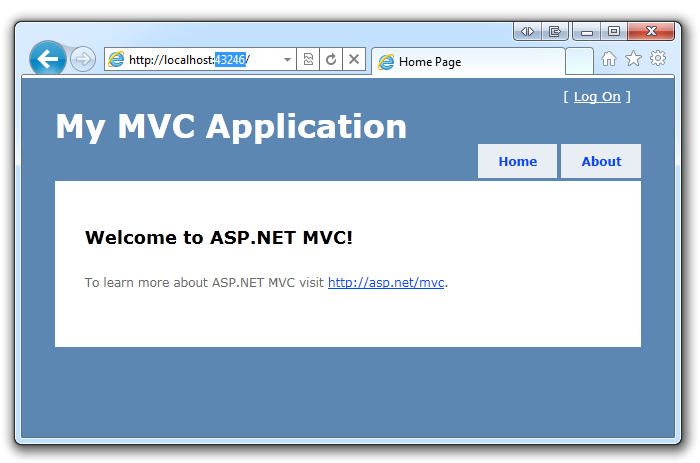
F5 faz com que o Visual Web Developer inicie um servidor Web de desenvolvimento e execute seu aplicativo Web. Em seguida, o Visual Web Developer inicia um navegador e abre a home page do aplicativo. Observe que a barra de endereços do navegador diz localhost e não algo como example.com. Isso porque localhost sempre aponta para seu próprio computador local, que, nesse caso, está executando o aplicativo que você acabou de criar. Quando o Visual Web Developer executa um projeto Web, uma porta aleatória é usada para o servidor Web. Na imagem abaixo, o número da porta aleatória é 43246. Ao executar o aplicativo, você provavelmente verá um número de porta diferente.

Pronto para uso, esse modelo padrão oferece duas páginas para visitar e uma página de logon básica. A próxima etapa é alterar como esse aplicativo funciona e aprender um pouco sobre ASP.NET MVC no processo. Feche seu navegador e vamos alterar algum código.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de